10 советов, на которые стоит обратить внимание при создании кроссбраузерного веб-сайта
Опубликовано: 2017-05-29Теоретически создать веб-страницу несложно. Основные аспекты включают в себя написание HTML-кода, его тестирование в веб-браузере и загрузку. HTML и CSS являются стандартами, а это означает, что веб-страница, нормально работающая в одном браузере, может не отображаться в других браузерах.
Конечно, на практике все оказывается не так просто. Существует множество браузеров, каждый из которых отображает HTML и CSS по-разному.
Чтобы веб-страницы работали одинаково во всех веб-браузерах, веб-дизайнеры должны практиковать кросс-браузерное кодирование. В этом посте мы обсудим 10 проверенных приемов, которым вы можете следовать, чтобы создать безошибочный и кроссбраузерный веб-сайт.
Краткое введение в CSS
CSS или каскадные таблицы стилей — это набор инструкций по веб-форматированию, которые контролируют внешний вид веб-страниц. Некоторые браузеры, совместимые с CSS:
- IE
- Край
- Fire Fox
- Хром
- Сафари
- Опера
- iOS-сафари
- Опера
- Android-браузер
- Хром для Android
Но прежде чем вы придете к выводу, что это сэкономит вам много времени, вы должны понять, что большинство веб-браузеров не полностью поддерживают все его функции.

CSS действует как компонент изображения, который характеризует компоненты веб-страницы. В то же время каскадные таблицы стилей управляют дизайном разных страниц одновременно.
Хотя нет секрета в создании идеального веб-сайта, совместимого с разными браузерами, который обеспечивает желаемую эстетику, есть некоторые аспекты, о которых можно позаботиться, чтобы улучшить свои шансы. Вот десять простых, но эффективных советов по созданию кроссбраузерного веб-сайта.
1. Чем проще, тем лучше
Чем сложнее становится HTML и CSS, тем больше вероятность того, что они подвержены ошибкам и багам. Попробуйте сохранить макет элементарным на этапе проектирования, то есть: заголовок, несколько столбцов и нижний колонтитул. Если в вашем дизайне есть несколько боковых панелей, по мере продвижения процесса все станет беспокойным.
Избегайте использования большого количества вложенных элементов и интегрируйте только необходимые элементы. Для создания меню используйте ul и li вместо таблицы или набора элементов p.
2. Подтвердите свой HTML, CSS и RSS-код
Ничто так не раздражает дизайнера, как тщательное оформление веб-страницы, и когда приходит время ее протестировать, постоянно появляется неизвестная ошибка. В таких ситуациях дизайнеру следует поберечь нервы и начать с проверки разметки и таблиц стилей.
В Интернете доступно множество бесплатных и платных инструментов, позволяющих проверить, являются ли ваши разметки HTML и CSS законными. С помощью этих инструментов вы можете быть уверены, что разметка идеальна, а веб-страницы отображают контент так, как вы хотите.
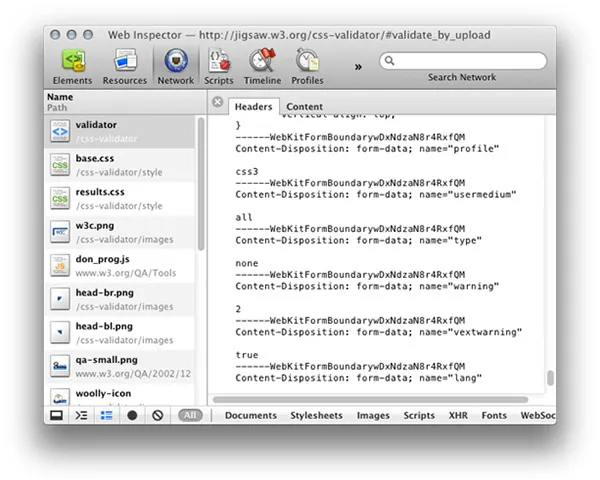
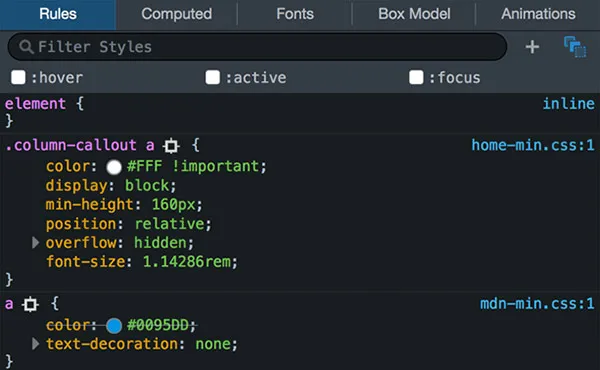
поджигатель

Firebug — это отладчик и редактор «все в одном». Это позволяет разработчику работать с разметкой HTML, JavaScript и CSS. Вы можете отслеживать пометки в режиме реального времени, подсвечивать их, а также удалять.
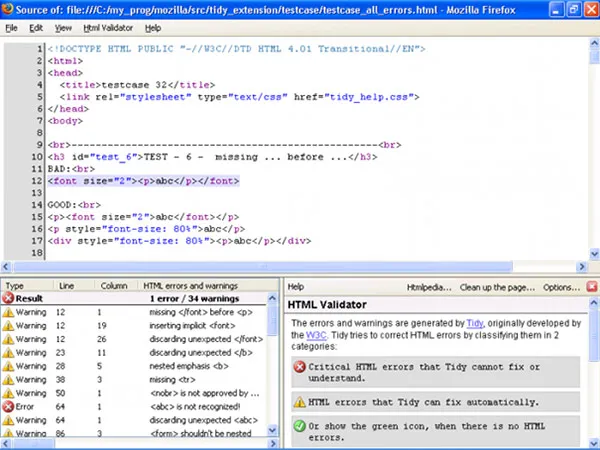
HTML-валидатор

Пока вы проверяете исходный код страницы, сообщается об ошибках и ошибках. И если вы не можете выяснить, что не так, инструмент предложит вам несколько советов.
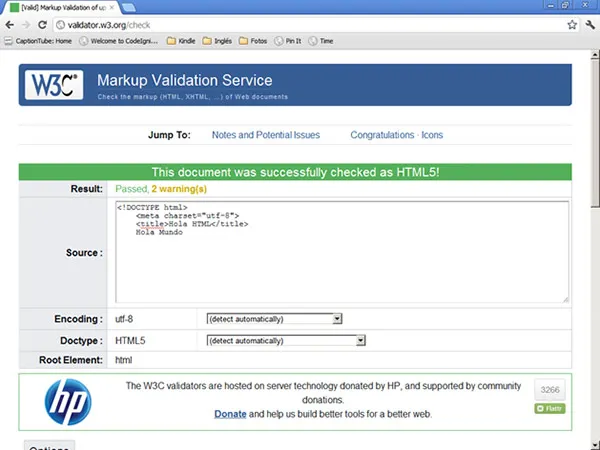
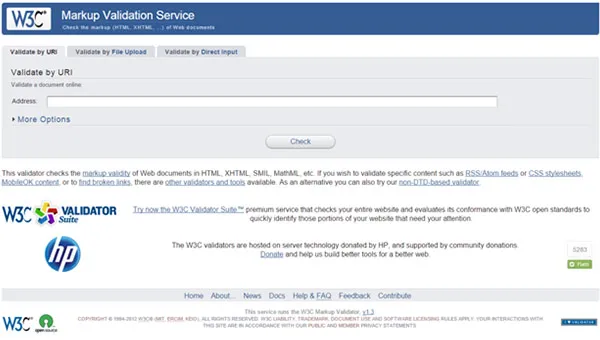
Validator.w3.org

Вы должны загрузить файл, который хотите проверить. Валидатор покажет вам результаты в разных форматах, например:
- с рекомендациями
- как набросок
jigsaw.w3.org

Инструмент проверяет вашу разметку на наличие потенциальных ошибок и багов. Вы можете установить несколько профилей CSS, чтобы выбрать определенный носитель для таблицы стилей и управлять информацией в отчете.
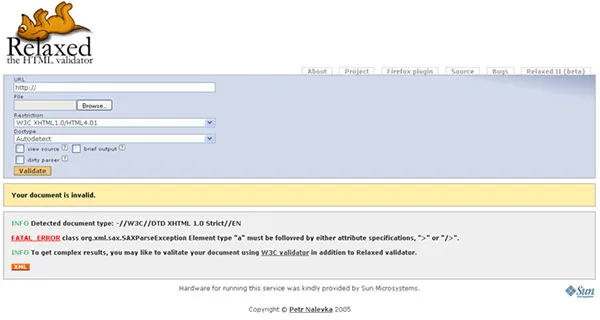
Relaxed.vse.cz

Этот инструмент не использует правила W3C для проверки, а опирается на встроенные пользовательские протоколы. Вы можете выбрать версию HTML, которую хотите использовать, хотите ли вы видеть исходный код и многие другие параметры.
3. Не работайте в режиме причуд браузера
Некоторые веб-браузеры имеют специальный режим. В этом браузер конкурирует со своими более ранними версиями, которые часто полны ошибок. Хотя это позволяет старому веб-сайту быть совместимым с современными веб-браузерами, это становится довольно сложной задачей, если вы ищете стандартизированные веб-страницы. Это связано с тем, что в необычном режиме веб-страницы отображаются не стандартизированным образом, а по-своему.

По умолчанию веб-браузер переключается в режим совместимости, если вы не включаете объявление типа документа или DOCTYPE. Следовательно, вы всегда должны помнить о добавлении действительного DOCTYPE в конце веб-страницы.
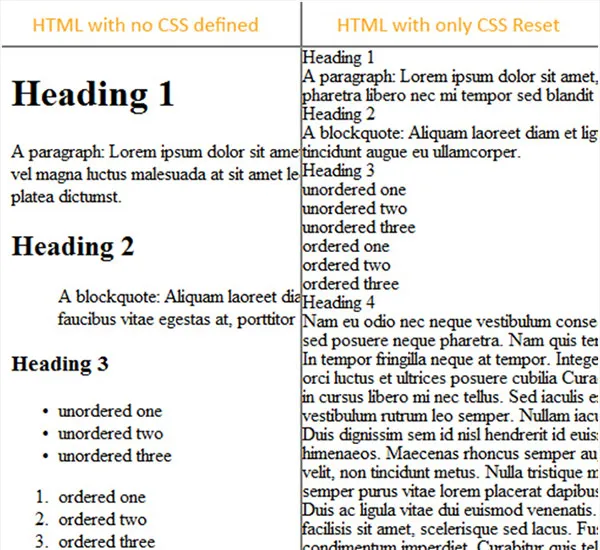
4. Практикуйте правила сброса CSS
Каждый веб-браузер имеет свои собственные значения по умолчанию для определенных аспектов, таких как высота и ширина строки. Эти значения по умолчанию часто противоречат пользовательским правилам CSS и искажают общий вид веб-страниц.

Чтобы избежать дилеммы настройки каждого правила CSS, которое вы пишете, вы можете выполнить весь этот сброс в начале вашего файла CSS. Как только вы добавите эти правила в свою таблицу стилей, вы можете быть уверены, что работаете с одной и той же точки во всех браузерах.
5. Используйте Firefox
Как правило, разработчики одновременно тестируют веб-страницы в одном браузере. Затем они переходят к другим браузерам и продолжают вносить необходимые изменения по мере перехода от одного браузера к другому. Это идеальный подход, а не проверка веб-сайта во всех браузерах за один раз.


Для создания веб-сайта Firefox является наиболее предпочтительным браузером, поскольку в нем легче исправить любые проблемы совместимости по сравнению с другими браузерами. Firefox поставляется с множеством надстроек, что делает его очень удобным для разработчиков. Если веб-страницы в Firefox выглядят чисто, можете быть уверены, что они будут хорошо работать и в других браузерах.
6. Тестирование
У современных веб-браузеров есть особенности рендеринга, поэтому разработчик должен проверить разметку на каждом из них. Вот список основных веб-браузеров:
- Интернет-проводник
- Fire Fox
- Сафари
- Опера (44.0.2510.1218)
- Microsoft Edge
- UC Браузер
В качестве быстрого подхода вы можете воспользоваться услугой онлайн-тестирования. Существует множество веб-сайтов, таких как Browsershots, которые делают скриншоты вашего сайта и показывают, как они будут выглядеть в разных операционных системах и веб-браузерах. Эти снимки экрана отправляются по электронной почте или просто доступны для загрузки. Некоторые из инструментов платные, но они наверняка заранее сообщат вам о проблемах совместимости, с которыми могут столкнуться веб-страницы.
Уловки CSS не принесут плодов, если вы не можете протестировать их в ведущих веб-браузерах. Вот несколько полезных инструментов для аутентификации кросс-браузерной совместимости разметки HTML и CSS:
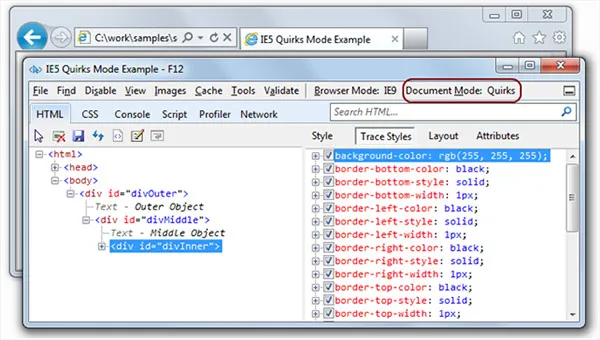
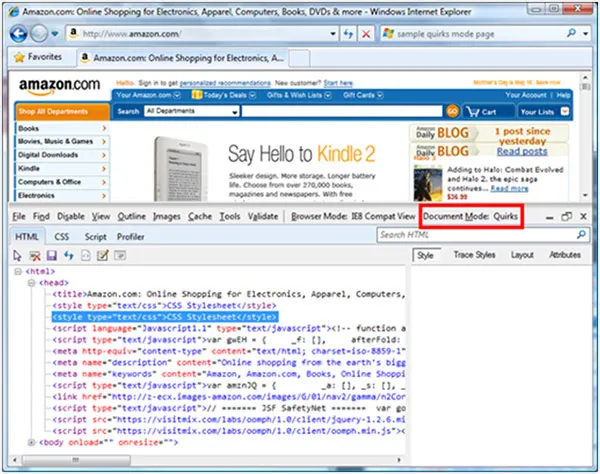
Причудливый режим

Это простой, но эффективный способ отследить кроссбраузерные сбои. Quirksmode интерпретирует CSS и отображает все возможные проблемы.
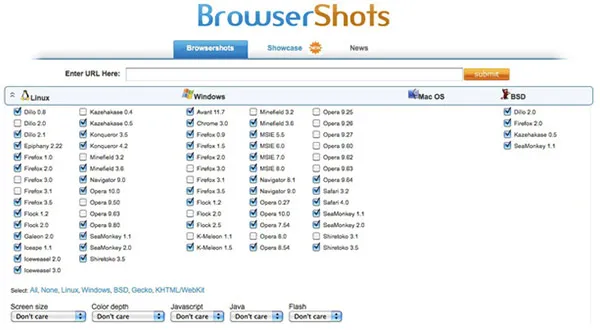
Браузершоты

Инструмент Browsershots делает снимки веб-страниц и показывает, как ваш сайт будет отображаться в разных веб-браузерах и операционных системах.
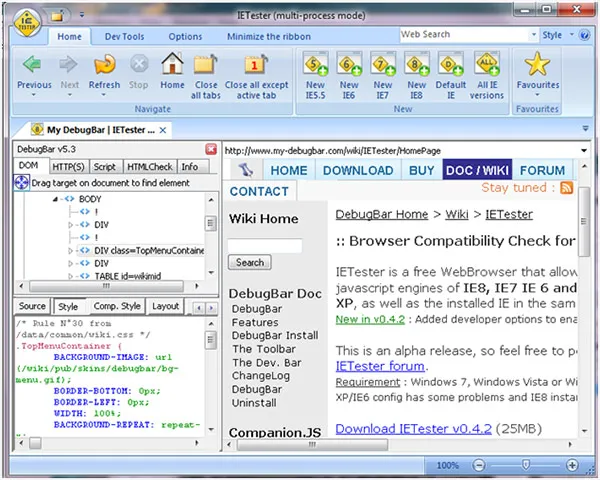
IE-тестер

Это надежное веб-приложение, позволяющее анализировать внешний вид веб-страниц в разных версиях Internet Explorer. Инструмент тестирует шаблон в разных версиях браузеров и операционных систем и отображает результаты в интерфейсе, похожем на Ms Word.
7. Используйте условные комментарии
Бывают случаи, когда вы стараетесь изо всех сил, но все равно не можете получить желаемые результаты в определенных браузерах, особенно в Internet Explorer. Здесь вам нужны надежные и проверенные хаки.
Простая альтернатива для этого, вы можете включить разметку IE только с комментариями. С помощью этого простого трюка вы можете использовать дополнительный HTML или JavaScript только для IE.
8. Сделайте IE6 совместимым с форматом PNG
PNG потрясающие. Вы можете иметь более 250 степеней прозрачности изображения. Чтобы создать визуальные эффекты, оптимизированные для сетчатки глаза, вы можете продемонстрировать свои дизайнерские навыки, например добавить плавные границы и настраиваемые фоны.
Но Internet Explorer не может эффективно отображать прозрачные файлы PNG и показывать грязные блоки там, где он должен быть прозрачным. С небольшой оптимизацией вы можете заставить PNG без проблем работать в IE6. Это не потребует от вас серьезных изменений в CSS.
Вы можете использовать IE PNG Fix для того же.

9. Добавьте запасные варианты
Большинство веб-браузеров совместимы с Flash и JavaScript. Можно использовать запасные варианты, если веб-браузер посетителя не поддерживает такие функции.
Например, в случае Safari на iPhone навигационные меню Flash становятся бесполезными, поскольку браузер не поддерживает Flash.
Вот краткая шпаргалка, чтобы сэкономить время на экспериментах с различными медиафайлами:
- Изображения : к каждому тегу img добавьте атрибут alt, описывающий изображение.
- Флэш-ролики . Избегайте использования Flash для основных функций, таких как навигация.
10. Выбирайте ручное кодирование
Это может быть предметом обсуждения среди веб-дизайнеров. В настоящее время многие веб-мастера используют автоматизированные инструменты для экономии времени. Они пригодятся, особенно если вы плохо разбираетесь в HTML. Но важно отметить, что такие инструменты не могут сравниться с гибкостью и элегантностью дизайнера, который умело вручную кодирует кросс-браузерную HTML-разметку.
Кодирование разметки HTML, XHTML и CSS вручную имеет большое значение. Вы полностью контролируете то, что вы разрабатываете, и всегда настраиваете программу в соответствии с потребностями предпочтений.
Если вы находите ручное кодирование беспокойным, вы можете использовать текстовый редактор веб-страниц. Таких инструментов много в интернете. Вы можете попробовать любой из следующих способов:
- CKEditor
- Чашка кофе
- Атом возвышенный текст
- Кода
Подведение итогов
Вот краткий контрольный список, который вы можете рассмотреть после написания кода кроссбраузерного веб-сайта:
- Каждый веб-браузер имеет индивидуальный план действий. С кодированием HTML в документах CSS вы должны пометить веб-страницы таким образом, чтобы они выглядели чистыми в любом браузере.
- Чтобы на вашем сайте не было багов и ошибок, избавьтесь от недействительных кодов XHTML, HTML или CSS, которые можно выделить с помощью упомянутых выше инструментов.
- Следите за браузерами, которые приносят максимальный трафик на ваш сайт.
- Выполните фундаментальную проверку своего сайта, чтобы измерить его эффективность в браузерах.
- Изучите блочную модель CSS, чтобы узнать больше о кросс-браузерных форматах.
- Умело используйте схемы затенения и оттенки стиля текста.
- Имейте в виду, чтобы установить улучшение содержания, расположение и пространство.
Потраченное дополнительное время на то, чтобы веб-страницы работали безупречно в как можно большем количестве браузеров, всегда окупается. Вы не только сделаете сайт доступным для максимальной аудитории, но и сделаете посетителей довольными, что немаловажно.
