Как повысить эффективность кросс-браузерного тестирования с помощью LambdaTest
Опубликовано: 2022-03-10Эта статья была любезно поддержана нашими дорогими друзьями из LambdaTest, инструмента для тестирования кросс-браузерной совместимости, который позволяет вам выполнять бесплатное автоматизированное и интерактивное кросс-браузерное тестирование в реальном времени в реальных браузерах и устройствах. Спасибо!
До того, как потребители часами сидели перед мобильными устройствами каждый день, веб-дизайнерам приходилось иметь дело с многочисленными браузерами и операционными системами. Таким образом, концепция кроссбраузерного тестирования не нова.
Поскольку веб-браузеры не всегда отображают веб-сайты одинаковым образом или обрабатывают данные так, как предполагалось изначально, кросс-браузерное тестирование уже давно является важной частью веб-дизайна и разработки. Это единственный способ убедиться, что то, что создано за кулисами, правильно реализовано во внешнем интерфейсе веб-сайта.
Но это может быстро стать утомительным занятием, если вы попытаетесь проверить каждый браузер, ОС и устройство самостоятельно.
К счастью, мы живем в эпоху, когда царит автоматизация, и теперь у нас есть лучший способ проведения кросс-браузерных тестов (и чаще). Итак, давайте поговорим о том, зачем нужно автоматизировать этот процесс и как это сделать с помощью LambdaTest.
Улучшенный способ проведения кросс-браузерного тестирования
Когда вы намереваетесь создать веб-сайт для своих пользователей, вы учитываете, кто они, что им нужно и на что они будут реагировать на своем пути. Но как и когда вы учитываете различные результаты, которые могут получить ваши пользователи благодаря выбору браузера?
Адаптивный дизайн может помочь смягчить некоторые из этих различий, но это не панацея от проблем, присущих браузерам и устройствам.
Чтобы полностью гарантировать, что выбор кода и дизайна, который вы сделали для веб-сайта, не окажет негативного влияния на пользователей, необходимо кросс-браузерное тестирование на протяжении всего процесса веб-дизайна.
“
И если вы хотите убедиться, что обширное кросс-браузерное тестирование не окажет негативного влияния на вашу прибыль, тогда автоматизация — это то, что вам нужно.
Вот несколько советов, которые помогут вам внедрить автоматизированное тестирование в свой процесс:
Ознакомьтесь с различиями в поддержке браузеров
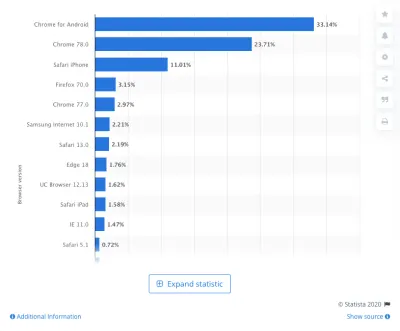
Это обзор лучших веб-браузеров по доле рынка от Statista:

Теперь проблема здесь не обязательно в том, что каждый браузер обрабатывает данные вашего веб-сайта по-разному. Что действительно портит ситуацию, так это движок, поддерживающий браузер за кулисами.
Например, вот движки, которые используют ведущие веб-браузеры:
- Chrome использует Blink + V8;
- Edge использует Blink;
- Firefox использует Quantum/Gecko + SpiderMonkey;
- Safari использует WebKit + Nitro;
- Internet Explorer использует Trident + Chakra.
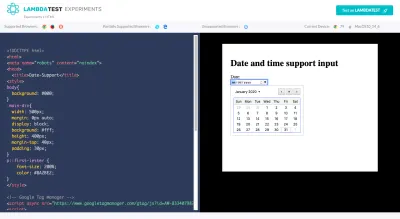
Многие из этих движков отображают один и тот же фрагмент кода по-разному. Например, посмотрите на этот эксперимент, созданный LambdaTest:

HTML-тег даты является одним из наиболее часто используемых тегов, и, тем не менее, Chrome, Firefox и Opera — единственные, которые полностью его поддерживают, как указано в верхней синей полосе над тестовой областью. Даже в этом случае эти браузеры обеспечивают очень разный пользовательский опыт.
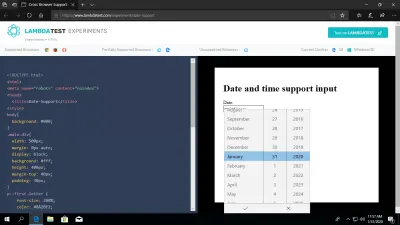
Например, на изображении выше показано, как выглядит тег даты в Chrome. Вот как тот же код отображается в Edge:

Мало того, что стиль и размер шрифта немного отличаются, но и способ отображения раскрывающегося списка выбора даты сильно отличается.
Итак, прежде чем вы начнете думать о кросс-браузерном тестировании и выявлении перегибов между этими браузерами и движками, ознакомьтесь с ключевыми различиями.
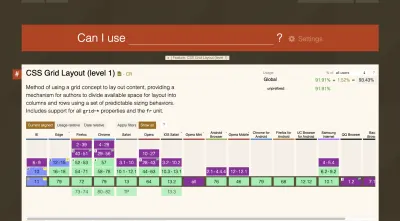
Инструмент, который вы можете использовать в качестве справки, — Могу ли я использовать….
Вы можете искать расхождения в наиболее часто используемых компонентах и технологиях. Возьмем, к примеру, макет сетки CSS:

Большинство ведущих (и некоторые не очень) браузеры поддерживают сетку CSS (те, что выделены зеленым). Internet Explorer (синий) обеспечивает частичную поддержку, а Opera Mini (фиолетовый) вообще не поддерживает.
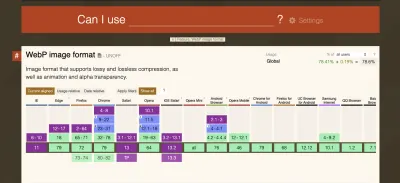
Или, скажем, вы пытаетесь использовать больше изображений WebP в своих проектах, поскольку они намного лучше по производительности и разрешению. Вот что я могу использовать… говорит нам о поддержке браузером формата изображения:

Самые последние версии Internet Explorer и Safari (веб-сайт и мобильный) не поддерживают его. Так что, если вы собираетесь использовать изображения WebP, вам придется создать обходной путь для этих браузеров.
Итог: найдите время, чтобы понять, какой контент или код поддерживается, чтобы вы могли более эффективно создавать веб-сайт с самого начала.
Совет для профессионалов: создайте матрицу браузера для справки
Вы можете понять, почему так важно понимать разницу между рендерингом браузера и поддержкой. Чем больше вы с ними ознакомитесь, тем меньше вам придется карабкаться, когда обнаружится новое несоответствие.
Чтобы облегчить себе задачу, было бы неплохо сейчас создать матрицу браузера для всех этих различий.
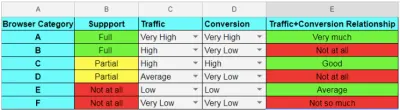
Вот простой, разработанный LambdaTest:

Я бы порекомендовал создать свой собственный. Вы можете использовать данные из Могу ли я использовать… , а также документировать проблемы поддержки, с которыми вы столкнулись в своих собственных проектах.
Это также поможет вам установить приоритеты при разработке. Например, вы можете решить, какие неподдерживаемые функции стоит использовать, основываясь на том, какое влияние они оказывают на цели вашего веб-сайта.
Также было бы полезно иметь эту таблицу под рукой, как только сайт заработает. Используя данные из Google Analytics, вы можете начать расставлять приоритеты при выборе дизайна в зависимости от того, какие веб-браузеры в основном используют ваши пользователи.
Получите себе инструмент для кросс-браузерного тестирования, который делает все это
Размер сайтов, которые вы создаете, не имеет значения. Все общедоступные сайты выиграют от автоматизированного инструмента кросс-браузерного тестирования.
Что особенно приятно в автоматизации с помощью LambdaTest, так это то, что он предоставляет своим пользователям варианты. От полностью автоматизированных тестов, которые проверяют, как ваш код влияет на внешний интерфейс, до полуавтоматических задач, облегчающих работу по управлению обновлениями и ошибками, существует множество способов автоматизировать и оптимизировать ваш процесс.
Вот некоторые из основных особенностей, о которых вы должны знать:
Тестирование в реальном времени: лучшее для отслеживания ошибок
Тестирование в режиме реального времени полезно, когда есть что-то, что вам нужно проверить своими глазами. Например, если вы отправили дизайн клиенту на проверку, а он настаивает на том, что с его стороны что-то не так, вы можете просмотреть веб-сайт, используя его точную конфигурацию. Это также было бы полезно для подтверждения ошибок и выяснения того, какие браузеры затронуты.
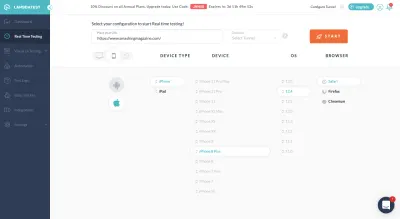
На панели «Тестирование в реальном времени » вы вводите URL-адрес своего сайта, а затем выбираете параметры просмотра.
Это позволяет вам получить супер конкретные, выбирая из:
- Mac против Android,
- Тип устройства,
- Версия устройства,
- Операционная система,
- Веб-браузер.

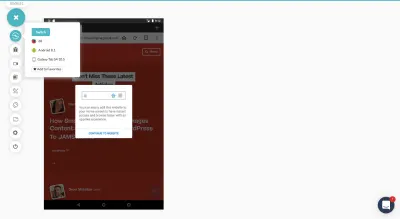
После начала теста вы увидите вот что (конечно, в зависимости от типа выбранного вами устройства):


Выше вы можете видеть, что первая опция на боковой панели позволяет быстро переключать вид устройства. Таким образом, если у вас есть несколько представлений браузера, которые вы пытаетесь сравнить или проверить ошибки, вам не нужно возвращаться назад.
Что касается других вариантов тестирования в реальном времени, большинство из них полезны для выявления проблем и сообщения о них в том контексте, в котором они действительно произошли.

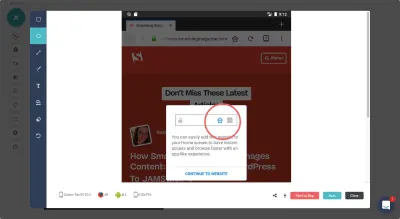
В приведенном выше инструменте отслеживания ошибок вы можете указать место на странице, где произошла ошибка. Затем вы можете пометить его, используя ряд инструментов на боковой панели.
Пользователи также могут использовать параметры скриншотов и видео, чтобы зафиксировать более серьезные ошибки, особенно те, которые возникают при перемещении по сайту или взаимодействии с ним.
Скриншот-тестирование: лучше всего подходит для ускорения ручного тестирования
Нет никаких причин, по которым вы или ваш QA не можете проверить свой веб-сайт самостоятельно. Тем не менее, зачем заставлять процесс занимать больше времени, чем нужно? Вы можете позволить инструментам визуального тестирования пользовательского интерфейса LambdaTest ускорить процесс.
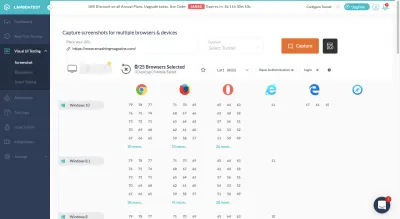
Например, инструмент «Снимок экрана» позволяет выбрать сразу все устройства и браузеры, которые вы хотите сравнить:

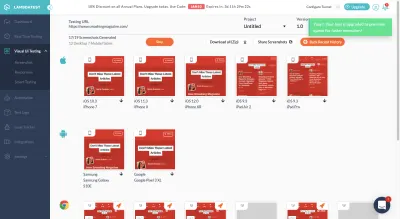
Когда тест завершится, у вас будут все запрошенные скриншоты в одном месте:

Вы можете просмотреть их здесь, загрузить на свой компьютер или поделиться ими с другими.
Вы также можете упорядочить скриншоты по проектам и версиям/раундам. Таким образом, если вы работаете с несколькими раундами изменений и хотите вернуться к предыдущей версии, все копии предыдущей итерации существуют здесь. (Вы также можете использовать скриншоты в регрессионном тестировании, о чем я расскажу позже.)
Отзывчивое тестирование: лучше всего подходит для подтверждения мобильного опыта
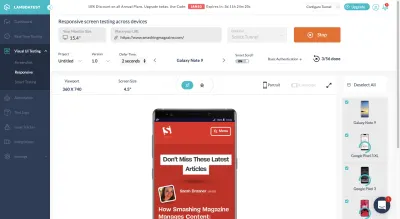
Если вам нужно увидеть больше, чем просто статичный снимок экрана, вам помогут адаптивные тесты. Все, что вам нужно сделать, это выбрать, какие ОС и устройства вы хотите сравнить, и инструмент заполнит полные рабочие версии сайта в мобильном браузере:

Вы можете просматривать дизайн и интерактивность своего веб-сайта не только во всех возможных браузерах, но и изменять ориентацию сайта (на случай возникновения проблем при переходе в альбомную ориентацию).
Что хорошо в этом инструменте тестирования, так это то, что, если что-то кажется шатким, вы можете пометить ошибку, как только обнаружите ее. Для этого есть кнопка прямо над интерактивным мобильным браузером. Это позволит быстрее сообщать об этих дорогостоящих мобильных ошибках и устранять их.
Интеллектуальное тестирование: лучшее для регрессионного тестирования
Глаз может обнаружить только ограниченное количество информации, особенно если вы просматриваете один и тот же раздел веб-страницы в течение нескольких недель.
Итак, когда вы начинаете вносить изменения на свой сайт — во время разработки, непосредственно перед запуском и даже после — регрессионное тестирование будет иметь решающее значение для выявления этих потенциально трудно обнаруживаемых проблем.
Это должно происходить каждый раз, когда что-то меняется:
- Вы вручную обновляете часть дизайна.
- Код дорабатывается на бэкенде.
- Кто-то сообщает об ошибке, и исправление реализуется.
- Программное обеспечение обновлено.
- API повторно подключен.
Если вы знаете, какая страница и какая часть этой страницы подвергается непосредственному воздействию, интеллектуальное тестирование может легко подтвердить, что все в порядке.
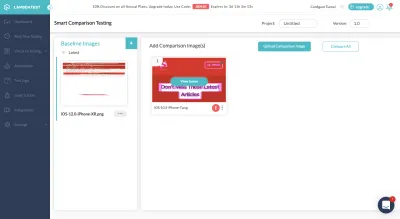
Просто загрузите исходный скриншот затронутой страницы, а затем добавьте изображение для сравнения после внесения изменений. (Именно здесь инструмент «Снимок экрана» действительно пригодится.)

Примечание: очевидно, что с веб-сайтом Smashing Magazine все в порядке. Но в приведенном выше примере я использовал рендеринг для разных версий iPhone. Очевидно, что регрессионные тесты работают иначе, но я хотел показать вам, как выглядит эта функция сравнения, когда что-то не так.
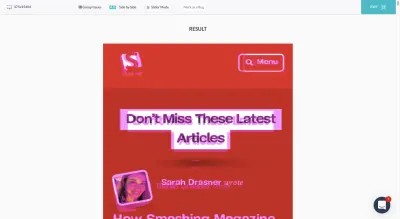
Теперь, что касается того, почему эта функция такая замечательная, вот как она работает:

Этот единственный снимок экрана позволяет увидеть, где две версии вашей страницы больше не совпадают. Таким образом, если скриншоты изначально были сделаны из одного и того же представления браузера, это может быть проблемой, если вы не планировали перевыравнивать все элементы.
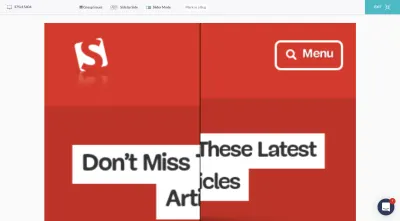
Вы также можете использовать параллельные сравнительные тесты, чтобы проверить то же самое:

Опять же, интеллектуальное тестирование предназначено для того, чтобы помочь вам быстро обнаруживать и сообщать о проблемах во время регрессионного тестирования. Найдите метод, который лучше всего подходит для вас, чтобы с этого момента вы могли решать эти проблемы как можно быстрее.
Автоматизированное тестирование: лучше всего подходит для обнаружения проблем в больших масштабах
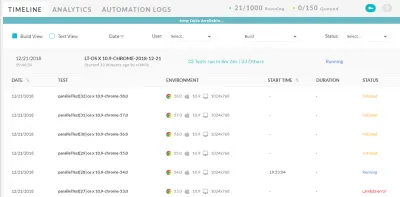
Технически все, что мы рассматривали до сих пор, имеет встроенную форму автоматизации, будь то одновременная обработка 20 разных снимков экрана браузера или возможность мгновенного просмотра мобильных тестовых интерфейсов для всех устройств iOS и Android одновременно.
Тем не менее, платформа LambdaTest также поставляется с инструментом под названием «Автоматизация». И это позволяет вам проводить тестирование Selenium в облаке в более чем 2000 браузерах. Более новая функция «Лямбда-туннель» также может использоваться для тестирования Selenium на вашем локальном хосте. Таким образом, вы можете видеть, как выглядят изменения вашего кода, еще до того, как они будут запущены.
Комбинация LambdaTest с тестированием Selenium дает множество преимуществ:
- Это очень эффективный способ проведения большого количества кроссбраузерных тестов, тем самым увеличивая охват вашего браузера (что невозможно сделать вручную).
- Благодаря параллельным кроссбраузерным тестам вы сократите время, затрачиваемое на выполнение тестов автоматизации в целом.
- Поскольку тестирование Selenium начинается с определения вашего предпочтительного языка кодирования, оно может более разумно обнаруживать ошибки, которые будут появляться в браузерах.
Конечно, самым большим преимуществом использования LambdaTest Selenium Automation Grid является то, что LambdaTest поможет вам оценить, проходят ли ваши тесты или нет.

Вам все равно придется просмотреть результаты, чтобы убедиться, что все ошибки являются настоящими сбоями, и наоборот, но это сэкономит вам много времени и избавит вас от головной боли, поскольку LambdaTest сделает за вас начальную работу.
Подведение итогов
Кроссбраузерное тестирование — это не только проверка того, что веб-сайты адаптируются к мобильным устройствам. Что мы в конечном итоге хотим сделать здесь, так это исключить догадки из веб-дизайна. Может быть более дюжины возможных браузеров и сотни конфигураций браузера/устройства, но автоматизированные кросс-браузерные тесты могут значительно упростить проверку всех этих возможностей и обнаружение ошибок.
