11 шагов к созданию идеальной цветовой схемы сайта
Опубликовано: 2020-01-24Люди управляются визуально. Зрительные стимулы направляют нас почти во всем, что мы делаем. Успешные бренды во всем мире прочно ассоциируются с определенной цветовой схемой в своей фирменной идентичности. Следовательно, создание прочной идентичности бренда очень важно для любого бизнеса. Это жизненно важный компонент в построении доверия и повышении уровня комфорта с потребителями. Это также имеет решающее значение в создании адвокатов бренда в целевой аудитории. Говоря о бренде, одним из наиболее важных элементов является его логотип. Цветовая схема должна быть согласована с брендом и логотипом, так как это помогает потребителям лучше понять ваш бизнес. Это также то, что должно быть абсолютно согласовано и синхронизировано, поскольку оно связано с идентичностью бренда. Более 90% моментальных решений о покупке основаны на цветовых схемах и их восприятии. Выбор правильной цветовой схемы веб-сайта очень важен для создания неизгладимого впечатления. Ведь, согласно исследованиям, цвет повышает узнаваемость бренда почти на 80%. При разработке и дизайне веб-сайта необходимо тщательно подходить к выбору цветов, поскольку разные цвета отправляют потребителям разные сообщения. Вот как взломать это и получить идеальную цветовую схему.
1. Понимание психологии цвета:
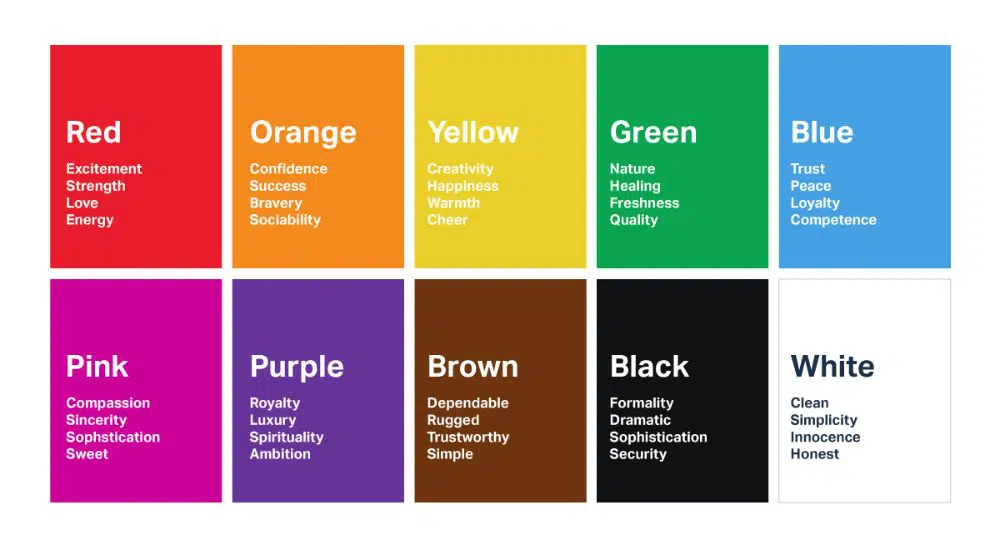
Вам необходимо ознакомиться с психологией цвета, прежде чем пытаться составить цветовую палитру. Каждый цвет по-своему резонирует с людьми. Разные цвета вызывают у людей смешанные чувства. Однако это может варьироваться в зависимости от демографии. На основе продукта проанализируйте целевую аудиторию – личность и эмоции. Задайте себе вопрос, что именно вы хотите вызвать у целевой аудитории. Соответственно, выберите наиболее подходящий основной цвет для цветовой схемы вашего сайта. Например, если бренд связан с финансами, лучше всего выбрать синий цвет, так как он означает доверие и надежность. Точно так же, если вы имеете дело с брендом, который занимается производством органических продуктов, зеленый цвет будет лучшим, поскольку он ассоциируется со здоровьем и природой.
2. Будьте в безопасности со знанием отрасли:
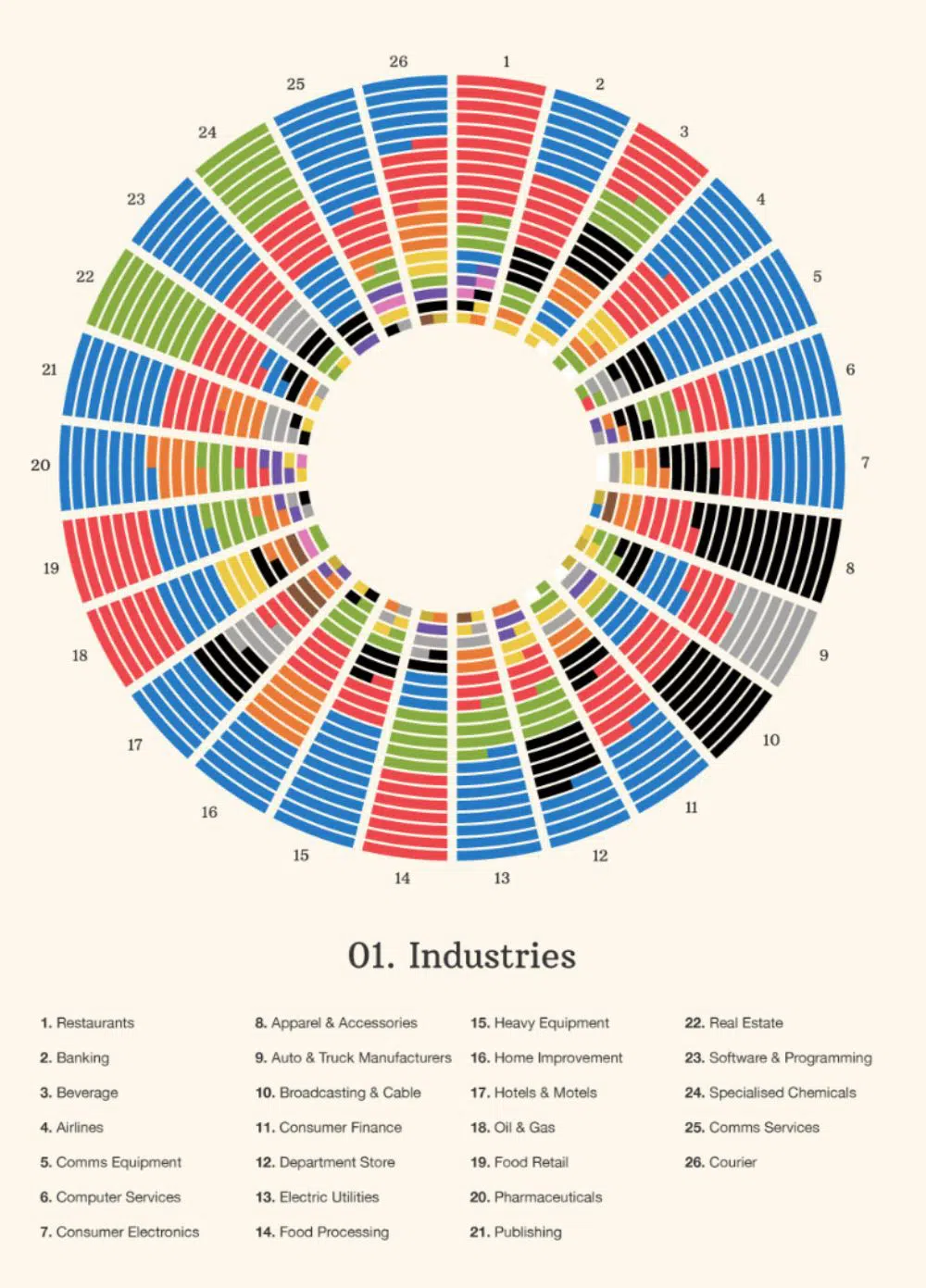
Понимание отрасли и ниши клиента. Психология цвета имеет решающее значение для бренда и его идентичности. Каждый цвет и оттенок оказывает различное психологическое воздействие на сознание потребителей. Различные отрасли промышленности предпочитают разные цвета в зависимости от продукта или услуги, которые они предлагают. Благодаря этому они пытаются вызвать определенный набор эмоций и создать отраслевые ассоциации. Вот исследование, в котором было проанализировано 520 логотипов из разных отраслей, чтобы определить, какие сектора предпочитают какой цвет. Результаты демонстрируют 20 лучших брендов в каждом секторе и их доминирующие цвета.
3. Анализ конкуренции:
Вы всегда можете принять к сведению или два от конкурентов в отрасли. Посетите их веб-сайты и изучите логотип, брендинг и используемые цвета. Обратите внимание на сходство в использовании цветов и проанализируйте его. Этот анализ также даст вам очень четкое представление о тонах, используемых в индустрии. Тогда у вас есть два варианта: либо вы плывете по течению и используете обычную цветовую схему, которая отвечает всем требованиям, либо вы идете в противоположном направлении и выделяете бренд. В любом случае вам нужно убедиться, что сообщение бренда и история переданы и восприняты так, как они должны быть.
4. Исправьте свой основной цвет:
Этот основной или доминирующий цвет является цветом бренда. Бренд и веб-сайт будут ассоциироваться у потребителей с этим основным цветом. Этот цвет будет особенно полезен для выявления определенного набора эмоций или чувств, когда потребители или потенциальные потребители заходят на ваш сайт. Это цвет, который вы хотели бы, чтобы ваша целевая аудитория помнила, когда они думают о бренде. Если логотип уже на месте, убедитесь, что ваш основной цвет является одним из цветов, используемых в логотипе, предпочтительно основным. Используйте этот доминирующий цвет в нужных местах, а не просто вставляйте его повсюду. Цвет должен сделать контент и веб-сайт «популярными», и его следует использовать для выделения функций или деталей, на которых вы хотите сосредоточить внимание своей аудитории.
5. Исправьте количество цветов:
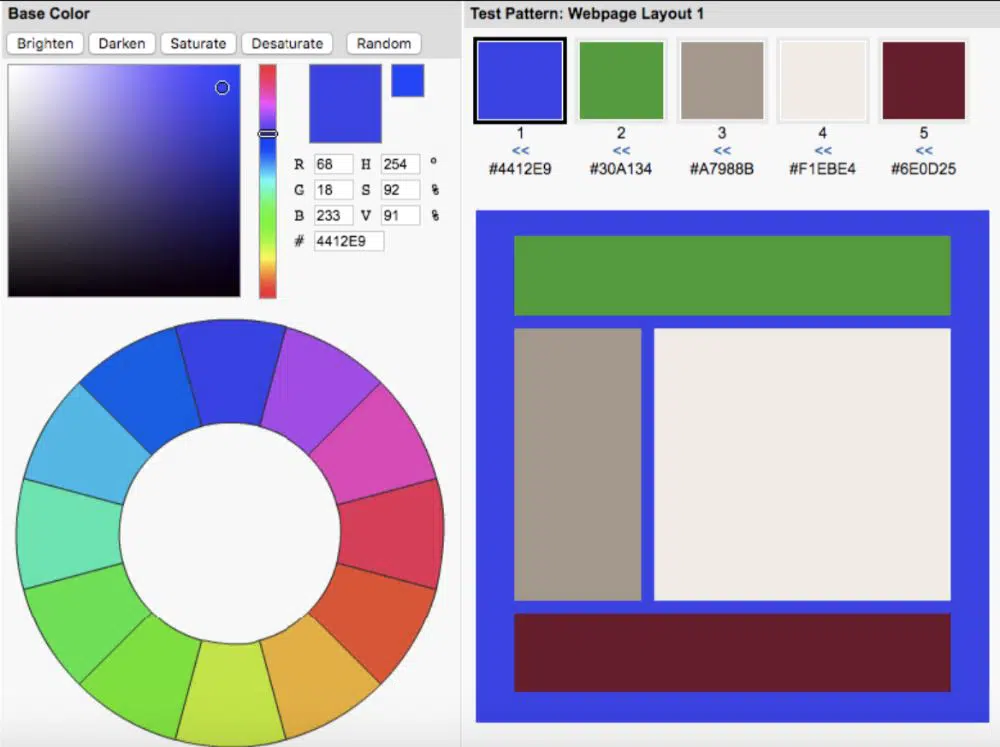
Использование только одного цвета в сочетании с негативным пространством слишком пресно и скучно. Определите набор цветов, которые вы хотите использовать. Сделайте свой дизайн более интересным и визуально привлекательным, используя акцентные цвета. Благодаря этому вы можете выделить различные функции вашего веб-сайта, такие как кнопки, цитаты или вкладки. Смешивание и сопоставление цветов может быть очень сложным, особенно без понимания теории цвета. Следовательно, лучше всего проконсультироваться с «Цветовым кругом». Используйте либо аналогичные цвета, либо дополнительные цвета. Чтобы еще больше упростить процесс, вы также можете использовать такие инструменты, как Colorspire. С помощью таких инструментов вы можете иметь четкое представление о том, как ваша цветовая схема будет выглядеть на веб-сайте. В идеале у вас должно быть 3 цвета и следовать правилу 60-30-10.
6. Использование нейтральных и вторичных цветов:

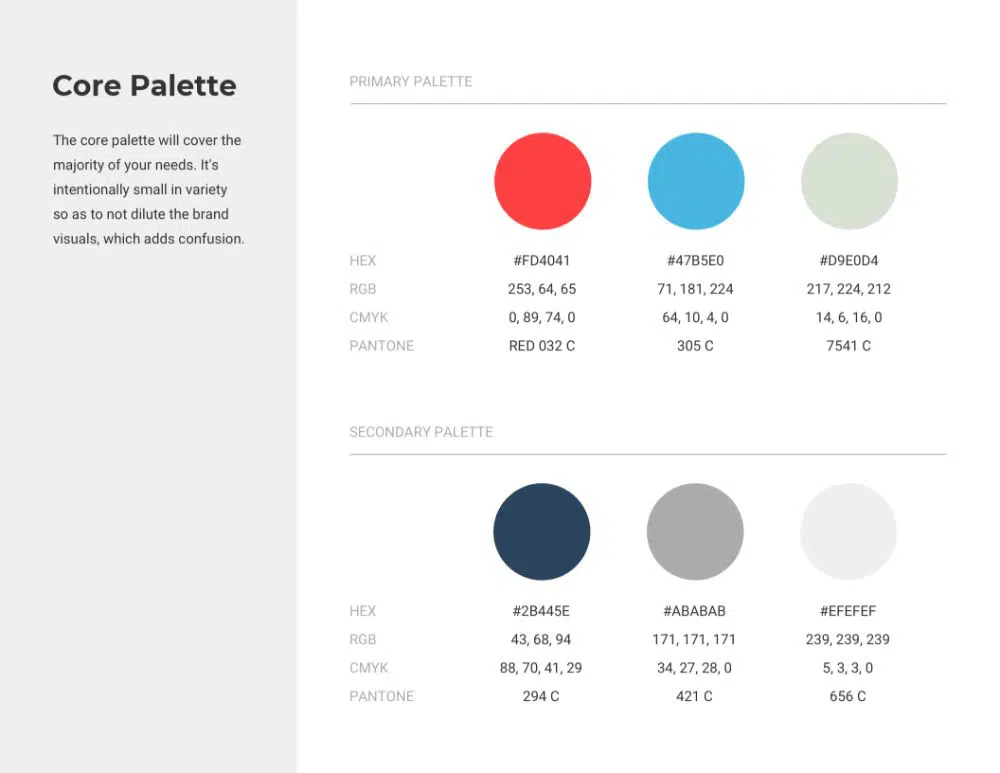
Сопоставление вторичных цветов с основными иногда может быть большой проблемой. Тем не менее, существует множество бесплатных инструментов, которые могут облегчить вашу работу. Доступны генераторы цветового пространства и различных других цветовых палитр, которые помогут вам преодолеть путаницу. Вам просто нужно ввести шестнадцатеричный код, и у вас будет несколько вариантов. Конкретные дизайны требуют использования вторичных цветов, особенно для веб-сайтов, наполненных контентом, целевыми страницами, продуктами, загружаемыми ресурсами и т. д. В то же время вам также нужно будет использовать нейтральные цвета, чтобы создать контраст для важных элементов. Наиболее распространенными нейтральными цветами являются белый, серый и черный. Всегда полезно иметь светлый/нейтральный цвет и темный цвет для разных случаев.
7. Размещение цвета:
Теперь возникает критический вопрос, а также интересующая область: как в идеале применить цветовую схему веб-сайта?
Основные цвета обычно используются в «горячих точках» веб-страниц. Используйте эти смелые и яркие цвета, чтобы побудить посетителей «действовать». Их следует использовать для привлечения максимального внимания и кликов. Кнопки или вкладки CTA и другие важные элементы на странице должны быть выделены основными цветами.
Вторичные цвета обычно используются для выделения информации, которая по своей природе менее критична. Сюда входят подзаголовки, дополнительные кнопки, а также активные пункты меню, часто задаваемые вопросы, отзывы и другой вспомогательный контент. Нейтральные цвета обычно можно использовать как для текста, так и для фона, но они весьма полезны в ярких и красочных разделах веб-сайта. Нейтральные цвета также помогут смягчить тон веб-сайта и помогут перефокусировать взгляд.
8. Отказ от предпочтений:
Каждый имеет право на мнение и выбор. У каждого есть свой набор любимых цветов, что может привести к предпочтениям и предубеждениям в отношении определенных цветов. Некоторые бренды руководствуются этими предубеждениями и предпочтениями, выбирая цветовую палитру в дизайне веб-сайта. Важно отметить, что обычно это не связано с психологией цвета. Несомненно, заманчиво выбрать любимый цвет, но проанализируйте сектор и целевую аудиторию. Если бренд предназначен для женской аудитории, а ассортимент продукции включает косметику, может быть хорошей идеей выбрать розовые тона или оттенки, независимо от личных предпочтений или предубеждений.
9. Сравните соседние схемы:
Это не принуждение — придерживаться самой первой цветовой схемы, которую вы создаете. Это может сильно ограничивать вашу работу и творчество. Желательно иметь 3-4 варианта разной цветовой гаммы. Основываясь на этом, вы можете лучше понять общий внешний вид веб-сайта. Это сравнение также будет полезно при планировании макетов веб-сайта. Вы также можете узнать мнение своих клиентов, а также коллег или членов команды и лучше понять, что работает, а что нет. После этого вы можете сузить его до точки, в которой вы сможете сосредоточиться на цветовой схеме, которая идеально соответствует требованиям веб-сайта.
10. Пересмотрите и проведите мозговой штурм:
После того, как вы закончили процесс подбора цветовой схемы, необходимо еще раз протестировать ее. Вам нужно проанализировать тот факт, будет ли эта цветовая схема работать в других форматах или нет. Испытайте выбранную вами цветовую схему в различных сценариях. Визуализируйте, как это будет выглядеть в печати или в ассортименте товаров. Вы также можете немного больше изучить, чтобы определить, какое влияние это окажет на посетителей. Цветовые схемы не так уж сложны, ведь в Интернете доступно множество инструментов. Эти инструменты очень помогают в окончательной доработке цветовых схем, и их также можно использовать бесплатно. Весьма возможно, что вам, возможно, придется повторять этот процесс несколько раз, пока вы не определите правильную цветовую схему, которая работает лучше всего и подходит для всех сценариев и форматов. В любом случае у вас будут альтернативные варианты на тот случай, если клиент или работодатель отклонит лучший вариант или он не сработает.
11. Рекомендации по цвету:
Важно помнить, что цветовая схема — это не своего рода «картина». Да, веб-сайт опирается на тот факт, что дизайн должен быть достаточно привлекательным, чтобы иметь конверсию продаж, и быть динамичным. Однако дизайн вторичен по отношению к содержанию. Помните, что цветовая схема предназначена для выделения содержимого веб-сайта и различных функций. Дизайн и цветовая гамма не должны затмевать содержание сайта. Цветовая схема и контент должны быть выровнены, а цветовая схема должна быть на заднем плане, выдвигая контент на передний план. Используемые цвета могут быть либо в соответствии с отраслевыми соглашениями, либо в чем-то другом — в любом случае, желательно, чтобы они были контрастными по своей природе. Следует использовать только ограниченное количество цветов, чтобы веб-сайт выглядел привлекательно и не слишком кричаще. Вы можете пройти викторину по цвету, если вы находитесь в исправлении. Демография и целевая аудитория также должны учитываться при выборе цветовой палитры для веб-сайта.
Придумать работоспособную, функциональную и привлекательную схему, которая идеально подходит, может быть непросто. Однако для этого не нужно обладать исключительным опытом и высокой квалификацией. Вы все еще можете взломать это, даже если вы относительно новичок. Хорошо используйте инструменты, доступные в Интернете, если и когда вы застряли или запутались в цветах. Тем не менее, для каждого дизайнера очень важно понимать психологию и теорию цвета, прежде чем приступать к реальной работе. Вы должны знать эмоции и чувства, связанные с каждым цветом, и реакцию потребителей на определенные цвета. Также необходимо иметь первичное и рабочее понимание цветового круга и теории 60-30-10. После многочисленных экспериментов и нескольких попыток проб и ошибок вы можете получить оптимальную цветовую схему для веб-сайта. Эта цветовая схема будет жизненно важным элементом узнаваемости бренда и запоминаемости. Эффективная цветовая схема сайта отвечает за создание эмоциональной связи с посетителями. Это может способствовать более низкому показателю отказов, что приведет к увеличению времени, проведенного на сайте, что, в свою очередь, приведет к более высокому коэффициенту конверсии. Следовательно, цветовая схема может оказать большое влияние на бренд и бизнес вашего клиента или работодателя.