Создание таблиц в Figma
Опубликовано: 2022-03-10В этом уроке мы поговорим о том, как создавать таблицы в Figma с использованием компонентов и методологии Atomic Design. Мы также рассмотрим основные элементы макета таблицы и то, как компоненты могут быть включены в библиотеку компонентов, чтобы они могли стать частью используемой вами дизайн-системы.
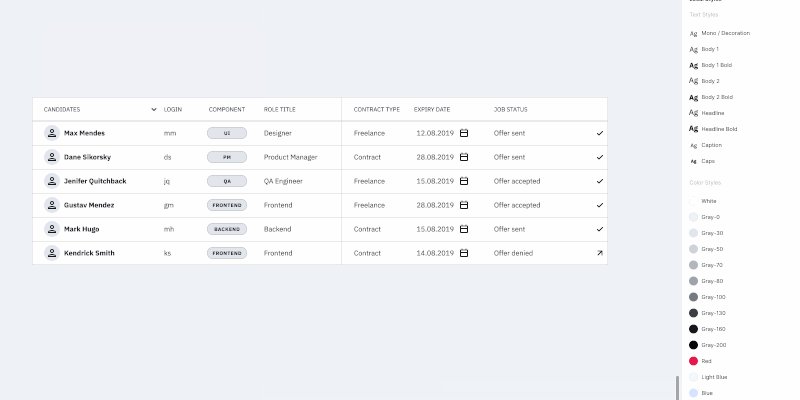
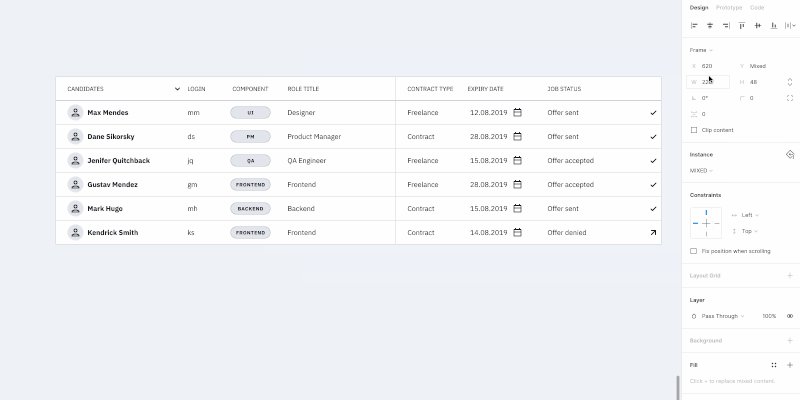
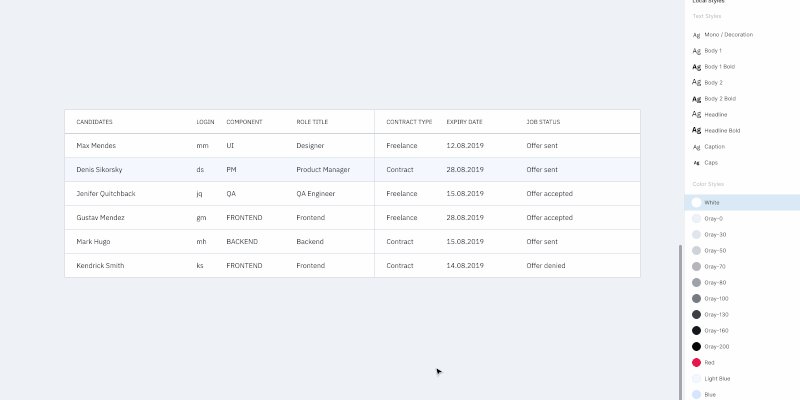
Чтобы упростить вам задачу, я подготовил пример макета, в котором используются все компоненты, необходимые для этого урока.
Чтобы продолжить, вам нужно иметь хотя бы некоторое представление об основных концепциях Figma, ее интерфейсе и о том, как работать с компонентами Figma. Однако, если вы новичок в Figma и работаете с табличными данными, я рекомендую посмотреть видео «Начало работы», которое поможет вам лучше понять Figma от начала до конца, а также статью «Как спроектировать сложную веб-таблицу». который был опубликован не так давно здесь, в Smashing Magazine.
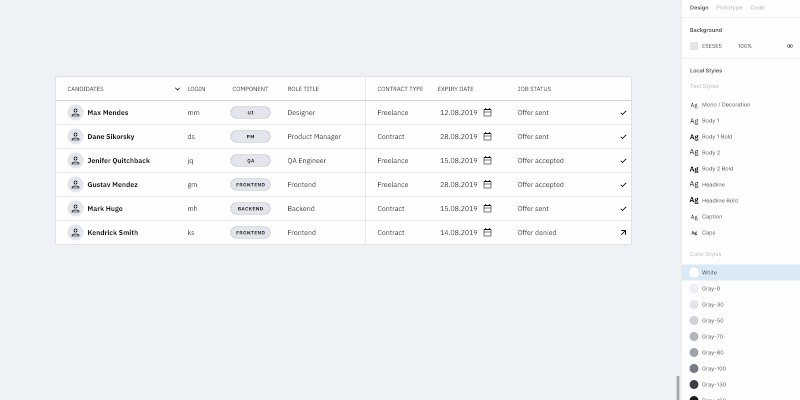
Чтобы упростить рамки этого руководства, давайте предположим, что цвета, шрифты и эффекты уже существуют в качестве стилей в проекте Figma, который вы собираетесь начать. С точки зрения атомарного дизайна, это атомы . (Чтобы узнать больше, ребята из littleBits написали отличную статью на эту тему.)
Целевой аудиторией этого руководства являются дизайнеры (UX, UI), которые либо уже внедрили Figma в свои рабочие процессы, либо планируют попробовать Figma в своих следующих дизайнерских проектах, но не знают, с чего начать.
Итак, без лишних слов, давайте копать!
Краткое примечание : во время написания этой статьи Figma представила плагины. На момент публикации не было хороших инструментов для работы с таблицами, но все может быстро измениться. Кто знает, может быть, эта статья действительно поможет начинающему разработчику плагинов Figma создать действительно аккуратный плагин Figma Tables, или, по крайней мере, я надеюсь, что так и будет.
Введение
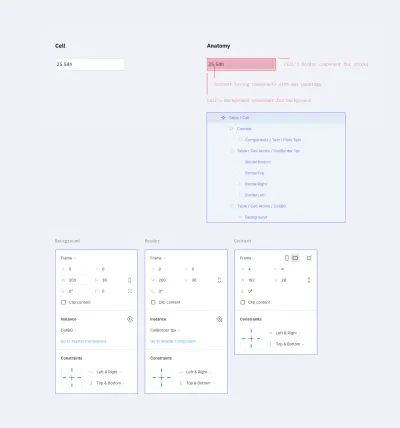
Представьте стол как организм. Тогда ячейка таблицы представляет собой молекулу, состоящую из отдельных атомов. С точки зрения дизайна, это свойства ячейки .
Итак, начнем с клетки. Он имеет три свойства:
- Задний план
- Граница
- Содержание
Сейчас мы подробно рассмотрим каждый из них.
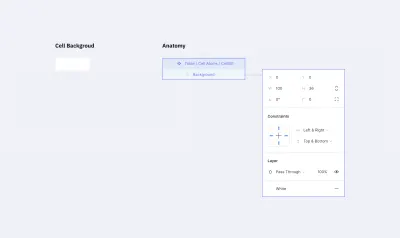
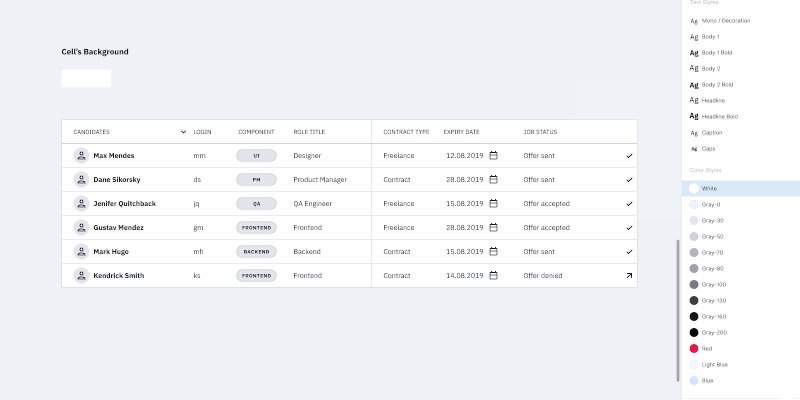
Задний план
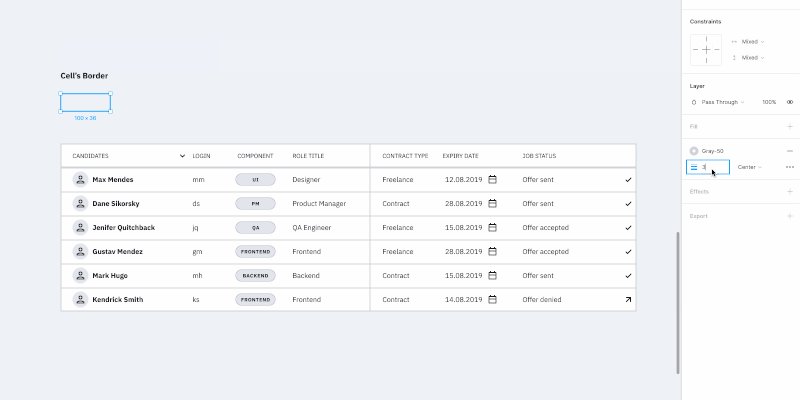
Фон будет отдельным компонентом в Figma. Размер на самом деле не имеет значения, так как мы можем растянуть компонент, как нам нужно, но давайте начнем с установки размера 100×36 пикселей.
В этом компоненте добавьте прямоугольник того же размера, что и сам компонент. Это будет единственный объект внутри компонента. Нам нужно прикрепить границы прямоугольника к границам компонента с помощью ограничений (установите ограничения «Слева и справа» и «Сверху и снизу» на правой панели в разделе « Ограничения »), чтобы прямоугольник автоматически растягивался до размера компонент.
Если вы хотите увидеть это в действии, посмотрите это руководство о том, как ограничения работают в Figma.

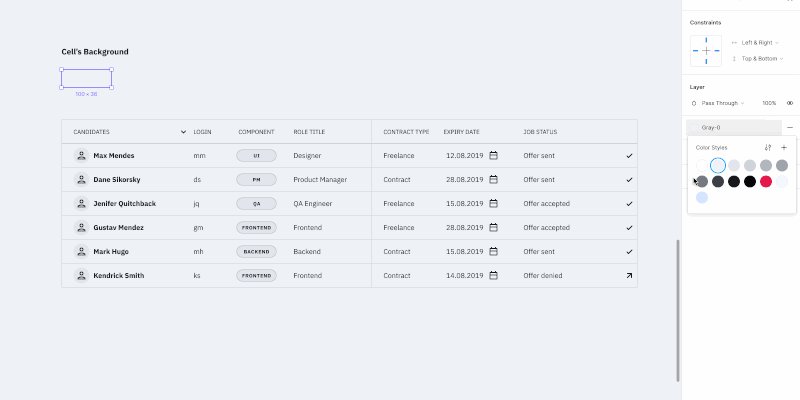
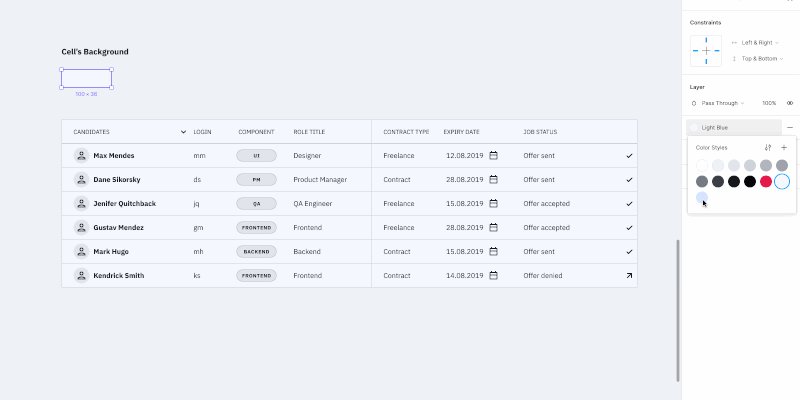
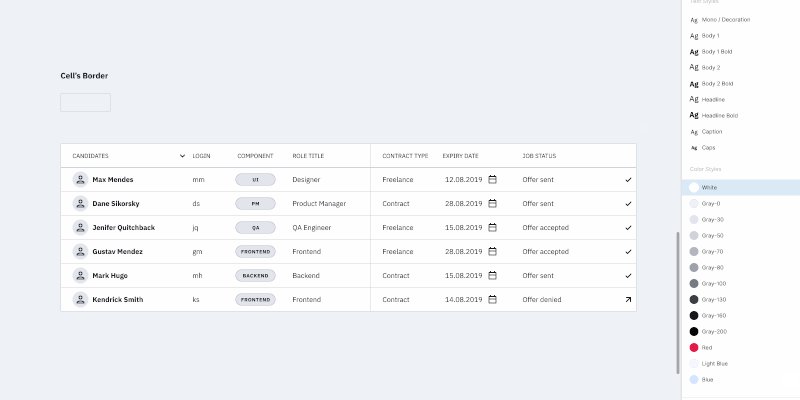
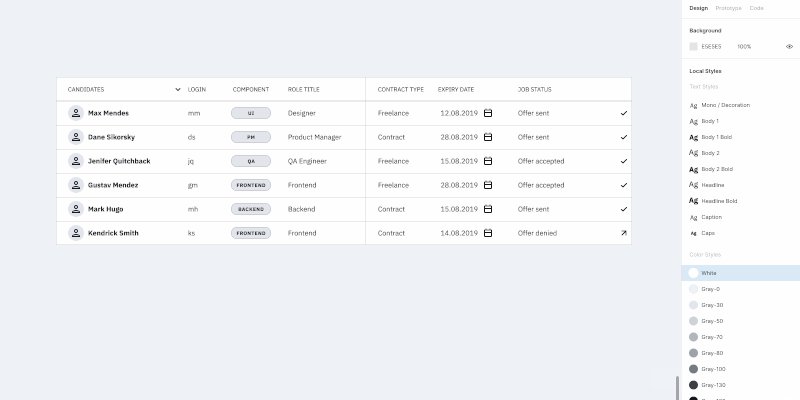
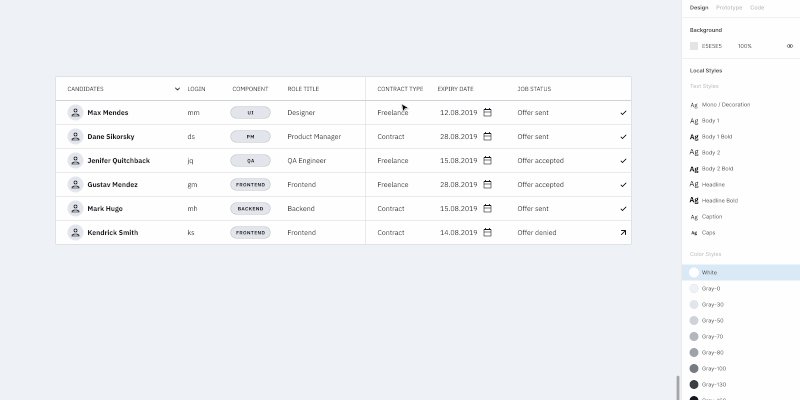
Цвет заливки прямоугольника будет определять цвет фона ячейки. Давайте выберем для него белый цвет. Я рекомендую выбрать этот цвет из цветовых стилей, настроенных в начале проекта.

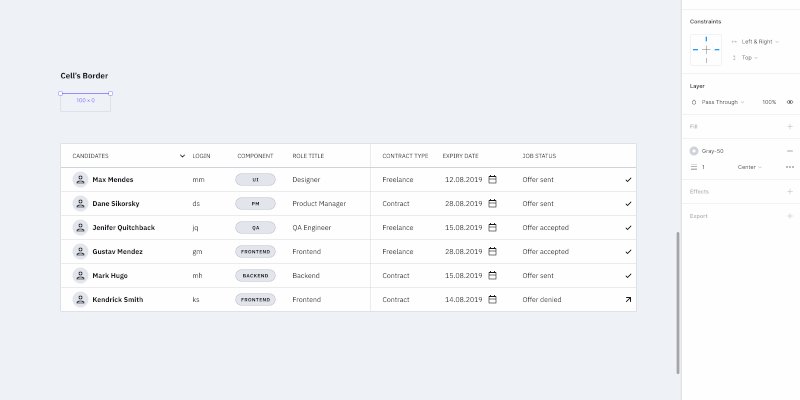
Граница
Это немного сложнее, чем фон. Вы не можете просто создать один прямоугольник с обводкой. Нам могут понадобиться разные виды границ: одна для отдельных ячеек (с рамками вокруг), одна для всей строки ячеек с только верхней и нижней границами или одна для заголовка таблицы, который мы можем захотеть отделить от остальных с помощью более широкая линия. Есть много вариантов.
Свойства границы:
- Граница (левая, правая, верхняя, нижняя или отсутствие какой-либо из них)
- Ширина линии
- Цвет линии
- Стиль линии
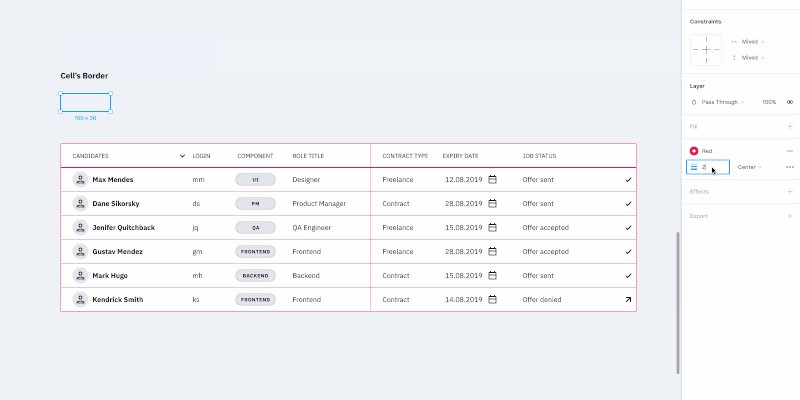
Каждая линия в пределах границы ячейки может иметь различную ширину, цвет и стиль. Например, левая может быть сплошной красной линией, а верхняя — пунктирной серой линией.
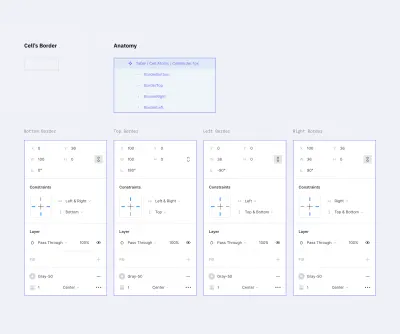
Создадим компонент размером 100×36 пикселей (так же, как и раньше). Внутри компонента нам нужно добавить по 4 строки для каждой границы. Теперь обратите внимание на то, как мы собираемся это сделать.
- Добавьте линию для нижней границы с длиной ширины компонента;
- Установите его положение на нижнюю границу и ограничения, чтобы растянуться по горизонтали и придерживаться нижней границы;
- Для верхней границы продублируйте линию нижней границы, поверните ее на 180 градусов и приклейте к верхней части компонента. (Не забудьте изменить его ограничения, чтобы они придерживались верхней части и растягивались по горизонтали.);
- Затем для левой границы просто поверните на -90 градусов и установите ее положение и ограничения так, чтобы они были слева, придерживаясь левой границы и растягиваясь по вертикали;
- И последнее, но не менее важное: вы можете создать правильную границу , повернув ее на 90 градусов и установив ее положение и ограничения. Установите цвет обводки и ширину обводки для каждой линии на серый (выберите из цветовых стилей) и 1 пиксель соответственно.
Примечание . Вы можете спросить себя, почему мы повернули линию нижней границы. Ну а когда вы меняете ширину обводки для линии в Figma, она будет расти. Поэтому нам пришлось установить это направление «подъема» к центру компонента. Изменение ширины штриха линии (в нашем случае это размер границы) не будет расширяться за пределы компонента (ячейки).
Теперь мы можем скрывать или настраивать стили отдельно для каждой границы в ячейке.

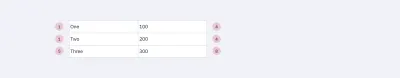
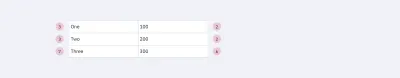
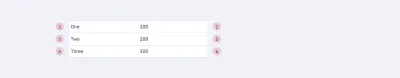
Если в вашем проекте есть несколько стилей для границ таблиц (несколько примеров границ показаны ниже), вам следует создать отдельный компонент для каждого стиля. Просто создайте новый мастер-компонент, как мы это делали раньше, и настройте его так, как вам нужно.

Отдельный компонент штриха сэкономит много вашего времени и добавит масштабируемости . Если вы измените цвет обводки внутри главного компонента, изменится вся таблица. Как и в случае с цветом фона выше, каждая отдельная ячейка может иметь свои собственные параметры обводки.

Содержание
Это самый сложный компонент из всех.
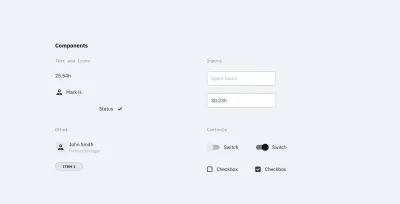
Нам нужно создать в проекте все возможные варианты содержимого таблицы: обычный текст, текст со значком (левый или правый, разное выравнивание), флажки, переключатели и любой другой контент, который может содержаться в ячейке. Чтобы упростить этот учебник, проверьте компоненты в файле макета. Как создавать и организовывать компоненты в Figma — это тема отдельной статьи.
Тем не менее, есть несколько требований к компонентам контента:
- Компоненты должны легко растягиваться как по вертикали, так и по горизонтали, чтобы поместиться внутри ячейки;
- Минимальный размер компонента должен быть меньше размера ячейки по умолчанию (особенно высота, имейте в виду возможные отступы ячеек);
- Избегайте полей, чтобы компоненты могли правильно выровняться внутри ячейки;
- Избегайте ненужного фона, потому что он уже есть в самой ячейке.

Компоненты контента можно создавать постепенно: начните с базовых, таких как текстовые компоненты, и добавляйте новые по мере роста проекта.
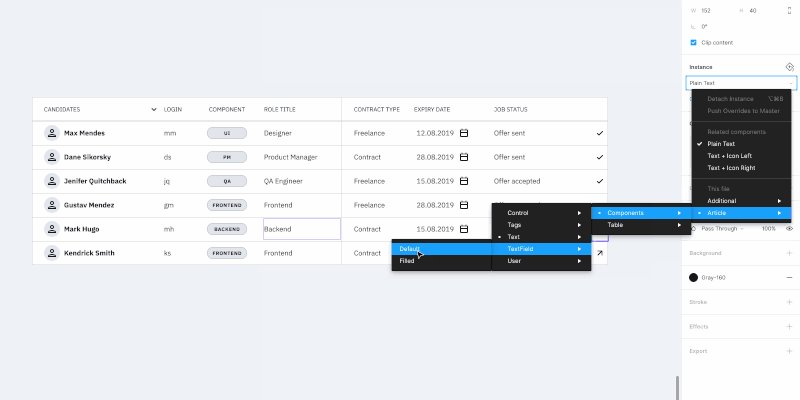
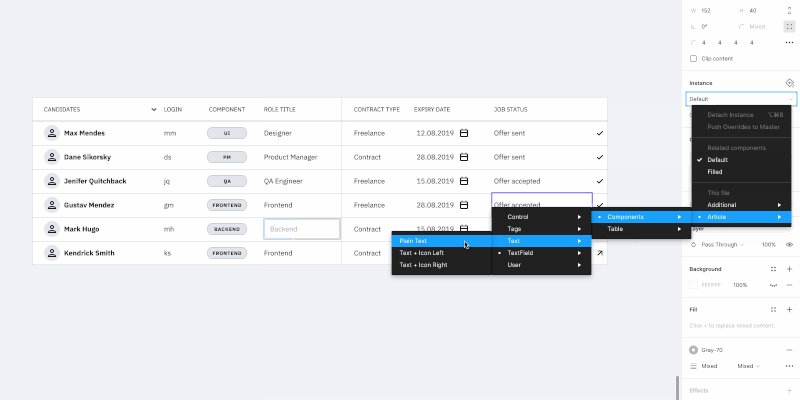
Причина, по которой мы хотим, чтобы контент был в компонентах, та же, что и в других элементах — это экономит время безотказной работы. Чтобы изменить содержимое ячейки, нам просто нужно переключить его в компоненте.

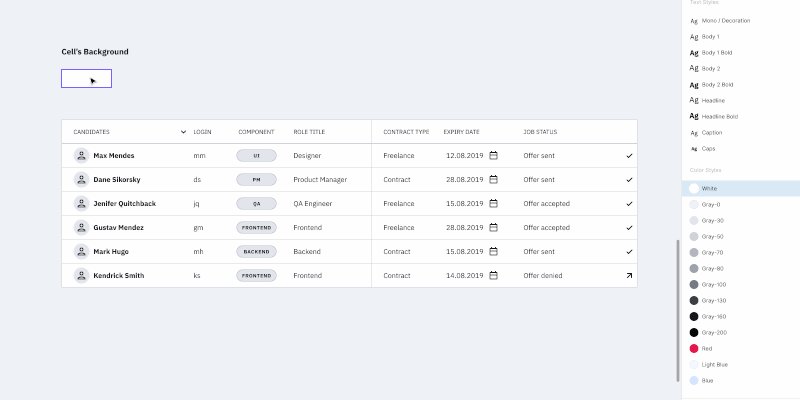
Создание компонента ячейки
Мы создали все нужные нам атомы: фон, границу, контент. Пришло время создать клеточный компонент, то есть молекулу, состоящую из атомов. Соберем все компоненты в ячейку.

Установите фоновый компонент в качестве нижнего слоя и растяните его на весь размер ячейки (установите ограничения «Слева и справа» и «Сверху и снизу»).
Добавьте компонент границы с теми же ограничениями, что и фоновый компонент.
Теперь к самому сложному — контенту content .
Ячейка имеет отступы, поэтому вам нужно сделать рамку с содержимым компонента. Этот кадр должен быть растянут на весь размер ячейки, за исключением отступов. Компонент контента также должен быть растянут на весь размер кадра. Само содержимое должно быть лишено каких-либо полей, поэтому все отступы будут установлены ячейкой.
В конце концов, отступы ячеек — это единственное свойство в компоненте, которое мы установим только один раз без возможности изменить его позже. В приведенном выше примере я сделал 4 пикселя для всех сторон.

Примечание . В качестве исправления вы можете создавать столбцы с пустыми ячейками (например, без содержимого и шириной 16 пикселей) слева и справа от столбца, где требуется дополнительное поле. Или, если дизайн вашей таблицы позволяет, вы можете добавить горизонтальные отступы внутри компонента ячейки. Например, ячейки в Google Material Design по умолчанию имеют отступы 16 пикселей.
Не забудьте убрать опцию « Обрезать содержимое » для ячейки и рамки (это можно сделать на правой панели в разделе «Свойства»). Содержимое ячейки может выходить за ее границы; например, когда раскрывающийся список находится внутри вашей ячейки, и вы хотите показать его состояние во всплывающем окне.
Примечание . Мы будем использовать этот стиль ячеек в качестве основного. Не беспокойтесь, если в вашей таблице есть дополнительные стили — мы расскажем об этом в разделах «Состояния таблицы» и «Компоненты», а не «Переопределения».
Параметры ячейки для стандартной таблицы
Этот шаг может быть необязательным, но если вашей таблице нужны состояния, вы не можете обойтись без него. И тем более, если в таблице больше одного стиля границы.
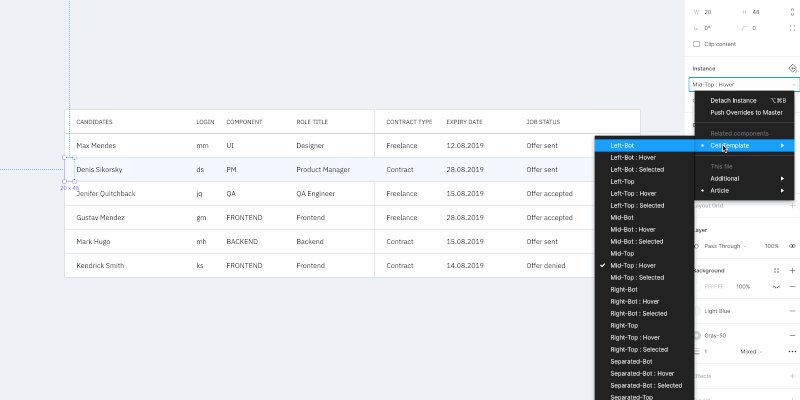
Итак, давайте создадим дополнительные компоненты ячеек, из которых будет проще построить таблицу. При работе с таблицей мы будем выбирать соответствующий компонент в зависимости от его положения в таблице (например, в зависимости от типа границ).
Для этого возьмем наш компонент ячейки и создадим из него еще восемь мастеров. Также нам нужно отключить соответствующие слои, отвечающие за границы. Результат должен выглядеть как на картинке ниже.

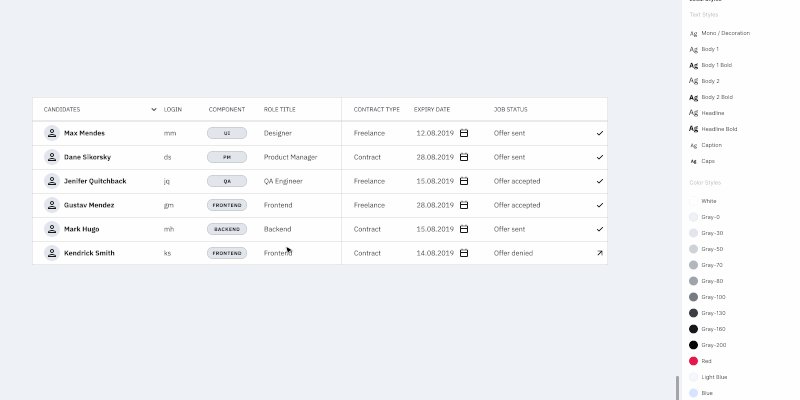
Верхняя строка предназначена для ячеек сверху и посередине таблицы. Нижняя строка предназначена только для ячеек внизу. Таким образом, мы сможем размещать ячейки друг за другом без промежутков и сохранять одинаковую ширину обводки.
Несколько примеров:



Примечание . Для каждого стиля границы, созданного выше, было бы неплохо добавить основные компоненты, подобные описанным ранее.
Таким образом, мы исключили необходимость переопределения экземпляров ячеек (точнее, отключения соответствующих слоев). Вместо этого мы используем различные компоненты. Теперь, если, например, столбец использует стиль, отличный от стиля по умолчанию (цвет заливки или границы), вы можете выбрать этот столбец и просто изменить относительный компонент. И все будет в порядке. С другой стороны, изменение границы каждой ячейки вручную (отключение соответствующих границ) — это боль, с которой вы не хотите беспокоиться.
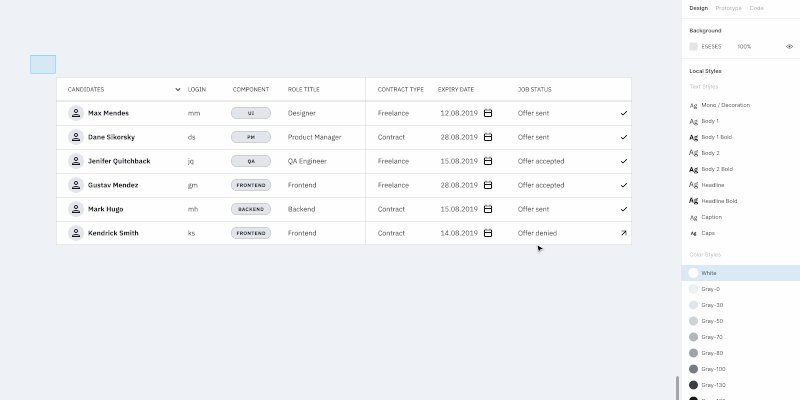
Теперь мы готовы создавать таблицы (в терминах атомарного дизайна — организмы) из различных клеточных компонентов (молекул), которые мы сделали.
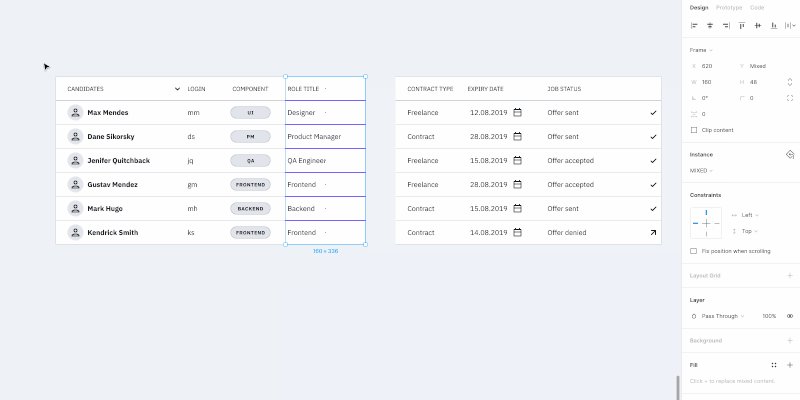
Настройка таблицы
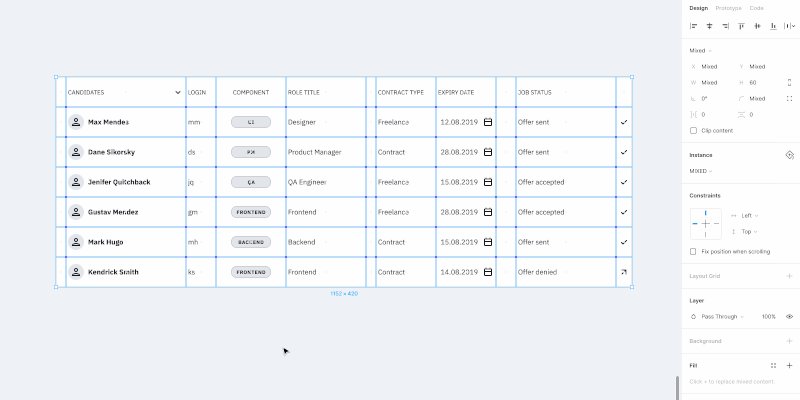
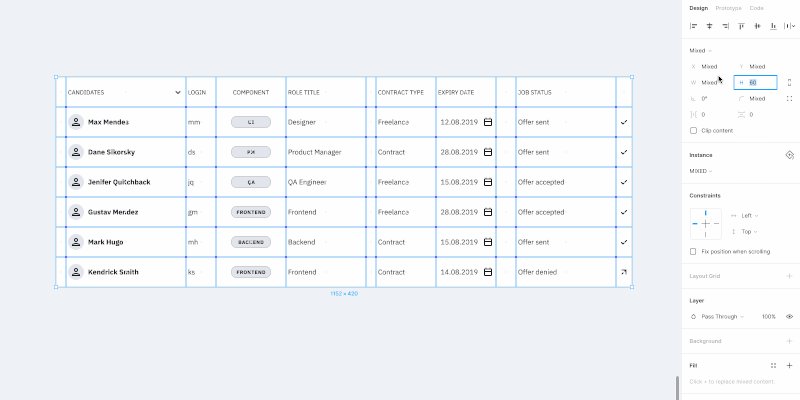
Изменить высоту строки во всей таблице относительно просто: выделите таблицу, измените высоту элемента (в данном случае высоту ячейки, H на правой панели в разделе «Свойства»), а затем измените вертикальное поле с элемент на 0. Вот и все: изменение высоты строки заняло два клика!

Изменение ширины столбца: выделите столбец и измените размер ширины. Переместив остальную часть таблицы ближе, выберите всю таблицу, используя параметр Tide Up на панели Alignment , а также первый элемент в раскрывающемся списке под самым правым значком.

Примечание. Я бы не рекомендовал группировать строки и столбцы. Если вы измените размер столбца, расширив элементы, вы получите дробные значения ширины и высоты. Если вы не сгруппируете их и не привяжете к пиксельной сетке, размер ячейки останется целым числом.
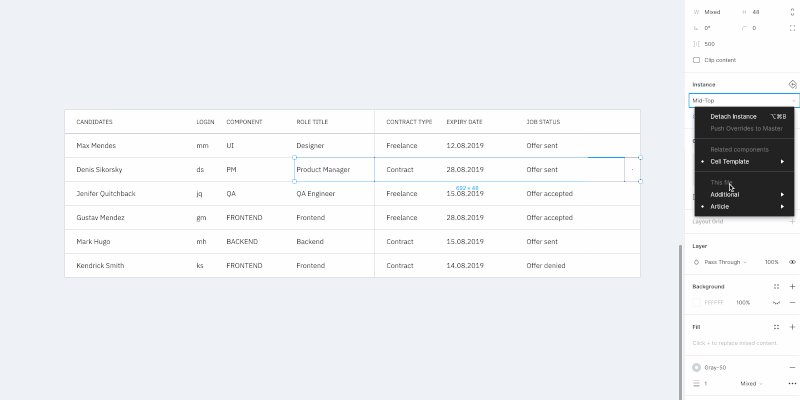
Цвет фона, тип обводки и данные содержимого можно изменить в соответствующем компоненте или в одном из восьми основных компонентов ячеек (ячеек с разными стилями обводки). Единственный параметр, который нельзя изменить сразу, — это поля ячеек, например, отступы содержимого . Остальные легко настраиваются.
Компоненты, а не переопределения
Глядя на то, что мы получили в итоге, это может показаться излишеством. И это если в вашем проекте всего одна таблица. В этом случае вы можете просто создать один компонент ячейки и оставить компоненты фона и обводки отключенными. Просто включите их в компонент ячейки, создайте таблицу и выполните необходимые настройки для каждой отдельной ячейки.
Но если компоненты включены в библиотеку, которая используется рядом других файлов, то начинается самое интересное.
Примечание : *Я не рекомендую менять цвет фона и обводки в экземплярах компонентов. Меняйте их только в мастере . При этом экземпляры с переопределениями не будут обновляться. Это означает, что вам придется делать это вручную, и именно этого мы пытаемся избежать. Итак, давайте придерживаться основных компонентов.*
Если нам нужно создать дополнительный тип ячеек таблицы (например, заголовок таблицы), мы добавляем необходимый набор основных компонентов для ячеек с соответствующими стилями (так же, как мы сделали выше с восемью ячейками, которые имели разные стили обводки), и используй это. Да, это занимает больше времени, чем переопределение экземпляров компонентов, но таким образом вы избежите случая, когда смена мастеров применит эти изменения ко всем макетам.
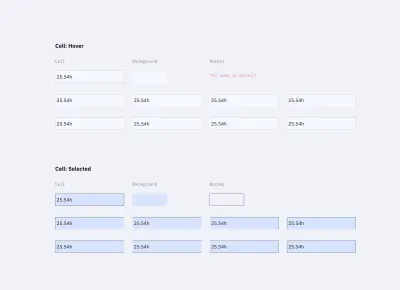
Табличные состояния
Поговорим о состояниях элементов таблицы. Ячейка может иметь три состояния: по умолчанию, при наведении и выбрано. То же самое для столбцов и строк.
Если ваш проект относительно небольшой, все состояния могут быть установлены путем переопределения внутри экземпляров ваших табличных компонентов. Но если он большой, и вы хотите изменить внешний вид состояний в будущем, вам придется создавать отдельные компоненты для всего.
Вам нужно будет добавить все восемь ячеек с разными вариантами обводки для каждого из состояний (может быть, меньше, зависит от стиля обводки). И да, нам понадобятся отдельные компоненты для цвета фона и обводки для состояний.
В итоге это будет выглядеть примерно так:

Вот тут-то и возникает небольшая неприятность. К сожалению, если делать все, как описано выше (при смене состояния компонента с одного на другое), есть риск потерять содержимое ячейки. Нам придется обновить его, за исключением случая, когда тип содержимого такой же, как в основной ячейке. На данный момент мы ничего не можем с этим поделать.

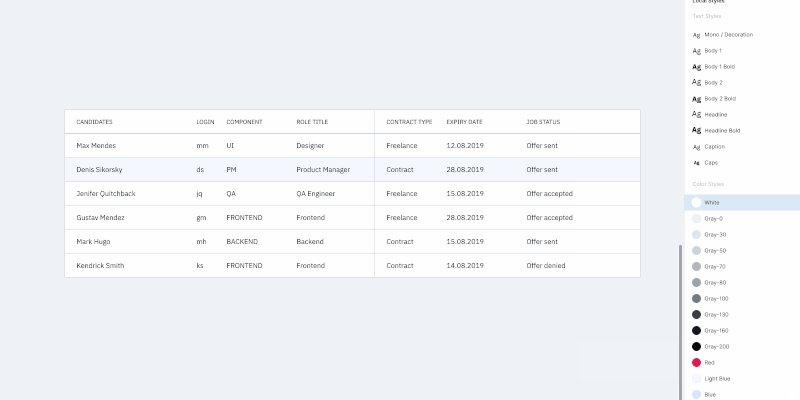
Я добавил таблицы в файл макета, которые были сделаны несколькими разными способами:
- Используя этот туториал (отдельные компоненты для стилей ячеек);
- Использование компонента ячейки (компоненты для границ, фона и содержимого);
- Использование компонента ячейки, который объединяет все (с дополнительными компонентами контента).
Попробуйте поиграться и изменить стили ячейки.

Заключение
Если вы используете одну и ту же библиотеку компонентов в нескольких проектах и у вас есть достаточное количество таблиц в каждом из них, вы можете создать локальную копию компонентов (компоненты ячеек со стилями обводки и, при необходимости, компоненты ячеек с разными стилями). состояний), настроить их и использовать в проекте. Содержимое ячейки может быть установлено на основе локальных компонентов.
Кроме того, если вы используете таблицу для одного большого проекта с различными типами таблиц, все вышеупомянутые компоненты легко масштабируются. Компоненты таблицы можно улучшать до бесконечности и дальше, например, создавать состояния ячеек при наведении курсора и другие виды взаимодействий.
Вопросы, отзывы, мысли? Оставьте комментарий ниже, и я сделаю все возможное, чтобы помочь вам!
Мокап стола Figma Скачать
Как и обещал, я создал полную версию макета таблицы Figma, которую вы можете использовать в учебных целях или для чего угодно еще. Наслаждаться!

Связанное Чтение
- «Атомный дизайн», Брэд Фрост
- «Как спроектировать сложную веб-таблицу», Слава Шестопалов, Smashing Magazine
- «Создание атомарных компонентов в Figma», команда дизайнеров и инженеров, littleBits
- «Таблицы Figma: проектирование сетки данных с помощью одного компонента ячейки», Роман Камушкин, Setproduct
Полезные ресурсы
- Канал Фигмы на YouTube
Официальный канал Figma на YouTube — это первое, что стоит посмотреть, если вы новичок в Figma. - Синхронизация с Google Таблицами
Плагин Figma, который помогает вам получать данные из Google Sheets в ваш файл Figma. Это должно хорошо работать с методами из этого руководства, но вам нужно потратить некоторое время на переименование всех текстовых слоев, чтобы это работало правильно.
