Лучший совет по созданию идеального CTA для сайта WordPress
Опубликовано: 2019-02-22Привлечение людей на ваш веб-сайт WordPress имеет решающее значение, но конечная цель вашего бизнеса, несомненно, заключается в том, чтобы превратить их в подписчиков и клиентов.
Очевидно, что никто не станет конвертировать без некоторого убеждения, поэтому каждый веб-сайт использует призывы к действию (CTA), чтобы убедить посетителей совершить желаемое действие.
CTA может быть строкой текста, кнопкой или изображением, если оно предлагает немедленно выполнить определенное действие на вашем веб-сайте.
Например, CTA может предложить им загрузить отчет, подписаться на информационный бюллетень, зарегистрироваться для участия в мероприятии, начать пробную версию или купить продукт или услугу. Само собой разумеется, что CTA жизненно важны для вас, чтобы увеличить вашу онлайн-аудиторию и подписчиков, поэтому делать все возможное, чтобы создать привлекательный CTA, необходимо для онлайн-бизнеса.
Чего вы можете достичь с помощью CTA?
Как упоминалось во введении, CTA могут принимать разные формы. Они определяют цели и определяют призывы к действию для читателей. Например, текстовый CTA в конце статьи в блоге может побудить читателей оставить комментарий, а CTA на основе кнопки на целевой странице веб-сайта может побудить посетителей подписаться на бесплатную пробную версию продукта. .

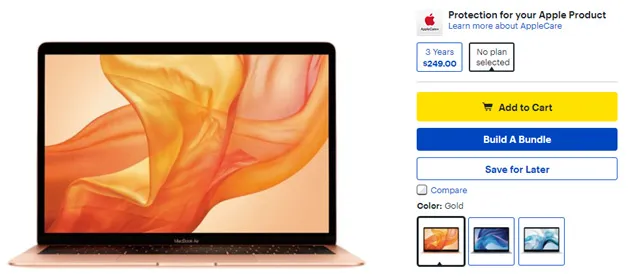
Кроме того, CTA являются важным элементом страниц продуктов, которые побуждают вас покупать их. «Добавить в корзину» от Best Buy — прекрасный пример CTA на основе кнопок (CTA «Сохранить на потом» и «Собрать комплект») на странице продукта.
Очевидно, что CTA может преследовать самые разные цели и быть частью стратегии цифрового маркетинга, которая способствует достижению поставленных целей. Как видно из изображения выше, он идеально подходит для перехода посетителя со страницы продукта на страницу оформления заказа, что является важным требованием для конверсии.
Чтобы гарантировать, что CTA на вашем веб-сайте WordPress должным образом подготовлены, чтобы помочь вам достичь ваших целей, вам необходимо учитывать следующее.
Как создать идеальный CTA для вашего сайта WordPress
1. Выберите динамичный текст
Независимо от того, создаете ли вы текстовый или кнопочный призыв к действию, он должен иметь яркий, ориентированный на действие текст, чтобы быть максимально привлекательным для посетителей вашего веб-сайта. Согласно последним маркетинговым тенденциям, такие слова, как «войти» и «отправить», устарели, поэтому их не следует использовать для призывов к действию.
Некоторые из наиболее эффективных глаголов, которые вы должны рассмотреть, включают:
- Обнаружить
- Присоединиться
- Подать заявление
- Бронировать
- Запрос
- Начинать
- Учиться
- Делать
Считается, что эти глаголы лучше подходят для побуждения к действию, потому что они подразумевают его, а также выгоду для пользователя. Например, вы можете использовать слово «Начать», чтобы описать, что происходит после того, как посетитель нажмет на него, а также выгоду, которую он или она получит, например, «Начать бесплатную пробную версию».
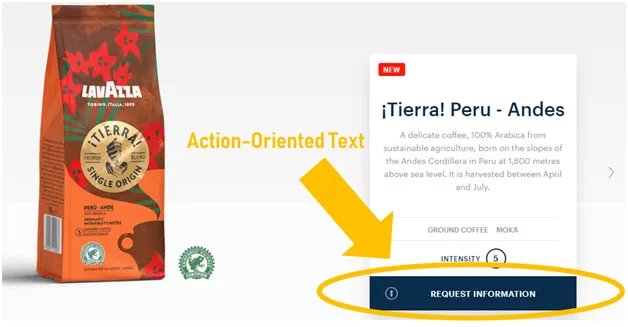
Вот пример CTA с насыщенным текстом, который четко описывает, что произойдет после того, как посетитель нажмет на него.

2. Создайте ощущение срочности или дефицита
Это популярная тактика, которую используют многие интернет-магазины на основе WordPress, чтобы посетители конвертировались как можно быстрее и увеличивали продажи (на самом деле, есть вероятность, что вы много раз видели, как это делает Amazon). Чтобы увеличить вероятность того, что ваши посетители нажмут на CTA, рассмотрите возможность включения следующих фраз:
- Только 24 часа
- Последний шанс
- Осталось всего Х дней
- Скоро заканчивается.
Они подчеркивают тот факт, что в вашем магазине есть ограниченный запас определенного товара или что распродажа скоро заканчивается. Если посетитель заинтересован в совершении покупки, есть вероятность, что эти фразы заставят его сделать это и не упустят выгодную сделку.
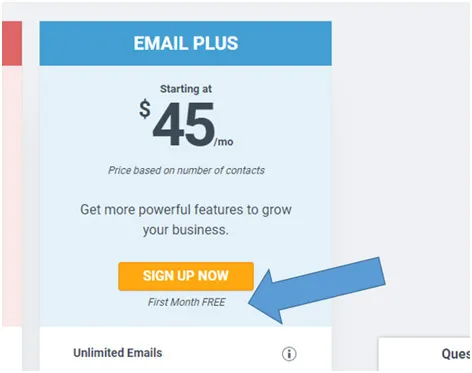
Кроме того, вы можете добавить текст ниже или выше CTA, чтобы усилить его и побудить зрителя щелкнуть. Вот пример из «Постоянного контакта».
Фраза «Первый месяц БЕСПЛАТНО» под призывом к действию служит дополнительной мотивацией, необходимой многим людям для совершения покупки.
3. Выделите CTA на фоне остального сайта
«Чтобы ваши CTA привлекали внимание посетителей вашего веб-сайта, они должны выделяться среди остальных кнопок и других элементов дизайна», — объясняет Мэтт Пауэлл, веб-дизайнер. «Поскольку побуждение их к определенному действию может быть конечной целью на странице, вы должны сделать свои призывы к действию заметными».
Например, вы можете использовать цвета, сильно контрастирующие с другими цветами, используемыми на странице и в других элементах пользовательского интерфейса. Чтобы увидеть пример, взгляните на изображение страницы продукта выше. Основной CTA имеет ярко-желтый цвет, что делает его самым заметным элементом пользовательского интерфейса на странице; другие CTA не могут конкурировать с ним.
В то время как многие бренды используют зеленый и оранжевый цвета, чтобы сделать CTA привлекательным, но не слишком отвлекающим, окончательный выбор для вас будет зависеть от многих факторов, включая цвета логотипа вашего бренда и результаты A/B-тестирования.

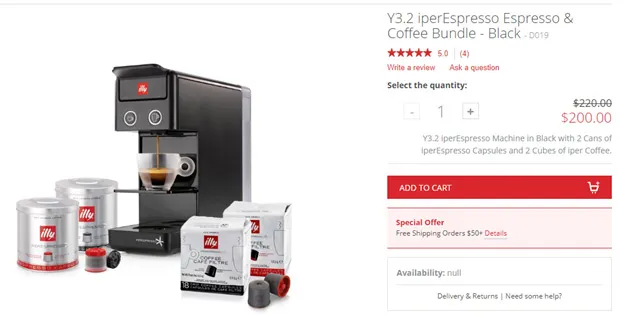
На изображении ниже, например, показан отличный пример CTA — «Добавить в корзину», который выделяется на фоне остальной части веб-сайта и использует цвет бренда, известного итальянского производителя кофе Illy.
4. Стратегически размещайте призывы к действию
Положение CTA на вашем веб-сайте WordPress является важным фактором, потому что посетители должны быть представлены им в нужное время и в нужном месте. Вот несколько рекомендаций:
- Разместите кнопки CTA рядом с информативными частями веб-страницы, чтобы создать представление о том, что нажатие на нее является следующим логическим шагом.
- Используйте несколько CTA, чтобы разбить длинную веб-страницу и напомнить посетителям о следующих разделах по мере их прокрутки.
- Примите во внимание принцип AIDA, прежде чем размещать CTA на своем веб-сайте. AIDA расшифровывается как «Внимание — Интерес — Желание — Действие» и требует, чтобы вы привлекли внимание посетителей, заинтересовали их в получении дополнительной информации, описали им преимущества, чтобы они захотели продукт/услугу, а затем представили им CTA.
- Если ваш призыв к действию требует серьезного участия посетителей, не размещайте его в начале страницы (в верхней части сгиба), потому что есть вероятность, что они захотят прочитать всю информацию, прежде чем принимать решение, которое может оказать заметное влияние на их жизнь.


5. Эффективно используйте свободное пространство
Еще один способ убедиться, что ваши призывы к действию выделяются на фоне окружающего контента, — это использовать вокруг них негативное пространство. Это означает включение пустого пространства между контентом и кнопкой CTA, чтобы сделать последнюю более отчетливой и, таким образом, привлечь больше внимания.
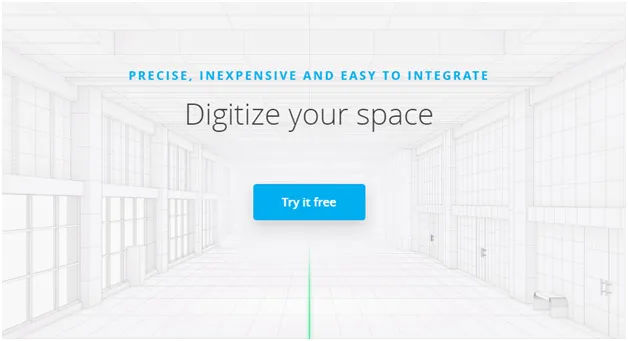
Например, вот как это делает софтверная компания Indoorway.

Почему это хорошо:
- Вокруг кнопки достаточно места, чтобы посетитель не почувствовал, что сайт загроможден.
- CTA находится в центре страницы, поэтому внимание посетителя будет сосредоточено на нем.
- Использование разных цветов гарантирует, что кнопка выделяется.
6. Измените определитель
Многие компании предпочитают использовать такие слова, как «вы» и «ваш» для CTA. Хотя они кажутся разумным выбором в большинстве ситуаций, хороший способ сделать призыв к действию более действенным — изменить их на «я» и «мой».
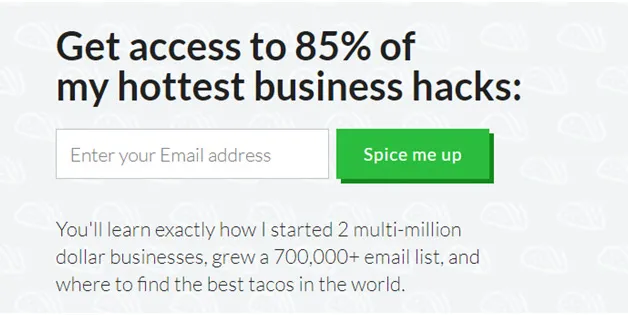
Давайте рассмотрим пример из OKDork.

Используя «Приправьте меня» для текста CTA, дизайнер заставляет посетителей воспринимать предложение по-другому, что может быть более привлекательным. Например, сайт не подразумевает, что предложение и контент, который посетитель собирается разблокировать, принадлежат ему.
Вот как известный цифровой маркетолог и влиятельный человек Нил Патель использует этот принцип для привлечения новых участников на свой вебинар по SEO на целевой странице своего сайта. Он очень ориентирован на действия, описывает преимущества для клиента и говорит с его точки зрения.

Вот еще один пример CTA со словом «мой» вместо «ваш».

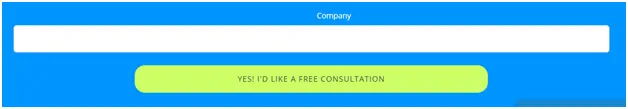
Еще один способ сделать CTA на вашем веб-сайте WordPress более действенным — использовать принцип «Я». В нем используется та же идея, что и в предыдущем разделе, и говорится, что CTA должен говорить с точки зрения клиента, используя определитель «Я».
Вот пример CTA, использующий этот принцип.

Вместо типичного текста, такого как «Получите заявку на консультацию», этот CTA говорит с клиентом с его точки зрения и обращается к нему напрямую.
Вы также можете применить эти принципы к своим CTA и получить что-то вроде этого:
- Запишите меня
- Защитить мою бронь
- Зарезервировать мое место
- Получить мою электронную книгу
- Получите мою бесплатную копию отчета
- Развивайте мой бизнес.
Подводя итог, можно сказать, что, выбирая язык, говорящий с точки зрения зрителей, вы можете сделать свои предложения более привлекательными для них.
7. Используйте плагин для создания CTA
К счастью, существует ряд плагинов WordPress, которые вы можете использовать для создания как простых, так и расширенных CTA для вашего веб-сайта, в том числе следующие.
Привет Бар :

Очень популярная, простая и ненавязчивая панель инструментов, которую вы можете добавить в верхнюю часть своего веб-сайта для сбора таких данных, как электронная почта от посетителей. Это бесплатно и позволяет вам легко создавать список подписчиков, не нарушая работу пользователей на вашем веб-сайте WordPress.
Конструктор всплывающих окон :

Еще одна бесплатная опция, позволяющая создавать всплывающие окна с уведомлениями или формами подписки для сбора данных и установки триггерных позиций в определенных местах на странице. Плагин Popup поддерживает известный инструмент почтового маркетинга MailChimp, что делает его отличным инструментом для привлечения аудитории.
WordPress призывает к действию :

Используйте этот плагин для создания призывов к действию, мониторинга коэффициентов конверсии и тестирования производительности различных версий. Благодаря встроенному визуальному редактору вы можете вносить и просматривать изменения в CTA во время работы, что упрощает сплит-тестирование. Библиотека предварительно разработанных версий и пользовательский конструктор для новых доступны для вдохновения и творческой работы.
к вам
Хорошо продуманный и написанный CTA, показанный посетителю в нужное время, может помочь вам добиться значительного увеличения числа подписчиков и конверсий. Хотя приведенные выше советы могут значительно помочь вам достичь новых высот, окончательный успех зависит от тестирования различных версий CTA — их цветов, копий, размещения и стиля — и определения наиболее эффективной из них.
