Как создавать, редактировать и анимировать SVG в одном месте с помощью SVGator 3.0
Опубликовано: 2022-03-10Эта статья была любезно поддержана нашими дорогими друзьями из SVGator, которые увлечены проектированием и созданием уникальных, высококачественных и незабываемых анимаций. Спасибо!
SVGator развивается, и он сильно развивается. Три года назад мы опубликовали всеобъемлющее введение в основы использования SVGator. В то время это было приложение, предназначенное исключительно для анимации файлов SVG, созданных в других приложениях. Два года назад мы представили вам новую версию SVGator и ее улучшенные возможности анимации. На этот раз мы представляем новую основную версию SVGator, которая предлагает зрелую, полную среду для рисования с нуля и анимации SVG-графики.
Примечание . Некоторые функции SVGator, описанные в этом руководстве, являются платными. В бесплатном плане вы можете создавать и экспортировать неограниченное количество SVG-графики. Вы также можете использовать основные функции анимации и экспортировать 3 анимации в месяц. Расширенные функции анимации доступны в рамках платного плана, начиная с 11 долларов США в месяц.
В этой статье мы проследим процесс создания пользовательского загрузчика SVG, от его рисования с нуля и применения различных визуальных эффектов до создания различных типов анимации до экспорта вашего файла и подготовки его для использования в Интернете.
Начнем с создания нового пустого файла и изменения цвета его фона.

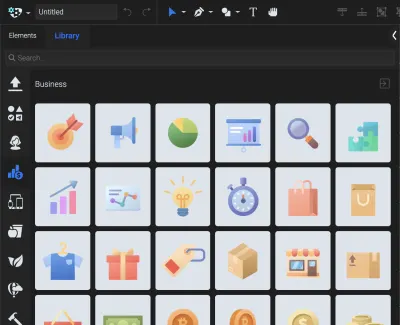
Отсюда мы можем начать рисовать иллюстрацию, которую мы собираемся анимировать позже. SVGator позволяет рисовать все стандартные формы SVG, такие как эллипсы, прямоугольники и многоугольники, а также использовать инструменты Pen и Pencil для рисования собственных. Вы также можете использовать логические функции для объединения фигур друг с другом.
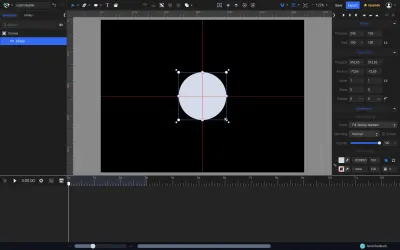
Чтобы мне было легче создавать желаемую форму, я начал с рисования круга в качестве ориентира в центре холста. К счастью, SVGator упрощает выравнивание и измерение элементов благодаря умной системе направляющих и функциям привязки. Вы также можете использовать сетки и линейки для большей точности и достоверности.


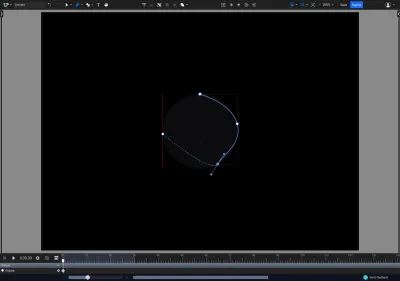
Затем, используя Pen Tool, мы рисуем первую каплю, примерно повторяя форму круга под ней. Инструмент «Карандаш» также подойдет для этой цели. Что действительно здорово в этом, так это то, что SVGator Pencil Tool обычно создает фигуры с гораздо меньшим количеством узловых точек, чем аналогичные инструменты в других приложениях, что делает результат не только более гладким, но и намного меньшим по размеру файла.
Создание и редактирование фигур в SVGator может показаться немного другим, чем в других векторных инструментах, но как только вы привыкнете к нему, это действительно очень просто. Также важно отметить, что все функции рисования SVGator полностью бесплатны, поэтому вы можете использовать его в качестве программного обеспечения для создания SVG столько раз, сколько захотите, бесплатно.

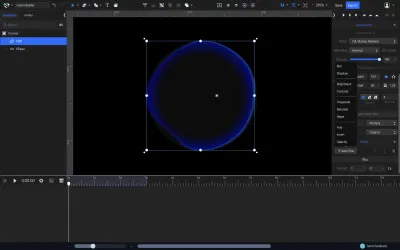
Когда первая капля готова, пришло время немного ее стилизовать. Здесь мы натыкаемся на одно из самых больших конкурентных преимуществ приложения. Другие популярные приложения векторной графики, которые позволяют экспортировать файлы SVG, обычно должны использовать свои функции, чтобы соответствовать множеству форматов и вариантов использования. В то же время приложения, ориентированные в первую очередь на пользовательские интерфейсы, в основном обслуживают то, что возможно с помощью свойств HTML и CSS, и редко уделяют много внимания специфичным для SVG функциям, таким как маркеры штрихов или фильтры.
SVGator, предназначенный исключительно для создания файлов SVG, в полной мере использует возможности этого формата, в частности. Сюда входят параметры, относящиеся к тому, как SVG обрабатывает штрихи, заливки, элементы градиента (вы слышали об spreadMethod градиентов SVG?), фильтры (такие как размытие, тень или сепия) и многие другие.
Он также позволяет вам стилизовать (ваши заливки, обводки, эффекты и т. д.) с уверенностью, что конечный результат будет таким, как вы ожидаете, поскольку все эти функции были созданы специально для файлов SVG.

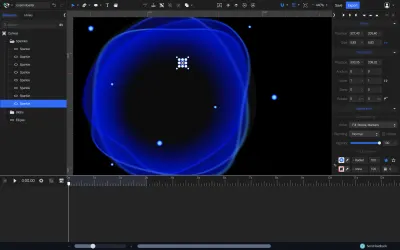
В нашем случае подойдет одна градиентная заливка и градиентная обводка. Я также применил фильтр Light Blur к элементу в качестве последнего штриха. Обратите внимание, что поскольку SVGator использует собственные фильтры SVG вместо CSS, он позволяет вам управлять свойствами размытия для обеих осей по отдельности. В этом случае я применил размытие только по оси X.


Затем мы можем продублировать каплю и снова использовать Pen Tool, чтобы создать еще две разные капли. То, как работает инструмент «Перо», позволяет очень легко изменить форму, не теряя плавной непрерывной линии.
В качестве завершающего элемента иллюстрации мы добавляем несколько случайно расположенных светящихся точек. Они представляют собой не более чем круги с примененной градиентной заливкой.

Наш загрузчик в исходном состоянии готов. Теперь самое интересное: анимация!
На самом деле не имеет значения, какой элемент иллюстрации мы будем анимировать первым. В моем случае я начал с анимации блесток. Добавляя аниматор положения к каждому элементу, мы можем создавать сложные анимации пути. Анимация пути позволяет нам заставить элемент двигаться по пути любой формы с течением времени. В нашем случае это заставит блестки циркулировать по холсту, чтобы создать впечатление полета вокруг центральных элементов иллюстрации. Мы также можем использовать аниматоры «Масштаб» и «Непрозрачность», чтобы искра казалась блуждающей все дальше и ближе от зрителя и усиливала иллюзию движения в трехмерном пространстве.
Примечание . Если вы хотите узнать больше о создании анимации пути, я бы порекомендовал посмотреть это руководство: «Анимация пути движения — анимация любого объекта вдоль пользовательского пути».

Чтобы анимировать капли, можно использовать аниматор Morph. Это позволяет нам изменять форму во времени и создавать плавные переходы между этими состояниями. Чтобы добиться красивого, четкого перехода между двумя фигурами, мы добавляем ключевой кадр на временную шкалу аниматора Morph и изменяем форму с помощью инструмента «Перо» — точно так же, как мы делали это, когда рисовали дополнительные капли.
Если вы хотите узнать больше о создании анимации морфинга, этот учебник не только познакомит вас с основами, но и поднимет его на совершенно новый уровень: «Учебник по расширенной анимации морфинга».
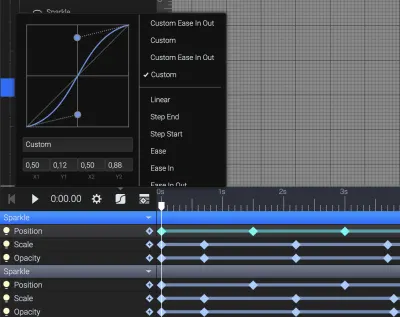
Важной частью каждой анимации является ее временная функция. Для блесток я в основном использовал функции синхронизации Ease In Out. Это позволяет точкам замедляться, когда они достигают узкого поворота орбиты, и ускоряться на прямых участках, помогая движению выглядеть ближе к тому, чем оно могло бы казаться в такой перспективе многомерного пространства.

Для BLOB-объектов я также использовал функцию Ease In Out. Вы можете заметить, что обе временные функции отличаются от функций Ease In Out по умолчанию. Я немного «заострил» их, используя интерфейс кривой Безье. Это позволило мне сделать движения плавными и естественными, без резких поворотов и икоты, но и без слишком заметных замедлений.

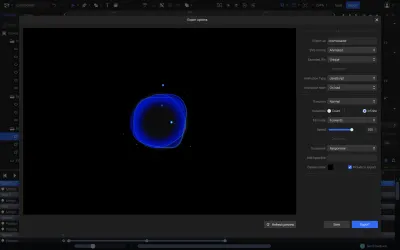
После еще нескольких незначительных корректировок файл готов к экспорту. Новая версия SVGator сочетает в себе функции предварительного просмотра с функциями экспорта. Благодаря этому вы можете в режиме реального времени просматривать свои анимации в браузере, а также тестировать и изменять настройки экспорта.

В нашем случае мы хотим, чтобы анимация действовала как бесконечный цикл. Вы также можете управлять поведением графики, отображать ее при загрузке или при действии пользователя, например при нажатии или прокрутке.
Экспортированный файл идеально соответствует анимации, которую мы создали в приложении, и готов к использованию в Интернете.
См. Pen [SVGator Loader] (https://codepen.io/smashingmag/pen/wvJzWgp) Миколая.
Надеюсь, вам понравилась эта статья, и она вдохновит вас на создание самых удивительных вещей с помощью SVG в вашей работе!
Куда дальше? Ниже вы можете найти несколько полезных ресурсов, которые помогут вам продолжить знакомство с SVG и SVGator:
- Учебники по SVGator
Серия коротких видеоуроков, которые помогут вам начать работу с SVGator. - Справочный центр SVGator
Ответы на самые распространенные вопросы о SVGator, его функциях и планах членства. - Раскройте всю мощь анимации пути с помощью SVGator
Обширное введение в анимацию пути и способы ее создания с помощью SVGator.
