Создание каркасов контента для адаптивного дизайна
Опубликовано: 2022-03-10Когда я вел свой курс адаптивного веб-дизайна в период с 2011 по 2012 год, я постоянно спотыкался о процесс создания каркаса. Мои студенты, как правило, сосредотачивались на каркасе как на конечной стадии процесса планирования. Они не понимали, что адаптивный дизайн фокусируется на том, как пользователи будут получать доступ к контенту.
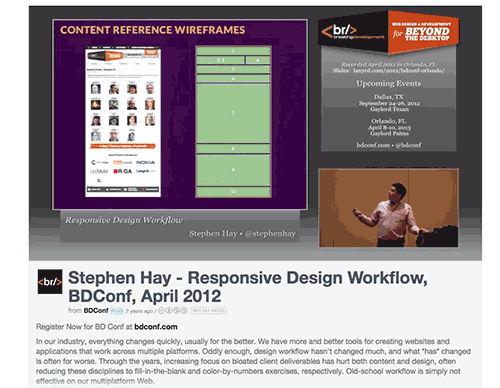
Вы можете только представить мое облегчение, когда я случайно наткнулся на видео Стивена Хэя, выступающего на конференции Beyond the Desktop в 2012 году. Там, в своем докладе об адаптивном дизайне, он представил концепцию вайрфрейма контента. Это было огромным облегчением для меня.
Дальнейшее чтение на SmashingMag:
- Руководство скептика по низкоточному прототипированию
- Как создание языка дизайна может упростить ваш UX-дизайн
- Помимо вайрфрейминга: процесс проектирования UX в реальной жизни
Я просто знал, что есть шаг, прежде чем процесс станет реальным, но я не мог сформулировать его. В этом посте я опишу методы, которые я использую, чтобы перейти от контента к адаптивному каркасу , и как вы тоже можете это сделать.
Представляем каркас контента
Концепция вайрфрейма контента довольно проста для понимания, потому что она является ответвлением самой основной философии дизайна: влюбляйтесь в пользователя, а не в технологию.

Каркасы контента делают именно это. Они блокируют общие категории контента и заставляют вас, как красиво выразился Стивен, разрабатывать дизайн, исходя из контента.
Это действительно не сложно. На самом деле он включает в себя два шага:
- создать инвентарь контента,
- создать визуальную иерархию выживших из этого списка.
Сделайте это, и у вас есть потенциальный результат для вашего клиента. Что он обычно делает, так это переключает внимание клиента с того, что «вещь» куда и куда перемещает, на то, что важно: поток информации.
Не ракетостроение
Ключевая проблема с каркасами для моих студентов и других дизайнеров заключается в том, что они имеют тенденцию приобретать неоправданное значение. Это почти как конец телешоу о ремонте, когда все охают и охают, когда клиент проходит по дому.
Не для меня. Я предпочитаю сцену ремонта кухни, когда подрядчик достает лист бумаги и столярный карандаш и садится с клиентом за кухонный стол. Затем они рисуют простой контур комнаты и говорят: «Как насчет того, чтобы убрать эту стену, поставить здесь остров и передвинуть прилавок туда?»
Плотник излагает «намерение» своего подхода к проекту, а клиент сосредотачивается на важных частях проекта, а не на плитке, светильниках, краске и освещении.
В своей книге «Рабочий процесс адаптивного дизайна» Хэй использует термин «каркас ссылки на контент», потому что «он описывает, как каркасы работают с контентом: они просто ссылаются на него, а не изображают его».
Каркас контента, как и эскиз нашего подрядчика, изображает размещение — стену, прилавок, верхний и нижний колонтитулы — и устанавливает информационную иерархию и поток . Поскольку процесс является итеративным, начало разговора с простого «Как насчет…», а не «Вот как…», удерживает его от области ракетостроения и ставит его там, где он изначально начался: старые школьные ящики и стрелы.
Как только это установлено, мы можем перейти к процессу разработки каркаса с низкой и высокой точностью. Давайте посмотрим, как каркас контента может сфокусировать разговор, разобрав простую страницу.
Деконструкция, сделанная вручную

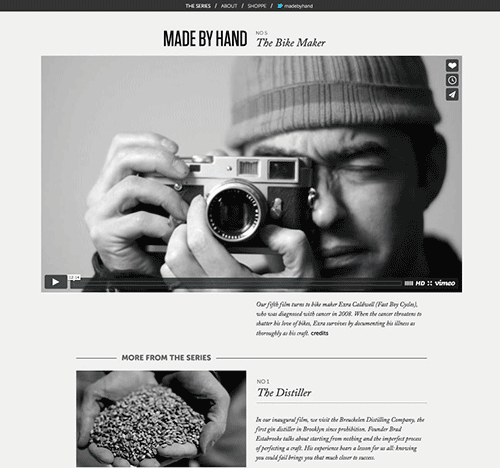
Я регулярно посещаю Made by Hand. Как следует из названия, сайт прославляет ремесленников, которые делают вещи вручную. На домашней странице есть серия видеороликов, и при первом посещении она кажется довольно резкой, с небольшим количеством завитков. Это имеет смысл, потому что важны сами фильмы, а не любой другой контент.
Инвентаризация контента для домашней страницы, по понятным причинам, довольно проста и состоит из:
- заголовок и навигация,
- пять видео (которые мы будем называть здесь основным и видео с 1 по 4),
- нижний колонтитул.
Тем не менее, мы можем видеть определенную информационную иерархию в игре. Список основного контента немного расплывчатый, но как только вы поймете, что цель состоит в том, чтобы представить серию видеороликов, посвященных отдельным мастерам, приоритет каждого элемента контента станет очевидным:
- основное видео,
- видео с 1 по 4,
- нижний колонтитул,
- заголовок и навигация.
Вид заголовка и навигации в нижней части стека может показаться вам странным. Однако вся цель страницы состоит в том, чтобы заставить вас смотреть видео и, если они вам нравятся, подписываться на регулярные уведомления о новом контенте. Заголовок и навигация просто предназначены для облегчения навигации по веб-сайту.
Во многих отношениях старая поговорка «Контент — это король», которую обычно приписывают Биллу Гейтсу, движет этим сайтом. Основное внимание уделяется сбору видео и ничего больше. Это поднимает важный вопрос: каркас ссылки на контент устанавливает приоритет контента, а не поток страниц.

Имея этот список в руках, вы можете перейти к фактическому созданию каркасов ссылок на контент.
Создание каркасов ссылок на контент
Хотя Стивен Хэй является большим сторонником создания этих эталонных каркасов контента с помощью редактора кода, такого как Coda или Adobe Brackets, для тех из нас, кто, скажем так, испытывает трудности с кодом, визуальный редактор, такой как UXPin или Adobe Illustrator или отзывчивый редактор, такой как Macaw или Webflow, был бы хорошим выбором. У каждого есть свое применение, хотя адаптивный редактор имеет то преимущество, что дает дизайнеру больше, чем один взгляд на его работу, в частности, как его работа реагирует на разные размеры экрана. Это очень важно, учитывая сегодняшнее разнообразие экранов.
Нет лучшего инструмента; выберите тот, который подходит вам лучше всего. В этом уроке мы рассмотрим Illustrator. Вот почему:
- Хотя Illustrator не является по-настоящему гибким инструментом, его монтажные области позволяют вам начать с мобильного подхода и, используя предустановленные или настраиваемые контрольные точки, быстро перейти к версии для настольных компьютеров.
- Его настраиваемые сетки обеспечивают согласованность дизайна.
- Он позволяет создавать блоки точного размера для каркасов, щелкая и устанавливая размеры.
- Если вы предпочитаете Photoshop для макетов с более высокой точностью, вы можете скопировать и вставить каркас содержимого из Illustrator, чтобы установить основу.
Примечание. Если вы предпочитаете работать в коде при адаптивном макетировании или прототипировании, не стесняйтесь переходить к разделу «Следующие шаги» внизу для получения других полезных ресурсов.
Мобильный подход к каркасам контента
В этом кратком руководстве мы будем использовать Illustrator как часть мобильного подхода, чтобы сосредоточиться на самом важном контенте. Мы создадим пять видовых экранов, чтобы заложить основу адаптивного каркаса контента.
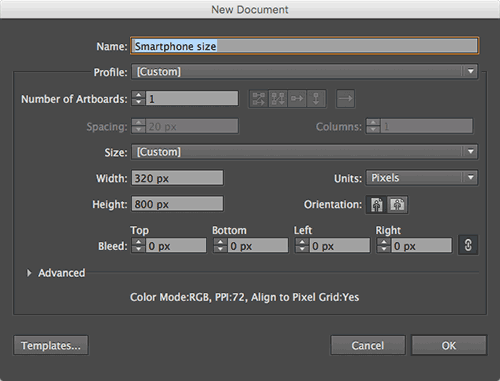
1. Создайте документы
В Illustrator создайте пять новых документов со следующими шириной и высотой (в пикселях):
- 320 × 800
- 768 × 1200
- 992 × 1400
- 1224 × 1600
- 1440 × 1800
(В зависимости от того, какую версию Illustrator вы используете, вы также можете создавать разные монтажные области в одном документе.)

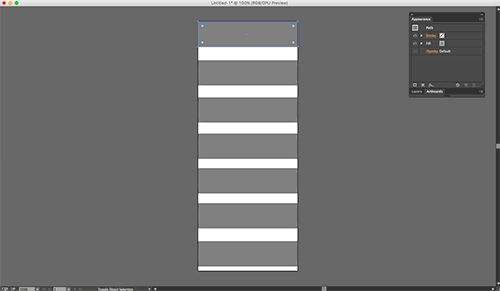
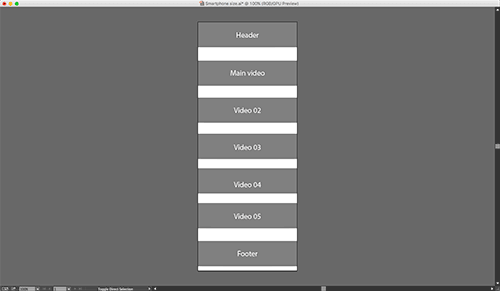
2. Создайте контейнеры
В документе шириной 320 пикселей сделайте семь прямоугольников без линий, залитых нейтральным серым цветом.

3. Создайте ярлыки
Поместите текст над каждым полем в порядке убывания: Заголовок, Основное видео, Видео 02, Видео 03, Видео 04, Видео 05 и Нижний колонтитул. Я использовал белый текст, чтобы контрастировать с относительно темными блоками.

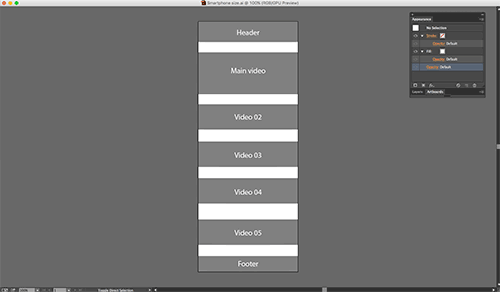
4. Измените размер блоков
Сделайте основное видеоокно немного больше остальных , чтобы обозначить его приоритет . При необходимости уменьшите верхний и нижний колонтитулы, но оставьте их на всю ширину .

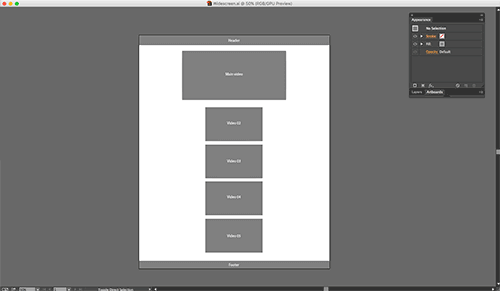
5. Скопируйте коробки
Теперь, когда у вас есть их относительные размеры и метки, скопируйте блоки в другие документы или монтажные области.
Измените их размер по мере необходимости и помните, что эти поля являются приблизительными. Они отражают наличие контента, а не его точные размеры или интервалы.

Следующие шаги
Создание эталонных каркасов контента не вызывает больших разоблачений или других волнений.
Они вписываются в рабочий процесс между инвентаризацией контента и низкокачественными каркасами. Это связано с тем, что их цель состоит в том, чтобы просто установить информационную иерархию и, если в этом участвует клиент, заставить его больше думать о концепции контента и потока информации, а не о самом фактическом контенте.
Весь процесс больше похож на разговор «Как насчет…», чем на «Вот как…». Как только все согласятся, следующая итерация проекта будет включать в себя заливку фактического низкокачественного контента в блоки, составляющие эталонные каркасы контента.
Как мы видели, вы можете практиковаться в построении каркаса контента, разбивая популярные веб-сайты на их основные строительные блоки . Начните с грубых контейнеров с информацией, добавьте реальное содержание, а затем начните придавать ему более законченные формы. При этом вы сможете лучше проектировать то, что действительно волнует пользователей: контент.
- UXPin Этот инструмент совместного проектирования полезен для создания грубого каркаса, а затем добавления взаимодействий для создания быстрого прототипа.
- «Рабочий процесс адаптивного дизайна» (слайды), Стивен Хэй, Mobilism 2012. Эти слайды кратко описывают, как эффективно разрабатывать адаптивные макеты. Хэй предлагает несколько отличных советов по аудиту контента, расстановке приоритетов контента, каркасному контенту и использованию фреймворков разработки.
- «Вайрфреймы контента (PDF)», Нил Хао. Это хороший обзор основанного на коде подхода к каркасу контента, описанного в реалистичном сценарии проектирования.
- «Mobile First», Университет ZURB ZURB, дизайн-агентство, предлагает этот полезный ресурсный портал, который обеспечивает контекст для макетирования контента.
- «Погрузитесь в адаптивное прототипирование с помощью Foundation», Джонатан Смайли, A List Apart Полезный учебник Smiley показывает, как создавать макеты и прототипы адаптивных дизайнов в коде. Хотя это не совсем мобильное приложение, Смайли хорошо объясняет, как одинаково отображать контент на разных устройствах.
- «Дизайн в последнюю очередь», Рик Шеннинк, Smashing Magazine В этой интересной статье рассказывается о том, как в первую очередь создавать адаптивный дизайн с использованием контента и HTML. При этом вы с самого начала будете сочетать контент со структурой.
