Как создать полный макет главной страницы с помощью CSS
Опубликовано: 2020-07-08Дизайн веб-сайта вдыхает жизнь в веб-сайт. Есть так много веб-сайтов с различными видами макетов. А макет веб-сайта состоит из цветов, изображений, контента и видео. Эти вещи можно квалифицировать как контент сайта. Макет веб-сайта — это кости и скелет веб-сайта, который определяет расположение материалов веб-сайта. Он отвечает за размещение элементов сайта на веб-странице.
Четко определенный макет веб-сайта может повысить удобство просмотра для пользователя. Это может обеспечить интуитивно понятную навигацию по веб-сайту и поощряет участие пользователей.
Кроме того, хороший макет веб-сайта определяет и контролирует, как долго пользователь остается на странице. Это также влияет на количество страниц, которые они посещают, и на то, как часто они посещают веб-сайт. Макет веб-сайта делит веб-сайт на заголовки, меню, контент и нижний колонтитул веб-страницы. Существует множество различных типов макетов, доступных для разработки структуры веб-сайта. Но мы будем следовать заданной структуре на изображении и соответственно напишем код.
1. Заголовок:
Заголовок определяет самую верхнюю часть веб-страницы с логотипом компании и меню навигации. Это полоса на веб-странице, которая также содержит контактную информацию и другую информацию о веб-сайте. Хороший заголовок облегчает навигацию по вашему сайту, а также создает бренд. Он также направлен на создание хорошего опыта просмотра на всем сайте.
Существует два типа заголовков: фиксированные и плавающие. Фиксированный заголовок остается вверху веб-страницы, пока вы читаете что-то внизу. Плавающий заголовок следует за вами по экрану, когда вы прокручиваете страницу вверх или вниз.
Обычный элемент шапки содержит логотип компании, навигацию и заголовок страницы. В некоторых случаях в шапке также может быть строка поиска, корзина, кнопка входа/выхода, профиль пользователя, уведомления пользователя.
Ниже приведен код для разработки простого заголовка:
<!ДОКТИП HTML>
<html lang="ru">
<голова>
<title>Макет веб-сайта CSS</title>
<метакодировка="utf-8">
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<стиль>
тело {
маржа: 0;
}
/* Стиль заголовка — это создает стиль для заголовка */
.заголовок {
цвет фона: #f1f1f1;
отступ: 20 пикселей;
выравнивание текста: по центру;
}
</стиль>
</голова>
<тело>
<div class="заголовок">
<h1>Заголовок</h1>
</div>
</тело>
</html>
2. Панель навигации:
Панель навигации — это набор структурированных ссылок, которые помогают пользователям вашего веб-сайта переходить на страницы веб-сайта и перемещаться по ним. Навигационное меню — это элемент пользовательского интерфейса, соединяющий страницы сайта. Навигационное меню, как правило, доступно на страницах веб-сайта. Это означает, что меню навигации отображается либо на всех веб-страницах, либо только на выбранных.
Обычно панель навигации располагается горизонтально чуть ниже заголовка веб-страницы, до того, как начинается содержимое веб-страницы. В определенных дизайнах панель навигации располагается вертикально слева или справа от веб-страницы. Здесь панель навигации называется боковой панелью, поскольку она появляется «сбоку» от основного контента.
Будучи наиболее важной частью веб-сайта, навигация по веб-сайту становится сложной из-за отсутствия панели навигации. Вы должны нажать кнопку «Назад», чтобы перейти на определенную страницу. Но, к счастью, в последние годы навигация по сайту стандартизирована. В настоящее время трудно найти веб-сайт без панели навигации. Давайте посмотрим на код CSS для разработки простой панели навигации:
/* Контейнер панели навигации — это полоса, содержащая навигацию*/
.topnav {
переполнение: скрыто;
цвет фона: #333;
}
/* Ссылки панели навигации — ссылки на разные страницы веб-сайта*/
.topnav {
плыть налево;
дисплей: блок;
цвет: #f2f2f2;
выравнивание текста: по центру;
отступ: 14px 16px;
текстовое оформление: нет;
}
/* Ссылки — ссылки меняют цвет при наведении мыши */
.topnav: наведите {
цвет фона: #ddd;
черный цвет;
}
Контейнер панели навигации — это поле, содержащее навигацию по веб-сайту. Ссылки навигации доступны в ссылках панели навигации. При нажатии на эти ссылки вы попадаете на выбранную веб-страницу веб-сайта. Существует также код, в котором вы можете изменить цвет ссылки, когда мышь перемещается по ссылке.
3. Содержание веб-страницы:
Контент — это группа вещей, которые вы видите на любой веб-странице, которая находится между панелью навигации и нижним колонтитулом веб-сайта. Макет контента часто зависит от пользователя, для которого предназначен сайт или веб-страница. Мобильные браузеры используют веб-контент в 1 столбец. Двухколоночный макет контента идеально подходит для веб-сайтов на планшетах и ноутбуках. И макет веб-сайта с 3 столбцами используется сайтами, предназначенными для настольных компьютеров.
Контент веб-страницы не ограничивается только текстовым содержимым. Содержимое веб-страницы может быть любым, начиная от видео, аудио, изображений и графики, включая текст. В наши дни веб-контент также может включать сообщения из социальных сетей, таких как Instagram и Facebook. Блоги также считаются контентом веб-страницы.
Давайте взглянем на код для создания макета содержимого веб-страницы.
/* Это создает три столбца одинакового размера, которые располагаются рядом друг с другом */
.столбец {
плыть налево;
ширина: 33,33%;
}
/* Очистить плавающие элементы после столбцов */
.строка: после {
содержание: "";
дисплей: таблица;
ясно: оба;
}
/* Адаптивный макет — три столбца располагаются друг над другом, а не рядом на небольших экранах (шириной 600 пикселей или меньше) */
Экран @media и (максимальная ширина: 600 пикселей) {
.столбец {
ширина: 100%;
}
}
Если вы хотите создать двухколоночный макет, вам нужно изменить ширину на 50%. Это означает, что пространство экрана делится на две половины. Чтобы создать 4-колоночный макет, вы должны установить ширину на 25%. Следовательно, если вам нужно создать только один столбец, для мобильных устройств вы должны указать ширину 100%.
Неравные столбцы:
Нет необходимости иметь столбцы одинакового размера для содержимого вашей веб-страницы. У вас могут быть столбцы разного размера на веб-странице, где основной контент находится в более массивном столбце. А небольшой столбец может содержать другой контент, такой как реклама, изображения, кнопки социальных сетей или навигация на боковой панели. Огромный столбец предназначен для указания основного контента на любой веб-странице. Конечно, нет необходимости следовать этой точной схеме. Некоторые любители веб-дизайна изменили макет, и результаты были потрясающими.

Вы можете изменить ширину столбца на любое число. Но единственное, что вы помните, это то, что общая ширина столбцов должна быть 100%. Мы рассмотрим код CSS, чтобы создать более существенный столбец в середине с двумя столбцами меньшего размера по бокам от среднего содержимого.
.столбец {
плыть налево;
}
/* Код для левой и правой колонок */
.column.сторона {
ширина: 25%;
}
/* Код для среднего столбца */
.column.middle {
ширина: 50%;
}
/* Адаптивный макет — три столбца располагаются друг над другом, а не рядом. Другой тип дизайна макета сайта */
Экран @media и (максимальная ширина: 600 пикселей) {
.column.side, .column.middle {
ширина: 100%;
}
}
4. Нижний колонтитул сайта:
Нижний колонтитул — это самый нижний раздел веб-страницы, который содержит мелкий шрифт, информацию об авторских правах, быстрые ссылки и контактную информацию. Как и шапка сайта, он использует футер для размещения стандартной информации, которая не очень критична для сайта. Известно, что нижние колонтитулы поддерживают согласованность сайта, поскольку в нем есть некоторые ссылки, которые вы можете найти в заголовке веб-сайта. Поскольку поведение пользователей постоянно меняется, важно обеспечить согласованность функций веб-сайта.
Чтобы нижний колонтитул был интересным, вы можете включить призыв к действию, контактную форму, карту, изображения, кнопки социальных сетей или последние сообщения в блоге. В наши дни стало тенденцией стратегически размещать призыв к действию в нижнем колонтитуле веб-сайта. В дополнение к этому в нижнем колонтитуле появляются карты, последние записи в блогах, кнопки социальных сетей. Эти вещи помогают пользователю просматривать и другие части веб-сайта.
Давайте посмотрим на простой код нижнего колонтитула, определенный в CSS:
.нижний колонтитул {
цвет фона: #F1F1F1;
выравнивание текста: по центру;
отступ: 10 пикселей;
}
5. Адаптивный макет сайта:
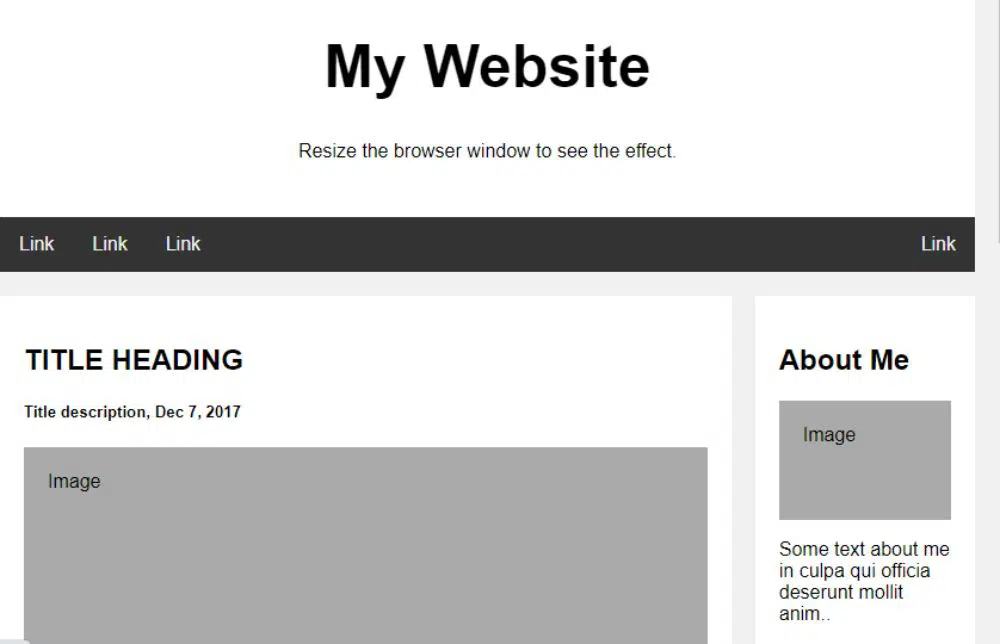
Мы видели код для каждого элемента веб-страницы, а именно — шапки сайта, панели навигации, контента и нижнего колонтитула сайта. Ниже приведен код адаптивного макета веб-сайта, который меняется между двумя столбцами и столбцами полной ширины. Ширина столбца зависит от размера ширины экрана.
<!ДОКТИП HTML>
<html>
<голова>
<стиль>
* {
box-sizing: граница-коробка;
}
тело {
семейство шрифтов: Arial;
отступ: 10 пикселей;
фон: #f1f1f1;
}
/* Заголовок/заголовок блога — вы определяете заголовок для своего заголовка или блога */
.заголовок {
отступ: 30 пикселей;
выравнивание текста: по центру;
фон: белый;
}
.заголовок h1 {
размер шрифта: 50px;
}
/* Стиль верхней панели навигации */
.topnav {
переполнение: скрыто;
цвет фона: #333;
}
/* Стиль верхних навигационных ссылок для панели навигации*/
.topnav {
плыть налево;
дисплей: блок;
цвет: #f2f2f2;
выравнивание текста: по центру;
отступ: 14px 16px;
текстовое оформление: нет;
}
/* Изменение цвета при наведении — ссылки меняют цвет при наведении на них курсора мыши*/
.topnav: наведите {
цвет фона: #ddd;
черный цвет;
}
/* Это создает два неравных столбца, расположенных рядом друг с другом */
/* Левая колонка */
.leftcolumn {
плыть налево;
ширина: 75%;
}
/* Правый столбец */
.rightcolumn {
плыть налево;
ширина: 25%;
цвет фона: #f1f1f1;
отступ слева: 20px;
}
/* Это добавляет поддельное изображение */
.fakeimg {
цвет фона: #ааа;
ширина: 100%;
отступ: 20 пикселей;
}
/* Добавляем эффект карточки для статей */
.открытка {
цвет фона: белый;
отступ: 20 пикселей;
поле сверху: 20px;
}
/* Очистить плавающие элементы после столбцов */
.строка: после {
содержание: "";
дисплей: таблица;
ясно: оба;
}
/* Нижний колонтитул — определяет нижний колонтитул веб-сайта */
.нижний колонтитул {
отступ: 20 пикселей;
выравнивание текста: по центру;
фон: #ддд;
поле сверху: 20 пикселей;
}
/* Адаптивный макет — когда экран имеет ширину менее 800 пикселей, два столбца размещаются друг над другом*/
Экран @media и (максимальная ширина: 800 пикселей) {
.leftcolumn, .rightcolumn {
ширина: 100%;
заполнение: 0;
}
}
/* Отзывчивый макет — когда ширина экрана меньше 400 пикселей, размещайте навигационные ссылки друг над другом, а не рядом */
Экран @media и (максимальная ширина: 400 пикселей) {
.topnav {
поплавок: нет;
ширина: 100%;
}
}
</стиль>
</голова>
<тело>
<div class="заголовок">
<h1>Мой сайт</h1>
<p>Измените размер окна браузера, чтобы увидеть эффект.</p>
</div>
<div class="topnav">
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#" style="float:right">Ссылка</a>
</div>
<div class="строка">
<div class="leftcolumn">
<div class="карта">
<h2>ЗАГОЛОВОК</h2>
<h5>Описание заголовка, 7 декабря 2017 г.</h5>
<div class="fakeimg" style="height:200px;">Изображение</div>
<p>Некоторый текст..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est Laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
<div class="карта">
<h2>ЗАГОЛОВОК</h2>
<h5>Описание названия, 2 сентября 2017 г.</h5>
<div class="fakeimg" style="height:200px;">Изображение</div>
<p>Некоторый текст..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est Laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
<div class="rightcolumn">
<div class="карта">
<h2>Обо мне</h2>
<div class="fakeimg" style="height:100px;">Изображение</div>
<p>Некоторый текст обо мне в culpa qui officia deserunt mollit anim..</p>
</div>
<div class="карта">
<h3>Популярное сообщение</h3>
<div class="fakeimg"><p>Изображение</p></div>
<div class="fakeimg"><p>Изображение</p></div>
<div class="fakeimg"><p>Изображение</p></div>
</div>
<div class="карта">
<h3>Следуй за мной</h3>
<p>Некоторый текст..</p>
</div>
</div>
</div>
<div class="нижний колонтитул">
<h2>Нижний колонтитул</h2>
</div>
</тело>
</html>
Вы должны написать приведенный выше код в блокноте или любом другом доступном текстовом редакторе и сохранить файл в формате HTML с расширением .html. Если вы хотите разместить изображения в дизайне веб-страницы, вы должны сохранить все фотографии в той же папке, что и папка с файлом HTML. Чтобы использовать изображение, вы должны указать полное местоположение изображения в таблице стилей или файле CSS.
Вывод:
Теперь, когда мы подробно рассказали о макете веб-сайта, а также о коде, вы можете определить, каким должен быть внешний вид вашего веб-сайта. Плохой макет обязательно расстроит пользователя вашего сайта и может быстро покинуть ваш сайт. Это приводит к высокому показателю отказов, что может повлиять на ваш рейтинг на странице результатов поисковой системы. Придя к этому, вы можете сделать вывод, что вам следует потратить разумное количество времени на принятие решения о макете вашего сайта. После того, как вы определились с этим, вам нужно определить, какой контент относится к какой колонке. Кроме того, хороший макет помогает создать эмоциональную связь между пользователем и компанией.