Моделирование контента с помощью Jekyll
Опубликовано: 2022-03-10Это не совсем новая тема, но в последнее время у меня появилась причина вернуться к навыкам моделирования контента в работе моей команды. Наш опыт достиг точки, когда ограничения того, как мы практикуем, начинают проясняться. Наша самая распространенная проблема заключается в том, что люди склонны привязывать себя и свои ментальные модели к выбранной платформе и ее условностям.
Вместо того, чтобы учить людей моделировать контент, мы в конечном итоге учим их моделировать контент в Drupal или моделировать контент в WordPress. Но я бы предпочел, чтобы мы подошли к этому с упором на интересы пользователей, независимо от того, на какой платформе окажется указанный контент.
Дальнейшее чтение на SmashingMag:
- Создайте блог с помощью Jekyll и GitHub Pages
- Почему генераторы статических веб-сайтов — следующая большая вещь
- Обзор генераторов статических веб-сайтов: Jekyll, Middleman, Roots, Hugo
- Автоматизация разработки на основе руководства по стилю
Это направление мысли вернуло меня к идее, которой я стал немного одержим, а именно: когда нам нужно создать артефакт, чтобы донести определенные идеи до клиента, процесс почти всегда идет лучше, когда этот артефакт находится как можно ближе. возможно на реальный веб-сайт вместо изображения веб-сайта или PDF-файла, полного диаграмм.
Таким образом, я задал себе вопрос: есть ли инструмент, который я мог бы использовать, чтобы помочь людям быстро моделировать контент независимо от платформы и одновременно создавать артефакт, который идеально подходит для сообщения о намерениях клиенту или команде?
Высокоуровневая теория моделирования контента
Давайте немного отвлечемся, прежде чем мы перейдем к Джекиллу. Я считаю, что вы можете удалить все соглашения и специфичные для платформы формулировки из обсуждения моделирования контента и определить его как систему из трех частей:
- Основная идея заключается в том, что объект : некоторая единица контента, которая объединяет сайт. Например, пост в блоге или человек может быть объектом на сайте.
- Объекты имеют атрибуты, которые их определяют . Пост в блоге может иметь заголовок, содержание, автора. У человека может быть имя, фотография, биография.
- Объекты имеют отношения, которые определяют, где они оказываются на сайте , а макеты имеют логику, которая определяет, какие атрибуты объекта используются и где. Наш пример объекта сообщения в блоге связан с объектом человека, потому что его автором является человек. Мы выводим имя автора и ссылку на его профиль на странице поста, и мы выводим его полную биографию на странице его профиля.
Я хотел создать систему, которая уважала бы изложенные мною высокоуровневые идеи, но позволяла команде свободно создавать атрибуты и отношения по своему усмотрению, не беспокоясь об идеях, специфичных для определенных платформ. Вместо этого они могли бы сосредоточиться на определении контента на основе того, что лучше для пользователей . И оказывается, что у Jekyll есть функции, позволяющие это сделать.
Введите Джекила
Jekyll — это статическая платформа для ведения блогов. И прежде чем вы отправитесь в раздел комментариев, да, я знаю, что правильно рассматривать его как самостоятельную платформу. Однако у него есть несколько преимуществ перед чем-то вроде Drupal или WordPress.
Jekyll серьезно относится к простоте. У него нет базы данных, вместо этого он полагается на плоские файлы и некоторые теги шаблонов Liquid, которые генерируют простой старый HTML. Жидкость ограничена, проста и чрезвычайно удобочитаема. Я обнаружил, что могу показать кому-нибудь шаблон, созданный с помощью некоторых тегов Liquid, и если у них есть небольшой опыт работы с интерфейсным кодом, они понимают, что делает шаблон.
Что хорошо в этом, так это то, что нам не нужно показывать кому-то, как запустить базу данных, как подключить к ней свои шаблоны, как настроить область администрирования их CMS для работы с их шаблонами и так далее. Вместо этого мы можем установить Jekyll и научить запускать сервер. Если пользователь работает на Mac, велика вероятность, что это двухминутный процесс, который сработает с первого раза.
Jekyll также не навязывает пользователю много условностей. У вас есть свобода создавать предпочтительную файловую структуру и конвейер ресурсов, устанавливать свои собственные отношения между файлами и писать разметку так, как вам больше нравится. Те немногие условности, которыми он обладает, легко реконфигурируются в соответствии с вашим стилем.
Использование коллекций для создания и хранения объектов
Хотя это все еще считается экспериментальной функцией, в Jekyll есть нечто, называемое коллекциями, которое позволит нам создать систему, которую я описываю.
По сути, вы создаете папку и называете ее в соответствии с типом объекта, который вы создаете. Затем вы добавляете файлы в эту папку, и каждый файл представляет объект в этой коллекции. Когда у вас есть объекты, вы можете создавать для них атрибуты с помощью YAML в начале каждого файла. YAML — это синтаксис, который позволяет вам определять пары ключ/значение, которые легко сохраняют информацию.
Что хорошо в этой системе, так это то, насколько она невероятно проста. Все удобочитаемо для человека и работает так, чтобы новому пользователю было легко научиться. Вместо того, чтобы создавать много документации о том, как кто-то должен создавать контент и отношения в окончательной системе, вы можете просто создать это. Дизайнеры могут видеть объекты и их атрибуты, чтобы планировать свою систему дизайна. У фронтенд-разработчиков есть работающий веб-сайт, на котором они могут создавать свою разметку и CSS.
Поскольку они не обязаны использовать определенную систему или соглашение, они могут просто использовать то, что предпочитают, или соглашения окончательной платформы для проекта. А бэкенд-разработчики могут легко определить намерение дизайнера при переносе шаблонов и логики в любую CMS, которую они решат использовать, потому что она уже написана для них.
Давайте создадим простой сайт с объектами и отношениями
Если мы собираемся реализовать эту идею, нам нужно настроить простой сайт Jekyll, а затем построить наши объекты и отношения. Если вы хотите увидеть конечный продукт, вы можете получить его из этого репозитория GitHub. (Примечание: вам придется использовать терминал для некоторых из них, но это довольно простое использование, я обещаю.)
Установка Джекила
Если вы на Mac, это довольно просто. Ruby уже установлен, вам просто нужно установить Jekyll. Откройте терминал и введите:
gem install jekyllЭто установит драгоценный камень Jekyll Ruby и его зависимости. Как только он закончит работу, вот и все: у вас есть Джекил.
Настройка вашего сайта
Теперь нам нужно запустить строительные леса Jekyll. Я храню все свои веб-проекты в папке « Сайты » на своем Mac в домашней папке. Итак, сначала мне нужно перейти к нему с помощью:
cd ~/SitesЗатем я могу создать папку с соответствующими файлами и структурой с помощью этой команды:
jekyll new my-new-siteВы можете заменить «мой-новый-сайт» на то, что вы хотите назвать своим проектом. Вы получите папку с таким именем и все нужные файлы внутри нее.
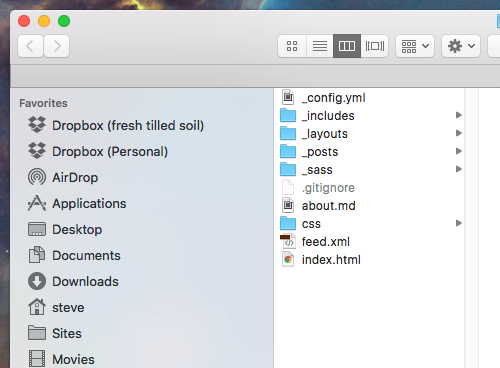
Откройте Finder и перейдите в новую папку, чтобы увидеть, что внутри. Вы должны увидеть что-то вроде этого:

Поскольку нам не нужно все, что предлагает Jekyll, мы сначала удалим несколько файлов и папок. Отбросим /_includes , /_posts , /_sass , about.md и feed.xml .
Конфигурация
Теперь мы настроим наши конфигурации для всего сайта. Откройте _config.yml . Там есть куча вводных материалов. Я просто удалю это и заменю своими предпочтительными конфигурациями. Вот новая конфигурация для этого проекта:
permalink: pretty collections: projects peopleЯ сделал так, чтобы мои URL-адреса выглядели как /path/to/file/ вместо /path/to/file.html , что является просто личным предпочтением. Я также создал две коллекции: проекты и люди . Любая новая коллекция должна быть добавлена в файл конфигурации.
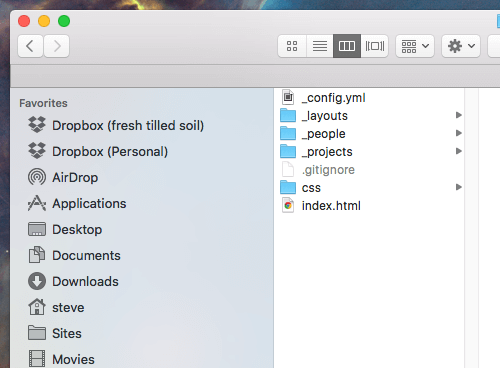
Теперь я могу сделать папки для этих коллекций в своем проекте:

Имена папок должны начинаться с символа _ (подчеркивания), чтобы Jekyll знал, что с ними делать.
Создание некоторых объектов
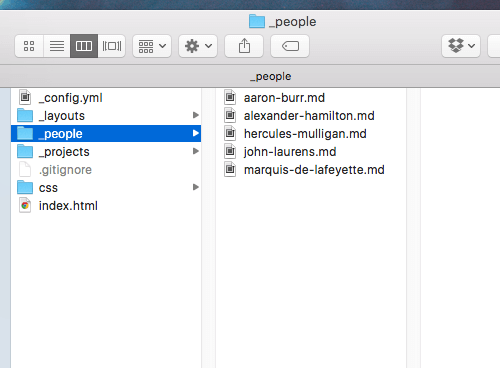
Первыми объектами, которые мы сделаем, будут наши люди. Мы собираемся использовать Markdown для создания этих файлов, чтобы они были красивыми и чистыми, но при этом генерировали правильный семантический HTML. Вы можете видеть, что я сделал несколько файлов для цифр из американской истории (это может быть связано, а может и не быть связано с тем, что я уже месяц без перерыва слушаю Гамильтона ):

Атрибуты, которые мы поместим в наш файл для человека, будут:
--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: --- Позже мы будем использовать object-id для ссылки на любой из этих объектов. Мы разделим имя и фамилию, чтобы мы могли выбрать, какую комбинацию использовать в разных местах (если ваша система требует этого), и мы будем использовать job , чтобы определить, что они делают. (Я избегаю «заголовок», потому что это уже переменная, которая по умолчанию есть на страницах Jekyll.) Я также включил атрибут для приоритета в списке, который позволит мне сортировать каждого человека в соответствии с прихотью, но вы также можете сортировать по некоторые встроенные методы, такие как алфавитный или числовой. Наконец, у нас есть поле для ссылки на страницу человека в Википедии.

Все это содержится между тремя дефисами вверху и внизу, чтобы определить его как основную часть YAML. Содержимое каждой биографии будет идти после YAML и может быть произвольным количеством и структурой HTML (но мы будем использовать форматирование Markdown, чтобы все было красиво и чисто).
Полностью заполненный объект person выглядит следующим образом (содержимое усечено для ясности):
--- object-id: alexander-hamilton first-name: Alexander last-name: Hamilton job: 1st United States Secretary of the Treasury listing-priority: 1 wikipedia-url: https://en.wikipedia.org/wiki/Alexander_Hamilton --- Alexander Hamilton (January 11, 1755 or 1757 – July 12, 1804) was...А вот объект проекта (содержимое усечено для ясности):
--- object-id: united-states-coast-guard title: United States Coast Guard featured: true featured-priority: 2 listing-priority: 1 architect-id: alexander-hamilton wikipedia-url: https://en.wikipedia.org/wiki/United_States_Coast_Guard --- The United States Coast Guard (USCG) is... У этого есть несколько отличий. Я установил featured атрибут. Если проект представлен, он отображается на главной странице. Все проекты будут перечислены на странице проектов. У нас также есть предпочтительный порядок сортировки для каждого места размещения. И мы включили ссылку на id человека, создавшего проект, так что мы можем обратиться непосредственно к ним позже.
Создание страниц из наших объектов
Изменив мой файл _config.yml , я могу создать страницы для каждого из этих объектов.
permalink: pretty collections: projects: output: true people: output: true Установка output: true для каждой коллекции приводит к созданию страницы для каждого объекта внутри нее. Но поскольку наши объекты не имеют содержимого в своих файлах, в настоящее время они не выводят никаких данных, а это значит, что мы получим только пустые страницы. Давайте создадим шаблон макета, который сделает это за нас.
Этот файл будет находиться в папке _layouts . Но сначала у нас есть файл default.html , с которым нужно работать. Это будет содержать любую разметку, согласованную во всех наших HTML-файлах.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>{{ page.title }}</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="/css/styles.css" /> </head> <body> <header role="banner"> ... </header> <div role="main"> <div class="container"> {{ content }} </div> </div> <footer role="contentinfo"> ... </footer> </body> </html> Вы заметите тег Liquid, который выглядит следующим образом: {{ content }} . Для каждого файла, отображаемого Jekyll на странице, должен быть указан шаблон. Как только вы укажете его шаблон, контент из этого файла будет отображаться в местоположении тега {{ content }} в шаблоне макета. Теперь нам не нужно повторять то, что будет на каждой странице.
Далее мы создадим уникальный шаблон макета для наших объектов-людей. Это будет выглядеть так:
--- layout: default --- <header class="intro person-header"> <h1>{{ page.first-name }} {{ page.last-name }}</h1> <h2>{{ page.job }}</h2> </header> <div class="person-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.first-name }} {{ page.last-name }} on Wikipedia</a> </div>В этом файле указывается, что его код вставляется в шаблон макета по умолчанию, а затем его разметка заполняется данными из файлов объектов человека.
Последний шаг — убедиться, что каждый объект пользователя указывает, что он использует файл макета person.html . Обычно мы просто вставляем это в YAML в наши личные файлы следующим образом:
--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: layout: person ---Но я предпочитаю, чтобы данные в моих объектных файлах содержали только атрибуты, относящиеся к модели содержимого. К счастью, я могу изменить свой файл _config.yml , чтобы справиться с этим за меня:
exclude: - README.md permalink: pretty collections: projects: output: true people: output: true defaults: - scope: type: projects values: layout: project - scope: type: people values: layout: personТеперь мой сайт знает, что любой объект в коллекции проекта должен использовать шаблон макета проекта, а любой объект в коллекции людей должен использовать макет человека. Это помогает мне сохранять объекты контента красивыми и чистыми.
Отображение объектов на странице списка
Независимо от того, выводим ли мы страницы для наших объектов или нет, мы можем перечислить их и отсортировать по различным параметрам. Вот как бы мы перечислили все наши проекты на странице:
--- layout: default title: Projects --- <header class="intro"> <h1>{{ page.title }}</h1> </header> <div class="case-studies-body"> <ul class="listing"> {% assign projects = site.projects | sort: 'listing-priority' %} {% for project in projects %} <li> <h2><a href="{{ project.url }}">{{ project.title }}</a></h2> {{ project.content }} </li> {% endfor %} </ul> </div> Что мы сделали, так это создали элемент <ul> , чтобы поместить внутрь наш список. Затем мы создали на странице переменную под названием « projects », присвоили ей все объекты нашего проекта и отсортировали их по переменной listing-priority которую мы создали в каждом из них. Наконец, для каждого проекта в нашей переменной projects мы выводим <li> , который включает данные из атрибутов в каждом файле. Это дает нам легко контролируемый список объектов нашего проекта со ссылками на их уникальные страницы.
На главной странице вместо отображения всех проектов мы покажем только избранные:
<ul class="listing"> {% assign projects = site.projects | where: "featured", "true" | sort: 'featured-priority' %} {% for project in projects %} <li> <h3>{{ project.title }}</h3> <a href="{{ project.url }}">Learn about {{ project.title }}</a> </li> {% endfor %} </ul> Любой объект проекта, у которого для атрибута featured установлено значение true , будет отображен на этой странице, и они будут отсортированы по особому порядку приоритетов, который мы установили для рекомендуемых проектов.
Это довольно простые примеры того, как выводить и сортировать объекты, но они демонстрируют различные возможности, которые мы можем создать для организации содержимого.
Связывание с конкретным объектом
Последняя функция, которую мы собираемся создать, — это ссылка на конкретный объект. Это то, что вы можете сделать, если вы связываете автора с записью в блоге или чем-то подобным. В нашем случае мы собираемся прикрепить человека к проекту, с которым он обычно связан. Если вы помните, у объекта нашего проекта есть атрибут architect-id и у каждого из наших сотрудников есть атрибут object-id . Используя эти атрибуты, мы можем привязать нужного человека к конкретному проекту.
Вот шаблон макета нашего проекта:
--- layout: default --- {% assign architect = site.people | where: "object-id", page.architect-id | first %} <header class="intro project-header"> <h1>{{ page.title }}</h1> <p>Architected by: <a href="{{ architect.url }}">{{ architect.first-name }} {{ architect.last-name }}</a></p> </header> <div class="project-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.title }} on Wikipedia</a> </div> Строка 4 создает переменную с именем architect и ищет во всех наших объектах people любой object-id , совпадающим с атрибутом architect-id из проекта. Мы должны назначить object-id так, чтобы всегда возвращался только один результат, но чтобы убедиться, что мы получаем только один ответ и ссылаемся на него, а не на наш список из одного элемента, мы должны установить | first | first в конце нашего тега {% assign %} Liquid. Это позволяет обойти ограничение Jekyll, когда объекты в коллекциях изначально не имеют уникальных идентификаторов. Есть еще одна функция, называемая данными , которая позволяет использовать уникальные идентификаторы, но она не позволяет легко выводить страницы или дает нам возможность сортировать наши объекты; обход ограничений коллекций был более простым и чистым способом получить желаемую функциональность.
Теперь, когда на странице есть уникальный объект, представляющий архитектора этого проекта, мы можем вызывать его атрибуты, используя такие вещи, как имя архитектора и URL-адрес его страницы в Википедии. Вуаля! Удобная привязка к объектам по уникальному идентификатору.
Подведение итогов
Есть несколько замечательных дополнительных функций, которые можно установить, более подробно изучив документацию Jekyll, но то, что мы имеем здесь, — это основы хорошего прототипа моделирования контента: возможность определять различные типы объектов, атрибуты, прикрепленные к этим объектам, и идентификаторы, которые позволяют нам вызывать определенные объекты из любого места. Мы также получаем очень гибкую логику для создания шаблонов и вывода наших объектов в различных местах. Лучше всего то, что вся система проста и удобочитаема, и при необходимости выводит простой HTML для использования в другом месте.
В целях коммуникации у нас теперь есть независимый от платформы интерактивный прототип (реальный веб- сайт), который будет определять систему лучше, чем PDF-файл с кучей диаграмм. Мы можем изменять нашу модель контента на лету по мере того, как мы узнаем что-то новое и нуждаемся в адаптации. Мы можем подключить дизайнера и разработчика к системе, чтобы установить свои шаблоны и интерфейсную архитектуру, потому что она примет любую разметку и CSS, которые они захотят использовать. Мы даже можем подключить к нему редакторы контента, настроив для них доступ через графический интерфейс GitHub или платформу хостинга, которая позволяет использовать визуальный редактор, такой как Prose.io, GitHub Pages, CloudCannon или Netlify.
И ничто из этого не привязывает человека к изучению способов работы, специфичных для платформы, позволяя вместо этого работать на концептуальном уровне, ориентированном на пользователей, а не на технологии.
