Подробное руководство по планированию веб-сайта (часть 3)
Опубликовано: 2022-03-10Во второй части я подробно рассказал об оценке плана, выборе веб-специалистов и определении структуры вашего веб-сайта. Вопрос о том, почему планирование для Интернета так же важно, как и планирование всего, что связано с вашим бизнесом, был рассмотрен в части 1, поэтому вернитесь к этой части, если вы пропустили ее. В сегодняшней заключительной части этого руководства я начну с нескольких наиболее распространенных подходов в любом начальном проекте.
Первоначальный дизайн: три общих подхода
Есть, конечно, и другие, в том числе гибриды, которые сочетают в себе элементы каждого, и каждая команда дизайнеров и каждый проект разные, но есть основные подходы к созданию веб-дизайна.
1. Классический макет Photoshop
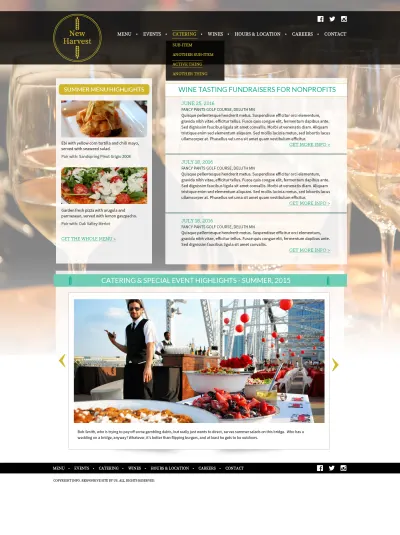
Обычно созданный в Adobe Photoshop (отраслевой стандарт) или другом программном обеспечении для дизайна, таком как Sketch, первоначальный дизайн будет состоять из визуально точного изображения («макета») домашней страницы и по крайней мере одной внутренней страницы.
Здесь должны применяться элементы визуального брендинга вашего бизнеса. Если у вас есть четко определенная графика в дополнение к вашему логотипу, они будут определять дизайн сайта. Однако, если вашему бренду не хватает деталей, дизайнер сделает все возможное, чтобы создать работу, которая точно отражает бизнес, работая с существующей графикой в качестве отправной точки.
Ниже приведен краткий список ключевых моментов для успешных мокапов. Мы предполагаем, что дизайнер работает в Photoshop, однако эти рекомендации применимы и к другим дизайнерским программам.
- Начните с готовой сетки с предварительно нарисованными направляющими с точностью до пикселя. Некоторые дизайнеры создают свои собственные, в то время как другие могут придерживаться заранее установленной системы сетки. В любом случае важно иметь чистый шаблон для начала. Сделайте свой холст шире, чем ширина, которую вы проектируете, чтобы вы могли добавлять заметки с одной стороны и чувствовать, как выглядит сайт, когда он перемещается в широком окне браузера.
- Добавьте цветовую палитру и основные элементы фирменного стиля (т. е. шрифты) на полях холста, чтобы они были для справки при просмотре на экране или при печати.
- Нарисуйте все с точностью до пикселя и нарисуйте четкие направляющие и/или срезы вокруг элементов дизайна. Это становится критическим, когда разработчик внешнего интерфейса позже создает HTML из макета, однако ваш дизайн будет точным до пикселя только при отображении на устройстве с «большим экраном».
- Организуйте все элементы дизайна с логической структурой папок/подпапок и четко обозначьте каждый элемент.
- Если дизайнер будет передавать свои файлы HTML-разработчику, это особенно важно. Назовите свои папки и слои в соответствии с их содержимым, чтобы потом не было путаницы. Например: «Боковая панель — заголовок событий» ясно, «Layer14 Копировать Копировать Копировать» — нет.
- Делайте четкие заметки, диктуя шрифты, выравнивание, повторяющиеся элементы фона, градиенты и все, что нужно будет реализовать с помощью методов CSS. В Photoshop для этого хороша функция заметок. Если неясно, спросите человека, который будет преобразовывать ваш дизайн в рабочую страницу.
- Если вы используете общий стиль для заголовков, навигации или других элементов дизайна, которые появляются на сайте, рассмотрите возможность создания для них отдельных документов Photoshop. Некоторым дизайнерам проще «разбить на части», особенно в больших проектах.
- Используйте реалистичный контент. Дизайнеры часто используют греческое слово ("lorem ipsum"), чтобы заполнить пространство, что подходит для основного текста. Однако для заголовков, заголовков, событий и т. д. старайтесь использовать реалистичный текст. Обратите внимание на два следующих заголовка. Соображения макета различны для каждого:
- «Widgets, Inc. получает награду за экологическое производство»
- «Сотрудники Widgets, Inc. выиграли знаменательное судебное дело, подтверждающее право сотрудников на подачу ходатайства о возмещении расходов на обучение в колледже, когда обучение имеет отношение к работе»

Проблема с этим методом
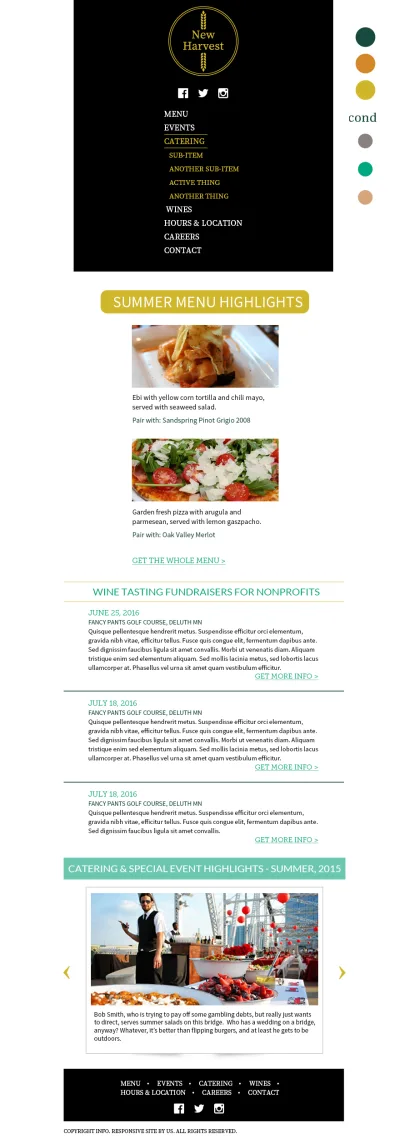
Когда вы создаете макеты с точностью до пикселя, вы можете быть уверены, что внешний вид веб-сайта будет очень близок к веб-сайту для настольных компьютеров — но это все. Как только вы переключитесь на другое устройство, оно изменится. Так что, по крайней мере, вы захотите либо сообщить бизнесу, как изменится дизайн при просмотре на небольших экранах (планшеты, смартфоны), показывая сайт с аналогичным макетом, либо разработать дополнительные макеты для обычных размеров экрана. Как вы можете себе представить, это требует большой дополнительной дизайнерской работы, и если вы измените элемент в макете, ориентированном на рабочий стол, вам придется изменить его и в других. Вот вид со смартфона.

2. Дизайн в браузере
С появлением адаптивного веб-дизайна некоторые дизайнеры отказываются от подхода макетов Photoshop, вместо этого используя адаптивные фреймворки, такие как Bootstrap или Foundation, или такие инструменты, как Froont или Typecast. Эти инструменты обеспечивают очень быстрое итеративное проектирование, позволяющее увидеть, как сайт будет выглядеть на разных устройствах.
Вы по-прежнему можете использовать Photoshop или другие инструменты графического дизайна для создания стилизованных элементов для размещения в дизайне, но основная часть дизайна будет выполняться вне этих инструментов. Не существует хорошего способа показать бизнесу, «как именно он будет выглядеть», поэтому для дизайнеров, привыкших создавать идеальные до пикселя макеты для настольной сети, дизайн в браузере может быть не лучшим подходом. Для многих этот метод также представляет собой серьезное изменение в их процессе, и может потребоваться некоторое время, чтобы освоиться. Большинство рассматривает это как необходимую эволюцию, поскольку макет Photoshop может представлять только один из многих «фреймов», в которых отображается контент вашего сайта, а мир Интернета с самого начала быстро движется к дизайну для нескольких платформ.
Когда придет время писать HTML, CSS и Javascript, которые составят сайт, вы можете либо придерживаться фреймворка, который вы использовали изначально для создания итераций дизайна, либо адаптировать его код, либо написать свой собственный с нуля, используя свои фреймворки как Руководство.
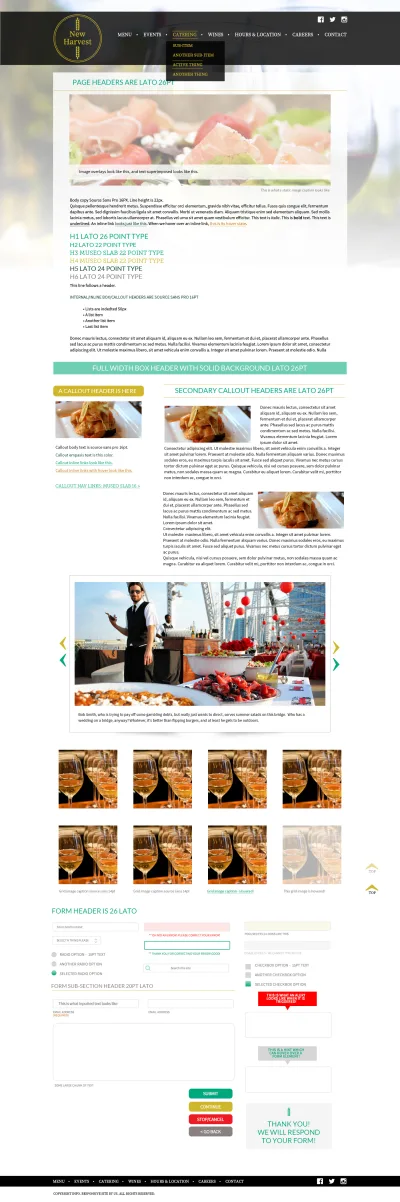
3. Элемент коллажа (также известный как плитка стиля, коллаж стиля)
При таком подходе дизайнер соберет ряд элементов, из которых состоит веб-сайт, включая заголовок, навигацию, значки, образцы фотографий, иллюстрации, формы, интерактивные элементы и все остальное, что необходимо для получения хорошего представления о внешнем виде сайта. . Кроме того, в зависимости от инструмента проектирования эти элементы могут быть размещены таким образом, чтобы показать, как их внешний вид будет меняться в унисон с размером экрана. Обычно это сочетается с каким-либо графическим макетом, по крайней мере, домашней страницы и нескольких внутренних страниц. (Компаниям может быть сложно представить, как будут выглядеть страницы сайта, основываясь исключительно на коллаже элементов.)
Примечание. Эти примеры изображений не масштабированы — наша версия коллажа элементов в Photoshop представляет собой одну длинную страницу размером 1500X4500 пикселей, поэтому мы не можем уместить ее здесь целиком.

Для дизайнеров (и предприятий), давно привыкших к методу создания макетов в Photoshop, это также новый рубеж, требующий изменения точки зрения. С помощью прототипа стиля вы не пытаетесь точно скомпоновать страницу, а скорее показать ключевые части сайта и получить отзывы об общем внешнем виде. Поскольку адаптивный сайт должен радикально меняться по внешнему виду при изменении размера экрана, этот метод гораздо больше касается частей сайта и дает представление о направлении, в котором движется дизайн. Вы не показываете сайт в целом, не говоря уже о том, чтобы точно представить, как будет выглядеть каждая страница.
Это может сэкономить много времени, но опять же, если бизнес недостаточно удобен (или не вызывает доверия), чтобы позволить дизайнеру принимать структурные решения позже, этот метод может быть трудным для продажи. Тем не менее, он действительно может создать гибкую среду для быстрого создания веб-дизайна для множества платформ.
Хотя принципы графического дизайна неподвластны времени, подходы, используемые для дизайна веб-сайтов, со временем будут меняться и развиваться. Я настоятельно рекомендую вам посмотреть Design Deliverables для эпохи Post-Comp, чтобы открыть для себя ценность этого подхода.
При использовании этого метода коллажа элементов бизнес должен признать, что нет точного, точного, окончательного проекта данной страницы, а есть только рекомендации по макету, которые необходимо согласовать. Сама природа адаптивных сайтов заключается в том, чтобы адаптировать их содержимое к возможностям каждого устройства, поэтому бизнес не должен ожидать одобрения встроенных макетов до этапа разработки. Имея утвержденный прототип стиля, дизайнер может захотеть вернуться к каркасам или рабочему прототипу, чтобы разработать все макеты, необходимые для вашего проекта. Затем, когда дело доходит до создания сайта, вы соберете элементы своего коллажа в визуальную структуру каждого уникального макета.
В сообществе дизайнеров ведется много дискуссий и споров о лучших инструментах, методах и процессах создания веб-дизайна. Дизайнеры, как правило, очень твердо уверены в том, какой метод является «лучшим», и, хотя это понятно, важно использовать процесс, наиболее подходящий для проекта и бизнеса. Для дизайнеров полезно привыкнуть к множеству методов и систем и расширить свой кругозор, когда это позволяет проект.
Примечание автора
Я очень не решался включать некоторые из следующих материалов, потому что они подчеркивают серьезную напряженность в отношениях между бизнесом и дизайнером. Хотя это может показаться чрезмерно критичным по отношению к владельцам бизнеса, я считаю, что это очень важно для бизнеса, потому что в проекте веб-сайта есть риск для большого количества времени и денег.
В интересах дипломатии и сохранения отношений с клиентами дизайнеры, вероятно, не будут озвучивать эти разочарования владельцам бизнеса, но следующие проблемы могут привести к срыву проектов.
Утверждение дизайна и доработки
Независимо от того, какой метод проектирования был выбран для проекта, когда дизайн завершен, результаты передаются бизнесу для утверждения, и часто происходит (надеюсь, короткий) процесс пересмотра. Процесс пересмотра включает в себя дизайнера и ключевых заинтересованных лиц, которые несколько раз ходят туда-сюда, пытаясь внести различные изменения в дизайн, пока он не будет утвержден.
Дизайн комитетом: не делайте этого.
Распространенной (и вполне предотвратимой) проблемой на данном этапе является учет слишком большого количества мнений, просто наличие слишком большого количества поваров на цифровой кухне.
Чтобы обеспечить бесперебойный процесс, бизнес должен назначить одного человека в качестве контактного лица для команды дизайнеров. Этот человек отвечает как за общение с дизайнером, так и за принятие окончательных решений о направлении дизайна.
Конечно, важно получать отзывы о дизайне, и участники проекта могут предложить ценную критику, помогающую направлять процесс проектирования так, чтобы конечный результат точно представлял их бизнес.
Кроме того, в некоторых случаях требуется проверка юридическим и/или техническим персоналом. Однако, когда вся компания вносит свой вклад, и придание равного веса всем отзывам быстро приводит к тому, что никто не остается удовлетворенным . Лучший возможный способ обеспечить мутный, несфокусированный дизайн — это дать всем возможность внести свой вклад, а затем бегать вокруг, внося все предложенные изменения.
Вообще говоря, в малых предприятиях или организациях наличие более пяти человек, предоставляющих отзывы о дизайне, является рецептом тупика. Чем меньше, тем лучше, максимум пять. Эти пять (или меньше) человек будут запрашивать обратную связь от своих подчиненных или коллег по отделу, но эта информация должна быть собрана каждым заинтересованным лицом и представлена в виде единого мнения. Другими словами, не приглашайте пятнадцать человек на совещание по обзору проекта. Отсейте все взад и вперед, прежде чем идти к дизайнеру с входной информацией. Также очень важно проводить различие между объективными соображениями дизайна («Действительно ли эта цветовая схема подходит нашей пекарне?») и личными дизайнерскими предпочтениями («Мне нравится синий цвет — давайте будем использовать гораздо больше синего») .
Дизайн — это не произвольное занятие. Есть хороший дизайн и плохой. Существуют правила, которым нужно следовать, лучшие практики, которых следует придерживаться, и, если планирование выполнено правильно, дизайнерские решения почти никогда не являются делом вкуса. То есть есть веская причина, по которой дизайнер использовал именно этот синий цвет, именно в этом месте или именно этот шрифт такого размера. Все эти маленькие варианты сообщают что-то пользователю. Они могут показаться незначительными, но на самом деле все эти выборы, которые делает дизайнер, важны. Они могут кардинально повлиять на то, как сайт функционирует и как его воспринимают. К сожалению, многие компании не понимают, что то, что им нравится, не означает, что это понравится всем остальным, и делать то, что лучше всего передает дух бизнеса, — это то, для чего нанимают дизайнера. Мнение не должно вмешиваться в это без крайней необходимости.
Когда правит эго
Любой опытный дизайнер имел дело с лицами, принимающими решения, которые имеют ужасное сочетание сильного эго и плохой дизайнерской чувствительности. В худшем случае дизайнеров попросят использовать логотип, разработанный генеральным директором в Microsoft PowerPoint, или цвета и шрифты, совершенно не соответствующие имиджу компании. К сожалению, это связано с работой дизайнера. Иногда это можно распространить, поместив оскорбительные произведения искусства в сетку рядом с профессионально разработанными материалами конкурентов или аналогичных компаний в отрасли — Pinterest — хороший инструмент для этого.
Если обзор конкурентов был частью вашей оценки потребностей, вы можете обратиться к их брендам для справки. Есть надежда, что бизнес увидит, насколько ужасно их версия выглядит по сравнению с конкурентами, и переосмыслит свою приверженность плохой идее. В конечном счете, однако, лица, принимающие решения, могут и действительно разрушают проекты, настаивая, вопреки всем имеющимся данным, на том, что их конструктивное чутье должно иметь приоритет над установленными принципами проектирования.
Помощь! Они не сдвинутся с места!
Читатели предыдущей версии этой книги спрашивали, как справиться с проблемой эго. Хотел бы я иметь умный или полезный ответ для вас. Достаточно сказать, что это проблема людей, а не технологий. Сделайте все возможное, чтобы доказать ценность хорошего дизайна, сражайтесь изо всех сил, а затем будьте готовы оставить все как есть.
Напряжение дизайна: дизайнер против бизнеса
Дизайнеры часто сталкиваются с противоречиями между их информированными концепциями дизайна и неосведомленной критикой дизайна со стороны бизнеса. Лучше всего это иллюстрирует головоломка «плохая идея». Бизнес запросит конструктивную особенность, которая будет либо уродливой, либо неработоспособной, либо просто плохой идеей. (Это настолько распространено, что есть много веб-сайтов, которые ведут хронику невежественных предприятий и головной боли, которая приводит к этой динамике 1 .) Дизайнер ответит где-то на континууме между «это ужасно, мы не будем этого делать» и «ну, если это то, что вы предпочитаете...". Этот ответ зависит от множества постоянно меняющихся факторов, в том числе:
1 https://clientsfromhell.net, https://theoatmeal.com/comics/design_hell
- Когда дизайнер надеется получить деньги.
- Насколько эмоционально вложен дизайнер в проект.
- Сколько времени дизайнер вложил в фазу проектирования и сколько задержек возникнет из-за реализации плохой идеи.
- Насколько высоки ставки — какой ущерб плохая идея нанесет сайту в целом.
- Личность, готовность бизнеса принимать конструктивные советы по поводу своих идей.
Каждый проект отличается. Когда дизайнеры имеют дело с предприятиями, которые постоянно запрашивают неправильные функции, в какой-то момент они могут вообще списать проект. В какой-то момент просто слишком утомительно постоянно объяснять, почему выделенные по центру жирные абзацы красным цветом, НАПИСАНИЕ ВСЕМИ ЗАГЛАВНЫМИ БУКВАМИ, безумная Flash-анимация или фотографии низкого качества делают веб-сайт неэффективным 2 . Позиция дизайнера быстро меняется с «давайте сделаем что-то действительно классное, чем мы будем гордиться» на «давайте просто сделаем это, чтобы нам больше никогда не приходилось смотреть на это снова».
2 Другие убийцы настроения включают видео с автоматическим воспроизведением и шрифты, которые чаще всего используются в детских книгах.
Принимая во внимание вышеизложенное, также осознайте, что у этой медали есть и другая сторона. Проблемы с людьми могут возникнуть и у дизайнеров. Навыки некоторых дизайнеров могут быть не на должном уровне, они могут отказываться слушать обоснованную критику своей работы или могут не ценить информированный вклад бизнеса. Хороший способ избежать этого — получить хорошие рекомендации от прошлых клиентов дизайнеров.
Рассмотрите содержание
Подумайте о расширении. Например, у вас может быть раздел новостей. Для начала у вас есть шесть новостей. Хорошо. Вы создадите главную страницу новостей со сводками и свяжете сводки со страницей сведений. Но что происходит, когда у вас есть десять, двадцать или пятьдесят новостей? Теперь другие соображения. Хотите архивировать старые новости? Создать пагинацию? Показывать только последние десять элементов? Это следует учитывать в процессе проектирования. Планируйте контент как можно больше в процессе проектирования и думайте заранее везде, где это возможно — планируйте контент, который у вас будет, а не контент, который у вас есть прямо сейчас.
Руководство по веб-стилю
Руководство по стилю — это то, где сияет правильное планирование. Руководство по стилю будет состоять из всех элементов дизайна, макета, интерактивных элементов (например, JavaScript) и шрифтов, используемых на сайте, в одном месте. Обычно это делается в HTML, поэтому, если вы дизайнер, который не пишет код, вам нужно будет создать макет для своего руководства по стилю и передать его вашему разработчику переднего плана вместе с остальными вашими проектами. Если вы уже использовали описанный ранее метод коллажа элементов, возможно, вам не придется повторяться в отдельном руководстве по веб-стилю. Если вы используете классический метод макета Photoshop, он вам понадобится. Элементы руководства по стилю включают, но не ограничиваются:
- Стили навигации
- От <h1> до <h5>, также известные как теги заголовков
- Пункты
- Списки
- Блокировать котировки
- Курсив, жирный шрифт, подчеркивание
- Ссылки, в том числе активные, наведенные и посещенные состояния, то есть появление ссылок, в том числе при наведении мышью
- Иконки
- Использование изображений и стиля изображения
- Использование фоновых изображений или «водяных знаков»
- Формы.
В этой статье от Canva рассматриваются 10 руководств по веб-стилю для известных компаний. Вы также можете использовать онлайн-инструмент, такой как Frontify.
Использование библиотеки паттернов
Для веб-сайтов большего масштаба вы можете расширить концепцию веб-стиля до более надежной библиотеки шаблонов, которая объясняет, как появляются различные элементы и как они обрабатываются. Пример кода для этих элементов обычно является частью библиотеки. Это не просто картинка, а сама вещь. Например, как выглядит форма, что происходит визуально, когда в ней есть ошибки, каков процесс отправки комментариев и т. д.

Утвержденные макеты, коллажи элементов и каркасы вместе с руководством по стилю используются в качестве строительных блоков для следующих этапов разработки.
Создание HTML/CSS
Используя дизайн и руководство по стилю, эксперт по HTML/CSS (внешний кодировщик) создаст HTML-шаблоны, которые точно представляют утвержденный дизайн. В некоторых случаях шаблоны будут выглядеть так же, как макеты, однако, если Photoshop использовался для макетов, следует ожидать незначительных различий.
Вашему внешнему кодировщику также могут понадобиться дополнительные рекомендации и ресурсы, связанные с дизайном, такие как цветовые палитры, определенные изображения, значки и — если это еще не указано явно — правила дизайна, такие как поля и отступы. Убедитесь, что вы знаете все результаты, прежде чем начать отправлять файлы. Если дизайн и руководство по стилю были созданы с большим вниманием к деталям, на этом этапе должно быть мало вопросов или предположений; работа должна кипеть.
Создание интерактивного элемента
Интерактивные элементы могут быть такими же простыми, как раскрывающееся меню, или сложными, как создатель круговой диаграммы. Эти элементы обычно разрабатываются с помощью JavaScript, часто с использованием библиотеки сценариев, такой как jQuery. На самом общем уровне это состоит из сборки (и написания) набора инструкций, которые взаимодействуют со страницами вашего веб-сайта. Также следует учитывать интерактивность между сайтом и сервером. Вы можете подключать API 3 , создавать что-то вроде системы бронирования или календаря и т. д. или использовать виджеты сторонних сервисов.
3 По сути, мост между одной или несколькими системами. Например, Facebook предлагает API, который позволяет вам перетаскивать сообщения со своей стены на несвязанный веб-сайт.
 ### Интеграция с CMSНаконец-то ваш блестящий дизайн преобразован в код и готов к интеграции в систему управления контентом (CMS). Это хорошо на пути к тому, чтобы стать веб-сайтом!
Человек или команда, которым поручено «пришивание» кода к CMS, предоставит вам логин для панели управления CMS, который позволит вам вводить контент, включая текст, фотографии, видео и документы. Большинство писателей предпочитают вырезать и вставлять из Microsoft Word.
В зависимости от специфики выбранной CMS вы можете сделать это без проблем, сохранив простое форматирование, такое как жирный шрифт, курсив и списки. Однако CMS может удалить это форматирование, когда вы вырезаете и вставляете, требуя, чтобы вы добавили его обратно. Хотя иногда это утомительно, это гарантирует, что ваш контент останется аккуратным и упорядоченным, что сделает его более удобным для индексации поисковыми системами, более удобным для печати, цитирования и преобразования в другие форматы.
Хотя на самом деле этот процесс весьма сложен, я не упомянул детали, потому что конкретный процесс будет уникальным для каждой CMS, и его правильное выполнение зависит от опыта веб-разработчика/разработчика CMS.
Обучение и документация
Хотя современная CMS может быть очень удобной для пользователя, важно координировать обучение людей, ответственных за ввод контента. Когда это возможно, лучше всего проводить обучение на месте, а веб-конференцию — в качестве второго варианта. Обучение лучше всего работает в очень маленьких группах — до 5 человек. Кроме того, когда люди действительно выполняют шаги, необходимые для выполнения задачи самостоятельно (вместо того, чтобы они просто наблюдали за тренером и пытались вспомнить, как это сделать, когда они сами по себе), гораздо эффективнее.
Обучение должно сопровождаться документацией, которая может принимать различные формы:
- Пошаговое видео («скринкаст»)
- PDF-файлы со скриншотами
- Печатные инструкции
- Контекстная справка (встроенная в CMS).
Иногда документация сочетает в себе некоторые или все вышеперечисленные. Что бы вы ни выбрали, помните об уровне навыков людей, вводящих контент. Многие люди, работающие в офисах, хорошо разбираются в Microsoft Word и электронной почте, но могут столкнуться с основными, но необходимыми задачами «дизайна», такими как изменение размера и обрезка изображений. Также помните, что бизнес, вероятно, не работает с тем же набором профессиональных инструментов дизайна, что и дизайнер, поэтому учитывайте также и технологические проблемы бизнеса.
Рекомендуется откладывать написание документации как можно ближе к концу проекта. Помните, что если вы измените что-то в CMS в середине проекта, вам, возможно, придется обновить документацию, чтобы она соответствовала. Это может занять очень много времени (и запутать), поэтому постарайтесь скоординировать части вашего проекта, чтобы документация была написана после завершения процесса ввода контента.
Собираем все вместе…
На данный момент, выполнив предыдущие шаги, вы должны теперь сидеть на довольно солидном веб-сайте. Независимо от размера вашего проекта, сейчас самое время:
Просмотрите свой контент еще раз, сравнив его с пунктами, перечисленными в разделе «Письмо для Интернета» выше.
Попросите третье лицо проверить весь ваш контент. Это не задача дизайнера или оригинального писателя. Лучше всего привлечь кого-то со свежим взглядом. Не вычитывайте свою собственную работу.
БЕТА-ТЕСТИРОВАНИЕ
Когда вы чувствуете, что ваш веб-сайт почти готов для публичного просмотра, пришло время для бета-тестирования — процесса проверки всех аспектов сайта, чтобы убедиться, что все выглядит и работает так, как задумано. Рассмотрим этот контрольный список, как минимум:
- Выглядит ли сайт так, как задумано, во всех целевых веб-браузерах? Веб-браузеры включают обычный Internet Explorer, Firefox, Safari и Chrome, а также те, которые поставляются с обычными мобильными устройствами. Если до сих пор вы просматривали сайт в настольном браузере, вы можете столкнуться с неожиданными сбоями при переключении на планшет или смартфон. Настало время тщательно просмотреть ваш сайт на различных устройствах, прежде чем его можно будет считать готовым к публичному использованию. Помните — аудитория вашего сайта будет использовать широкий спектр устройств для просмотра вашего сайта, и он должен работать приемлемо хорошо на всех из них. Вам не нужно физически тестировать свой сайт на каждом возможном телефоне или планшете, но вы должны попробовать его на нескольких распространенных устройствах. Не покупайте пятилетний Blackberry для тестирования.
Веб-сайты и службы «эмуляции», такие как Spoon.net, будут генерировать превью вашего сайта практически в каждом браузере или устройстве, известном человечеству, давая вам хорошее представление о том, как он будет выглядеть в большинстве сценариев. - Интерактивные функции работают плавно.
- Контактные или другие формы работают предсказуемо и генерируют правильный ответ пользователю и получателю представленной информации.
- Сообщения об ошибках полезны и удобны для человека.
- Функционируют внутренние и внешние ссылки.
- Изображения имеют правильный размер.
- Весь замещающий контент был заменен окончательной копией/изображениями и т. д.
- Внутренние и внешние ссылки, включая ссылки электронной почты, работают правильно.
- Интеграция со сторонним программным обеспечением, таким как поставщики услуг электронной почты, работает.
На этом этапе очень разумно привлечь кого-то, кто до сих пор не участвовал в процессе, и попросить их методично просмотреть каждую страницу и функцию на сайте, отмечая любые найденные ошибки или сбои. Не используйте кого-то, кто смотрел на сайт в течение нескольких месяцев. Проблемы, на которые следует обратить внимание, могут включать опечатки, неверные ссылки, размер изображения, сбои на определенных мобильных устройствах или отсутствующий или неполный контент. (Обязательно сообщите своему тестировщику, что на этом этапе дизайн сайта высечен на камне, чтобы они не тратили время на рассмотрение неконтентных соображений.)
Координация перед запуском
Когда вы приблизитесь к моменту запуска, вам нужно будет координировать свои действия с другими маркетинговыми усилиями вашей компании. Если вы активны в социальных сетях, напишите и откорректируйте объявление о вашем новом/измененном дизайне сайта и установите график публикации объявления. Подготовьтесь к обновлению вашего исходящего голосового сообщения и согласованию печатной рекламы — все, что нужно для поддержки запуска сайта.
Перенаправление трафика со «старого» сайта
Если ваш новый веб-сайт заменяет предыдущую версию, он, вероятно, будет иметь другую структуру URL-адресов, и вам необходимо сопоставить старую структуру с новой. Для этого есть две причины. Во-первых, поисковые системы проиндексировали URL-адреса вашего старого сайта. Эта индексация имеет большое значение для людей, которые ищут то, что предлагает ваша компания. Когда вы запускаете новый сайт с другими URL-адресами, старые ломаются, и пользователи получают сообщение «Страница не найдена» (ошибка 404). Вы хотите сохранить свое с трудом заработанное место в поисковых системах. Во-вторых, посетители сайта могут добавить в закладки страницы вашего старого сайта и захотеть вернуться на них. Если URL-адреса этих страниц изменятся, вам необходимо убедиться, что посетители по-прежнему получают контент, соответствующий их потребностям, а не страницу, которой больше не существует.
Например, на вашем старом сайте может быть:
- https://oursite.com/company/history.html
- https://oursite.com/staff/california.html
а на новом сайте есть:
- https://oursite.com/company-history
- https://oursite.com/staff/california
Различия неуловимы, но компьютеры очень буквальны — для браузера разница между «history.html» и «company-history.html» может равняться расстоянию между Марсом и Землей. Вам необходимо просмотреть структуру старого сайта и отметить каждую страницу с эквивалентной информацией на новом сайте и их URL-адреса. Если на вашем старом сайте много страниц, вы можете использовать такой инструмент, как Powermapper, чтобы автоматизировать процесс. Иногда старые и новые URL-адреса довольно хорошо совпадают, как показано выше. В других случаях старый URL-адрес может не иметь эквивалента на новом сайте. Это часто происходит, если вы закрыли подразделение своей компании, прекратили проект или реорганизовали отдел. Независимо от причины, вам все равно понадобятся точные URL-адреса для работы на следующем этапе. Есть три способа обработки старых URL-адресов:
- Если у них есть эквивалент, как в приведенных выше примерах, вы можете указать старый URL-адрес на новый. Чтобы ненадолго отвлечься от технических аспектов, это делается с помощью перенаправления 301, которое сообщает поисковым системам и веб-браузерам пользователей, что URL-адрес изменился навсегда. Выглядит это так:
Redirect 301 /company/history.htmlhttps://oursite.com/company-history - Если ссылки не имеют эквивалента, вы можете направить посетителей сайта на страницу с надписью «Извините, мы не можем найти то, что вы ищете. Мы изменили дизайн и реорганизовали наш сайт, и некоторый контент был изменен или перемещен». и предоставьте карту сайта и возможность поиска.
- Вы также можете указать все несуществующие URL-адреса прямо на домашнюю страницу.
Чем больше масштаб вашего старого сайта, тем больше работы потребуется для повторного указания старых URL-адресов. Если на вашем старом сайте запущена аналитика, вы можете перенаправить только первые 10 или 20 старых URL-адресов на новые, а для всех остальных установить общий адрес, указав либо на «Извините, мы можем не можете найти то, что ищете…» или главную страницу. Создание всеобъемлющих перенаправлений или перенаправлений, соответствующих определенному шаблону URL, — это техническая задача, которую мы здесь не рассматриваем, но вы можете легко найти информацию о файлах .htaccess (для сервера Linux) или файлах web.config (для сервера NT). ) на Stack Exchange или других ресурсах.
Никогда не запускайте в пятницу
Никогда не стоит запускать веб-сайт, особенно тот, от которого зависит много людей, в пятницу или прямо перед праздниками. Если что-то пойдет не так, у вас может не хватить ресурсов, чтобы это исправить, когда большая часть офисного персонала, поставщиков и других третьих лиц, которые могли бы помочь, ушли домой на выходные. Понедельник лучше всего подходит для запуска нового сайта, так как у вас есть целая неделя, чтобы исправить любые непредвиденные проблемы, которые могут возникнуть, и много поддержки, которая поможет вам в этом.
Запуск!
После тщательного бета-тестирования сайта пришло время запустить его. Конкретные шаги зависят от проекта, но обычно это означает либо перемещение сайта (файлов, базы данных, конфигурации) из среды разработки в общедоступную, что делает его видимым для всего мира, либо просто обновление настроек сервера, чтобы посетители yourcompany.com могли видеть новый сайт.
После запуска
Веб-статистика
Просмотр статистики посетителей вашего веб-сайта может дать вам важную информацию о том, как люди используют ваш сайт. Вам понадобятся данные как минимум за месяц или два, чтобы сделать какие-либо выводы. Не зацикливайтесь на чистых цифрах — все они в той или иной степени приблизительны. Тенденции должны быть в центре вашего внимания. Вот несколько ключевых моментов, которые следует учитывать:
- Откуда приходят посетители? Поисковые системы, прямой трафик (т. е. кто-то только что набрал ваш сайт.
- URL в браузере), реклама, ссылки с других сайтов и т. д.
- Где живут приезжие? Являются ли они в основном местными, региональными, национальными, международными? Какие страницы самые популярные?
- Как долго посетители остаются на сайте?
- Что такое показатель отказов, то есть сколько пользователей посещают только одну страницу сайта, прежде чем полностью ее покинуть?
Google Analytics является одним из наиболее часто используемых программ веб-статистики, и вы легко найдете ответы на эти вопросы в высокоуровневых данных, которые он представляет. Другие программы веб-статистики, такие как KISSMetrics или Clicky, также должны предоставить эти ответы.
Техническая документация
Вам также понадобятся подробные примечания о том, как различные части сайта реализованы в CMS. Это отличается от документации, предоставляемой бизнесу. Much of your technical documentation will simply consist of the annotated elements discussed earlier in this document, including wireframes, style guide and Photoshop documents. Think about what information would be needed if you brought new people in to maintain the site, people who were not at all familiar with it. What do they require to pick up the project? They'll need:
- Credentials for the CMS, web server, and other services connected to the site.
- Written or video instructions on how to perform tasks in the CMS: adding news items, blog posts, swapping out photos — everything that someone can do to the site.
- Recommended technical maintenance — how often do the CMS and other services require updating?
- Notes on backups — what is being backed up, how often, and where is it backed up to?
Note: writing documentation of all kinds is one of a web professional's least favorite tasks, but it's very important. Don't slack on it. Think how terrible it would be to inherit a project without any technical documentation. Then use that dread as your inspiration! You don't want to leave anybody in a lurch down the line and doing this right will save time and frustration later on.
Резервный
This is often overlooked by businesses and designers alike. Schedule regular backups of the site's files and database. Daily is ideal. Your hosting company may provide an automated way to do this, but if they don't, there are plenty of effective services and tools available to facilitate this process. That way, if your files or database get hacked, erased, corrupted or otherwise damaged, you can restore them with copies from the previous day.
Depending on the size of your site, frequency of updates and some technical matters that vary with each site, you may want to schedule more frequent backups. Ideally, your site will be backed up off-site, that is, in a different place than where it is hosted. Services like Amazon S3 or Rackspace Cloud are ideal for this purpose. The idea is that if your website gets irrevocably damaged, a recent copy is stored in a different physical location, allowing restoration of the site to the last undamaged version.
Maintenance plan
Your maintenance plan, which should have been budgeted for before you started, should clarify roles and responsibilities for every aspect of the site. For example, if two articles per week are to be posted, who is responsible for this, and who is that person's backup? If your site requires photos or graphics to be created regularly, make sure this work is assigned and understood by all involved. Determine who will check links, re-size images, write blog posts, etc. Write a simple maintenance plan and share it with everyone involved in the site's care and feeding. Remember, a good website isn't a one-time event, but rather an extensible communication tool that requires regular updates to remain valuable, relevant and compelling to site visitors.
Solicit visitor feedback
After it's been online for a while, a great way to improve the impact of your site is to solicit visitor feedback. There are a variety of ways to do this, from simple online surveys to on-site focus groups. Site visitors often have trouble articulating what they like and don't like about their experience. With this in mind, it's important to craft very clear and specific questions when soliciting feedback. And remember, if you're going to take a significant amount of visitors' time, offer something in return — a product discount, prize, or simply a handwritten note thanking them.
ПЛАВНИК
OK, one more time for posterity: A good website isn't a one-time event, but rather an extensible communications tool. Once you've built a great website, keep the momentum going. Devote resources to regular maintenance, and check in with your site visitors regularly to identify areas for improvement.
Рекомендуемое чтение
- "Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability" by Steve Krug
Helps readers understand the principles of intuitive navigation and information design. - "Content Strategy for Mobile" by Karen McGrane Making the case for a mobile strategy, publishing flexibly to multiple channels, and adapting your workflow to a world of emerging devices, platforms, screen sizes, and resolutions.
- "Design Is A Job" by Mike Monteiro
From contracts to selling design, from working with clients to working with each other, learn why navigating the business of design is just as important as the craft of it. - "Grow your SEO" by Candy Phelps
A beginner's guide to SEO.
DEFINITIONS
| Срок | Определения |
|---|---|
| Adobe Flash | A proprietary system for creating rich, interactive website features such as charts, graphs, animations and streaming video. The Flash player, that is, the browser add-on that allows users to via Flash content, is free. Flash authoring software is sold by Adobe. |
| Beta testing | The process of reviewing a website to ensure everything works as intended prior to launch. |
| Content Management System (CMS) | Software that provides website authoring, collaboration and administration tools designed to allow users with little knowledge of web programming languages or markup languages to create and manage the site's content with relative ease. Offers users the ability to manage documents and output for multiple author editing and participation. Popular CMS include WordPress, ExpressionEngine, Drupal, Joomla, Perch, Statamic, Craft, and hundreds more. |
| Сеточная система | A grid takes the available screen area and divides it up in to equal parts, for example, 10 columns of 96 pixels = 960 pixels. This makes layout and design easier. Many grid systems are available — use a search engine to see what's current. |
| HTML | Short for 'Hypertext Markup Language.' HTML is a tag-based language which defines the elements of content on a web page. For example, surrounding content in <p>...</p> tags creates a paragraph, while <strong>...</strong> creates bold text (adapted from Wikipedia). |
| Javascript (JS) | A programming language that runs inside a user's web browser, enhancing websites with a wide range of features such as mouseovers, slide shows, moving and fading elements, and more. Commonly implemented through a library like jQuery. |
| CSS | Short for 'Cascading Style Sheets.'' CSS is a set of instructions which define the layout and appearance of HTML elements. For example, CSS may specify that all paragraphs be 12 point Verdana, dark gray. |
| Макет | Deals with the arrangement of visual elements on a page. It generally involves organizational principles of composition to achieve specific communication objectives. |
| Lorem Ipsum ("Greeking") | Placeholder text used by web and graphic designers to fill space in mockups and incomplete web pages until real content is provided. May be as old as the sixteenth century. |
| Meta tags | Information about a web page (for example, title, description, author) that helps search engines and other resources understand the contents of that page. |
| Responsive Web Design (RWD) | A set of web design techniques that insure a site adjusts its presentation appropriately for different devices. Term originally coined by Ethan Marcotte. |
| Поисковая оптимизация (SEO) | The process of affecting the visibility of a website in a search engine's results. |
| URL-адрес | Stands for Uniform Resource Locator, that is, a unique address on the web that contains specific content. For example, tastyfruit.com/citrus/oranges |
| Wireframe | A visual representation of the layout elements of a web page, intended to show page structure, element placement and sizing. |
