Полное руководство по веб-дизайну
Опубликовано: 2022-03-10(Это рекламный пост) . Веб-дизайн сложен. Дизайнеры и разработчики должны принимать во внимание множество вещей при разработке веб-сайта, от внешнего вида ( как выглядит веб-сайт ) до функционального дизайна ( как веб-сайт работает ). Чтобы упростить задачу, мы подготовили это небольшое руководство.
В этой статье я сосредоточусь на основных принципах, эвристике и подходах, которые помогут вам создать отличный пользовательский интерфейс для вашего веб-сайта. Я начну с глобальных вещей, таких как путь пользователя (как определить «скелет» веб-сайта), и перейду к отдельной странице (что следует учитывать при разработке веб-страницы). Мы также рассмотрим другие важные аспекты дизайна, такие как рассмотрение мобильных устройств и тестирование.
Проектирование пути пользователя
Информационная архитектура
Люди часто используют термин «информационная архитектура» (IA) для обозначения меню на веб-сайте. Но это неправильно. Хотя меню являются частью IA, они являются лишь одним из ее аспектов.
IA — это организация информации в ясной и логичной форме. Такая организация преследует четкую цель: помочь пользователям ориентироваться в сложном наборе информации . Хорошая IA создает иерархию, соответствующую ожиданиям пользователя. Но хорошая иерархия и интуитивно понятная навигация не случайны. Они являются результатом надлежащего пользовательского исследования и тестирования.
Существует несколько способов изучения потребностей пользователей. Часто информационный архитектор принимает активное участие в опросах пользователей или в сортировке карточек, где они напрямую узнают об ожиданиях пользователей или видят, как потенциальные пользователи будут классифицировать различные информационные группы. Информационным архитекторам также необходим доступ к результатам юзабилити-тестов, чтобы увидеть, способны ли пользователи эффективно перемещаться по сайту.

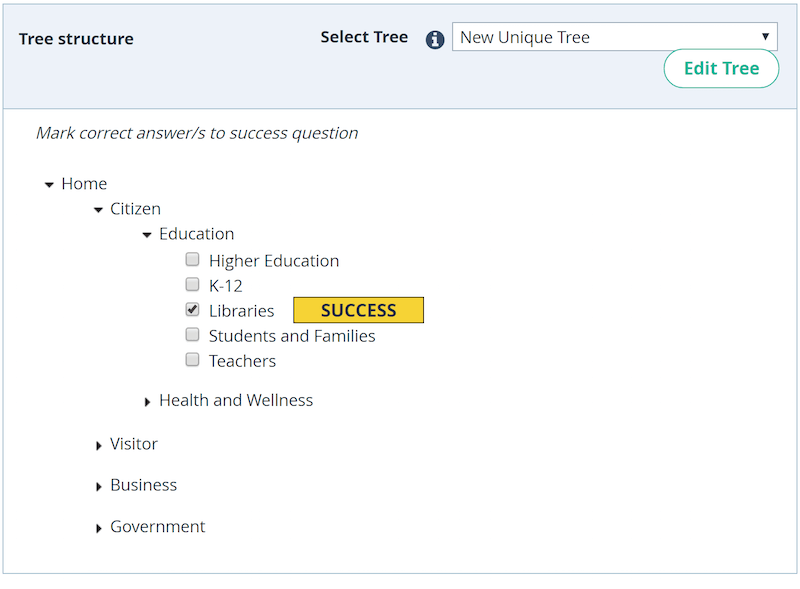
Структура меню будет создана на основе результатов опроса пользователей, а сортировка карточек будет проверена на предмет соответствия ментальной модели пользователя. Исследователи UX используют технику, называемую «тестирование дерева», чтобы доказать, что она работает. Это происходит до разработки фактического интерфейса.

Глобальная навигация
Навигация является краеугольным камнем юзабилити. Неважно, насколько хорош ваш веб-сайт, если пользователи не могут найти на нем путь. Вот почему навигация на вашем сайте должна соответствовать нескольким принципам:
- Простота Навигация должна быть разработана таким образом, чтобы посетители могли попасть туда, куда они хотят, с наименьшим количеством кликов.
- Ясность . Не должно быть никаких предположений о том, что означает каждая опция навигации. Каждый вариант навигации должен быть очевиден для посетителей.
- Согласованность Система навигации должна быть одинаковой для всех страниц сайта.
При проектировании навигации учитывайте несколько моментов:
- Выберите шаблон навигации в зависимости от потребностей пользователя. Навигация должна соответствовать потребностям большинства пользователей вашего приложения. Определенная целевая группа ожидает определенного взаимодействия с вашим веб-сайтом, поэтому заставьте эти ожидания работать в вашу пользу. Например, избегайте навигации по гамбургер-меню, если большинство ваших пользователей не знакомы со значением самого значка.
- Отдайте предпочтение параметрам навигации. Один из простых способов расставить приоритеты для параметров навигации — назначить разные уровни приоритета (высокий, средний, низкий) для общих пользовательских задач, а затем выделить в макете пути и пункты назначения с высоким уровнем приоритета и частым использованием.
- Сделайте его видимым. Как говорит Якоб Нильсен, распознать что-то легче, чем запомнить. Минимизируйте нагрузку на память пользователя, сделав все важные параметры навигации постоянно видимыми. Наиболее важные параметры навигации должны быть доступны всегда, а не только тогда, когда мы ожидаем, что они понадобятся пользователю.
- Сообщить текущее местоположение. "Где я?" — фундаментальный вопрос, на который пользователям нужен ответ для эффективной навигации. Отсутствие указания текущего местоположения является распространенной проблемой на многих веб-сайтах. Подумайте об индикаторах местоположения.
Ссылки и параметры навигации
Ссылки и параметры навигации являются ключевыми факторами в процессе навигации и напрямую влияют на путь пользователя. Соблюдайте несколько правил с этими интерактивными элементами:
- Признайте разницу между внутренними и внешними ссылками. Пользователи ожидают разного поведения для внутренних и внешних ссылок. Все внутренние ссылки должны открываться на одной вкладке (таким образом вы позволите пользователям использовать кнопку «назад»). Если вы решите открыть внешние ссылки в новом окне, вы должны предоставить предварительное предупреждение перед автоматическим открытием нового окна или вкладки. Это может быть текст, добавленный к тексту ссылки с указанием «(открывается в новом окне)».
- Изменить цвет посещенных ссылок. Когда посещенные ссылки не меняют цвет, пользователи могут непреднамеренно повторно посетить те же страницы.

- Перепроверьте все ссылки. Пользователь может легко разочароваться, нажав на ссылку и получив в ответ страницу с ошибкой 404. Когда посетитель ищет контент, он ожидает, что каждая ссылка приведет его туда, куда он должен, а не на страницу с ошибкой 404 или в другое место, которого он не ожидал.

Кнопка «Назад» в браузере
Кнопка «назад», пожалуй, второй по популярности элемент пользовательского интерфейса в браузере (после поля ввода URL). Убедитесь, что кнопка «Назад» работает в соответствии с ожиданиями пользователя. Когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «Назад», он ожидает вернуться в то же место на исходной странице. Пустые ситуации, в которых нажатие «назад» приводит пользователя к началу начальной страницы , а не к тому месту, где он остановился, особенно на страницах. Потеря своего места заставляет пользователя прокручивать контент, который он уже видел. Неудивительно, что пользователи быстро разочаровываются из-за отсутствия надлежащей функции «возврата в исходное положение».
Панировочные сухари
Хлебные крошки — это набор контекстных ссылок, которые используются в качестве средства навигации на веб-сайтах. Это вторичная схема навигации, которая обычно показывает местоположение пользователя на веб-сайте.
Хотя этот элемент не требует особых объяснений, стоит упомянуть несколько моментов:
- Не используйте хлебные крошки вместо основной навигации. Основная навигация должна быть элементом, ведущим пользователя, тогда как хлебные крошки должны только поддерживать пользователя. Использование хлебных крошек в качестве основного метода навигации, а не дополнительной функции, обычно является признаком плохого дизайна навигации.
- В качестве разделителей используйте стрелки, а не косые черты. Четко разделите каждый уровень. Рекомендуется использовать знак «больше чем» (>) или стрелку вправо (→), поскольку эти символы сигнализируют о направлении. Косая черта (/) не рекомендуется в качестве разделителя для веб-сайтов электронной коммерции. Если вы собираетесь его использовать, убедитесь, что ни в одной категории товаров никогда не будет использоваться косая черта:

Поиск
Некоторые пользователи приходят на веб-сайт в поисках одного конкретного товара. Они не хотят использовать параметры навигации. Они хотят ввести текст в поле поиска, отправить поисковый запрос и найти нужную страницу.
Учитывайте эти несколько основных правил при разработке окна поиска:
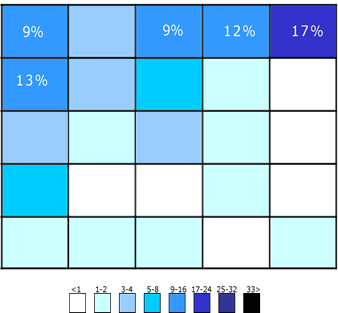
- Поместите поле поиска там, где пользователи ожидают его найти. Приведенная ниже диаграмма была создана на основе исследования А. Дона Шейха и Кейси Ленц. Он показывает предполагаемое расположение поля поиска, согласно опросу 142 участников. Исследование показало, что самое удобное место — верхний левый или верхний правый угол каждой страницы веб-сайта. Пользователи могут легко найти его, используя распространенный F-образный шаблон сканирования.

Если поиск является важной функцией вашего веб-сайта, разместите его на видном месте, потому что это может быть самым быстрым путем для пользователей.
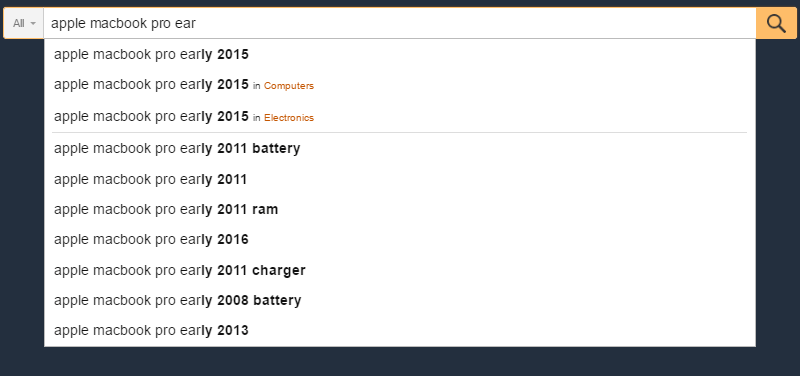
Слишком короткое поле ввода — распространенная ошибка среди дизайнеров. Конечно, пользователи могут вводить длинный запрос в короткое поле, но в каждый момент времени будет видна только часть текста, что плохо для удобства использования, поскольку увидеть весь запрос сразу будет невозможно. На самом деле, когда окно поиска слишком короткое, пользователи вынуждены использовать короткие, неточные запросы, потому что более длинные запросы было бы трудно и неудобно читать. Nielsen Norman Group рекомендует поле ввода длиной 27 символов, что соответствует 90% запросов.

Показывайте окно поиска на каждой странице, потому что, если пользователи не могут перейти к нужному контенту, они будут пытаться использовать поиск независимо от того, где они находятся на веб-сайте.
Дизайн отдельных страниц
Контент-стратегия
Возможно, самое важное в контент-стратегии — сфокусировать дизайн на целях страницы. Поймите цель страницы и напишите контент в соответствии с целью.
Вот несколько практических советов, которые помогут улучшить понимание контента:
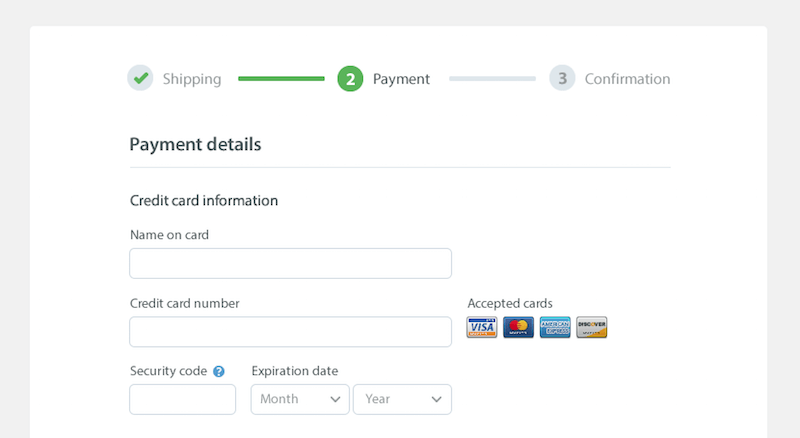
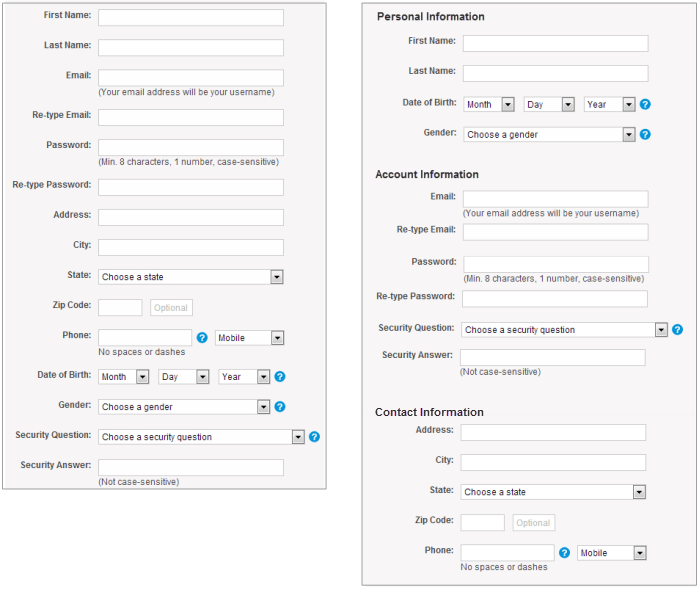
- Предотвратить информационную перегрузку. Информационная перегрузка — серьезная проблема. Это мешает пользователям принимать решения или действовать, потому что они чувствуют, что у них слишком много информации для потребления. Есть несколько простых способов минимизировать информационную перегрузку. Одним из распространенных методов является разбиение контента на более мелкие фрагменты, чтобы помочь пользователям лучше понять и обработать его. Форма оформления заказа — прекрасный пример. Отображайте не более пяти-семи полей ввода одновременно и разбивайте оформление заказа на страницы, постепенно открывая поля по мере необходимости.

- Избегайте жаргона и отраслевых терминов. Каждый неизвестный термин или фраза, появляющиеся на странице, будут увеличивать когнитивную нагрузку на пользователей. Лучше всего писать для всех уровней читателей и выбирать слова, которые ясно и легко понятны всем группам пользователей.
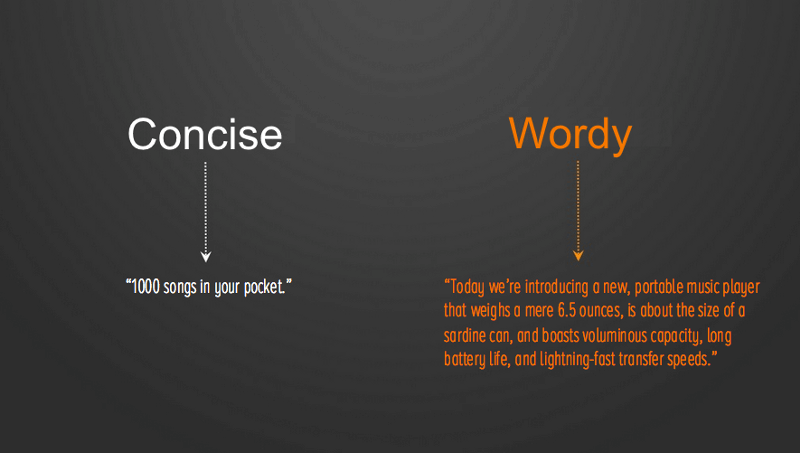
- Минимизируйте длинные разделы контента с большим количеством деталей. В соответствии с пунктом об информационной перегрузке старайтесь избегать длинных блоков текста, если веб-сайт не предназначен для массового потребления информации. Например, если вам нужно предоставить подробную информацию об услуге или продукте, постарайтесь раскрывать детали шаг за шагом. Пишите небольшими сканируемыми сегментами, чтобы облегчить поиск. Согласно книге Роберта Ганнинга «Как снять туман с делового письма», для комфортного чтения большинство предложений должны состоять из 20 слов или меньше.

- Избегайте заглавных букв. Текст, набранный заглавными буквами, то есть текст, в котором все буквы заглавные, хорош в небольших количествах, например, для аббревиатур и логотипов. Однако избегайте использования заглавных букв для более длинных слов (например, абзацев, меток форм, ошибок, уведомлений). Как упоминал Майлз Тинкер в своей книге «Разборчивость печати », все заглавные буквы резко снижают скорость чтения. Кроме того, большинство читателей считают, что все прописные буквы менее разборчивы.

Структура страницы
Правильно структурированная страница дает понять, где в макете расположен каждый элемент пользовательского интерфейса. Хотя универсальных правил не существует, есть несколько рекомендаций, которые помогут вам создать прочную структуру:
- Сделайте структуру предсказуемой. Приведите свой дизайн в соответствие с ожиданиями пользователей. Рассмотрите веб-сайты из похожей категории, чтобы узнать, какие элементы использовать на странице и где. Используйте шаблоны, с которыми знакома ваша целевая аудитория.
- Используйте сетку макета. Сетка макета делит страницу на основные области и определяет отношения между элементами с точки зрения размера и положения. С помощью сетки объединение разных частей страницы в единый макет становится намного проще.

- Используйте низкокачественный каркас, чтобы убрать беспорядок. Беспорядок перегружает интерфейс и снижает понимание. Каждая добавленная кнопка, изображение и строка текста усложняют экран. Прежде чем строить страницу с реальными элементами, создайте каркас, проанализируйте его и избавьтесь от всего ненужного.

Визуальная иерархия
Люди скорее быстро просмотрят веб-страницу, чем прочитают все, что там есть. Поэтому, если посетитель хочет найти контент или выполнить задачу, он будет сканировать, пока не найдет то, что ему нужно. Вы, как дизайнер, можете помочь им в этом, разработав хорошую визуальную иерархию. Визуальная иерархия относится к расположению или представлению элементов таким образом, который указывает на важность (то есть, где их глаза должны быть сфокусированы в первую очередь, во вторую и т. д.). Правильная визуальная иерархия упрощает просмотр страницы.
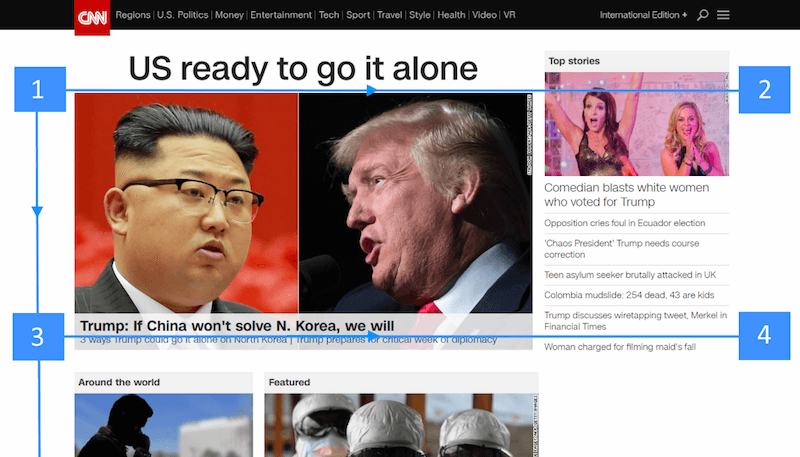
- Используйте естественные шаблоны сканирования. Как дизайнеры, мы имеем большой контроль над тем, куда люди смотрят, когда просматривают страницу. Чтобы задать правильный путь для глаз посетителя, мы можем использовать два естественных шаблона сканирования: F-образный шаблон и Z-образный шаблон. Для страниц с большим количеством текста, таких как статьи и результаты поиска, шаблон F лучше, тогда как шаблон Z хорош для страниц, которые не ориентированы на текст.


- Визуально определите приоритеты важных элементов. Сделайте экранные заголовки, формы входа, параметры навигации и другие важные элементы контента, чтобы посетители сразу их увидели.

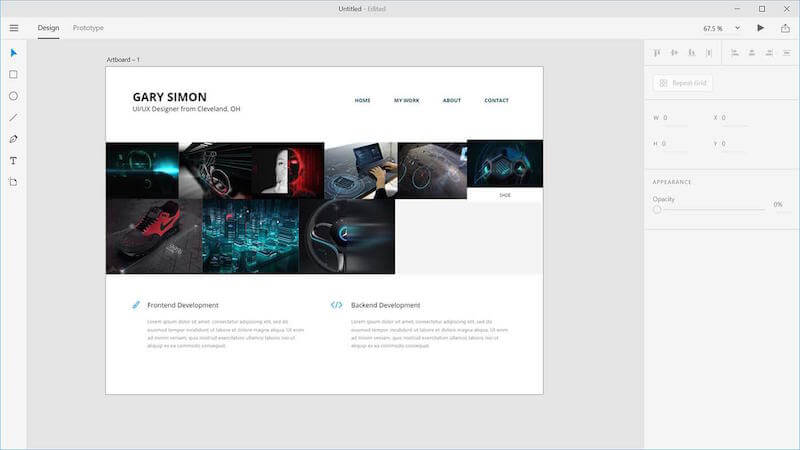
- Создавайте макеты, чтобы прояснить визуальную иерархию. Мокапы позволяют дизайнерам увидеть, как будет выглядеть макет, когда в нем будут реальные данные. Переупорядочивать элементы в макете намного проще, чем делать это, когда разработчик создает веб-страницу.

Поведение при прокрутке
Устойчивый миф среди веб-дизайнеров заключается в том, что люди не прокручивают страницу. Чтобы было ясно: сегодня все прокручивают!
Улучшить поведение прокрутки можно с помощью нескольких советов:
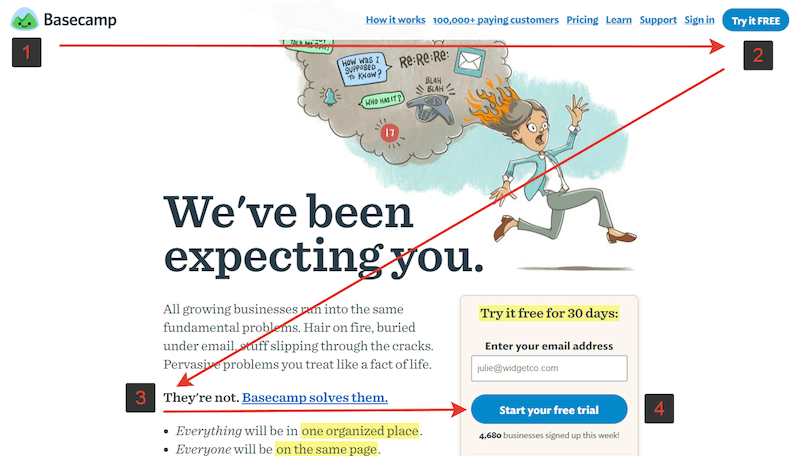
- Поощряйте пользователей прокручивать. Несмотря на то, что люди обычно начинают прокручивать страницу, как только она загружается, контент в верхней части страницы по-прежнему очень важен. То, что появляется вверху, формирует у посетителей впечатление и ожидания качества. Люди прокручивают, но только если то, что находится выше сгиба, достаточно многообещающе. Таким образом, поместите самый привлекательный контент вверху страницы:
- Предложите хорошее знакомство. Отличное введение задает контекст для контента и отвечает на вопрос пользователя: «О чем эта страница?»
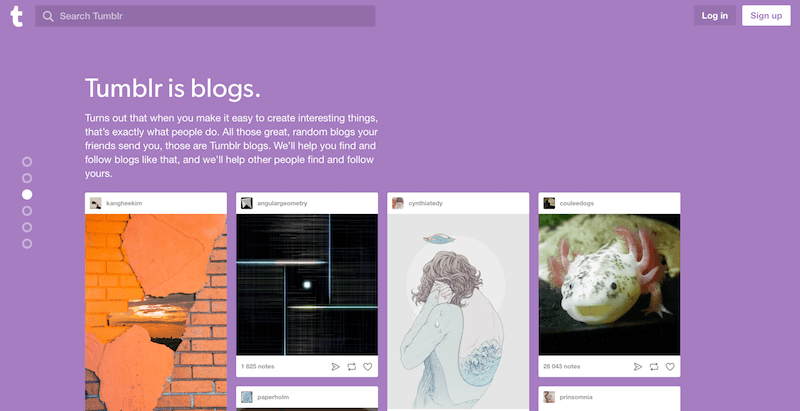
- Используйте привлекательные образы. Пользователи обращают пристальное внимание на изображения, содержащие актуальную информацию.
- Сохранять параметры навигации. Когда вы создаете длинные страницы, имейте в виду, что пользователям по-прежнему требуется чувство ориентации (их текущего местоположения) и чувство навигации (другие возможные пути). Длинные страницы могут затруднить навигацию для пользователей; если верхняя панель навигации теряет видимость, когда пользователь прокручивает страницу вниз, ему придется прокручивать всю страницу вверх, когда он находится глубоко внутри страницы. Очевидным решением этой проблемы является липкое меню, которое показывает текущее местоположение и всегда остается на экране в постоянной области.

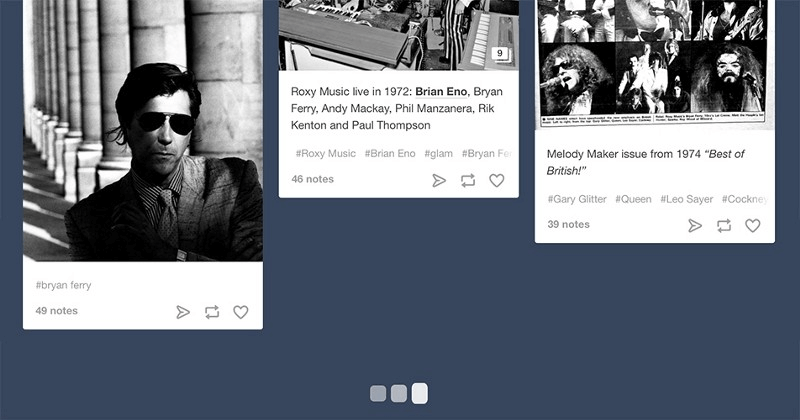
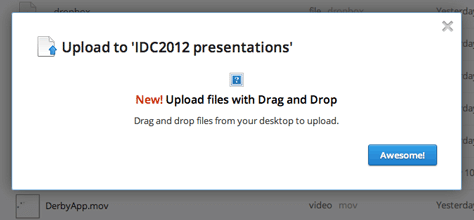
- Обеспечивайте визуальную обратную связь при загрузке нового контента. Это особенно важно для веб-страниц, содержимое которых загружается динамически (например, ленты новостей). Поскольку загрузка содержимого во время прокрутки должна быть быстрой (она не должна занимать более 2–10 секунд), вы можете использовать зацикленную анимацию, чтобы показать, что система работает.

- Не злоупотребляйте прокруткой. Захваченная прокрутка — одна из самых раздражающих вещей, потому что она лишает пользователя контроля и делает поведение прокрутки совершенно непредсказуемым. Когда вы разрабатываете веб-сайт, позвольте пользователю контролировать просмотр и перемещение по веб-сайту.

Загрузка контента
Загрузка контента требует дополнительных пояснений. Хотя мгновенный ответ предпочтительнее, бывают случаи, когда вашему веб-сайту требуется больше времени для доставки контента посетителям. Плохое подключение к Интернету может вызвать медленную реакцию, или выполнение операции может занять немного больше времени. Но какой бы ни была причина такого поведения, ваш сайт должен быть быстрым и отзывчивым.
- Убедитесь, что регулярная загрузка не занимает много времени. Уровень внимания и терпение веб-пользователей очень низки. Согласно исследованию Nielsen Norman Group, 10 секунд — это предел удержания внимания пользователя на задаче. Когда посетителям приходится ждать загрузки веб-сайта, они разочаровываются и, скорее всего, уходят, если веб-сайт загружается недостаточно быстро для них. Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если загрузка займет слишком много времени.
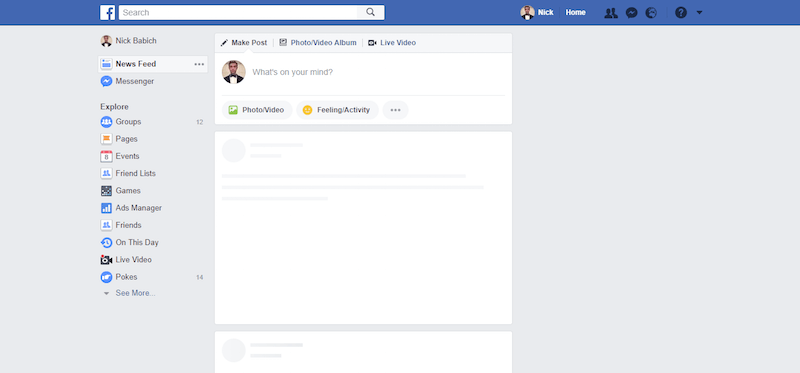
- Используйте каркасные экраны во время загрузки. Многие веб-сайты используют индикаторы выполнения, чтобы показать, что данные загружаются. В то время как намерение индикатора прогресса хорошее (предоставление визуальной обратной связи), результат может быть отрицательным. Как отмечает Люк Вроблевски, «индикаторы прогресса по определению привлекают внимание к тому факту, что кому-то нужно подождать. Это похоже на то, как тикают часы — когда вы это делаете, кажется, что время идет медленнее». Есть отличная альтернатива индикаторам прогресса: экраны-скелеты. Эти контейнеры по сути представляют собой временно пустую версию страницы, в которую постепенно загружается информация. Вместо того, чтобы показывать индикатор загрузки, дизайнеры могут использовать скелетный экран, чтобы сосредоточить внимание пользователей на фактическом прогрессе и создать предвкушение того, что должно произойти. Это создает ощущение, что все происходит немедленно, поскольку информация постепенно отображается на экране, и люди видят, что веб-сайт действует, пока они ждут.

Кнопки
Кнопки жизненно важны для создания плавного разговорного потока. Стоит обратить внимание на следующие основные рекомендации для кнопок:
- Убедитесь, что интерактивные элементы выглядят как единицы. С кнопками и другими интерактивными элементами подумайте о том, как дизайн передает доступность. Как пользователи понимают элемент как кнопку? Форма должна следовать функции: внешний вид объекта говорит пользователям, как его использовать. Визуальные элементы, которые выглядят как ссылки или кнопки, но на которые нельзя нажать (например, подчеркнутые слова, которые не являются ссылками, или элементы с прямоугольным фоном, но не кнопками), могут легко запутать пользователей.

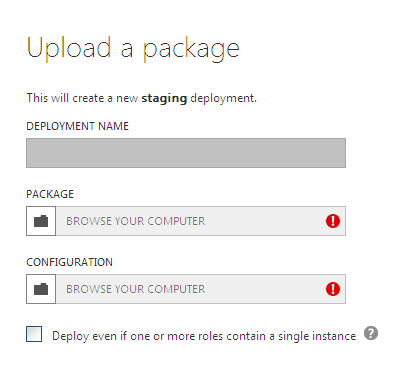
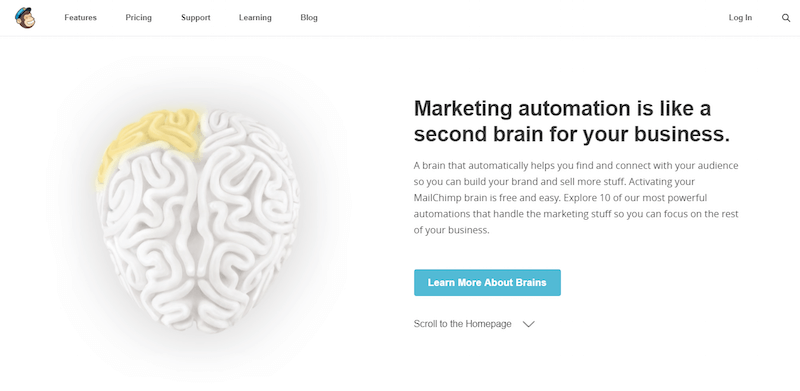
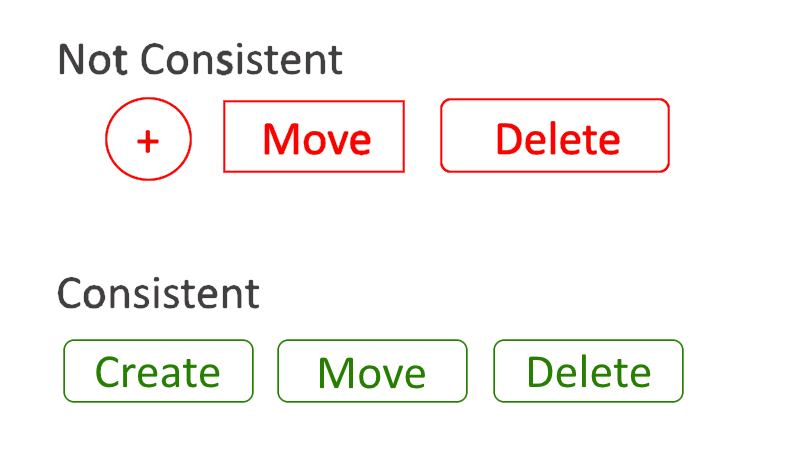
- Пометьте кнопки в соответствии с тем, что они делают. Ярлык на любом активном элементе интерфейса всегда должен указывать на то, что он будет делать для пользователя. Пользователи будут чувствовать себя более комфортно, если поймут, какое действие выполняет кнопка. Расплывчатые метки, такие как «Отправить», и абстрактные метки, как в приведенном ниже примере, не предоставляют достаточно информации о действии.

- Дизайн кнопок последовательно. Пользователи запоминают детали, сознательно или нет. При просмотре веб-сайта они связывают форму определенного элемента с функциональностью кнопки. Таким образом, единообразие не только будет способствовать красивому дизайну, но и сделает его более привычным для пользователей. Изображение ниже прекрасно иллюстрирует этот момент. Использование трех разных форм в одной части приложения (например, на системной панели инструментов) не только сбивает с толку, но и неаккуратно.

Образы
Как говорится, картинка стоит тысячи слов. Люди — очень визуальные существа, способные обрабатывать визуальную информацию почти мгновенно; 90% всей информации, которую мы воспринимаем и которая передается в наш мозг, является визуальной. Изображения — это мощный способ привлечь внимание пользователя и выделить продукт. Одно изображение может передать зрителю больше, чем тщательно продуманный блок текста. Кроме того, изображения пересекают языковые барьеры так, как текст просто не может.
Следующие принципы помогут вам интегрировать изображения в ваш веб-дизайн:
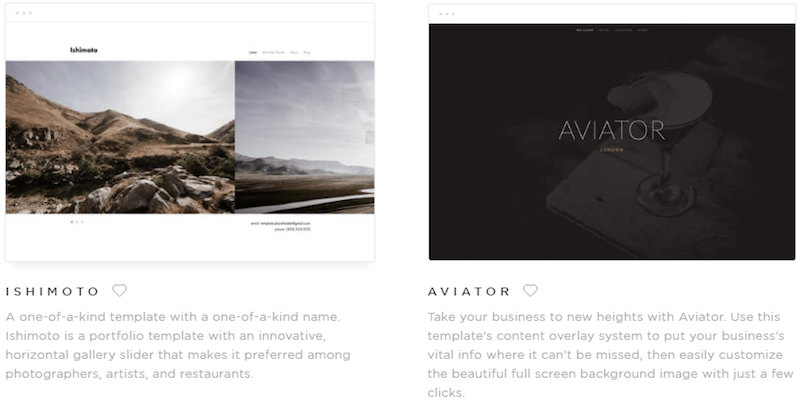
- Убедитесь, что изображения актуальны. Одна из самых больших опасностей в дизайне — это образы, которые передают неверное сообщение. Выберите изображения, которые полностью поддерживают цели вашего продукта, и убедитесь, что они соответствуют контексту.

- Избегайте общих фотографий людей. Использование человеческих лиц в дизайне — эффективный способ привлечь пользователей. Видя лица других людей, зрители чувствуют, что они общаются с ними, а не просто продают продукт. Тем не менее, многие корпоративные веб-сайты печально известны тем, что используют стандартные стоковые фотографии для создания чувства доверия. Юзабилити-тесты показывают, что такие фотографии редко добавляют ценности дизайну и чаще ухудшают, а не улучшают пользовательский опыт.


- Используйте высококачественные активы без искажений. Качество активов вашего веб-сайта будет иметь огромное влияние на впечатление пользователя и ожидания от вашего сервиса. Убедитесь, что изображения имеют подходящий размер для отображения на всех платформах. Изображения не должны выглядеть пикселизированными, поэтому проверьте размеры разрешения для различных соотношений и устройств. Отображение фотографий и графики в исходном соотношении сторон.

видео
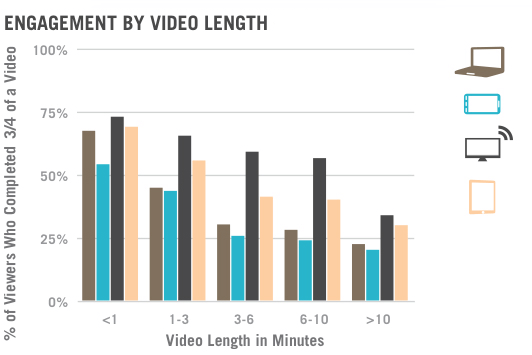
С увеличением скорости Интернета видео становятся все более популярными, особенно если учесть, что они увеличивают время, проведенное на сайте. Сегодня видео повсюду. Мы смотрим его на наших компьютерах, планшетах и телефонах. При эффективном использовании видео является одним из самых мощных инструментов для привлечения аудитории — оно передает больше эмоций и дает людям представление о продукте или услуге.
- Отключите звук по умолчанию с возможностью включить его. Когда пользователи заходят на страницу, они не ожидают, что на ней будет воспроизводиться какой-либо звук. Большинство пользователей не используют наушники и будут испытывать стресс, потому что им нужно выяснить, как отключить звук. В большинстве случаев пользователи покидают веб-сайт, как только он воспроизводится.

- Сделайте промо-видео как можно короче. Согласно исследованию D-Mak Productions, короткие видеоролики больше нравятся большинству пользователей. Таким образом, держите бизнес-видео в диапазоне двух-трех минут.

- Предоставьте альтернативный способ доступа к контенту. Если видео является единственным способом потребления контента, это может ограничить доступ к информации для тех, кто не может видеть или слышать контент. Для доступности включите субтитры и полную расшифровку видео.

Кнопки призыва к действию
Призывы к действию (CTA) — это кнопки, которые направляют пользователей к вашей цели конверсии. Весь смысл CTA заключается в том, чтобы направить посетителей к желаемому курсу действий. Некоторые распространенные примеры CTA:
- «Начать пробный период»
- «Скачать книгу»
- «Подпишитесь на обновления»
- «Получить консультацию»
При разработке кнопок CTA учитывайте несколько моментов:
- Размер CTA должен быть достаточно большим, чтобы его можно было увидеть на расстоянии, но не настолько большим, чтобы отвлекать внимание от другого контента на странице. Чтобы убедиться, что ваш CTA является самым заметным элементом на странице, попробуйте пятисекундный тест: просмотрите веб-страницу в течение пяти секунд, а затем запишите то, что вы помните. Если CTA есть в вашем списке, то поздравляю! Он имеет соответствующие размеры.
- Визуальная заметность Цвет, который вы выбираете для CTA, оказывает огромное влияние на то, будет ли он заметным. С помощью цвета вы можете сделать некоторые кнопки более заметными, чем другие, придав им большую визуальную значимость. Контрастные цвета лучше всего подходят для призывов к действию и создают эффектные кнопки.

- Негативное пространство Размер пространства вокруг CTA также важен. Белое (или негативное) пространство создает необходимую передышку и отделяет кнопку от других элементов интерфейса.

- Текст, ориентированный на действие. Напишите текст для кнопки, который будет побуждать посетителей к действию. Начните с глагола, такого как «Начать», «Получить» или «Присоединиться».

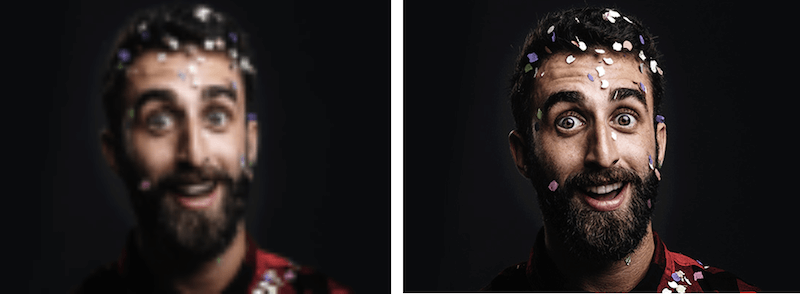
Совет. Вы можете быстро протестировать призыв к действию с помощью эффекта размытия. Тест размытия — это быстрый способ определить, пойдет ли взгляд пользователя туда, куда вы хотите. Сделайте скриншот своей страницы и примените эффект размытия в Adobe XD (см. пример на Charity Water ниже). Глядя на размытую версию вашей страницы, какие элементы выделяются? Если вам не нравится то, что проецируется, пересмотрите.

Веб-формы
Заполнение формы остается одним из самых важных видов взаимодействия для пользователей в Интернете. На самом деле форма часто считается последним шагом в достижении цели. Пользователи должны иметь возможность заполнять формы быстро и без путаницы. Форма похожа на беседу, и, как и в любой беседе, между двумя сторонами: пользователем и веб-сайтом должна быть логическая коммуникация.
- Спрашивайте только то, что требуется. Просите только то, что вам действительно нужно. Каждое дополнительное поле, которое вы добавляете в форму, повлияет на коэффициент конверсии. Всегда думайте о том, почему вы запрашиваете определенную информацию у пользователей и как вы будете ее использовать.
- Упорядочить форму логически. Вопросы следует задавать логически с точки зрения пользователя, а не с точки зрения приложения или базы данных. Например, спрашивать чей-то адрес перед его именем было бы неправильно.
- Сгруппируйте связанные поля вместе. Сгруппируйте связанную информацию в логические блоки или наборы. Поток от одного набора вопросов к другому будет больше напоминать разговор. Группировка связанных полей вместе также помогает пользователю разобраться в информации.

Анимация
Все больше и больше дизайнеров включают анимацию в качестве функционального элемента для улучшения взаимодействия с пользователем. Анимация больше не просто для удовольствия; это один из важнейших инструментов эффективного взаимодействия. Однако анимация в дизайне может улучшить взаимодействие с пользователем только в том случае, если она используется в нужное время и в нужном месте. У хорошей анимации пользовательского интерфейса есть цель; это содержательно и функционально.
Вот несколько случаев, когда анимация может улучшить впечатление:
- Визуальная обратная связь о действиях пользователя Хороший дизайн взаимодействия обеспечивает обратную связь. Визуальная обратная связь полезна, когда вам нужно проинформировать пользователей о результате операции. В случае, если операция не выполняется успешно, функциональная анимация может быстро и легко предоставить информацию о проблеме. Например, анимация встряхивания может использоваться при вводе неправильного пароля. Легко понять, почему встряхивание является довольно универсальным жестом для сообщения «нет», потому что простое качание головой так распространено в межличностном общении.

- Видимость состояния системы Одна из 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из самых важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени, и приложение не должно заставлять их гадать — оно должно сообщать пользователю, что происходит, с помощью соответствующей визуальной обратной связи. Операции загрузки и выгрузки данных — отличные возможности для функциональной анимации. Например, анимированная полоса загрузки показывает, насколько быстро выполняется процесс, и задает ожидаемую скорость выполнения действия.

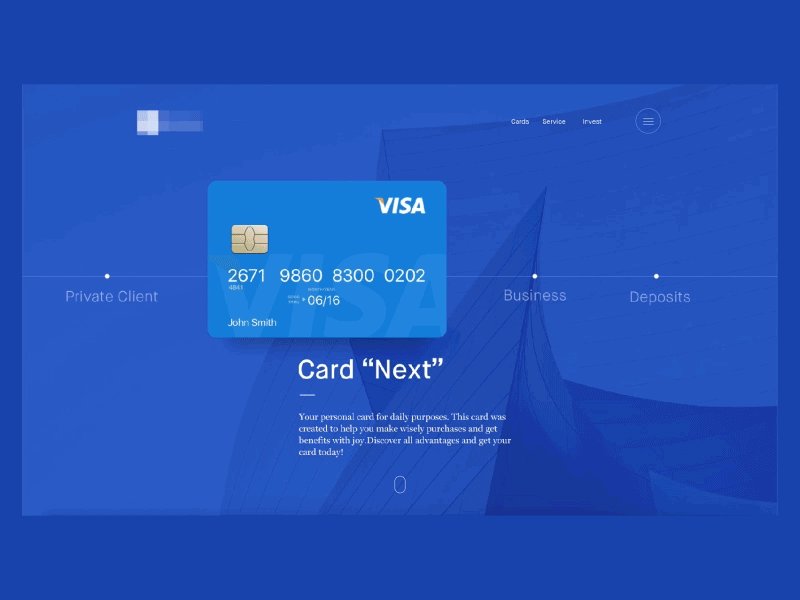
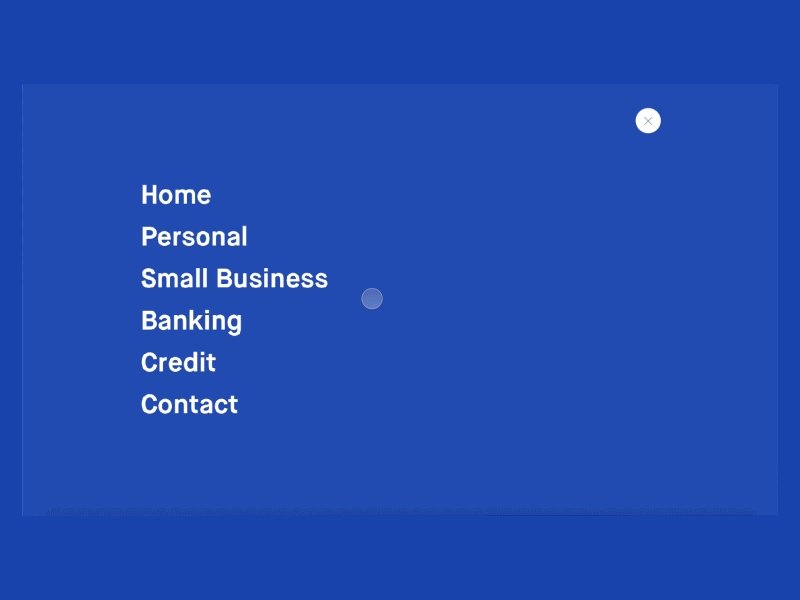
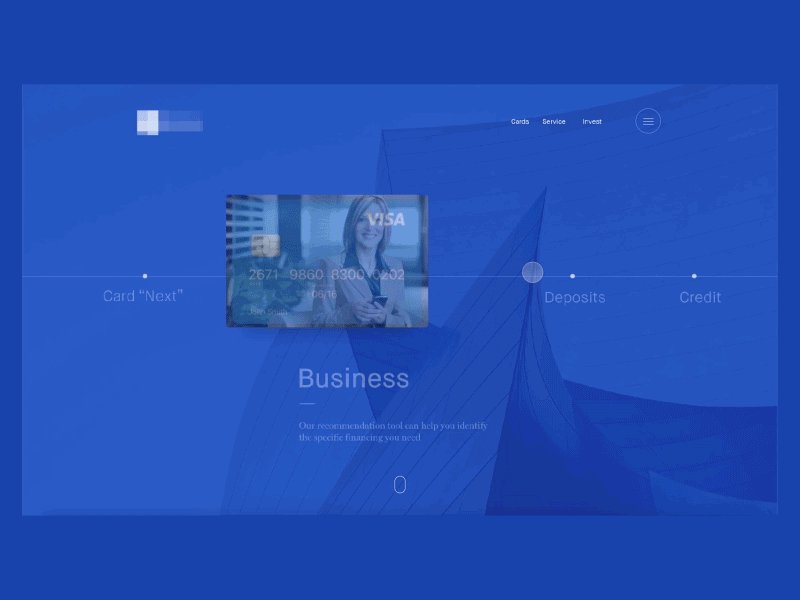
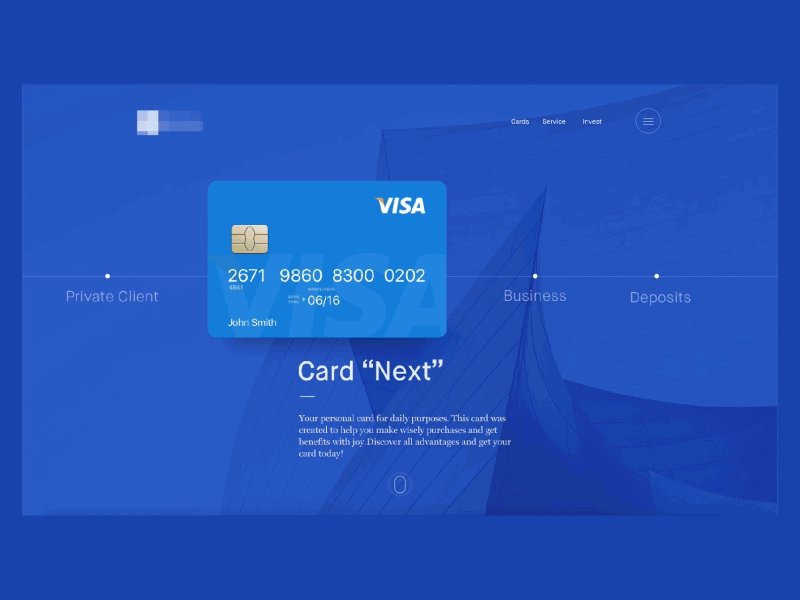
- Навигационные переходы Навигационные переходы — это переходы между состояниями на веб-сайте, например, из представления высокого уровня в подробное представление. Изменения состояния часто по умолчанию включают жесткие сокращения, что может затруднить их отслеживание. Функциональная анимация облегчает пользователям эти моменты изменений, плавно перемещая пользователей между навигационными контекстами и объясняя изменения на экране, создавая визуальные связи между состояниями.

- Брендинг Предположим, у вас есть десятки веб-сайтов, которые имеют одни и те же функции и помогают пользователям выполнять одни и те же задачи. Все они могут предложить хороший пользовательский опыт, но тот, который действительно нравится людям, предлагает нечто большее, чем просто хороший пользовательский опыт. Он устанавливает эмоциональную связь с пользователями. Фирменная анимация играет ключевую роль в привлечении пользователей. Он может поддерживать ценности бренда компании, подчеркивать сильные стороны продукта и делать пользовательский опыт по-настоящему восхитительным и запоминающимся.

Мобильные соображения
Сегодня почти 50% пользователей выходят в сеть с мобильных устройств. Что это значит для нас, веб-дизайнеров? Это означает, что у нас должна быть мобильная стратегия для каждого веб-сайта, который мы разрабатываем.
Практика адаптивного веб-дизайна
Крайне важно оптимизировать ваш веб-сайт для широкого спектра настольных и мобильных браузеров, каждый из которых имеет различное разрешение экрана, поддерживаемые технологии и пользовательскую базу.
- Стремитесь к макету с одной колонкой. Одноколоночные макеты обычно лучше всего работают на мобильных экранах. Один столбец не только помогает управлять ограниченным пространством на маленьком экране, но также легко масштабируется между различными разрешениями устройства и между портретным и альбомным режимами.
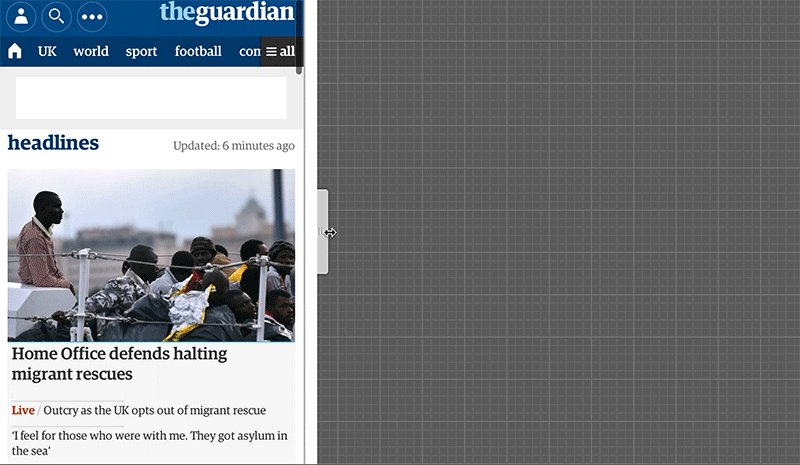
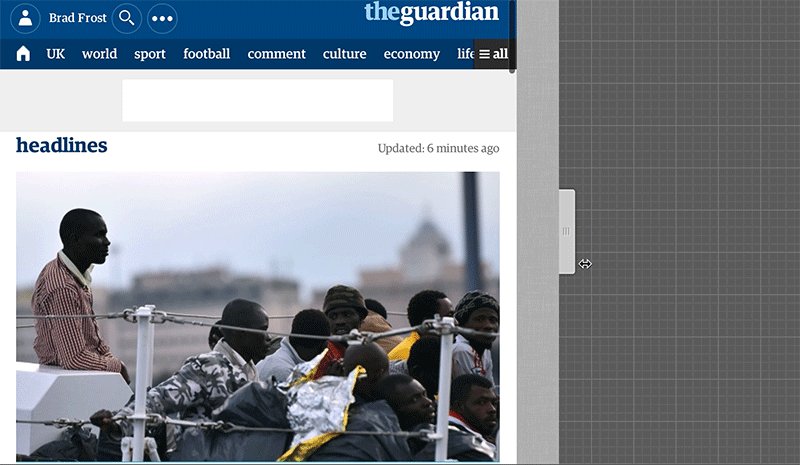
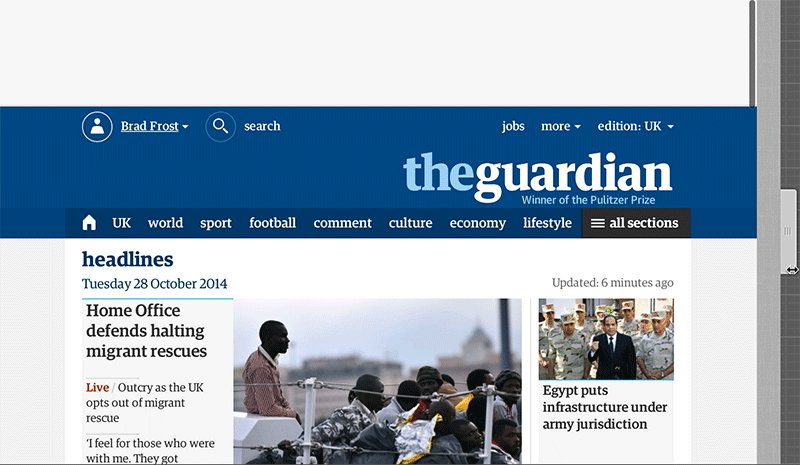
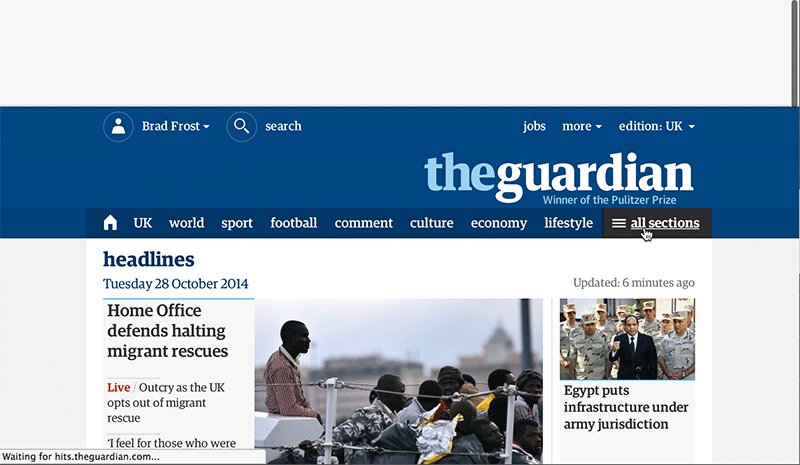
- Используйте паттерн Priority+ для определения приоритетов навигации по контрольным точкам. Priority+ — это термин, придуманный Майклом Шарнаглом для описания навигации, которая показывает то, что считается наиболее важным, и прячет менее важные элементы за кнопкой «больше». Он использует доступное пространство экрана. По мере увеличения пространства увеличивается и количество доступных вариантов навигации, что может привести к лучшей видимости и большей вовлеченности. Этот шаблон особенно хорош для веб-сайтов с большим количеством контента и множеством различных разделов и страниц (например, новостной веб-сайт или крупный розничный магазин). The Guardian использует шаблон Priority+ для навигации по разделам. Менее важные элементы отображаются, когда пользователь нажимает кнопку «Все».

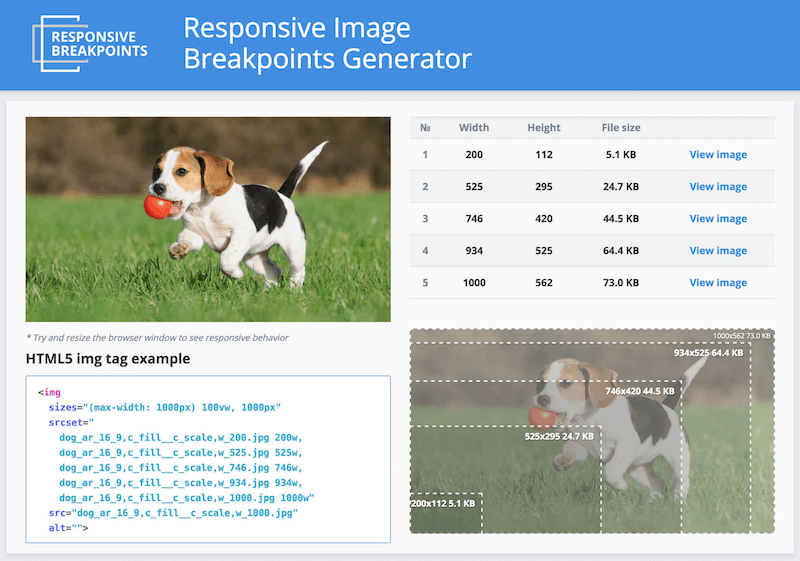
- Убедитесь, что размер изображений соответствует размерам дисплеев и платформ. Веб-сайт должен адаптироваться, чтобы идеально выглядеть на всех различных устройствах и во всех различных разрешениях, плотности пикселей и ориентациях. Управление изображениями, манипулирование ими и их доставка — одна из основных проблем, с которыми сталкиваются веб-дизайнеры при создании адаптивных веб-сайтов. Чтобы упростить эту задачу, вы можете использовать такие инструменты, как генератор контрольных точек адаптивного изображения, для интерактивного создания контрольных точек для изображений.

Переход от Clickable к Tappable
В мобильной сети взаимодействие осуществляется с помощью касаний пальцев, а не щелчков мышью. Это означает, что при разработке сенсорных целей и взаимодействий применяются разные правила.
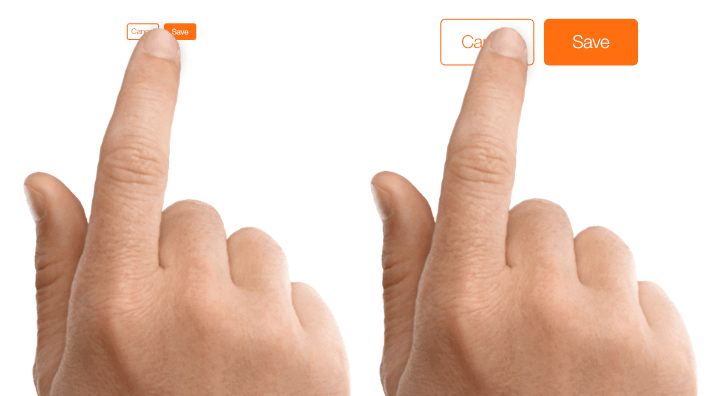
- Сенсорные мишени правильного размера. Все интерактивные элементы (например, ссылки, кнопки и меню) должны быть доступны для нажатия. While the desktop web lends itself well to links whose active (ie clickable) area is small and precise, the mobile web requires larger, chunkier buttons that can be easily pressed with a thumb. When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
Доступность
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
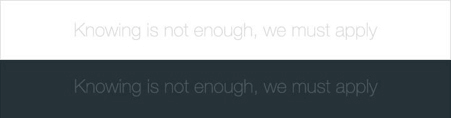
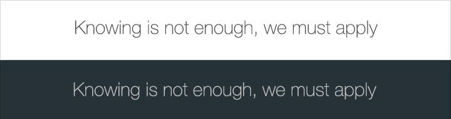
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
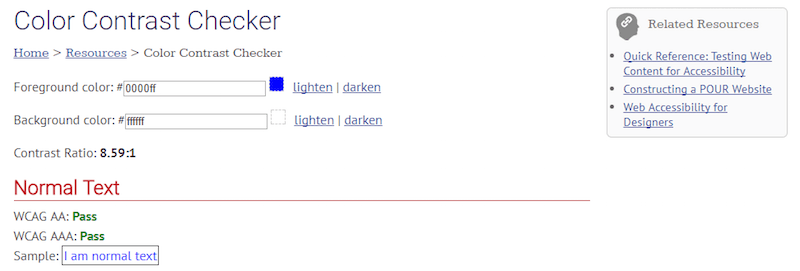
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
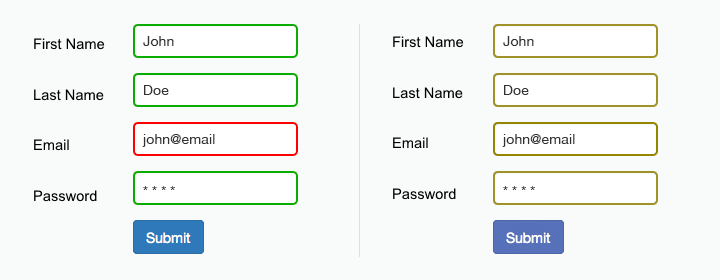
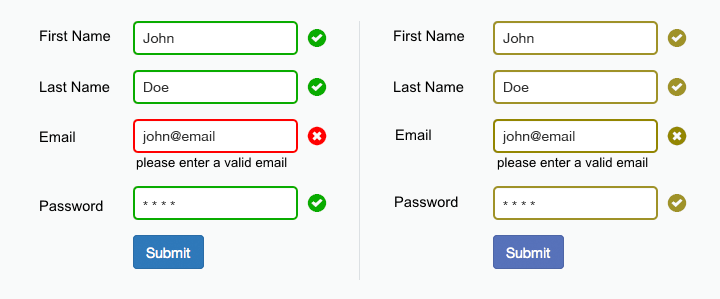
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
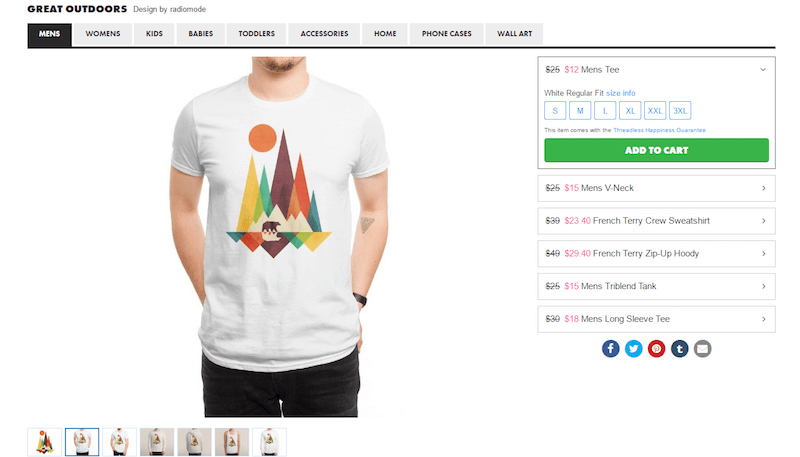
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

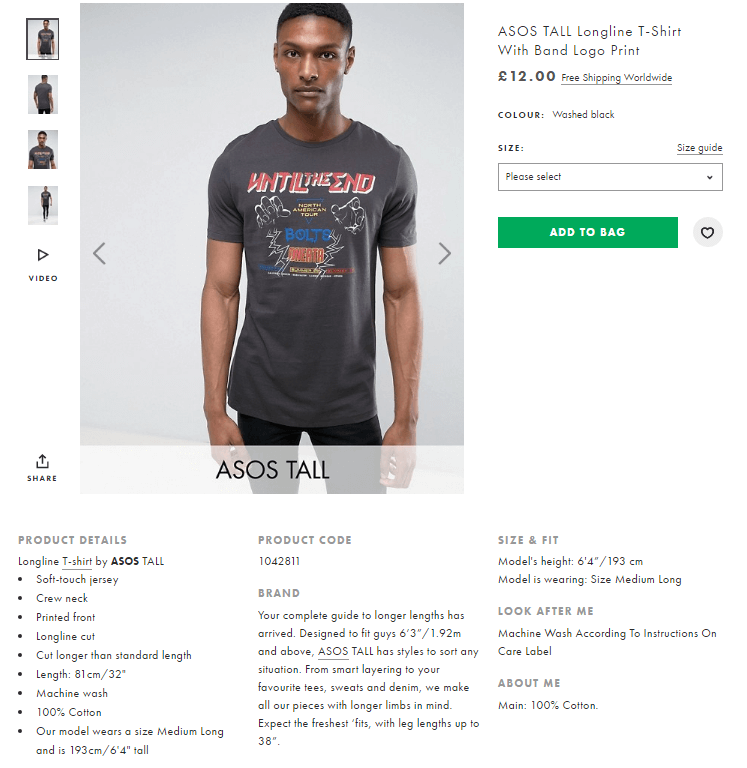
The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- Все «значимые» изображения требуют описательного альтернативного текста. («Значимая» фотография добавляет контекст к передаваемой информации.)
- Текстовая альтернатива не нужна, если изображение носит исключительно декоративный характер и не предоставляет пользователю никакой полезной информации, которая помогла бы ему понять содержание страницы.
Удобство использования клавиатуры
Некоторые пользователи перемещаются по Интернету с помощью клавиатуры, а не мыши. Например, люди с двигательными нарушениями испытывают трудности с мелкой моторикой, необходимой для использования мыши. Сделайте интерактивные элементы и элементы навигации легко доступными для этой группы пользователей, разрешив интерактивным элементам фокусироваться с помощью клавиши Tab и отобразив индикатор фокуса клавиатуры.
Вот самые основные правила навигации с помощью клавиатуры:
- Убедитесь, что фокус клавиатуры виден и очевиден. Некоторые веб-дизайнеры удаляют индикатор фокуса клавиатуры, потому что считают его бельмом на глазу. Это мешает пользователям клавиатуры правильно взаимодействовать с веб-сайтом. Если вам не нравится индикатор по умолчанию, предоставляемый браузером, не удаляйте его совсем; вместо этого спроектируйте его, чтобы удовлетворить свой вкус.
- Все интерактивные элементы должны быть доступны. Пользователи клавиатуры должны иметь доступ ко всем интерактивным элементам, а не только к основным параметрам навигации или основным призывам к действию.
Вы можете найти подробные требования к взаимодействию с клавиатурой в разделе «Шаблоны проектирования и виджеты» документа W3C «WAI-ARIA Authoring Practices».
Тестирование
Итеративное тестирование
Тестирование — неотъемлемая часть процесса проектирования UX. Как и любая другая часть цикла проектирования, это итеративный процесс. Собирайте отзывы на ранних стадиях процесса проектирования и повторяйте их на протяжении всего процесса.

Проверка времени загрузки страницы
Пользователи ненавидят медленно загружаемые веб-страницы. Вот почему время отклика является критическим фактором на современных веб-сайтах. По данным Nielsen Norman Group, существует три ограничения времени ответа:
- 0,1 секунды Это кажется мгновенным для пользователей.
- 1 секунда . Это обеспечивает непрерывность потока мыслей пользователя, но пользователь почувствует небольшую задержку.
- 10 секунд Это предел удержания внимания пользователя на операции. 10-секундная задержка часто заставляет пользователей немедленно покинуть сайт.
Очевидно, что мы не должны заставлять пользователей ждать чего-либо по 10 секунд на наших веб-сайтах. Но даже задержка в несколько секунд, которая случается регулярно, делает опыт неприятным. Пользователей будет раздражать необходимость ждать операции.
Что обычно вызывает медленную загрузку?
- Объекты тяжелого контента (такие как встроенное видео и виджеты слайд-шоу),
- Неоптимизированный внутренний код,
- Проблемы, связанные с оборудованием (инфраструктура, не позволяющая быстро выполнять операции).
Такие инструменты, как PageSpeed Insights, помогут вам найти причины замедления загрузки.
A/B-тестирование
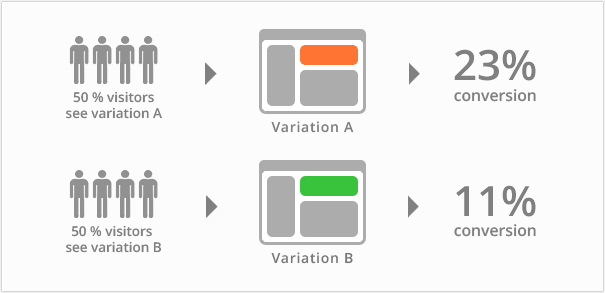
Тест A/B идеален, когда вы пытаетесь выбрать между двумя версиями дизайна (например, существующей версией и переработанной версией страницы). Этот метод тестирования состоит в случайном показе одной из двух версий равному числу пользователей с последующим просмотром аналитики, чтобы увидеть, какая версия более эффективно достигла вашей цели.

Передача разработчика
Процесс проектирования UX состоит из двух важных этапов: прототипирование дизайна и разработка рабочего решения. Шаг, соединяющий их, называется передачей обслуживания . Как только дизайн завершен и готов к разработке, дизайнеры готовят спецификацию, которая представляет собой документ, описывающий, как должен быть закодирован дизайн. Спецификация гарантирует, что проект будет реализован в соответствии с первоначальным замыслом.
Точность в спецификации имеет решающее значение , потому что с неточной спецификацией разработчикам придется либо полагаться на догадки при создании веб-сайта, либо обращаться к дизайнеру за ответами на свои вопросы. Но составление спецификации вручную может быть головной болью и обычно занимает значительное время, в зависимости от сложности проекта.
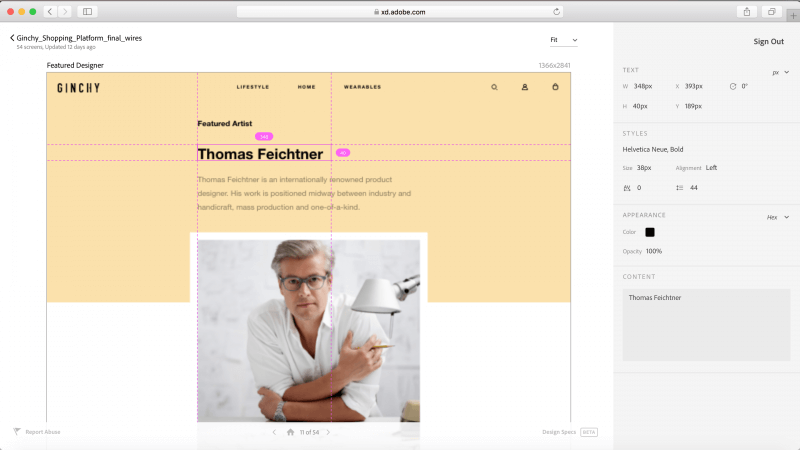
С помощью функции спецификаций дизайна Adobe XD (в бета-версии) дизайнеры могут публиковать общедоступный URL-адрес для разработчиков, чтобы проверять потоки, получать измерения и копировать стили. Дизайнерам больше не нужно тратить время на создание спецификаций, чтобы сообщить разработчику расположение, стили текста или шрифты.

Заключение
Как и в любом аспекте дизайна, приведенные здесь советы — это только начало. Смешивайте и сочетайте эти идеи со своими собственными для достижения наилучших результатов. Относитесь к своему веб-сайту как к постоянно развивающемуся проекту и используйте аналитику и отзывы пользователей, чтобы постоянно улучшать работу. И помните, что дизайн предназначен не только для дизайнеров, но и для пользователей.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
