Полное руководство по дизайну взаимодействия с пользователем
Опубликовано: 2022-03-10( Это спонсируемая статья .) После проведения начального исследования пользователей и анализа результатов вашего исследования, следующим этапом процесса проектирования является применение того, что вы узнали, путем разработки серии проектов для проверки ваших предположений. В четвертой статье из моей серии для Adobe XD я сосредоточусь на начальном этапе процесса проектирования.
В этой общей серии из десяти статей это первая из трех, которые связывают воедино процесс проектирования. В этой статье рассматривается UX-дизайн на более высоком уровне, с точки зрения птичьего полета. Моя следующая статья будет посвящена дизайну пользовательского интерфейса, изучению инвентаря интерфейсов, созданию библиотек шаблонов и разработке взаимодействий и анимации. Третья статья из этой серии посвящена вайрфреймам и прототипированию.
Как я уже говорил в своей предыдущей статье об исследованиях UX, важно подчеркнуть, что мы основываемся на проведенных исследованиях пользователей. Проанализировав результаты наших исследований, мы поставили перед собой цель на этом этапе процесса проектирования:
установить несколько четких пользовательских путей, которые удовлетворяют потребности разных пользователей, используя пользовательские истории, сценарии и раскадровку;
применить некоторые уроки из мира взаимодействия человека с компьютером (HCI), чтобы мы проектировали с учетом основных принципов; а также
установить «внешний вид» для наших проектов таким образом, чтобы он не зависел от устройства и мог применяться как в настольном, так и в мобильном контексте.
Короче говоря, эта статья призвана служить мостом между этапом исследования и этапом проектирования . Как я подчеркивал в своей предыдущей статье, процесс проектирования — исследование, дизайн, создание прототипа, сборка, тестирование — является итеративным; На этом этапе процесса мы сосредоточены на разработке серии проектов, которые мы можем прототипировать, создавать и тестировать.
UX-дизайн — обширная тема, поэтому считайте эту статью кратким учебником, но — как и в моих предыдущих статьях — я предложу несколько рекомендуемых материалов для чтения, чтобы убедиться, что вы хорошо охвачены.
Получение скелета на месте
Прежде чем мы перейдем к деталям дизайна пользовательского интерфейса (UI) и созданию интерактивных прототипов, важно создать высокоуровневый поток дизайна, установив скелет, вокруг которого мы можем построить наш дизайн.
На данном этапе процесса важно использовать результаты наших исследований для информирования о разработке пользовательских историй, определяя различные цели пользователей. Мы можем использовать эти пользовательские истории для создания различных сценариев. Это помогает нам определить четкие цели и основное намерение, которыми руководствуется процесс проектирования. Это также позволяет нам развивать потоки через то, что мы строим.
При разработке первоначальных потоков — с использованием бумажных прототипов и раскадровок — мы сосредоточены на том, чтобы получить представление о дизайне в целом, прежде чем углубляться в детали. Важно создать основу и не потеряться в деталях, которые будут следовать по ходу дела.
В моей предыдущей статье я сосредоточился на важности проведения исследования пользователей, прежде чем приступать к этапу разработки проекта. Как я выразился:
Проведите некоторое время со своими пользователями, узнайте их потребности и то, чего они пытаются достичь, это их «работа, которую нужно выполнить».
Выявляя «работу, которую необходимо выполнить» нашим пользователям, мы можем гарантировать, что то, что мы разрабатываем, действительно ориентировано на пользователя. Проведя некоторое целенаправленное исследование пользователей, важно использовать ваши выводы и использовать их для информирования вашего процесса проектирования. Ваше исследование должно было помочь вам установить некоторые закономерности, потребности, общие для пользователей, которых вы проектируете.
Однако один размер редко подходит всем, и вполне вероятно, что все, что вы разрабатываете, будет иметь несколько типов пользователей с разными потребностями. Разработка «пользовательских историй», представляющих потребности разных пользователей, может помочь вам определить цели, которые вы пытаетесь решить, помогая сформировать остальную часть процесса. Но что такое пользовательские истории?
Истории пользователей
Пользовательские истории — это полезный способ получить общее представление о «должностях, которые необходимо выполнить» различных пользователей. Написанные с точки зрения обычных пользователей, они помогают вам установить различные цели, которые преследуют ваши разные пользователи, чтобы вы могли соответствующим образом разрабатывать дизайн для их различных потребностей .
Термин «пользовательская история» был введен Алистером Кокберном, одним из инициаторов agile-движения в разработке программного обеспечения, который придумал фразу «пользовательская история — это обещание для разговора» во время проекта для Chrysler в 1998 году.
Пользовательские истории смещают акцент с написания требований на их обсуждение. Несмотря на то, что этот сдвиг — от письма к разговору — незначителен, он может оказать существенное влияние на процесс проектирования.
Слишком часто требования предъявляются абстрактно, в виде списка, который нужно вычеркивать, и который — если вы не будете осторожны — мало похож на то, что нужно пользователям, и больше похож на то, что нужно «дизайну комитета». Пользовательские истории помогают позиционировать пользователей в центре разговора.

Эта идея инструмента для поощрения и облегчения разговора отражает силу пользовательских историй. Они являются идеальным инструментом для начала планирования сценариев , благодаря чему пользователи всегда остаются в центре процесса проектирования и разработки.
Краткие описания целей и функций, рассказанные с точки зрения разных пользователей, пользовательские истории помогают вам понять основные цели ваших пользователей, чтобы вы могли увидеть проблему с их точки зрения. Они следуют следующей схеме:
- Как (человек в определенной роли),
- Я хочу (выполнить действие или что-то узнать),
- Так что (я могу достичь своей цели).
Используя приведенный выше шаблон, мы можем поставить себя на место разных пользователей и разработать разные истории для формирования нашего дизайна. Представьте, например, что мы создаем учебный веб-ресурс, где преподаватели и студенты могут обмениваться учебными материалами. Скорее всего, у нас будет несколько разных пользователей с разными потребностями. Пользовательская история лектора может быть:
Как лектор, я хочу поделиться слайдами своих лекций, чтобы предоставить своим студентам доступ к ресурсам за пределами аудитории.
Разработав короткий рассказ об особых потребностях этого пользователя, мы можем начать предугадывать шаблоны проектирования, которые удовлетворят этот тип пользователя. С точки зрения студента — другого пользователя с другими потребностями — мы могли бы разработать следующую пользовательскую историю:
Будучи студентом, я хочу получить доступ к слайдам лекций, чтобы обращаться к ним при проверке.
Эти истории, рассказанные с разных точек зрения, дают нам полезные провокации, которые мы можем использовать в начале процесса проектирования, чтобы начать планировать наш дизайн на высоком уровне. Важно отметить, что истории ориентированы на удовлетворение потребностей наших пользователей. Короче говоря, пользовательские истории помогают нам понять, каковы цели пользователей на высоком уровне. Затем мы можем использовать эти истории для разработки различных сценариев, которые мы можем приступить к разработке.
Использование сценариев для информирования вашего дизайна
В начале проекта легко увлечься добавлением множества функций и потеряться в «фитурите». Опасность этого подхода заключается в том, что легко начать добавлять функции и функциональные возможности, которые отвлекают от основных целей ваших пользователей.
Используя пользовательские истории для разработки типичных сценариев, вы по-прежнему сосредоточены на основных целях ваших пользователей. Этот подход также позволяет вам установить ожидания и разработать контрольные показатели для типичных потребностей пользователей, которые можно использовать для определения четких результатов и объема в начале проекта .

Возвращаясь к предыдущему примеру, мы можем установить некоторые цели высокого уровня с точки зрения наших разных пользователей: для лектора нам нужно разработать функцию загрузки; для студента нам нужно разработать функцию доступа. Это цели высокого уровня, но мы можем — по мере разработки наших сценариев — начать добавлять некоторую степень детализации и сложности в наши пользовательские истории, информируя дизайн дальше.
Например, возвращаясь к предыдущему примеру, с точки зрения учащихся мы могли бы рассмотреть следующие сценарии:
На базовом уровне учащиеся хотят получить доступ к слайдам.
На несколько более высоком уровне учащиеся могут захотеть комментировать слайды, записывая свои заметки.
Наконец, если позволяют ресурсы, учащиеся могут захотеть поделиться своими заметками со своими сверстниками, что обеспечит совместное обучение.
Сценарии, такие как рассмотренный выше пример, позволяют нам получить четкое представление о различных уровнях сложности и дизайне для них соответственно . Они также позволяют нам почувствовать поток пользователей через наш дизайн, что позволяет нам наметить их на бумаге, чтобы мы могли начать строить представление о проекте с высоты птичьего полета.
Отображение вашего процесса проектирования
Используя ваши пользовательские истории и сценарии в качестве стимула для обсуждения, вы можете начать наносить на карту пути через ваш дизайн на высоком уровне. Этот процесс сопоставления пользовательских историй , проиллюстрированный ранее, помогает нам определить различные пользовательские потоки.
На этом этапе бумага является мощным инструментом для быстрого прототипирования , прежде чем перейти к разработке более совершенных раскадровок. Недорогой, неточный и быстрый подход к бумажному прототипированию имеет много преимуществ:
Это низкая стоимость, позволяющая исследовать несколько идей с очень небольшим входным барьером;
Это низкая точность, которая побуждает вас сосредоточиться на общей картине и не теряться в деталях;
Это быстро, что позволяет вам быстро перебирать несколько вариантов потока.
Paper также обеспечивает совместную работу, позволяя нескольким участникам обходить стол и быстро разрабатывать дизайн , принимая во внимание все мнения и идеи.

Наконец, бумага «спасает сама себя». Когда мы проектируем на экранах, мы часто теряем артефакты дизайна из-за природы программного обеспечения, сохраняющего «состояния», различные моменты в процессе проектирования. Бумажное прототипирование позволяет нам увидеть весь процесс проектирования, включая отвергнутые идеи на пути к нашей готовой концепции.
По моему опыту, типичный проект часто требует нескольких раундов бумажных прототипов, поскольку вы итеративно работаете над своим мышлением. На этом этапе процесс работы с экраном слишком медленный и слишком отточенный, что может быстро привести к тому, что вы потеряетесь в ненужных деталях. Бумага позволяет вам сосредоточиться на общей картине , что важно на данном этапе.
Конечно, даже опытные дизайнеры могут отшатнуться, столкнувшись с идеей создания эскизов интерфейсов, посчитав этот процесс пугающим. Нередко можно услышать: «Но я не умею рисовать!» Это заведомая неправда, все мы умели прекрасно рисовать, когда были детьми (о чем свидетельствуют все эти картинки на холодильниках наших родителей!), нам просто нужно заново освоить этот ценный навык.
Перефразируя Джейсона Санта-Марию:
Скетчинг — это не о том, чтобы быть хорошим художником, а о том, чтобы быть хорошим мыслителем.
После создания эскизов высокого уровня пришло время добавить немного точности, создав несколько раскадровок и каркасов. Удерживайте эту мысль. Однако я вернусь к этому в своей шестой статье о вайрфрейминге и прототипировании.
Пятно науки: законы UX
UX может быть относительно новой дисциплиной, но она основана на десятилетиях исследований в области взаимодействия человека с компьютером (HCI).
Как я отмечал в первой статье этой серии, посвященной эволюции дизайна взаимодействия с пользователем, мы прежде всего разрабатываем дизайн для людей , а люди во многом обладают схожими характеристиками, которые мы должны учитывать при принятии дизайнерских решений. HCI предлагает нам множество принципов, которые мы можем применить в области проектирования взаимодействия с пользователем.
Многие из этих принципов были сформулированы в виде «законов», из которых мы можем извлечь, например:
Закон Хика, в котором подчеркивается необходимость свести к минимуму выбор, чтобы облегчить когнитивную нагрузку и помочь в принятии решений ;
Закон Фиттса, который дает ценные советы о том, как мы можем упростить взаимодействие за счет тщательного определения размеров и расположения элементов интерфейса ; а также
Закон Миллера, который подчеркивает преимущества «дробления» для облегчения сложных задач .
Это принципы, которые можно применять как на макро-, так и на микроуровне, и для улучшения работы дизайнера их стоит изучить более подробно. Я рассмотрю три — закон Хика, закон Фитта и закон Миллера, — но их гораздо больше.
Отличный сайт Джона Яблонски Laws of UX представляет собой полезный сборник принципов, который стоит добавить в закладки. Это не только прекрасный образец дизайна сам по себе, но и дает хороший обзор каждого принципа, сопровождаемый ссылками на дополнительную литературу.
Закон Хика
Закон Хика (или, в полном объеме, закон Хика-Хаймана) гласит:
Время, необходимое для принятия решения, увеличивается с количеством и сложностью вариантов.
Названный в честь Уильяма Эдмунда Хика и Рэя Хаймана, пары психологов, закон подчеркивает важность сокращения количества вариантов выбора, которые вы предоставляете пользователю .

Вы можете подумать, что помогаете своему пользователю, предлагая бесконечный ряд вариантов, но на самом деле вы увеличиваете его когнитивную нагрузку. Чем больше вариантов, с которыми сталкивается пользователь, тем больше вероятность того, что он уйдет, покалеченный « параличом принятия решений ». Это может быть особенно проблематично в контексте электронной коммерции, где уход пользователей напрямую влияет на итоговый результат.

Мы можем применить закон Хика к UX-дизайну разными способами:
При создании навигации вместо того, чтобы предоставлять бесконечный список вариантов, сосредоточьтесь только на нескольких . Ваши пользователи будут вам благодарны.
В контексте электронной коммерции вместо того, чтобы перечислять каждый отдельный продукт, уменьшите количество вариантов и сосредоточьтесь. Сделайте это, и вы избавитесь от паралича принятия решений, что приведет к более высокому коэффициенту конверсии .
Отделяйте основной контент от второстепенного. Предоставляя пользователям возможность найти путь с меньшим количеством вариантов, вы уменьшите их когнитивную нагрузку .
Мы часто виноваты в том, что приравниваем «больше» к «лучше», но закон Хика говорит нам думать иначе. Чем больше вариантов, тем больше времени требуется нашим пользователям для принятия решения (а иногда приводит к тому, что они не принимают никакого решения). Сосредоточенность — это то, что имеет значение, не в последнюю очередь в мире, который все больше переполняется выбором.
Закон Фитта
Закон Фитта гласит: время, необходимое для захвата цели, зависит от расстояния до цели и ее размера. В переводе это означает: чем дальше находится цель — например, кнопка на экране — тем больше она должна быть, чтобы пользователь мог легко до нее добраться.
Закон Фиттса особенно важен, когда речь идет о дизайне кнопок и других интерактивных экранных элементов. Разные контексты требуют разных подходов и влияют на ваш подход к дизайну.

В контексте рабочего стола пользователь будет использовать мышь и — на большом экране — преодолевать потенциально большие расстояния. В этом контексте важно убедиться, что ваши кнопки призыва к действию (CTA) имеют разумный размер, их легко увидеть и на них легко нажать .
В мобильном контексте очень важно учитывать цели касания при разработке интерфейсов. При разработке дизайна для сенсорных экранов наши пальцы менее точны, чем указатели мыши, поэтому нам нужно увеличить размеры мишени касания . (Конечно, могут помочь и более крупные цели касания в настольных средах!)
Мы можем применить закон Фиттса к UX-дизайну различными способами:
При разработке дизайна для мобильных устройств учитывайте цели нажатия. С меньшим размером экрана уменьшите количество интерактивных элементов и увеличьте их размер .
Это может показаться очевидным, но если у вас есть большая кнопка на экране, убедитесь, что она является основным призывом к действию , иначе вы рискуете, что пользователи ненароком нажмут на нее.
При разработке раскрывающихся меню или других форм вложенной навигации убедитесь, что ваши целевые размеры достаточно велики, чтобы пользователи могли получить файлы .
Вообще говоря, чем дальше что-то находится, тем больше оно должно быть, чтобы пользователь мог его ударить. Планируя свой дизайн на высоком уровне, учитывайте важные призывы к действию и убедитесь, что вы приняли во внимание закон Фитта при их разработке. Крошечные кнопки могут выглядеть аккуратно и аккуратно, но если они расстраивают пользователя, над дизайном нужно поработать.
Закон Миллера
Закон Миллера гласит: средний человек может удерживать в рабочей памяти только семь (плюс-минус два) элементов. Короче говоря, мы можем удержать в голове не так много всего за короткий промежуток времени.
Закон Миллера особенно важен, когда мы рассматриваем то, как мы организуем и группируем информацию, и именно здесь может пригодиться фрагментация. Рассмотрим форматирование следующих двух телефонных номеров (оба одинаковые, вымышленные):
07700984964
07700 984 964
Одиннадцатизначное число, представляющее собой строку цифр без пробелов, трудно удержать в рабочей памяти. Однако добавьте немного интервала, и задача ваших пользователей значительно облегчится. Разделяя информацию на фрагменты, ваш пользователь может сохранить три группы чисел в рабочей памяти, что позволит ему выполнить свою задачу.

Закон Миллера идет дальше простого упрощения микровзаимодействий; его также можно использовать в более макромасштабе. Например, при разработке форм сосредоточьтесь на разбиении информации на логически организованные группы : имя, адрес и контактные данные; данные учетной записи, такие как имена пользователей и пароли; банковские реквизиты; и другие группировки.
Мы можем применить закон Миллера к UX-дизайну разными способами:
При перечислении телефонных номеров информация разбивается на части, чтобы ее можно было легко удерживать в рабочей памяти .
При разработке платежных форм, содержащих информацию о кредитной карте, пользователям будет легче анализировать номер кредитной карты, если он разбит на четыре части по четыре.
Уменьшите когнитивную нагрузку , ограничив количество предлагаемых вариантов.
Как дизайнеры, нам часто приходится представлять сложную информацию. В этом контексте полезно иметь в виду закон Миллера. Там, где это возможно, ищите группы информации, которые можно разбить на части, чтобы их было легче удерживать в рабочей памяти пользователей.
Смотри и чувствуй: общение с визуальным дизайном
Установив представление о потоке вашего проекта с высоты птичьего полета, важно начать думать о его внешнем виде, а также о его визуальном дизайне. Это то, что я называю «визуальной грамматикой», и это визуальный подход, который вы будете использовать в своем дизайне.
С постоянно растущим распространением устройств, для которых нужно создавать дизайн — часы, телефоны (от маленьких до больших), планшеты, настольные компьютеры и другие носители — идея разработки идеального изображения с одним пикселем устарела.
В ответ на этот меняющийся ландшафт мы наблюдаем движение к артефактам дизайна, которые отходят от совершенства пикселей в пользу захвата «аромата» дизайна. К таким артефактам относятся, например:
- Доски настроения
- Плитки стилей
- Коллажи элементов
Процесс у всех разный, но на этом этапе процесса я использую комбинацию мудбордов и коллажей элементов, чтобы помочь установить направление: мудборды помогают вам попасть в нужное поле , коллажи элементов действуют как мост между вашим визуальным дизайном. и ваш дизайн пользовательского интерфейса.
Мудборд
Мудборд, как следует из его названия, создает настроение, помогая вам сосредоточиться на определенном внешнем виде и ощущении, которое соответствует вашей общей цели. Доски настроения полезны в качестве начала разговора, выступая в качестве фокуса, вокруг которого вы можете строить. Как правило, я обычно собираю от трех до пяти разных досок настроения, каждая из которых указывает разные направления.
У вас может быть определенный вид и ощущение, но — как мы все прекрасно знаем, я уверен — предпочитаемый вами вариант может не соответствовать точке зрения вашего клиента. Я считаю, что полезно иметь альтернативы, и часто получаю конечный результат, объединяющий различные элементы из разных досок настроения.

Итог: на этом этапе вы представляете визуальный дизайн высокого уровня, а не теряетесь, создавая идеальные до пикселя дизайны , которые бесполезны в эпоху сильно различающихся размеров экранов. Подробные макеты будут представлены на этапе создания каркаса и прототипирования.
На этом этапе процесса речь идет о разработке артефактов дизайна, которые можно использовать для разжигания разговоров. Чтобы вести эту творческую дискуссию , полезно иметь множество разных досок настроения — каждая со своим внешним видом.
При составлении мудбордов важно учитывать как аналоговые, так и цифровые подходы . Если ваше визуальное вдохновение на 100% цифровое, вы рискуете тем, что я называю все выглядит одинаково, когда один дизайн выглядит точно так же, как другой. Подумайте о том, чтобы искать вдохновение за пределами экрана, используя старые ненужные журналы для вдохновения, сделайте это, и ваши проекты будут выделяться.
Коллажи элементов
С отзывами, собранными на ваших досках настроения, пришло время приступить к разработке некоторых компонентов дизайна, применяя ваше визуальное направление к некоторым типичным элементам пользовательского интерфейса, чтобы вы могли остановиться на «визуальной грамматике».
Для этого можно использовать ряд инструментов, включая плитки стилей и коллажи элементов. У обоих есть свои сильные стороны, в первую очередь выступающие в качестве катализаторов для достижения законченного внешнего вида.
Как говорит Саманта Уоррен, разработавшая методологию Style Tiles:
Плитки стиля являются катализатором для обсуждения предпочтений и целей клиента.
Этот акцент — на обсуждении внешнего вида и ощущений — является сильной стороной этих двух методов. Они экономят значительное количество времени, избавляя от необходимости на данном этапе создавать идеальные до пикселя визуализации в различных размерах.
По моему опыту, клиенты могут неправильно интерпретировать плитки стиля, которые ошибочно думают, что это визуальные макеты. Я предпочитаю более свободный подход, менее основанный на шаблонах, и когда я открыл для себя подход Element Collage Дэна Молла, я был на крючке.

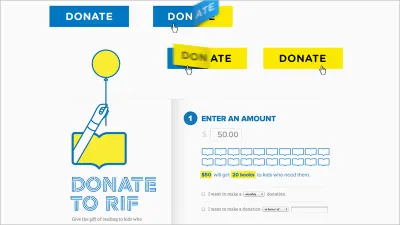
В отличном посте, подробно описывающем процесс разработки проекта для Reading Is Fundamental , Молл подчеркивает необходимость замены презентаций разговорами, вовлекая клиента в процесс. Коллажи элементов — отличный способ использовать этот разговорный подход. Как говорит Молл:
Когда я говорю о дизайне с моими клиентами, мне нравится иметь как можно больше визуальной информации, чтобы убедиться, что мы говорим об одном и том же. Моя версия Style Tiles объединяет мою любовь к коллажированию для другого типа исполнения, которое я называю «Коллаж элементов». Эта конкретная фраза создает ожидание, что то, на что мы смотрим, не является окончательным дизайном, а скорее сборкой разрозненных частей без определенной логики или порядка.
Прелесть Element Collages в том, что они действуют как мост между вашими досками настроения и вашими (скоро будут разработаны) компонентами пользовательского интерфейса. Они достаточно гибкие, чтобы показать клиентам , что мы будем строить . Прежде всего, они являются полезным инструментом, помогающим вам достичь консенсуса в отношении вашей визуальной грамматики, прежде чем вы начнете разрабатывать более трудоемкие прототипы.
В заключение
Прежде чем мы перейдем к деталям дизайна пользовательского интерфейса (UI) и созданию интерактивных прототипов, важно создать высокоуровневый поток дизайна, установив скелет, вокруг которого мы можем построить наш дизайн.
Создав высокоуровневый процесс для начала этапа проектирования ваших проектов, вы сможете работать более эффективно, чтобы получить четкую структуру. На этом этапе процесса важно не запутаться в деталях, а скорее сосредоточиться на том, чтобы нанести общие мазки.
Прежде чем углубляться в проектирование пользовательского интерфейса и разработку вайрфреймов и прототипов, важно получить общие мазки. Прежде чем углубляться в детали, сосредоточьтесь на определении четкого направления дизайна и некоторых четких пользовательских целях . Сопротивляясь желанию сосредоточиться на деталях без четко установленных целей проектирования, вы экономите напрасную работу.
Короче говоря, не теряйтесь в деталях, пока не спланируете все.
Рекомендуемое чтение
Есть много отличных публикаций — офлайн и онлайн — которые помогут вам в вашем приключении. Я включил несколько ниже, чтобы начать ваше путешествие.
«Как писать умные пользовательские истории», Джо Натоли
Если вы уже знакомы с пользовательскими историями, я бы порекомендовал прочитать предложения Натоли об улучшениях пользовательских историй — добавление акцента на измеримые преимущества — это интересный подход.«Истории пользователей», Mountain Goat Software
Это руководство содержит полезные советы по разделению пользовательских историй на серию более мелких, связанных между собой историй и добавлению «условий удовлетворения», которые стоит учитывать.«Законы UX», Джон Яблонски
Отличный сайт с полезной коллекцией принципов, которые стоит добавить в закладки. Это не только прекрасный образец дизайна сам по себе, он также предоставляет хороший обзор каждого принципа, сопровождаемый ссылками на дополнительную литературу.«Психология и UX», Nielsen Norman Group
Имея твердое представление о различных законах, которые могут применяться в области пользовательского опыта, я бы рекомендовал также изучить психологию.«Коллажи элементов», Дэн Молл
Это стоит прочитать, если вы хотите получить представление о том, как эти инструменты можно использовать в обслуживании типичных клиентских проектов.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
