Полное руководство по дизайну пользовательского интерфейса
Опубликовано: 2022-03-10( Это спонсируемая статья .) После того, как общая картина установлена — отображение пути пользователя и определение внешнего вида вашего дизайна — моя пятая статья в этой серии из десяти статей погружается в детали проектирования компонентов пользовательского интерфейса.
UX, IA, UI: все эти сокращения могут сбивать с толку. На самом деле, как дизайнеры, мы часто будем работать в этих разных областях: проектирование общего взаимодействия с пользователем (UX), логическая организация информации при рассмотрении информационной архитектуры (IA) и рассмотрение детального дизайна пользовательского интерфейса (UI). .
В своем руководстве по UX-дизайну я исследовал необходимость понимать потребности пользователей и учитывать пути пользователей, необходимость проектирования с учетом человеческого поведения и необходимость создания общей эстетики. В этой статье я подробно расскажу о том, как мы разрабатываем согласованные и масштабируемые интерфейсы . Наша цель на этом этапе процесса проектирования — применить то, что мы узнали, к дизайну нашего пользовательского интерфейса путем:
Использование бенчмаркинга для разработки инвентаризаций интерфейсов, которые гарантируют, что ваш пользовательский интерфейс рассматривается целостным и непротиворечивым образом;
Создание библиотеки паттернов на основе вашего инвентаря интерфейсов, чтобы гарантировать, что ваш дизайн будет экономически эффективным и последовательным; а также
- Охватывая анимацию как способ общения с пользователями, улучшая наш дизайн как на уровне функциональности, так и на уровне удовольствия.
Короче говоря, эта статья предназначена для того, чтобы помочь вам разработать систематический подход к дизайну пользовательского интерфейса , который широко применим в различных проектах и является масштабируемым. Создавая основу для дизайна, мы можем применять уроки, полученные от других, тем самым улучшая наши проекты и обеспечивая лучший результат для наших пользователей.
Дизайн пользовательского интерфейса (UI) — это обширная тема, поэтому считайте эту статью кратким учебником, но — как и в моих предыдущих статьях — я предложу некоторые рекомендуемые материалы для чтения, чтобы убедиться, что вы хорошо охвачены.
Начните с инвентаризации интерфейсов
Вы можете начинать с чистого листа с новым продуктом или пересматривать существующий продукт, но лучше начать с создания инвентаря интерфейсов. Точно так же, как инвентаризация контента помогает обеспечить согласованность контента (то есть слов, изображений и других типов контента), инвентаризация интерфейса также гарантирует, что пользовательские интерфейсы разрабатываются последовательно в рамках всеобъемлющей и продуманной структуры.
Потратив немного времени на это заранее, вы сэкономите много времени в долгосрочной перспективе, создав системы дизайна, которые согласуются между членами команды и которые легко масштабируются. Создание списка интерфейсов поможет вам сосредоточить свое время и усилия на элементах, которые вам нужны в данный момент времени, но, как и руководство по стилю, это должен быть живой документ, который можно расширять и который будет расти по мере роста вашего продукта.
Итак, что же такое «инвентаризация интерфейсов»? Что ж, термин был придуман и популяризирован Брэдом Фростом. Он берет идею, которая лежит в основе инвентаризации контента, и отображает ее в мире дизайна пользовательского интерфейса. Как резюмирует Фрост:
«Инвентаризация интерфейса аналогична инвентаризации контента, только вместо того, чтобы просеивать и классифицировать контент, вы подводите итоги и классифицируете компоненты, из которых состоит ваш веб-сайт [или продукт]. Инвентаризация интерфейса — это исчерпывающая коллекция фрагментов. которые составляют ваш интерфейс».
— Инвентаризация интерфейсов, Брэд Фрост.
Если вы перепроектируете существующий продукт, инвентаризация интерфейса начинается с составления карты всех ваших компонентов — независимо от того, насколько они велики или малы — так, чтобы они были систематически задокументированы. Если вы приступаете к новому проекту, вы можете составить карту продукта конкурента, проведя анализ работы других. Это поможет вам получить представление о различных компонентах интерфейса, которые вам необходимо учитывать.

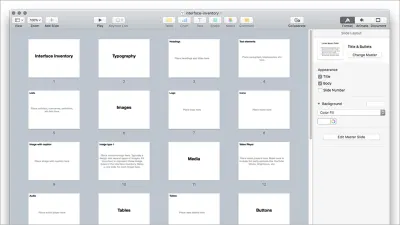
Первым этапом этого процесса является систематическое создание скриншотов всего, что вы разработали . Это займет много времени, но это важно. Именно на этом этапе — особенно если у вас большая команда дизайнеров — вы можете начать замечать несоответствия в том, как были разработаны различные элементы. Инвентаризация вашего интерфейса поможет вам идентифицировать эти элементы, которые вы затем сможете исправить.
Рассмотрите все различные компоненты, которые составляют ваш пользовательский интерфейс, в том числе:
Типография
- Заголовки и подзаголовки
- Текстовые элементы (обозначения, абзацы)
- Списки
Изображения и медиа
- Логотипы
- Иконография
- Картинки
Формы
- Ввод текста
- Радио / Флажки Входы
- Выберите меню
Если вы чем-то похожи на прежнего меня ( до того, как я понял лучше! ), вы вполне могли проектировать эти различные компоненты по мере необходимости, без какого-либо систематического подхода. Идея инвентаризации интерфейса состоит в том, чтобы навести порядок в этом процессе, гарантируя, что все будет согласовано.
Вторая фаза процесса, категоризирующая все, предназначена для того, чтобы упорядочить сделанные вами скриншоты. Вы можете организовать свои скриншоты, используя всевозможные инструменты, но я бы посоветовал организовать все с помощью Keynote или PowerPoint, чтобы вы могли представить свою работу, когда она будет завершена, вашей команде. Всегда готовый помочь Брэд Фрост предоставил шаблон, который вы можете использовать (ZIP).
После выполнения вышеуказанной работы хорошей идеей будет собраться вместе в команде или с клиентом и пробежаться по всему. Это обсуждение приведет к лучшему пониманию различных компонентов, которые необходимо разработать. Это также может привести к некоторой оптимизации ваших различных компонентов за счет выявления общих шаблонов — большой выигрыш в эффективности.
Создайте библиотеку шаблонов
Проведя инвентаризацию интерфейсов и организовав все компоненты, важно начать выявлять общие шаблоны проектирования и строить на их основе. Инвентаризация вашего интерфейса, скорее всего, выявила серьезные несоответствия в вашем дизайне, и теперь в процессе проектирования вы решаете их, перестраивая свой пользовательский интерфейс на модульной основе. Я считаю полезным думать об этом подходе как о LEGO.
С LEGO вы можете (используя небольшие компоненты) создавать невероятно сложные вещи. Интерфейсы похожи. Хотя на первый взгляд интерфейс может показаться невероятно сложным, в основном он состоит из более мелких компонентов. В этих компонентах на помощь приходят библиотеки шаблонов. Итак, что же такое библиотека шаблонов?
Библиотека шаблонов идентифицирует и классифицирует шаблоны проектирования, которые являются повторяющимися решениями типичных проблем проектирования. Это могут быть:
- Выбор календаря
- Хлебные крошки
- Карусели
Библиотека шаблонов разбивает интерфейс на более мелкие элементы, которые затем можно использовать в качестве многократно используемых строительных блоков. К преимуществам такого подхода относятся:
Последовательность в вашем дизайне
Создавая сложные элементы пользовательского интерфейса с использованием меньших повторно используемых компонентов, вы гарантируете согласованность всех элементов пользовательского интерфейса, поскольку все они построены из одних и тех же простых компонентов.Визуальный словарь, которым вы можете поделиться с членами команды
Создавая библиотеку шаблонов для вашего продукта, каждый в вашей команде использует ее в качестве основы, а не создает свои собственные специальные элементы.Эффективность с течением времени по мере разработки ваших проектов
Даже если ваш продукт со временем растет, его эффективно поддерживать, поскольку он основан на основной библиотеке шаблонов.
При разработке пользовательского интерфейса полезно обращаться к чужим шаблонам проектирования, чтобы увидеть, что работает, а что нет. UI Patterns — отличный ресурс для этого, в котором собрано множество шаблонов проектирования.
Используя инвентаризацию интерфейсов в качестве отправной точки для определения общих шаблонов проектирования, вы находитесь в одном шаге от создания компонентов, которые необходимо создать для создания системы проектирования. Это поможет обеспечить согласованность и масштабируемость вашего пользовательского интерфейса.
Использование атомарного дизайна
Прежде чем погрузиться немного глубже и изучить принципы атомарного проектирования, важно отдать должное там, где это необходимо. Энди Кларк уже довольно давно пишет и говорит о «проектировании систем, а не страниц».
Догадка Кларка о том, что нам нужно перестать проектировать страницы изолированно и вместо этого сосредоточиться на создании систем, из которых эти страницы построены , легла в основу большей части работ, посвященных важности сосредоточения внимания на шаблонах проектирования.
Нам повезло, что несколько дизайнеров приняли эстафетную палочку и глубоко изучили это направление мышления. Книга Брэда Фроста по атомарному дизайну и книга Аллы Холматовой по системам проектирования переполнены полезными советами и должны быть обязательны к прочтению. Я настоятельно рекомендую их обоих.
Подчеркивая важность применения методического подхода к дизайну интерфейсов, Фрост заявляет:
«[Меня] интересует, из чего состоят наши интерфейсы и как мы можем создавать дизайн-системы более методичным образом.
В поисках вдохновения и параллелей я постоянно возвращался к химии. […] Вся материя состоит из атомов. Эти атомные единицы соединяются вместе, образуя молекулы, которые, в свою очередь, объединяются в более сложные организмы, чтобы в конечном итоге создать всю материю в нашей Вселенной.
Точно так же интерфейсы состоят из более мелких компонентов. Это означает, что мы можем разбить целые интерфейсы на основные строительные блоки и работать на их основе. Это основная суть атомного дизайна».
— Атомный дизайн, Брэд Фрост
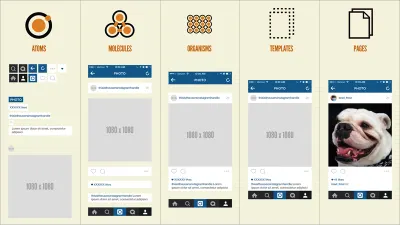
Методология Фроста устанавливает пять различных уровней, составляющих атомарный дизайн: атомы, молекулы, организмы, шаблоны и страницы. Строя с атома, мы создаем фундаментальные строительные блоки дизайна, которые позволяют нам строить что угодно.

Химия никогда не была моей сильной стороной, но по существу:
- Атомы объединяются, образуя молекулы;
- Эти молекулы объединяются, образуя организмы;
- Затем эти организмы используются в качестве основы для создания (явно нехимических) шаблонов и страниц.
Короче говоря, мы создаем небольшие строительные блоки интерфейса, а затем соединяем их вместе для создания все более сложных элементов интерфейса. Преимущества атомарного дизайна заключаются в том, что вы можете обеспечить согласованность, комбинируя элементы на детальном уровне, а затем наращивая их.
Начало работы с наборами пользовательского интерфейса
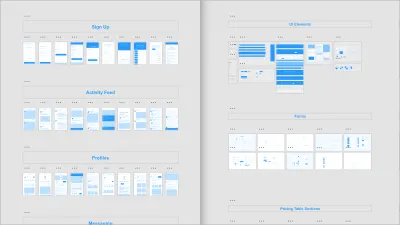
Как дизайнеры, работающие — по большей части — в Интернете, нам невероятно повезло быть частью сообщества, которое ценит общий подход к работе, которую мы делаем. За последние несколько лет мы наблюдаем бурный рост UI-китов — систематически разработанных наборов компонентов пользовательского интерфейса, которые помогают сделать нашу жизнь немного проще.

Нет смысла тратить время на перерисовку общих компонентов пользовательского интерфейса, когда набор пользовательского интерфейса может сэкономить вам это время и усилия. Хорошо разработанный UI Kit может стать краеугольным камнем цифрового продукта, будь то веб-сайт или приложение, гарантируя, что он будет иметь согласованный внешний вид и визуальную идентичность.

Adobe сотрудничает с рядом всемирно известных дизайнеров, чтобы создать несколько фантастических наборов пользовательского интерфейса Adobe XD, которые стоит изучить. Они также предоставили несколько отличных руководств по созданию дизайна с помощью наборов пользовательского интерфейса, которые помогут вам начать работу.
В дополнение к ряду бесплатных наборов иконок (разработанных Лэнсом Вайманом, Buro Destruct и Anton & Irene), они также создали полный набор бесплатных наборов пользовательского интерфейса с готовыми шаблонами как для веб-проектов, так и для мобильных устройств.
Наборы пользовательского интерфейса невероятно полезны и могут сэкономить вам значительное количество времени, избавив вас от перерисовки часто используемых элементов. Однако предостережение: как и в случае с любым универсальным набором, существует опасность впасть в шаблонный подход, при котором один дизайн очень похож на другой. Важно использовать свой комплект в качестве отправной точки , на которую вы накладываете внешний вид и ощущения, которые вы установили при создании коллажей элементов.
Проектирование взаимодействий и анимации
Одним из ключевых различий между дизайном для экрана и печати является то, что когда мы делаем дизайн для экрана, мы делаем дизайн для гибкой среды . Это критическое различие между дизайном взаимодействия и графическим дизайном.
Как дизайнеры взаимодействия, мы не разрабатываем статические наборы страниц, мы учитываем, как эти страницы и элементы внутри этих страниц взаимодействуют. Это важное различие, которое часто упускают из виду некоторые графические дизайнеры, которые считают, что их роль заключается просто в разработке наборов страниц, которые затем будут переданы и «сшиты вместе» «кто-то техническим специалистом».
Рискуя высвободить «дизайнеры должны кодировать» червей, которые постоянно поднимают голову, для дизайнеров, работающих в этой среде, очень важно понимать, как работает эта среда. Чтобы по-настоящему создать незабываемые впечатления, важно потратить некоторое время на изучение принципов анимации. К счастью, такие инструменты, как Adobe XD, абстрагируют большую часть кода, с которым в прошлом приходилось сталкиваться, чтобы создавать захватывающие интерактивные приложения.
При проектировании для экранов — по своей сути текучих сред — очень важно учитывать, как пользователь будет взаимодействовать с тем, что вы разрабатываете , учитывая, как обрабатываются переходы от экрана к экрану, и обеспечивая ценную обратную связь в компонентах пользовательского интерфейса. Нам нужно учитывать как макровзаимодействия (на уровне страницы), так и микровзаимодействия (на уровне объекта).
Как добраться от А до Б
В моей предыдущей статье я исследовал, как мы можем использовать пользовательские истории, чтобы начать отображать пути через ваш дизайн на высоком уровне. На этом этапе процесса нам нужно сосредоточиться на том, как пользователи перемещаются между этими экранами , переходя от A → B → C.
В прошлом мы могли просто перемещаться между экранами с небольшой анимацией или вообще без нее, что ограничивалось устройствами, которые мы использовали в то время. Однако по мере того, как вычислительная мощность наших настольных и мобильных устройств увеличивалась, росло и количество возможностей, предоставляемых нам для разработки более захватывающих впечатлений.
Конечно, нам нужно использовать эти новообретенные возможности сдержанно, но аппаратное обеспечение, которым располагают наши пользователи, теперь дает нам возможность создавать восхитительные взаимодействия. Вот почему мы наблюдаем рост интереса к анимации за последние несколько лет. Как дизайнеры, мы реагируем на имеющиеся в нашем распоряжении инструменты; по мере развития этих инструментов должны развиваться и наши проекты.

При проектировании переходов между экранами нам необходимо учитывать ряд факторов, в том числе:
Как пользователь инициирует переход для перехода со страницы на страницу
Нажав на кнопку или проведя пальцем по экрану.Какой переход мы используем
Растворяет, стирает, масштабирует или другие эффекты. Выбранный нами переход будет коммуницировать с пользователем, поэтому важно выбирать его с осторожностью.Сколько длится переход
Это быстро или медленно?
По мере того, как мы планируем путь от A → B → C, выбор, который мы делаем (т. е. триггеры, переходы и время), будет влиять на повествование, поэтому важно обдумать их. Как и в любом путешествии, оно проходит более гладко, если доставляет удовольствие.
Тип контента, который мы разрабатываем, также повлияет на эти решения. В некоторых случаях мы хотели бы, чтобы пользователь продвигался по повествованию немного медленнее, используя переходы и тайминги для темпа. В других случаях мы хотели бы уйти с дороги, ускорив переходы.
Когда Apple впервые запустила iBooks, переход страниц при чтении книги (эффект «скручивания страницы») замедлял чтение. На первый взгляд «завиток страницы» был восхитительным, но как только вы видели его сотни раз — когда все, что вы хотели сделать, это прочитать книгу, — это стало невероятно разочаровывающим. Микросекунды, потраченные на перелистывание каждой страницы, складываются в разочаровывающий опыт.
При проектировании переходов между экранами важно не упускать из виду основную функциональность. В конце концов, наша цель — радовать наших пользователей, а не расстраивать их .
Анимация, конечно, может быть восхитительной, но не в ущерб функциональности. Софи Пакстон пишет об этой самой теме в превосходной статье под названием « Ваш пользовательский интерфейс — это не фильм Диснея» , в которой подчеркивается, как беспричинная анимация и чрезмерно анимированные пользовательские интерфейсы могут, если мы не будем осторожны, разочаровать пользователей. Это стоит прочитать.
Взаимодействие с объектами
После определения макровзаимодействий на уровне страницы пришло время обратить внимание на микровзаимодействия на уровне объекта.
Точно так же, как мы должны учитывать все факторы, которые в сумме упрощают переход пользователей со страницы на страницу, также важно уделять внимание облегчению взаимодействия пользователей с определенными объектами на наших страницах. Это могут быть кнопки, поля формы и другие элементы, где небольшая разумная анимация может помочь обеспечить обратную связь с нашими пользователями.
Предоставление визуальной обратной связи чрезвычайно важно в дизайне пользовательского интерфейса: оно успокаивает умы пользователей, давая сигнал о том, что их действия были подтверждены . Когда я щелкаю выключателем света в «реальном мире», я получаю обратную связь в виде приятного щелчка, а также результата включения или выключения света. Эта обратная связь позволяет мне узнать, что происходит.
Мы можем улучшить дизайн нашего пользовательского интерфейса, применяя эти уроки из реального мира к миру экранов. Хорошо спроектированный пользовательский интерфейс должен реагировать на действия пользователя , давая ему понять, что его действия дают желаемый эффект, успокаивая его разум. Здесь анимация может сыграть важную роль.

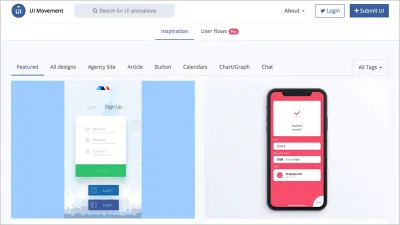
Такие сайты, как UI Movement, дают массу вдохновения, демонстрируя эффективные примеры анимации, применяемой к пользовательским интерфейсам. Важно учитывать, как вы предоставляете обратную связь и в каком контексте, например:
Когда вы запрашиваете пароль, полезно указать силу или слабость пароля, когда пользователь вводит информацию (узнавание только позже, что пароль слишком слаб, расстраивает).
Когда пользователь взаимодействует с кнопкой, это помогает обеспечить обратную связь, сообщая пользователю, что его действия были подтверждены.
При взаимодействии со средствами выбора даты и календарями можно предоставить полезную обратную связь.
Вышеописанные сценарии — это лишь верхушка айсберга. Везде, где вашего пользователя просят взаимодействовать с элементами на странице, есть возможность рассмотреть возможность использования анимации для обеспечения полезной обратной связи. Конечно, как я уже отмечал выше, ваш пользовательский интерфейс — это не диснеевский фильм, так что не переусердствуйте!
Наконец, стоит отметить, что анимация не для всех и может — для некоторых людей — вызвать проблемы. У пользователей с вестибулярными расстройствами движение может вызвать головокружение или тошноту, поэтому важно учитывать доступность при использовании анимации.
Возможно, стоит предложить пользователям выбор, и приятно видеть такие сайты, как CodePen World's Fair, предупреждающие пользователей об использовании анимации и предлагающие им возможность продолжить работу на сайте с анимацией или без нее. Приятно видеть такое внимание: Браво за доступность!
В заключение
При разработке пользовательского интерфейса полезно иметь систему на месте. Это гарантирует, что все, что вы строите, продумано и последовательно. Начиная с инвентаризации интерфейса — особенно когда вы пересматриваете существующий продукт в рамках редизайна — это поможет вам определить точки, в которых ваш интерфейс нуждается в доработке. Вполне естественно, что со временем могут появиться несоответствия; этот инструмент предлагает идеальный способ их точного определения.
Когда придет время создавать свой интерфейс, потратьте некоторое время на создание продуманной системы дизайна. Это не только гарантирует согласованность вашего дизайна, но также помогает держать вашу команду на одной волне и предоставляет всем фрилансерам, работающим над проектом, все необходимые рекомендации в одном центральном месте.
Наконец, важно учитывать дизайн ваших взаимодействий и анимации. Как дизайнерам, работающим с экранами, важно учитывать, как то, что мы разрабатываем, реагирует на взаимодействие с пользователем. В конце концов, мы разрабатываем податливую среду, давайте использовать эту податливость в нашу пользу! Связав все вышеперечисленное вместе, вы получите основу надежного подхода к пользовательскому интерфейсу, который выдержит испытание временем.
Рекомендуемое чтение
Есть много отличных публикаций, офлайн и онлайн, которые помогут вам в вашем приключении. Я включил несколько ниже, чтобы начать ваше путешествие.
Алла Холматова написала прекрасную книгу о дизайн-системах , которую я настоятельно рекомендую. В нем исследуется, как создание эффективных систем дизайна может помочь командам создавать отличные цифровые продукты.
Брэд Фрост подробно описал процесс проведения инвентаризации интерфейсов. Он также написал очень хорошую книгу Atomic Design , в которой основное внимание уделяется созданию эффективных систем проектирования интерфейсов. Фрост — умница, и я настоятельно рекомендую добавить его блог в закладки.
Если вы хотите узнать больше о разработке взаимодействий и анимации, я настоятельно рекомендую ресурсы Val Head по анимации и UX. Хэд проводит семинары, а также ведет отличную рассылку по электронной почте.
Если веб — это ваша среда, и вы новичок в анимации, бросьте все и запишитесь на курс CSS-анимации Донована Хатчинсона. Это отличный курс, а стиль преподавания Хатчинсона не имеет себе равных.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
