Полное руководство по дизайну мобильных приложений
Опубликовано: 2022-03-10( Это спонсируемая статья .) Больше, чем когда-либо, люди используют свои телефоны в решающие моменты. Средний пользователь в США проводит 5 часов в день за мобильным телефоном. Подавляющее большинство этого времени проводится в приложениях и на веб-сайтах.
Разница между хорошим приложением и плохим обычно заключается в качестве его взаимодействия с пользователем (UX). Хороший UX — это то, что отличает успешные приложения от неудачных. Сегодня мобильные пользователи ожидают от приложения многого: быстрой загрузки, простоты использования и удовольствия от взаимодействия. Если вы хотите, чтобы ваше приложение было успешным, вы должны рассматривать UX не только как второстепенный аспект дизайна, но и как важный компонент стратегии продукта.
Есть много вещей, которые следует учитывать при разработке дизайна для мобильных устройств. В этой статье я обобщил множество практических рекомендаций, которые вы можете применить к своему дизайну.
Минимизируйте когнитивную нагрузку
Когнитивная нагрузка здесь относится к мощности мозга, необходимой для использования приложения. Человеческий мозг имеет ограниченную вычислительную мощность, и когда приложение одновременно предоставляет слишком много информации, оно может перегрузить пользователя и заставить его отказаться от задачи.
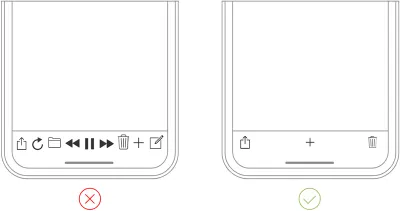
Расхламление
Избавление от беспорядка — одна из основных рекомендаций в статье «10 правил мобильного UX-дизайна». Беспорядок — один из злейших врагов хорошего дизайна. Загромождая свой интерфейс, вы перегружаете пользователей слишком большим количеством информации: каждая добавленная кнопка, изображение и значок усложняют экран.
Беспорядок ужасен на настольных компьютерах, но гораздо хуже на мобильных устройствах (просто потому, что у нас не так много места на мобильных устройствах, как на настольных компьютерах и ноутбуках). Очень важно избавиться от всего в мобильном дизайне, что не является абсолютно необходимым, потому что уменьшение беспорядка улучшит понимание. Техника функционального минимализма может помочь вам справиться с проблемой загроможденного пользовательского интерфейса:
Сведите содержание к минимуму (предоставьте пользователю только то, что ему нужно знать).
Сведите элементы интерфейса к минимуму. Простой дизайн позволит пользователю легко работать с продуктом.

- Используйте технику постепенного раскрытия, чтобы показать больше вариантов.

Разгрузка задач
Ищите в дизайне все, что требует усилий пользователя (это может быть ввод данных, принятие решения и т. д.), и ищите альтернативы. Например, в некоторых случаях вы можете повторно использовать ранее введенные данные вместо того, чтобы просить пользователя ввести больше, или использовать уже имеющуюся информацию для установки интеллектуальных значений по умолчанию.
Разбивайте задачи на небольшие куски
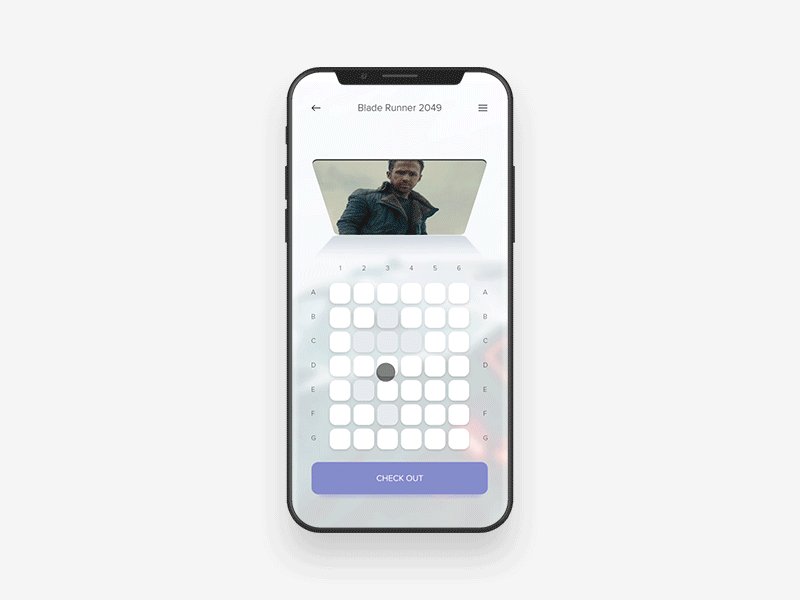
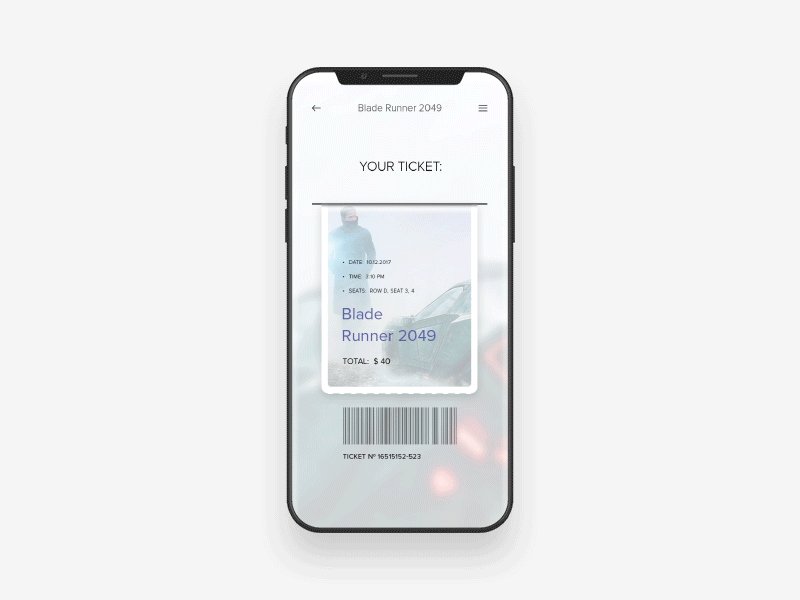
Если задача содержит много шагов и действий, требуемых от пользователя, то такие задачи лучше разбивать на несколько подзадач. Этот принцип чрезвычайно важен в мобильном дизайне, потому что вы не хотите создавать слишком много сложности для пользователя за один раз. Одним из хороших примеров является пошаговая процедура оформления заказа в приложении для электронной коммерции, где дизайнер разбивает сложную задачу оформления заказа на небольшие фрагменты, каждый из которых требует действий пользователя.

Разделение на фрагменты также может помочь связать два разных действия (таких как просмотр и покупка). Когда поток представлен в виде ряда шагов, логически связанных друг с другом, пользователю легче пройти через него.

Используйте знакомые экраны
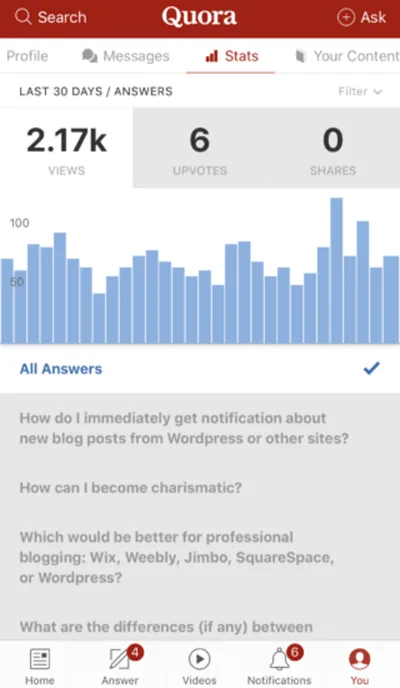
Знакомые экраны — это экраны, которые пользователи видят во многих приложениях. Такие экраны, как «Начало работы», «Что нового» и «Результаты поиска», стали стандартами де-факто для мобильных приложений. Они не требуют дополнительных пояснений, поскольку пользователи уже знакомы с ними. Это позволяет пользователям использовать предыдущий опыт для взаимодействия с приложением без необходимости обучения.

Вы можете прочитать «11 экранов, которые вы найдете во многих самых успешных мобильных приложениях», чтобы получить дополнительную информацию о знакомых экранах.
Минимизируйте пользовательский ввод
Печатать на маленьком мобильном экране не самый удобный опыт. На самом деле, это часто подвержено ошибкам. И самый распространенный случай пользовательского ввода — это заполнение формы. Вот несколько практических рекомендаций, которые облегчат этот процесс:
- Делайте формы как можно короче, удаляя все ненужные поля. Приложение должно запрашивать у пользователя только самый минимум информации.

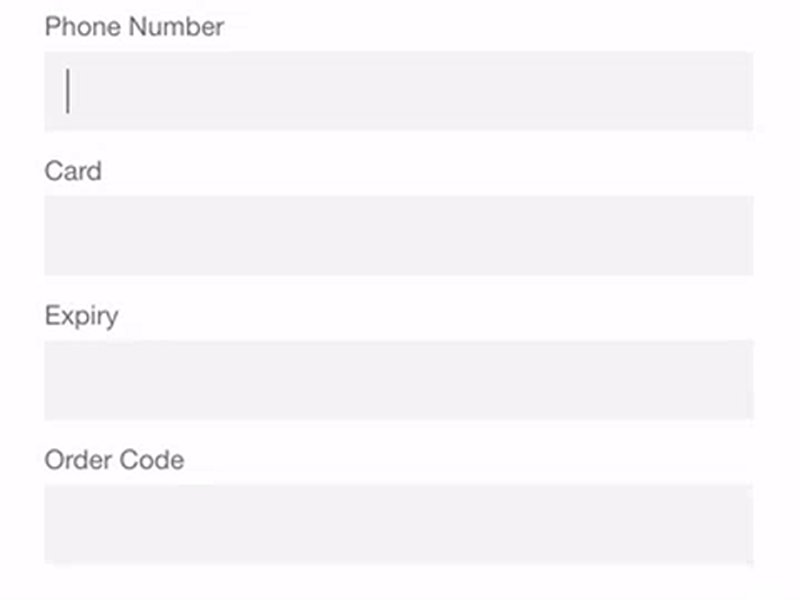
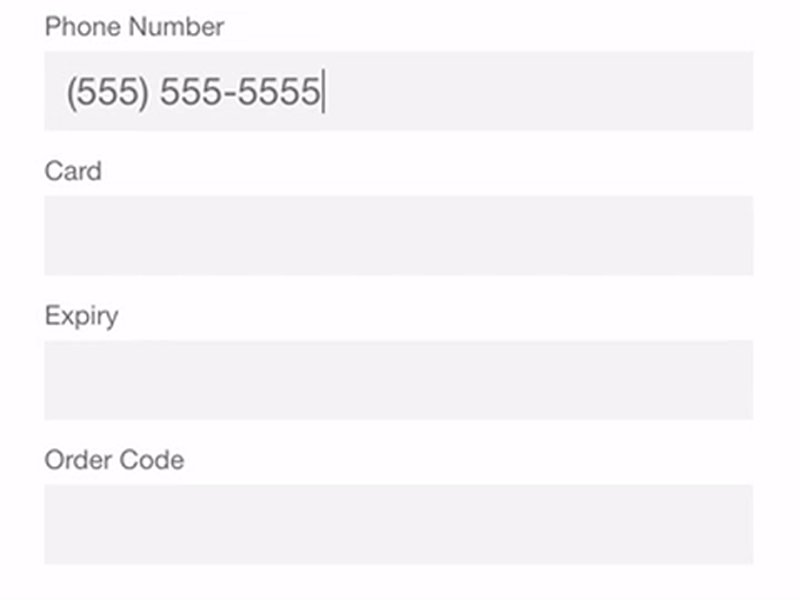
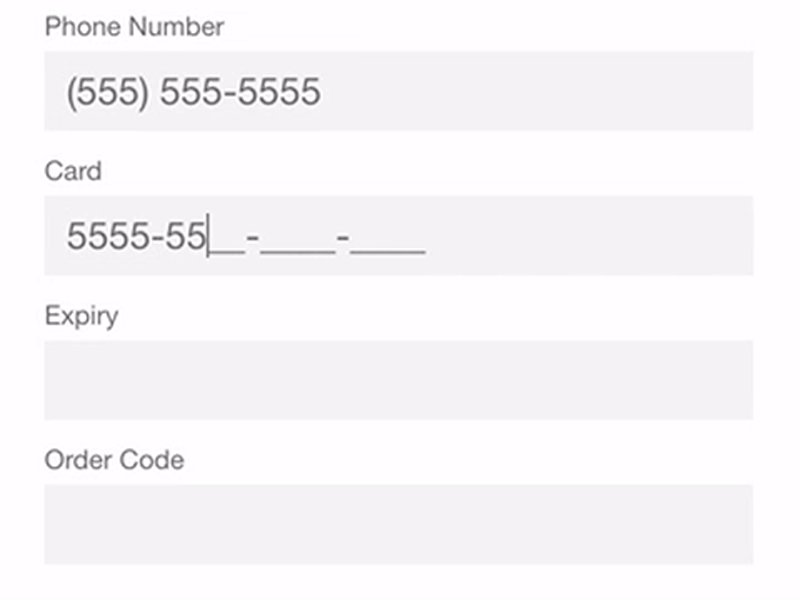
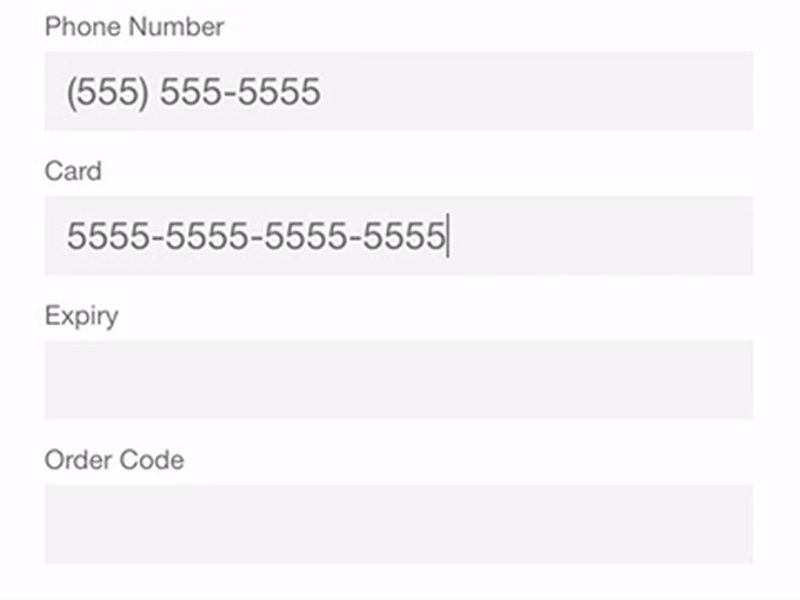
- Предоставьте маски ввода. Маскирование полей — это метод, помогающий пользователям форматировать вводимый текст. Маска появляется, когда пользователь фокусируется на поле, и автоматически форматирует текст по мере заполнения поля, помогая пользователям сосредоточиться на необходимых данных и легче замечать ошибки.

Используйте интеллектуальные функции, такие как автозаполнение. Например, заполнение поля адреса часто является наиболее проблематичной частью любой регистрационной формы. Использование таких инструментов, как адресная форма автозаполнения места (которая использует как геолокацию, так и предварительное заполнение адреса для предоставления точных предложений на основе точного местоположения пользователя), позволяет пользователям вводить свой адрес с меньшим количеством нажатий клавиш, чем в обычном поле ввода.
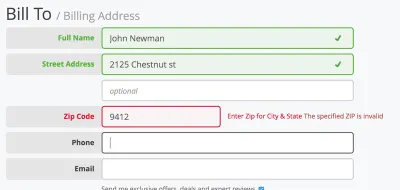
Динамически проверять значения полей. Обидно, когда после отправки данных приходится возвращаться и исправлять ошибки. По возможности проверяйте значения полей сразу после ввода, чтобы пользователи могли сразу их исправить.

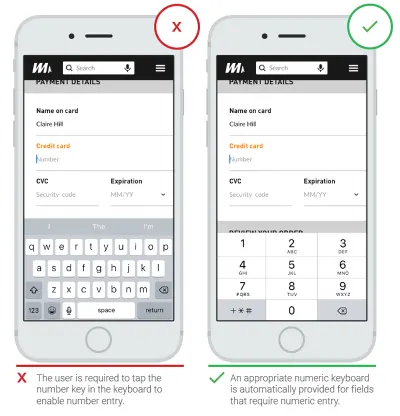
- Настройте клавиатуру для типа запроса. Отображать цифровую клавиатуру при запросе номера телефона и включать кнопку @ при запросе адреса электронной почты. Убедитесь, что эта функция последовательно реализована во всем приложении, а не только в определенных формах.

Предвосхищайте потребности пользователей
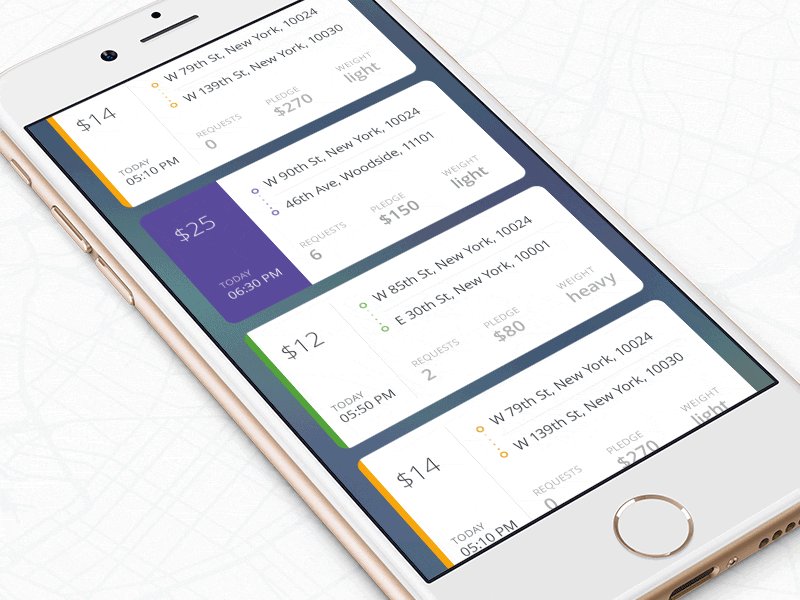
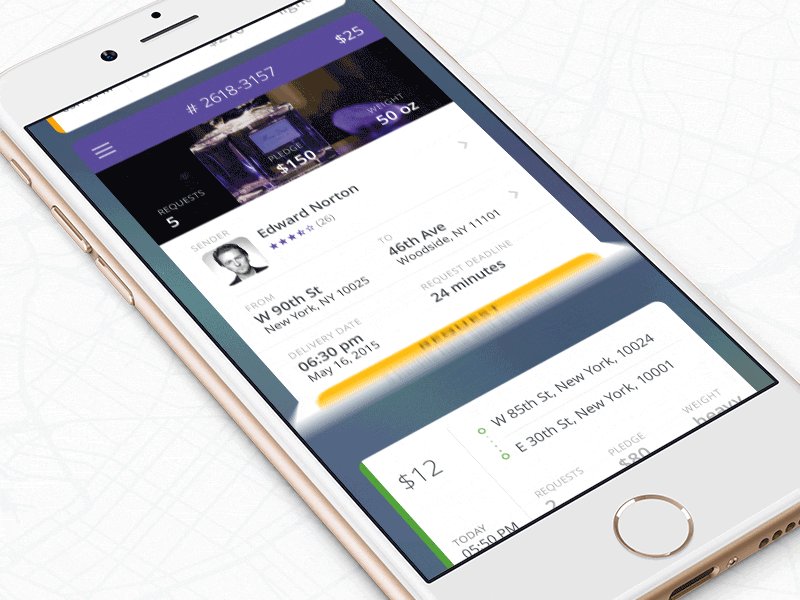
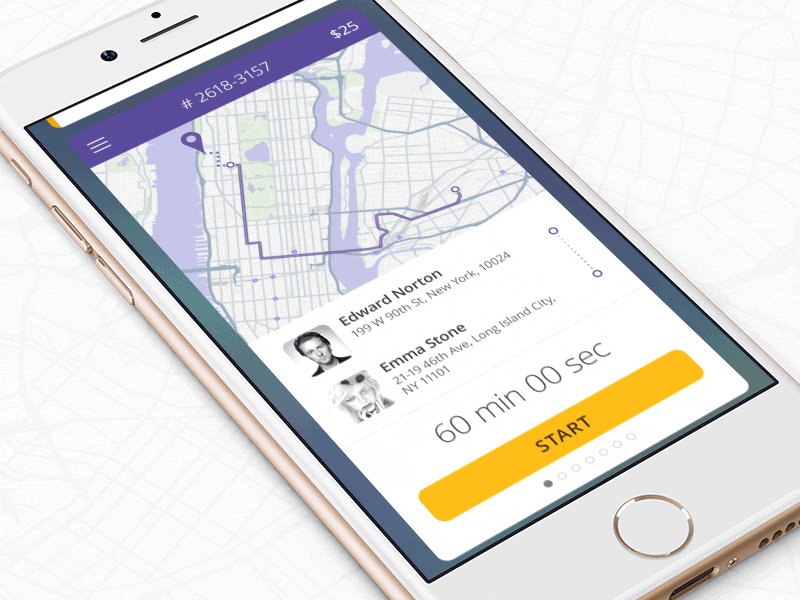
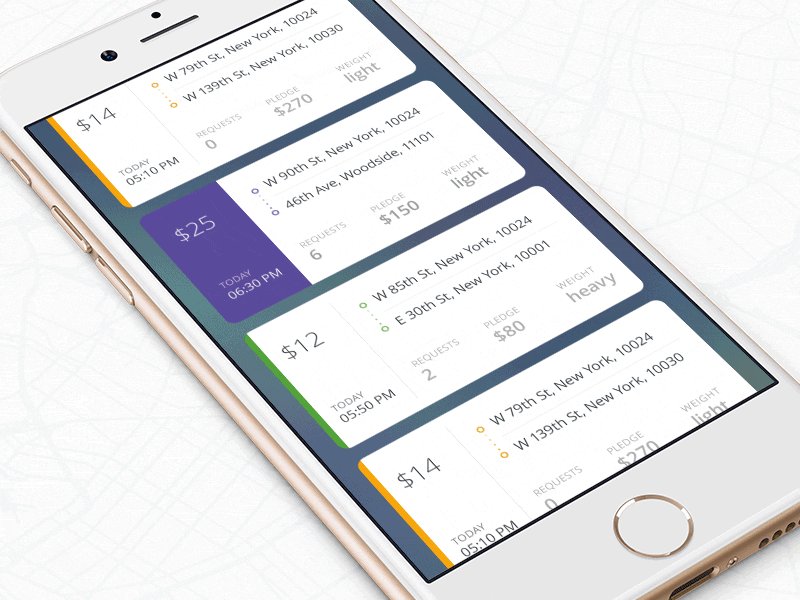
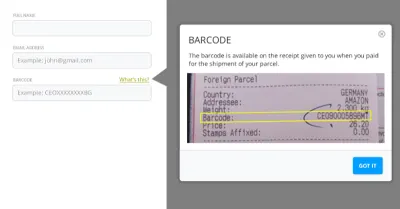
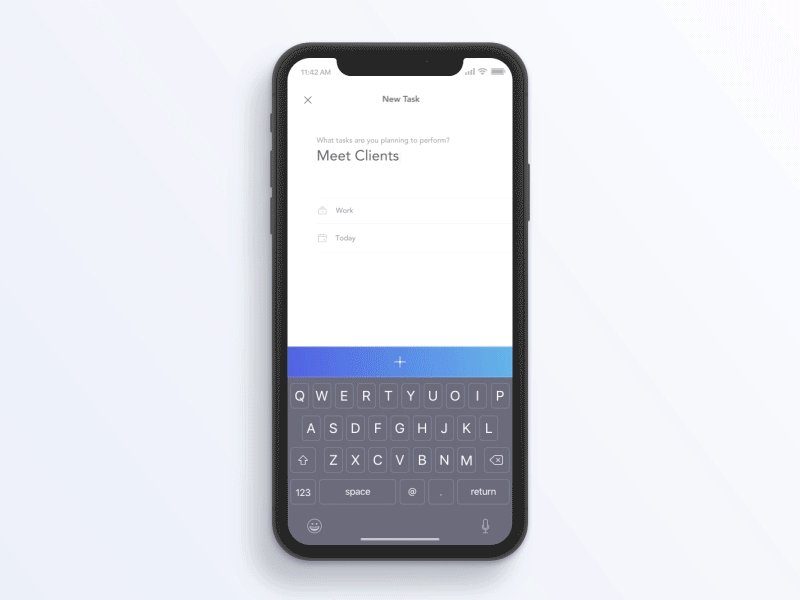
Активно ищите шаги на пути пользователя, где пользователям может понадобиться помощь. Например, на снимке экрана ниже показана часть, в которой пользователям необходимо предоставить конкретную информацию.

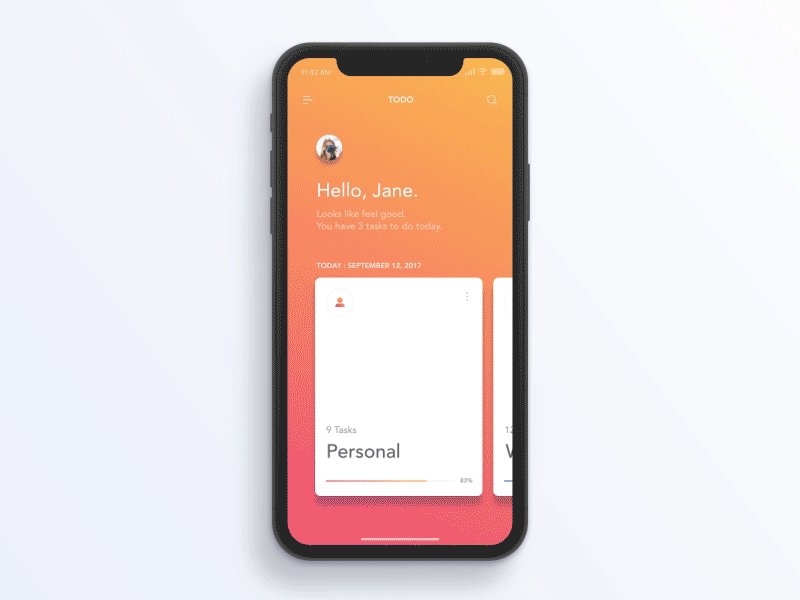
Используйте визуальный вес, чтобы передать важность
Самый важный элемент на экране должен иметь наибольший визуальный вес. Добавление большего веса к элементу возможно с помощью веса, размера и цвета шрифта.

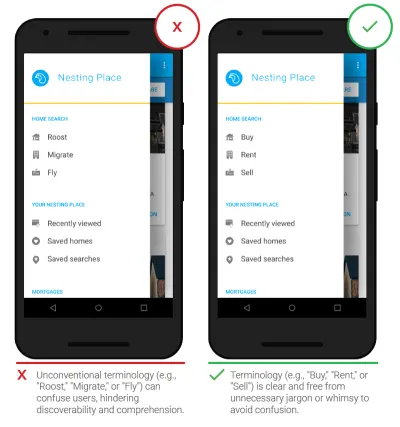
Избегайте жаргона
Четкое общение всегда должно быть главным приоритетом в любом мобильном приложении. Используйте то, что вы знаете о своей целевой аудитории, чтобы определить, подходят ли определенные слова или фразы.

Сделайте дизайн последовательным
Последовательность является фундаментальным принципом дизайна. Последовательность устраняет путаницу. Поддержание общего согласованного внешнего вида во всем приложении имеет важное значение. Что касается мобильного приложения, согласованность означает следующее:
Визуальная согласованность
Гарнитуры, кнопки и метки должны быть одинаковыми во всем приложении.Функциональная согласованность
Интерактивные элементы должны работать одинаково во всех частях вашего приложения.Внешняя согласованность
Дизайн должен быть одинаковым для нескольких продуктов. Таким образом, пользователь может применить предшествующие знания при использовании другого продукта.
Вот несколько практических рекомендаций, как сделать дизайн последовательным:
Соблюдайте правила платформы.
Каждая мобильная ОС имеет стандартные рекомендации по дизайну интерфейса: рекомендации Apple по человеческому интерфейсу и рекомендации Google по дизайну материалов. При проектировании для нативных платформ следуйте рекомендациям по проектированию ОС для максимального качества. Причина, по которой важно следовать рекомендациям по проектированию, проста: пользователи знакомятся с шаблонами взаимодействия каждой ОС, и все, что противоречит рекомендациям, вызовет трения.Не имитируйте элементы пользовательского интерфейса с других платформ.
При создании приложения для Android или iOS не переносите элементы пользовательского интерфейса с других платформ. Иконки, функциональные элементы (поля ввода, флажки, переключатели) и шрифты должны выглядеть естественно. Максимально используйте нативные компоненты, чтобы люди доверяли вашему приложению.Следите за тем, чтобы мобильное приложение соответствовало веб-сайту.
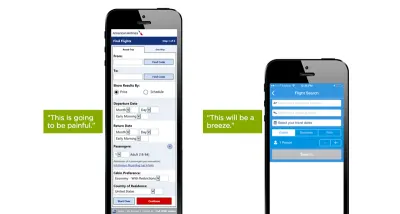
Это пример внешней согласованности. Если у вас есть веб-служба и мобильное приложение, убедитесь, что они имеют схожие характеристики. Это позволит пользователям без проблем переключаться между мобильным приложением и мобильным Интернетом. Непоследовательность в дизайне (например, другая схема навигации или другая цветовая схема) может вызвать путаницу.
Поставьте пользователя под контроль
Сохраняйте интерактивные элементы знакомыми и предсказуемыми
Предсказуемость — фундаментальный принцип UX-дизайна. Когда все работает так, как предсказывают пользователи, они чувствуют более сильное чувство контроля. В отличие от настольных компьютеров, где пользователи могут использовать эффекты наведения, чтобы понять, является ли что-то интерактивным или нет, на мобильных устройствах пользователи могут проверить интерактивность, только нажав на элемент. Вот почему при работе с кнопками и другими интерактивными элементами важно думать о том, как дизайн передает доступность. Как пользователи понимают элемент как кнопку? Форма должна следовать за функцией: то, как выглядит объект, говорит пользователям, как его использовать. Визуальные элементы, которые выглядят как кнопки, но не кликабельны, легко запутают пользователей.
Кнопка «Назад» должна работать правильно
Неправильно созданная кнопка «назад» может доставить массу проблем пользователям. Предотвращайте ситуации, когда нажатие кнопки «Назад» в многоэтапном процессе вернет пользователей на главный экран.
Хороший дизайн облегчает пользователям возврат и внесение исправлений. Когда пользователи знают, что они могут еще раз взглянуть на предоставленные ими данные или выбранные ими параметры, это позволяет им с легкостью продолжить работу.
Значимые сообщения об ошибках
Человеку свойственно ошибаться. Ошибки возникают, когда люди взаимодействуют с приложениями. Иногда они случаются из-за того, что пользователь делает ошибку. Иногда они случаются из-за сбоя приложения. Какой бы ни была причина, эти ошибки и то, как они обрабатываются, оказывают огромное влияние на UX. Плохая обработка ошибок в сочетании с бесполезными сообщениями об ошибках может вызвать у пользователей разочарование и стать причиной того, что они покинут ваше приложение.
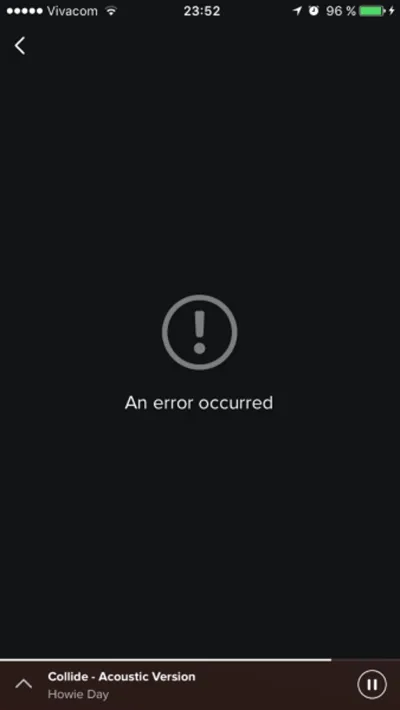
Возьмите в качестве примера экран состояния ошибки из Spotify. Это не помогает пользователям понять контекст и не помогает им найти ответ на вопрос: «Что я могу с этим поделать?»

Не думайте, что пользователи достаточно технически подкованы, чтобы во всем разобраться. Всегда говорите людям, что не так, простым языком. Каждое сообщение об ошибке должно сообщать пользователям:
- что пошло не так и, возможно, почему,
- какой следующий шаг должен предпринять пользователь, чтобы исправить ошибку.
Рекомендуем прочитать «Как создавать состояния ошибок для мобильных приложений» для получения дополнительной информации об обработке ошибок.
Создайте доступный интерфейс
Доступный дизайн позволяет пользователям всех способностей успешно использовать продукты. Подумайте, как пользователи с потерей зрения, слуха и другими нарушениями могут взаимодействовать с вашим приложением.
Помните о дальтонизме
4,5% населения мира страдают дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают слабым зрением (1 из 30 человек) и 0,6% слепы (1 из 188 человек). Легко забыть, что мы проектируем для этой группы пользователей, потому что большинство дизайнеров не сталкиваются с такими проблемами.
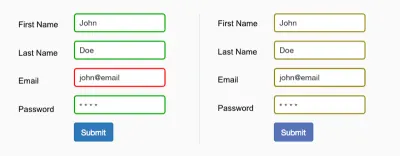
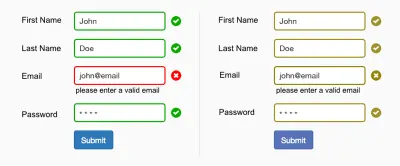
Позвольте мне привести вам простой пример. Сообщения об успехах и ошибках в мобильных формах часто окрашены в зеленый и красный цвет соответственно. Но красный и зеленый — это цвета, на которые больше всего влияет нарушение цветового зрения (эти цвета могут быть трудноразличимы для людей с дейтеранопией или протанопией). Скорее всего, вы видели следующее сообщение об ошибке при заполнении формы: «Поля, отмеченные красным, обязательны для заполнения»? Хотя это может показаться незначительным, это сообщение об ошибке в сочетании с формой в приведенном ниже примере может сильно разочаровать людей с нарушением цветового зрения.

Как указано в рекомендациях W3C, цвет не должен использоваться в качестве единственного визуального средства передачи информации, указания на действие, подсказки к ответу или выделения визуального элемента. Важно использовать другие визуальные обозначения, чтобы пользователи могли взаимодействовать с интерфейсом.

Сделать анимацию необязательной
Пользователи, страдающие от укачивания, часто отключают анимационные эффекты в настройках своей ОС. Когда в настройках специальных возможностей включена опция уменьшения движения, ваше приложение должно свести к минимуму или исключить собственную анимацию.
Сделайте навигацию простой
Помощь пользователям в навигации должна быть приоритетной задачей для каждого приложения. Все классные функции и привлекательный контент, которые есть в вашем приложении, не будут иметь значения, если люди не смогут их найти; Кроме того, если вам потребуется слишком много времени или усилий, чтобы понять, как ориентироваться в вашем продукте, велика вероятность, что вы просто потеряете пользователей. Пользователи должны иметь возможность интуитивно изучить приложение и выполнить все основные задачи без каких-либо объяснений.
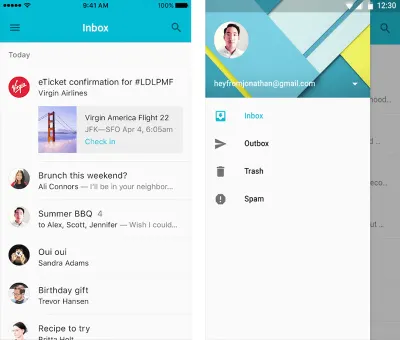
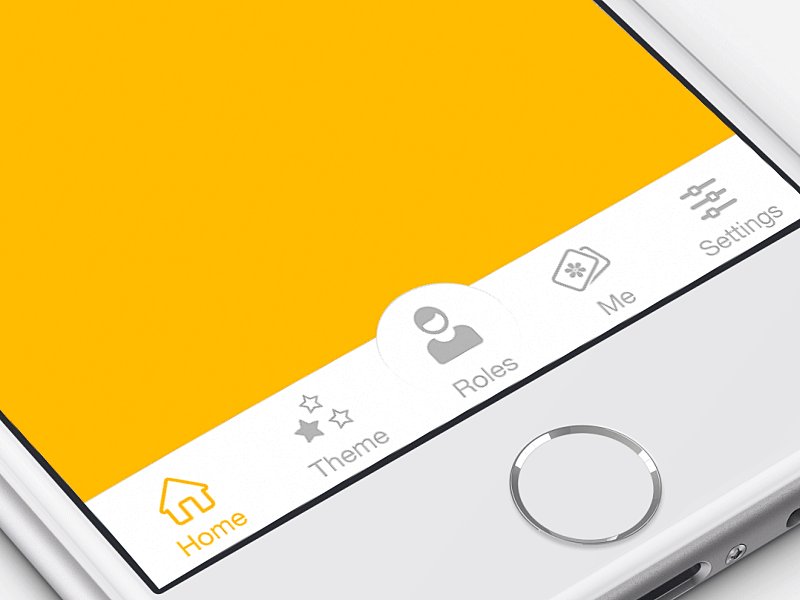
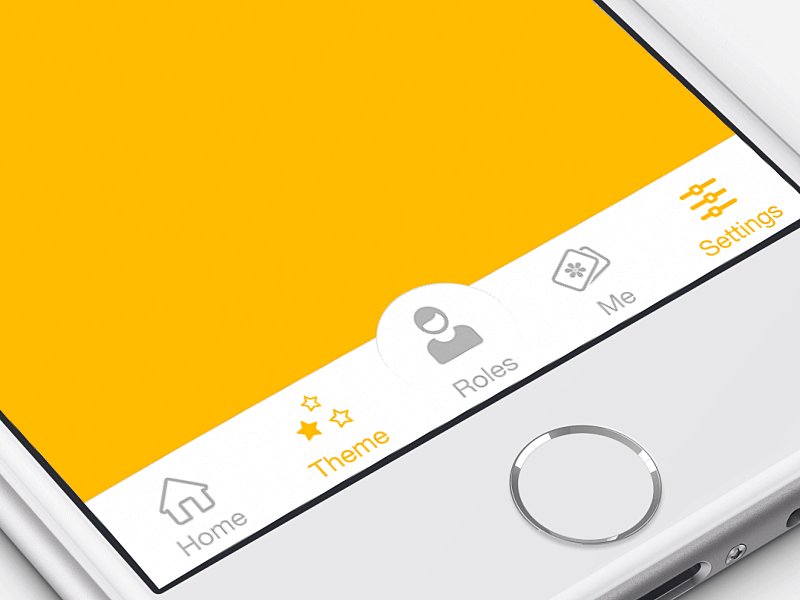
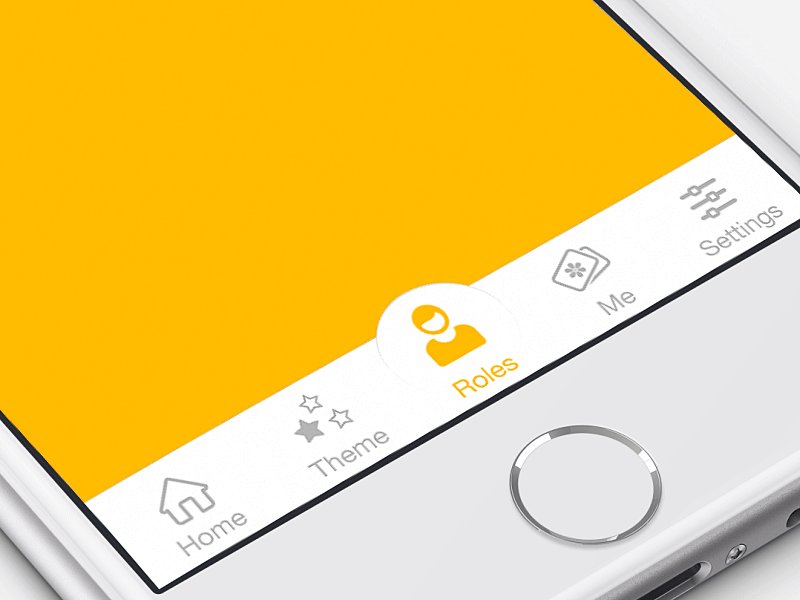
Используйте стандартные компоненты навигации
Лучше использовать стандартные шаблоны навигации, такие как панель вкладок (для iOS) и панель навигации (для Android). Большинство пользователей знакомы с обоими шаблонами навигации и интуитивно понимают, как обойти ваше приложение.


Подробнее о навигационных паттернах читайте в статье «Основные паттерны для мобильной навигации: плюсы и минусы».
Приоритет параметров навигации
Расставьте приоритеты навигации в зависимости от того, как пользователи взаимодействуют с вашим приложением. Назначайте разные уровни приоритета (высокий, средний, низкий) общим задачам пользователя. Уделите внимание в пользовательском интерфейсе путям и пунктам назначения с высоким уровнем приоритета и частым использованием. Используйте эти пути для определения навигации. Организуйте свою информационную структуру таким образом, чтобы требовалось минимальное количество нажатий, пролистываний и экранов.
Не смешивайте шаблоны навигации
Когда вы выбираете основной шаблон навигации для своего приложения, используйте его последовательно. Не должно быть ситуации, когда часть вашего приложения имеет панель вкладок, а другая часть имеет боковой ящик.
Сделать навигацию видимой
Как говорит Якоб Нильсен, распознать что-то легче, чем запомнить. Минимизируйте нагрузку на память пользователя, сделав действия и параметры видимыми. Навигация должна быть доступна всегда, а не только тогда, когда мы предполагаем, что она нужна пользователю.
Сообщить текущее местоположение
Отсутствие указания текущего местоположения — очень распространенная проблема многих меню мобильных приложений. "Где я?" — один из основных вопросов, на который пользователи должны ответить, чтобы успешно ориентироваться. Люди должны знать, где они находятся в вашем приложении в любой момент.

Используйте функциональную анимацию для уточнения навигационных переходов
Анимация — лучший инструмент для описания переходов между состояниями. Это помогает пользователям понять изменение состояния в макете страницы, что вызвало изменение и как снова инициировать изменение, когда это необходимо.

Будьте осторожны с использованием жестов в пользовательском интерфейсе
Использование жестов в дизайне взаимодействия может быть заманчивым. Но в большинстве случаев лучше избегать этого соблазна. Когда жесты используются в качестве основного варианта навигации, они могут вызвать ужасный UX. Почему? Потому что жесты — это скрытые элементы управления .
Как отмечает Томас Джус в своей статье «За пределами кнопки: использование интерфейса, управляемого жестами», самым большим недостатком использования жестов в пользовательском интерфейсе является кривая обучения. Каждый раз, когда видимый элемент управления заменяется жестом, кривая обучения приложения увеличивается. Это происходит потому, что жесты имеют меньшую обнаруживаемость — они всегда скрыты, и люди должны иметь возможность идентифицировать эти параметры, чтобы использовать их. Вот почему важно использовать только общепринятые жесты (те, которые пользователи ожидают от вашего приложения).
Когда дело доходит до использования жестов в пользовательском интерфейсе, следуйте нескольким простым правилам:
- Используйте стандартные жесты.
Под «стандартными» я подразумеваю жесты, наиболее естественные для приложения в вашей категории. Людям знакомы стандартные жесты, поэтому для их обнаружения или запоминания не требуется никаких дополнительных усилий. - Предлагайте жесты в качестве дополнения, а не замены видимых параметров навигации.
Жесты могут работать как ярлыки для навигации, но не как полная замена видимым меню. Таким образом, всегда предлагайте простой и наглядный способ навигации, даже если это потребует нескольких дополнительных действий.
Дополнительные сведения об использовании жестов в пользовательском интерфейсе см. в статье «Жесты в приложении и пользовательский интерфейс мобильного приложения».
Сосредоточьтесь на первом опыте
Первый опыт — это решающая часть мобильных приложений. У вас есть только один шанс произвести первое впечатление. И если вы потерпите неудачу, существует огромная вероятность того, что пользователи больше не запустят ваше приложение. (Исследование Localytics показывает, что 24% пользователей никогда не возвращаются к приложению после первого использования.)
Избегайте стен авторизации
Стена входа — это обязательная регистрация перед использованием приложения. Это распространенный источник трений для пользователей и одна из причин, по которой пользователи отказываются от приложений. Количество пользователей, отказывающихся от регистрации, особенно важно для приложений с низкой узнаваемостью бренда или для тех, в которых неясно ценностное предложение.

Как правило, просите пользователей зарегистрироваться только в том случае, если это необходимо (например, если основные функции вашего приложения доступны только после завершения регистрации). И даже в этом случае лучше отложить вход как можно дольше — дать пользователям немного поэкспериментировать с приложением (например, совершить экскурсию), а только потом деликатно напомнить им зарегистрироваться. Это даст вашим пользователям почувствовать вкус опыта, и они с большей вероятностью примут его.
Создайте хороший пользовательский опыт
В контексте мобильного UX обеспечение отличного онбординга является основой для удержания пользователей. Цель онбординга — показать ценность вашего приложения.
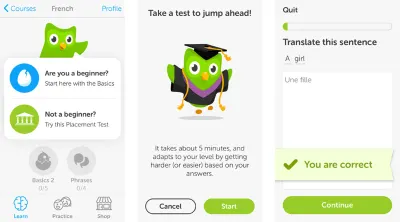
Среди многих стратегий адаптации одна особенно эффективна: контекстная адаптация. Контекстное онбординг означает, что инструкции предоставляются только тогда, когда они нужны пользователю. Дуолинго — отличный пример. Это приложение сочетает в себе интерактивный тур с постепенным раскрытием информации, чтобы показать пользователям, как работает приложение. Пользователям предлагается зайти и выполнить быстрый тест на выбранном ими языке. Это делает обучение интересным и доступным.

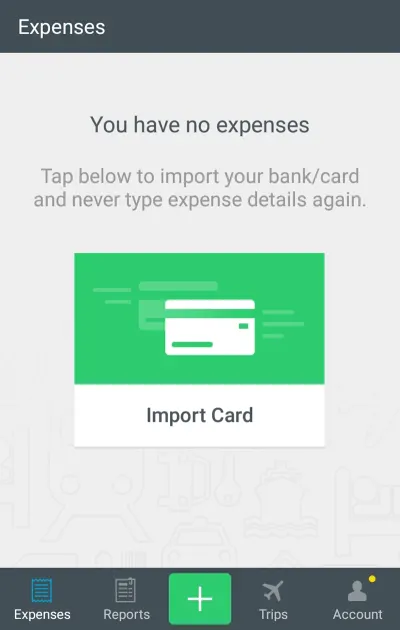
Еще одна вещь, которая может быть очень полезна во время онбординга, — это пустое состояние. Пустое состояние — это экран, состояние которого по умолчанию пусто и требует, чтобы пользователи выполнили один или несколько шагов, чтобы заполнить его данными. Помимо информирования пользователя о том, какой контент ожидать на странице, пустое состояние также может научить людей пользоваться приложением. Даже если процесс адаптации состоит всего из одного шага, руководство убедит пользователей в том, что они поступают правильно.

Рекомендуем прочитать «Роль пустых состояний в адаптации пользователей» для получения дополнительной информации об адаптации.
Не запрашивайте информацию о настройке заранее
Обязательная фаза настройки создает трения и может привести к отказу от приложения. Когда пользователи запускают приложение, они ожидают, что оно просто заработает. Таким образом, спроектируйте свое приложение для большинства пользователей и позвольте тем немногим, кто хочет другую конфигурацию, изменить свои настройки в любое время в соответствии со своими потребностями.
Совет : Попробуйте сделать вывод о том, что вам нужно от системы. Если вам нужна информация о пользователе, устройстве или среде, по возможности запрашивайте ее у системы, а не у пользователя.
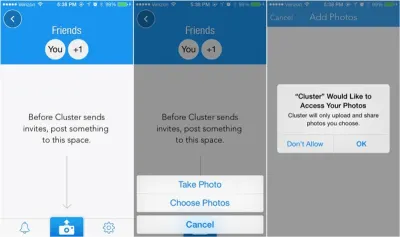
Не спрашивайте разрешения в самом начале
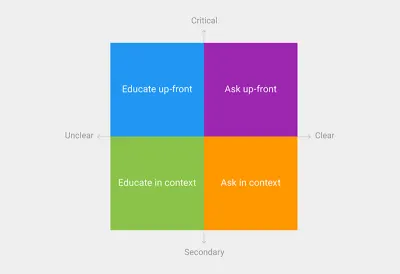
Избегайте ситуаций, когда первое, что видит пользователь при запуске приложения, — это диалоговое окно с запросом разрешения. Подобно стене входа или этапу предварительной настройки, запрос разрешения при запуске должен выполняться только тогда, когда это необходимо для основной функции вашего приложения. Пользователей не будет беспокоить этот запрос, если очевидно, что ваше приложение зависит от этого разрешения для работы (например, понятно, почему фоторедактор запрашивает доступ к фотографиям).

Но в любых других случаях запрашивайте разрешения в контексте. Пользователи с большей вероятностью дадут разрешение, если их спросят во время соответствующей задачи.

Советы :
Спрашивайте только о том, что явно нужно вашему приложению.
Не спрашивайте все возможные разрешения. Было бы подозрительно, если бы приложение запрашивало что-то, в чем у него нет очевидной необходимости. Например, приложение будильника, запрашивающее разрешение на доступ к вашему списку контактов, может вызвать подозрения.Объясните, зачем вашему приложению нужна эта информация, если это не очевидно.
Иногда вам нужно предоставить больше контекста для вашего запроса. По этой причине вы можете создать собственное оповещение для запроса разрешения.
Сделайте ваше приложение быстрым и отзывчивым
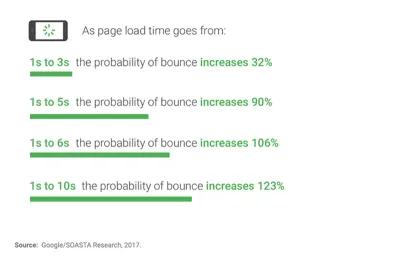
Время загрузки чрезвычайно важно для UX. По мере развития технологий мы становимся все более нетерпеливыми, и сегодня 47% пользователей ожидают, что страница загрузится за 2 секунды или меньше.

Если страница загружается дольше, посетители могут разочароваться и уйти. Вот почему скорость должна быть приоритетом при создании мобильного приложения. Но как бы быстро вы ни делали приложение, для обработки некоторых вещей потребуется время. Медленный ответ может быть вызван плохим подключением к Интернету или операция может занимать много времени. Но даже если вы не можете сократить очередь, постарайтесь хотя бы сделать ожидание более приятным.
Сконцентрируйтесь на загрузке контента в видимой области экрана
Загрузите ровно столько контента, чтобы заполнить экран при открытии страницы. Содержимое, доступное при прокрутке, должно продолжать загружаться в фоновом режиме. Преимущество такого подхода в том, что пользователи будут заняты чтением исходного контента и в некоторых случаях даже не заметят, что контент все еще загружается.
Дайте понять, когда происходит загрузка
Пустой или статический экран, который пользователи видят при загрузке контента, может создать впечатление, что ваше приложение зависло, что приведет к замешательству и разочарованию и может привести к тому, что люди покинут ваше приложение. Как минимум, покажите загрузчик, который дает понять, что что-то происходит. Для более длительного времени ожидания (более 10 секунд) важно отображать индикатор выполнения, чтобы пользователь мог оценить, как долго он будет ждать.
Вы можете прочитать «Лучшие практики для анимированных индикаторов прогресса» для получения дополнительной информации о загрузке индикаторов.
Предложите визуальное отвлечение
Если приложение дает пользователям что-то интересное для просмотра во время ожидания, пользователи будут уделять меньше внимания самому ожиданию. Таким образом, чтобы люди не скучали в ожидании чего-то, предложите им отвлечься. Прекрасный анимированный индикатор ожидания может удерживать внимание пользователей, пока они ждут.

Совет : помните о долговечности. Даже хорошая анимация может раздражать, если ею злоупотреблять. Создавая анимацию, задайте себе вопрос: «Будет ли анимация раздражать при сотом использовании или она в целом понятна и ненавязчива?»
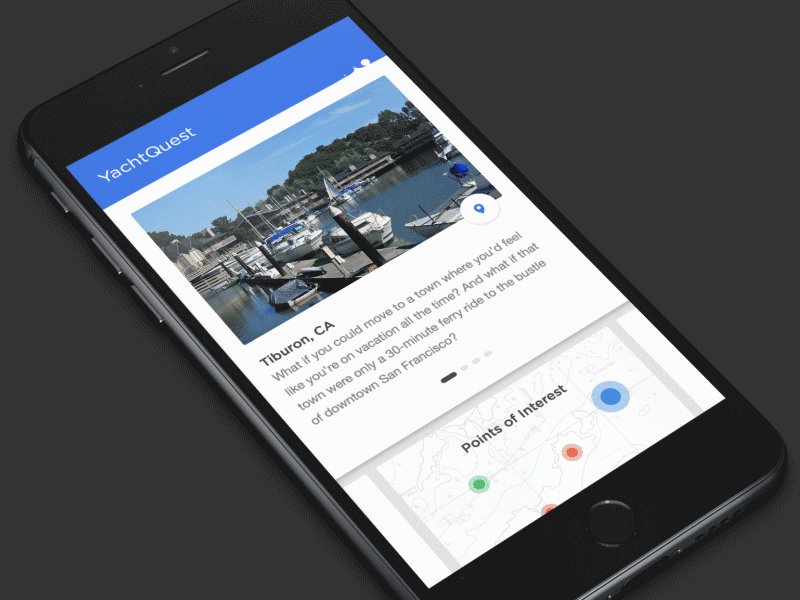
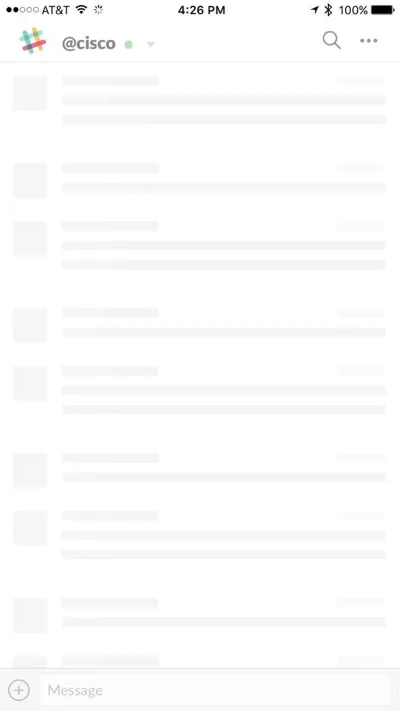
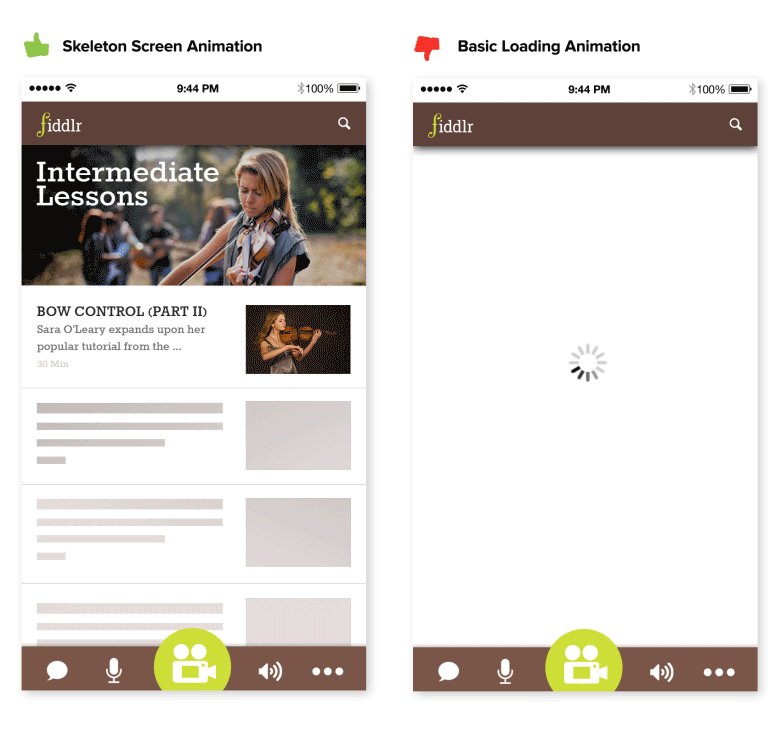
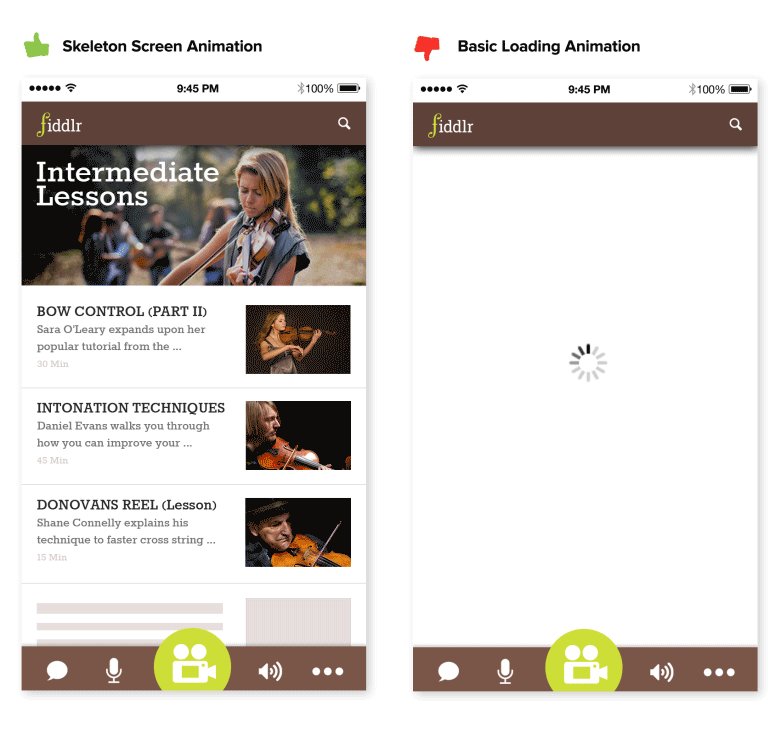
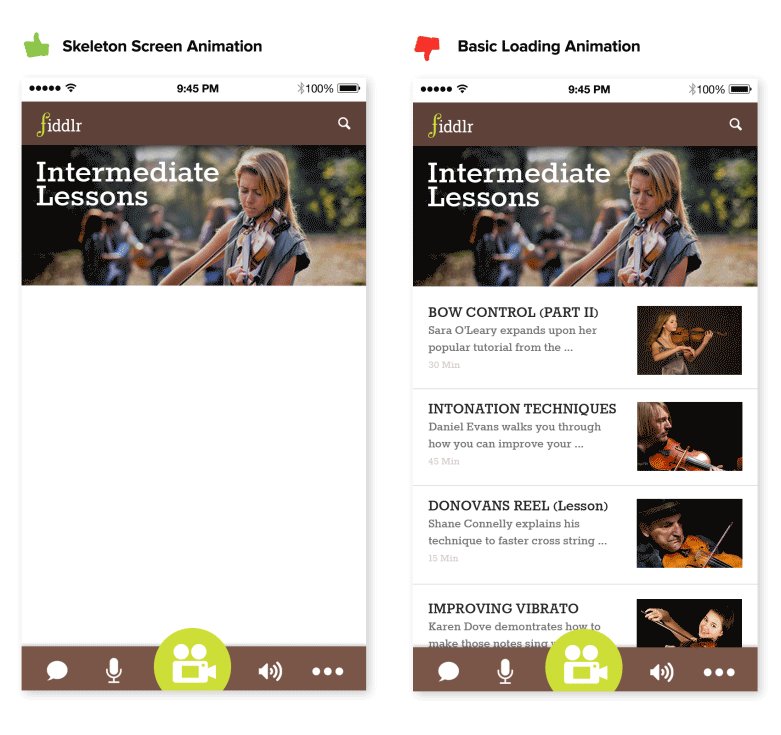
Скелетные экраны
Каркасные экраны (т. е. временные контейнеры с информацией) представляют собой, по сути, пустую версию страницы, в которую постепенно загружается информация.

Скриншот появится в тот момент, когда ваше приложение начнет загружать данные, создавая у пользователей впечатление, что ваше приложение быстрое и отзывчивое. В отличие от индикатора загрузки, который просто сообщает, что что-то происходит, скелетный экран фокусируется на реальном прогрессе.

Оптимизируйте контент для мобильных устройств
Контент играет важную роль в дизайне. В большинстве случаев основной причиной, по которой люди используют приложение, является предоставляемый им контент. Но недостаточно просто иметь четкий, хорошо продуманный контент. Контент должен легко усваиваться.
Сделайте текст читаемым и разборчивым
Когда мы думаем о контенте, в большинстве случаев мы имеем в виду типографику. Как утверждает Оливер Райхенштейн в своем эссе «Веб-дизайн на 95% состоит из типографики»:
«Оптимизация типографики — это оптимизация удобочитаемости, доступности, удобства использования (!), общего графического баланса».
Ключом к мобильной типографике является удобочитаемость и удобочитаемость. Если пользователи не могут прочитать ваш контент, в первую очередь нет смысла предлагать контент.
Сначала несколько практических рекомендаций по удобочитаемости:
Размер шрифта
Как правило, все, что меньше 16 пикселей (или 11 точек), сложно читать на любом экране.Семейство шрифтов
Большинство пользователей предпочитают четкий, легко читаемый шрифт. Беспроигрышным вариантом будет системный шрифт по умолчанию (Apple iOS использует шрифт San Francisco, Google Android использует Roboto).Контраст
Светлый текст (например, светло-серый) может выглядеть эстетически привлекательно, но пользователям будет трудно его читать, особенно на светлом фоне. Убедитесь, что между шрифтом и фоном достаточно контраста для удобства чтения. Рекомендации по доступности веб-контента WC3 содержат рекомендации по коэффициенту контрастности для изображений и текста.

А теперь несколько рекомендаций по читабельности:
- Избегайте всех заглавных букв.
Весь текст заглавными буквами — то есть текст, в котором все буквы заглавные — хорош в контексте, не требующем внимательного чтения (например, аббревиатуры и логотипы), но избегайте его, когда ваше сообщение требует интенсивного чтения.

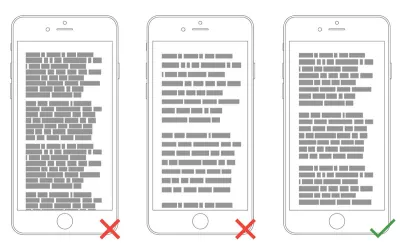
- Ограничьте длину текстовых строк.
Хорошее эмпирическое правило — использовать от 30 до 40 символов в строке для мобильных устройств.

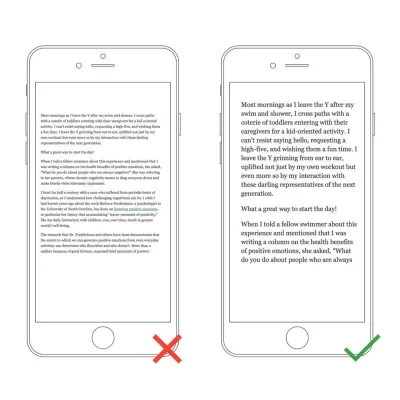
- Не сжимайте линии.
Добавление пробела между текстом помогает пользователю в чтении и создает ощущение, что информации не так уж много.

Изображения HD-качества и правильное соотношение сторон
Появление устройств с экранами высокого разрешения устанавливает планку качества изображений. Изображения не должны выглядеть пикселизированными на экранах HD.
Изображения всегда должны отображаться с правильным соотношением сторон, чтобы они не выглядели искаженными. Изображения, растянутые слишком широко или слишком долго, чтобы поместиться в пространстве, будут выглядеть непривлекательно и неуместно.
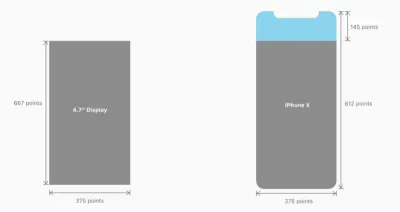
Последней проблемой, с которой сталкиваются многие мобильные дизайнеры, является оптимизация UX для iPhone X. Дизайн для iPhone X требует другого размера монтажной области, чем для любого другого iPhone (вам понадобятся изображения с разрешением 375 x 812 точек и 3-кратным увеличением).

Рекомендуем прочитать «Разработка приложений для iPhone X: что должен знать каждый UX-дизайнер о новейшем устройстве Apple», чтобы получить дополнительную информацию о разработке для iPhone X.
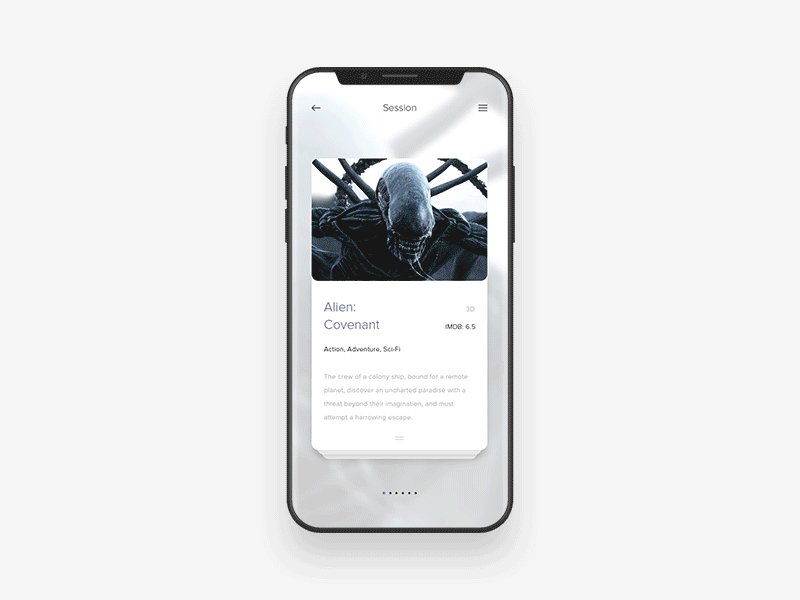
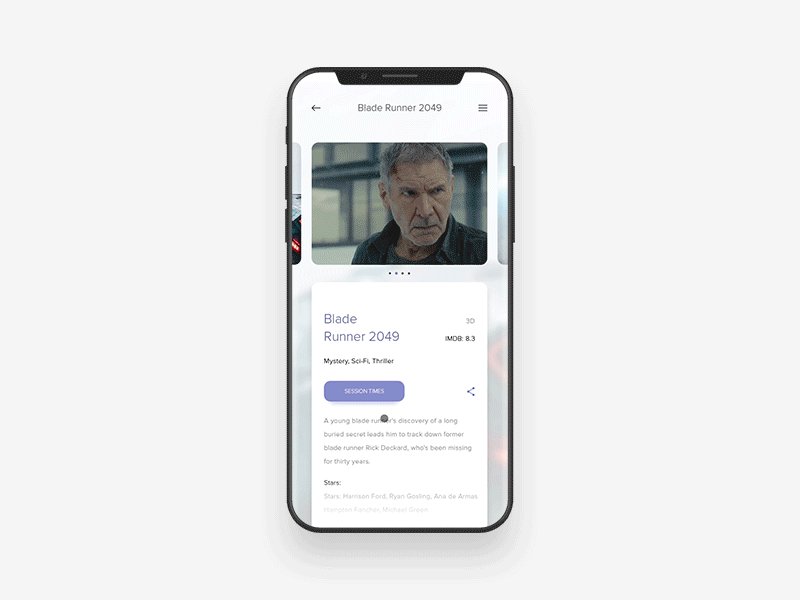
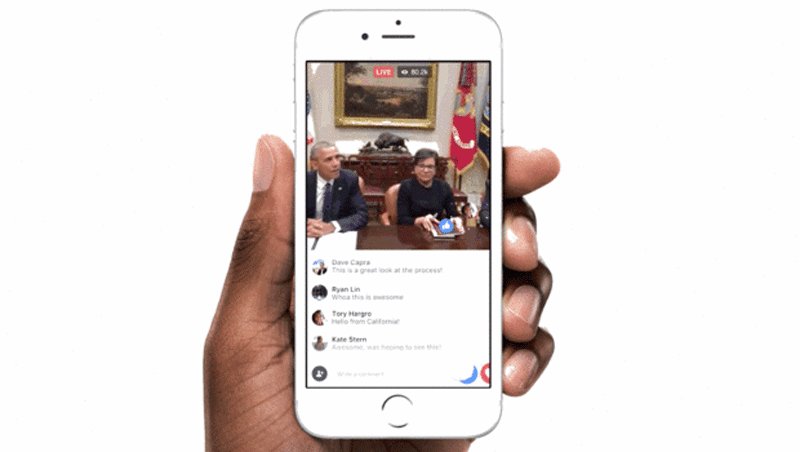
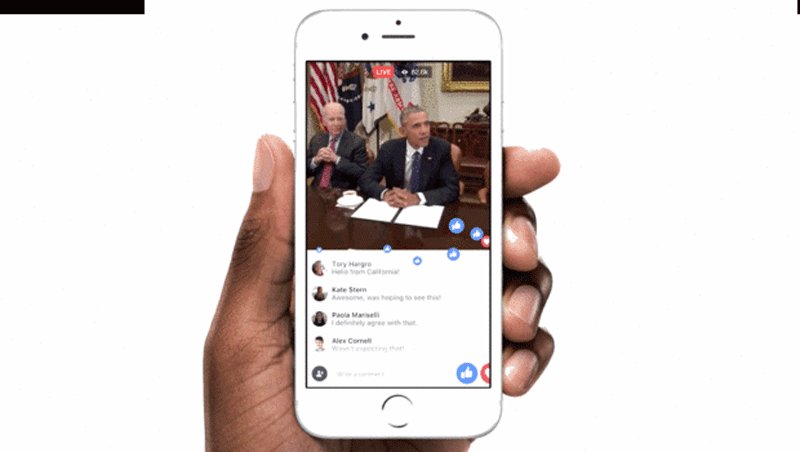
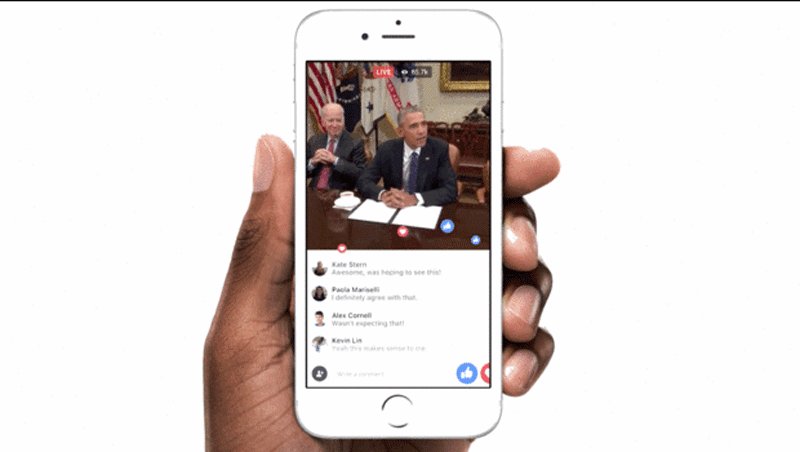
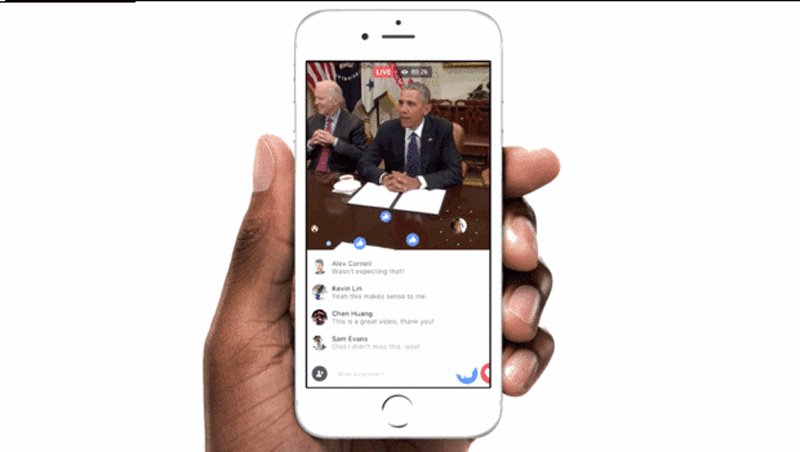
Видеоконтент оптимизирован для портретного режима
Видео быстро становится стандартным способом потребления контента для многих пользователей. По данным YouTube, потребление мобильного видео растет на 100% каждый год. К 2020 году более 75% глобального мобильного трафика данных будет приходиться на видеоконтент. Это означает, что очень важно оптимизировать видеоконтент для портретного режима.
По данным ScientiaMobile, 94% пользователей используют свое мобильное устройство в портретном режиме. Если ваше приложение предоставляет видеоконтент, оно должно быть оптимизировано, чтобы пользователи могли смотреть его в портретном режиме.

Дизайн для прикосновения
Цель дизайна для сенсорного ввода — уменьшить количество неправильных входных данных и сделать взаимодействие с приложением более удобным.
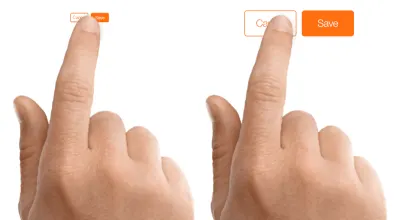
Design For Fingers, Not Cursors
When you're designing actionable elements in a mobile interface, it's vital to make targets big enough so that they're easy for users to tap. Mistaken taps often happen due to small touch controls.

When designing a touch target, you can rely on the MIT Touch Lab's study (PDF) to choose a proper size for interactive elements. This study found that the average size of finger pads are between 10 and 14 mm and fingertips are 8 to 10 mm, making 10 by 10 mm a good minimum touch target size.

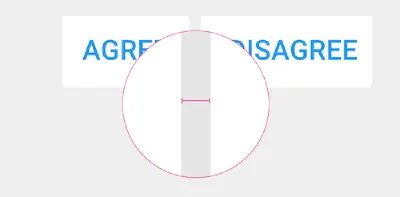
Not only is the size of the target important, but it's also essential to have the right amount of space between targets. If multiple touch targets are near each other (for example, “Agree” and “Disagree” buttons), ensure that there is good amount of space between them.

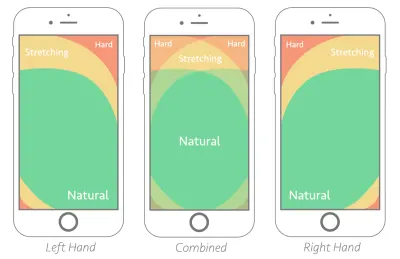
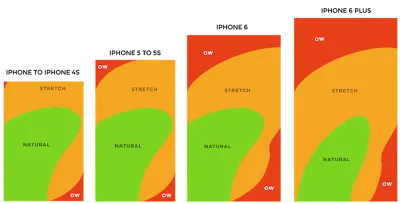
Consider Thumb Zone
Designing for thumbs isn't only about making targets big enough, but also about considering the way we hold our devices. A lot of users hold their phone with one hand. Only a part of the screen would be a genuinely effortless territory for their thumbs. This territory is called the natural thumb zone. Other zones require finger stretching or even changing the grip to reach them. Below, you can see what the safe zone looks like on a modern mobile device.

The bigger the display, the more of the screen is less easily accessible.

Consider all zones when designing for mobile:
The green zone is the best place for navigation options or frequent interactive actions (such as call-to-action buttons).
The red zone is the best place for potential danger options (such as “Delete” or “Erase”). Users are less likely to trigger this option accidentally.
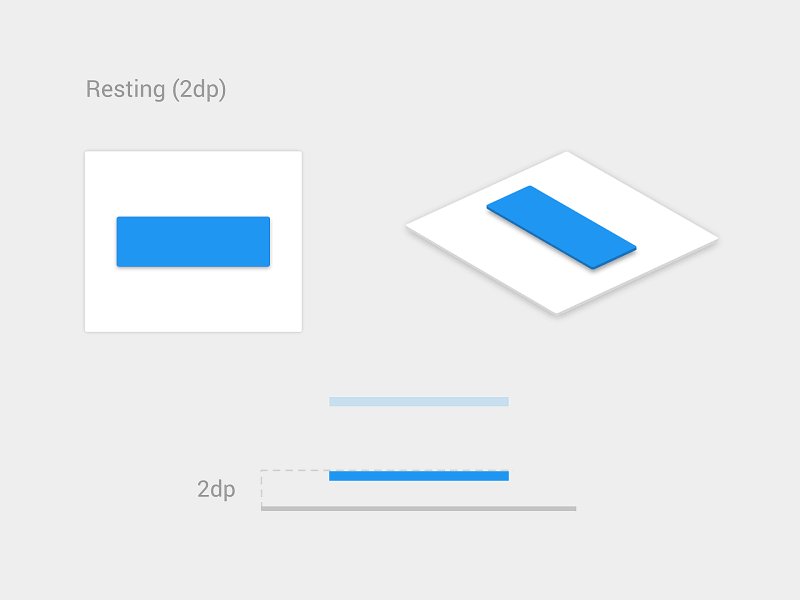
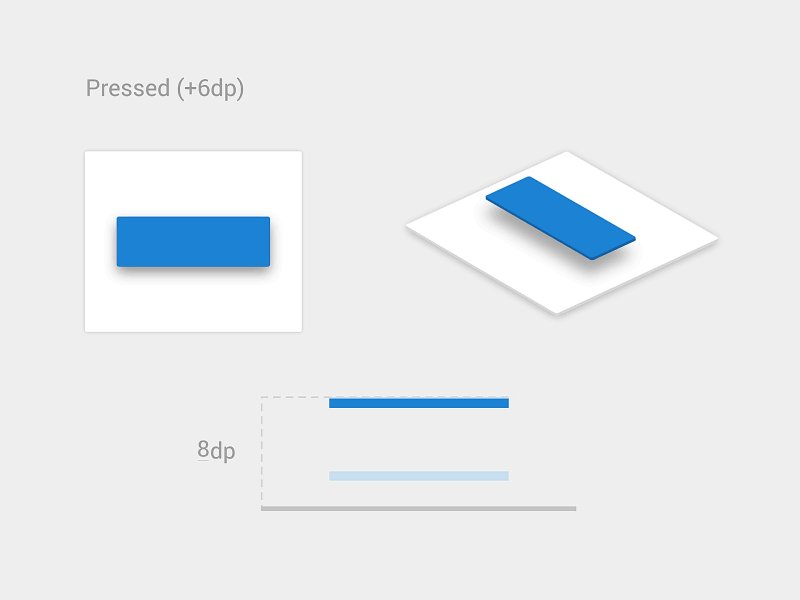
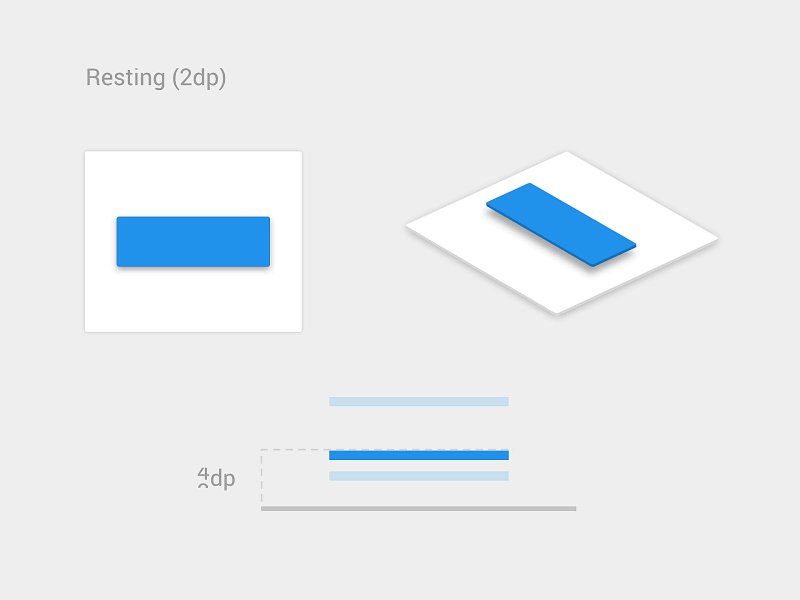
Feedback on Interaction
In the physical world, objects respond to our interaction. People expect a similar level of responsiveness from digital UI controls. You'll need to provide instant feedback on every user interaction. If your app doesn't provide feedback, the user will wonder if it has frozen or if they missed the target. The feedback could be visual (highlighting a tapped button) or tactile (a device vibration on input).

Humanize The Digital Experience
UX isn't only about usability; it's mostly about feelings. And when we think about what makes us feel great, we often think about well-crafted design.
Personalized Experience
Personalization is one of the most critical aspects of mobile apps today. It's an opportunity to connect with users and provide the information they need in a way that feels genuine.
There are countless ways to improve the mobile UX by incorporating personalization. It's possible to offer personalized content depending on the user's location, their past searches and their past purchases. For example, if your users prefer to purchase particular groups of products each month, an app might track that and offer them special deals on those types of products.
Starbucks' mobile app is an excellent example that follows this approach. The app uses information provided by users (for example, the type of coffee they usually order) to craft special offers.

Delightful Animation
Unlike functional animation, which is used to improve the clarity of a user interface, delightful animation is used to make an interface feel human. This type of animation makes it clear that the people who crafted the app care about their users.

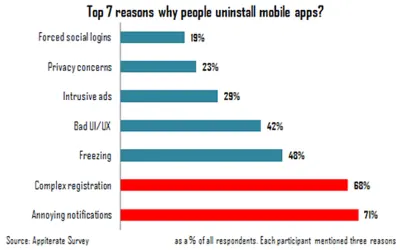
Оптимизируйте push-уведомления
Раздражающие уведомления — причина номер 1, по которой люди удаляют мобильные приложения (по мнению 71% респондентов).

Не отправляйте push-уведомления только потому, что можете. Каждое уведомление должно быть ценным и своевременным.
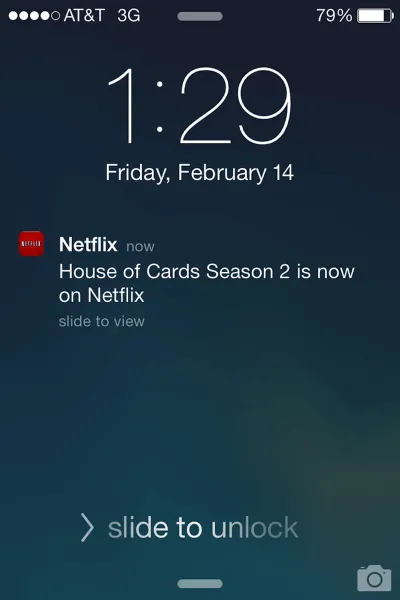
Подтолкнуть значение
Когда пользователь начинает использовать ваше приложение, он не будет возражать против получения уведомлений, если получаемая им ценность значительно больше, чем прерывание. Почти 50% пользователей благодарны за интересующие их уведомления. Персонализация контента, который вдохновляет и восхищает, имеет решающее значение. Netflix — отличный пример компании, которая «продвигает ценность». Он тщательно использует данные просмотра, чтобы представить рекомендации, которые кажутся индивидуальными.

Избегайте отправки большого количества уведомлений за короткий промежуток времени
Слишком много уведомлений, доставленных за короткий промежуток времени, может привести к ситуации, известной как избыток уведомлений, когда пользователь не может обработать информацию и просто пропускает ее. Ограничьте общее количество уведомлений, объединив разные сообщения.
Время ваших уведомлений
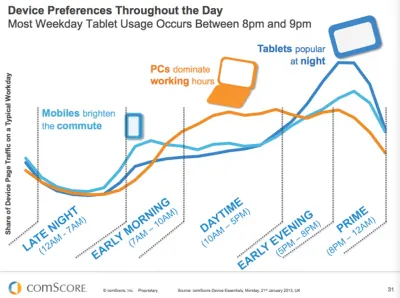
Важно не только то, что вы говорите, но и когда вы это говорите. Не отправляйте push-уведомления в неурочное время (например, посреди ночи). Лучшее время для push-уведомлений — часы пик мобильного использования: с 18:00 до 22:00.

Рассмотрите другие каналы для доставки вашего сообщения
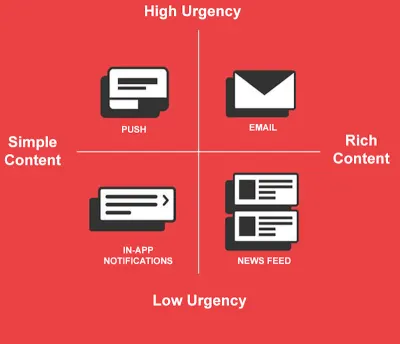
Push-уведомления — не единственный способ доставки сообщения. Используйте электронную почту, уведомления в приложении и сообщения в новостной ленте, чтобы уведомлять пользователей о важных событиях в зависимости от уровня срочности и типа контента, которым вы хотите поделиться.

Оптимизировать для мобильных устройств
Дизайн для прерывания
Мы живем в мире прерываний. Что-то постоянно пытается отвлечь нас и направить наше внимание в другое русло. Не говоря уже о том, что многие мобильные сеансы происходят, когда пользователи находятся в дороге. Например, пользователи могут использовать ваше приложение в ожидании поезда. Такие сеансы могут быть прерваны в любой момент. Пользователи могут легко разочароваться, когда приложение забудет их текущий прогресс, как только они его закроют.
Когда происходит прерывание, ваше приложение должно сохранять текущее состояние (контекст) и позволять пользователям продолжать с того места, где они остановились. Это облегчит пользователям повторное взаимодействие с приложением, когда они вернутся к нему после перерыва.
Воспользуйтесь возможностями устройства
Мобильные устройства имеют множество датчиков (камера, отслеживание местоположения, акселерометр), которые можно использовать для улучшения UX. Вот лишь несколько функций, которые вы можете использовать для этого:
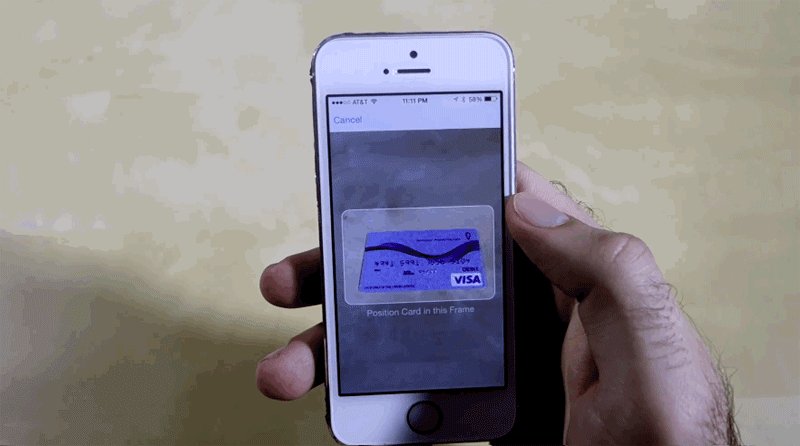
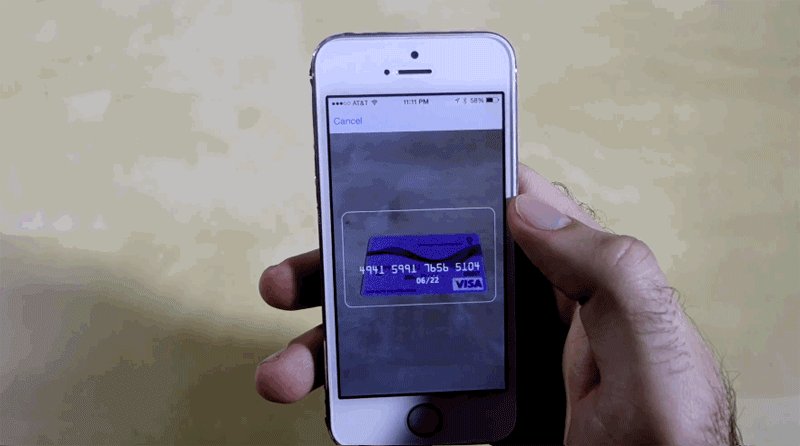
- Камера
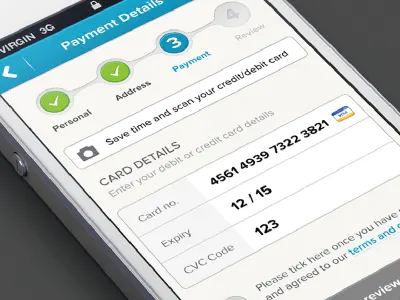
Можно упростить операции ввода данных с помощью камеры. Например, вы можете использовать цифровую камеру для автоматического считывания номеров кредитных карт.

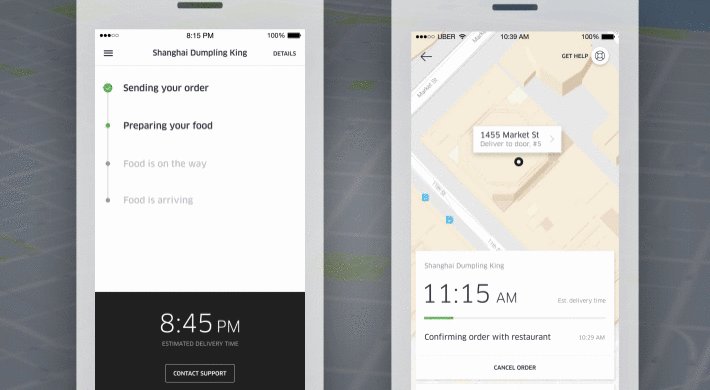
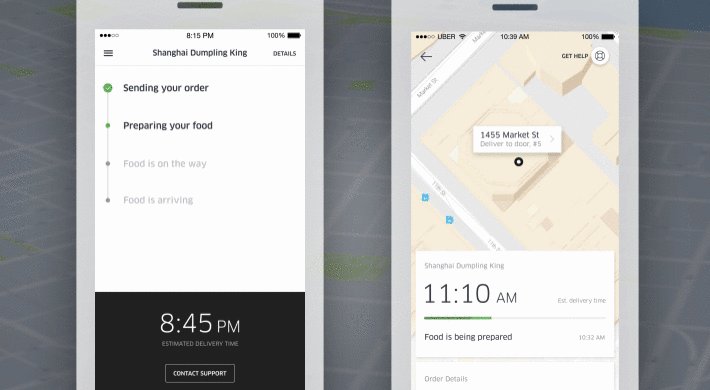
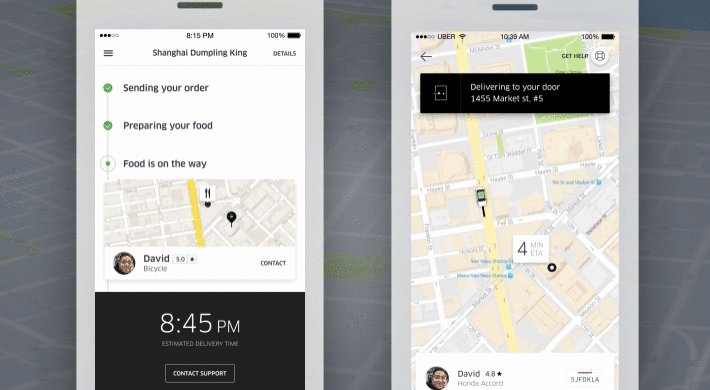
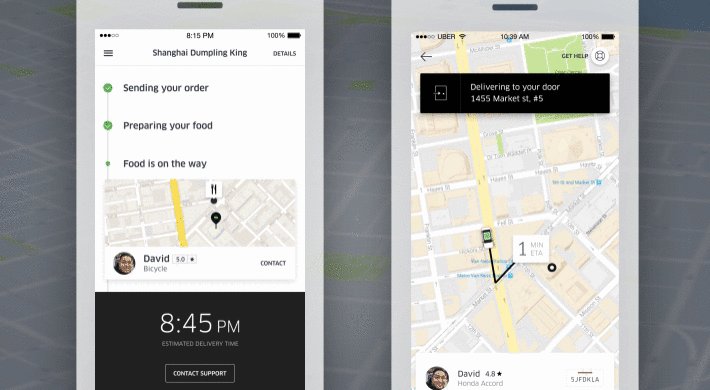
- Осведомленность о местоположении
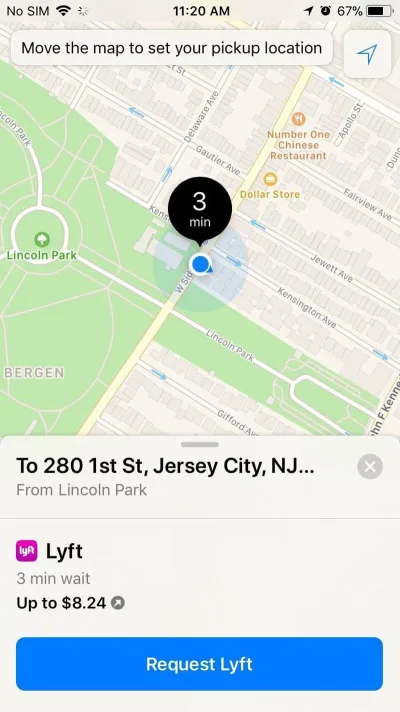
Приложения могут использовать данные о местоположении устройства для предоставления контента, связанного с местоположением пользователя, или для упрощения определенных операций. Например, если вы разрабатываете приложение для доставки еды, вместо того, чтобы просить пользователя указать адрес для доставки, вы можете автоматически определить его текущее местоположение и попросить пользователя подтвердить, что он хочет получить доставку в это место. .

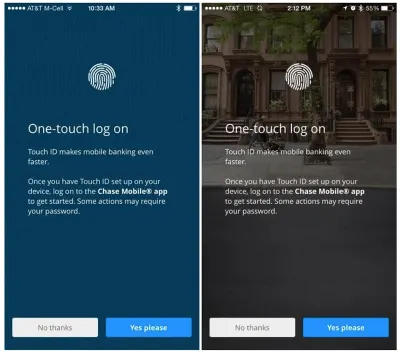
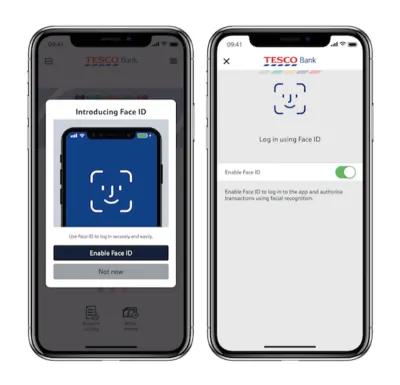
- Биометрическая аутентификация
Можно свести к минимуму количество шагов, необходимых для входа в приложение, используя такие функции, как вход по отпечатку пальца или идентификация лица.

Совет : вы можете найти практические рекомендации по использованию Apple Face ID в нашей статье «Дизайн приложений для iPhone X: что должен знать каждый UX-дизайнер о новейшем устройстве Apple».

Стремитесь создать многоканальный опыт
Не думайте о своем мобильном приложении как об изолированном опыте. Когда дело доходит до создания пользовательского пути, конечной целью является создание беспрепятственного взаимодействия на всех устройствах. Пользователи должны иметь возможность переключиться на другой носитель и продолжить путешествие.
По данным Appticles, 37% пользователей проводят поиск на мобильных устройствах, но переключаются на настольные компьютеры, чтобы совершить покупку. Таким образом, если вы разрабатываете приложение для электронной коммерции, мобильные пользователи должны иметь возможность переключиться на свой настольный компьютер или ноутбук, чтобы продолжить работу. Синхронизация пользовательского прогресса на разных устройствах является ключевым приоритетом для создания бесперебойной работы. Это заставляет пользователей чувствовать, что их рабочий процесс не прерывается.
Адаптируйте мобильный дизайн к развивающимся рынкам
По данным Google, ожидается, что в ближайшие пару лет в сети появится миллиард новых пользователей. И подавляющее большинство из них будет из развивающихся рынков (или так называемых мобильных стран, таких как Индия, Индонезия, Бразилия и Нигерия). Они получат доступ через мобильный телефон. У этих пользователей будет совсем другой опыт и ожидания, чем у тех, кто находится в США и Европе.
Если вы заинтересованы в выходе на мировой уровень, важно учитывать их опыт.
Плохое подключение к Интернету
В США и Европе пользователи привыкли к повсеместному подключению. Но это, конечно, не так во всем мире. Продукты на развивающихся рынках должны работать при медленном или прерывистом соединении. В зависимости от местоположения человека сеть может переключаться с Wi-Fi на 3G, затем на 2G или вообще без подключения, и ваш продукт должен это учитывать.
Если вы планируете разрабатывать дизайн для такого рынка, учтите следующее:
Убедитесь, что ваш продукт работает, когда он вообще не подключен к Интернету. Разрешить кеширование данных.
Оптимизируйте свой продукт для быстрой загрузки. Минимизируйте размер страницы, сведя к минимуму изображения и другой объемный контент; и уменьшить размер этого контента.
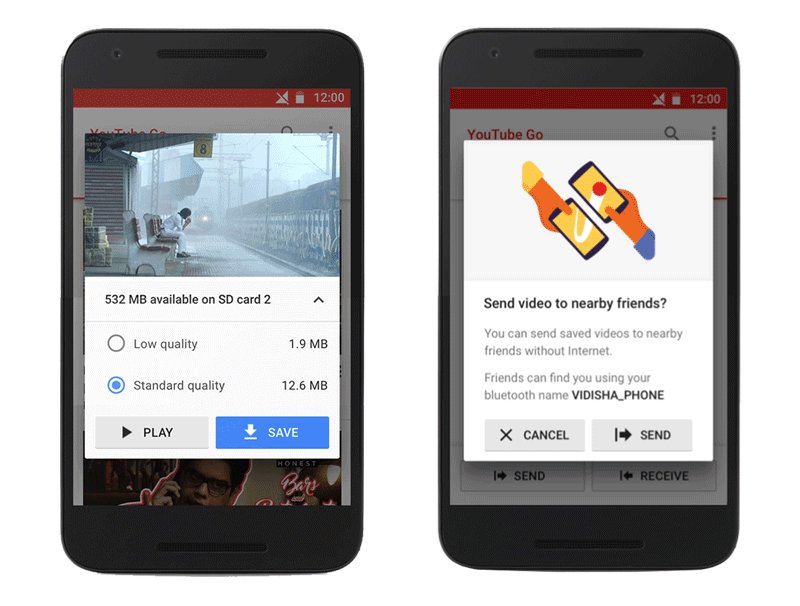
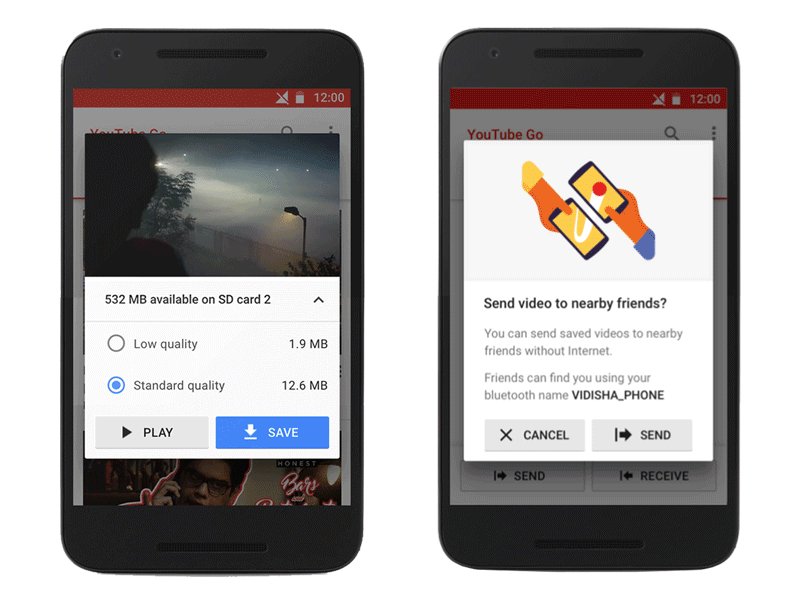
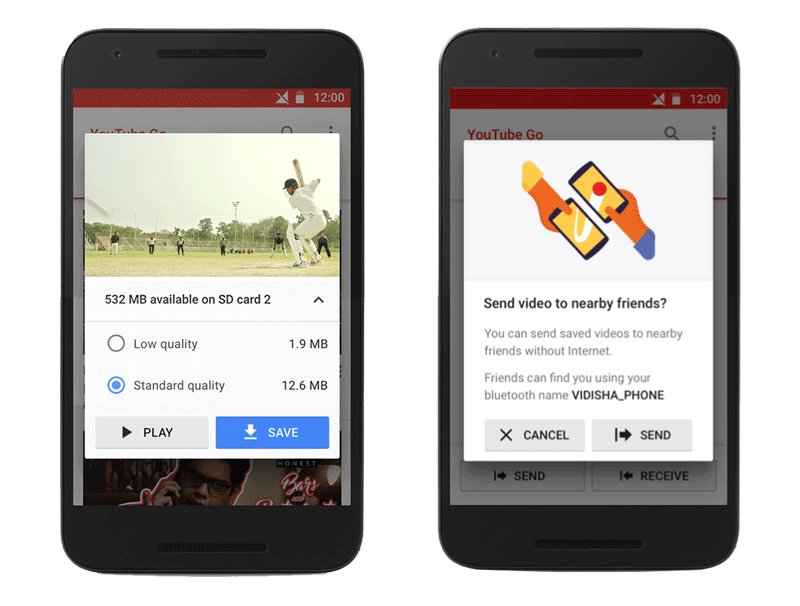
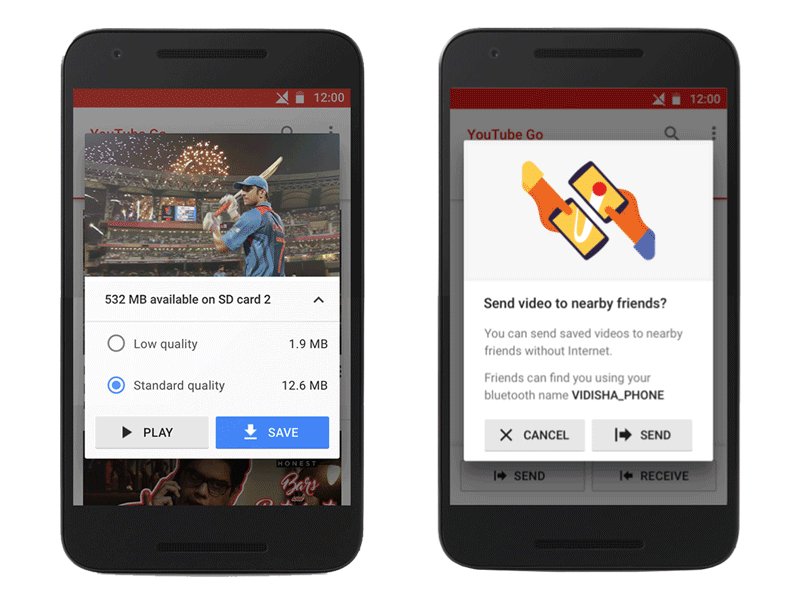
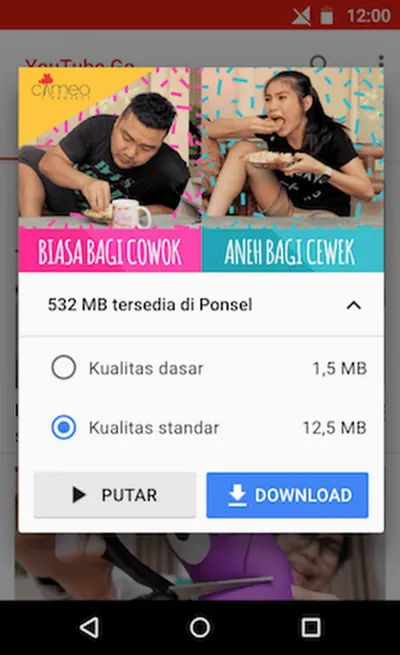
YouTube Go — отличный пример мобильного приложения, разработанного с учетом ограничений подключения. Приложение было разработано для работы в автономном режиме (это означает, что его можно использовать, даже если оно не подключено к Интернету). Приложение позволяет пользователям сначала просматривать видео и позволяет им выбирать размер файла видео, прежде чем сохранять его в автономном режиме для просмотра позже. Он также имеет отличную функцию, которая позволяет пользователям легко обмениваться видео с друзьями и семьей, находящимися поблизости, без использования каких-либо данных.

Google News & Weather — еще один отличный пример приложения, которое было разработано с учетом плохих соединений. В приложении есть функция под названием «Упрощенный режим» для людей, использующих соединения с низкой пропускной способностью. Когда этот режим активирован, он обрезает содержимое до самого необходимого, чтобы приложение загружалось быстрее. По данным Google, этот режим использует менее одной трети обычных данных и активируется автоматически, когда приложение обнаруживает медленную сеть.
Ограниченные данные
Примерно в 95% развивающихся рынков люди почти полностью полагаются на дорогие предоплаченные мобильные данные. Люди покупают фиксированный объем данных, и многие могут позволить себе только около 250 МБ данных в месяц.
Эти пользователи ценят прозрачность, когда дело доходит до понимания их потребления данных. Они также ценят возможность контролировать, загружается ли продукт через Wi-Fi или использует данные.
Ниже вы можете увидеть еще один пример из YouTube Go. После выбора видео пользователи могут выбрать качество видео. Приложение заранее сообщает им, сколько данных они потратят, прежде чем совершить действие.

Ограниченные возможности устройства
Смартфоны в странах, ориентированных на мобильные устройства, существенно отличаются от популярных в США моделей Pixel и iPhone. Большинство устройств на развивающихся рынках стоят менее 100 долларов и могут поставляться с ограниченной памятью и вычислительной мощностью. Убедитесь, что продукт, который вы разрабатываете, работает со старыми недорогими устройствами и программным обеспечением.
Местная эстетика
Минималистский дизайн, который сегодня популярен в западном мире, может показаться слишком голым для других культур. Если вы хотите, чтобы ваш продукт имел успех на развивающихся рынках, обратите внимание на культурную эстетику. Вы можете черпать вдохновение из популярных в регионе продуктов или нанять местных дизайнеров, знакомых с предпочтениями пользователей. Дизайн в соответствии с местной эстетикой сделает ваш продукт более привлекательным.
Особенности региона
Когда Google адаптировал Карты Google для Индии, он считал, что Индия является крупнейшим рынком двухколесных транспортных средств в мире, а миллионы водителей мотоциклов и скутеров имеют другие потребности, чем водители автомобилей. Он выпустил двухколесный режим в Картах. Этот режим показывает маршруты поездок, которые используют короткие пути, недоступные для легковых и грузовых автомобилей.
Тестирование и обратная связь
Все принципы, которые вы только что прочитали, могут помочь вам улучшить взаимодействие с мобильными устройствами, но они не заменят потребность в исследованиях и тестировании пользователей. Вам все равно нужно протестировать свое решение с реальными пользователями, чтобы понять, какие части пользовательского интерфейса требуют улучшения.
Обратная связь
Поощряйте отзывы пользователей при каждой возможности. Чтобы собирать ценные отзывы, вам нужно сделать так, чтобы пользователям было легко их предоставлять. Таким образом, встраивайте механизм обратной связи прямо в свой продукт. Это может быть простая форма с пометкой «Оставить отзыв». Просто убедитесь, что он работает без проблем для ваших пользователей.
Дизайн — это бесконечный процесс
Справедливо сказать, что дизайн — это процесс постоянного улучшения. Как разработчики продуктов, мы используем аналитику и отзывы пользователей, чтобы постоянно улучшать опыт.
Полезные инструменты и ресурсы для дизайнеров
Проверка цветового контраста
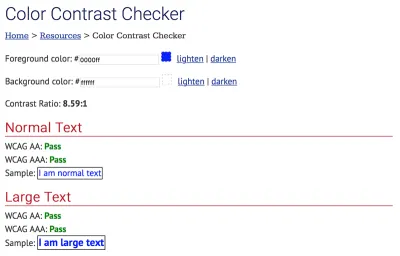
Удивительно, как много мобильных приложений не проходят тест AA. Не будь одним из них! Очень важно проверить доступность вашего цветового контраста. Используйте средство проверки цветового контраста WebAIM для проверки цветовых комбинаций.

Наборы пользовательского интерфейса для Adobe XD
Хорошо продуманный пользовательский интерфейс заставит ваше приложение сиять. Здорово, когда вы можете разработать свой пользовательский интерфейс не с нуля, а используя прочную основу, такую как набор пользовательского интерфейса. В Adobe XD есть пять наборов пользовательского интерфейса, которые вы можете скачать абсолютно бесплатно. Эти наборы помогут вам расширить творческие возможности и создать визуально интересный дизайн пользовательского интерфейса.

Заключение
Отличный дизайн — это идеальное сочетание красоты и функциональности, и это именно то, к чему вы должны стремиться при создании приложения. Но не пытайтесь создать идеальное приложение с первой попытки. Это почти невозможно. Вместо этого относитесь к своему приложению как к постоянно развивающемуся проекту и используйте данные сеансов тестирования и отзывы пользователей, чтобы постоянно улучшать работу.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
