Компонуемая CSS-анимация в Vue с помощью AnimXYZ
Опубликовано: 2022-03-10В этой статье вы узнаете, как использовать набор инструментов AnimXYZ для создания уникальных, интерактивных и визуально привлекательных анимаций в Vue.js и простом HTML. К концу этой статьи вы узнаете, как добавление нескольких классов CSS к элементам в компонентах Vue.js может дать вам большой контроль над тем, как эти элементы перемещаются в DOM.
Этот учебник будет полезен читателям, которые заинтересованы в создании интерактивных анимаций с помощью нескольких строк кода.
Примечание . Для этой статьи требуется базовое понимание Vue.js и CSS.
Что такое AnimXYZ?
AnimXYZ — это компонуемый, производительный и настраиваемый набор инструментов для анимации CSS, основанный на переменных CSS. Он предназначен для того, чтобы вы могли создавать удивительные и уникальные анимации без написания строки ключевых кадров CSS. Под капотом он использует переменные CSS для создания пользовательских свойств CSS. Преимущество AnymXYZ в декларативном подходе. Элемент можно анимировать одним из двух способов: при входе или выходе со страницы. Если вы хотите анимировать элемент HTML с помощью этого инструментария, добавление класса xyz-out анимирует элемент вне страницы, а xyz-in анимирует компонент на странице.
Этот замечательный набор инструментов можно использовать в обычном HTML-проекте, а также в приложении Vue.js или React. Однако на момент написания статьи поддержка React все еще находится в стадии разработки .
Зачем использовать AnimXYZ?
Составной
Анимация с помощью AnimXYZ возможна путем добавления в разметку описательных имен классов. Это позволяет легко писать сложную анимацию CSS без написания сложных ключевых кадров CSS . Анимировать элемент на странице так же просто, как добавить класс xyz-in в компонент и объявить описательный атрибут.
<p class="xyz-in" xyz="fade">Composable CSS animation with AnimXYZ</p>Приведенный выше код заставит элемент абзаца исчезнуть на странице, а приведенный ниже код заставит элемент исчезнуть со страницы. Просто один класс с большой силой.
<p class="intro xyz-out" xyz="fade">Composable CSS animation with AnimXYZ</p>Настраиваемый
Для простых анимаций вы можете использовать стандартные утилиты, но AnimXYZ может делать гораздо больше. Вы можете настраивать AnimXYZ и управлять им, чтобы создавать именно те анимации, которые вам нужны, устанавливая переменные CSS, которые управляют всеми анимациями AnimXYZ. Позже в этом уроке мы создадим несколько пользовательских анимаций.
Исполнитель
С AnimXYZ вы можете создавать мощные и плавные анимации из коробки, а его размер составляет всего 2,68 КБ для базового функционала и 11,4 КБ, если включить удобные утилиты.
Простота изучения и использования
AnimXYZ отлично работает с обычным HTML и CSS, и его можно интегрировать в проект, используя ссылку сети доставки контента (CDN). Его также можно использовать в Vue.js и React, хотя поддержка React все еще находится в стадии разработки. Кроме того, кривая обучения с этим набором инструментов не является крутой по сравнению с анимационными библиотеками, такими как GSAP и Framer Motion, а официальная документация упрощает начало работы, поскольку в ней простыми словами объясняется, как работает пакет.
Ключевые понятия в AnimXYZ
Контексты
Если вы хотите, чтобы определенный поток анимации применялся к связанным группам элементов, атрибут xyz предоставляет контекст. Допустим, вы хотите, чтобы три div анимировались одинаково при входе на страницу. Все, что вам нужно сделать, это добавить атрибут xyz к родительскому элементу с составными утилитами и переменной, которые вы хотите применить.
<div class="shape-wrapper xyz-in" xyz="fade flip-up flip-left"> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> </div> Приведенный выше код применит одну и ту же анимацию ко всем элементам div с классом shape . Все дочерние элементы будут исчезать на странице и переворачиваться в верхний левый угол, потому что к родительскому элементу был применен атрибут xyz="fade flip-up flip-left" .
См. Pen [Contexts in AnimXYZ] (https://codepen.io/smashingmag/pen/abyoqdY) Эджиро Асиуву.
AnimXYZ позволяет легко анимировать дочерний элемент иначе, чем его родитель. Для этого добавьте к дочернему элементу атрибут xyz с другой переменной анимации и другими утилитами, что приведет к сбросу всех свойств анимации, унаследованных от родителя.
См. Pen [Переопределить родительские контексты в AnimXYZ] (https://codepen.io/smashingmag/pen/porzayR) Эджиро Асиуву.
Утилиты
AnimXYZ поставляется с множеством утилит, которые позволят вам создавать привлекательные и мощные CSS-анимации без написания какого-либо пользовательского CSS.
xyz="fade up in-left in-rotate-left out-right out-rotate-right" Например, в приведенном выше коде есть утилита fade up , которая заставит элемент исчезать сверху вниз при переходе на страницу. Он войдет и повернется слева. Когда элемент покинет страницу, он переместится вправо и повернется за пределы страницы.
С помощью готовых утилит вы можете, например, перевернуть группу элементов вправо и сделать так, чтобы они исчезали при выходе со страницы. Возможности того, что может быть достигнуто с помощью утилит, безграничны.
Ошеломляющий
Утилита stagger управляет CSS animation-delay для каждого из элементов в списке, так что их анимации запускаются одна за другой. Он определяет время ожидания между применением анимации к элементу и началом выполнения анимации. По сути, он используется для постановки анимации в очередь, чтобы элементы можно было анимировать последовательно.
<div class="shape-wrapper" xyz="fade up-100% origin-top flip-down flip-right-50% rotate-left-100% stagger"> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> </div> Добавив утилиту stagger , каждый элемент в родительском div будет анимироваться один за другим слева направо. Порядок можно соблюдать с помощью stagger-rev .
С stagger :
См. Pen [Staggering with AnimXYZ] (https://codepen.io/smashingmag/pen/abyoqNG) Эджиро Асиуху.
Без stagger :
См. Pen [!Staggering Animation — AnimXYZ] (https://codepen.io/smashingmag/pen/BadBYzN) Эдзиро Асиуху.
Использование AnimXYZ с HTML и CSS
Давайте создадим карту и добавим классную анимацию с помощью AnimeXYZ.
См. Pen [Animxyz Demo] (https://codepen.io/smashingmag/pen/jOLNZrV) от Ejiro Asiuwhu.
Во-первых, нам нужно добавить в наш проект инструментарий AnimXYZ. Самый простой способ — через CDN. Возьмите CDN и добавьте его в head вашего HTML-документа.
Добавьте следующие строки кода в ваш HTML.
<p class="intro xyz-in" xyz="fade">Composable CSS Animation with Animxyz</p> <div class="glass xyz-in" xyz="fade flip-down flip-right-50% duration-10"> <img src="https://cdn.dribbble.com/users/238864/screenshots/15043450/media/7160a9f4acc18f4ec2cbe38eb167de62.jpg" alt="" class="avatar xyz-in"> <p class="des xyz-in">Image by Jordon Cheung</p> </div> Вот где происходит волшебство. Вверху страницы у нас есть тег абзаца с классом xyz-in и атрибутом xyz со значением fade . Это означает, что элемент p исчезнет на странице.
Далее у нас есть карта с id glass со следующим атрибутом xyz :
xyz="fade flip-down flip-right-50% duration-10" Приведенные выше компонуемые утилиты заставят карту исчезнуть на странице. Значение flip-down заставит карточку переворачиваться на страницу снизу, а значение flip-right будет переворачивать карточку на 50% при выходе со страницы. Продолжительность анимации 10 (т. е. 1 секунда) устанавливает продолжительность времени, за которое анимация завершает один цикл.
Интеграция AnimXYZ в Vue.js
Создание проекта Vue.js
Используя интерфейс командной строки (CLI) Vue.js, выполните приведенную ниже команду, чтобы сгенерировать приложение:

vue create animxyz-vueУстановите VueAnimXYZ
npm install @animxyz/vue Это установит как основной пакет, так и пакет Vue.js. После установки нам нужно будет импортировать пакет VueAnimXYZ в наш проект и глобально добавить плагин в наше приложение Vue.js. Для этого откройте файл main.js и соответственно добавьте следующий блок кода:
import VueAnimXYZ from '@animxyz/vue' // import AnimXZY vue package import '@animxyz/core' // import AnimXZY core package Vue.use(VueAnimXYZ) Компонент XyzTransition
Компонент XyzTransition построен на основе компонента transition Vue.js. Он используется для анимации отдельных элементов на странице и вне ее.
Вот демонстрация того, как использовать компонент XyzTransition в Vue.js.
Обратите внимание, что большая часть сложности, связанной с компонентом transition Vue.js, была абстрагирована, чтобы уменьшить сложность и повысить эффективность. Все, о чем нам нужно заботиться при использовании компонента XyzTransition , — это свойства appear , appear-visible , duration и mode .
Для получения более подробной информации ознакомьтесь с официальной документацией.
Давайте воспользуемся компонентом XYZTransition для анимации элемента при нажатии кнопки.
<div> <button @click="isAnimate = !isAnimate">Animate</button> <XyzTransition appear xyz="fade up in-left in-rotate-left out-right out-rotate-right" > <div class="square" v-if="isAnimate"></div> </XyzTransition> </div> Обратите внимание, как элемент, который мы собираемся преобразовать, заключен в компоненте XYZTransition . Это важно, поскольку дочерний элемент <div class="square" v-if="isAnimate"></div> наследует утилиты, применяемые к компоненту XYZTransition . Дочерний элемент также условно визуализируется, когда isAnimate установлено значение true . При нажатии кнопки дочерний элемент с классом square переключается в DOM и из него.
XyzTransitionGroup
Компонент XyzTransitionGroup построен на основе компонента transition-group Vue.js. Он используется для анимации групп элементов на странице и вне ее.
Ниже показано, как использовать компонент XyzTransitionGroup в Vue.js. Обратите внимание, что большая часть сложности, связанной с компонентом transition-group Vue.js, была абстрагирована, чтобы уменьшить сложность и повысить эффективность. Все, о чем нам нужно заботиться при использовании компонента XyzTransitionGroup , — это appear , appear-visible , duration и tag . Из документации взято следующее:
<XyzTransitionGroup appear={ boolean } appear-visible={ boolean | IntersectionObserverOptions } duration={ number | 'auto' | { appear: number | 'auto', in: number | 'auto', out: number | 'auto' } } tag={ string } > <child-component /> <child-component /> <child-component /> </XyzTransitionGroup>Создание анимированного модального окна с помощью AnimXYZ и Vue.js
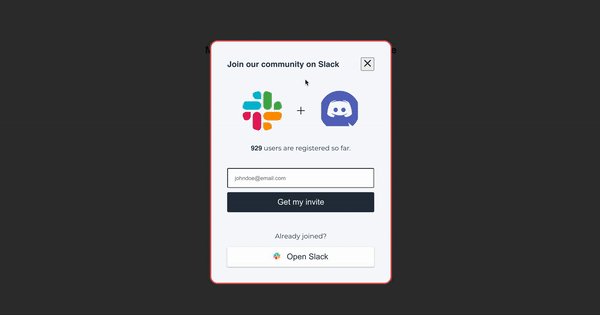
Давайте создадим модальные компоненты, которые будут анимироваться при входе и выходе из DOM.
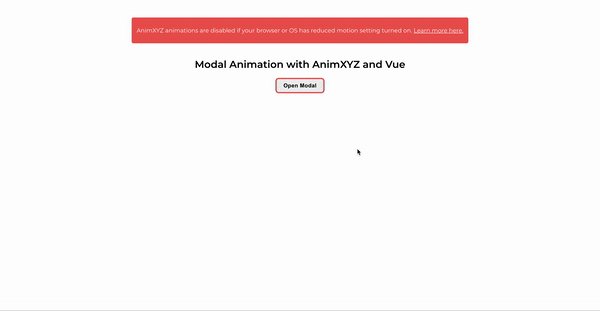
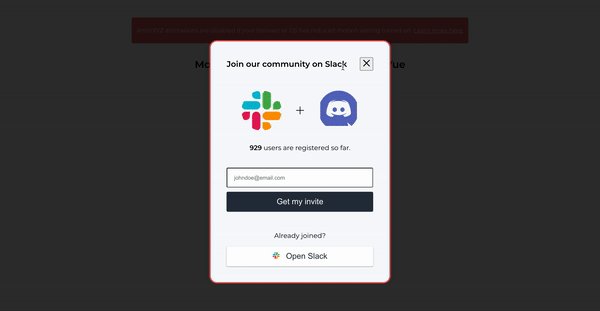
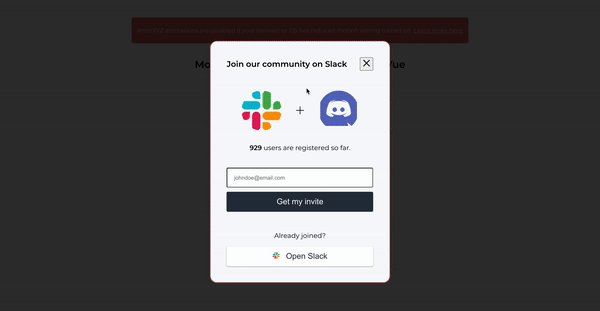
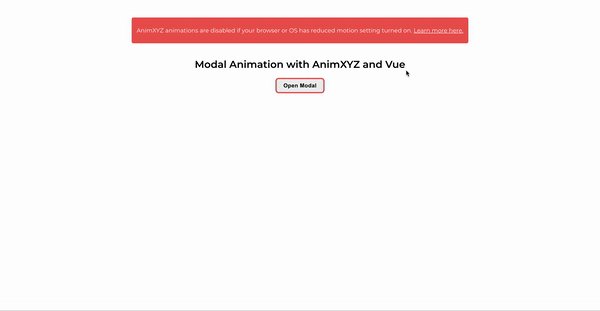
Вот демонстрация того, что мы собираемся построить:

Добавив свойство xyz="fade out-delay-5" в компонент XyzTransition , модальное окно исчезнет.
Обратите внимание, что мы добавляем .xyz-nested почти ко всем дочерним элементам модального компонента. Это потому, что мы хотим запускать их анимацию, когда элемент модального компонента открыт.
Свойство ease-out-back , которое мы добавили в контейнер диалогового окна, добавит небольшое превышение при открытии диалогового окна и при его закрытии.
Добавление in-delay к дочерним элементам модального компонента сделает анимацию более естественной, потому что элемент будет отложен до тех пор, пока другое содержимое модального окна не анимируется:
<section class="xyz-animate"> <div class="alerts__wrap copy-content"> <div class="alert reduced-motion-alert"> <p> AnimXYZ animations are disabled if your browser or OS has reduced-motion setting turned on. <a href="https://web.dev/prefers-reduced-motion/" target="_blank"> Learn more here. </a> </p> </div> </div> <h1>Modal Animation With AnimXYZ and Vue.js</h1> <button class="modal-toggle modal-btn-main" data-modal-text="Open Modal" data-modal-title="Title" data-modal-close-text="Close" aria-haspopup="dialog" ref="openButton" @click="open" autofocus > Open Modal </button> <span class="simple-modal-overlay" data-background-click="enabled" title="Close this window" v-if="isModal" @click="close" > <span class="invisible">Close this window</span> </span> <div role="dialog" class="simple-modal__wrapper" aria-labelledby="modal-title" > <XyzTransition duration="auto" xyz="fade out-delay-5"> <section aria-labelledby="modal1_label" aria-modal="true" class="modal xyz-nested" xyz="fade small stagger ease-out-back" v-if="isModal" tabindex="-1" ref="modal" @keydown.esc="close" > <div class="modal_top flex xyz-nested" xyz="up-100% in-delay-3"> <header class="modal_label xyz-nested" xyz="fade right in-delay-7" > Join our community on Slack </header> <button type="button" aria-label="Close" xyz="fade small in-delay-7" class="xyz-nested" @click="close" title="Close" > <svg viewBox="0 0 24 24" focusable="false" aria-hidden="true"> <path fill="currentColor" d="M.439,21.44a1.5,1.5,0,0,0,2.122,2.121L11.823,14.3a.25.25,0,0,1,.354,0l9.262,9.263a1.5,1.5,0,1,0,2.122-2.121L14.3,12.177a.25.25,0,0,1,0-.354l9.263-9.262A1.5,1.5,0,0,0,21.439.44L12.177,9.7a.25.25,0,0,1-.354,0L2.561.44A1.5,1.5,0,0,0,.439,2.561L9.7,11.823a.25.25,0,0,1,0,.354Z" ></path> </svg> </button> </div> <div class="modal_body xyz-nested" xyz="up-100% in-delay-3"> <div class="modal_body--top flex justify_center align_center"> <img src="../assets/slack.png" alt="slack logo" class="slack_logo" /> <img src="../assets/plus.png" alt="plus" class="plus" /> <img src="../assets/discord.png" alt="discord logo" class="discord_logo" /> </div> <p><span class="bold">929</span> users are registered so far.</p> </div> <form class="modal_form" autocomplete> <label for="email" ><span class="sr-only">Enter your email</span></label > <input type="email" placeholder="[email protected]" autocomplete="email" class="modal_input" required /> <button type="submit" class="modal_invite_btn"> Get my invite </button> <p>Already joined?</p> <button type="button" class=" modal_slack_btn flex align_center justify_center xyz-nested " xyz="fade in-right in-delay-7" > <span ><img src="../assets/slack.png" alt="slack logo" role="icon" /></span> Open Slack </button> </form> </section> </XyzTransition> </div> </section> Затем в нашем модальном окне мы будем использовать директиву v-if="isModal" , чтобы указать, что мы хотим, чтобы модальное окно было скрыто со страницы по умолчанию. Затем, когда кнопка нажата, мы открываем модальное окно, вызывая метод open() , который устанавливает для свойства isModal значение true . Это покажет модальное окно на странице, а также применит свойства анимации, которые мы указали с помощью встроенных утилит AnimXYZ.
<script> export default { data() { return { isModal: false, }; }, methods: { open() { if (!this.isModal) { this.isModal = true; this.$nextTick(() => { const modalRef = this.$refs.modal; console.log(modalRef); modalRef.focus(); }); } }, close() { if (this.isModal) { this.isModal = false; this.$nextTick(() => { const openButtonRef = this.$refs.openButton; openButtonRef.focus(); }); } }, }, }; </script>Анимации AnimXYZ отключаются, когда в браузере или операционной системе включен параметр уменьшения движения. Давайте отобразим вспомогательное сообщение для пользователей, которые выбрали ограничение движения.
Используя @media screen and (prefers-reduced-motion) , мы покажем сообщение, уведомляющее этих пользователей о том, что они отключили функцию анимации в нашем модальном компоненте. Для этого добавьте в стили следующий блок кода:
<style> @media (prefers-reduced-motion: reduce) { .alerts__wrap { display: block; } } </style> 
Заключение
Мы рассмотрели основы AnimXYZ и то, как использовать его с простым HTML и Vue.js. Мы также реализовали несколько демонстрационных проектов, которые дают нам представление о ряде анимаций CSS, которые мы можем создавать, просто добавляя компонуемые служебные классы, предоставляемые этим набором инструментов, и все это без написания единой строки ключевого кадра CSS. Надеемся, что это руководство дало вам прочную основу для добавления изящных анимаций CSS в ваши собственные проекты и их дальнейшего использования для любых ваших нужд.
Финальное демо находится на GitHub. Не стесняйтесь клонировать его и попробовать набор инструментов для себя.
Это все на данный момент! Дайте мне знать в разделе комментариев ниже, что вы думаете об этой статье. Я активен в Twitter и GitHub. Спасибо за чтение, и оставайтесь с нами.
Ресурсы
- Документация, AnimXYZ
- AnimXYZ, Крис Койер, CSS Tricks
