Сложность простоты в веб-дизайне
Опубликовано: 2018-04-18Опыт простого и блестящего веб-дизайна безупречен. Пользователи легко и уверенно переходят от одного фрагмента контента к другому. Хотя результат так узнаваем, достижение простого и полного взаимодействия с пользователем в веб-дизайне — одна из самых сложных задач, с которыми сталкиваются дизайнеры и разработчики.
Переизбыток вещей, идей и контента за последние несколько лет привел к движению к простоте. Юридический жаргон подменяется терминами непрофессионала. Сейчас писатели стремятся излагать краткие концепции, а не витиеватую прозу. Домовладельцы меняют свои просторные ранчо на крошечные, эффективные дома. Даже шеф-повара могут сократить свои предложения в меню до чистых и простых вкусовых профилей.
Сегодня люди чрезмерно подвержены воздействию стольких вещей, что концепция простоты выделяется как элегантная, утонченная и вызывающая зависть.
В веб-дизайне также возрождается концепция простоты. Люди проводят больше времени, взаимодействуя с устройствами и в Интернете, поэтому они все больше жаждут опыта, который был бы психологически удобным (интуитивно понятным), визуально успокаивающим или простым. Никогда еще простота не была так популярна и так трудно достижима, как сегодня.

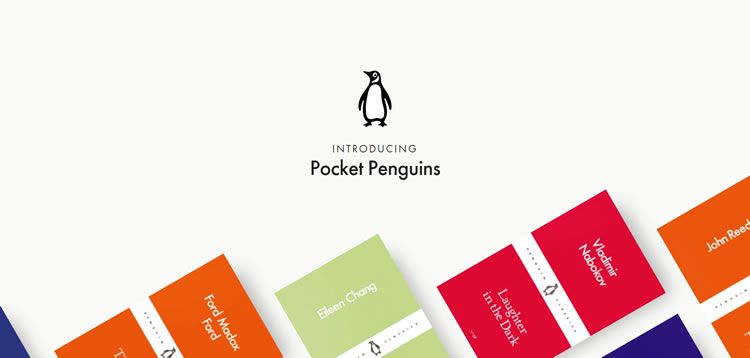
Pockets Penguins — простота в веб-дизайне
Определение простого веб-дизайна
Подумайте о балерине, гонщике или поваре-суши. Когда сидишь и смотришь профессиональное выступление, все кажется плавным, понятным и простым. Если бы вы попытались воссоздать «Лебединое озеро», Indy 500 или свой любимый хендролл, вы бы быстро увидели, сколько труда уходит на конечный продукт. Простой, удобный и элегантный веб-дизайн такой же, как и любое другое профессиональное исполнение.
Готовый продукт, который легко продвигает пользователя по пути клиента, создает внутреннее чувство уверенности пользователя, а для увеличения конверсии требуются часы исследований, профессионального сотрудничества и оптимизации. Три CTA на странице — это слишком много? Будет ли дополнительное изображение дополнять или отвлекать от цели страницы? Как цветовая схема повлияет на среднего пользователя, когда он придет? Эти и десятки других вопросов способствуют созданию совершенно простого веб-сайта.
Простой веб-дизайн в значительной степени зависит от психологического понимания. Дизайнеры и разработчики, которые понимают мотивацию пользователя, его цифровую компетентность и мыслительный процесс, могут создать веб-дизайн, который кажется знакомым, простым в использовании и вдохновляющим на действия.

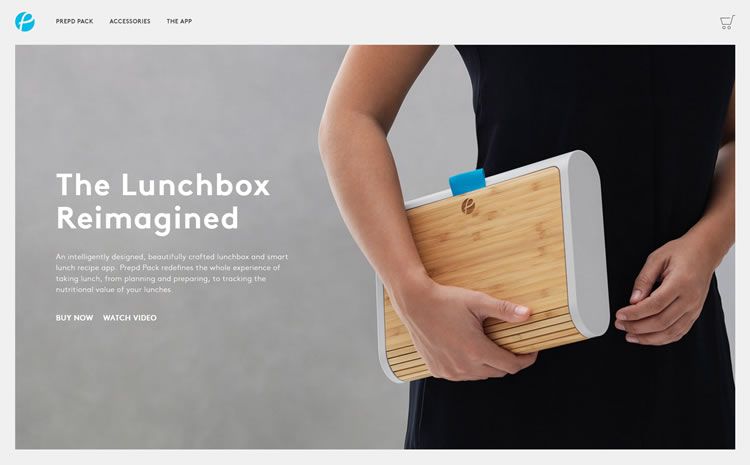
Простота домашней страницы getprepd.com
Элементы простого веб-дизайна
Простой веб-дизайн не может быть скучным, голым или непривлекательным. Они берут лучшие части веб-сайта и объединяют их в максимально мощный и оптимизированный формат. Независимо от того, создаете ли вы сайт электронной коммерции или информационный блог, простота дизайна олицетворяет тщательность, красоту и понимание.
Некоторые из наиболее важных конструктивных соображений, используемых для разработки простоты, включают:
Упрощение пути клиента . Каждый веб-сайт существует для того, чтобы вызвать реакцию или действие читателей. Понимание пути клиента/посетителя сайта служит основой для каждого элемента веб-дизайна. Первая цель создания веб-сайта — минимизировать или максимально упростить путь от узнаваемости до конверсии.
Внутренняя оптимизация . То, что отображается в пользовательском интерфейсе, имеет значение, но то, что происходит за кулисами, влияет на каждый аспект взаимодействия с пользователем. Хорошо выполненный код влияет на SEO, скорость загрузки, навигацию по сайту и удобство использования, а также на точность любых подключаемых модулей программного обеспечения для обновления / аналитики в реальном времени.

Структурное развитие . Навигационная иерархия и макет каждой страницы влияют на первое впечатление посетителя сайта. Сетка, полностраничная навигация, минималистичный макет, разделенный экран и другие конфигурации макета могут способствовать простому веб-дизайну. Ключом к простому дизайну является сочетание правильного макета с правильными стилями навигации, шрифтами, контентом и взаимодействием.
Заметка о минимализме и простоте . Некоторые ошибочно приравнивают простоту к минимализму. На самом деле минимализм всегда прост, но простой веб-дизайн не всегда минималистичный. Минимализм побуждает дизайнеров выбирать несколько элементов дизайна, чтобы подчеркнуть их. Движение чрезвычайно ценит контраст и пустое пространство.

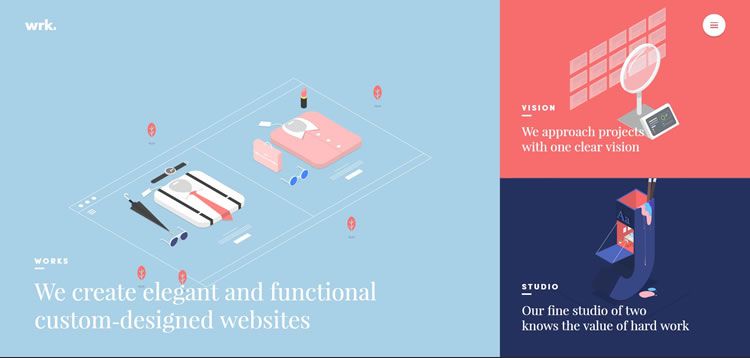
Простота домашней страницы 3kvc.com
С другой стороны, простой веб-дизайн относится только к способности веб-сайта создавать оптимизированный, удобный и привлекательный пользовательский опыт. Веб-сайт с большим количеством графики, такой как Pinterest, прост, но не минималистичен.
Внимание к деталям . Часть фотографии, используемая в дизайне, текстура значка и контраст размеров шрифта между названиями, заголовками и текстом — все это влияет на конечный продукт. Чтобы веб-сайт имел успешный и простой дизайн, дизайнеры должны учитывать, как каждое решение влияет на удобство использования и пользовательский опыт готового продукта.
Понимание основных практик . Веб-сайты не должны выглядеть как точные копии сайтов конкурентов, но лучшие отраслевые практики создают ценный уровень согласованности, который должен учитывать каждый дизайнер. Обычно используемые навигационные меню, копии шрифтов и структура сайта способствуют повышению уровня комфорта и понимания пользователем от сайта к сайту.
Последовательность брендинга . Некоторые дизайнеры усердно работают над совершенствованием домашней страницы веб-сайта и пренебрегают тем же уровнем внимания к последующим страницам. В то время как домашняя страница заслуживает немалой работы, тема дизайна, бренд и макет должны выглядеть и ощущаться как дополнение к домашней странице.
Если оставить даже один устаревший логотип на странице старого блога, выбрать неправильную цветовую схему и не использовать одинаковые типы и размеры шрифтов на всем сайте, это может привести к путанице.
Отзыв интерфейса . Простой веб-дизайн запоминается. После одного посещения посетитель сайта должен помнить форму и функции сайта при последующих посещениях. Отзыв интерфейса особенно важен для сайтов, которые предлагают услуги бронирования, такие как туристические агентства, службы доставки и профессиональные услуги.
В конечном счете, простые веб-сайты предлагают знакомство и интуитивность. Они создают известную платформу, которую бренды могут использовать для взаимодействия с посетителями сайта и повышения уровня творчества и инноваций. Любой бренд может создать простой и эффективный веб-сайт с этими элементами.

Простота домашней страницы waaark
Факторы, которые могут усложнить поиск простоты веб-сайта
Многие элементы дизайна хорошо подходят для простого веб-дизайна. Когда дизайнеры начинают комбинировать элементы новыми, поразительными или неинтуитивными способами, у пользователей может измениться отношение к дизайну.
Веб-дизайнеры и разработчики, пытающиеся оставить свой след в мире, могут усложнять или чрезмерно упрощать форму и функции веб-сайта. Некоторые из наиболее распространенных ошибок, которые допускают дизайнеры, пытаясь добиться простоты, включают:
Минимализм доведен до крайности. Минималистичный дизайн должен быть ярким и запоминающимся, а не скучным или упрощенным. Баланс — это ключ к достижению как минимализма, так и простоты в веб-дизайне.
Забывание основ. В то время как графика, макет сайта и структура способствуют первому впечатлению, доступность базовой информации может создать или разрушить дизайн. Стратегические призывы к действию, полная контактная информация и ценные инструкции напрямую помогают на пути клиента. Дизайнер забывает об этих элементах на риск для сайта.
Автовоспроизведение визуальных эффектов. Устранение контроля над контентом — это неправильное упрощение дизайна. Любой автоматически возникающий и навязчивый визуальный элемент может отвлекать пользователя. Либо сведите визуальные эффекты к минимуму, либо предоставьте пользователям больший контроль над видео, дисплеями и другим отображаемым интерактивным контентом.
Слишком большая консолидация информации . Хотя простые веб-страницы легко усваиваются, они также могут создавать трудности для пользователя при навигации. Если тема или обсуждение требует более длинного блока текста или требует нескольких изображений, сосредоточьтесь на доступности, а не на простоте. Не заставляйте пользователей пролистывать слайд-шоу или переходить на новые целевые страницы для каждого подзаголовка.
Упрощение веб-сайта больше связано с созданием прямой линии от точки А (осведомленность) к точке Б (конверсия), а не с тем, чтобы сделать точку А красивой.
Опечатки. Вечнозеленый контент на сайте не должен содержать ошибок. Простота не означает, что все просто и собрано в последнюю минуту. Очевидная ошибка отвлечет пользователей от основной цели сайта и может свести на нет всю тяжелую работу дизайнера по оптимизации графики и настройке макета.
Легко распознать элегантную простоту в веб-дизайне. Простой поток, доступная информация и мягкие подсказки на пути клиента вызывают у пользователей доверие к бренду. Создание элегантной простоты требует детальных знаний о поведении посетителей сайта, сообщениях бренда и передовых методах проектирования.
Неправильно расположенные всплывающие призывы к действию, смещение копии страницы или запутанные навигационные подсказки могут привести к плохому взаимодействию с пользователем и стереть понятие эффективной простоты.

Элементы простого веб-дизайна будут становиться все более важными, поскольку пользователи жаждут персонализации, интуитивности и доступности. Простой, оптимизированный для пользователей веб-дизайн повышает доверие к бренду и стимулирует конверсию. Используйте основные концепции простоты, чтобы со временем приблизить свои проекты веб-сайтов к простой элегантности и удобству для пользователя.
Вы также можете узнать о 10 золотых правилах простого, чистого дизайна.
