Дорожная карта для создания восхитительного опыта адаптации для пользователей мобильных приложений
Опубликовано: 2022-03-10При запуске приложения нужно потратить много времени и ресурсов на привлечение пользователей. Вы можете привлечь людей в свое приложение, используя различные средства, включая рекламу, реферальные программы, связи с общественностью и контент-маркетинг. Но когда люди, наконец, загружают приложение, они иногда чувствуют себя брошенными. Вы должны четко показать пользователям, зачем им нужно ваше приложение .
Исследования показывают, что 90% всех загруженных приложений используются только один раз, а затем в конечном итоге удаляются пользователями. Люди часто отказываются от приложений из-за плохо разработанного интерфейса или общего негативного опыта. Вместо того, чтобы решить проблему с помощью приложения, люди путаются, пытаясь пробраться через джунгли экранов, меню и кнопок.
Дальнейшее чтение на SmashingMag:
- Зона большого пальца: дизайн для мобильных пользователей
- Как разработать состояния ошибок для мобильных приложений
- Помимо кнопки: использование интерфейса, управляемого жестами
- Что научная фантастика говорит дизайнерам взаимодействия о жестовых интерфейсах
В главе 5 книги Fundamental UI Design Джейн Портман говорит:
Но как только пользователь входит в приложение, он часто остается один. Они начинают тонуть вместо того, чтобы плыть к своей цели.
Чтобы пользователи могли дать вашему приложению второй шанс, они должны понимать четыре вещи:
- зачем им приложение,
- что приложение может сделать для них,
- каковы его наиболее важные особенности,
- как использовать эти функции.
Лучший способ сообщить о цели вашего приложения — это увлекательный процесс онбординга.
Что такое онбординг?
Термин «адаптация» пришел из области человеческих ресурсов. Это означает помощь новому сотруднику в адаптации на новом рабочем месте. Согласно UserOnboard, в разработке программного обеспечения адаптация помогает пользователям успешно внедрить и полностью освоить продукт.
Онбординг следует правилу 80 ⁄ 20 . Он эффективен только в том случае, если вы можете быстро научить людей пользоваться тем небольшим подмножеством функций, на использование которых они будут тратить 80 % своего времени. Но вы также должны объяснить, почему эти функции так полезны .
Онбординг осуществляется путем отображения набора кратких сообщений, которые показывают пользователям, как взаимодействовать с приложением для решения проблемы, или которые показывают основную идею приложения или ключевые функции. Онбординг может принимать несколько форм:
- вводные слайды или видео,
- Советы,
- тур по интерфейсу,
- образцы контента,
- гибридное решение.
Все эти решения эффективны при общении с пользователями. Выберите тот, который лучше всего подходит для вашей целевой аудитории и подходит для функциональности вашего приложения.
В следующем видеоролике показаны слайды, которые можно использовать для адаптации пользователей приложения для путешествий:
Мне нравится эта реализация, потому что это весело. «В процессе полета вы будете находиться в криогенном сне…» — это отличный пример фиксации пользовательского опыта приложения. Еще мне нравится лаконичность дизайна. Всего три слайда — «Создать аккаунт», «Выбрать планету» и «Вылет» — но они отлично передают цель приложения.
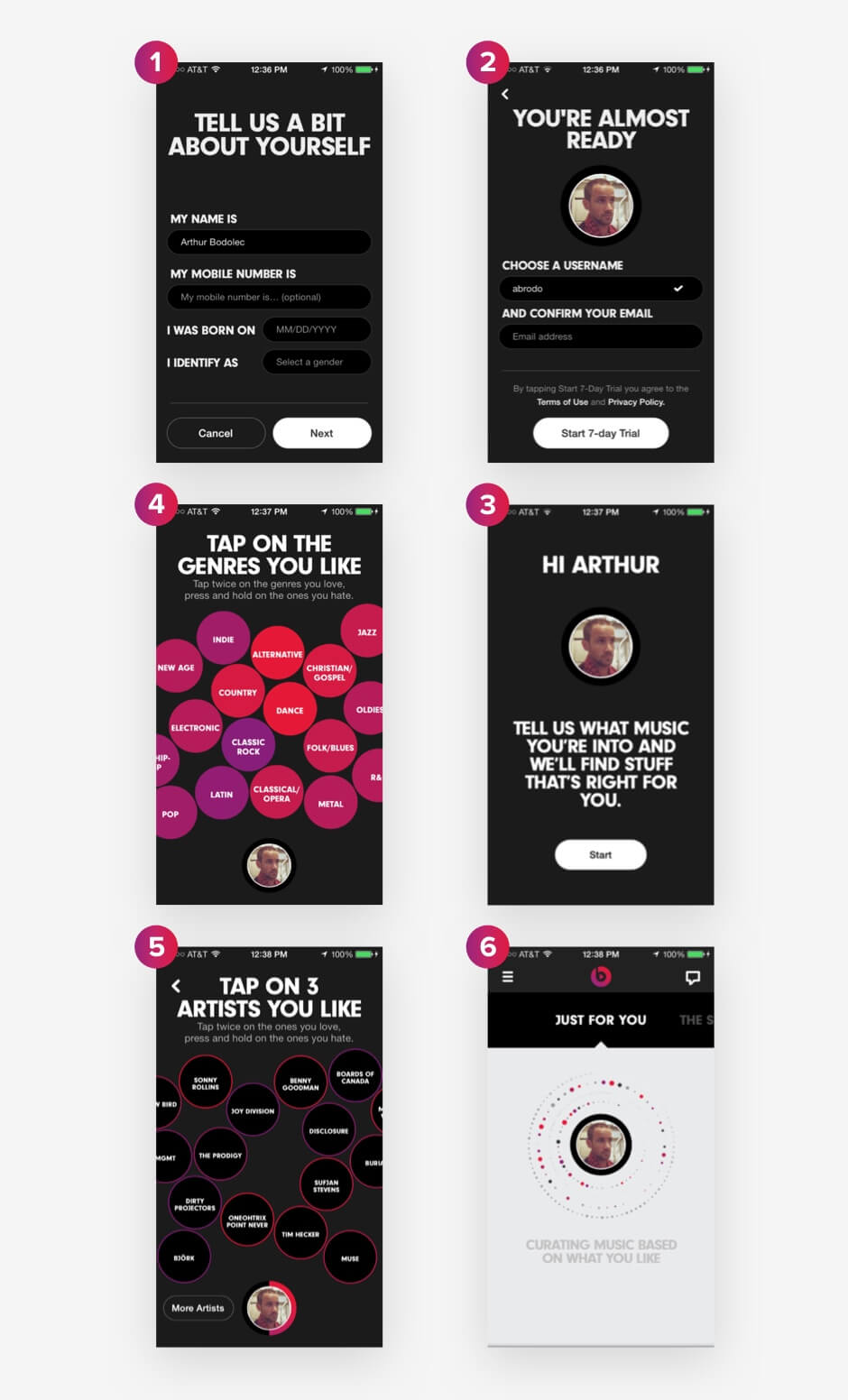
Приложение Beats Music использует мастер адаптации, чтобы привлечь пользователей и персонализировать их впечатления от прослушивания музыки:

Этот тип онбординга соответствует музыкальному вкусу пользователя, делая его опыт уникальным. Сообщение «только для вас» — отличный способ указать, какую выгоду получит пользователь, если поделится своими предпочтениями с приложением. Более того, люди любят говорить о себе и о том, что им нравится. Мастер адаптации может быть лучшей стратегией для приложения, которое должно удовлетворять различные вкусы.
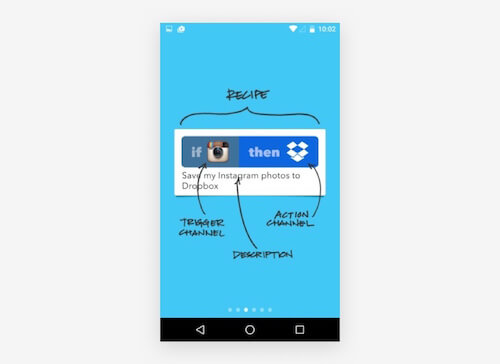
IFTTT, известная служба автоматизации небольших задач между службами, подключенными к Интернету, использует советы, чтобы объяснить свое уникальное предложение:

IFTTT показывает, как выглядит рецепт, и объясняет каждый элемент на экране. Используются специальные термины — триггерный канал, канал действия — помогающие людям четко понять логику «если… то».
Стратегии
Теперь, когда мы знаем о различных типах онбординга, давайте выясним, как сделать процесс онбординга максимально приятным.
Если бы вам нужно было разработать онбординг для приложения для редактирования фотографий, вы могли бы создать четыре-пять вводных слайдов. Финансовое приложение с диаграммами, графиками и функциями бюджетирования может потребовать подробного тура или системы с советами. Для приложения для редактирования музыки вы можете реализовать помощника, кратко объясняющего, как использовать элементы управления для создания дорожки.
Некоторые дизайнеры используют гибридный подход, комбинируя два или более типа. Например, вы можете объединить вводное видео с подсказками и меню помощи с подробными инструкциями. Посмотрите видео о приложении Google Inbox для примера.
Давайте рассмотрим шесть стратегий привлечения пользователей.
Вызывайте положительные эмоции
Как только люди начнут использовать приложение, они легко забудут вводное обучение и потеряются в пользовательском интерфейсе. Чтобы указать им правильное направление, вы можете геймифицировать приложение. Например, вы можете давать советы вместе с «достижениями» или хвалить пользователей за выполнение задания. Достижения вызывают положительные эмоции. Если у людей ваш продукт ассоциируется с ощущением успеха, они будут продолжать его использовать.
В главе 5 книги Fundamental UI Design Джейн Портман говорит:
Онбординг любого пользователя связан с психологией: раннее ощущение успеха и выполненного долга заставит пользователя вернуться.
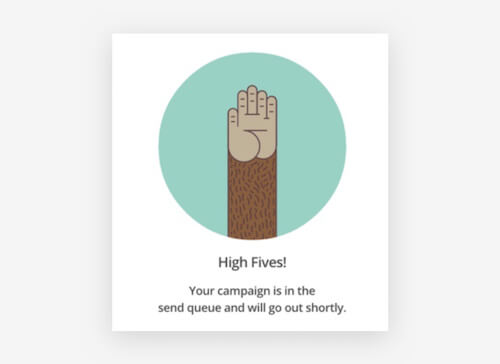
Посмотрите, как MailChimp вызывает положительные эмоции, хваля пользователей за выполнение задачи:

MailChimp использует свой уникальный голос при общении с клиентами. «Дай пять» — это весело, воодушевляюще и модно. MailChimp просто должен сообщить пользователю, что его кампания скоро будет запущена, но MailChimp добавляет эмоций к сообщению. Использование эмоций — мощный навык в дизайне.
Онбординг говорит об эмоциях, когда он соответствует следующим критериям:
- навигация имеет смысл и легко понятна;
- дизайн визуально привлекателен для целевой аудитории;
- перемещение по слайдам доставляет такое удовольствие, что пользователю хочется продолжать;
- весь процесс онбординга запоминающийся и личный, отражающий индивидуальность бренда и его клиентов.
Мы использовали эти критерии для разработки собственного процесса адаптации в Yalantis. Представленная ниже концепция иллюстрирует , как мы можем использовать эмоциональную привлекательность , чтобы привлечь целевую аудиторию гипотетического модного приложения. Идея заключалась в том, чтобы помочь молодым женщинам выбрать стильную одежду. Но мы не сосредоточились строго на объяснении функциональности гипотетического продукта. Мы создали онбординг как пример эмоционально привлекательного дизайна.
Мы использовали Adobe After Effects (но вы можете легко реализовать эту концепцию, используя любой инструмент для прототипирования вместе со своими собственными иллюстрациями). Для прототипа мы выбрали естественные цвета, чтобы связать процесс онбординга с повседневной жизнью человека.
Покажите, что могут сделать пользователи
При разработке онбординга учитывайте точку зрения клиента. Показ того, какую пользу получат клиенты от продукта, — это один из способов показать, насколько он хорош.
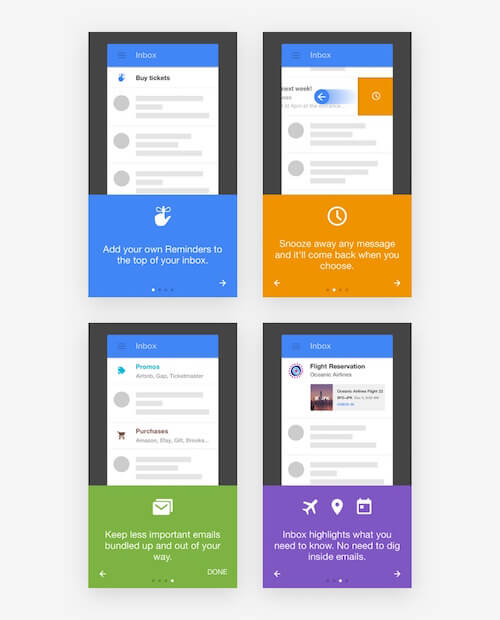
Напишите три коротких предложения, которые кратко объясняют, что делает приложение и какую ценность оно предлагает. Приложение Google Inbox — отличный пример того, как это может выглядеть:

В папке «Входящие» используются глаголы и значки для описания значения на каждом экране. Глаголы подталкивают людей к действию лучше, чем любая другая часть речи.
В нашем собственном примере, показанном ниже, мы продемонстрировали процесс взаимодействия с приложением для редактирования видео с момента, когда пользователь нажимает кнопку записи, до этапов редактирования видео, применения фильтров и публикации видео в социальных сетях. Мы подчеркнули преимущества всех функций этого приложения. Несмотря на то, что видеофункции могут показаться сложными, мы выбрали простые слова для слайдов, чтобы пользователи четко понимали, какую пользу они получат от приложения.
Привлекайте внимание к конкурентным преимуществам
Если вашему продукту приходится конкурировать с множеством аналогичных решений, четко обозначьте его конкурентное преимущество. Используйте три-четыре слайда, чтобы рассказать людям, чем ваше приложение отличается от других. Будьте ясны и лаконичны, объясняя, почему людям нужно ваше приложение.
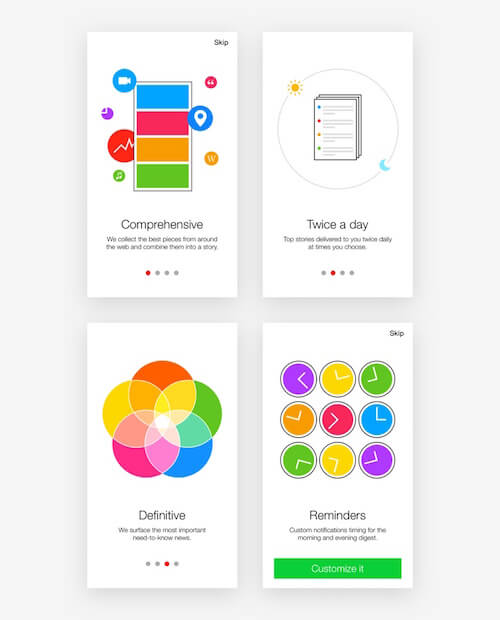
«Всеобъемлющий», «Два раза в день», «Окончательный» и «Напоминания» — четыре слайда ниже объясняют ценность приложения «Дайджест новостей» от Yahoo лучше, чем тысяча слов.

Мне нравятся цвета оформления приложения News Digest. Сообщения не только подчеркивают, насколько приложение Yahoo отличается от аналогичных приложений на рынке, но и цвета соответствуют пользовательскому интерфейсу.

Объясните с помощью образцов содержимого
Пользователи лучше поймут, как взаимодействовать с приложением, если увидят образцы контента.
Образцы контента в основном используются в приложениях для повышения производительности и редактирования документов. Вы всегда можете комбинировать образцы контента с советами и слайдами.
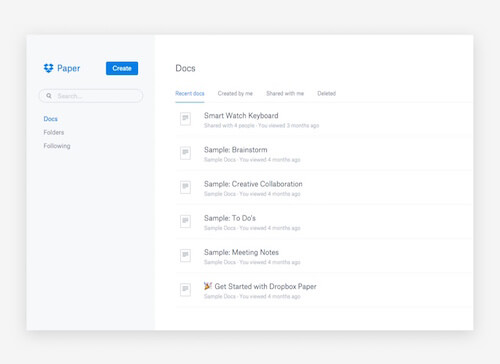
Вот как Dropbox использует образцы контента для адаптации пользователей своего приложения Paper:

Совместная работа над идеями, организованными в документы и папки, может показаться сложной, но Dropbox использует опыт адаптации, чтобы показать, насколько это на самом деле просто. Интерфейс чистый и понятный, помогающий людям быстро понять идею.
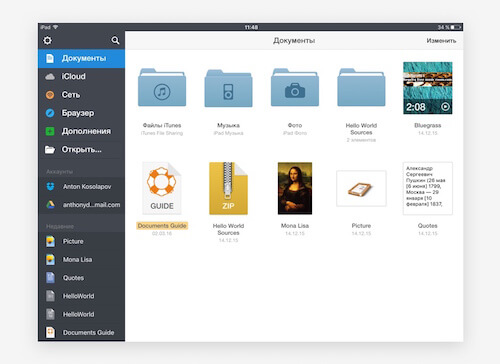
Подключение с образцами контента также можно увидеть в приложении Readdle Documents для Mac.

Readdle показывает пользователям, какими файлами они могут управлять и откуда эти файлы можно взять. Образцы контента подчеркивают уникальность ценностного предложения приложения: одно место для всех ваших файлов.
Сделайте так, чтобы первое впечатление имело долгосрочный эффект
Прежде всего, онбординг-дизайн должен побуждать пользователя к действию при первом использовании приложения.
Первоначальный «чистый лист», который правильно спроектирован, может подтолкнуть пользователя к первому действию. Призыв к действию, например иллюстрация с предложением создать новый документ, может побудить пользователя к творчеству. Используйте чистый лист, чтобы установить ожидания относительно того, что произойдет.
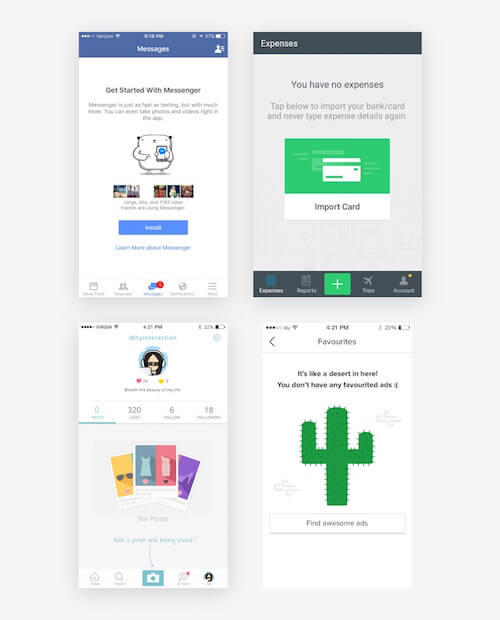
Эффективный чистый лист обучает, восхищает и подсказывает пользователю. Рассмотрим следующие три приложения, которые превосходно заполняют пустоту экрана:

На первом снимке экрана мы видим приглашение установить приложение для обмена сообщениями с описанием ценности, которую оно предлагает. Второй снимок экрана побуждает пользователя импортировать банковскую карту, что упростит отслеживание его расходов. Третий снимок рекомендует пользователям добавлять сообщения в свой профиль, чтобы сделать его более привлекательным. Последний — забавный дизайн, предлагающий пользователю «найти классную рекламу».
Внедрить систему прогрессивного обучения
Это самая сложная стратегия и подходит для крупных и технически сложных проектов с высоким порогом входа. Прогрессивное обучение предполагает гибридную систему ненавязчивых туториалов, подсказок и мотивации на всех этапах взаимодействия.
С помощью этого метода пользователи учатся использовать продукт без каких-либо видеороликов или дополнительных руководств. Они способны легко обнаруживать скрытые функции, необходимые для профессиональной работы. Прогрессивное обучение обычно включает систему заданий.
Элементы
Как только вы выберете стратегию, которая работает для вас, подумайте о дизайне. Есть четыре ключевых элемента дизайна онбординга.
Кнопки и навигация
Если вы представляете слайд-шоу, укажите стрелками и другими символами, в каком месте интерфейса пользователь должен перейти к следующему.
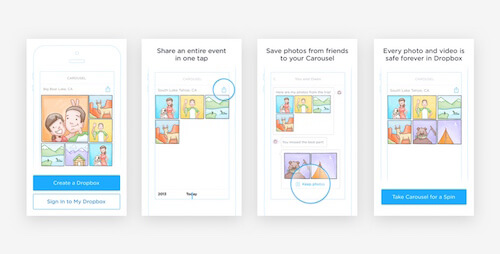
Один из лучших дизайнов онбординга, который я когда-либо видел, был в ныне несуществующем приложении Carousel от Dropbox. Когда пользователи запускали приложение в первый раз, им предлагалось «начать». Нажав «Пуск», они могли прокрутить вниз, чтобы увидеть слайды, описывающие основные функции приложения. Индикаторы подталкивали пользователей к прокрутке вниз, чтобы увидеть следующие эскизы. В конце процесса адаптации пользователи могли зарегистрироваться, чтобы использовать приложение.

Когда она была запущена, Carousel была довольно успешной, в основном благодаря продуманному интерфейсу и увлекательному процессу адаптации. К сожалению, проект закрыли, прежде всего из-за слабого позиционирования продукта в экосистеме Dropbox и сильной конкуренции со стороны Google Photos, Apple iCloud и Facebook Moments. Dropbox переместил основные функции Carousel в свое основное приложение.
В нашем примере онбординга для приложения для путешествий в виртуальной реальности мы использовали интерактивную навигацию. Каждый клик переводил пользователя на новый уровень. Мы также реализовали вертикальную прокрутку подсказок, чтобы обеспечить интуитивно понятный пользовательский интерфейс. Мы использовали Apple Motion для создания этого прототипа.
Советы
Подсказки — это набор коммуникативных элементов, которые отображаются на экране в определенном порядке. К различным компонентам интерфейса прикреплены подсказки, кратко описывающие, как пользователи могут взаимодействовать с этими компонентами.
Используйте подсказки, чтобы быстро провести пользователей по интерфейсу, помогая им сделать первые шаги в приложении. Вы также можете использовать подсказки, чтобы показать новые функции после обновления приложения.
Советы можно преподнести по-разному:
- подчеркнуть активные элементы,
- как текстовые подсказки,
- во всплывающих окнах,
- для заполнения пустых областей экрана.
Подумайте, для какого типа пользователей вы показываете подсказку. Опытных пользователей будут раздражать элементарные подсказки, поэтому позвольте им пройти мимо.
Кроме того, некоторые пользователи просто не хотят быть подключенными, независимо от того, насколько замечательным и интересным будет их опыт. Вы должны уважать их желания и позволить им двигаться дальше.
Текст
Текст для онбординга должен соответствовать определенным правилам:
- Краткость и ясность
Сократите каждый слайд до одного предложения, описывающего ключевое значение приложения понятным простым языком. - Читабельность
Текст должен бросаться в глаза и легко читаться на фоне. - Сочинение
Шрифты и подача текста должны соответствовать общему языку дизайна и отражать настроение продукта.
Прислушайтесь к своим пользователям и попытайтесь понять, что они хотели бы услышать. Подумайте, что им может быть трудно понять и что, следовательно, требует более подробного объяснения.
Примечание. Если вы планируете продавать свое приложение в арабских странах или странах Юго-Восточной Азии, разрешите переворачивать интерфейс по горизонтали или по вертикали. Носители языков с письмом справа налево, а также китайского, японского и корейского языков не должны чувствовать себя обделенными. Ознакомьтесь с нашей статьей «Арабская, японская и китайская раскладки в пользовательском интерфейсе и дизайне взаимодействия с пользователем».
Графика
Не перегружайте интерфейс текстом. Используйте иллюстрации. Изображения оставят визуальный след в памяти пользователя, чего не так просто добиться с помощью одного только текста. Два важнейших критерия визуала — простота и универсальность. Ваши изображения, значки и символы должны одинаково хорошо восприниматься в разных странах и регионах.
Основные типы контента, которые вы будете использовать в графическом дизайне, — это иллюстрации, фотографии, видео, GIF-файлы и скриншоты.
Теперь, когда мы знаем стратегии и элементы, которые мы можем использовать при онбординге, осталось только разработать реальный дизайн.
Инструменты прототипирования для онбординг-дизайна
В Yalantis мы используем следующие инструменты прототипирования:
- Принцип
- пиксейт
- Флинто
- Инвижн
- атомный
- Framer.js
- Форма (от RelativeWave)
Все это позволяет вам создавать интерактивные прототипы, которыми можно поделиться с вашей командой.
Мой фаворит Принцип. Я могу использовать его для создания интерактивного прототипа с настраиваемой анимацией за несколько минут. С ним легко работать. В отличие от многих других инструментов для создания прототипов мобильных интерфейсов, Principle имеет удобный дизайн. Его простота улучшит вашу производительность и сделает процесс проектирования более гибким и универсальным.
Framer.js и Form от RelativeWave предназначены для людей, которые считают, что дизайнеры должны уметь программировать. Эти инструменты облегчат разработчикам реализацию созданных вами прототипов.
Самый простой инструмент для создания прототипов — InVision, но у него есть некоторые ограничения с анимацией.
Также мы используем следующие видеоредакторы:
- Адобе Афтер Эффекты
- Яблочное движение
Это позволяет создавать изящные настраиваемые анимации и экспериментировать с трансформацией элементов интерфейса.
Как заставить адаптацию работать
Онбординг-дизайн не сводится к объяснению каждой детали интерфейса, чтобы пользователи не заблудились. Типичное мобильное приложение имеет множество различных функций, компонентов и взаимодействий. Вам не нужно говорить обо всех из них в процессе адаптации.
Достаточно указать основное назначение и преимущества приложения. Вот краткое изложение общего процесса разработки процесса адаптации:
- Перечислите несколько основных характеристик продукта.
- Определите ценностное предложение продукта
- Запишите свое конкурентное преимущество и то, как продукт позиционируется на рынке.
- Опишите один конкретный вариант использования приложения.
- Выберите наиболее подходящую стратегию онбординга, чтобы передать ценность приложения.
- Дизайн графических элементов и навигационного потока.
- Создайте интерактивный прототип вашего онбординг-дизайна.
- Протестируйте прототип.
- Повторяйте, чтобы улучшить опыт.
Распространенные ошибки
Дизайнеры иногда допускают ошибки при разработке онбординга. Вот самые распространенные ошибки:
- Не объясняйте очевидные детали интерфейса, которые заставят пользователей чувствовать себя глупо.
- Не делайте адаптацию слишком длинной или неясной. Вы вызовете только негативные эмоции и непонимание.
- Не копируйте похожие приложения. Онбординг-дизайн должен быть уникальным для продукта и адаптированным для ваших конкретных пользователей.
- Не садитесь на борт ради этого. Онбординг — это один из компонентов общей системы общения с пользователем, а не просто функция, которую нужно разработать, потому что все остальные этим занимаются. Онбординг должен дополнять и улучшать опыт использования продукта.
И всегда помните, что даже самый лучший опыт онбординга не решит проблемы в общем пользовательском опыте продукта.
Это может занять некоторое время, но, в конце концов, пользовательский опыт — это все, что имеет значение. Помните об этих моментах при создании онбординга:
- Измеряйте эффективность дизайна онбординга с помощью аналитики и пользовательского тестирования. Имея под рукой соответствующие данные, вы можете разработать личный рецепт успеха.
- Учитесь на чужих ошибках. Нам повезло, что у нас есть много ресурсов для этого.
- Изучите отличные примеры онбординга. Ознакомьтесь с UX Archive, User Flow Patterns и Pttrns, чтобы получить представление.
По словам Сэмюэля Хьюлика из Help Scout, онбординг — это не функция. Его дизайн — это долгий процесс, который не заканчивается на кнопке регистрации.
Заключение
Несмотря на то, что о важности онбординга сказано много, многие компании до сих пор не уделяют ему внимания. Это и понятно — ведь на его проектирование может уйти много времени и ресурсов.
Но давайте посмотрим, что нам говорят цифры:
- Согласно одному исследованию поведения онлайн-покупателей, проведенному Гомесом (PDF), 88% онлайн-потребителей с меньшей вероятностью вернутся на веб-сайт после неудачного опыта.
- Первые впечатления на 94% связаны с дизайном.
- Хороший онбординг может привести к увеличению коэффициента конверсии на 60%.
Буду рад услышать ваше мнение о дизайне онбординга. Пожалуйста, дайте мне знать, что вы думаете в комментариях ниже.
