Подробное руководство по измерению основных веб-показателей
Опубликовано: 2022-03-10Google объявил, что с мая 2021 года ( изменить : дата была перенесена на июнь 2021 года) они начнут рассматривать «Впечатления от страницы» как часть поискового рейтинга, измеряемого набором показателей под названием Core Web Vitals. Эта дата быстро приближается, и я уверен, что многих из нас просят убедиться, что мы передаем наши основные веб-жизненные показатели, но как вы можете знать, что вы это делаете?
Ответить на этот вопрос на самом деле сложнее, чем вы можете предположить, и, несмотря на то, что многие инструменты в настоящее время раскрывают эти основные веб-жизненные показатели, есть много важных концепций и тонкостей, которые необходимо понять. даже инструменты Google, такие как PageSpeed Insights и отчет Core Web Vitals в Google Search Console, похоже, дают запутанную информацию.
Почему так и как вы можете быть уверены, что ваши исправления действительно сработали? Как вы можете получить точную картину Core Web Vitals для вашего сайта? В этом посте я попытаюсь объяснить немного больше о том, что здесь происходит, и объяснить некоторые нюансы и недопонимание этих инструментов.
Каковы основные веб-жизненные показатели?
Core Web Vitals — это набор из трех метрик, предназначенных для измерения «основного» опыта — того, насколько веб-сайт кажется пользователям быстрым или медленным, и, таким образом, дает хороший опыт.

Веб-страницы должны быть в пределах зеленых показателей по всем трем основным показателям веб-показателя, чтобы получить полную выгоду от любого повышения рейтинга. За пределами допустимого диапазона разные значения метрики Core Web Vital на двух страницах могут привести к разному ранжированию страницы.
1. Самая большая содержательная краска (LCP)
Эта метрика, вероятно, является самой простой для понимания из них — она измеряет, насколько быстро вы отрисовываете самый большой элемент на странице — который, вероятно, является частью контента, который интересует пользователя. Это может быть изображение баннера, фрагмент текста или что бы ни. Тот факт, что это самый большой содержательный элемент на странице, является хорошим показателем того, что это самая важная часть. LCP является относительно новым, и мы использовали его для измерения аналогично названного First Contentful Paint (FCP), но LCP считался лучшим показателем, когда отрисовывается контент, который посетитель, вероятно, хочет увидеть.
Предполагается, что LCP измеряет производительность загрузки и является хорошим прокси для всех старых показателей, которые мы в сообществе производительности использовали (например, время до первого байта (TTFB), загруженное содержимое DOM, начало рендеринга, индекс скорости) — но из опыта пользователя. Он не охватывает всю информацию, охватываемую этими метриками, но представляет собой более простую единственную метрику, которая пытается дать хорошее представление о загрузке страницы.
2. Задержка первого входа (FID)
Эта вторая метрика измеряет время между тем, когда пользователь взаимодействует со страницей, например, нажимает ссылку или кнопку, и моментом, когда браузер обрабатывает этот щелчок. Он предназначен для измерения интерактивности страницы . Если весь контент загружается, но страница не отвечает, это разочаровывает пользователя.
Важным моментом является то, что эту метрику нельзя смоделировать, поскольку она действительно зависит от того, когда пользователь на самом деле щелкает или иным образом взаимодействует со страницей, а также от того, сколько времени требуется для выполнения действия. Общее время блокировки (TBT) является хорошим прокси для FID при использовании инструмента тестирования без прямого взаимодействия с пользователем, но также следите за временем до взаимодействия (TTI) при просмотре FID.
3. Совокупное смещение макета (CLS)
Очень интересная метрика, совершенно не похожая на другие метрики, появившиеся раньше по ряду причин. Он предназначен для измерения визуальной стабильности страницы — в основном, насколько она прыгает, когда новый контент размещается на месте. Я уверен, что мы все нажимали на статью, начинали читать, а затем текст прыгал, когда загружались изображения, реклама и другой контент.
Это довольно неприятно и раздражает пользователей, поэтому лучше свести это к минимуму. Еще хуже, когда кнопка, которую вы собирались нажать, внезапно перемещается, и вместо этого вы нажимаете другую кнопку! CLS пытается учесть эти изменения макета.
Лаборатория против рома
Одним из ключевых моментов, который нужно понять о Core Web Vitals, является то, что они основаны на полевых метриках или реальных пользовательских метриках (RUM). Google использует анонимные данные пользователей Chrome для обратной связи и делает их доступными в отчете об опыте использования Chrome (CrUX). Именно эти данные они используют для измерения этих трех показателей ранжирования в поиске. Данные CrUX доступны в ряде инструментов, в том числе в Google Search Console для вашего сайта.
Тот факт, что используются данные RUM, является важным отличием , поскольку некоторые из этих показателей (за исключением FID) доступны в синтетических или «лабораторных» инструментах веб-производительности, таких как Lighthouse, которые в прошлом были основным средством мониторинга веб-производительности для многих. . Эти инструменты запускают загрузку страниц в смоделированных сетях и устройствах, а затем сообщают вам, какие показатели были для этого тестового запуска.
Таким образом, если вы запускаете Lighthouse на своем мощном компьютере для разработчиков и получаете высокие баллы, это может не отражать того, что пользователи испытывают в реальном мире, и, следовательно, то, что Google будет использовать для измерения пользовательского опыта вашего веб-сайта.
LCP будет очень зависеть от условий сети и вычислительной мощности используемых устройств (и гораздо больше ваших пользователей, вероятно, используют устройства с меньшей мощностью, чем вы думаете!). Однако контраргументом является то, что, по крайней мере, для многих западных сайтов наши мобильные устройства, возможно, не настолько маломощны, как предполагают такие инструменты, как Lighthouse в мобильном режиме, поскольку они довольно ограничены. Таким образом, вы можете заметить, что ваши полевые данные на мобильных устройствах лучше, чем предполагает тестирование (есть некоторые обсуждения изменения настроек Lighthouse для мобильных устройств).
Точно так же FID часто зависит от скорости процессора и того, как устройство может обрабатывать весь этот контент, который мы ему отправляем — будь то изображения для обработки, элементы для макета на странице и, конечно же, весь тот JavaScript, который мы любим отправлять. в браузер, чтобы пройти через него.
Теоретически CLS легче измерить с помощью инструментов, поскольку он менее чувствителен к сетевым и аппаратным изменениям, поэтому вы можете подумать, что он не так подвержен различиям между LAB и RUM — за исключением нескольких важных соображений, которые могут быть не очевидны изначально. :
- Он измеряется на протяжении всего жизненного цикла страницы, а не только при загрузке страницы, как это делают обычные инструменты, которые мы рассмотрим подробнее позже в этой статье. Это вызывает много путаницы, когда имитируемые в лаборатории загрузки страниц имеют очень низкий CLS, но показатель CLS поля намного выше из-за CLS, вызванного прокруткой или другими изменениями после начальной загрузки, которую обычно измеряют инструменты тестирования.
- Это может зависеть от размера окна браузера — обычно такие инструменты, как PageSpeed Insights, измеряют мобильные устройства и настольные компьютеры, но разные мобильные устройства имеют разные размеры экрана, а настольные компьютеры часто намного больше, чем набор этих инструментов (веб-тест страницы недавно увеличил размер экрана по умолчанию). чтобы попытаться более точно отразить использование).
- Разные пользователи видят на веб-страницах разные вещи . Баннеры с файлами cookie, настраиваемый контент, такой как рекламные акции, блокировщики рекламы, A/B-тесты и многое другое, которые могут отличаться, — все это влияет на то, какой контент отображается и, следовательно, на то, что могут испытать пользователи CLS.
- Он все еще развивается, и команда Chrome была занята исправлением «невидимых» сдвигов и тому подобного, которые не должны учитываться в CLS. Также происходят более серьезные изменения в том, как на самом деле измеряется CLS. Это означает, что вы можете видеть разные значения CLS в зависимости от того, какая версия Chrome запущена.
Использование одного и того же имени для метрик в лабораторных инструментах тестирования, когда они могут не быть точным отражением реальных версий, сбивает с толку, и некоторые предлагают переименовать некоторые или все эти метрики в Lighthouse, чтобы отличить эти смоделированные метрики от реальных. реальные показатели RUM, которые влияют на рейтинг Google.
Предыдущие показатели веб-производительности
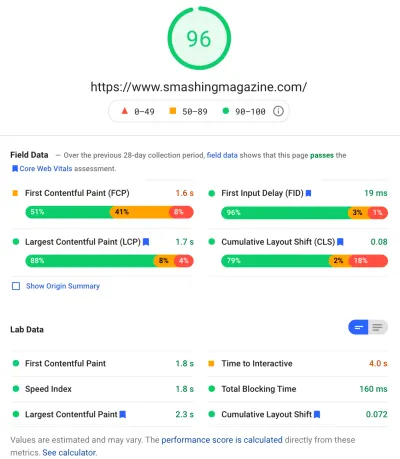
Еще одна путаница заключается в том, что эти метрики являются новыми и отличаются от метрик, которые мы традиционно использовали в прошлом для измерения веб-производительности, и которые появляются в некоторых из этих инструментов, таких как PageSpeed Insights — бесплатный онлайн-инструмент аудита. Просто введите URL-адрес, который вы хотите проверить, и нажмите «Анализ», и через несколько секунд вам будут представлены две вкладки (одна для мобильных устройств и одна для настольных компьютеров), которые содержат множество информации:

Наверху находится большой показатель производительности Lighthouse из 100. Он уже давно известен в сообществах, занимающихся веб-производительностью, и часто упоминается как ключевой показатель производительности, к которому нужно стремиться, и суммировать сложности многих показателей в простой , понятный номер. Это частично совпадает с целью Core Web Vitals, но это не сводка трех Core Web Vitals (даже лабораторных версий), а более широкий набор показателей.
В настоящее время оценка производительности Lighthouse определяется шестью показателями, включая некоторые показатели Core Web Vitals и некоторые другие показатели:
- Первая содержательная краска (FCP)
- Индекс скорости (SI)
- Самая большая содержательная краска (LCP)
- Время до интерактивности (TTI)
- Общее время блокировки (TBT)
- Совокупный сдвиг макета (CLS)
Чтобы добавить сложности, каждый из этих шести имеет разный вес в оценке производительности, а CLS, несмотря на то, что он является одним из основных веб-жизненных показателей, в настоящее время составляет всего 5% от оценки производительности Lighthouse (держу пари, что это увеличится вскоре после выпущена следующая итерация CLS). Все это означает, что вы можете получить очень высокий показатель производительности Lighthouse зеленого цвета и думать, что ваш веб-сайт в порядке, и все же не пройти пороговое значение Core Web Vitals. Поэтому вам, возможно, придется переориентировать свои усилия сейчас, чтобы взглянуть на эти три основных показателя.
Проходя мимо большой зеленой отметки на этом снимке экрана, мы переходим к данным поля, и мы получаем еще одну путаницу: первая Contentful Paint отображается в данных этого поля вместе с другими тремя Core Web Vitals, несмотря на то, что не является частью Core Web. Vitals, и, как в этом примере, я часто обнаруживаю, что он помечен как предупреждение , даже если все остальные проходят. (Возможно, пороговые значения для этого нужно немного скорректировать?) FCP чуть не упустил возможность стать Core Web Vital, или, может быть, он просто выглядит лучше сбалансированным с четырьмя показателями? Этот раздел данных поля важен, и мы вернемся к нему позже.
Если данные поля недоступны для конкретного тестируемого URL-адреса, вместо этого будут показаны исходные данные для всего домена (это скрыто по умолчанию, когда данные поля доступны для этого конкретного URL-адреса, как показано выше).
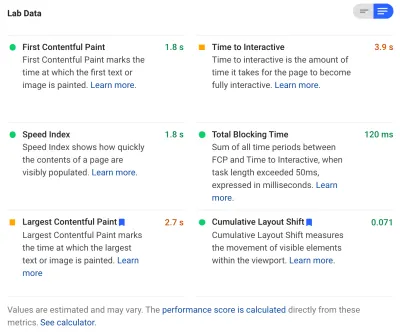
После полевых данных мы получаем лабораторные данные, и мы видим шесть показателей, которые составляют оценку производительности вверху. Если вы нажмете переключатель в правом верхнем углу, вы даже получите немного больше описания этих показателей:

Как видите, сюда включены лабораторные версии LCP и CLS, и, поскольку они являются частью Core Web Vitals, они отмечены синей меткой, чтобы пометить их как особо важные. PageSpeed Insights также включает в себя полезную ссылку калькулятора, чтобы увидеть влияние этих оценок на общую оценку вверху, и позволяет вам настроить их, чтобы увидеть, как улучшение каждой метрики повлияет на вашу оценку. Но, как я уже сказал, оценка веб-производительности, скорее всего, на некоторое время отойдет на второй план, в то время как Core Web Vitals греется в лучах всего внимания в данный момент.
Lighthouse также выполняет около 50 других проверок дополнительных возможностей и диагностики . Они не влияют напрямую ни на оценку, ни на Core Web Vitals, но могут использоваться веб-разработчиками для повышения производительности своего сайта . Они также отображаются в PageSpeed Insights под всеми метриками, поэтому просто не в кадре на скриншоте выше. Думайте об этом как о предложениях о том, как улучшить производительность, а не о конкретных проблемах, которые необходимо решить.
Диагностика покажет вам элемент LCP и сдвиги, которые повлияли на ваш показатель CLS, что является очень полезной информацией при оптимизации ваших основных показателей работы сети!
Таким образом, в то время как в прошлом сторонники веб-производительности, возможно, в значительной степени концентрировались на оценках и аудитах Lighthouse, я вижу, что это сосредоточено на трех основных показателях Web Vital — по крайней мере, в течение следующего периода, пока мы их обдумываем. Другие показатели Lighthouse и общий балл по-прежнему полезны для оптимизации производительности вашего сайта, но Core Web Vitals в настоящее время занимает большую часть чернил в новых веб-показах и сообщениях в блогах SEO.
Просмотр основных веб-показателей для вашего сайта
Самый простой способ быстро просмотреть Core Web Vitals для отдельного URL-адреса и для всего источника — ввести URL-адрес в PageSpeed Insights, как обсуждалось выше. Однако, чтобы посмотреть, как Google видит основные веб-показатели для всего вашего сайта, получите доступ к Google Search Console. Это бесплатный продукт, созданный Google, который позволяет вам понять, как Google «видит» весь ваш сайт, включая Core Web Vitals для вашего сайта (хотя есть некоторые — скажем так — « разочарования » в том, как часто данные здесь обновляются). ).
Google Search Console уже давно используется SEO-командами, но с учетом того, что разработчикам сайтов потребуется обратиться к Core Web Vitals, командам разработчиков действительно следует получить доступ к этому инструменту, если они еще этого не сделали. Чтобы получить доступ, вам потребуется учетная запись Google, а затем подтвердить свое право собственности на сайт различными способами (размещение файла на вашем веб-сервере, добавление записи DNS и т. д.).
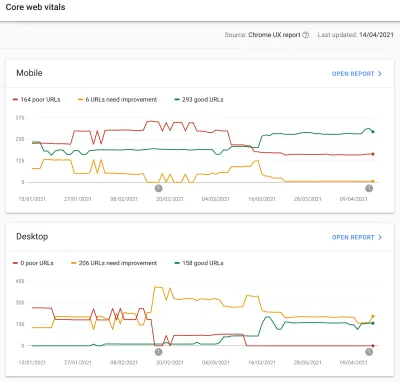
Отчет Core Web Vitals в Google Search Console дает вам сводную информацию о том, как ваш сайт соответствует Core Web Vitals за последние 90 дней:

В идеале, чтобы считаться полностью прошедшими Core Web Vitals, вы хотите, чтобы все ваши страницы были зелеными , без желтого или красного цвета. Хотя янтарный цвет является хорошим индикатором того, что вы близки к прохождению, на самом деле только зеленые имеют значение, чтобы получить полную выгоду, поэтому не соглашайтесь на второе место. Нужна ли вам передача всех ваших страниц или только ключевых, зависит от вас, но часто подобные проблемы будут возникать на многих страницах, и исправление их для сайта может помочь снизить количество URL-адресов, которые не проходят, до более управляемого уровня. уровень, на котором вы можете принимать эти решения.
Первоначально Google будет применять рейтинг Core Web Vitals только к мобильным устройствам, но, безусловно, это только вопрос времени, когда он будет развернут и для настольных компьютеров, поэтому не игнорируйте настольные компьютеры, пока вы просматриваете и исправляете свои страницы.
Нажав на один из отчетов, вы получите более подробную информацию о том, какие из жизненно важных веб-ресурсов не выполняются, а затем выборку затронутых URL-адресов. Консоль поиска Google группирует URL-адреса в сегменты , что теоретически позволяет вам обращаться к похожим страницам вместе. Затем вы можете щелкнуть URL-адрес, чтобы запустить PageSpeed Insights, чтобы запустить быстрый аудит производительности для определенного URL-адреса (включая отображение данных поля Core Web Vitals для этой страницы, если они доступны). Затем вы исправляете выявленные проблемы, повторно запускаете PageSpeed Insights, чтобы убедиться, что лабораторные показатели теперь верны, а затем переходите к следующей странице.
Однако, как только вы начнете просматривать этот отчет Core Web Vitals (одержимость для некоторых из нас!), вы, возможно, будете разочарованы тем, что этот отчет , похоже, не обновляется , чтобы отразить вашу тяжелую работу. Кажется, что он обновляется каждый день по мере движения графика, но часто почти не меняется даже после того, как вы выпустили свои исправления — почему?
Точно так же данные поля PageSpeed Insights упорно по-прежнему показывают, что этот URL и сайт не работают. Что тут за история тогда?
Отчет об опыте использования Chrome (CrUX)
Причина того, что Web Vitals обновляется медленно, заключается в том, что полевые данные основаны на последних 28-дневных данных в отчете об опыте использования Chrome (CrUX), и в нем только 75-й процентиль этих данных. Использование данных за 28 дней и 75-го процентиля данных — это хорошо, поскольку они удаляют отклонения и крайности, чтобы дать более точное отражение производительности вашего сайта, не вызывая много шума, который трудно интерпретировать.
Показатели производительности очень чувствительны к сети и устройствам, поэтому нам нужно сгладить этот шум, чтобы получить реальную картину того, как ваш сайт работает для большинства пользователей. Однако обратная сторона этого заключается в том, что они разочаровывающе медленно обновляются, создавая очень медленную петлю обратной связи от исправления проблем, пока вы не увидите результаты этого исправления, отраженные там.
В частности, интересен 75-й процентиль (или p75) и создаваемая им задержка, поскольку я не думаю, что это хорошо понятно. Он смотрит на то, какой показатель составляет 75% просмотров страниц вашими посетителями за эти 28 дней для каждого из основных веб-показателей.
Таким образом, это самый высокий показатель Core Web Vitals, равный 75% просмотров ваших страниц (или, наоборот, самый низкий показатель Core Web Vitals, который будет меньше 75% просмотров ваших страниц). Таким образом, это не среднее значение этих 75% просмотров страниц, а наихудшее значение для этой группы пользователей.
Это приводит к задержке в отчетах , чего не было бы при скользящем среднем, не основанном на процентилях. Здесь нам придется немного посчитать (я постараюсь свести к минимуму), но давайте для простоты скажем, что каждый получил LCP 10 секунд за последний месяц, и вы это исправили, так что теперь занимает всего 1 секунду, и, допустим, у вас было одинаковое количество посетителей каждый день, и все они получили этот LCP.
В этом чрезмерно упрощенном сценарии вы получите следующие показатели:
| День | ЛКП | 28 день Среднее | 28 день р75 |
|---|---|---|---|
| День 0 | 10 | 10 | 10 |
| 1 день | 1 | 9,68 | 10 |
| День 2 | 1 | 9,36 | 10 |
| День 3 | 1 | 9.04 | 10 |
| ... | ... | ... | ... |
| День 20 | 1 | 3,57 | 10 |
| День 21 | 1 | 3,25 | 10 |
| День 22 | 1 | 2,93 | 1 |
| День 23 | 1 | 2,61 | 1 |
| ... | ... | ... | ... |
| День 27 | 1 | 1,32 | 1 |
| День 28 | 1 | 1 | 1 |
Таким образом, вы можете видеть, что вы не видите своих радикальных улучшений в показателе CrUX до 22-го дня, когда он внезапно подскакивает к новому, более низкому значению (как только мы пересекаем 75% среднего 28-дневного значения — не случайно!). До этого более 25% ваших пользователей основывались на данных, собранных до изменения, поэтому мы получаем старое значение 10, и, следовательно, ваше значение p75 застряло на 10.
Поэтому кажется, что вы не добились никакого прогресса в течение длительного времени, в то время как среднее значение (если оно использовалось) показало бы постепенное снижение, начинающееся немедленно, и поэтому прогресс действительно можно было бы увидеть. Положительным моментом является то, что за последние несколько дней среднее значение на самом деле выше, чем значение p75, поскольку p75 по определению полностью отфильтровывает крайности.
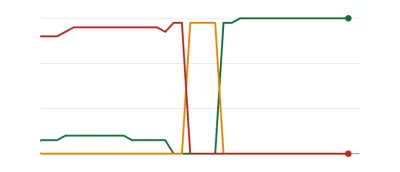
Пример в приведенной выше таблице, хотя и сильно упрощенный, объясняет одну из причин, по которой многие могут видеть графики Web Vitals, подобные приведенным ниже, согласно которым однажды все ваши страницы преодолеют пороговое значение, а затем станут хорошими ( у-у-у! ):

Это может удивить тех, кто ожидает более постепенных (и мгновенных) изменений по мере того, как вы работаете с проблемами страниц, и поскольку некоторые страницы посещаются чаще, чем другие. В связи с этим также нередко можно увидеть, что ваш график Search Console проходит янтарный период , в зависимости от ваших исправлений и того, как они влияют на пороговые значения, прежде чем он достигнет этого сладкого, сладкого зеленого цвета:

Дейв Смарт провел увлекательный эксперимент по отслеживанию изменений в отчете Search Console Report Core Web Vitals Data, где он хотел посмотреть, как быстро обновляются графики. Он не принял во внимание часть 75-го процентиля CrUX (что делает отсутствие движения на некоторых из его графиков более понятным), но все же это увлекательный реальный эксперимент по обновлению этого графика, и его стоит прочитать!

Мой собственный опыт показывает, что эта 28-дневная методология p75 не полностью объясняет отставание в отчете Core Web Vitals, и мы обсудим некоторые другие возможные причины через мгновение.
Значит, это лучшее, что вы можете сделать, внести исправления, а затем терпеливо ждать, постукивая пальцами, пока CrUX не сочтет ваши исправления достойными и не обновит график в Search Console и PageSpeed Insights? А если окажется, что ваши исправления были недостаточно хороши, то начать весь цикл заново? В этот день мгновенной обратной связи, чтобы удовлетворить наши пристрастия, и замкнутых циклов обратной связи для разработчиков , чтобы повысить производительность , это совсем не очень приятно!
Что ж, тем временем вы можете кое-что сделать, чтобы попытаться увидеть, принесут ли какие-либо исправления ожидаемый эффект.
Более подробное изучение ключевых данных
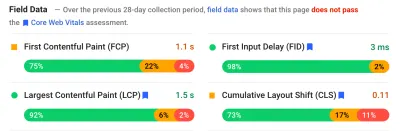
Поскольку основой измерения являются данные CrUX, давайте углубимся в них еще немного и посмотрим, что еще они могут нам сказать. Возвращаясь к PageSpeed Insights, мы видим, что он отображает не только значение p75 для сайта, но и процент просмотров страниц в каждом из зеленых, желтых и красных сегментов, показанных на цветных полосах ниже:

На приведенном выше снимке экрана показано, что CLS не соответствует баллу Core Web Vitals со значением p75, равным 0,11, что превышает проходной предел 0,1. Однако, несмотря на то, что цвет шрифта красный, на самом деле это янтарный рейтинг (поскольку красный будет выше 0,25). Более интересно то, что зеленая полоса составляет 73% — как только она достигает 75%, эта страница проходит Core Web Vitals.
Хотя вы не можете видеть исторические значения CrUX, вы можете отслеживать их с течением времени. Если завтра он достигнет 74%, то мы движемся в правильном направлении (с учетом колебаний!) и можем надеяться вскоре достичь волшебных 75%. Для значений, которые находятся дальше, вы можете периодически проверять и видеть увеличение , а затем проецировать, когда вы можете начать показывать как прохождение.
CrUX также доступен в виде бесплатного API для получения более точных цифр для этих процентов. После того, как вы подписались на получение ключа API, вы можете вызвать его с помощью команды curl, подобной этой (заменив API_KEY, formFactor и URL по мере необходимости):
curl -s --request POST 'https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=API_KEY' \ --header 'Accept: application/json' \ --header 'Content-Type: application/json' \ --data '{"formFactor":"PHONE","url":"https://www.example.com"}'И вы получите ответ JSON, например:
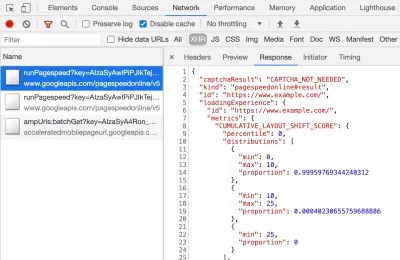
{ "record": { "key": { "formFactor": "PHONE", "url": "https://www.example.com/" }, "metrics": { "cumulative_layout_shift": { "histogram": [ { "start": "0.00", "end": "0.10", "density": 0.99959769344240312 }, { "start": "0.10", "end": "0.25", "density": 0.00040230655759688886 }, { "start": "0.25" } ], "percentiles": { "p75": "0.00" } }, "first_contentful_paint": { ... } } }, "urlNormalizationDetails": { "originalUrl": "https://www.example.com", "normalizedUrl": "https://www.example.com/" } }Между прочим, если приведенное выше вас немного пугает, и вы хотите получить более быстрый способ взглянуть на эти данные только для одного URL-адреса, тогда PageSpeed Insights также возвращает эту точность, которую вы можете увидеть, открыв DevTools, а затем запустив тест PageSpeed Insights, и поиск вызова XHR, который он делает:

Существует также интерактивный обозреватель API CrUX, который позволяет создавать образцы запросов API CrUX. Хотя для регулярного вызова API обычно проще получить бесплатный ключ и использовать Curl или какой-либо другой инструмент API.
API также можно вызвать с «происхождением» вместо URL-адреса, после чего он выдаст суммарное значение всех посещений страниц в этом домене. PageSpeed Insights предоставляет эту информацию, которая может быть полезна, если ваш URL-адрес не имеет доступной информации CrUX, а Google Search Console — нет. Google не заявил (и вряд ли сделает!) как именно Core Web Vitals повлияет на ранжирование . Повлияет ли оценка на уровне источника на ранжирование или только оценка отдельных URL? Или, подобно PageSpeed Insights, вернется ли Google к первоначальным оценкам уровня, когда данные об отдельных URL-адресах не существуют? На данный момент это сложно понять, и пока единственная подсказка находится в FAQ:
В : Как рассчитывается оценка для недавно опубликованного URL-адреса, по которому еще не были получены данные за 28 дней?
О : Подобно тому, как Search Console сообщает данные об опыте страниц, мы можем использовать такие методы, как группировка похожих страниц и вычисление оценок на основе этой агрегации. Это применимо к страницам, которые почти не получают трафика, поэтому небольшим сайтам без полевых данных не о чем беспокоиться.
CrUX API можно вызывать программно, и Рик Вискоми из команды Google CrUX создал монитор Google Sheets, позволяющий массово проверять URL-адреса или источники и даже автоматически отслеживать данные CrUX с течением времени, если вы хотите внимательно отслеживать несколько URL-адресов или источников. . Просто клонируйте лист, перейдите в Tools → Script , а затем введите свойство скрипта CRUX_API_KEY с вашим ключом (это нужно сделать в устаревшем редакторе), а затем запустите скрипт, и он вызовет CrUX API для данного URL-адреса или источники и добавить строки в нижней части листа с данными. Затем его можно запускать периодически или запланировать на регулярный запуск.
Я использовал это, чтобы проверить все URL-адреса сайта с медленно обновляемым отчетом Core Web Vitals в Google Search Console, и он подтвердил, что CrUX не имеет данных для многих URL-адресов, а большинство остальных прошло, поэтому снова показывает, что Отчет Google Search Console отстает — даже если исходить из данных CrUX, на которых он должен быть основан. Я не уверен, связано ли это с URL-адресами, которые ранее не работали, но теперь имеют недостаточно трафика для получения обновленных данных CrUX, показывающих их прохождение, или это связано с чем-то еще, но это доказывает мне, что этот отчет определенно медленный .
Я подозреваю, что большая часть этого связана с тем, что URL-адреса без данных в CrUX и поиске Google делают все возможное, чтобы прокси-значение для них. Таким образом, этот отчет — отличное место для начала, чтобы получить обзор вашего сайта и отслеживать его продвижение, но не лучший отчет для решения проблем, по которым вы хотите получить более немедленную обратную связь.
Для тех, кто хочет еще больше углубиться в CrUX, есть ежемесячные таблицы данных CrUX, доступные в BigQuery (только на исходном уровне, а не для отдельных URL-адресов), и Рик также задокументировал, как вы можете создать панель инструментов CrUX на основе того, что может быть хорошим способом мониторинга общей производительности вашего веб-сайта в течение нескольких месяцев.

Другая информация о ключевых данных
Итак, с учетом вышеизложенного вы должны хорошо понимать набор данных CrUX, почему некоторые из инструментов, использующих его, кажутся медленными и неустойчивыми для обновления, а также как изучить его немного больше. Но прежде чем мы перейдем к его альтернативам, нужно понять еще кое-что о CrUX, чтобы помочь вам действительно понять данные, которые он показывает. Итак, вот коллекция другой полезной информации, которую я собрал о CrUX в связи с Core Web Vitals.
CrUX — это только Chrome . Все эти пользователи iOS и другие браузеры (Desktop Safari, Firefox, Edge… и т. д.), не говоря уже о старых браузерах (Internet Explorer — поторопитесь и исчезните, не могли бы вы!) не отражаются в данных CrUX, и поэтому о взгляде Google на Core Web Vitals.
Теперь использование Chrome очень велико (хотя, возможно, не для посетителей вашего сайта?), и в большинстве случаев проблемы с производительностью, которые он выделяет, также влияют на другие браузеры, но об этом следует знать. И, по меньшей мере, это кажется немного «неприятным», что монопольное положение Google в поиске теперь побуждает людей оптимизировать его для своего браузера. Ниже мы поговорим об альтернативных решениях для этого ограниченного представления.
Используемая версия Chrome также окажет влияние, поскольку эти показатели (в частности, CLS) все еще развиваются, а ошибки обнаруживаются и исправляются . Это добавляет еще одно измерение сложности к пониманию данных. В последних версиях Chrome CLS постоянно совершенствуется, а в Chrome 91 появилось более масштабное переопределение CLS. Опять же, тот факт, что данные полей используются, означает, что может потребоваться некоторое время, чтобы эти изменения дошли до пользователей, и затем в данные CrUX.
CrUX предназначен только для пользователей, вошедших в Chrome , или, если процитировать фактическое определение:
«[CrUX] собран от пользователей, которые согласились на синхронизацию своей истории посещенных страниц, не настроили парольную фразу для синхронизации и включили статистические отчеты об использовании».
— Отчет о пользовательском опыте Chrome, Google Developers.
Так что, если вы ищете информацию на сайте, который в основном посещают из корпоративных сетей, где такие настройки отключены центральной ИТ-политикой, вы можете не увидеть много данных, особенно если эти бедные корпоративные пользователи все еще вынуждены пользоваться Интернетом. Исследователь тоже!
CrUX включает в себя все страницы, в том числе те, которые обычно не отображаются в поиске Google, такие как «не проиндексированные/роботированные/вошедшие в систему страницы будут включены» (хотя существуют минимальные пороговые значения для URL-адреса и источника, которые должны отображаться в CrUX). Теперь эти категории страниц, скорее всего, не будут включены в результаты поиска Google, поэтому влияние на их ранжирование, вероятно, не имеет значения, но они все равно будут включены в CrUX. Однако отчет Core Web Vitals в Google Search Console показывает только проиндексированные URL -адреса, поэтому они не будут отображаться там.
Цифра происхождения, показанная в PageSpeed Insights и в необработанных данных CrUX, будет включать те неиндексированные, непубличные страницы, и, как я упоминал выше, мы не уверены в влиянии этого. Сайт, над которым я работаю, имеет большой процент посетителей, посещающих наши авторизованные страницы, и хотя общедоступные страницы были очень эффективными, авторизованные страницы не были такими, и это сильно искажало исходные оценки Web Vitals.
API CrUX можно использовать для получения данных об этих URL-адресах для входа в систему , но такие инструменты, как PageSpeed Insights, не могут (поскольку они запускают реальный браузер и поэтому будут перенаправлены на страницы входа). Как только мы увидели эти данные CrUX и осознали влияние, мы исправили их, и цифры происхождения начали снижаться, но, как всегда, требуется время, чтобы получить их.
Неиндексированные или зарегистрированные страницы также часто являются «приложениями», а не отдельными наборами страниц, поэтому может использоваться методология одностраничного приложения с одним реальным URL-адресом, но под ним находится множество разных страниц. Это может повлиять, в частности, на CLS, поскольку оно измеряется на протяжении всей жизни страницы (хотя, надеюсь, грядущие изменения в CLS помогут с этим).
Как упоминалось ранее, отчет Core Web Vitals в Google Search Console, хотя и основан на CrUX, определенно не является теми же данными. Как я уже говорил ранее, я подозреваю, что это в первую очередь связано с тем, что Google Search Console пытается оценить Web Vitals для URL-адресов, по которым нет данных CrUX. Примеры URL-адресов в этом отчете также не соответствуют данным CrUX.
I've seen many instances of URLs that have been fixed, and the CrUX data in either PageSpeed Insights, or directly via the API, will show it passing Web Vitals, yet when you click on the red line in the Core Web Vitals report and get sample URLs these passing URLs will be included as if they are failing . I'm not sure what heuristics Google Search Console uses for this grouping, or how often it and sample URLs are updated, but it could do with updating more often in my opinion!
CrUX is based on page views . That means your most popular pages will have a large influence on your origin CrUX data. Some pages will drop in and out of CrUX each day as they meet these thresholds or not, and perhaps the origin data is coming into play for those? Also if you had a big campaign for a period and lots of visits, then made improvements but have fewer visits since, you will see a larger proportion of the older, worse data.
CrUX data is separated into Mobile , Desktop and Tablet — though only Mobile and Desktop are exposed in most tools. The CrUX API and BigQuery allows you to look at Tablet data if you really want to, but I'd advise concentrating on Mobile and then Desktop. Also, note in some cases (like the CrUX API) it's marked as PHONE rather than MOBILE to reflect it's based on the form factor, rather than that the data is based on being on a mobile network.
All in all, a lot of these issues are impacts of field (RUM) data gathering, but all these nuances can be a lot to take on when you've been tasked with “fixing our Core Web Vitals”. The more you understand how these Core Web Vitals are gathered and processed, the more the data will make sense, and the more time you can spend on fixing the actual issues, rather than scratching your head wondering why it's not reporting what you think it should be.
Getting Faster Feedback
OK, so by now you should have a good handle on how the Core Web Vitals are collected and exposed through the various tools, but that still leaves us with the issue of how we can get better and quicker feedback. Waiting 21–28 days to see the impact in CrUX data — only to realize your fixes weren't sufficient — is way too slow. So while some of the tips above can be used to see if CrUX is trending in the right direction, it's still not ideal. The only solution, therefore, is to look beyond CrUX in order to replicate what it's doing, but expose the data faster.
There are a number of great commercial RUM products on the market that measure user performance of your site and expose the data in dashboards or APIs to allow you to query the data in much more depth and at much more granular frequency than CrUX allows. I'll not give any names of products here to avoid accusations of favoritism, or offend anyone I leave off! As the Core Web Vitals are exposed as browser APIs (by Chromium-based browsers at least, other browsers like Safari and Firefox do not yet expose some of the newer metrics like LCP and CLS), they should, in theory, be the same data as exposed to CrUX and therefore to Google — with the same above caveats in mind!
For those without access to these RUM products, Google has also made available a Web Vitals JavaScript library, which allows you to get access to these metrics and report them back as you see fit. This can be used to send this data back to Google Analytics by running the following script on your web pages:
<script type="module"> import {getFCP, getLCP, getCLS, getTTFB, getFID} from 'https://unpkg.com/web-vitals?module'; function sendWebVitals() { function sendWebVitalsGAEvents({name, delta, id, entries}) { if ("function" == typeof ga) { ga('send', 'event', { eventCategory: 'Web Vitals', eventAction: name, // The `id` value will be unique to the current page load. When sending // multiple values from the same page (eg for CLS), Google Analytics can // compute a total by grouping on this ID (note: requires `eventLabel` to // be a dimension in your report). eventLabel: id, // Google Analytics metrics must be integers, so the value is rounded. // For CLS the value is first multiplied by 1000 for greater precision // (note: increase the multiplier for greater precision if needed). eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), // Use a non-interaction event to avoid affecting bounce rate. nonInteraction: true, // Use `sendBeacon()` if the browser supports it. transport: 'beacon' }); } } // Register function to send Core Web Vitals and other metrics as they become available getFCP(sendWebVitalsGAEvents); getLCP(sendWebVitalsGAEvents); getCLS(sendWebVitalsGAEvents); getTTFB(sendWebVitalsGAEvents); getFID(sendWebVitalsGAEvents); } sendWebVitals(); </script>Or alternatively, you can include this as an external script instead:
<script type="module" src="/javascript/send-web-vitals.js"></script>Now I realize the irony of adding another script to measure the impact of your website, which is probably slow in part because of too much JavaScript, but as you can see above, the script is quite small and the library it loads is only a further 1.7 kB compressed (4.0 kB uncompressed). Additionally, as a module (which will be ignored by older browsers that don't understand web vitals), its execution is deferred so shouldn't impact your site too much, and the data it can gather can be invaluable to help you investigate your Core Web Vital, in a more real-time manner than the CrUX data allows.
The script registers a function to send a Google Analytics event when each metric becomes available. For FCP and TTFB this is as soon as the page is loaded, for FID after the first interaction from the user, while for LCP and CLS it is when the page is navigated away from or backgrounded and the actual LCP and CLS are definitely known. You can use developer tools to see these beacons being sent for that page, whereas the CrUX data happens in the background without being exposed here.
The benefit of putting this data in a tool like Google Analytics is you can slice and dice the data based on all the other information you have in there, including form factor (desktop or mobile), new or returning visitors, funnel conversions, Chrome version, and so on. And, as it's RUM data, it will be affected by real usage — users on faster or slower devices will report back faster or slower values — rather than a developer testing on their high spec machine and saying it's fine.
At the same time, you need to bear in mind that the reason the CrUX data is aggregated over 28 days, and only looks at the 75th percentile is to remove the variance. Having access to the raw data allows you to see more granular data , but that means you're more susceptible to extreme variations. Still, as long as you keep that in mind, keeping early access to data can be very valuable.
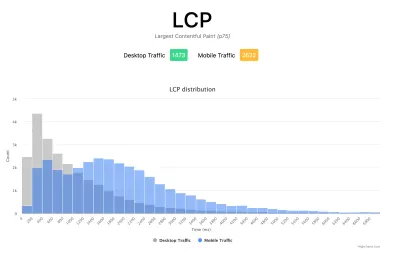
Google's Phil Walton created a Web-Vitals dashboard, that can be pointed at your Google Analytics account to download this data, calculate the 75th percentile (so that helps with the variations!) and then display your Core Web Vitals score, a histogram of information, a time series of the data, and your top 5 visited pages with the top elements causing those scores.

Using this dashboard, you can filter on individual pages (using a ga:pagePath==/page/path/index.html filter), and see a very satisfying graph like this within a day of you releasing your fix, and know your fix has been successful and you can move on to your next challenge!:

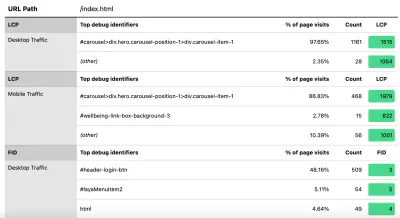
With a little bit more JavaScript you can also expose more information (like what the LCP element is, or which element is causing the most CLS) into a Google Analytics Custom Dimension. Phil wrote an excellent Debug Web Vitals in the field post on this which basically shows how you can enhance the above script to send this debug information as well, as shown in this version of the script.
These dimensions can also be reported in the dashboard (using ga:dimension1 as the Debug dimension field, assuming this is being sent back in Google Analytics Customer Dimension 1 in the script), to get data like this to see the LCP element as seen by those browsers:

Как я уже говорил ранее, коммерческие продукты RUM также часто предоставляют такого рода данные (и многое другое!), но для тех, кто только что окунулся в воду и не готов к финансовым обязательствам этих продуктов, это, по крайней мере, предлагает первый баловство в метрики, основанные на RUM, и насколько они могут быть полезны для получения критически важных и более быстрых отзывов об улучшениях, которые вы внедряете. И если это разжигает ваш интерес к этой информации, обязательно посмотрите на другие продукты RUM, чтобы увидеть, как они могут вам помочь.
При просмотре альтернативных измерений и продуктов RUM не забудьте вернуться к тому, что Google видит для вашего сайта, поскольку оно может отличаться. Было бы позором усердно работать над производительностью, не получая при этом всех преимуществ ранжирования! Так что следите за графиками Search Console, чтобы ничего не пропустить.
Заключение
Core Web Vitals — это интересный набор ключевых показателей, отражающих опыт пользователя при просмотре веб-страниц. Как активный сторонник веб-производительности, я приветствую любые попытки улучшить производительность сайтов, и влияние этих показателей на ранжирование, безусловно, вызвало большой ажиотаж в сообществах, занимающихся веб-производительностью и SEO.
Хотя сами показатели очень интересны, возможно, более захватывающим является использование данных CrUX для их измерения. Это в основном предоставляет данные RUM веб-сайтам, которые никогда раньше даже не рассматривали возможность измерения производительности сайта в полевых условиях таким образом. Данные RUM — это то, что на самом деле испытывают пользователи во всех их диких и разнообразных настройках, и ничто не заменит понимание того, как ваш веб-сайт действительно работает и как его воспринимают ваши пользователи.
Но причина, по которой мы так долго зависели от лабораторных данных, заключается в том, что данные RUM зашумлены. Шаги, которые CrUX предпринимает, чтобы уменьшить это, действительно помогают обеспечить более стабильное представление, но за счет этого затрудняют просмотр последних изменений.
Надеемся, что в этом посте объясняются различные способы доступа к данным Core Web Vitals для вашего веб-сайта, а также некоторые ограничения каждого метода. Я также надеюсь, что это каким-то образом объяснит некоторые данные, которые вы пытались понять, а также предложит некоторые способы обойти эти ограничения.
Удачной оптимизации!
