Полное руководство по электронной почте в формате HTML
Опубликовано: 2022-03-10Оглавление
Ниже вы найдете быстрые переходы к определенным компонентам, которые могут вам понадобиться. Прокрутите вниз для общего обзора. Или пропустите оглавление.
- доступность
- ошибки
- темный режим
- редакторы и IDE
- поддержка функций
- рамки
- начиная
- руководства и ресурсы
- встроенный CSS
- вдохновение
- генератор ссылок mailto
- подсказка выбора mailto
- маркетинг
- метаязыки
- превью
- производительность
- удалить неиспользуемый CSS
- целевые почтовые клиенты
- шаблоны
- блокировщик слежения
- преобразовать HTML
Начало работы с электронной почтой в формате HTML
Если вы просто пытаетесь понять все, что происходит за кулисами причудливого мира электронной почты в формате HTML, Кейти Г. О'Коннор опубликовала замечательное руководство о том, как начать кодирование электронной почты. В статье представлены курсы, учебные пособия, статьи и просто общие рекомендации, которые следует учитывать при создании и дизайне электронных писем — все в исчерпывающем одностраничном руководстве. На SmashingMag Ли Манро также опубликовал подробное руководство по созданию и отправке электронных писем в формате HTML.

В качестве альтернативы, «Как кодировать электронные письма в формате HTML для любого устройства» — это очень подробное руководство по созданию надежного шаблона электронной почты в формате HTML и тому, как его протестировать, а также практический пример создания шаблона информационного бюллетеня с нуля. В общем, это очень солидный обзор всего, что вам нужно знать, чтобы начать с правильной ноги.
У Джейсона Родригеса есть подробный видеокурс по электронной почте в формате HTML (платный), в котором почти все, что нужно знать о них, от специальных возможностей до устранения неполадок, рабочих процессов и инструментов.
И если вы обнаружите, что боретесь с проблемой электронной почты или просто ищете помощи от сообщества, #emailgeeks — отличная отправная точка. Это сообщество Slack, доступное только по приглашению, с множеством каналов для обсуждения кода, дизайна, вакансий, событий и новых инструментов и ресурсов. Вы также можете найти множество ресурсов с хэштегом #emailgeeks в Твиттере.
HTML-языки электронной почты и фреймворки
Написание чистых, отзывчивых электронных писем, которые обеспечивают надежную работу во всех популярных почтовых клиентах, может отнимать много времени. HEML здесь, чтобы изменить это. Язык разметки с открытым исходным кодом дает вам встроенную мощь HTML без необходимости иметь дело со всеми причудами электронной почты. Нет никаких специальных правил или парадигм стилей, которые нужно освоить, поэтому, если вы знаете HTML и CSS, вы готовы начать.

MJML основан на той же идее упрощения процесса создания адаптивных электронных писем. Язык разметки основан на семантическом синтаксисе , который упрощает процесс, в то время как движок с открытым исходным кодом выполняет тяжелую работу и переводит написанный вами MJML в адаптивный HTML. Вы можете начать с пошагового руководства через MJML.
Библиотека стандартных компонентов экономит ваше дополнительное время и упрощает кодовую базу электронной почты. И если вы хотите создать свой собственный, руководство по модульной системе шаблонов также может помочь.
Говоря об экономии времени: мы все знаем, что для правильной работы электронной почты в формате HTML требуются таблицы за таблицами — и насколько утомительным может быть их создание. Вот тут-то и появляется Inky. Язык шаблонов преобразует простые теги HTML, такие как <row> и <columns> , в сложные таблицы HTML, так что вам не нужно беспокоиться.
HTML-фреймворк электронной почты на основе Tailwind CSS
Сделать так, чтобы электронная почта в формате HTML работала в почтовых клиентах, — непростая задача. К счастью, существует множество надежных инструментов, шаблонов и фреймворков, облегчающих выполнение вашей работы. Например, Maizzle — это фреймворк, помогающий быстро создавать электронные письма в формате HTML с помощью Tailwind CSS и расширенной постобработки для конкретных электронных писем . Он также предоставляет несколько готовых проектов (Maizzle Starters), с которыми вы можете начать прямо сейчас.

Maizzle использует платформу Tailwind CSS, чтобы дизайнеры и разработчики могли легко создавать прототипы электронных писем с помощью HTML и CSS. Он также поставляется с красивыми шаблонами, если вы не хотите разрабатывать каждое электронное письмо с нуля. В качестве альтернативы вы также можете рассмотреть MJML.
HTML-фреймворк электронной почты на основе Sass
Foundation for Emails помогает создавать адаптивные электронные письма в формате HTML, которые хорошо работают со всеми основными почтовыми клиентами, даже с Outlook. Подход, основанный на сетке, гарантирует, что ваша электронная почта будет работать на любом устройстве, шаблоны пользовательского интерфейса и встроенный CSS позволяют быстро привести электронную почту в форму, а Sass дает вам контроль над распространенными стилями. Независимо от того, что вы создаете, выбор адаптивных шаблонов для всего, от транзакционных электронных писем до капельных кампаний и информационных бюллетеней, сэкономит вам время, которое вы можете вместо этого потратить на воронки копирования или конверсии.

Пуленепробиваемые HTML-шаблоны электронной почты
Cerberus и HTML Email предоставляют небольшие наборы надежных, надежных шаблонов для адаптивных электронных писем в формате HTML, которые хорошо протестированы в более чем 50 почтовых клиентах, включая Gmail, Outlook, Yahoo, AOL и многие другие. EmailFrame.work позволяет создавать адаптивные HTML-шаблоны электронной почты с предварительно созданными параметрами сетки и базовыми компонентами, поддерживаемыми более чем 60 почтовыми клиентами.

Codedmails включает 60 шаблонов и тем электронной почты, написанных на MJML и проверенных на совместимость. Весь код доступен на Github, шаблоны можно использовать бесплатно для некоммерческих проектов, а исходные файлы MJML предоставляются за дополнительную плату.
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha и Bee Free содержат множество бесплатных HTML-шаблонов электронной почты, Litmus предоставляет адаптивные шаблоны электронной почты для информационных бюллетеней, обновлений продуктов и квитанций, а CampaignMonitor предлагает бесплатный конструктор HTML-шаблонов электронной почты с перетаскиванием. функциональность n'drop. Еще один редактор с перетаскиванием, который стоит рассмотреть, — это Unlayer. Он поможет вам создать готовые HTML-шаблоны электронной почты для мобильных устройств всего за несколько кликов — без необходимости кодирования.
Поддержка функции электронной почты в формате HTML: Могу ли я отправить электронное письмо…?
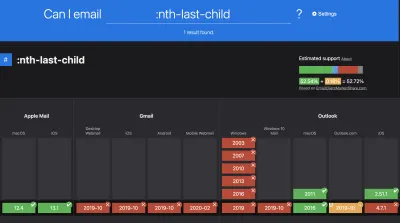
Удобный инструмент, который должен быть в наборе инструментов каждого, кто сталкивается с электронной почтой в формате HTML — время от времени или регулярно — это caniemail.com. Вдохновленный успешной концепцией caniuse.com, электронная почта Can I позволяет проверить поддержку 179 функций HTML и CSS в 31 почтовом клиенте.

Вы можете ввести функцию, чтобы узнать , насколько хорошо она поддерживается , проверить индекс функций, сравнить почтовые клиенты или просмотреть таблицу поддержки почтовых клиентов, которая ранжирует почтовые клиенты на основе их поддержки. Полные данные также доступны в виде файла JSON.
Репозиторий ошибок электронной почты
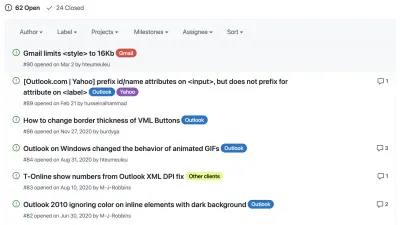
Apple Mail не отображает встроенные файлы SVG, Gmail не отображает электронные письма в полную ширину, Outlook меняет поведение анимированных Gif-файлов — все мы знаем, как странно иногда ведут себя почтовые клиенты.

Чтобы помочь вам понять, что происходит, когда вы сталкиваетесь с подобными ошибками, Реми Пармантье поддерживает Email Bugs, репозиторий GitHub для странного поведения почтовых клиентов . Это не только облегчает жизнь дизайнерам электронной почты, предоставляя место для обсуждения ошибок, но также пытается сообщать о каждой ошибке заинтересованной компании и исправлять их навсегда. Но на всякий случай, если это невозможно, в разделе «Как настроить таргетинг на почтовые клиенты» представлен обзор обходных путей для таргетинга на конкретные почтовые клиенты.
Генератор почтовых ссылок
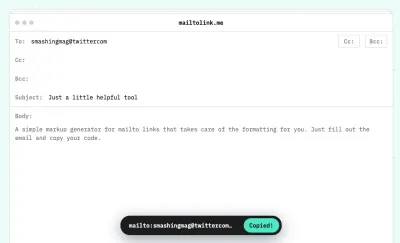
Старые добрые HTML-ссылки могут делать больше, чем мы обычно приписываем им. Мы могли бы привыкнуть к префиксу mailto: но на самом деле генерация кода может быть довольно раздражающей. Mailtolink.me делает одну вещь, и делает это хорошо: он генерирует фрагмент для ссылок mailto , включая CC, BCC, строку темы и основной текст.

Подсказка выбора почты
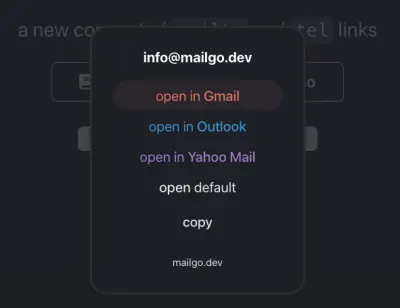
Иногда, когда вы нажимаете на адрес электронной почты, может открываться приложение, которое ваши клиенты на самом деле не используют. Вот почему принято копировать и вставлять адреса электронной почты вместо прямого нажатия на ссылки. Чтобы избежать разочарования на другом конце, мы можем использовать Mailgo и MailtoUI.

Вместо открытия собственного почтового клиента оба инструмента предлагают модальное окно , позволяющее пользователю выбрать один из предпочтительных сервисов или скопировать и вставить ссылку. Кроме того, tel также может обращаться ко всем телефонным ссылкам, позволяя им открывать Telegram, WhatsApp, Skype, звонить по умолчанию или копировать номер телефона, а также поддерживает темный режим.
Вдохновение по электронной почте
Может показаться, что только потому, что электронная почта в формате HTML кажется довольно древней и устаревшей, таковы и возможности того, что мы можем сделать с электронной почтой в формате HTML. Тем не менее, существует множество ресурсов, блогов и подкастов, посвященных новым методам работы с электронной почтой — некоторые из них часто очень креативны!

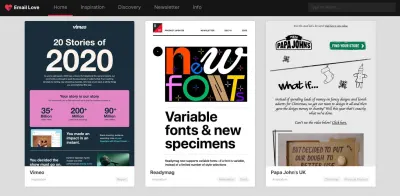
Блог Litmus, блог CampaignMonitor и электронная почта в формате HTML содержат множество статей и подкастов с рекомендациями, советами, ресурсами и даже подкастами по электронной почте в формате HTML. И если вам нужно немного вдохновения для последних электронных писем, отсортированных по отраслям, Really Good Emails и EmailLove тоже придут вам на помощь.
- Вам не нужно прочесывать собственный почтовый ящик, чтобы найти вдохновение для HTML-дизайна электронной почты. Email Love собрал фантастическую подборку вдохновляющих писем от ведущих компаний.
- Really Good Emails упрощает поиск вдохновения для электронной почты в формате HTML. У вас есть выбор: просматривать коллекцию в хронологическом порядке или сузить результаты в зависимости от типа письма (например, купон, бесплатная пробная версия), цели (например, вознаграждение клиентов, спасибо), названия компании или категории. и так далее.
- Недостаточно? Существует также HTML-дизайн электронной почты и HTML-галерея электронной почты.

Доступные письма
Где мы находимся с электронной почтой с точки зрения доступности ? Правильно ли мы объявляем электронные письма программам чтения с экрана? Как насчет темного режима? Репозиторий Accessible Email содержит ряд статей, инструментов, презентаций и ресурсов о специальных возможностях — не только для электронной почты, но и конкретно для нее.


С помощью Accessible-Email.org вы можете анализировать отправленные кампании и проверять улучшения доступности. С темным режимом для симулятора электронной почты вы можете проверить, как выглядит ваша электронная почта в темном режиме.
Встроенный CSS и преобразование HTML-письма
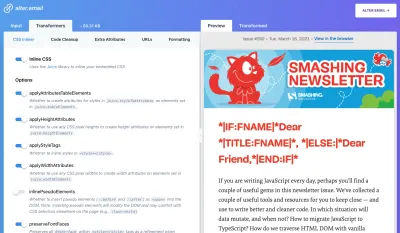
Если все, что вам нужно, это чистое пространство для преобразования вашего HTML и CSS, Alter.Email — надежный вариант. С помощью этого инструмента вы можете выбрать несколько «преобразователей» — например, встроить CSS и очистить код , удалить неиспользуемый CSS, а также отформатировать HTML и даже предотвратить всплывающие слова. Кроме того, вы также можете использовать Postdrop, который также позволяет вам минимизировать и встроить CSS, а также отправить тестовое электронное письмо.

Удалить неиспользуемый CSS из шаблонов электронной почты
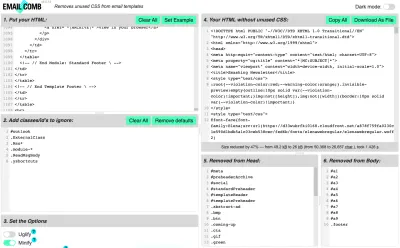
Написание CSS не особенно увлекательная задача с электронной почтой HTML, разбросанной повсюду с !important и встроенными стилями. Чтобы удалить неиспользуемый CSS из шаблонов электронной почты, есть Email Comb. Инструмент позволяет вам добавлять классы и идентификаторы, которые вы хотите игнорировать, выбирать, хотите ли вы минимизировать их и удалять комментарии, и показывает, что именно он удалил.

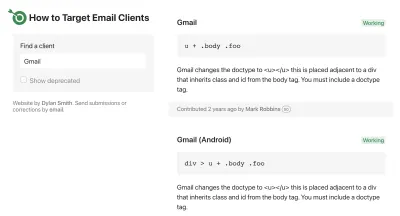
Памятка для таргетинга на почтовые клиенты
Почтовые клиенты изменяют и удаляют часть вашего HTML и CSS, часто безжалостно. Если один из почтовых клиентов ведет себя не совсем так, как ожидалось, вы можете рассмотреть его отдельно. Шпаргалка для целевых почтовых клиентов позволяет вам выбрать целевой почтовый клиент и, по крайней мере, попытаться обратиться к нему напрямую. Это может не работать постоянно, так как почтовые клиенты постоянно меняются, но попробовать стоит.

Все HTML-ресурсы электронной почты
Thebetter.email предоставляет растущий репозиторий полезных маркетинговых ресурсов по электронной почте, включая людей, учебные сайты, инструменты, сведения о поставщиках услуг электронной почты, информационные бюллетени, код и интерактивные ресурсы электронной почты. Отобрано вручную Джейсоном Родригесом, который много лет работает в индустрии и провел много времени, продираясь сквозь грязь в поисках хороших вещей.

Маркетинговые ресурсы по электронной почте
Если вам нужно углубиться в окопы электронной почты в формате HTML, лучшие практики и электронный маркетинг, в руководствах CampaignMonitor и Mailchimp есть много ресурсов для начала. Действительно, некоторые из них будут касаться конкретных продуктов, но они также представляют собой более общие руководства по передовым методам отправки электронных писем, руководства по дизайну, советы по доставке, требования к защите от спама и множество других тем в этом направлении.

А если вы ищете текущие тенденции в почтовом маркетинге, Oracle Email Marketing Trends включает множество видеороликов о доставляемости электронной почты, модульной архитектуре электронной почты, доступности электронной почты, а также о почтовом маркетинге.
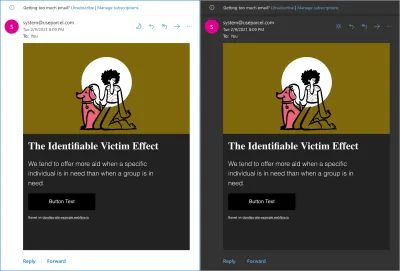
Темный режим в Gmail и Outlook
Мы все привыкли к темному режиму во многих приложениях и на веб-сайтах, но как насчет поддержки темного режима в почтовых клиентах HTML? Конечно, мы могли бы отправить одно и то же электронное письмо всем подписчикам, но если вы привыкли к темному режиму в своей операционной системе, яркое электронное письмо может скорее оттолкнуть и побудить отказаться от подписки.
Руководство разработчика по темному режиму в электронной почте выделяет некоторые важные рекомендации, которые следует учитывать при создании версии электронной почты в формате HTML в темном режиме. В нем объясняется, как настроить темный режим, как работать с изображениями и общая поддержка браузера (что очень хорошо!).

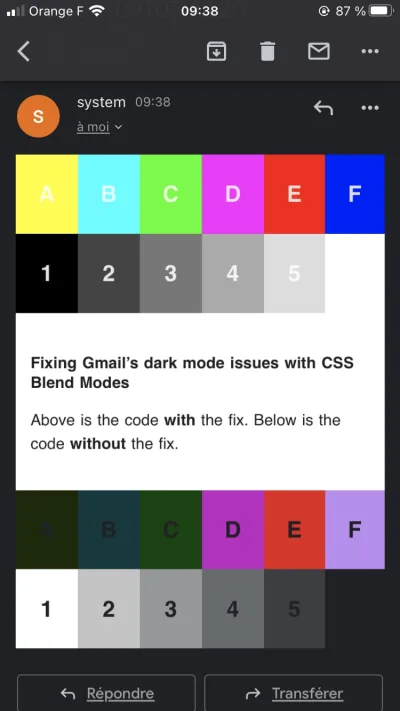
Реми Парментье идет немного глубже, показывая, как исправить проблемы с темным режимом Gmail с помощью режимов наложения CSS. Gmail принудительно заменяет любой светлый цвет текста на темный. Если вам нужно это исправить, Реми придумал творческое использование режима mix-blend-mode (поддерживается в Gmail), чтобы сохранить светлый цвет текста, если вам это нужно. И если вам нужно убедиться, что ваши электронные письма реагируют на темный режим Outlook.com , Remi также поможет вам.

IDE для разработки электронной почты в формате HTML
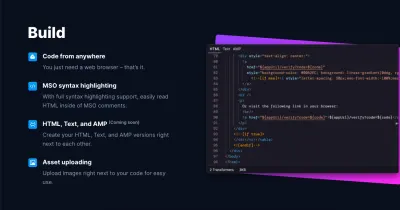
Если вы проводите довольно много времени с электронной почтой в формате HTML, вы можете использовать специальный редактор электронной почты в формате HTML. Parcel — это именно то, что вам нужно: редактор кода , созданный специально для кодирования и разработки электронных писем. Он обеспечивает предварительный просмотр в реальном времени, поэтому вы можете видеть в режиме реального времени, что вы создаете, а также имеет стандартные функции специальных возможностей, поэтому вы можете проверять проблемы доступности во время создания или разработки электронной почты. Кроме того, инструмент также позволяет вам сотрудничать с вашей командой и запускать тесты электронной почты непосредственно из инструмента.

В качестве альтернативы вы также можете взглянуть на Mail Studio, сложное настольное приложение (для Windows, macOS и Linux), которое сочетает в себе визуальное редактирование и редактирование кода в одной интегрированной среде разработки электронной почты .
Приложение поставляется с библиотекой компонентов, от заголовков до панелей навигации и аккордеонов, парой адаптивных шаблонов электронной почты, интеграцией с Google Fonts, встроенной поддержкой Sass, палитрой команд, инструментами для совместной работы, предварительным просмотром электронной почты и даже интеграцией с поставщиками услуг электронной почты, такими как MailChimp, Campaign Monitor и Sendgrid. Интеграция Figma должна появиться в ближайшее время.
Создание полностраничного предварительного просмотра электронной почты
Если вам нужен полностраничный предварительный просмотр вашего электронного письма в формате HTML, Emailpreview.io может быть именно тем, что вам нужно. Вы можете скопировать/вставить HTML или импортировать файл EML, который вы только что получили, и инструмент выведет полностью обработанное изображение вашей электронной почты. Вы также можете выбрать ширину устройства. Полезный маленький инструмент, чтобы держать рядом.

Блокировщик почтового трекера
Большинство маркетинговых электронных писем содержат трекеры в электронной почте HTML, поэтому они могут отслеживать, как часто, когда и где клиенты открывают электронные письма. MailTrackerBlocker действует как блокировщик рекламы для браузеров, но работает с почтовыми клиентами. Инструмент помечает, кто отслеживает клиентов, и удаляет пиксели отслеживания, прежде чем они смогут отображаться, поэтому вы по-прежнему можете загружать весь удаленный контент и сохранять конфиденциальность своего поведения. В настоящее время доступно только для Apple Mail на macOS 10.11–11.x (спасибо Джереми Кейту! ).

Делаем электронную почту лучше
Переполненные почтовые ящики, спам с запросами обратных ссылок, люди, отправляющие вам электронные письма в пятницу днем, а затем в понедельник утром — есть много вещей, которые делают работу с электронной почтой неприятной. Однако, поскольку от электронной почты никуда не деться, есть только одно решение: давайте вместе исправим ситуацию. Помня об этом, Крис Койер создал сайт «Email is Good», посвященный продуктивности работы с электронной почтой.

«Электронная почта — это хорошо» рассказывает о вещах, которые раздражают электронные письма, дает советы и идеи о том, как мы можем добиться большего успеха, а также небольшие анекдоты, которые могут быть интересны каждому. Прекрасная возможность подумать о том, как каждый из нас обращается с электронной почтой, и о реакции, которую наши привычки электронной почты могут вызвать у получателя.
Подведение итогов
Вероятно, мы упустили некоторые важные и ценные методы и ресурсы! Поэтому, пожалуйста, оставьте комментарий и обратитесь к ним — мы хотели бы обновить этот пост и поддерживать его в актуальном состоянии, чтобы мы все могли вернуться к нему и создавать электронную почту в формате HTML лучше и быстрее.
Оставайтесь громить!
Дальнейшее чтение
- Инструменты аудита CSS
- Генераторы CSS
- Генераторы SVG
- Введение в создание и отправку электронной почты в формате HTML для веб-разработчиков
- Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
