Полное руководство по доступным внешним компонентам
Опубликовано: 2022-03-10Оглавление
Ниже вы найдете алфавитный список всех доступных компонентов. Пропустите оглавление или просто прокрутите вниз, чтобы изучить их один за другим.
- : стили фокуса
- автозаполнение
- кнопки
- карты
- карусели
- кнопки "закрыть"
- слайдеры контента
- флажки
- цветовые системы
- цветовые палитры
- комиксы
- библиотеки компонентов
- запросы согласия на использование файлов cookie
- навигация по текущей странице
- темный режим
- диаграммы данных
- визуализации данных
- средства выбора даты
- отключенные кнопки
- разделители
- стили формы
- сноски
- скрытие контента
- ссылки на иконки
- входы
- навигация с помощью клавиатуры
- ссылки
- медиа скроллеры
- модальные
- меню навигации
- поля пароля
- предпочитает-уменьшено-*
- Радио-кнопки
- скелеты
- «пропустить» ссылки
- SVG
- вкладки
- столы
- тестирование
- доступность сторонних компонентов
- тумблеры
- инструменты
- всплывающие подсказки
- видео/аудио плееры
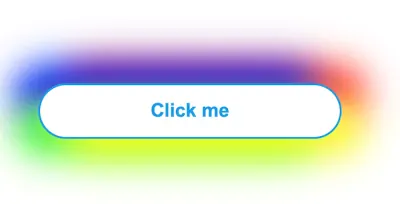
Доступные :focus стили
В каждом браузере есть стили фокуса по умолчанию, но по умолчанию они не очень доступны. Цель :focus — подсказать пользователю, где именно он находится в документе, и помочь ему перемещаться по нему. Чтобы достичь этого, нам нужно избегать слишком тонкого или невидимого фокуса. На самом деле, удаление контура — плохая идея, поскольку оно удаляет любые видимые признаки фокуса для пользователей клавиатуры. Чем более очевиден фокус, тем лучше.

:focus (большой предварительный просмотр) Есть способы улучшить дизайн стилей :focus . В своей статье « Советы по стилям фокусировки » Ник Чан выделяет несколько полезных советов о том, как улучшить стили фокусировки с большей доступностью и небольшим отступом, смещением и правильными контурами. Нужно больше удовольствия от стилей :focus ? Лари Маза тоже прикроет твою спину.
Мы также можем использовать :focus-within для стилизации родительского элемента сфокусированного элемента и :focus-visible , чтобы не отображать стили фокуса при взаимодействии с мышью/указателем, если это вызывает какие-либо проблемы в вашем дизайне.
Важно также учитывать проблемы доступности вокруг :focus-visible : как заметил Хидде де Фрис, не все люди, которые полагаются на стили фокуса, используют клавиатуру, а создание стилей фокуса только для клавиатуры лишает возможности пользователей мыши, так как фокус также указывает на то, что что-то является интерактивным (спасибо Джейсону Уэббу за подсказку!) .
Наконец, стоит отметить, что совсем недавно Chrome, Edge и другие браузеры на базе Chromium перестали отображать индикатор фокусировки (кольцо фокусировки ), когда пользователь щелкает или нажимает кнопку (спасибо Киму Йохансену за подсказку!) .
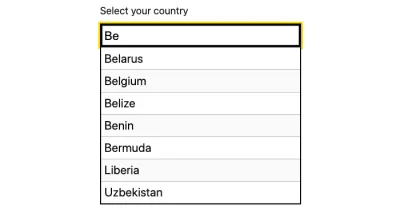
Доступное автозаполнение
Каждый раз, когда вам приходится иметь дело с большим набором данных, будь то карта, визуализация данных или просто выбор страны при оформлении заказа, автозаполнение может значительно увеличить вклад клиента. Но так же, как это помогает при вводе данных, оно также должно помогать в объявлении опций и выборе пользователям программы чтения с экрана.

Gov.uk, команда правительственной цифровой службы в Великобритании, имеет доступное автозаполнение с открытым исходным кодом (помимо многих других вещей), компонент JavaScript, который следует передовым методам WAI-ARIA. Вы можете выбрать, когда начинать отображать предложения, и позволяет отображать меню в виде абсолютно позиционированного наложения или выбрать первое предложение по умолчанию. Команда также предоставляет демонстрационную страницу с дюжиной доступных примеров и реализаций автозаполнения.
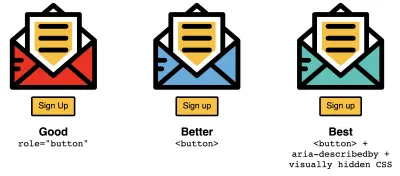
Доступные кнопки и ссылки на значки
Нередко ссылка или кнопка визуально не имеет текста, а состоит только из значка — например, компактной панели навигации или значков социальных сетей. Но как убедиться, что такие ссылки на значки полностью доступны? Как оказалось, это не так просто, как можно подумать.

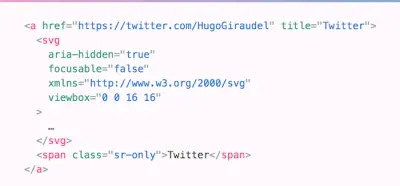
Чтобы показать, как мы можем добиться большего успеха, Китти Жиродель посвятила этой проблеме статью «Доступные ссылки на значки». Они используют ссылку-значок, состоящую из SVG с символической птицей Twitter, чтобы проиллюстрировать точку зрения, и шаг за шагом показывают, как сделать ее доступной: с описательным текстом, который визуально скрыт, затем удаление разметки SVG из дерева специальных возможностей с помощью aria-hidden и, наконец, исправление того факта, что элементы svg могут быть сфокусированы в Internet Explorer, путем добавления атрибута focusable . В конце статьи Китти также показывает, как все это превратить в маленький React-компонент .
Небольшая деталь, которая будет иметь огромное значение для многих пользователей.

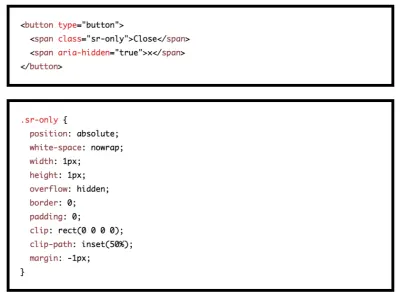
В книге «Создание доступных кнопок со значками» и «Включительно скрытых» Сара Соуэйдан и Скотт О'Хара вникают во все тонкости и детали кнопок со значками, исследуя ряд приемов, позволяющих заставить их работать. Сара и Скотт исследуют ряд методов, предлагая использовать соответствующий метод для доступного визуально скрытого текста — текста, который будет визуально скрыт, но доступен для программ чтения с экрана. Это можно сделать с помощью служебного класса .sr-only , либо hidden и aria-labelledby , либо только aria-label . Сара не рекомендовала бы использовать сам значок SVG для обозначения кнопки, когда я могу указать его непосредственно на самой кнопке.
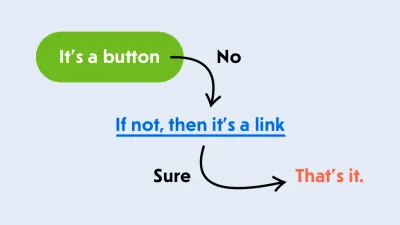
Однако в целом до сих пор существует некоторая путаница, какой элемент использовать для взаимодействия с пользователем: когда мы используем ссылки, а когда кнопки? Марси Саттон написала подробную статью о ссылках и кнопках в современных приложениях. С помощью ссылки посетитель переходит к новому ресурсу, уводя его из текущего контекста. Но кнопка предлагает изменить интерфейс.

Марси описывает варианты использования как ссылок, так и кнопок в одностраничных приложениях, показывая, что кнопка является идеальным элементом для открытия модального окна, вызова всплывающего окна, переключения интерфейса или воспроизведения медиаконтента. Вы также можете ознакомиться со статьей Вадима Макеева «Когда кнопка не кнопка?».
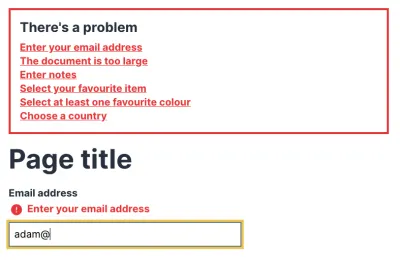
Доступные отключенные кнопки
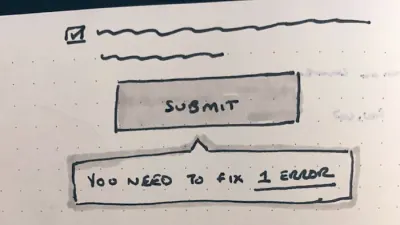
Довольно часто в длинных веб-формах кнопка «Продолжить» остается неактивной до тех пор, пока клиент не предоставит все данные правильно. Такое поведение служит индикатором того, что с формой что-то не так, и ее нельзя заполнить без проверки ввода. Это работает, если встроенная проверка для каждого поля ввода работает хорошо, и она не работает вообще, когда она глючит или глючит.

В «Disabled Buttons Suck» Хампус Сетфорс подчеркивает недостатки отключенных кнопок. Когда они на месте, мы сообщаем, что что-то не так, но на самом деле мы не объясняем, что не так или как это исправить. Так что, если клиент пропустил сообщение об ошибке — будь то длинная форма на компьютере или даже короткая форма на мобильном устройстве, — они будут потеряны. Во многих отношениях держать кнопки активными и сообщать об ошибках более эффективно.
А если это невозможно, по крайней мере предоставьте выход с помощью кнопки «Я не могу заполнить форму, пожалуйста, помогите», чтобы служба поддержки могла связаться с клиентами, если у них возникнут проблемы. Если вам нужно более подробное освежение знаний о веб-формах, «Дизайн форм от одного до нуля» не оставит вас равнодушным.
В своей статье о хитростях CSS Сандрина Перейра исследует проблему, заключающуюся в том, что распространенный способ использования <button disabled> предотвращает не только щелчок, но и фокус. Хотя это может показаться безобидным, это сбивает с толку пользователей программ чтения с экрана. Ее предложение: замена disabled на aria-disabled делает работу более приятной, поскольку кнопка по-прежнему доступна по фокусу, и она также может вызывать всплывающую подсказку, хотя и помечена как отключенная.
Доступные карты
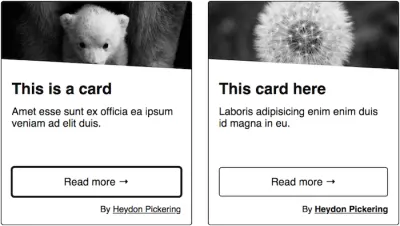
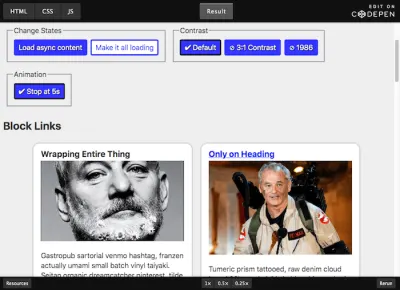
Карты дают массу преимуществ. Они хорошо работают на мобильных устройствах, обеспечивают большие области кликов, а тот факт, что их можно размещать как по горизонтали, так и по вертикали, упрощает принятие многих решений по макету. Однако нет стандарта доступности, элемента <card> или шаблона проектирования ARIA. Вместо этого потенциальные барьеры доступности, с которыми вы можете столкнуться, зависят от цели и содержания карты. В своей коллекции инклюзивных компонентов Хейдон Пикеринг рассматривает несколько вариантов простого компонента карты и то, как сохранить баланс между надежной структурой HTML и эргономичным взаимодействием.

Адриан Роселли также написал отличную статью, в которой рассматривается аспект карточек, который может легко превратиться в их основную ловушку доступности: большие области кликов. Они могут создавать чрезвычайно многословные элементы управления, когда пользователь использует программу чтения с экрана для навигации по ним; для голосовых пользователей может возникнуть путаница, что сказать, чтобы выбрать призыв к действию. Адриан демонстрирует, как небольшое планирование может решить эту проблему.
Команда Nomensa подробно рассказала о доступных компонентах карточек: в своем блоге они рассматривают распространенные проблемы с карточками и блокируют ссылки, а также делятся ценными советами, как сделать ваши карточки более доступными — изменяя порядок контента для улучшения. семантика, например.
Доступные карусели и слайдеры контента
Доступная карусель звучит как оксюморон — хотя существует множество скриптов, обеспечивающих эту функциональность, доступны лишь немногие из них. Сейчас есть, конечно, доступные ползунки диапазонов, но карусели — это немного другой компонент. Как отмечает Элисон Уолден в своей статье «Если вы должны использовать карусель, сделайте ее доступной», зрячий человек вовсе не обязан использовать карусель, но пользователи клавиатуры вынуждены перемещаться по карусели целиком. По крайней мере, при фокусе клавиатуры может появиться скрытая ссылка «пропустить». Кроме того, после того, как пользователь просмотрел все наборы панелей, фокус должен перейти к следующему интерактивному элементу, следующему за каруселью.
Хейдон Пикеринг предлагает использовать разметку списка, чтобы сгруппировать слайды вместе, включить кнопки «Назад» и «Далее», точки привязки и использовать невидимые связанные элементы, удаленные из фокуса. В статье также представлен пример кода, в котором используется IntersectionObserver, поэтому для него может понадобиться полифилл.
Доступные кнопки закрытия
Кнопки «Закрыть» есть везде — в модальных окнах, рекламе, подтверждающих сообщениях, запросах на использование файлов cookie и любых надстройках, которые будут появляться в вашем интерфейсе. К сожалению, функциональность часто ограничивается пользователями мыши, оставляя пользователей чтения с экрана и пользователей клавиатуры. Мы можем это исправить.

В «Доступных кнопках закрытия» Мануэль Матузович подробно описывает 11 примеров и шаблонов недоступных кнопок закрытия, а также 5 примеров кнопок закрытия, которые работают довольно хорошо. Самый простой способ решить эту проблему — предоставить кнопку с видимым текстом и только визуально доступным значком и убедиться, что описание программы чтения с экрана не искажается описанием значка. Мануэль также предоставляет примеры кода 5 кнопок закрытия, которые вы можете сразу применить к своей работе.
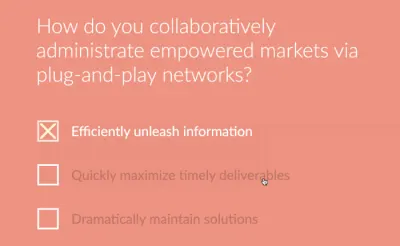
Доступные флажки и переключатели
Старый добрый вопрос: как стилизовать флажки и радиокнопки, чтобы они выглядели, ну, по крайней мере, одинаково в большинстве браузеров, а также чтобы они оставались доступными? В своей статье Сара Суэйдан описывает несколько техник, которые следует учитывать для достижения желаемого результата.
Сара рассказывает о различных методах скрытия элементов, о том, как каждый из них влияет на доступность контента и как их визуально скрыть, чтобы их можно было заменить более стильной альтернативой: SVG.

Скрывая интерактивный элемент, мы должны убедиться, что выбрали метод скрытия, который сохраняет его доступным для чтения с экрана, размещая его поверх того, что визуально заменяет его, чтобы пользователь, перемещающийся на ощупь, мог найти его там, где он ожидает, а затем сделать его прозрачным. Сара также предоставляет живые демонстрации, которые мы можем использовать сразу же, наряду с полезными ссылками на статьи для дальнейшего чтения.
Доступные цветовые системы
Правильная настройка цветового контраста является важной частью обеспечения того, чтобы не только люди с нарушениями зрения могли легко использовать ваш продукт, но и все остальные, когда они находятся в условиях низкой освещенности или используют старые экраны. Однако, если вы когда-либо пытались создать доступную цветовую систему самостоятельно, вы, вероятно, знаете, что это может быть довольно сложной задачей.

Команда Stripe недавно решила решить эту проблему и изменить существующую цветовую систему. Преимущества, которые он должен предоставлять по умолчанию: соблюдение рекомендаций по доступности, использование четких и ярких оттенков, которые пользователи могут легко отличить друг от друга, и постоянный визуальный вес без того, чтобы один цвет имел приоритет над другим. Если вам интересно узнать больше об их подходе, их сообщение в блоге о доступных цветовых системах даст вам ценную информацию.
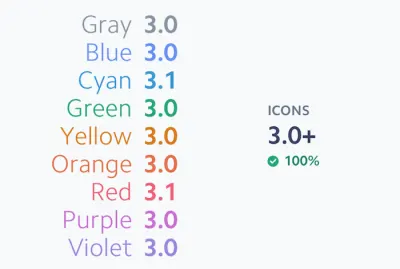
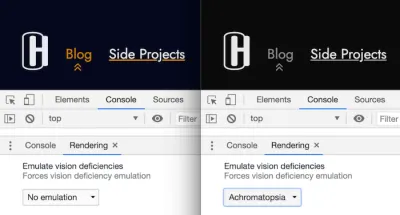
Доступные цветовые палитры
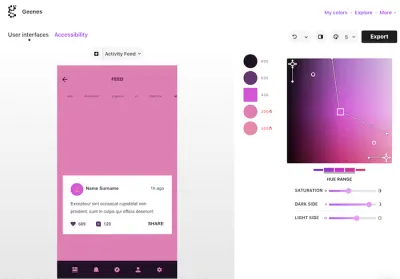
Поиск идеального оттенка или оттенка цвета — это не только вопрос вкуса, но и доступность. Ведь при отсутствии цветового контраста продукт в худшем случае может стать непригодным даже для людей с нарушениями зрения. Уровень AA WCAG 2.0 требует контрастности не менее 4,5:1 для обычного текста) и 3:1 для крупного текста, а WCAG 2.1 требует контрастности не менее 3:1 для графики и компонентов пользовательского интерфейса (таких как ввод формы). границы). AAA требует контрастности не менее 7:1 для обычного текста и 4,5:1 для крупного текста. Джанлука Джини: Geenes предлагает очень подробный инструмент проверки контрастности, который поможет вам заранее обнаружить потенциальные подводные камни.

Инструмент позволяет вам работать с диапазонами оттенков и насыщенностью и применять цветовые палитры к одному из трех выбираемых макетов пользовательского интерфейса. После применения вы можете вызвать различные виды нарушений зрения, чтобы увидеть, как пораженные люди видят цвета, и, наконец, принять обоснованное решение о лучших тонах для вашей палитры. Чтобы сразу использовать цвета, просто скопируйте и вставьте их код или экспортируйте их в Sketch. Вы также можете эмулировать недостатки зрения в DevTools.
Понимание нарушений зрения
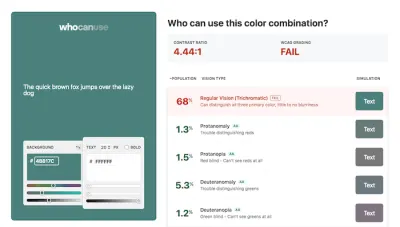
Вы, наверное, уже слышали о протанопии, дейтеранопии или глаукоме. Но как люди с такими нарушениями зрения на самом деле видят ваши цветовые комбинации? Инструмент Кори Джиннивана Who Can Use смоделирует это для вас.

Введите фон и цвет текста, и инструмент рассчитает для вас коэффициент контрастности, а также оценку WCAG. Чтобы очеловечить эти довольно абстрактные числа, Who Can Use также показывает список различных типов зрения, сколько людей они затрагивают, и, конечно же, симуляцию вашей цветовой комбинации для каждого типа. Отличный маленький помощник, чтобы лучше понять влияние цвета.
Доступные комиксы
Когда мы используем несколько более сложные формы и макеты в Интернете, иногда кажется, что намного проще просто сохранить его в качестве основного или фонового изображения и использовать разные изображения на маленьких и больших экранах. Это верно для сложных диаграмм и графиков, а также для старых добрых комиксов с говорящими пузырями, но что, если бы мы могли полностью переосмыслить этот опыт?

Comica11y — это эксперимент Пола Спенсера, целью которого является достижение всеобъемлющего опыта чтения комиксов в Интернете. Что, если бы у нас были разные режимы чтения для комиксов, например, со скрытыми титрами, правильное управление фокусом для навигации между панелями, высококонтрастный режим, фильтры цветовой слепоты SVG, программные пузырьки, выбираемый и переводимый текст, поддержка LTR и RTL и даже регулируемый размер шрифта? Замечательная инициатива, которая показывает, насколько далеко мы можем решить проблемы пользовательского интерфейса и использовать Интернет для значительного улучшения опыта.
Доступные библиотеки компонентов
В то время как многие из библиотек компонентов, которые мы создаем, пытаются охватить все обычные подозреваемые (аккордеоны, таблицы, карусели, раскрывающиеся списки, а также типографика, цвета и тени блоков), No Style Design System от Адама Сильвера сосредоточена в первую очередь вокруг доступности и веб-форм.

Как система, созданная и использованная в его книге о шаблонах проектирования форм, библиотека Адама предоставляет набор доступных компонентов для всего: от автозаполнения, флажков и раскрытия пароля до радио, полей выбора и степперов. Большинство из них имеют минимальный стиль CSS с чистой, доступной разметкой.
А если вам нужны более продвинутые компоненты, Инклюзивные компоненты Хейдона Пикеринга — мы упомянули некоторые примеры из них выше — помогут вам: с подробными учебными пособиями по доступным картам, таблицам данных, уведомлениям, ползункам, интерфейсам с вкладками, всплывающим подсказкам, меню и переключателям.
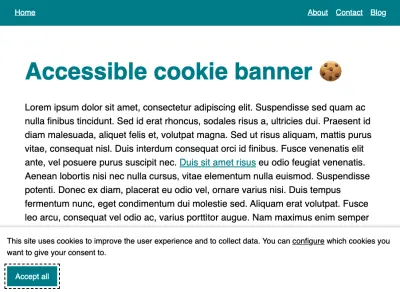
Доступные запросы на согласие с файлами cookie
Оверлеи и всплывающие окна всегда проблематичны. Но особенно для пользователей программ чтения с экрана иногда невероятно сложно справиться с этими подсказками, чтобы установить какие-либо настройки или даже подтвердить использование файлов cookie на сайте. В своем 15-минутном выступлении на тему «Считыватели с экрана и согласие на использование файлов cookie» Леони Уотсон подробно рассказывает о плохом опыте использования всплывающих окон для обеспечения доступности. В некоторых случаях пользователи пропускают запросы согласия, не осознавая их, в других случаях запрос невозможно принять, что приводит к невозможности использования сайта вообще.

Итак, как мы можем сделать их лучше? В разделе «Баннеры файлов cookie и доступность» Шери Бирн-Хабер выделяет общие проблемы, которые обычно возникают с запросами файлов cookie: от того, как они выглядят, до ловушек фокуса, внешнего вида в порядке табуляции, типа принятия и альтернативных форматов раскрытия согласия. Квентин Белланжер предоставляет базовый пример кода модального окна согласия на использование файлов cookie, а также руководство по нему. Существуют также бесплатные решения с открытым исходным кодом: Osano Cookie Consent и cookie-consent-box, но они могут потребовать некоторой доработки доступности.
Доступные состояния навигации по текущим страницам
Цвет — эффективный способ передать смысл, но всегда полезно иметь второй визуальный индикатор для людей со слабым зрением или дефицитом цветового зрения. Значок, например. Каллум Харт полагается на комбинацию цвета и значка, чтобы указать страницу, на которой в данный момент находится пользователь. В своем блоге «Доступное текущее состояние навигации по странице» он делится ценными мыслями о соображениях, лежащих в основе этого дизайнерского решения.

От встраивания значка SVG в HTML и использования aria-hidden , чтобы скрыть его от вспомогательных технологий, до использования ems вместо пикселей и передачи дополнительного контекста для пользователей программы чтения с экрана с помощью атрибута aria-current — в этом посте подробно рассматривается, как обеспечить действительно доступное состояние навигации.
Полное руководство по темному режиму в Интернете
Темный режим быстро становится предпочтительным для пользователей, поскольку Apple, Windows и Google внедрили его в свои операционные системы. А как насчет темного режима в Интернете? Adhuham написал исчерпывающее руководство по темному режиму, в котором подробно рассматриваются различные варианты и подходы к реализации дизайна темного режима в Интернете.

Для начала в руководстве рассматриваются технические аспекты, которые влечет за собой внедрение темного режима, охватывая различные подходы к переключению тем и способы сохранения пользовательских настроек, чтобы они применялись последовательно на всем сайте и при последующих посещениях. Советы по обработке стилей пользовательского агента с метатегом color-scheme помогают избежать потенциальных ситуаций FOIT.
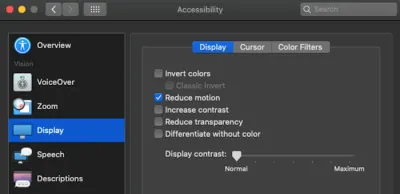
Соображения дизайна также решаются, конечно, с ценными советами, чтобы подготовить изображения, тени, типографику, значки и цвета для темного режима. Пока на этом: чтобы убедиться, что мы ненамеренно не нарушаем высокую контрастность в режиме, взгляните на стиль для режима высокой контрастности Windows ( спасибо за подсказку, Кортни Хейтман! ).
Доступные диаграммы данных
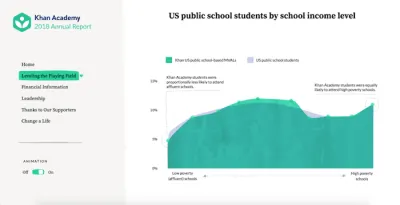
Визуализация данных — отличный способ выделить информацию. Тем не менее, они также имеют свои собственные проблемы с доступностью. Когда Сара Суэйдан объединилась с SuperFriendly для создания доступного микросайта для годового отчета Академии Хана, она хотела убедиться, что способ представления и реализации данных максимально доступен, независимо от того, как посетитель изучает сайт. Ее решение: SVG.

В тематическом исследовании доступных диаграмм данных Сара резюмировала все, что вам нужно учитывать, если вы хотите сделать свои диаграммы и визуализации SVG доступными, начиная с самого важного шага выбора подходящего метода встраивания. В нем также объясняется, почему вам не следует пытаться сделать диаграмму SVG доступной с помощью ролей ARIA, и почему Сара не выбрала <figure> для их встраивания. Фантастический справочник. Плюс: особенно на графиках мы могли бы также использовать более доступные текстовые метки, и Сара также рассматривает их в отдельной статье.
Доступные визуализации данных
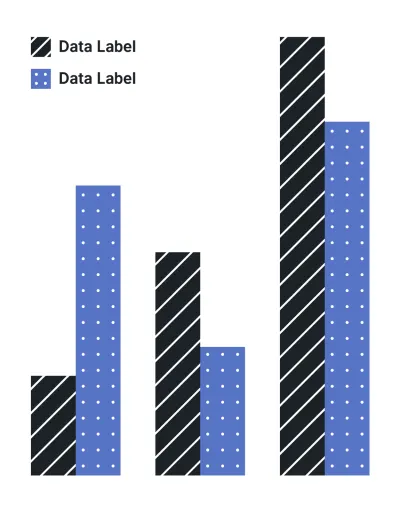
Визуализации данных часто содержат важную информацию, с которой приходится действовать пользователям. Хотя иногда мы можем вместо этого использовать большие числа с короткими предложениями, визуализация может помочь быстрее понять события и большой объем информации. Но это означает, что информация должна быть легкой для понимания, и это особенно касается выбора цветов, способа представления информации, надписей, легенд, а также узоров и форм. В своей серии статей о доступности в визуализации данных Сара Л. Фоссхейм выделяет полезные рекомендации и ресурсы по этой теме, а также примеры, которые следует и не следует учитывать при разработке доступных визуализаций данных.

Сара предлагает не полагаться на цвет для объяснения данных и вообще избегать ярких и малоконтрастных цветов. Использование шаблонов и форм в дополнение к цвету полезно, а понятный язык, метки и легенды могут помочь четко объяснить визуализацию данных. Каждая статья содержит множество примеров и ресурсов для дальнейшего чтения. Также стоит проверить: обзор Сары визуализации данных президентских выборов в США ( спасибо Стефани Эклз за подсказку! ).
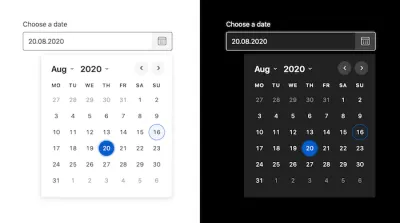
Доступные средства выбора даты
Существуют десятки библиотек для выбора даты, но всегда приятно иметь надежные рабочие лошадки, которые просто работают во всех браузерах, не имеют тяжелых зависимостей, достаточно хорошо написаны и отвечают всем основным требованиям доступности.

Duet Date Picker как раз такой. Это доступное средство выбора даты, совместимое с WCAG 2.1, которое можно внедрить и использовать в любой среде JavaScript или вообще без нее. Он поставляется со встроенной функциональностью, которая позволяет вам устанавливать минимальную и максимальную допустимую дату, и весит около 10 КБ в минимизированном и сжатом виде (включая все стили и значки).
Если вам нужна альтернатива, посмотрите React Dates, библиотеку, выпущенную Airbnb, которая оптимизирована для интернационализации, а также доступна и удобна для мобильных устройств.
Стилизация горизонтальных разделителей
Элементы <hr> обычно довольно скучны. Простые горизонтальные линии, создающие визуальный разрыв и разделяющие контент. Но знаете ли вы, что их можно стилизовать с помощью CSS и SVG, чтобы придать вашему контенту и дизайну приятный индивидуальный вид?

<hr> в стиле птиц на проводе. (Большой превью) Сара Суэйдан сделала именно это: <hr> на ее личном сайте не отображаются в виде скучных линий, вместо этого вы увидите птиц, сидящих на проводе. Чтобы помочь вам сделать ваши <hr> более привлекательными, Сара рассказала, как она стилизовала горизонтальные линии с помощью магии CSS и SVG. Она также ищет способы их дальнейшего улучшения, чтобы они адаптировались к различным контекстам, оставаясь семантическими и доступными. Приятная маленькая деталь.
Доступные кросс-браузерные стили форм
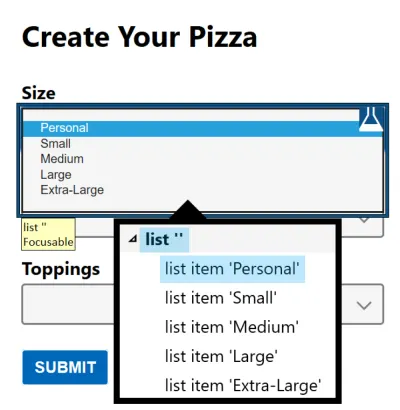
Вы когда-нибудь пытались скрыть и настроить пользовательские флажки и переключатели? Как насчет пользовательских стилей выбора? Или, возможно, доступное выпадающее меню навигации? Мы склонны все время создавать и перестраивать одни и те же компоненты, поэтому давайте сделаем их правильными раз и навсегда.

«<select> ваш яд» Сары Хигли — это подробное, состоящее из двух частей, подробное исследование всех сложностей и тонкостей стилизации элемента <select> с редактируемыми вариантами и вариантами с множественным выбором, их сравнительным удобством использования (с данными!) и практическими рекомендациями. о том, как сделать это правильно.
В книге «Современные решения CSS для старых проблем CSS» Стефани Эклс рассказывается о множестве полезных современных методов для решения множества проблем, но некоторые статьи из ее серии посвящены формам: настраиваемым флажкам CSS, стилизованным переключателям, стилям выбора, полям ввода и текстовым областям.
В своем блоге Сара Суэйдан подробно объясняет, как скрывать и стилизовать флажки и переключатели. Бонус: примеры кода Адриана Роселли дают дополнительную информацию о недоработанных переключателях. Фантастические ресурсы, которые можно использовать сразу, и доступные формы стилей.
Сокрытие контента ответственно
Как вы ответственно скрываете контент, чтобы сделать его невидимым, но по-прежнему доступным для программ чтения с экрана? Китти Жиродель обобщила различные способы скрытия чего-либо, будь то с помощью HTML или CSS, и когда какие из них использовать.

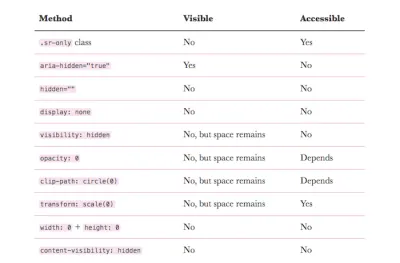
Как предлагает Китти, вы можете избежать слишком большого количества несоответствий между визуальным контентом и базовым контентом, открытым для слоя специальных возможностей. Чем больше они синхронизированы, тем лучше. Китти определяет три разных сценария, чтобы помочь вам оценить, когда какой метод использовать: Если вам нужно скрыть что-то как визуально, так и из дерева специальных возможностей (например, показать/скрыть виджеты, закадровую навигацию или закрытый диалог), используйте display: none или hidden атрибут HTML. Если вам нужно скрыть что-то из дерева специальных возможностей, но оставить это видимым, используйте aria-hidden="true" (допустимые случаи — визуальный контент, лишенный смысла, значки). И последнее, но не менее важное: если вы хотите что-то скрыть, но оставить это доступным, используйте визуально скрытую группу объявлений CSS (например, для дополнительного контента, который предоставляет больше контекста, например, для кнопок со значками или ссылок). Отличный обзор.
Доступные сноски и боковые сноски
По своей сути, сноски — это не что иное, как ссылки для перехода — ссылки на описание источника, размещенные либо внизу документа, либо на боковой панели, либо встроенные в текст, как небольшая гармошка. Однако, поскольку сноски являются переходными ссылками, нам нужно убедиться, что пользователи программ чтения с экрана понимают, когда ссылки являются ссылками на сноски, и мы можем сделать это с помощью атрибута aria-describedby . Счетчик для каждой ссылки будет реализован через счетчик CSS. Затем с помощью :target мы выделяем строку, на которую перешел читатель, и предоставляем обратную ссылку на фактическое место сноски в содержании.


Китти Жиродель подробно объясняет, как создавать доступные сноски, и вы также можете узнать, как создавать доступные сноски с помощью React и использовать react-a11y-footnotes для их создания в React с помощью Eleventy (спасибо Китти Жиродель за подсказку!) .
Доступные входы
В 2019 году WebAIM проанализировала доступность одного миллиона самых популярных веб-сайтов и пришла к шокирующему выводу: процент страниц без ошибок оценивается ниже одного процента. Чтобы сделать наши сайты инклюзивными и удобными для людей, которые полагаются на вспомогательные технологии, нам необходимо правильно понять основы семантического HTML. Статья Оскара Браунерта об инклюзивных входных данных с ее кредо «начинать с малого, делиться и работать вместе» является отличной отправной точкой для этого.

Начиная с основ WAI, ARIA и WCAG, в статье рассматривается, как сделать входные данные более доступными. Советы можно реализовать без изменения пользовательского интерфейса, и, как говорит Оскар: «Если сомневаетесь, просто сделайте это. Никто не заметит. Кроме некоторых ваших пользователей. И они будут вам за это благодарны».
Идеальная ссылка
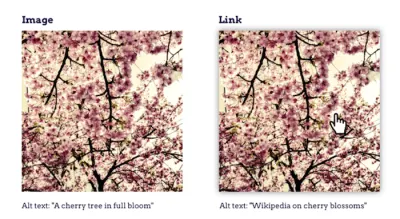
Ссылка есть ссылка, верно? Что ж, ссылка — это нечто большее, чем просто кликабельное слово или изображение. В своей статье «Идеальная ссылка» Риан Ритвельд исследует, как написать, спроектировать и закодировать ссылку, которая работает для всех на любом устройстве.

Райан освещает вопрос, должна ли ссылка открываться в новом окне или на новой вкладке, как сделать тексты ссылок понятными, как обрабатывать ссылки на адрес электронной почты, номер телефона или файл, что нужно учитывать при встраивании изображения в ссылку, когда ее подчеркивать и как работать со стилями наведения и фокуса, а также семантическими вопросами и внутренними ссылками. Взгляд на тему на 360 градусов.
Доступная навигация с клавиатуры для всего приложения
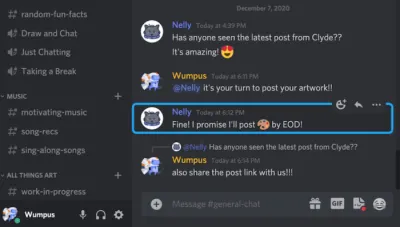
Хорошо продуманная концепция навигации с помощью клавиатуры приносит пользу всем: она позволяет людям, которым неудобно пользоваться мышью, помогает пользователям программ чтения с экрана взаимодействовать с приложением и предоставляет опытным пользователям больше ярлыков для максимально эффективной работы. Обычно поддержка клавиатуры ограничивается определенными сочетаниями клавиш, но команда Discord решила пойти еще дальше в своем приложении и расширить поддержку клавиатуры, ну, в общем, на все.

В тематическом исследовании «Как Discord реализовала навигацию с помощью клавиатуры в масштабе всего приложения» рассказывается о том, как они справились с задачей — и, конечно же, о проблемах, с которыми они столкнулись на этом пути. Один из них оказался особенно сложным: как постоянно указывать, где на странице находится фокус? Поскольку существующие решения для Focus Rings не сработали, команде пришлось создать собственное решение с нуля и сделать код открытым. Если вы столкнулись с похожей проблемой, это для вас.
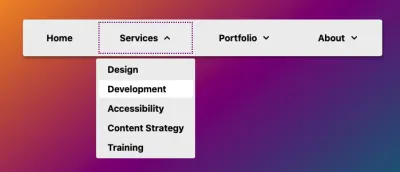
Доступное меню касания/щелчка
Все еще хорошая идея создавать мега-раскрывающиеся списки, открывающиеся при наведении курсора? Возможно нет. У всплывающих меню есть много проблем с удобством использования и доступностью, поскольку они непоследовательны, запутаны и, конечно же, нуждаются в альтернативном решении для мобильных устройств. На самом деле, Марк Рут-Вили предполагает, что пришло время отказаться от всплывающих меню в пользу недвусмысленных и доступных меню кликов. 
В своей статье Марк подробно описывает, как создать доступное меню, а также приводит полезные указатели и ссылки из своего исследования. Идея состоит в том, чтобы начать создавать меню как меню наведения только на CSS, которое использует li:hover > ul и li:focus-within > ul для отображения подменю. Затем мы используем JavaScript для создания элементов <button> , устанавливаем атрибуты aria и добавляем обработчики событий. Окончательный результат доступен в виде примера кода на CodePen и в виде репозитория GitHub. Это также должно стать хорошей отправной точкой для вашего меню.
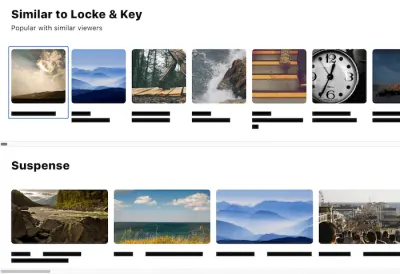
Доступные компоненты Media Scroller
Как бы вы подошли к созданию адаптивного компонента медиа-скроллера, который одинаково работает на телевизорах, телефонах и настольных компьютерах? Адам Аргайл шаг за шагом проведет вас через весь процесс.

Компонент прокрутки, предназначенный для размещения миниатюр мультимедиа или продуктов, построен на <ul> с доступной разметкой. CSS превращает скромный список в плавную прокрутку, которая демонстрирует изображения и привязывает их к сетке. Чтобы добавить немного изящества, JavaScript облегчает взаимодействие с подвижным индексом, помогая пользователям клавиатуры пропустить обход большого количества элементов, и, что не менее важно, экспериментальный медиа prefers-reduced-data превращает скроллер медиа в облегченный опыт, если это необходимо. . Умная!
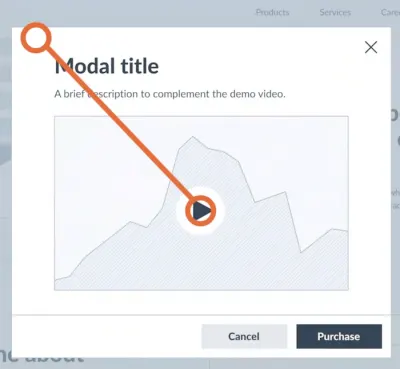
Доступные модальные окна
У вас может быть простое модальное окно или оверлей на странице, возможно, для подтверждения ввода клиента, или для показа пары фотографий в галерее, или просто для подтверждения предпочтений пользователя. Во всех этих случаях создание доступного модального окна превращается в настоящее приключение, также известное как ловушка фокуса .
Как подробно объясняет Эрик Бейли, вам нужно будет определить границы захваченного содержимого, включая первый и последний фокусируемый элемент, затем удалить все, что не находится в нем, переместить фокус в захваченное содержимое, прослушивать события, которые ускользают. границу, восстановить предыдущее состояние и переместить фокус обратно на интерактивный элемент, вызвавший захваченное содержимое.

В идеале мы бы использовали что-то столь же простое, как элемент dialog в HTML, но, к сожалению, у него серьезные проблемы с доступностью. С Shadow DOM управлять фокусом тоже непросто. Мы можем использовать атрибут inert для удаления, а затем восстановить возможность обнаружения и фокусировки интерактивных элементов. Для старых браузеров мы можем использовать inert полифиллы из Google Chrome и из WICG.
- Доступное-модальное-окно Скотта О'Хары — это надежный полностью доступный сценарий для использования.
- Китти Жиродель вскоре выпустит a11y-dialog Next, легкий (1,6 КБ) скрипт, который перехватывает и восстанавливает фокус, переключает
aria–*и закрывает диалоговое окно при щелчке по наложению и Escape. Важно не путать эту версию с предыдущей версией (6.1.0), так как она опирается на<dialog>, в котором по-прежнему отсутствует поддержка реализации и имеются проблемы с доступностью. - Вы можете заглянуть в Parvus, простой, доступный лайтбокс с открытым исходным кодом без зависимостей. В типичном сценарии у нас было бы изображение, связанное с увеличенной версией изображения. С Parvus достаточно добавить класс
.lightboxк ссылке, обтекающей изображение, и скрипт сделает все остальное за вас автоматически.
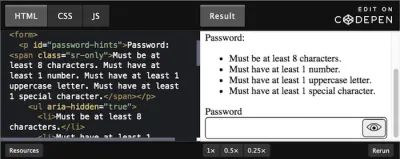
Доступные поля пароля
«Показать пароль» и подсказки для пароля делают поля формы более удобными для использования. Они помогают пользователям выяснить, ошиблись ли они в своем пароле, а также какой шаблон допустим при создании нового. Однако, как выясняется, когда дело доходит до таких вещей, часто не хватает доступности.

Чтобы помочь вам исправить ситуацию, Николас Стинхаут подробно рассматривает доступность отображения/скрытия пароля и то, как сделать подсказки пароля полезными для всех. Николя резюмировал все, что вам нужно знать, чтобы сделать Интернет более доступным в этом отношении, от улучшения кнопок «показать/скрыть» с ролью switch и aria-live и aria-pressed до поддержки автозаполнения.
Поддержка пользовательских настроек с помощью Preferences prefers-reduced-*
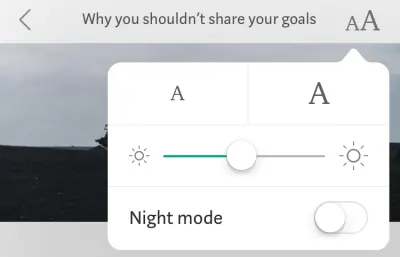
Не все пользователи одинаковы, и хотя некоторые пользователи любят анимацию, у других могут быть проблемы со здоровьем, связанные с движением. Медиа-запрос prefers-reduced-motion позволяет включать и выключать анимацию, но существует еще больше решений для управления анимацией в зависимости от предпочтений пользователя. В своем блоге Элайджа Манор рассматривает различные методы, такие как @media, matchMedia и пользовательский хук React для работы с анимациями CSS, SVG SMIL и JavaScript.

Когда дело доходит до того, чтобы сделать ваш контент доступным для всех, есть еще один медиа-запрос prefers-reduced-* , о котором стоит знать — хотя он еще не поддерживается браузерами (но вы можете эмулировать его в браузерах Polypane и Chromium): prefers-reduced-data . Он указывает, когда пользователь хочет использовать как можно меньше данных — например, если его соединение медленное или если данные ограничены.
- Татьяна Мак написала очень тщательную статью о подходе к анимации без движения, предлагая поместить все стили, относящиеся к анимации, в таблицу стилей, специфичную для анимации, и использовать ее только в том случае, если посетитель не указал «Уменьшить движение».
- Китти Жиродель предоставляет рекомендации по реализации режима с уменьшенным движением на примере банковского пользовательского интерфейса, а также на примере кода.
- Команда Polypane подвела итог тому, что вам нужно знать о медиа-запросе, чтобы ваш сайт был готов к будущему уже сегодня.
Доступные скелеты
Скелетным шаблонам, как правило, не хватает осмысленного способа представить себя программам чтения с экрана. Они часто используют aria-busy="true" при загрузке виджета, но лишь немногие программы чтения с экрана действительно учитывают этот атрибут. Так как сделать лучше?

Как предлагает Адриан Роселли, вы можете использовать CSS, чтобы найти любой узел с aria-busy="true" и установить для него значение display: none , чтобы добиться того же эффекта для пользователей программ чтения с экрана и без программ чтения с экрана. В своей статье «Более доступные скелеты» он шаг за шагом проведет вас через весь процесс. Демонстрация работает в браузерах с текущими версиями JAWS, NVDA, VoiceOver и TalkBack.
Доступные ссылки «Пропустить»
Особенно на страницах с большим количеством элементов навигации перемещение между разделами или по странице может вызывать разочарование и раздражение. Вот где ссылки «Пропустить» могут быть очень полезными. К сожалению, нередко можно увидеть, что ссылки «Пропустить» реализованы, но скрыты с помощью display: none и, как таковые, недоступны для всех (включая пользователей программ чтения с экрана и пользователей клавиатуры).

В статье «Как создать ссылку «Пропустить контент»» Пол Райан предлагает пошаговое руководство о том, как реализовать доступную ссылку для пропуска контента. В основном мы используем преобразование CSS, чтобы убрать ссылку пропуска с экрана, но вернуть ее на экран при :focus . В комментариях к статье Эрик Бэйли также заметил, что мы можем предоставлять ссылки для пропуска перед разделами контента, которые содержат много интерактивных элементов, или элементами, по которым может быть сложно перемещаться (например, оглавление и iframe ).
Доступные SVG
Говоря о SVG: то, что мы можем делать с SVG сегодня, выходит далеко за рамки базовых форм прошлых лет. Мы можем не только описывать иконки SVG, но также стилизовать и анимировать их. Если истинная инклюзивность лежит за пределами шаблонов — какие еще факторы следует учитывать при проектировании и разработке доступных SVG?
Именно на этот вопрос отвечает Кэри Фишер в своей статье «Доступные SVG: инклюзивность за пределами шаблонов». В статье Кэри подробно рассматривает цвет и контрастность SVG, светлый и темный режимы, анимацию SVG, уменьшенное движение и множество инструментов, ориентированных на всестороннюю доступность. Вы также найдете в статьях демонстрации и примеры кода, а также подробные пояснения и указатели для дальнейшего чтения.

И если вы хотите глубже погрузиться в сложный мир доступных компонентов — не только связанных с SVG — мы только что опубликовали статью Кэри о доступных шаблонах кода.
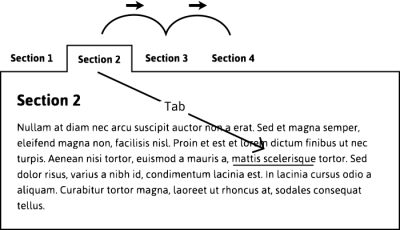
Доступные вкладки
В вашем интерфейсе могут использоваться панели вкладок, но чтобы содержимое этих вкладок было доступно для пользователей клавиатуры и пользователей программ чтения с экрана, нам необходимо очень тщательное и обдуманное описание визуального дизайна и семантики ARIA. В «Интерфейсах с вкладками» Хейдон Пикеринг подробно рассказывает о том, как найти правильное решение для соблюдения поведения клавиатуры и управления фокусом. Он предлагает постепенно расширять разделы до панелей вкладок (пример кода) (спасибо Daniela Kubesch за подсказку!).

Как отмечает Адам Сильвер, менее опытные пользователи программ чтения с экрана могут не знать, как использовать клавиши со стрелками для переключения вкладок. Существует аргумент в пользу того, чтобы сделать все вкладки доступными для фокусировки в обычной последовательности вкладок с небольшим вмешательством разработчиков, чтобы изменить способ работы вкладок с помощью клавиатуры.
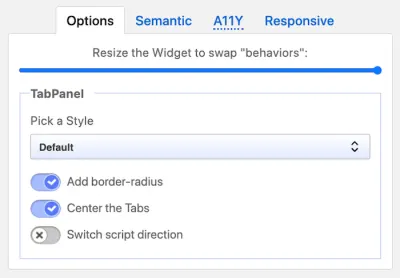
Кроме того, TabPanelWidget — это адаптивное и доступное решение для вкладок. Он основан на простом старом семантическом HTML и превращается в аккордеон всякий раз, когда вкладки не могут полностью вместиться (спасибо ResizeObserver , но есть полифилл для браузеров, которые его еще не поддерживают).

Скрипт представляет собой не только семантическое и доступное решение, но также гибкое и универсальное, которое поможет вам создавать виджеты Tabpanel и аккордеон для Интернета. Он удобен для клавиатуры и доступен в виде ванильной библиотеки JS (или в виде виджета для Vue, React и Angular).
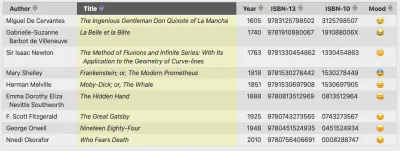
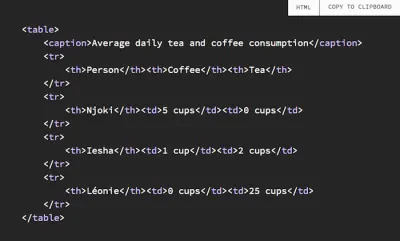
Доступные таблицы
Существует множество проблем с доступностью, связанных с таблицами, но самая большая проблема заключается в том, чтобы превратить визуальное представление в линейный ряд, который будет осмысленно прочитан программой чтения с экрана без пропуска какой-либо важной информации. К счастью, Адриан Роселли потратил много времени на изучение проблем и решений, связанных с доступными таблицами.

В своем посте о доступных таблицах Адриан предлагает обернуть таблицу в <div> с role="region" , aria-labelledby и tabindex="0" , чтобы гарантировать, что пользователь, использующий только клавиатуру, сможет переходить к контейнеру, что table получает фокус и <caption> внутри таблицы, чтобы обеспечить правильное объявление для программ чтения с экрана. Адриан также предоставляет пример кода для адаптивной таблицы, а также таблиц с расширяемыми строками, сортируемой таблицей и фиксированными заголовками таблиц.
Как средства чтения с экрана перемещаются по таблицам данных
Вы когда-нибудь пытались перемещаться по таблице с помощью программы чтения с экрана? Если нет, вам следует ознакомиться со статьей Леони Уотсон о том, как программы чтения с экрана перемещаются по таблицам данных. Он делится ценными идеями и показывает, что важно для создания удобных таблиц, которые может использовать каждый.

В посте Леони использует NVDA для перехода к таблице, навигации по ее содержимому и поиска конкретной информации. Соответствующие элементы HTML (или роли ARIA) информируют ее о характеристиках таблицы и предоставляют доступ к командам клавиатуры специально для навигации по содержимому таблицы.
Интересный вывод: фокус клавиатуры и фокус чтения с экрана — не одно и то же. Вопреки тому, что вы, возможно, слышали, вам не нужно выделять каждую ячейку таблицы с помощью клавиатуры, чтобы облегчить навигацию. Если содержимое внутри ячейки не является интерактивным, вы, вероятно, заставите пользователей клавиатуры работать намного усерднее, чтобы перемещаться по таблице, чем вы предполагали. Вы также можете посмотреть видео Smashing TV с Леони о том, как пользователь программы чтения с экрана получает доступ к Интернету (73 минуты).
Доступные тумблеры
Всякий раз, когда наши формы предоставляют нашим клиентам двоичный выбор — включение/выключение, темный/светлый режим и т. д. — мы могли бы использовать тумблер. Переключатель должен служить нескольким целям: он должен четко объяснять текущий выбор (и это не так часто бывает ясно!), он должен объяснять, что есть два варианта, и он должен быть достаточно очевидным для клиентов. понять, как переключаться между ними. Когда Сара Суэйдан изучала, как построить тумблер, она, конечно же, потратила немало времени на изучение того, как сделать доступный тумблер.

В решении Сары используются две радиокнопки, каждая со своей меткой, анонсированные вспомогательным технологиям как пара отдельных опций, доступных через клавиатуру, и не предъявляют дополнительных требований ARIA или JS для работы. Результатом является пример кода переключения темы, и вы также можете взглянуть на пример кода Скотта О'Хара.
Важно отметить, что тумблер радиокнопки Сары доступен благодаря двум меткам. Таким образом, если у тумблера нет двух меток, это не будет шаблоном для использования. Вы можете найти шаблоны разметки для тумблеров в репозитории Скотта. ( спасибо Скотту О'Хара за подсказку! ).
Китти Жиродель также делится учебным пособием по небольшой реализации доступного переключателя только на HTML и CSS, которую вы можете настроить по своему усмотрению. Основой доступного переключателя является правильно помеченный флажок. Он передает свой статус как с помощью значков, так и с помощью цвета и не оставляет никаких артефактов, если CSS не включен. Переключатель поставляется с собственными стилями фокуса, которые можно настроить, отключенным состоянием, а также при необходимости поддерживает ориентацию справа налево.
Доступные всплывающие подсказки и переключаемые подсказки
Компонент, тесно связанный с кнопками со значками, — это всплывающая подсказка. Буквально «советы по инструментам», это небольшие фрагменты информации, объясняющие назначение элемента управления или визуального элемента, которые в противном случае могут быть неправильно поняты. Каждый раз, когда мы хотим объяснить, зачем нам нужна определенная часть личной информации при оформлении заказа, мы, вероятно, будем использовать старую добрую всплывающую подсказку. Итак, как нам их правильно оформить?
Инклюзивные всплывающие подсказки и подсказки Хейдона Пикеринга содержат очень подробный обзор практически всего, что необходимо для создания доступной всплывающей подсказки. Это означает решить, следует ли предоставлять содержимое подсказки в виде метки или описания, и выбрать соответствующие свойства ARIA, не полагаясь на атрибуты title и избегая размещения интерактивного содержимого, такого как кнопки закрытия и подтверждения или ссылки во всплывающих подсказках.
- Сара Суэйдан, конечно же, также вникает в тонкости создания полностью доступной всплывающей подсказки и приходит к выводу, что JavaScript необходим для создания полностью доступных интерактивных компонентов.
- Сара Хигли также объясняет сложность всплывающих подсказок и опубликовала пример кода, демонстрирующий надежный шаблон в действии.
- У Скотта О'Хара есть репозиторий GitHub с всплывающими подсказками,
- Адриан Роселли также предоставляет множество примеров кода для переключателей, включая демонстрации с отключенными всплывающими подсказками и RTL-направлением.
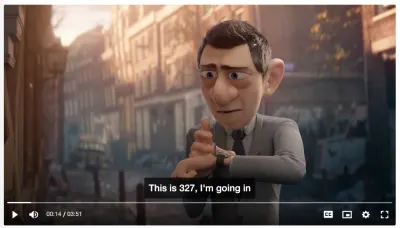
Доступные видео/аудио плееры
В наши дни зрители часто используют субтитры при просмотре короткого клипа или длинного фильма. Возможно, мы просматриваем видео в шумной обстановке, или, возможно, мы лучше понимаем письменный язык, или, возможно, мы в настоящее время заняты чем-то другим и нам нужно быстро что-то найти, не прибегая к наушникам. Кроме того, как часто мы используем <space> на клавиатуре, чтобы вызвать паузу, или клавиши со стрелками, чтобы двигаться вперед и назад? Тем не менее, многие видеоплееры и пользовательские решения не предоставляют эту функциональность из коробки.

Доступные мультимедийные проигрыватели HTML5 содержат обзор доступных аудио- и видеопроигрывателей. Существует множество отличных вариантов с открытым исходным кодом, например, AblePlayer кажется одним из надежных. Он включает в себя полный набор элементов управления проигрывателем, доступных с клавиатуры, правильно помеченных для пользователей программ чтения с экрана и управляемых пользователями распознавания речи, имеет высокую контрастность, поддерживает скрытые титры и субтитры, главы, текстовое аудиоописание, функцию интерактивной расшифровки. и автоматическое выделение текста. Он поддерживает видео YouTube и Vimeo. Однако это зависит от jQuery.
В качестве альтернативы вы также можете изучить Vime.js: полностью с открытым исходным кодом, легковесный, полностью настраиваемый и без сторонних зависимостей . Другие отличные варианты, такие как Plyr и Accessible HTML5 Video Player от PayPal, похожи. Последний полностью доступен для пользователей, использующих только клавиатуру, и пользователей программ чтения с экрана, написан на ванильном JavaScript, дополнительно предоставляется как компонент React и возвращается к собственным элементам управления браузера, если JavaScript недоступен ( спасибо за подсказку, @jamsandwich ! ).
Функции веб-сайта, которые раздражают пользователей программ чтения с экрана
Отсутствующий alt-заголовок, автоматически воспроизводимое видео, немаркированные кнопки, плохое использование заголовков, недоступные веб-формы — то, что может показаться незначительной проблемой для зрячих пользователей, может иметь значение для самостоятельного использования веб-сайта для слепых и незрячих. слабовидящие люди. Холли Тьюк знает это по собственному опыту.

Чтобы повысить осведомленность о распространенных проблемах доступности, Холли перечислила пять раздражающих функций веб-сайтов, с которыми она сталкивается каждый день как пользователь программы чтения с экрана, и, конечно же, способы их исправления. Крис Эштон также опубликовал статью, объясняющую распространенные проблемы, с которыми сталкиваются пользователи программ чтения с экрана, которыми часто пренебрегают в разговорах, посвященных только семантике и доступности клавиатуры. Маленькие детали, которые имеют огромное значение ( спасибо Алексу Чудеснову за подсказку! ).
Но во-первых, поддержка специальных возможностей
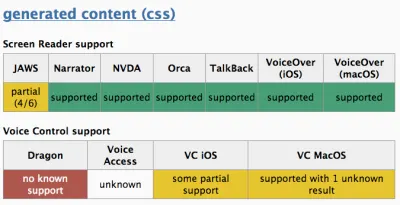
Существует множество различных способов взаимодействия вспомогательных технологий с браузерами и кодом. Поскольку до сих пор невозможно полностью автоматизировать программы чтения с экрана и голосового управления, нам остается проводить ручные тесты. И здесь в игру вступает a11ysupport.io.

Первоначально созданный Майклом Фэирчайлдом, этот управляемый сообществом веб-сайт призван помочь информировать разработчиков о том, что поддерживается специальными возможностями. Это активный проект, и всегда приветствуется участие, так что начните тестирование. Кроме того, всегда стоит проверить методы разработки WAI-ARIA, которые описывают основную семантику, роли и ARIA, необходимые для общих компонентов и шаблонов (спасибо Stephanie Eckles за подсказку!) .
Ресурсы по доступности и контрольные списки
Доступность невероятно важна, но, к сожалению, часто упускается из виду. Управляемый сообществом проект A11Y пытается упростить цифровую доступность, предоставляя дизайнерам и разработчикам ноу-хау, необходимые им для создания красивых, доступных и инклюзивных впечатлений.

От основных принципов доступного дизайна до проведения аудита доступности и развития сообщества, проект A11Y рассматривает тему на 360 градусов. Вы найдете такие статьи, как краткие советы, советы по книгам для чтения, информационные бюллетени, которым нужно следовать, а также удобные инструменты, группы, приверженные доступности, и многое другое.
Репозиторий специальных возможностей
У вас когда-нибудь возникало зудящее чувство, что вы забыли что-то перед отправкой проекта? Что ж, контрольные списки, как известно, являются ключом к обзору вещей, которые необходимо сделать и о которых нужно позаботиться перед финальной схваткой. Когда дело доходит до доступности, список инструментов и ресурсов, которые помогут вам следить за происходящим, постоянно растет: A11y Resources.

Этот список, курируемый Ханной Милан, изначально был создан для отслеживания более 200 созданных вручную плагинов, инструментов, статей, тематических исследований, шаблонов проектирования, ресурсов дизайна, стандартов доступности и даже контрольных списков. Конечно, вы всегда можете отправить инструмент, если обнаружите, что чего-то не хватает.
Доступность сторонних компонентов
Компоненты многократного использования, такие как настраиваемый выбор, автозаполнение или средства выбора даты, являются мощными помощниками. Однако многие сторонние компоненты, которые утверждают, что они доступны, оказываются лишь частично доступными, если копнуть немного глубже. Как отмечает Хидде де Врис, даже компоненты, в которых реализовано Руководство по практике разработки ARIA 1:1, могут иметь решающее значение, поскольку в руководстве не делается заявлений о доступности программы для чтения с экрана или пользовательском опыте. Так как же найти те компоненты, которые действительно доступны?

Хидде опубликовал контрольный список вопросов, которые вы можете задать, чтобы быть более уверенным в доступности компонента: Как они тестировали? С кем тестировали? Открыты ли они в отношении плюсов и минусов своего подхода? А кто создал компонент? Он также делится некоторыми ценными советами от сообщества, которые помогут вам оценить, будет ли компонент, заявленный как доступный, соответствовать своему обещанию.
Подведение итогов
Определенно существуют десятки и сотни важных руководств от замечательных людей в сообществе специальных возможностей, таких как Стив Фолкнер с огромной серией статей о семантике и доступности и Леони Уотсон с огромной серией статей о доступности в целом. Всех перечислить невозможно, но мы искренне благодарны каждому вкладу.
Вероятно, мы упустили некоторые важные и ценные методы и ресурсы! Поэтому, пожалуйста, оставьте комментарий и обратитесь к ним — мы хотели бы обновить этот пост и поддерживать его в актуальном состоянии, чтобы мы все могли вернуться к нему и быстрее создавать надежные и доступные компоненты.
Мы искренне надеемся, что эти инструменты и методы окажутся полезными в вашей повседневной работе и, самое главное, помогут вам избежать трудоемких рутинных задач.
Оставайтесь доступными!
Спасибо! ️
Огромное спасибо @jamsandwich, Кортни Хейтман, Стефани Эклз, Адаму Сильверу, Даниэле Кубеш, Танише Сабхервал, Мануэлю Матузовичу, Вадиму Макееву, Китти Жиродель, Яну Джеймсу, Юхе Лехтонен, Хейдону Пикерингу, Шивани Гупте, Джейсону Уэббу, Алексу Каллиникосу, Скотту. O'Hara, Sara Soueidan, Sasha Chudesnov, Adam Liptrot, Holger Bartel, Kim Johannesen и все остальные, кто страстно работал над обеспечением доступности, за вклад в эту статью. Сообщество имеет значение.
Подробнее о специальных возможностях
- Инструменты аудита CSS
- Генераторы CSS
- Распутывая сложный мир доступных шаблонов
- Проектирование с уменьшенным движением для чувствительности к движению
- Я использовал Интернет в течение дня, используя программу чтения с экрана
- Доступность в Chrome DevTools
- Вещи, которые вы можете сделать с CSS уже сегодня
- Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
