Полная анатомия редактора WordPress Gutenberg
Опубликовано: 2022-03-10Кажется, что Гутенберг в последнее время вызывает споры в мире WordPress. Провозглашенный самым значительным изменением в WordPress 5.0 в этом году, редактор Gutenberg получил неоднозначную реакцию как веб-разработчиков, так и обычных людей. Весь этот хаос мешает увидеть Гутенберга таким, какой он есть на самом деле. Итак, я постараюсь развеять некоторую путаницу раз и навсегда.
В этой статье я расскажу о следующем:
- Что такое Гутенберг?
- Больше, чем просто редактор
- Что меняет Гутенберг в WordPress?
- Установка Гутенберга
- Подробное изучение Гутенберга
- Плюсы и минусы
- Понимание проблем совместимости
- Гутенберг — это будущее
- Последние новости и дополнительные ресурсы
1. Что такое Гутенберг?
Названный в честь Иоганна Гутенберга, изобретателя механического печатного станка, Gutenberg был представлен миру Мэттом Малленвегом на WordCamp Europe в 2017 году. По сути, Gutenberg — это новый редактор WordPress с десятками передовых функций. Это упрощает создание и редактирование веб-сайтов для среднего нетехнического пользователя.
Он получил несколько наград: от «Новый опыт публикации WordPress» до «Будущее создания веб-сайтов». Некоторые скептики считают, что это гвоздь в гроб WordPress. Помимо всей этой болтовни, Гутенберг будет намного больше, чем просто редактор для WordPress (о котором я расскажу далее).
Это позволяет создателям веб-сайтов создавать веб-сайты с использованием блоков, которые представляют собой небольшие блоки перетаскивания. Таким образом, он заменяет текущий непоследовательный и отвлекающий процесс настройки. Он также включает теги HTML, такие как section и figure , выводя сплошной HTML. На момент написания статьи Гутенберг все еще был плагином. Однако в этом году сообщество планирует объединить его с WordPress 5.0.
2. Больше, чем просто редактор
Gutenberg — это больше, чем просто редактор, потому что он позволяет обрабатывать контент веб-сайта в настраиваемых фрагментах или блоках. Вам не нужно свободно владеть HTML или писать шорткоды. Вы можете управлять всем макетом веб-сайта (как внутренним, так и внешним интерфейсом) с одной консоли.
Этот новый редактор пытается объединить лучшие функции обоих плагинов для создания страниц, таких как Divi и Visual Composer, а также самостоятельных платформ, таких как Medium, Wix и Squarespace. Таким образом, как и в случае с этими плагинами для создания страниц, вы можете обрабатывать многоколоночные макеты через единый интерфейс.
Означает ли это конец таких плагинов, как Divi и Beaver Builder? Это тема для другого поста, но краткий ответ — нет. Gutenberg вряд ли полностью заменит эти плагины. Вы можете продолжать использовать их даже после того, как Гутенберг станет редактором по умолчанию.
3. Что меняет Гутенберг в WordPress?
Единственная цель редактора Gutenberg — предоставить альтернативу текущему открытому текстовому редактору, не говоря уже о трудно запоминающихся шорткодах, с гибким и визуальным пользовательским интерфейсом (UI). Итак, в отличие от текущего редактора WordPress, вам не нужно:
- импортировать изображения, мультимедиа и одобренные файлы из медиатеки или добавлять короткие коды HTML;
- копировать и вставлять ссылки для встраивания;
- писать шорткоды для специализированных ресурсов различных плагинов;
- создавайте избранные изображения, которые будут добавляться вверху сообщения или страницы;
- добавить выдержки для подзаголовков;
- добавить виджеты для контента сбоку страницы.
Короче говоря, Гутенберг не меняет функционирование WordPress. Однако это меняет то, как владельцы веб-сайтов (или создатели) взаимодействуют с ним. Вместо множества шорткодов и метабоксов вы будете использовать простые блоки.
Что такое блоки?
Рассматривайте блок как самую основную (а значит, самую маленькую) единицу нового редактора. Они станут строительными блоками WordPress 5.0. Другими словами, все, включая контент, изображения, цитаты, галереи, обложки, аудио, видео, заголовки, вставки, пользовательские коды, абзацы, разделители и кнопки, превратится в отдельные блоки. Поскольку вы можете перетаскивать каждый блок, идентифицировать эти элементы и размещать их на странице становится намного проще.
4. Установка Гутенберга
Вы можете скачать последнюю версию Gutenberg прямо из репозитория WordPress. Вы также можете найти его в разделе «Добавить новые» плагины на панели инструментов WordPress. Я бы порекомендовал установить его в вашей тестовой среде. Однако для установки редактора Gutenberg вам понадобится последняя версия WordPress (версия 4.8 или выше).
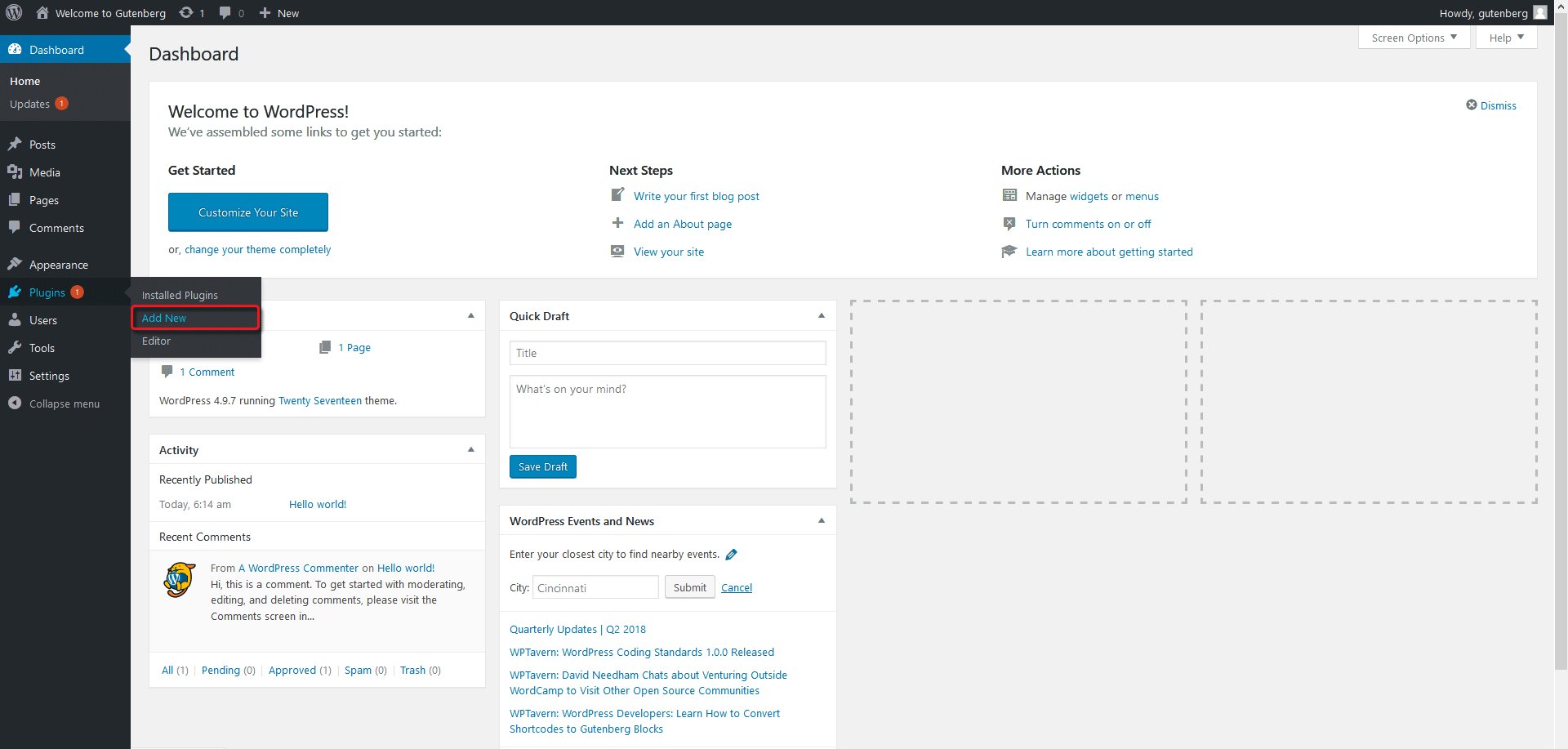
- Войдите в панель администратора WordPress.
- Перейдите в меню «Плагины» в левой части панели инструментов.
- Нажмите «Плагины», чтобы открыть меню «Добавить новый».
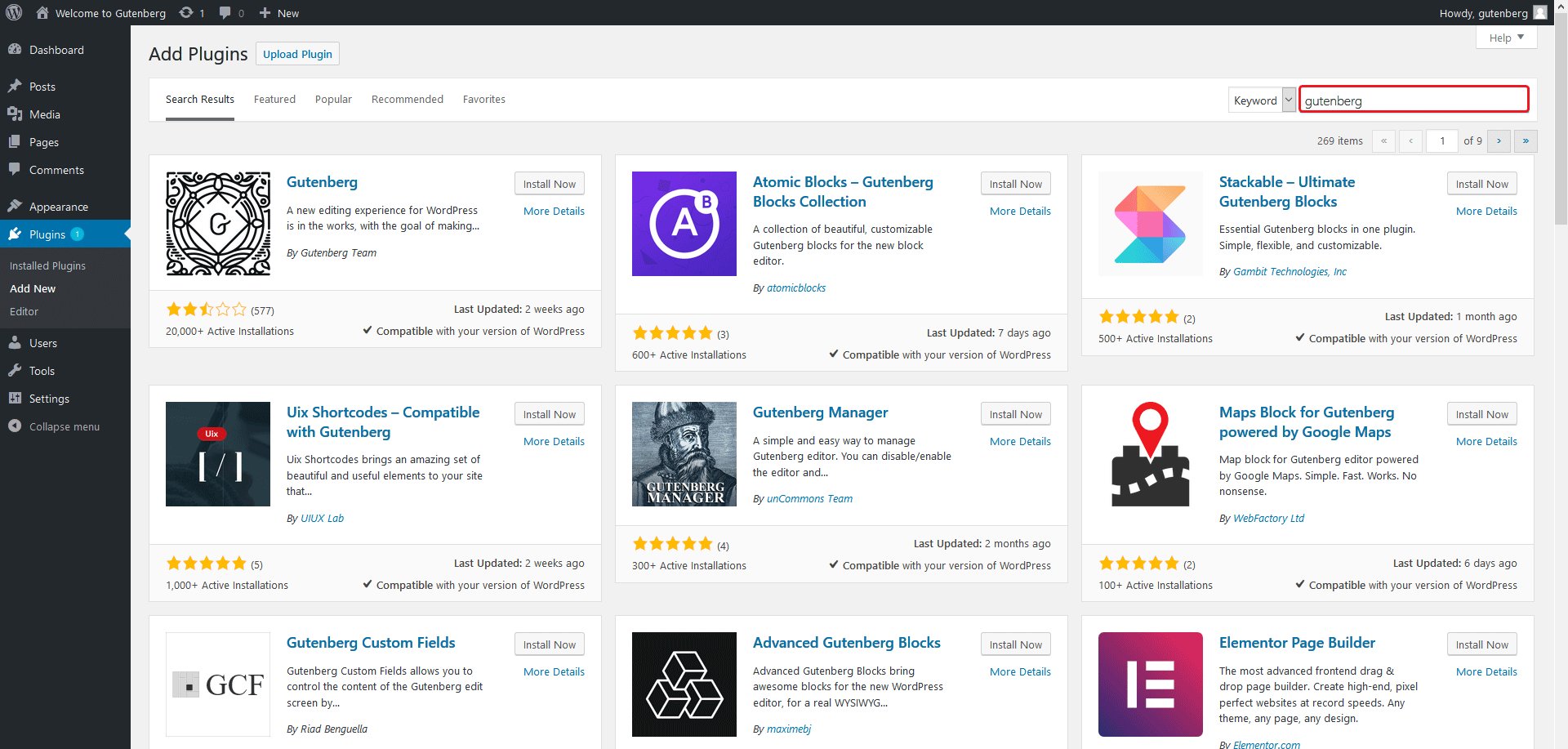
- Введите «Гутенберг» в поле поиска, расположенном в верхнем левом углу.
- В результатах вы увидите плагин Gutenberg.
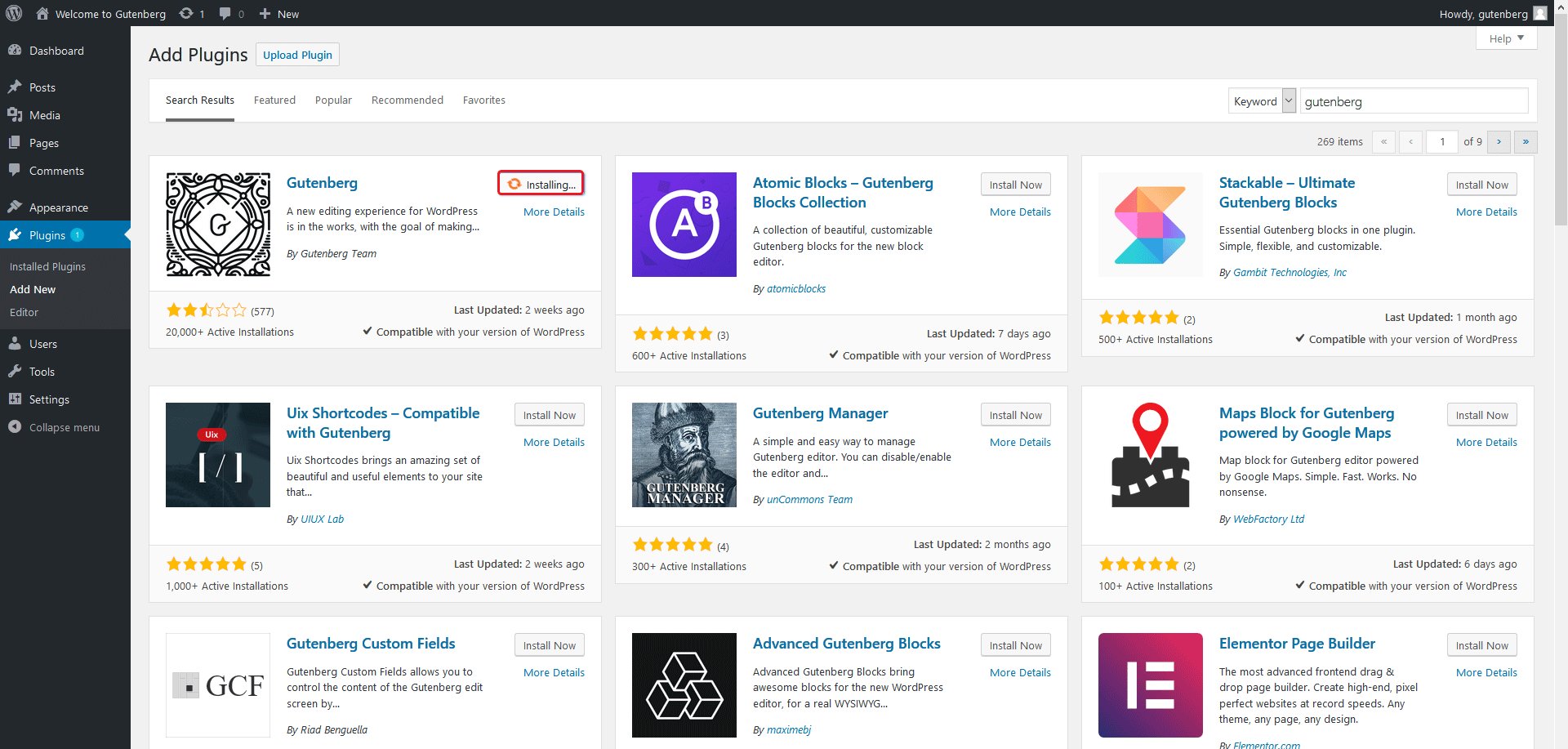
- Нажмите кнопку «Установить сейчас».
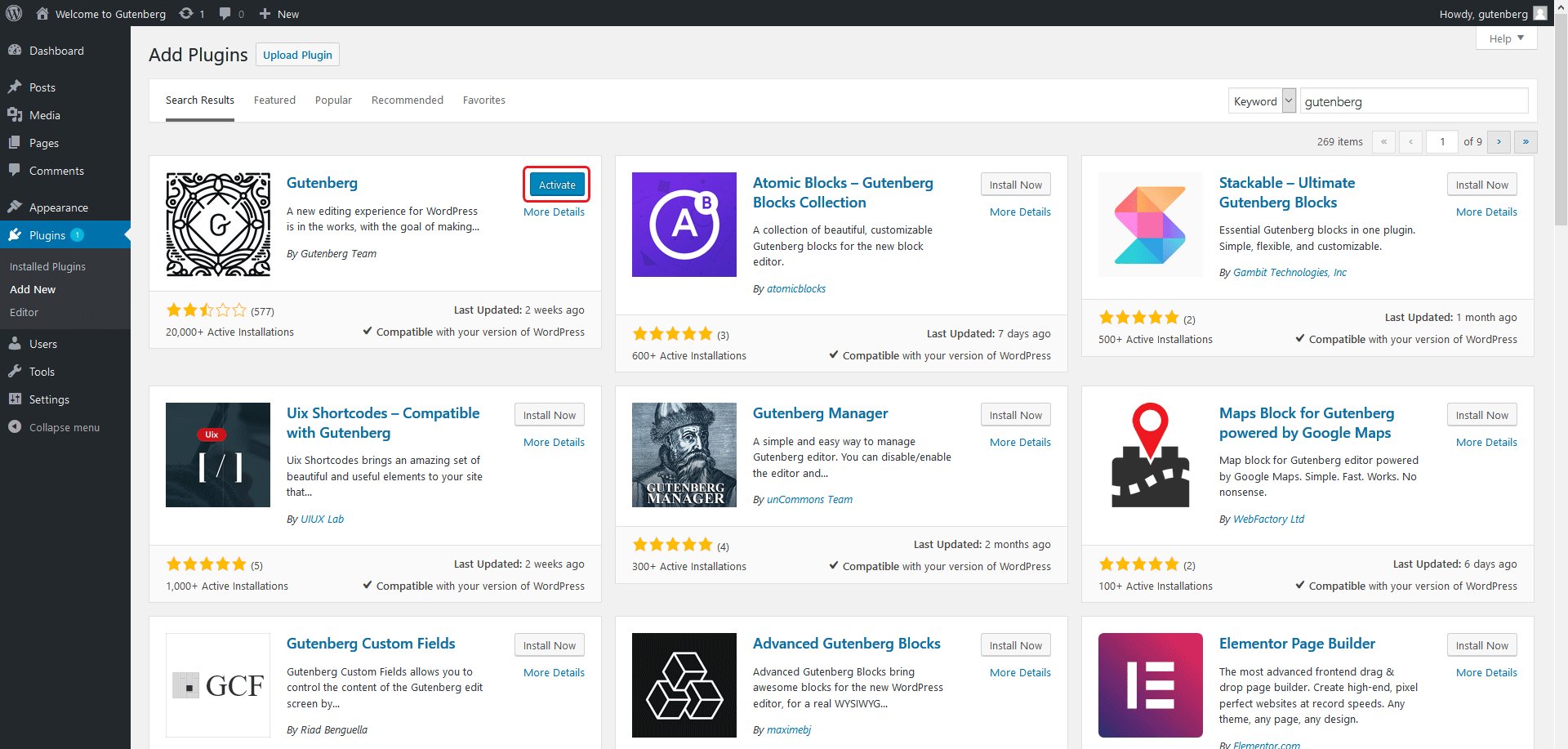
- Нажмите кнопку «Активировать», чтобы активировать плагин.

5. Подробное изучение Гутенберга
После установки и активации Гутенберг отобразит значок в левой строке меню. Когда вы запустите его в первый раз, вы увидите новый образец сообщения под названием «Демо Gutenberg». Вы можете потренироваться на демонстрационном посте, прежде чем создавать свой собственный.

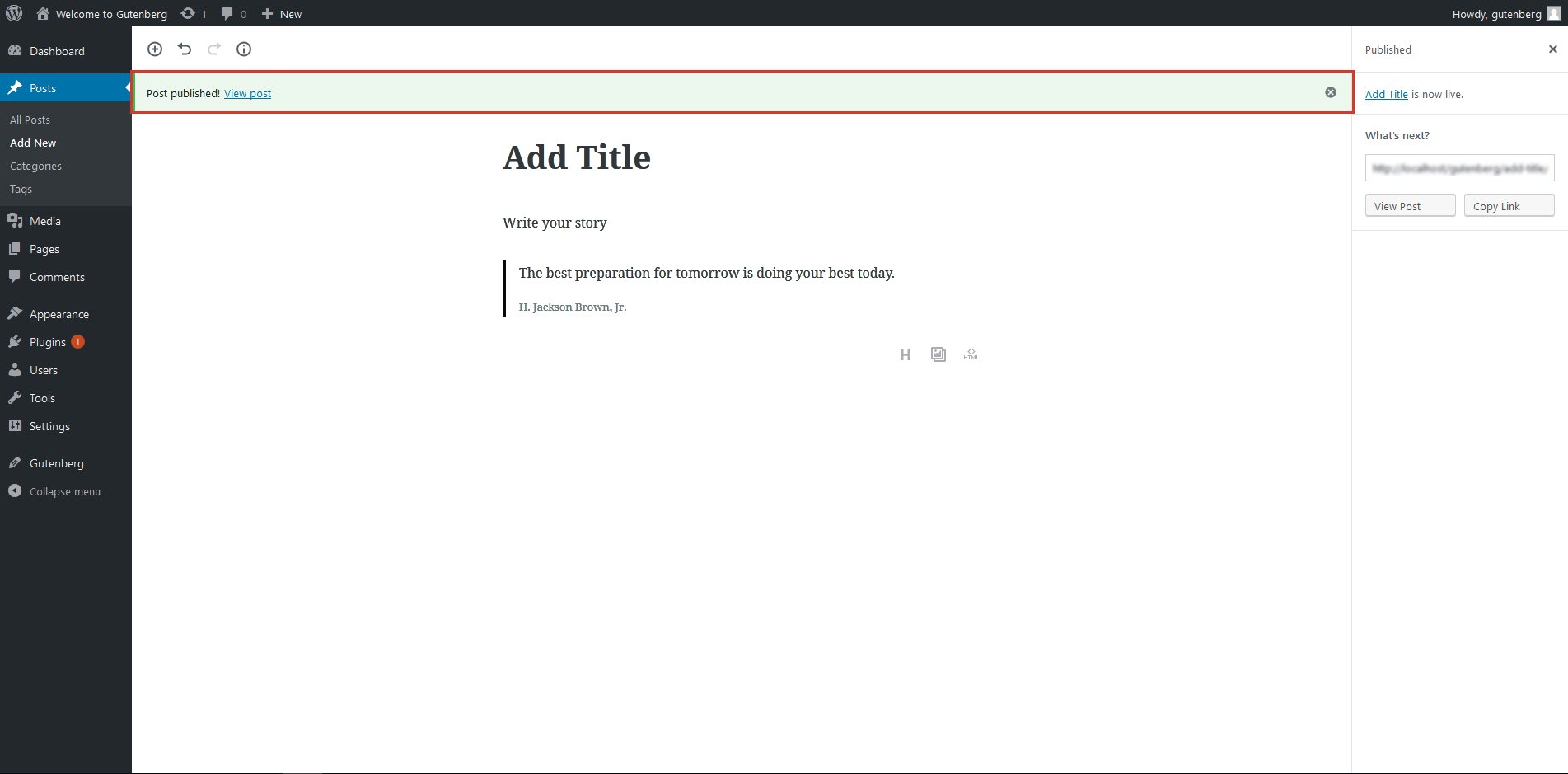
А. Добавить новый
Перейдите в «Сообщения» в левой строке меню панели инструментов WordPress. Новый пост сначала запустится в Гутенберге. Позже вы сможете отредактировать его как в классическом редакторе, так и в Гутенберге.

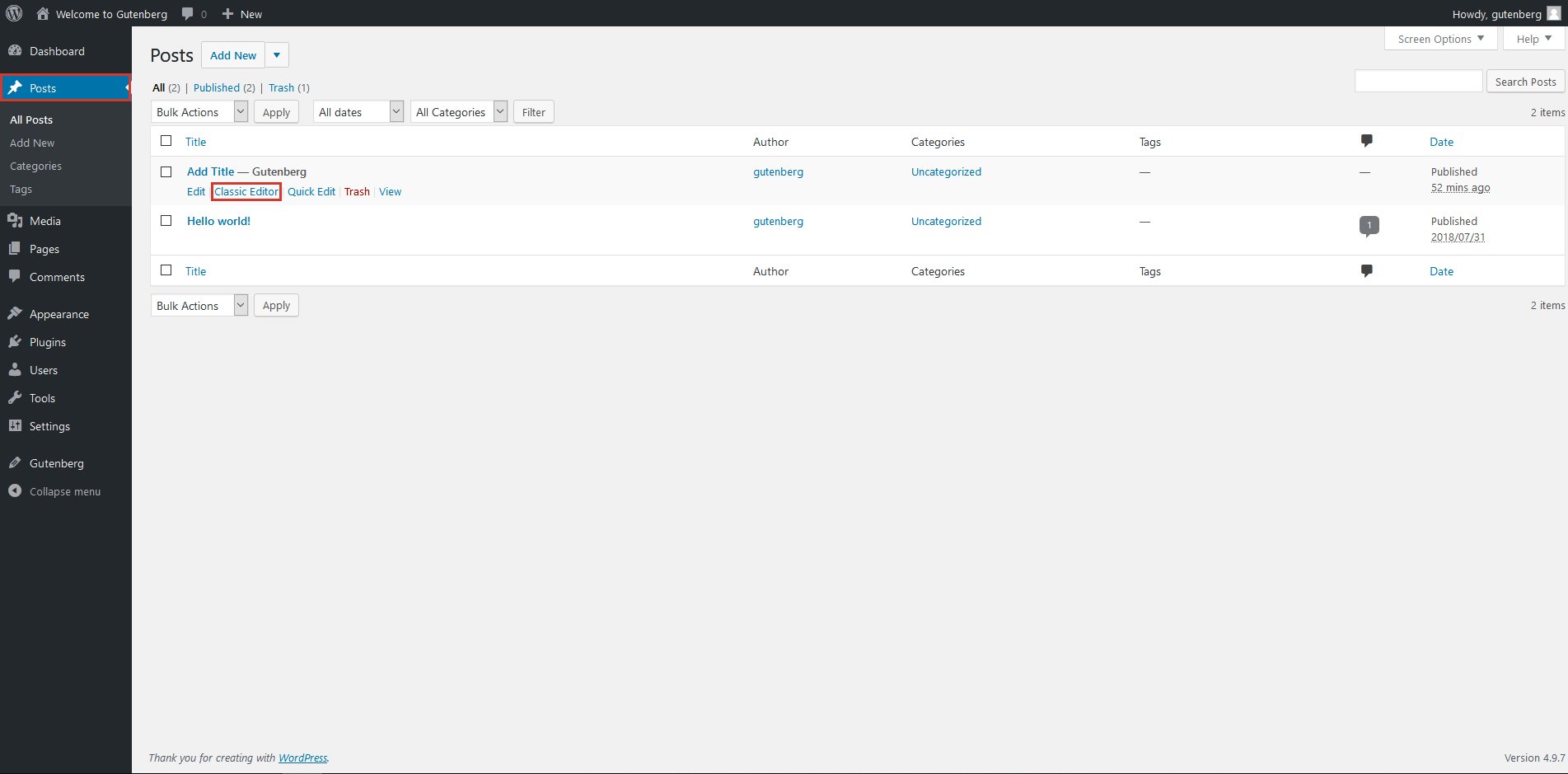
Б. Изменить
Перейдите в меню «Сообщения» и наведите указатель мыши на сохраненное сообщение, чтобы увидеть возможность выбора между двумя редакторами. Хотя в настоящее время доступна опция классического редактора, она, скорее всего, будет удалена с запуском WordPress 5.0.

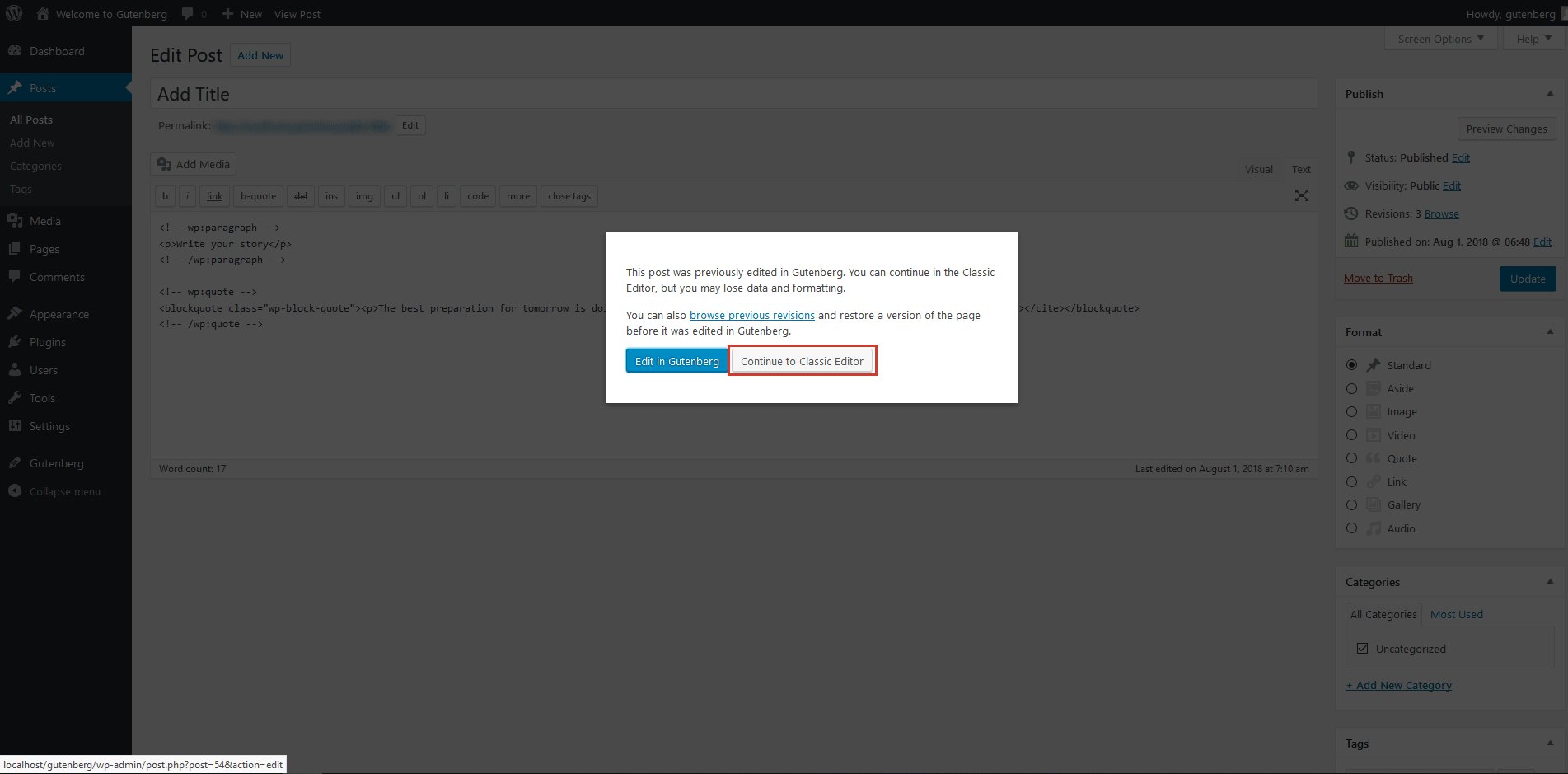
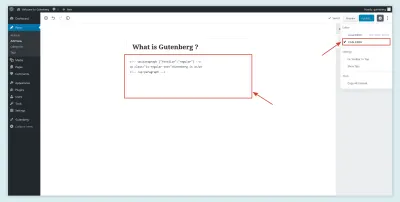
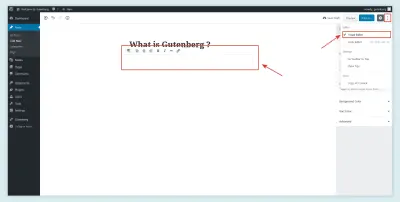
C. Переключение между редакторами
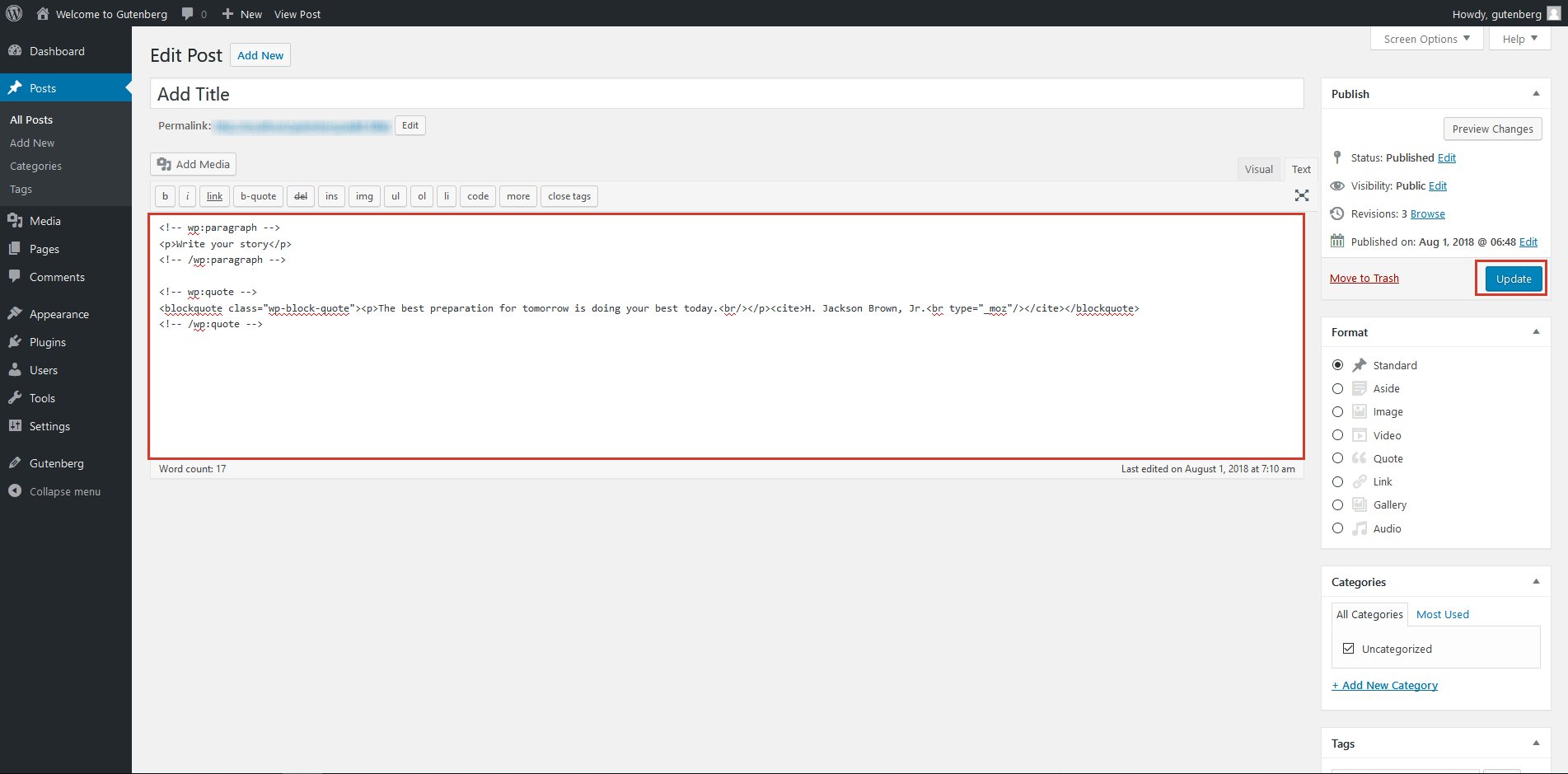
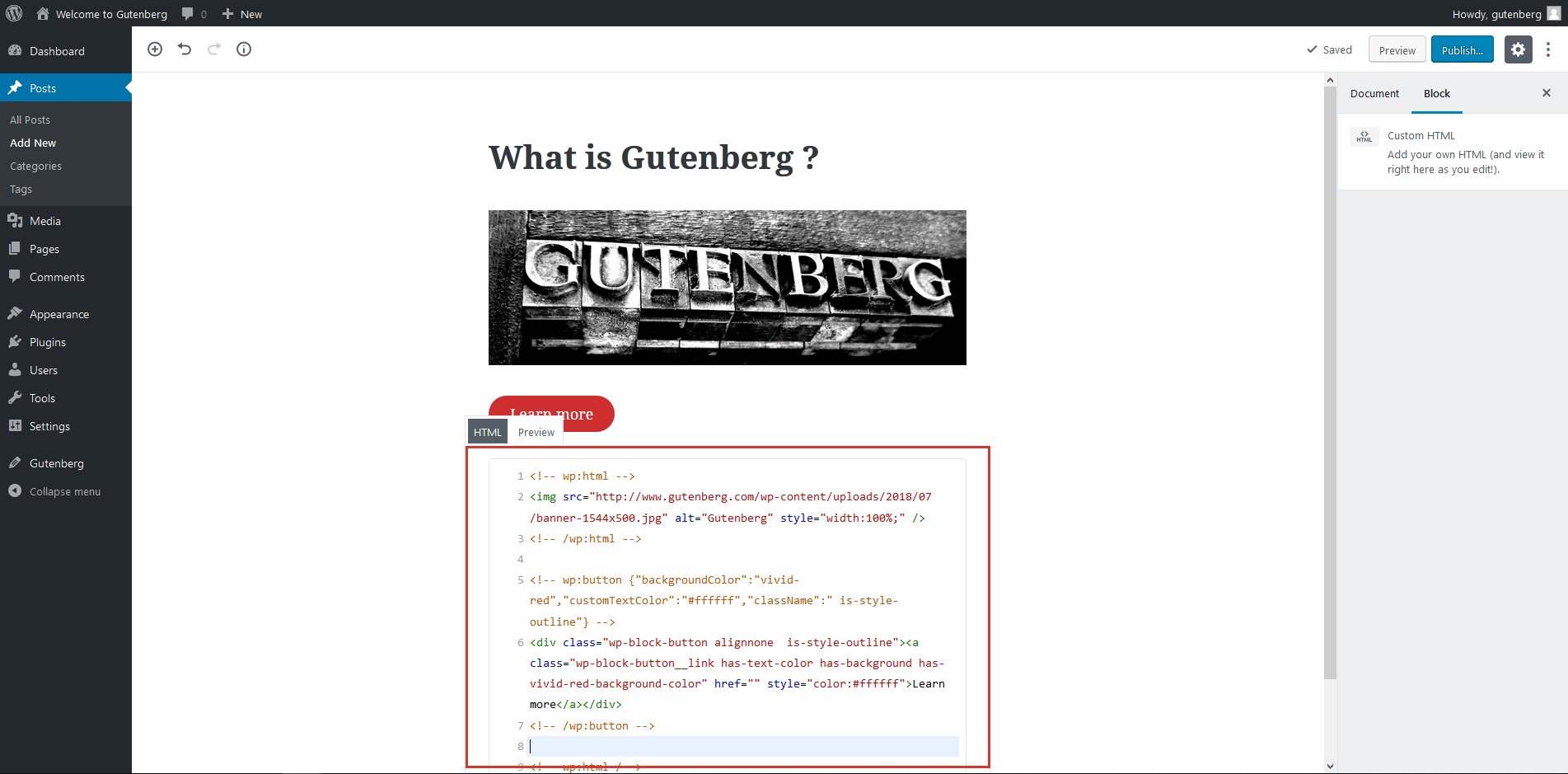
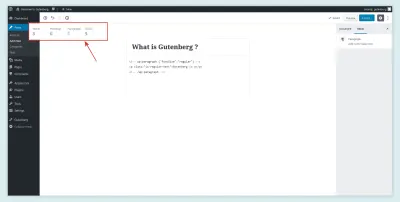
Вы также можете переключаться между двумя редакторами при редактировании сообщения. Щелкните раскрывающееся меню в правом верхнем углу, чтобы переключиться между режимом визуального редактора и текстовым редактором (т. е. кодом). Кроме того, вы также можете использовать сочетание клавиш Ctrl + Shift + Alt + M для переключения между редакторами.
Текстовый редактор:

Визуальный редактор:

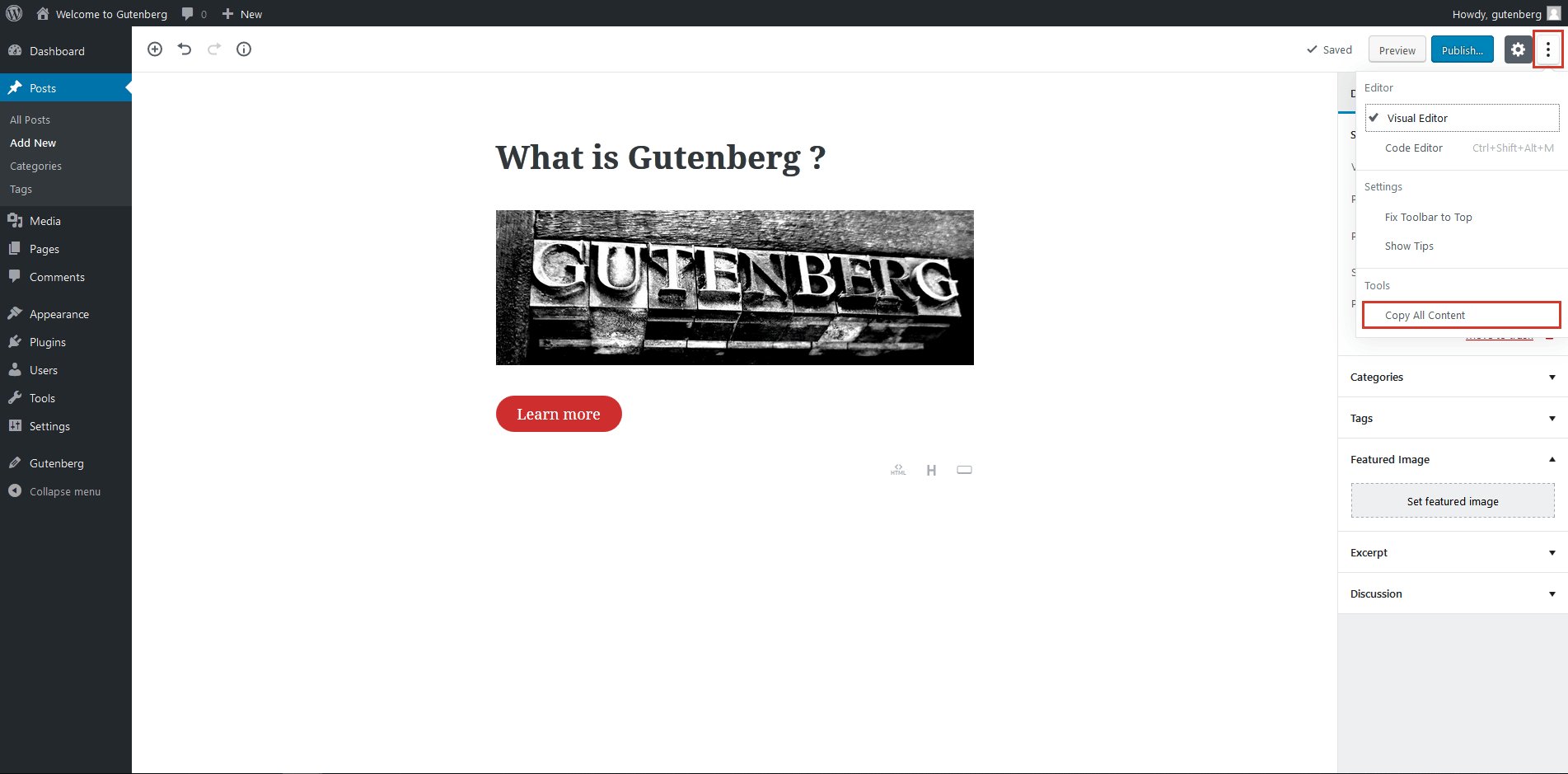
D. Копировать все содержимое
Эта функция позволяет копировать весь контент в HTML-версии одним щелчком мыши. Вы можете открыть эту функцию в обоих редакторах, щелкнув раскрывающееся меню в правом верхнем углу панели инструментов.

E. Структуры контента
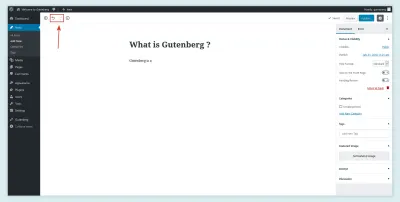
Эта функция позволяет подсчитывать количество слов во всем посте. Вы также можете увидеть количество заголовков, абзацев и блоков одним щелчком мыши. Щелкните значок информации (i) в верхнем левом углу.

F. Повторить и отменить
Вы можете найти эти параметры рядом со значком информации (i). Они позволяют отменить или повторить последнюю команду.

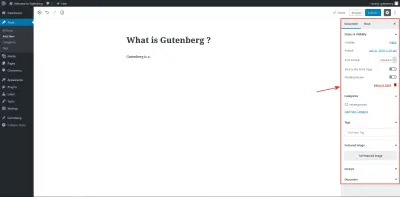
G. Настройки страницы и документа
Это позволяет изменять различные настройки страницы и документа. Вы можете найти его в правой строке меню. Вы можете внести следующие коррективы:
- Сделать публикацию общедоступной или частной.
- Изменить дату публикации.
- Выберите формат публикации.
- Добавляйте или редактируйте категории и теги.
- Загрузить избранные изображения.
- Напишите отрывок.
- Включайте и отключайте комментарии, пингбеки и трекбэки.

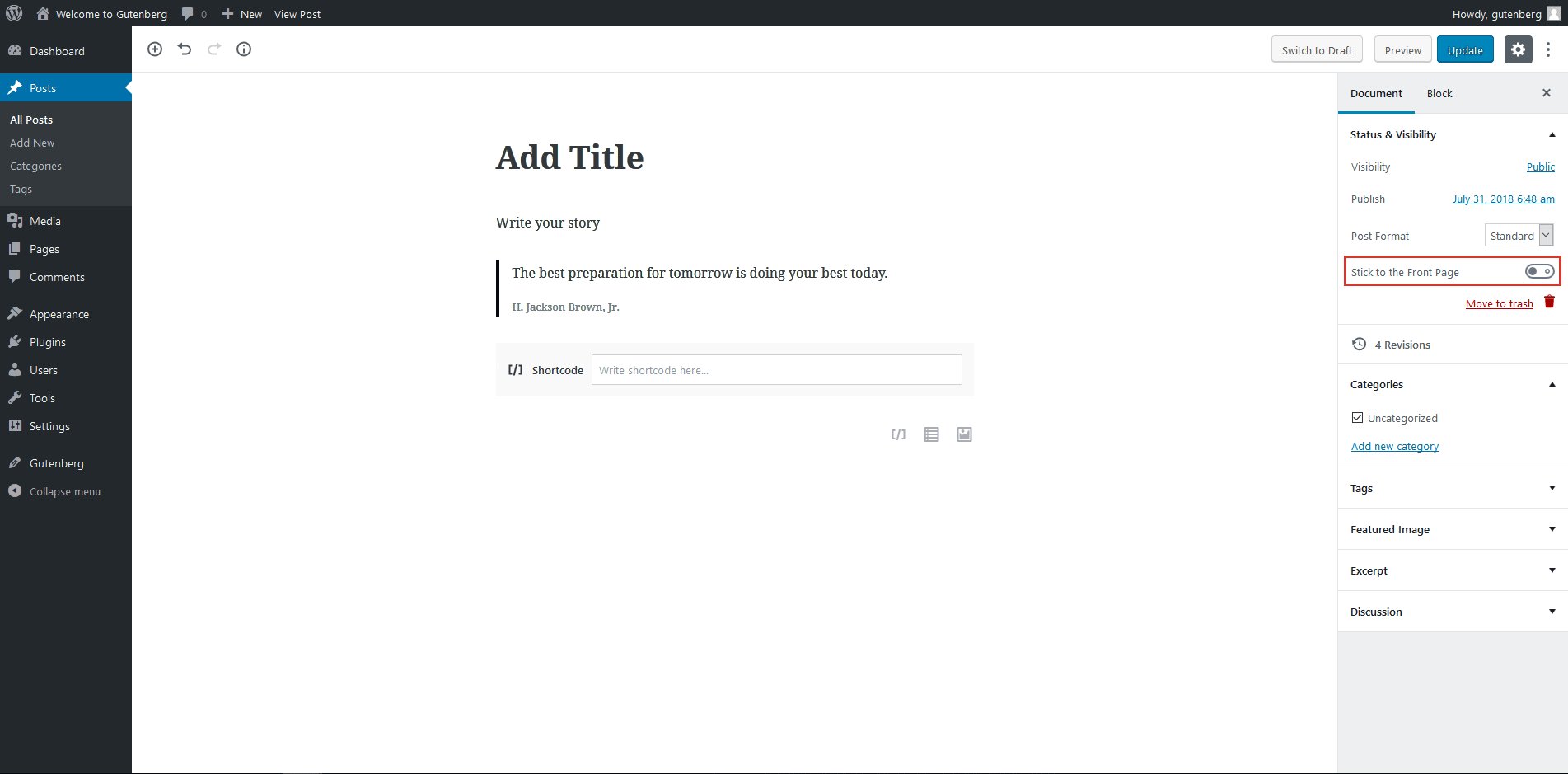
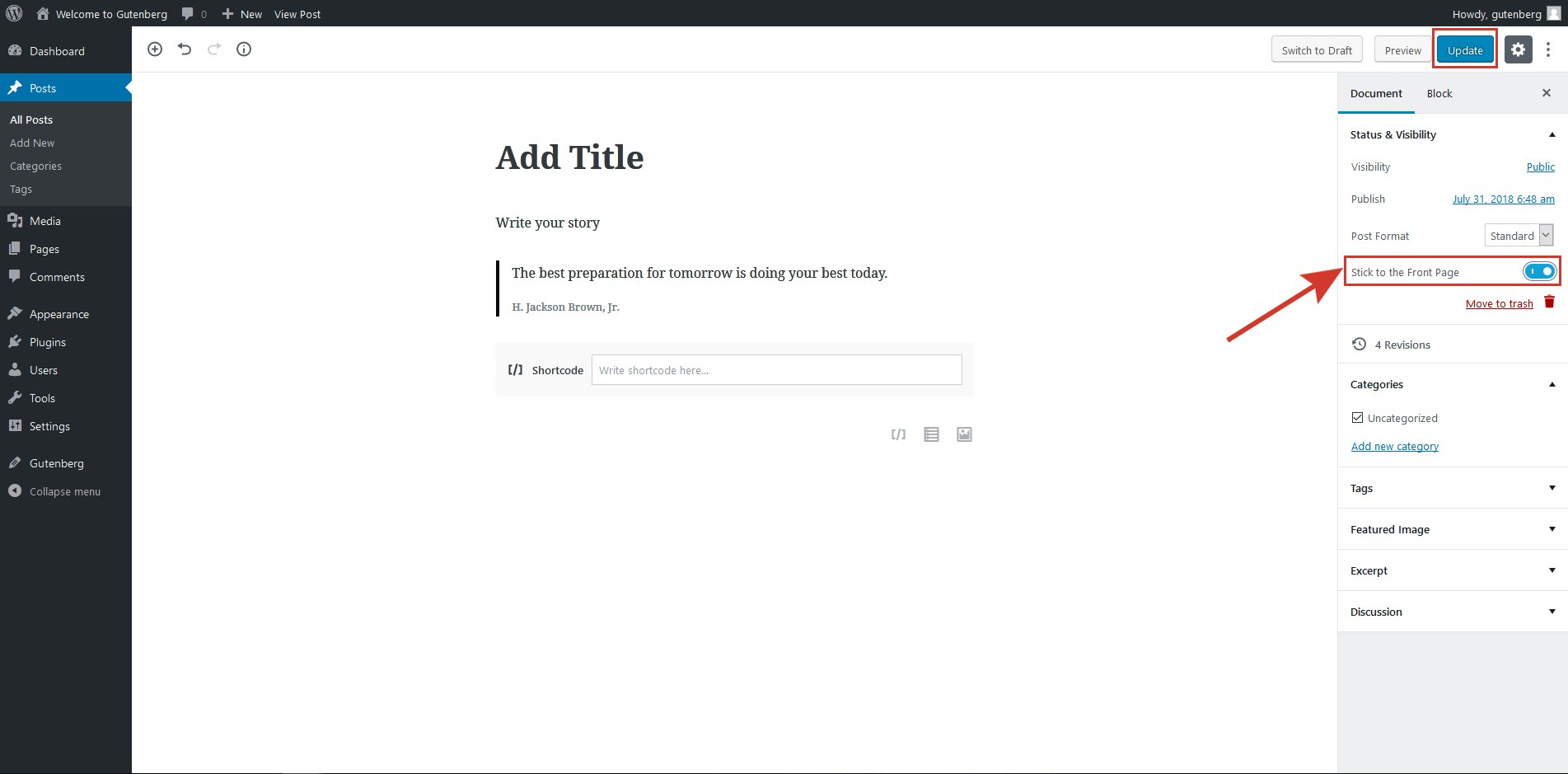
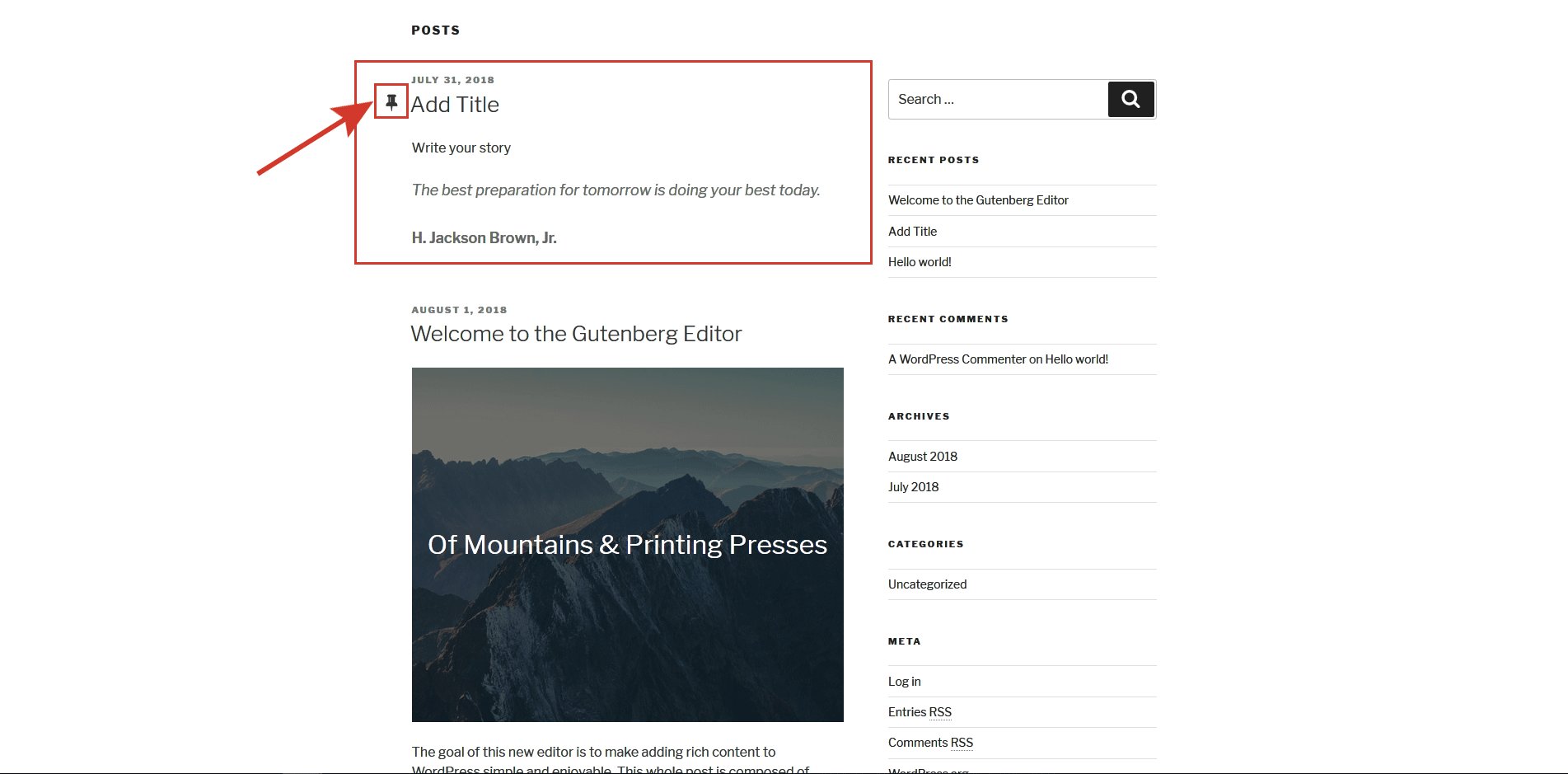
H. Придерживайтесь главной страницы
Эта функция пригодится, если вы ведете блог. Когда вы включаете это в настройках документа, этот конкретный пост всегда будет отображаться на первой странице вашего блога. И просто выключите его, чтобы удалить его с первой страницы.

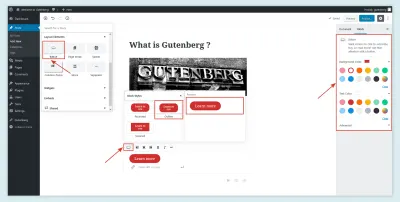
I. Использование блоков
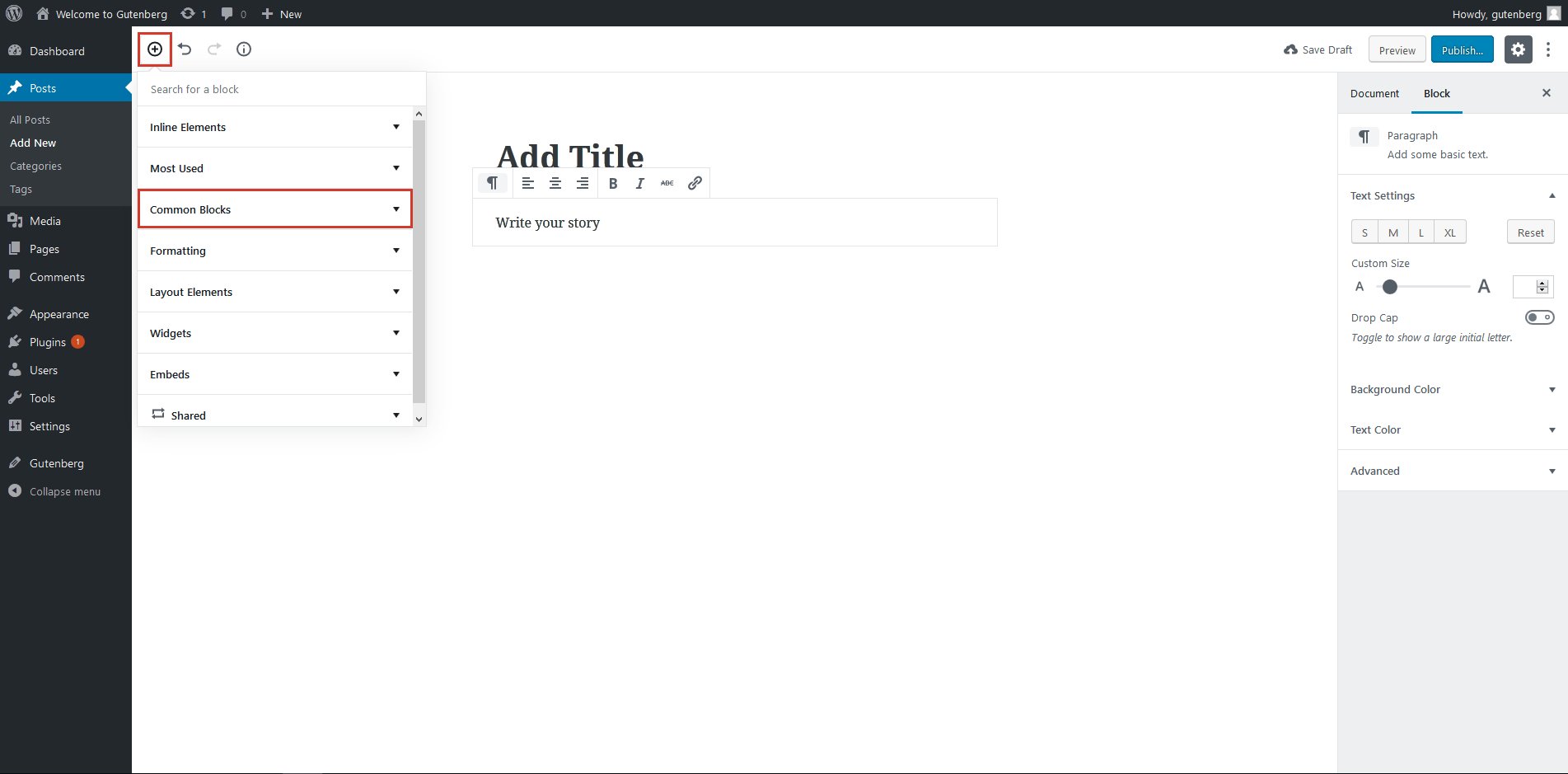
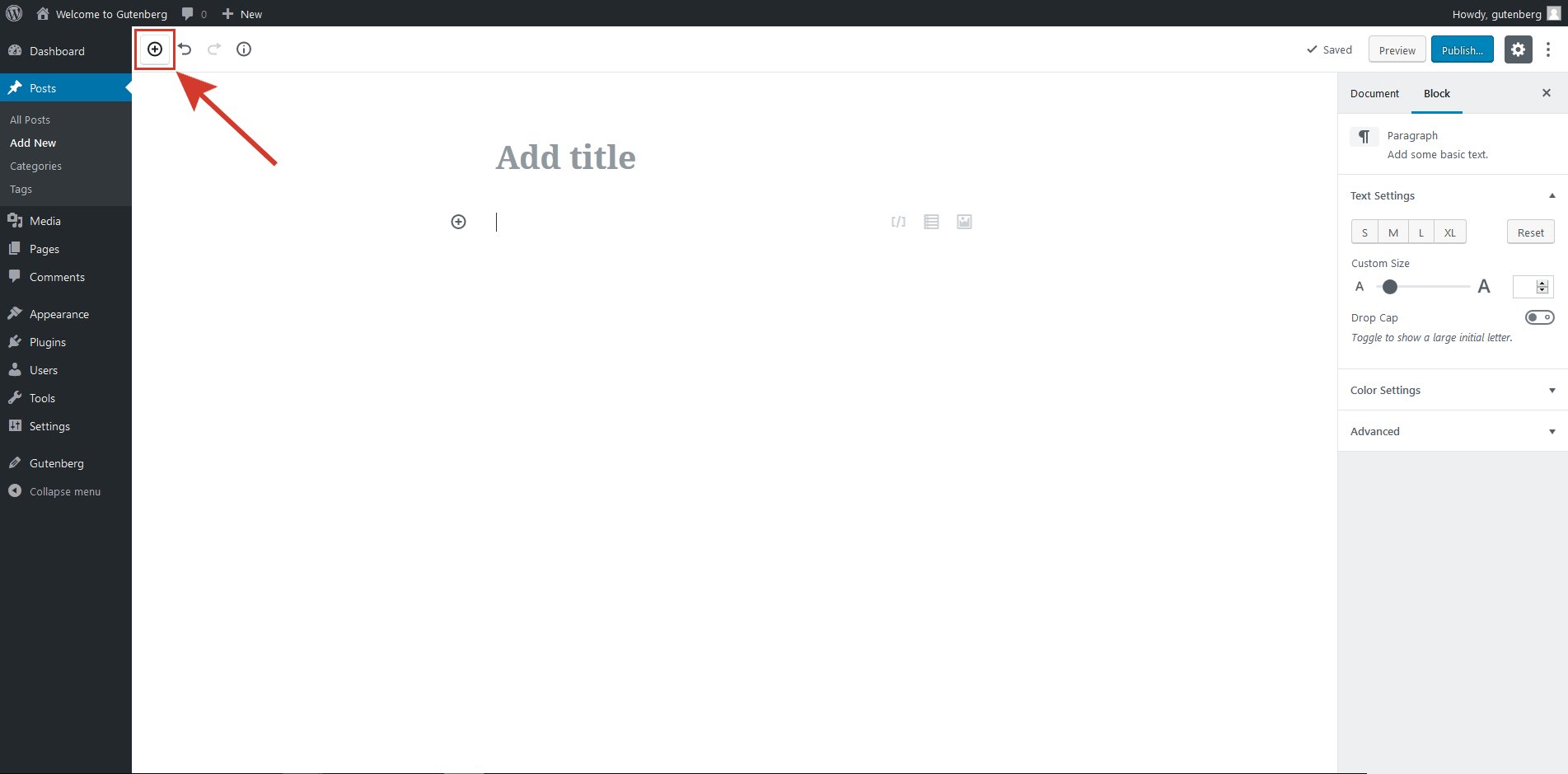
Как уже упоминалось, блоки являются основной единицей нового редактора Gutenberg. Чтобы эффективно использовать Gutenberg, вам нужно понять, как использовать эти блоки. Я расскажу об основных блоках один за другим. Нажмите кнопку «плюс» (+) рядом с опцией повтора/отмены, чтобы открыть меню блоков.
Общие блоки
Общие блоки позволяют добавлять элементы, необходимые для создания богатого пользовательского интерфейса.
- Пункт
Блок абзаца имеет несколько отличных функций, таких как настраиваемые размеры шрифта, буквицы, цвета фона и цвета текста, среди прочего. Здесь вы также можете добавить дополнительные классы CSS.

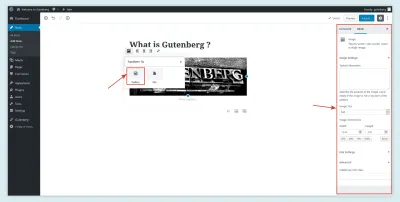
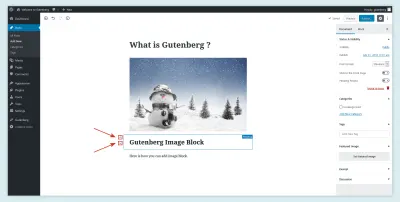
- Изображение
Этот элемент поставляется с новой функцией, которая позволяет вам переключаться между галереей и макетами изображений. Вы также получаете больше контроля над изображениями, потому что можете установить определенные размеры, процентное соотношение размеров и альтернативное текстовое описание для каждого изображения.

- Другие элементы включают в себя :
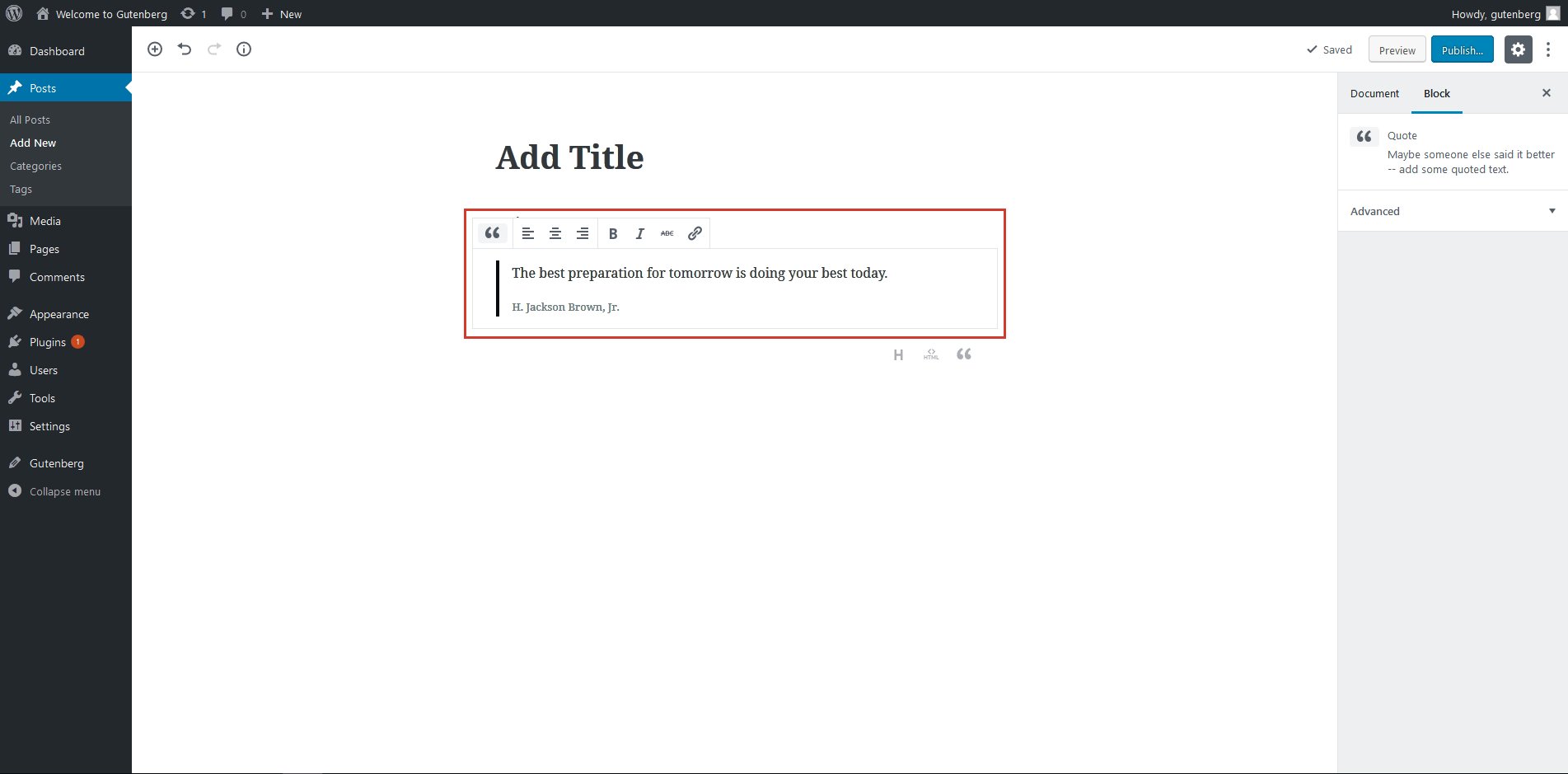
- Цитаты,
- галереи,
- изображения обложек,
- заголовки,
- списки,
- аудио,
- файлы,
- подзаголовки,
- видео.
Форматирование
Как следует из названия, эти блоки содержат все инструменты форматирования.

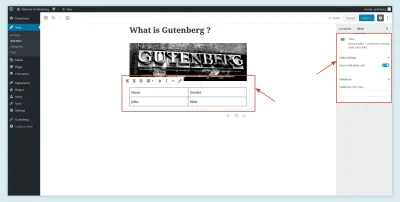
- Стол
Добавление таблицы с помощью пользовательского HTML-кода было утомительной работой. Однако с табличным блоком задача намного проще. Вы можете добавлять и удалять строки и столбцы таблицы без кодирования.

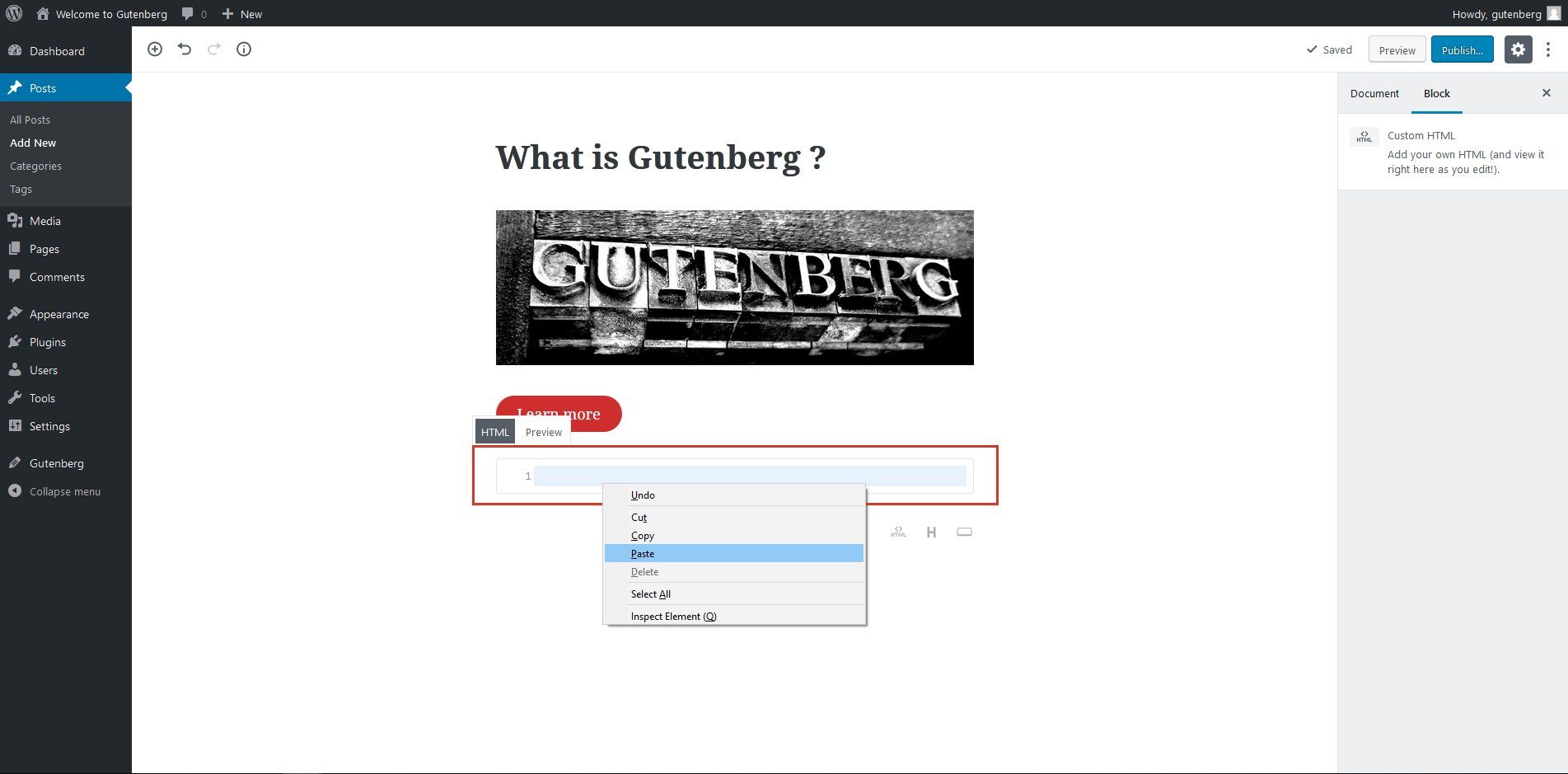
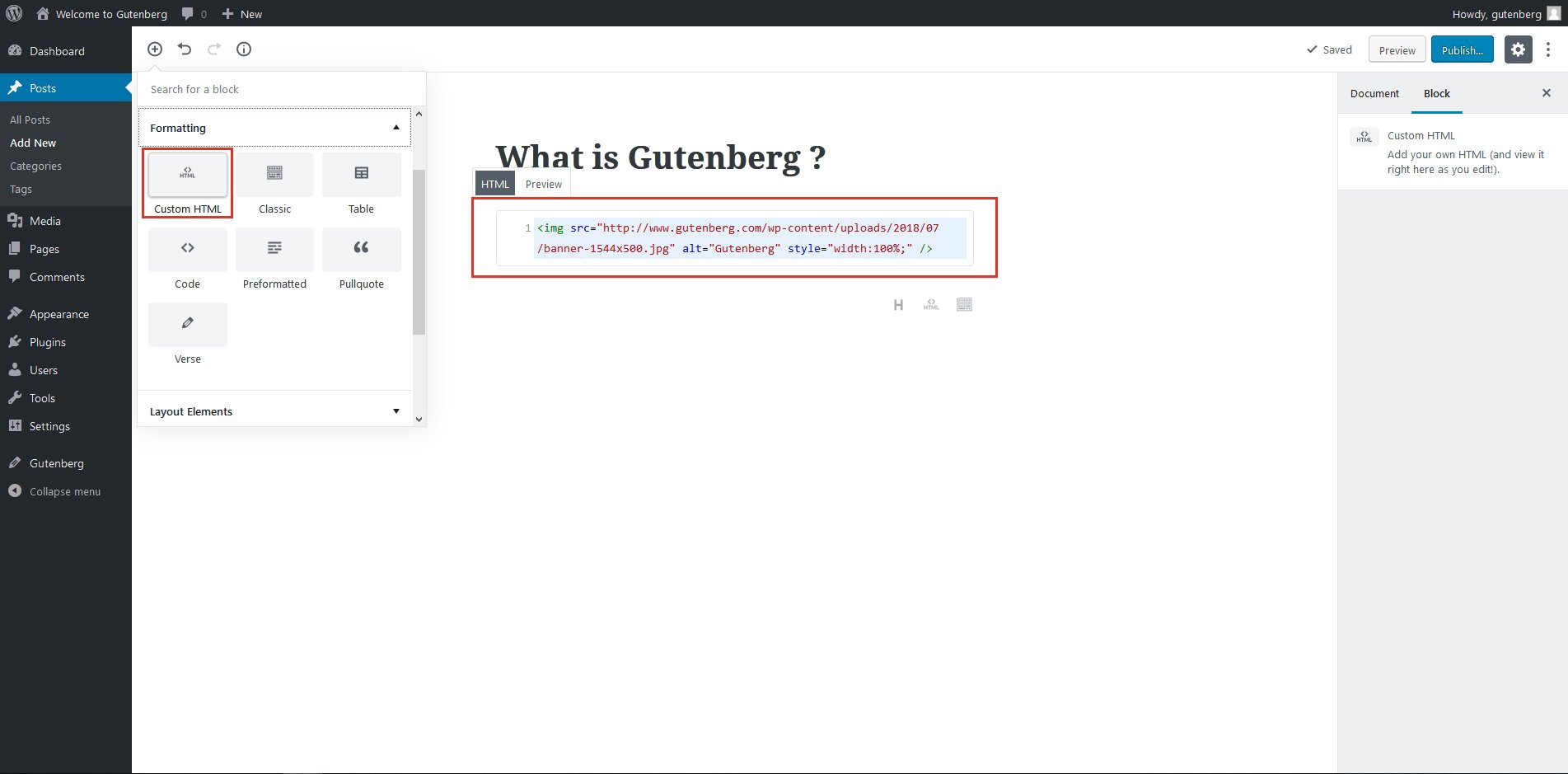
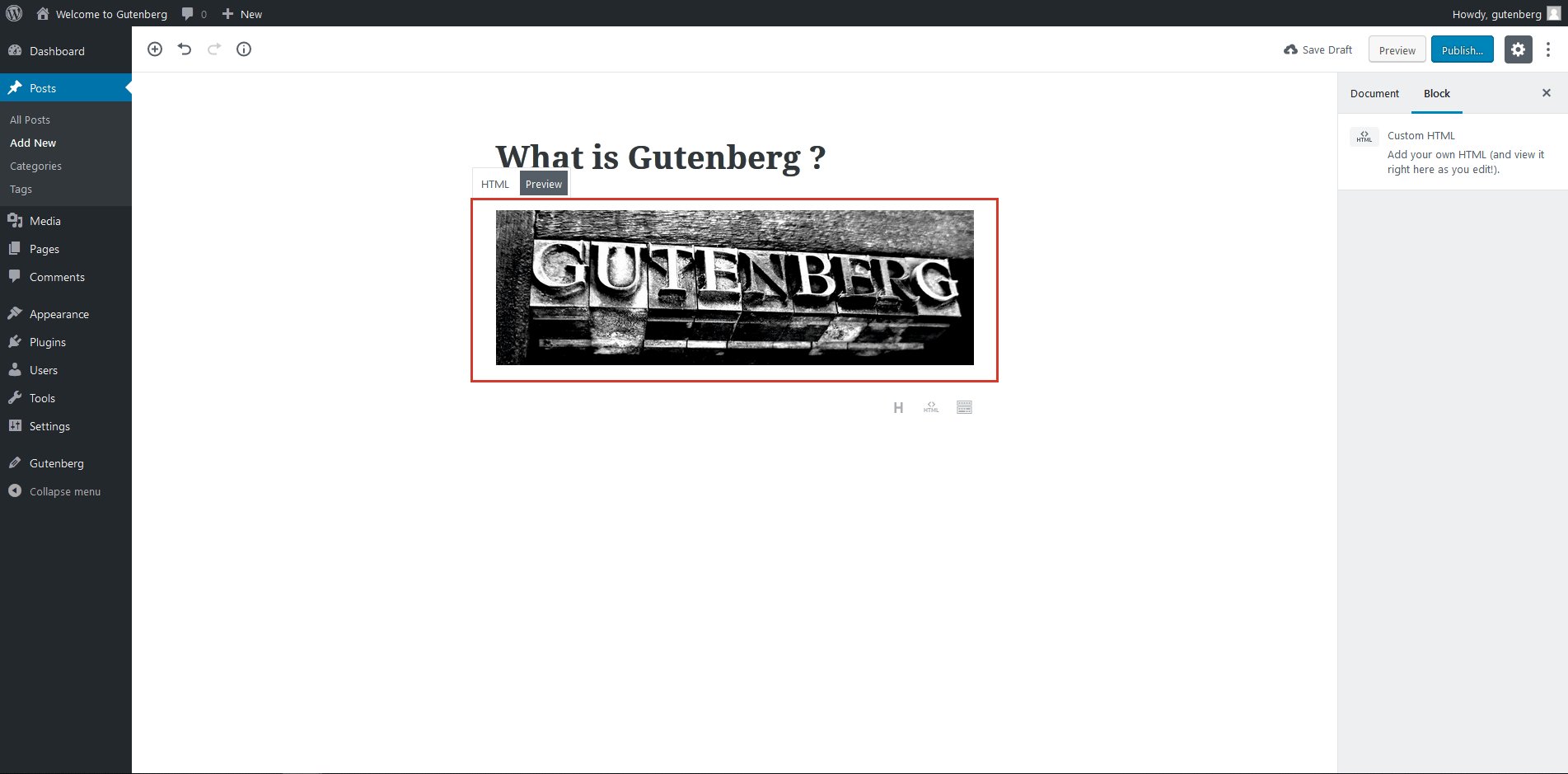
- Пользовательский HTML
Вы можете использовать собственный HTML-код в Гутенберге. И приятно то, что вы можете вставить свой код и увидеть предварительный просмотр в самом блоке.

- Другие элементы включают в себя :
- код,
- классический,
- предварительно отформатированный,
- вытащить цитату,
- стих.
Макет
Используйте свое воображение, чтобы создать потрясающий макет с помощью этого блока. Каждый элемент в этом блоке имеет отличные характеристики.
- Кнопка
С помощью этого блока можно добавить такие кнопки, как «Подписаться сейчас» и «Купить сейчас». Он имеет различные параметры, включая выравнивание и стили шрифта. Вы также можете установить цвет фона и форму кнопки.

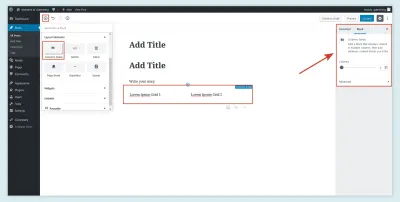
- Столбцы (бета)
Создание столбцов в редакторе на основе кода занимает много времени и сил. Этот блок позволяет добавлять текстовые столбцы. Вы можете добавить от одного до шести столбцов в одну строку.

- Другие элементы включают в себя :
- Подробнее,
- разрыв страницы,
- разделитель,
- распорка.
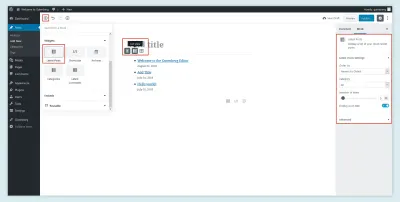
Виджеты
Эти блоки позволяют добавлять архив, категории, последние сообщения и последние комментарии одним щелчком мыши в любом месте страницы. Вы также можете настроить эти элементы без какого-либо кодирования.
- Последний пост
С помощью этого блочного элемента вы можете отображать сообщения в виде сетки или списка, упорядочивать их по категориям и упорядочивать в алфавитном порядке или в соответствии с датой публикации. Вы также можете выбрать отображение даты публикации.

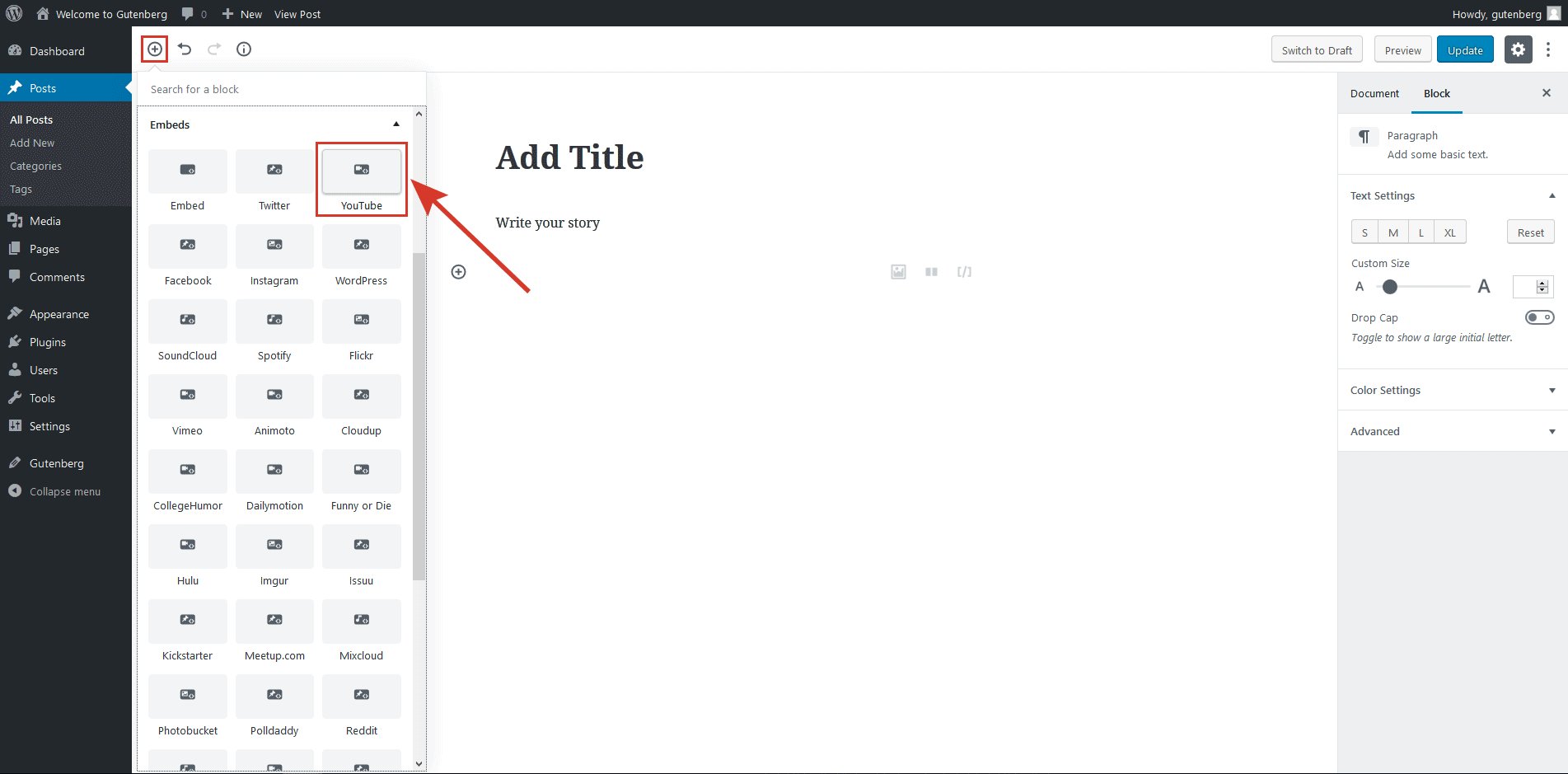
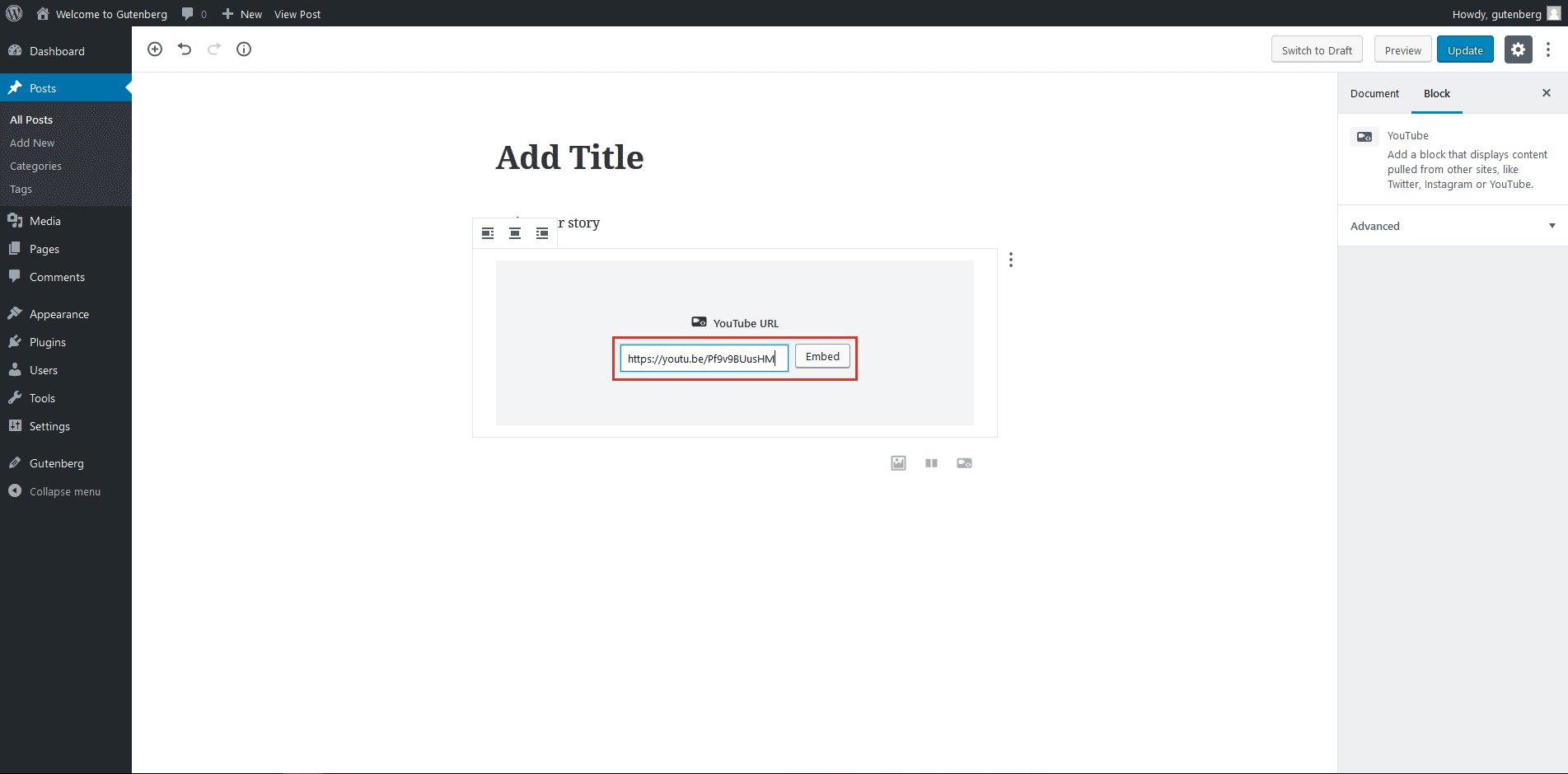
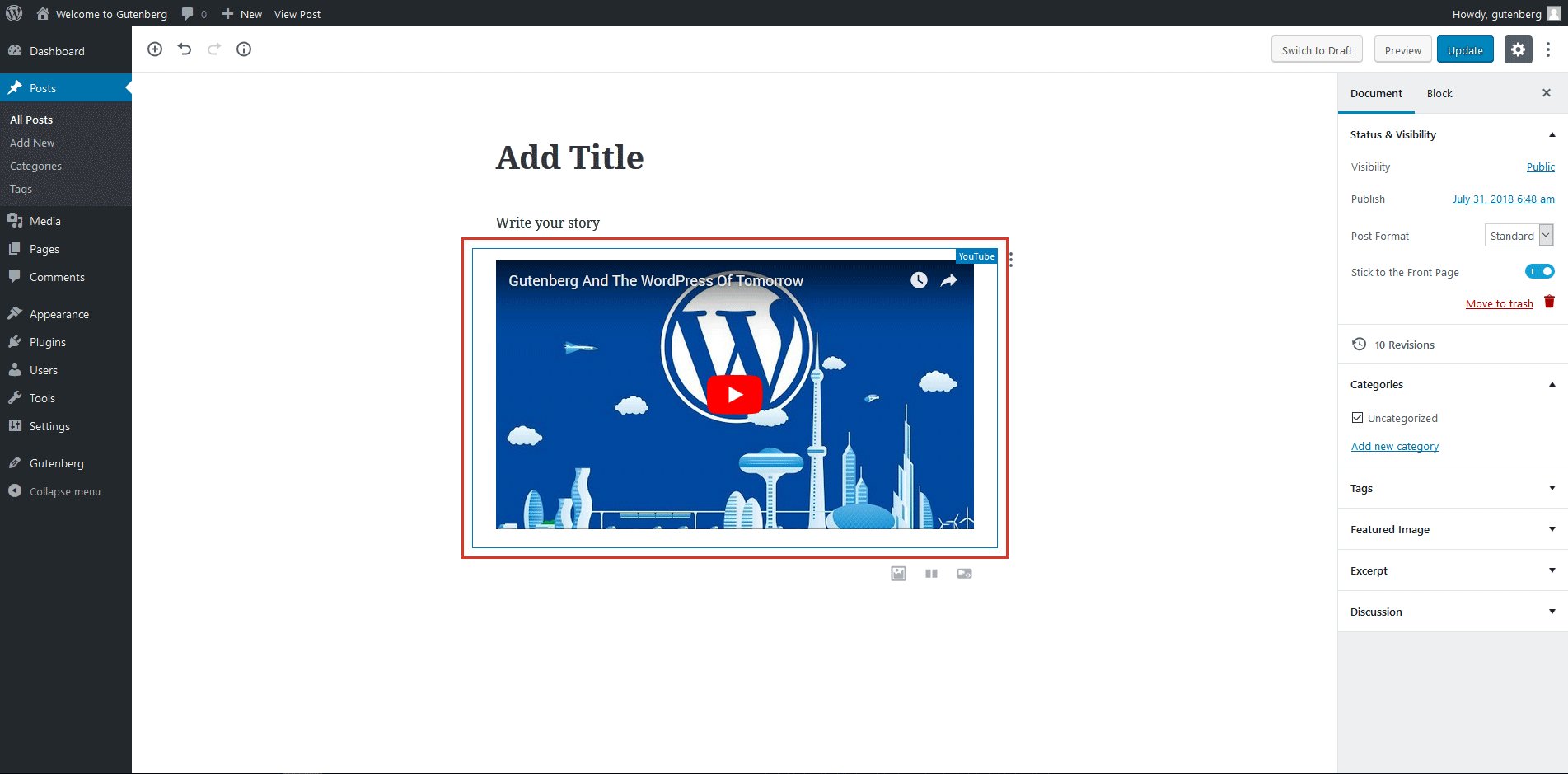
Встраивает
Вы можете легко получить доступ к любым встраиваниям, используя эти блоки. Если вы хотите добавить ссылку на YouTube или Twitter, это очень просто и быстро. Все, что вам нужно сделать, это вставить URL-адрес в указанное пустое место, и Гутенберг встроит код для вас. Вот пример вставки ссылки на YouTube:

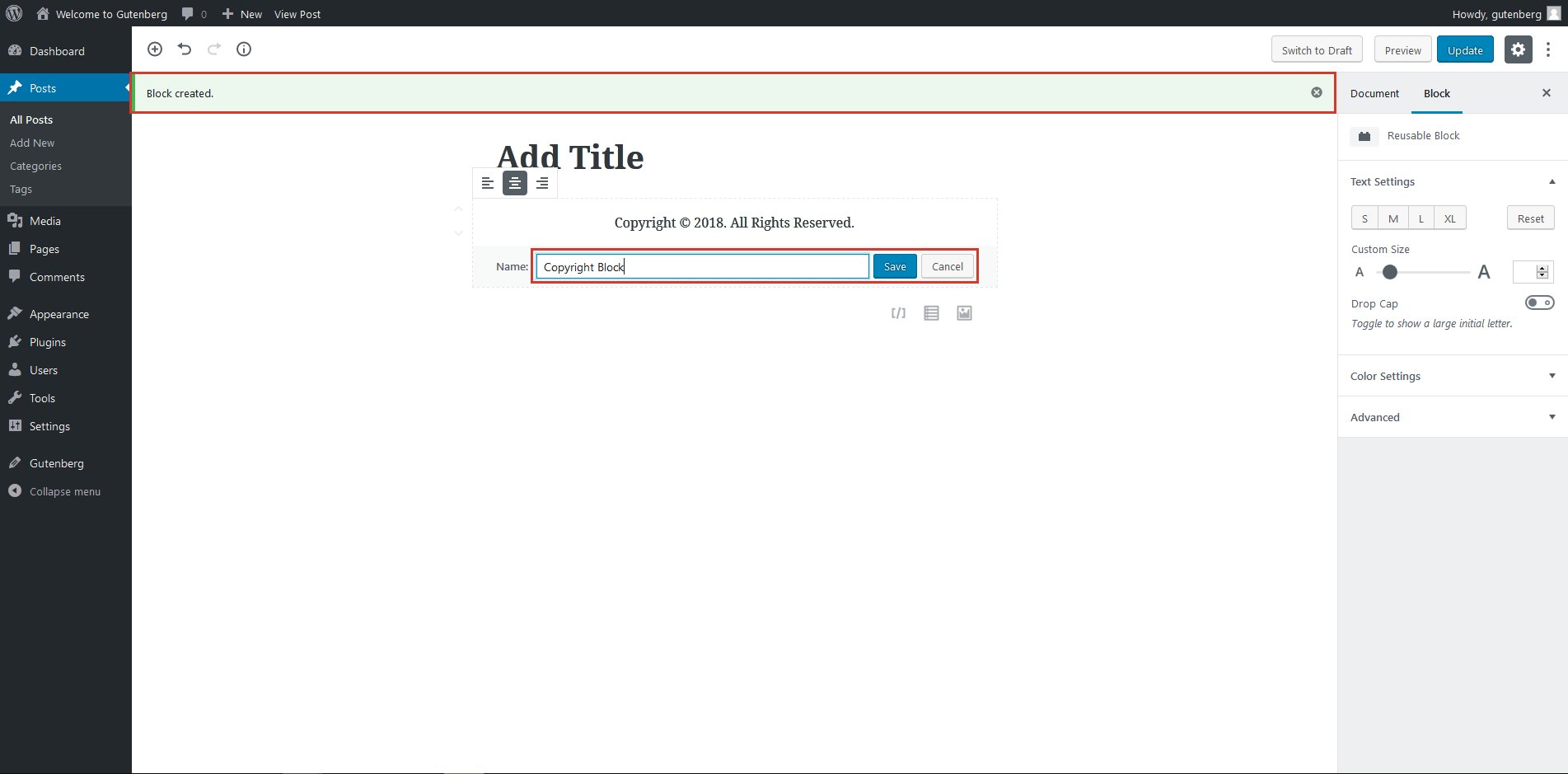
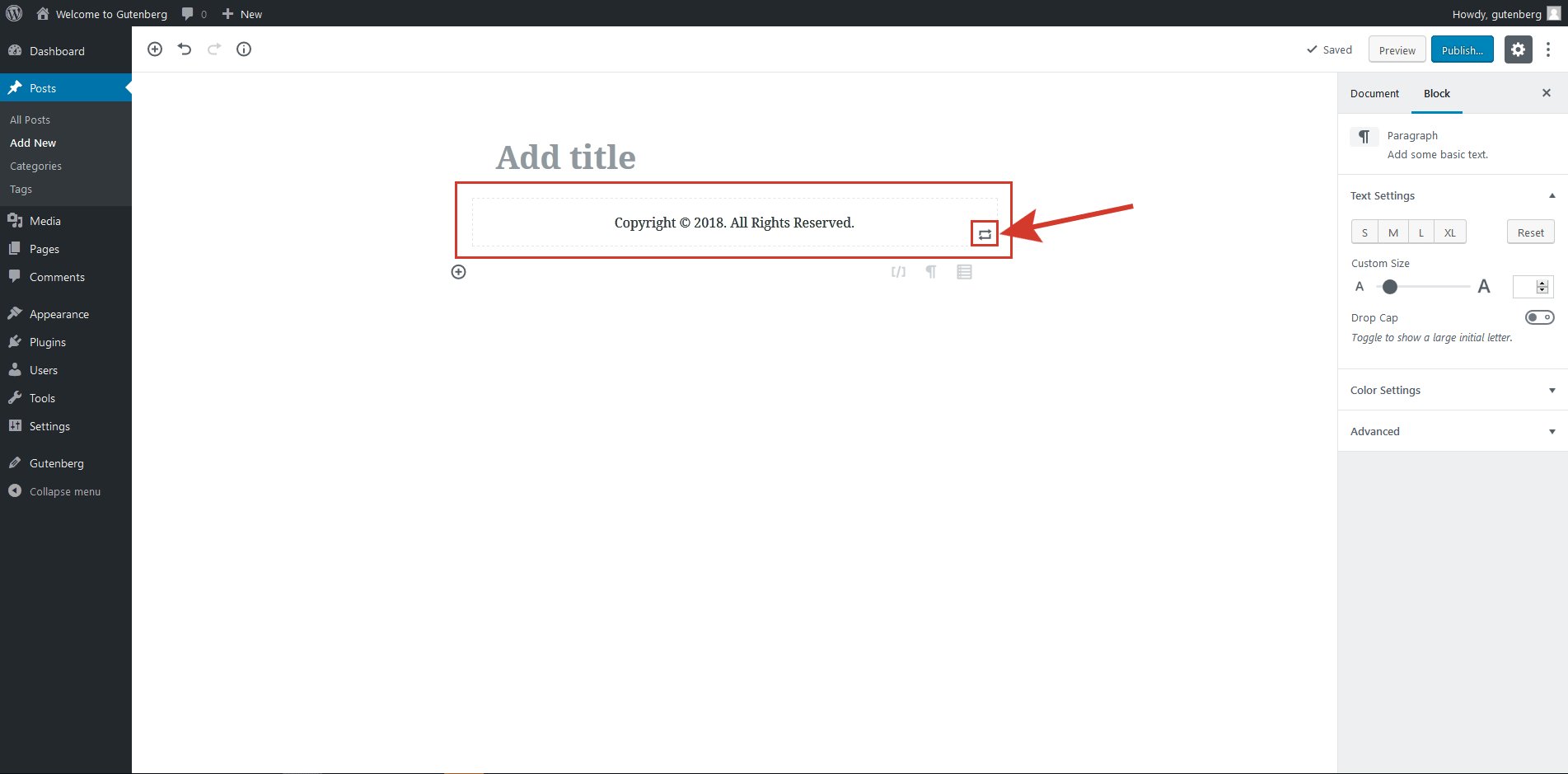
Многоразовые блоки
Многоразовые блоки повышают удобство использования для разработчиков. Вы можете преобразовать любой блок в повторно используемый блок, чтобы использовать его в другом месте. Вы можете отредактировать то же самое и снова сохранить его как новый многоразовый блок.
Вы также можете увидеть предварительный просмотр повторно используемого блока. Все повторно используемые блоки доступны в разделе «Общий блок». Самое главное, вы можете в любой момент превратить его обратно в обычный блок.

Наиболее используемое
Под этой опцией вы увидите наиболее часто используемые блоки для быстрого доступа. Кроме того, вы можете использовать окно поиска, чтобы найти блок по имени.
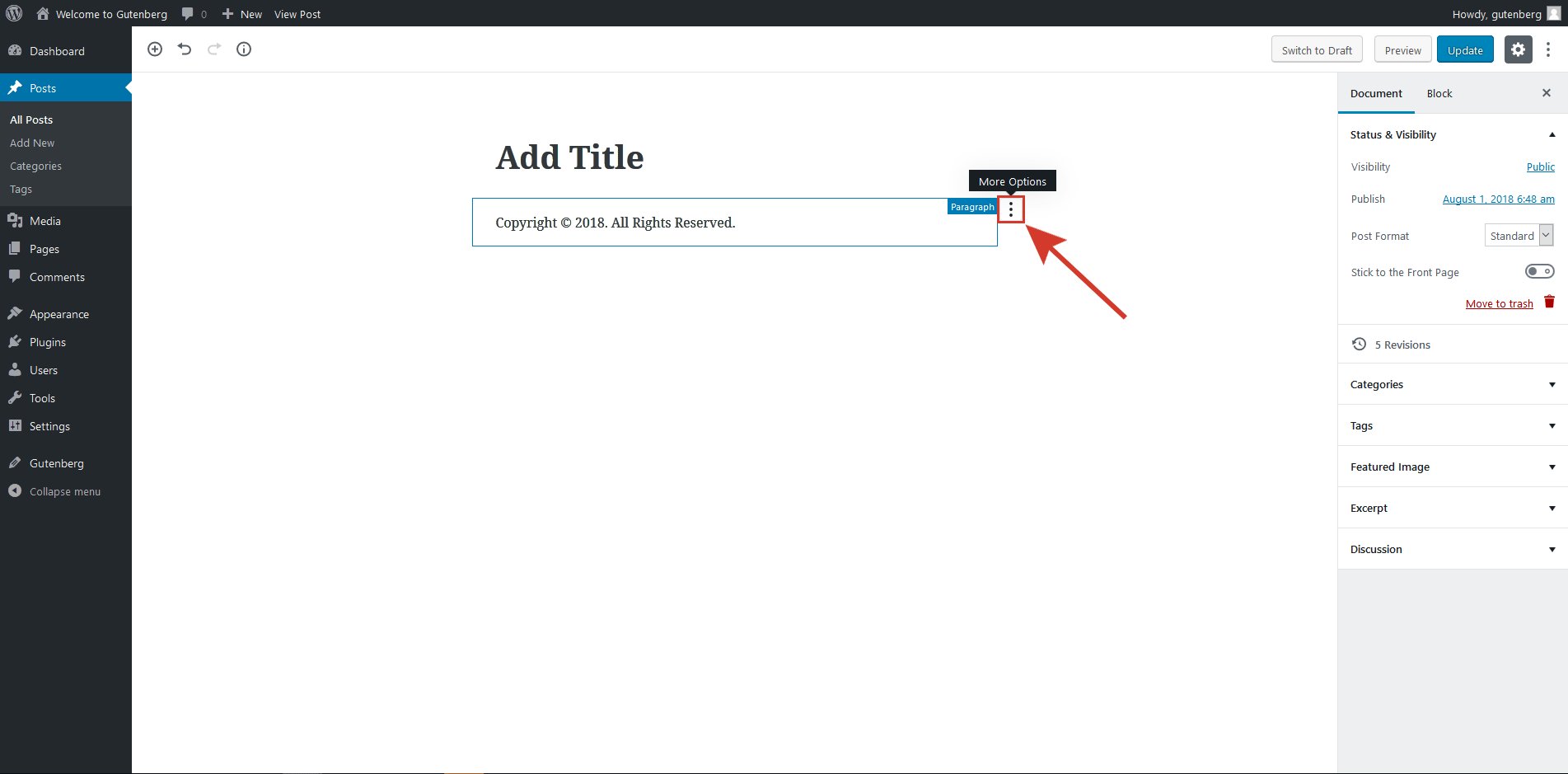
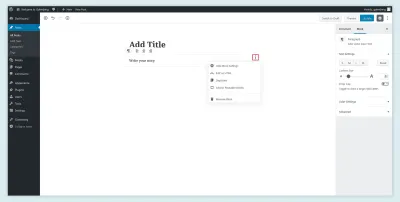
J. Редактировать блок
Чтобы отредактировать любой блок, откройте раскрывающееся меню, щелкнув в правом верхнем углу блока. Вы увидите различные варианты, в том числе редактировать как HTML, дублировать и добавлять в повторно используемые блоки.

K. Вставка блоков
Используя эту функцию, вы можете вставить новый блок в любое время. Когда вы наведете указатель мыши на блок, вы увидите значок плюса (+). Щелкните ее, чтобы вставить новый блок.

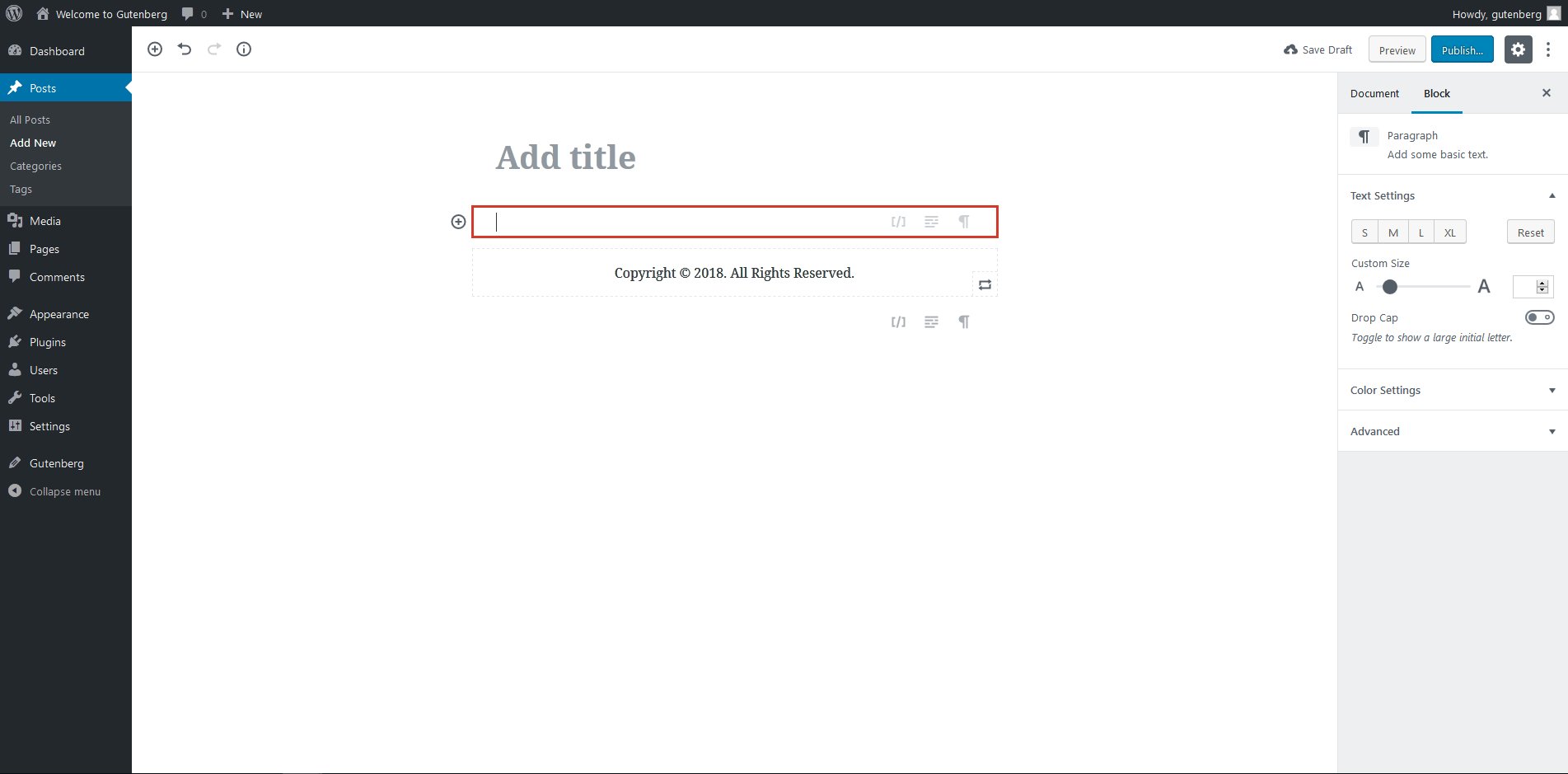
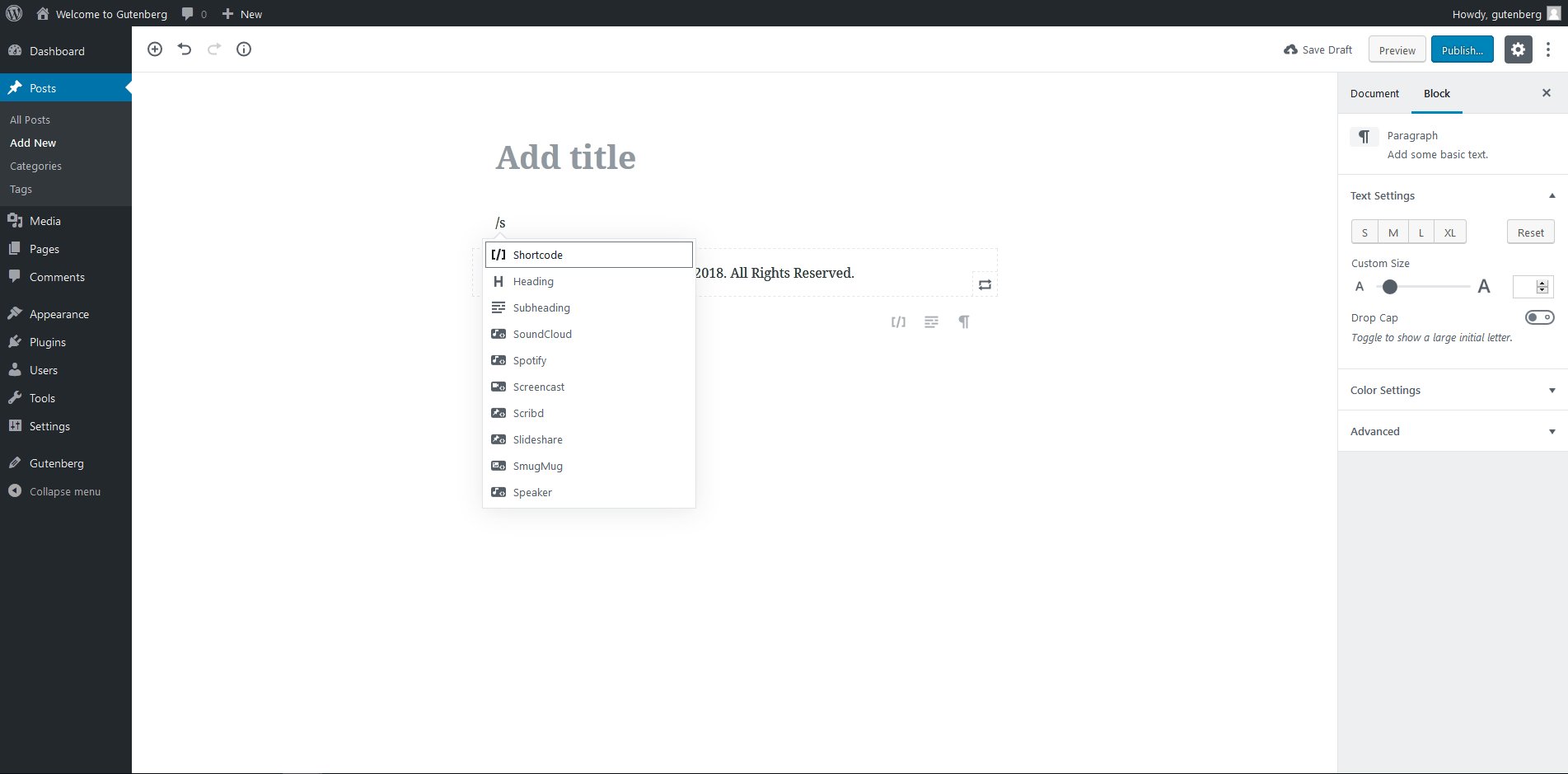
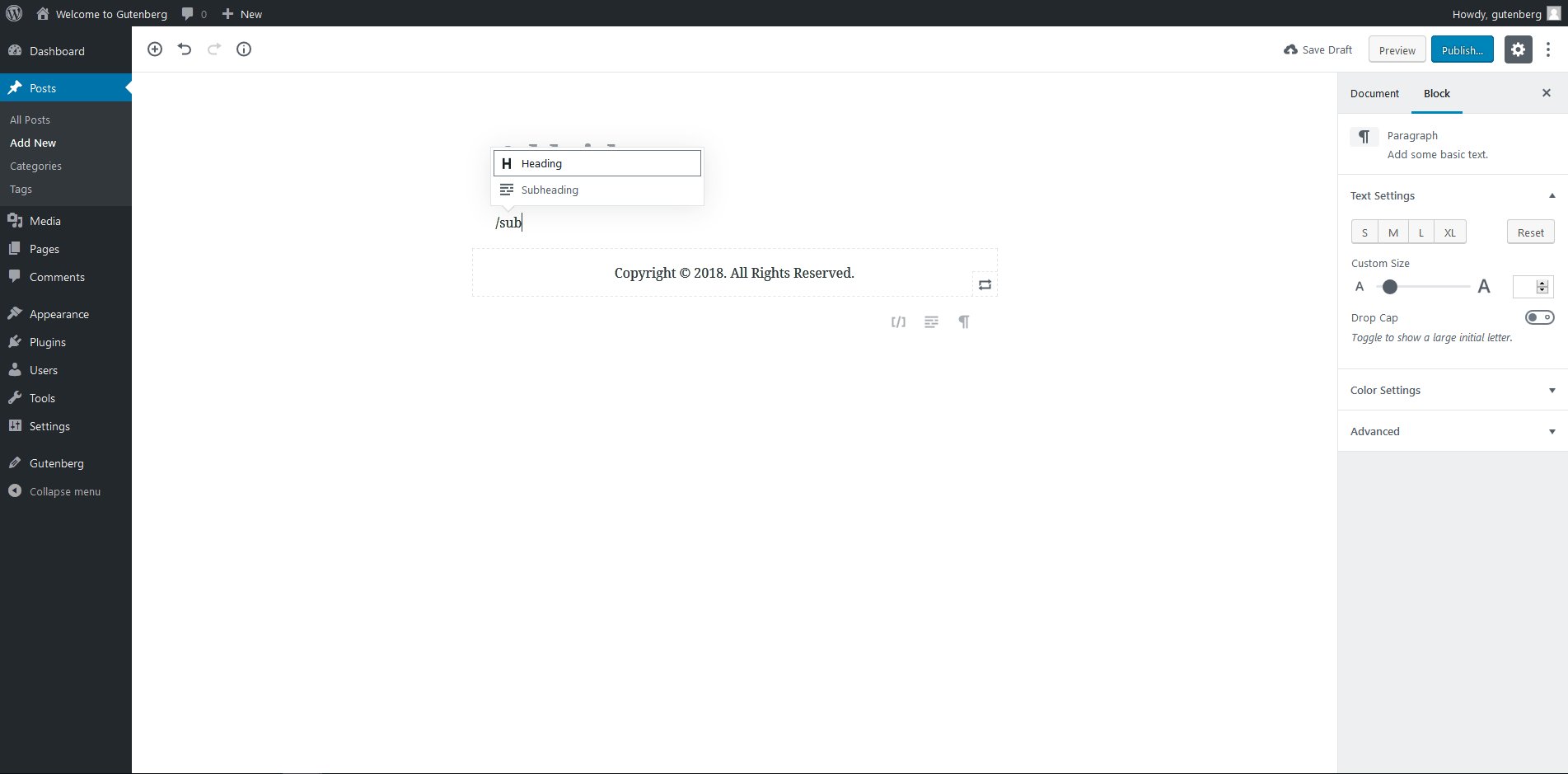
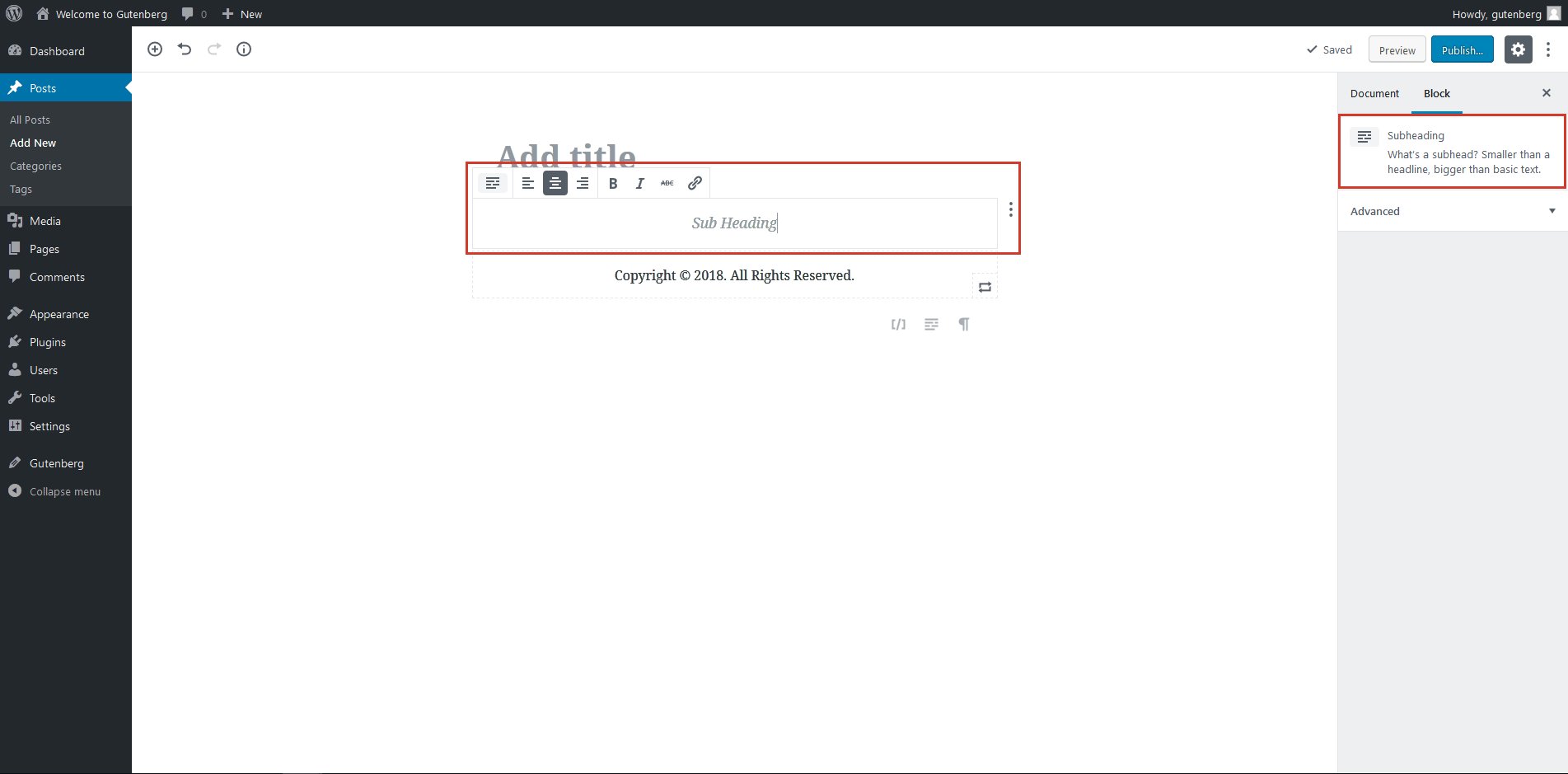
L. Автозаполнение с косой чертой
Функция автозаполнения косой черты доступна в Gutenberg 1.1.0 и более поздних версиях. Скорее всего, вы уже знакомы с подобной функцией в Slack. Он был добавлен, чтобы уменьшить количество указаний и щелчков, необходимых для создания новых блоков.
Когда вы открываете новый блок, просто нажмите / (косая черта) на клавиатуре, чтобы выбрать любой из вариантов автозаполнения. Он работает только в блоке абзаца по умолчанию, но в будущем может стать частью других типов блоков.

M. Переместить блоки
Гутенберг позволяет перемещать каждый блок вверх и вниз. Вы можете использовать стрелки (с левой стороны каждого блока), чтобы перемещать их по вертикали.

6. Плюсы и минусы Гутенберга
Плюсы
- Для создания пользовательского макета для поста в блоге или веб-сайта не требуется никаких технических навыков. Он работает как Medium, поэтому людям, которые ищут такой стиль и удобство редактирования, он понравится.
- Это позволяет вам создавать последовательный и продвинутый дизайн, не слишком полагаясь на TinyMCE.
- Кроме того, блоки — отличная концепция. Они позволяют не разработчикам интуитивно создавать сложные макеты. Если вы новичок в WordPress или вообще ничего о нем не знаете, он вам все равно понравится.
- Сам редактор Gutenberg хорошо работает на мобильных устройствах (он адаптивный). В отличие от своего предшественника, он позволяет вносить быстрые изменения на ходу. На самом деле, разбирающиеся в мобильных устройствах разработчики могут сделать больше, чем просто несколько быстрых правок.
- Увеличенное пространство на экране стало менее отвлекающим фактором для многих разработчиков.
- Опытные разработчики по-прежнему могут создавать настраиваемые повторно используемые блоки с помощью HTML5. Таким образом, это кажется беспроигрышным вариантом как для гиков, так и для нетехнических пользователей.
Минусы
- На данный момент в бета-версии редактора WordPress нет поддержки Markdown.
- Он по-прежнему не поддерживает адаптивные столбцы. Вам нужно будет сделать некоторое пользовательское кодирование, чтобы сделать эту функцию отзывчивой. Таким образом, использование этой функции на мобильных устройствах сейчас невозможно.
- Варианты компоновки дизайна на данный момент неадекватны.
- Проблемы совместимости могут быть серьезной проблемой для некоторых пользователей WordPress.
- Вы получаете лишь частичную поддержку метабоксов, однако разработчики усердно работают над расширением поддержки метабоксов.
- Обратная совместимость будет главной заботой большинства разработчиков. Это уничтожит текущие плагины и темы, особенно те, которые требуют интеграции с TinyMCE.
7. Понимание проблем совместимости
Несмотря на свою простоту и гибкость, Гутенберг может понравиться не всем. Большинству разработчиков WordPress может быть сложно работать, особенно в начале. Им нужно будет перетренировать свои рефлексы, чтобы привыкнуть к новому UX.
- Из-за проблемы обратной совместимости вам потребуется обновить многие плагины и темы, чтобы обеспечить их полную совместимость с новым редактором.
- На данный момент блоки больше ориентированы на контент. В результате Гутенбергу не хватает точности и контроля над макетом пользовательских веб-сайтов.
- Шорткоды заменены блоками шорткодов. Однако вы по-прежнему сможете добавлять шорткоды из блока виджетов.
- Метабоксы будут доступны под новым именем и с новым интерфейсом. Конфликтующие метабоксы, скорее всего, приведут к классическому редактору, а не Гутенбергу, с предупреждением. Хотя эта система может оказаться полезной, некоторые метабоксы не будут поддерживаться в Гутенберге.
- Пользовательские типы сообщений поддерживаются и остаются обратно совместимыми в Гутенберге.
- Вы не сможете отключить Гутенберг, как только он будет интегрирован в ядро WordPress. Однако вы можете в любое время отключить его с помощью официального плагина.
8. Гутенберг — это будущее
Вопреки распространенному мнению, Гутенберг не заменяет существующий текстовый редактор. Это новый способ создания веб-сайтов. Мне нравится думать об этом как о Facebook для WordPress.
Вам не нужно быть компьютерным фанатом, чтобы публиковать что-то на Facebook или любой другой платформе социальных сетей. Gutenberg — это просто способ привнести эту простоту и гибкость в WordPress, чтобы людям не нужно было писать код для создания и публикации веб-сайтов. Вот почему я думаю, что это будет будущее не только для WordPress, но и для Интернета в целом.
Конечно, Гутенбергу предстоит пройти долгий путь. У людей (включая меня) были проблемы с его реализацией, но скоро у нас повсюду будут появляться темы, плагины и инструменты, готовые к работе с Гутенбергом. Тем не менее, с чего-то надо начинать. Таким образом, вы также можете быть частью этого изменения с самого начала.
9. Последние новости и дополнительные ресурсы
Если вы заинтересованы в поездке на поезде Гутенберга с самого начала, вот несколько ссылок, чтобы найти последние новости. Имейте в виду, что ни один из этих веб-сайтов официально не одобрен WordPress.
- Новости Гутенберга
- Хаб Гутенберга
- Гутенберг Таймс
Для получения официальных обновлений и новостей вы можете попробовать следующее:
- «Гутенберг, или Корабль Теса», Матиас Вентура Баузеро
- «Технический обзор редактора», Матиас Вентура Баузеро, WordPress.org
- «Принципы дизайна», WordPress.org
- «wp-post-grammar», Деннис Снелл
- «#gutenberg (резюме чата разработчиков: 27 июня)», — Джеффри Пол.
- «Введение в Гутенберг», WordPress.org
Подведение итогов
Нравится вам это или нет, Gutenberg появится в WordPress 5.0. Постарайтесь принять участие в продолжающейся дискуссии об этом в Интернете. Это обязательно поможет. На самом деле, пока вы этим занимаетесь, постарайтесь ускорить процесс разработки своими навыками. Между тем, дайте мне знать, если этот пост пролил свет на эту тему. Оставьте свои вопросы и предложения в разделе комментариев. Я хотел бы продолжить разговор.
