Сравнение методов оформления в Next.js
Опубликовано: 2022-03-10Как вы, возможно, знаете, существует множество разных взглядов на CSS-in-JS, и у всех нас есть мнение по этой теме, так или иначе, которое может сильно отличаться от мнений авторов фреймворков.
Next.js — одна из рекомендуемых цепочек инструментов при создании нового приложения React. Такие инструменты, как Next, имеют простую цель — абстрагироваться от часто повторяющихся задач при написании приложения React. Это помогает разработчикам больше сосредоточиться на написании кода, чем на изобретении велосипеда. Хотя это, как правило, хорошо, это также может быть немного утомительно для начала. Во-первых, есть препятствие, которое нужно преодолеть, изучая абстракции, и хотя в Next (маршрутизация, выборка данных…) их множество (маршрутизация, выборка данных…), часто упускается из виду стиль.
Чтобы обслуживать более широкую аудиторию, Next.js поддерживает множество способов стилизации ваших компонентов. Независимо от того, принадлежите ли вы в первую очередь к Utility или к группе CSS-in-JS, Next не очень заботится, ее заботит то, как вы внедряете свой выбор в ее API.
Цель этой статьи — помочь вам понять, как настроить стили в приложении Next. Мы будем использовать разные методы для обработки сравнения. Мы реализуем различные типы стилей в приложении книги, которое я настроил. Методы укладки, которые мы рассмотрим, включают:
- Глобальный CSS,
- SASS/SCSS,
- SASS/SCSS на уровне компонентов,
- CSS на уровне компонентов (модули CSS),
- Стилизованные компоненты,
- Стилизованный JSX,
- Эмоция.
Предпосылка
Прежде чем мы начнем наш тур по стилю, вам нужно ознакомиться с некоторыми нюансами Next.
-
_app.js
Это настраиваемый компонент, который находится в папке pages. Next.js использует этот компонент для инициализации страниц. -
_document.js
Как и_app.js,_document.js— это настраиваемый компонент, который Next.js использует для дополнения ваших приложений тегами<html>и<body>. Это необходимо, поскольку страницы Next.js пропускают определение разметки окружающего документа. -
_.babelrc
Когда он присутствует, Next.js использует этот файл как единственный источник правды для некоторой внутренней конфигурации и дает вам разрешение на его расширение.
Имейте в виду, что если ваш сервер работал до добавления файла _app.js , вам необходимо перезапустить его.
Создание следующего приложения с помощью create-next-app
Создать приложение Next с помощью create-next-app так же просто, как выполнить следующие шаги:
- Установите
create-next-appглобально.
yarn global add create-next-app // Installs create-next-app globally- Создайте новое приложение Next с именем styling-in-next .
create-next-app styling-in-next // Creates a new Next app named styling-in-next- Смените каталог на новый сайт.
cd styling-in-next // Switch directory into the new Next app- Запустите сайт.
yarn dev -p 3000 // Instruct Next to run on port 3000Обратитесь к документации для получения дополнительной информации о создании и запуске приложения Next.
Теперь приложение должно работать на https://localhost:3000 .

Демонстрационный репозиторий
По мере продвижения мы будем строить искусственную Книжную полку , применяя различные методы стилизации к каждой книге . Конечный результат будет выглядеть так:

На изображении выше показаны 6 книг; каждая книга будет иметь свои собственные компоненты, затем мы применим определенный тип стиля к каждой конкретной книге, т. е. Книга 1 будет использовать глобальный стиль, а Книга 2 — другой. Таким образом, мы увидим, как работает каждый из этих стилей и как их можно использовать. Это поможет вам принять более правильное решение о том, какой вариант выбрать.
Для простоты я создал репозиторий GitHub, чтобы вы могли следовать ему. Вы можете взять его здесь.
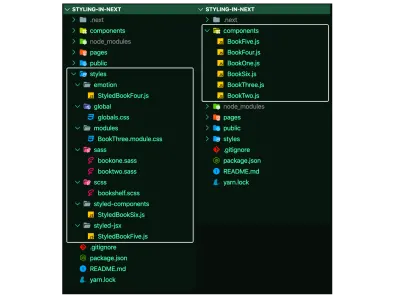
Некоторые изменения также были внесены в стартер по умолчанию, сгенерированный create-next-app . Такие папки, как эмоции , глобальные , модули , стилизованные компоненты и т. д., были добавлены в папку styles с соответствующими файлами стилей, а также каталог components с несколькими компонентами.

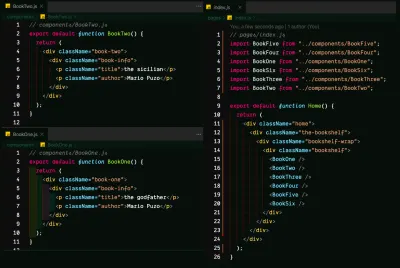
Файл index.js был изменен для import и render необходимых components , и каждый из компонентов имеет аналогичную структуру, как показано на изображении ниже.

Если вы клонировали и запустили демо-репозиторий, вот как должна выглядеть ваша страница:

Со всем этим давайте займемся стилем.
Глобальный стиль
Одна из распространенных вещей, которую вы обычно делаете, когда начинаете новый веб-проект, — это сброс или нормализация вашего CSS, чтобы у браузеров была единая начальная позиция. Это прекрасный пример использования глобального CSS, не беспокоясь об области видимости.
- Обновите
styles/global/globals.cssс помощью этого расширенного минимального сброса CSS.
/* styles/global/globals.css */ html { box-sizing: border-box; font-size: 16px; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; } *, *:before, *:after { box-sizing: inherit; } body, h1, h2, h3, h4, h5, h6, p, ol, ul { margin: 0; padding: 0; font-weight: normal; } h1, h2, h3, h4, h5, h6 { font-weight: bold; } ol, ul { list-style: none; } img { max-width: 100%; height: auto; } a { color: inherit; text-decoration: none; }- Импортируйте CSS reset
styles/global/globals.cssвpages/_app.js.
// pages/_app.js import "../styles/global/globals.css"; function MyApp({Component, pageProps}) { return <Component {...pageProps} />; } export default MyApp; Глобальные стили можно импортировать только в pages/_app.js . Это совершенно логично, потому что эти стили будут применяться ко всем pages и components в вашем приложении — независимо от того, куда вы их импортируете — поэтому лучше иметь единый источник правды [импорта], чтобы не усложнять задачу, и/или если что-то пойдет не так. неправильно.
На данный момент у нас не так много визуальных изменений в нашей Книжной полке , так как мы внесли только изменения нормализации . Одна вещь, которую вы можете заметить, это изменения шрифта и интервалов.

SASS/SCSS
Next.js также позволяет использовать SASS с расширением .sass или .scss . Установка Sass является обязательным требованием. Как и глобальные стили, их можно импортировать только в pages/_app.js .
- Установите пакет Sass.
yarn add sass- Обновите
styles/scss/bookshelf.scss.
// styles/scss/bookshelf.scss .the-bookshelf { width: 100vw; height: 100vh; background-color: #e3e3e3; display: flex; justify-content: center; align-items: center; .bookshelf-wrap { > .bookshelf { box-shadow: inset 0 -20px #7b5019; padding-bottom: 20px; display: flex; align-items: flex-end; } [class*="book"] { font-size: 32px; letter-spacing: -0.045em; display: flex; transition: 0.2s; &:hover { transform: none; } } .book-info { text-transform: uppercase; writing-mode: sideways-rl; display: flex; justify-content: space-around; flex: 1; align-items: center; font-weight: bold; padding: 16px 0; .title { font-weight: inherit; font-size: 20px; } .author { font-weight: inherit; font-size: 15px; } } } }- Также обновите
styles/sass/bookone.sassиstyles/sass/booktwo.sassследующим образом:
// styles/sass/bookone.sass .book-one color: #f00 width: 78px height: 350px transform: rotate(-4deg) margin-left: 16px margin-right: 23px background-color: black // styles/sass/booktwo.sass .book-two color: #781e0b width: 38px height: 448px margin-right: 23px background-color: #ffab44 SASS ( .sass ) основан на отступах. Чтобы упростить форматирование, вы можете установить это расширение VSCode для поддержки файлов SASS (форматирование, подсветка синтаксиса…)
- Импортируйте три файла стилей —
styles/scss/bookshelf.scss,styles/sass/bookone.sassиstyles/sass/booktwo.sass— вpages/_app.js.
// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;
Наша книжная полка начинает обретать форму. После применения стилей первая и вторая книги должны быть оформлены и отображаться должным образом.


CSS-модули
Модули CSS — это CSS на уровне компонентов, который встроен в Next и может быть активирован путем присвоения файлам стилей имен с расширением .module.css . Также можно использовать модули CSS с SASS/SCSS с расширением .module.sass или .module.scss .
Давайте стилизуем с его помощью components/BookThree.js .
- Обновите
styles/modules/BookThree.module.css.
/* styles/modules/BookThree.module.css */ .book-three { color: #df66c3; width: 106px; height: 448px; margin-right: 23px; background-color: #153086; transform: rotate(-4deg); }- Импортируйте
styles/modules/BookThree.module.cssвcomponents/BookThree.jsи примените класс .book.book-three.
// components/BookThree.js import BookThreeStyles from "../styles/modules/BookThree.module.css"; export default function BookThree() { return ( <div className={BookThreeStyles["book-three"]}> <div className="book-info"> <p className="title">the revolt of the public</p> <p className="author">Martin Gurri</p> </div> </div> ); } Доступ к именам классов в модулях CSS аналогичен средствам доступа к свойствам в JavaScript — с нотацией точки или скобки. Здесь мы импортируем BookThreeStyles а затем используем нотацию скобок, чтобы применить стиль, который у нас есть в файле styles/modules/BookThree.module.css .
Если доступ к селектору (в данном случае к имени класса) был выполнен правильно, теперь должна быть оформлена третья книга.

Эмоция
Emotion — это библиотека CSS-in-JS, которая, как и любой другой CSS-in-JS, позволяет вам писать стили CSS с помощью JavaScript.
Давайте стилизуем с его помощью components/BookFour.js .
- Установите пакеты:
@emotion/core,@emotion/styled,emotion,emotion-server.
yarn add @emotion/core @emotion/styled emotion emotion-server- Обновите
styles/emotion/StyledBookFour.js.
// styles/emotion/StyledBookFour.js import styled from "@emotion/styled"; export const StyledBookFour = styled.div` color: white; width: 38px; height: 400px; margin-left: 20px; margin-right: 10px; background-color: #2faad2; transform: rotate(4deg); `; После импорта styled из @emotion/styled мы экспортируем стилизованный компонент StyledBookFour — не путать с другим стилизованным компонентом CSS-in-JS — дополненный styled методом эмоций, как в styled.div . Затем мы можем использовать <StyledBookFour/> , как в следующем шаге ниже.
Узнайте больше о стилизованной функции эмоции.
- Использование
<StyledBookFour/>похоже на использование любого другого компонента React. Импортируйтеstyles/emotion/StyledBookFour.jsвcomponents/BookFour.jsи примените компонентStyledBookFour.
// components/BookFour.js import {StyledBookFour} from "../styles/emotion/StyledBookFour"; export default function BookFour() { return ( <StyledBookFour className="book-four"> <div className="book-info"> <p className="title">the man died</p> <p className="author">wole soyinka</p> </div> </StyledBookFour> ); }При достаточной дозе эмоций четвертая книга должна быть оформлена именно так.

Стилизованный JSX
Подобно Global CSS и CSS-Modules, Styled-JSX работает с Next.js без дополнительной настройки. Если это поможет, Styled-JSX также является предложением Vercel на основе компонентов CSS, теми же создателями Next.js.
Давайте стилизуем с его помощью components/BookFive.js .
Для простоты здесь мы используем внутренний режим styled-jsx. jsx компоненту <style/> , мы можем написать столько CSS, сколько захотим, как мы это сделали с .book-five , с дополнительным преимуществом локализации стиля для компонента <BookFive/> .
// components/BookFive.js export default function BookFive() { return ( <div className="book-five"> <div className="book-info"> <p className="title">there was a country</p> <p className="author">Chinua Achebe</p> </div> <style jsx>{` .book-five { color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: #000; transform: rotate(4deg); } `}</style> </div> ); }И точно так же пятая книга берет свой стиль.

Стилизованные компоненты
Styled-Component, как и Emotion, также является библиотекой CSS-in-JS, которая позволяет вам писать стили CSS с помощью JavaScript. Настройка немного сложнее.
- Сначала установите
babel-plugin-styled-componentsиstyled-components.
yarn add babel-plugin-styled-components styled-components- Создайте файл
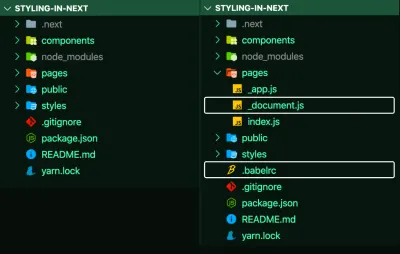
.babelrcв корне вашего приложения и файлpages/_document.js, как показано на изображении до (слева) и после (справа) ниже.

_document.js и .babelrc . (Большой превью)- Обновите файл
.babelrc, включив в него пресетnext/babelи подключаемый модульstyled-componentsс включенным рендерингом на стороне сервера (ssr).
// .babelrc { "presets": ["next/babel"], "plugins": [ [ "styled-components", { "ssr": true } ] ] }- Обновите
pages/_document.js, внедрив стили, отображаемые на стороне сервера, в<head>.
Имейте в виду, что фрагмент ниже ( pages/_document.js ) является необходимой логикой для styled-components для работы с Next.js. Вам почти ничего не нужно делать, кроме как копировать логику, как указано в документации styled-components.
// pages/_document.js import Document from "next/document"; import {ServerStyleSheet} from "styled-components"; export default class MyDocument extends Document { static async getInitialProps(ctx) { const sheet = new ServerStyleSheet(); const originalRenderPage = ctx.renderPage; try { ctx.renderPage = () => originalRenderPage({ enhanceApp: (App) => (props) => sheet.collectStyles(<App {...props} />), }); const initialProps = await Document.getInitialProps(ctx); return { ...initialProps, styles: ( <> {initialProps.styles} {sheet.getStyleElement()} </> ), }; } finally { sheet.seal(); } } } После обновлений .babelrc и pages/_document.js теперь мы можем начать использовать стилизованные компоненты.
- Обновите
styles/styled-components/StyledBookSix.js.
styled — это внутренний служебный метод, который преобразует стили из JavaScript в настоящий CSS. <StyledBookSix/> может использоваться как любой другой компонент React.
// styles/StyledBookSix.js import styled from "styled-components"; const StyledBookSix = styled.div` color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: rebeccapurple; `; export default StyledBookSix;Узнайте больше о том, как использовать стилизованные компоненты в React.
- Импортируйте
styles/styled-components/StyledBookSix.jsвcomponents/BookSix.js, используя импортированные styled-components<StyledBookSix/>.
// components/BookSix.js import StyledBookSix from "../styles/styled-components/StyledBookSix"; export default function BookSix() { return ( <StyledBookSix className="book-six"> <div className="book-info"> <p className="title">purple hibiscus</p> <p className="author">chimamanda ngozi adichie</p> </div> </StyledBookSix> ); }Выполнив шаги с первого по шестой, следует оформить шестой и сделать Книжную полку:

Вот и все.
Если все прошло хорошо, у вас должна быть полная книжная полка с книгами, ожидающими чтения.
- Вы можете получить полный код на GitHub →
Заключение
В моем собственном использовании с Next.js часто было достаточно глобальных стилей и стилизованных компонентов. Но несомненно, что все эти методы имеют свои плюсы и минусы. И когда вы решаете, какой метод использовать, просто имейте в виду: в конце концов, это все CSS. На этом этапе, я полагаю, вы сможете выяснить, какой шаблон лучше всего подходит вам в вашем следующем проекте.
Ресурсы
Я считаю, что для изучения методов настройки стилей с помощью Next.js нет лучшего места, чем его официальная документация.
Но есть и специальные репозитории для различных методов укладки. Вы можете просмотреть различные репозитории, чтобы узнать больше, или проверить наличие обновлений, поскольку все может измениться в режиме инкогнито.
- Попутный ветер CSS
- CSS-модули
- Меньше
- Стилус
- Tailwind CSS с эмоциями
- Стайлтрон
- Гламур
- CXS
- Афродита
- Фела
- Стиль-JSX
