10 распространенных ошибок навигации по веб-сайтам, которых следует избегать в 2022 году
Опубликовано: 2022-08-23Лучшие методы навигации по веб-сайту — один из самых недооцененных аспектов разработки веб-сайтов. Все разработчики настолько заняты обеспечением причудливых функций и идеальных по пикселям стоковых изображений, что забывают о навигации по веб-сайту. Тем не менее, навигация по веб-сайту является одним из наиболее важных (UX) компонентов взаимодействия с пользователем. Как следует из самого термина, это помогает пользователю легко перемещаться по веб-сайту. Если навигация сделана неправильно, пользователь запутается и покинет сайт.
Сама причина, по которой веб-сайт создается, состоит в том, чтобы предложить зрителю набор информации в приятной привлекательной форме. Конечно, люди хотели бы размещать всю информацию на главной странице, но это невозможно. Следовательно, они следуют общей классификации контента в виде продуктов/услуг, УТП (уникальных торговых предложений), контактных данных и т. д. Как разработчик веб-сайта, вы хотите, чтобы пользователь веб-сайта мог получить доступ ко всей информации, не теряясь. так или иначе.
Основное правило взаимодействия с пользователем веб-сайта — предоставить максимум информации за минимальное количество кликов. Вы должны настроить шлюзы, с помощью которых зритель будет просматривать различный контент. Это варьируется от веб-сайта к веб-сайту, но концепция остается неизменной. Однако мы заметили, что многие разработчики игнорируют основы. Мы собрали десять ошибок, которых вам следует избегать при навигации по сайту.
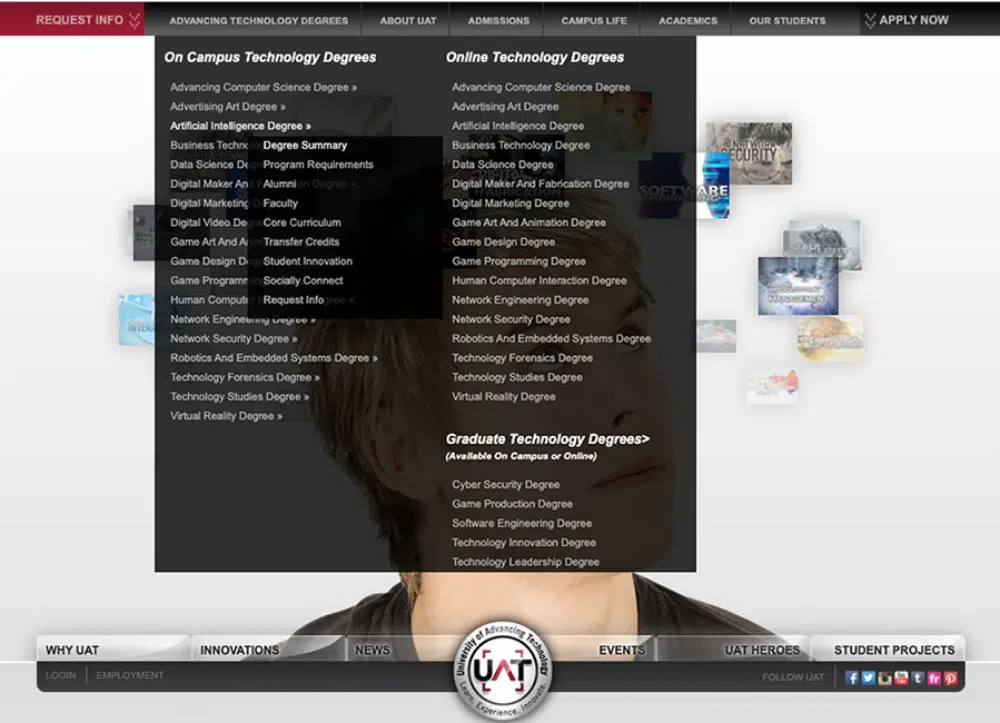
1. Предоставление слишком большого количества опций в меню заголовка
Во всех формах дизайна избыток всегда является проблемой. Неудивительно, что сейчас все дизайнеры постепенно переходят на минималистичные и функциональные формы дизайна. То же самое и с дизайном сайта. В то время как содержание и другие разделы претерпевают минимизацию, в навигации по веб-сайту наблюдается эта тенденция. Тем не менее, некоторых дизайнеров слишком беспокоит пустое место в меню, и они хотят добавить туда больше опций.
Основное меню заголовка веб-сайта призвано упростить навигацию по веб-сайту. Пользователь получит правильное направление из меню. В идеале имеет смысл иметь как можно больше вариантов навигации по сайту, но с практической точки зрения это работает против разработчика. Пользователь будет ошеломлен, увидев слишком много вариантов. Следовательно, рекомендуется не ошибаться, предоставляя слишком много опций в меню заголовка. Лучше разбейте его структурированным образом и сделайте так, чтобы пользователю было удобно перемещаться по веб-сайту.
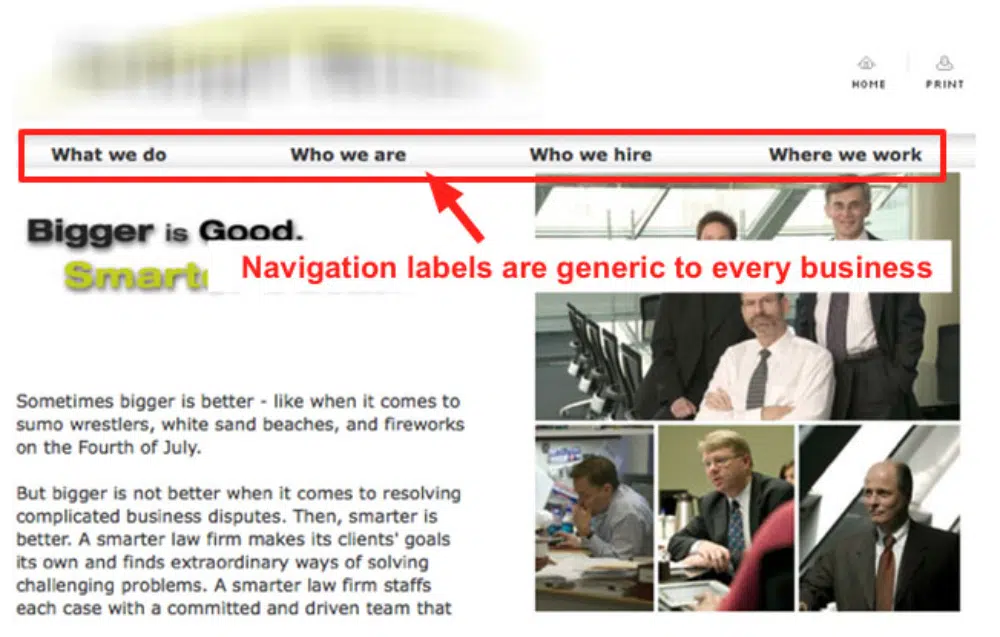
2. Нарушение отраслевых норм в именовании страниц
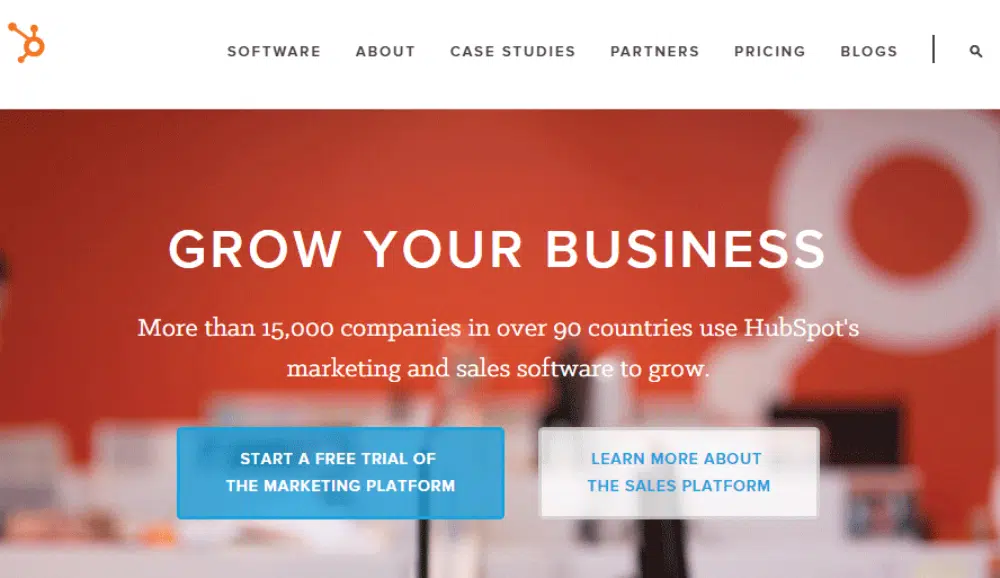
Как дизайнер веб-сайтов, вы бы посетили тысячи веб-сайтов. Вы бы заметили, что меню заголовка остается неизменным в большинстве случаев. Например, будет домашняя страница, страница о нас, товары/услуги, цены и страница контактов. Все эти страницы будут иметь место в меню заголовка, и для них будут использоваться обычные термины, такие как «О нас» или «Контакты». Это позволяет любому пользователю легко понять, о чем будет страница.
Однако многие разработчики ошибочно называют эти страницы очень креативными именами. Нарушение этой отраслевой нормы затрудняет идентификацию страниц пользователями. Это может привести к тому, что пользователь не пойдет дальше, нажмет на страницы и покинет веб-сайт. Показатель отказов вашего веб-сайта резко упадет, как и ваши продажи. Кроме того, причудливые термины могут занимать больше места в меню заголовка, делая его перекошенным. Рекомендуется придерживаться стандартных отраслевых названий для их настройки в меню заголовка, чтобы обеспечить упрощенную навигацию по сайту.
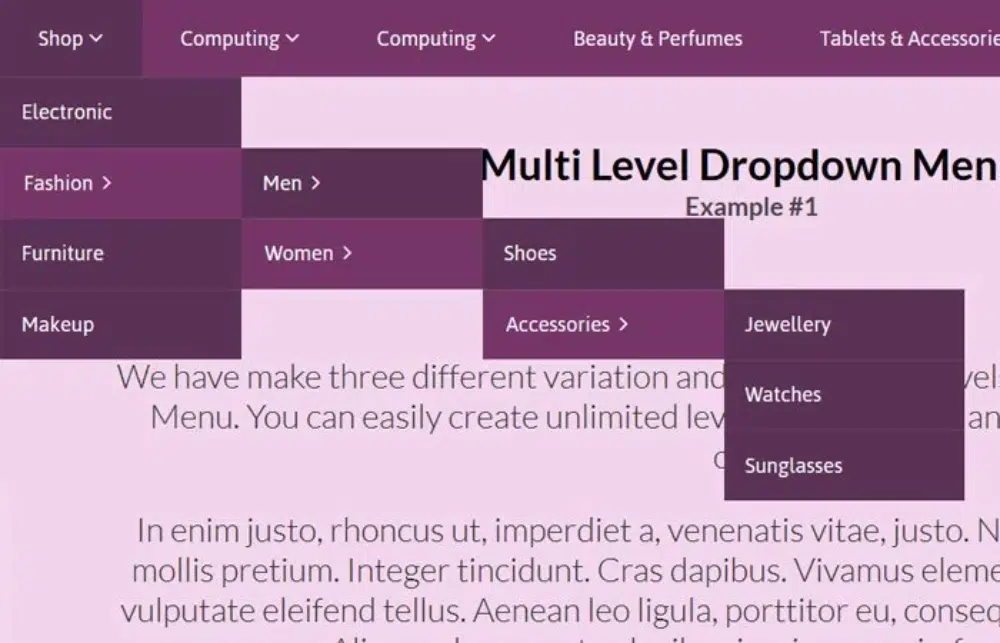
3. Использование раскрывающихся меню
Выпадающие меню стали благом для разработчиков, которые хотят предоставить более подробную информацию о меню. Однако некоторые разработчики совершают большую ошибку, злоупотребляя выпадающими меню. Веб-сайты с более чем двумя уровнями раскрывающихся меню будут вызывать много проблем с точки зрения навигации по веб-сайту, а также с точки зрения адаптации к мобильным устройствам.
Для веб-сайтов со многими категориями продуктов или классификациями всегда заманчиво предоставить эти данные в виде раскрывающихся меню. Тем не менее, вы должны придерживаться правила иметь максимум два раскрывающихся слоя. Вы должны понимать, что пользователю придется наводить на него мышь и открывать его для каждого слоя. Иногда верхний слой накладывается на нижний, что приводит к проблемам с навигацией по сайту.
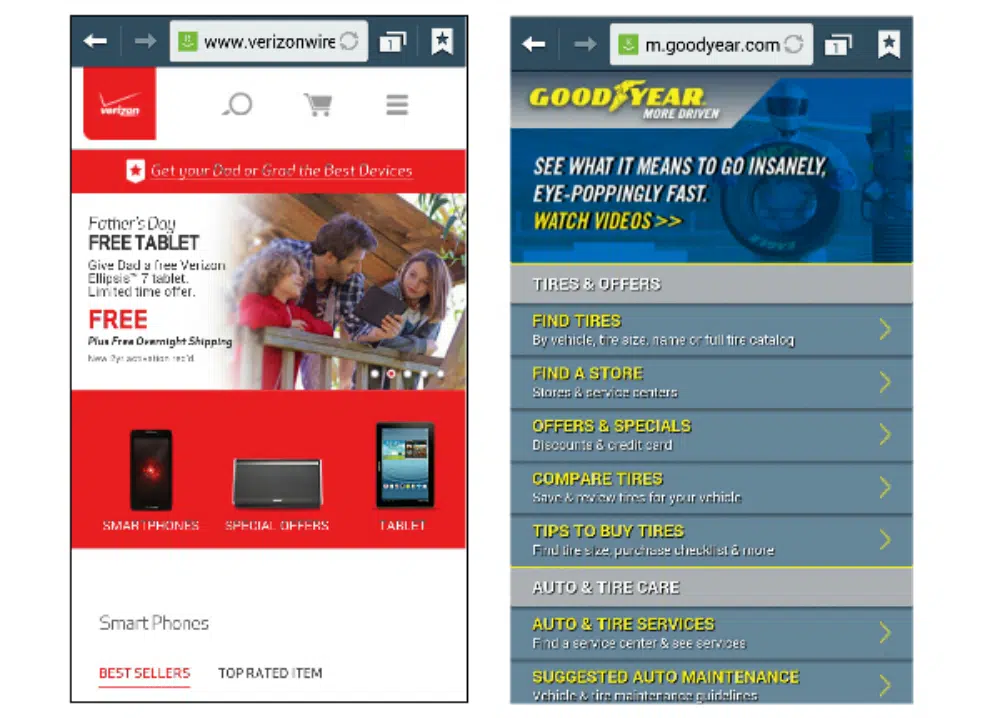
4. Забыть о мобильной навигации
Сегодня мобильная совместимость поднялась на самый верхний уровень в списке приоритетов разработчиков веб-сайтов. Следовательно, эта ошибка забывания о мобильной навигации значительно уменьшилась. Тем не менее, есть несколько разработчиков, которые не учитывают мобильную навигацию при разработке веб-сайта. Будет дорогостоящей ошибкой, если вы забудете, что сайт будет вести себя по-разному на разных сайтах.
Навигация по сайту, которую вы запланировали, может безупречно работать на десктопной версии, но вам нужно проверить, хорошо ли она работает на других устройствах. Как правило, мобильные устройства имеют гамбургер-меню. И не только меню; даже ваши разделы и кнопки на главной странице должны быть легко доступны. Помните, что пользователь будет использовать устройства с сенсорным экраном, поэтому убедитесь, что ваши кнопки или ссылки достаточно велики, чтобы пользователь мог их коснуться и открыть. В противном случае вы получите действительно плохую навигацию по сайту и плохой пользовательский опыт.
5. Отсутствие пути назад
Навигация по сайту — это всегда динамическая функция. Пользователи будут углубляться в контент веб-сайта, и в какой-то момент они также захотят проследить свое путешествие. Следовательно, важно предоставить пользователям выход для перехода по обратному пути. Немногие разработчики утверждают, что у них есть домашняя опция в меню для этого, но возможно, что пользователь может захотеть вернуться не прямо домой, а на какую-то страницу между его путешествием по сайту.
Хлебные крошки оказались очень эффективными в решении этой проблемы. Они обеспечивают легкий обратный путь к пользователю и улучшают навигацию по вашему сайту, предоставляя пользователю ощущение позиционирования. Если вы предоставляете «хлебные крошки» или кнопку «Назад», убедитесь, что они легко доступны и не скрыты в каком-то углу веб-страницы. Это происходит больше в случае мобильных веб-сайтов. Следовательно, ваш план навигации по сайту всегда должен иметь обратный путь.
6. Слишком много тупиков на сайте
Наличие тупика на сайте — смертный грех в навигации по сайту. Вы никогда не можете позволить себе ошибку, не предоставляя пользователям возможности перехода на другие страницы. Для любого бренда веб-сайты стали частью их маркетингового обеспечения. Вы должны убедиться, что пользователь как можно больше перемещается по сайту и знает больше о продуктах или услугах вашего бренда.

Сегодня в SEO и цифровом маркетинге идет жесткая конкуренция. В результате получить больше посетителей на ваш сайт становится все труднее. У вас не может быть навигации по сайту, где пользователь в такие моменты заходит в тупик. Хороший способ смягчить это — предложить варианты навигации в конце страницы, перенаправляя пользователей к другим продуктам или услугам или даже к блогам. Таким образом, пользователь не покинет сайт, что поможет вам снизить показатель отказов.
7. Забыть о воронке продаж
Настройка воронки продаж стала нормой для всех брендов. Появление цифрового маркетинга породило множество средств для привлечения продаж, и веб-сайты являются одним из них. Веб-сайты выполняют важную функцию входа в воронку продаж. Вы привлекаете пользователей из социальных сетей, поисковых систем и других мест и ведете их на свой сайт. Там вы демонстрируете лучшее из себя с точки зрения продуктов, услуг, УТП и всего остального. Веб-сайт служит расширенной и динамичной рекламной площадкой, чтобы убедить вашего пользователя.
Тем не менее, некоторые разработчики забывают добавить следующий шаг в коммерческом предложении, а именно включить конверсию. Навигация по вашему веб-сайту должна гарантировать, что после того, как вся торговая часть будет завершена, пользователи смогут двигаться дальше по пути продаж, чтобы купить продукт или услугу. Хорошей идеей будет разбросать разделы с призывом к действию во всех частях презентации. Таким образом, в любое время, когда пользователь убежден в бренде, он может щелкнуть по нему и быть перенаправленным на страницу продаж или на страницу контактов. Если этого не сделать, вы потеряете многих потенциальных клиентов.
8. Использование слишком большого количества кнопок
Вы заметили, что использование кнопок имеет тенденцию к снижению? Это связано с тем, что кнопки оказывают негативное влияние на ваш рейтинг SEO в большей степени, чем вы можете себе представить. Во-первых, их сложно настроить с точки зрения совместимости с мобильными устройствами. Их необходимо масштабировать вверх и вниз в соответствии с устройством. Кроме того, текст внутри кнопки не читается сканером, что приводит к дальнейшей потере возможностей для SEO. Кроме того, многие разработчики используют собственные изображения для кнопок, что дополнительно нагружает хостинг-провайдера веб-сайта.
Стилизованные тексты заменяют кнопки. Они также выделяются на фоне контента, удобочитаемы с точки зрения SEO и легко адаптируются под мобильные устройства. Тем не менее, многие разработчики старой школы по-прежнему любят загружать свои веб-сайты слишком большим количеством кнопок. Использование кнопок в больших разделах, таких как слайдер или часть заголовка, по-прежнему приемлемо, но их использование на веб-сайте отталкивает пользователей. Помимо оценки SEO и совместимости с мобильными устройствами, это повлияет на навигацию по сайту, и пользователь запутается.
9. Слишком долго соблазнять пользователя
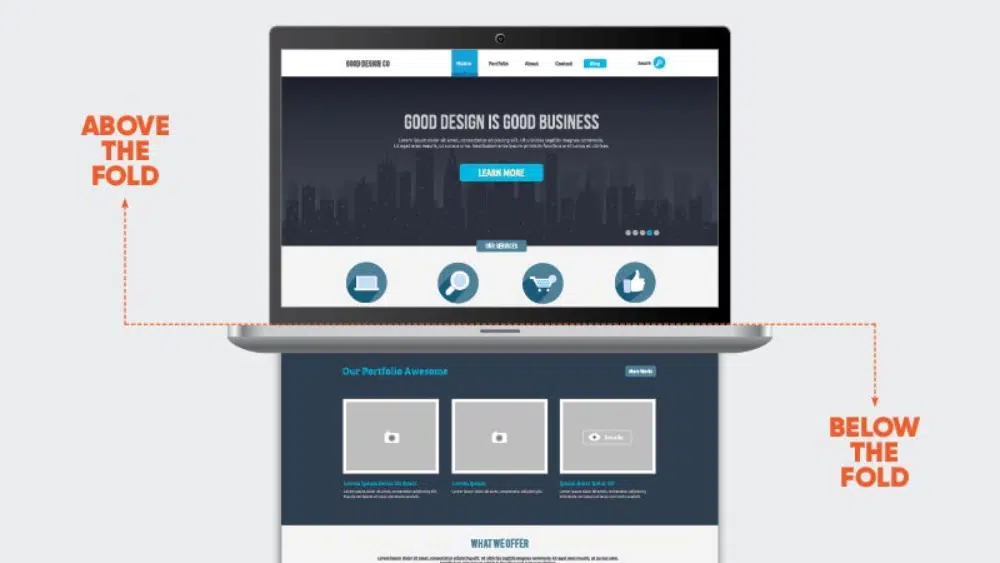
Основная цель — предоставить определенный набор информации пользователю, который ее ищет. Однако объем внимания пользователей постоянно снижается. Если они не могут быстро найти то, что ищут, есть большая вероятность, что они покинут сайт. Вот почему так важна концепция навигации по верхней части страницы и на главной странице. Даже SEO-специалисты верят в необходимость более прямого и быстрого подхода к общению с пользователями.
Однако некоторые разработчики ошибочно заманивают пользователя слишком долго. Они не прямо сообщают, о чем бренд или веб-сайт. Запутав пользователя, вы только увеличите показатель отказов. Вместо этого вы должны убедиться, что навигация по вашему веб-сайту спланирована таким образом, чтобы пользователь сначала получал важную информацию с наименьшим количеством кликов. Желательно, чтобы на главной странице был предварительный просмотр того, о чем сайт. Если у вас есть продукты, покажите их на главной странице, или если у вас есть статьи знаний или тематические исследования, то лучше создать для этого раздел. Это удовлетворит любопытство пользователя, и он не покинет сайт, а просматривает разделы по своему выбору.
10. Не ставить себя на место пользователя
Эмпатия — важная ценность не только в реальной жизни, но и в цифровой. Как дизайнер, вы всегда должны ставить себя на место пользователя и проверять свой дизайн. Это верно для всех типов дизайна, будь то веб-сайты, печатные СМИ или дизайн продукта. Такой подход, когда вы сидите по другую сторону стола, иногда может помочь вам осознать многие области улучшения вашего дизайна. Для дизайна веб-сайта этот подход может помочь вам лучше настроить ваш веб-сайт.
Многие дизайнеры спешат закончить свои проекты и забывают о последнем важном этапе проекта — тестировании. Вы должны протестировать свой сайт на разных устройствах и в разных браузерах. Вы должны попросить других людей также протестировать ваш сайт, поскольку их отзывы могут быть ценными. Навигация по сайту должна быть спроектирована таким образом, чтобы пользователь оставался в центре внимания. Вы хотите продемонстрировать пользователю лучшее из своего веб-сайта за минимально возможное время. Следовательно, всякий раз, когда вы работаете над навигацией по веб-сайту, думайте, как пользователь, и это поможет вам создать лучшую структуру навигации по веб-сайту.
Вывод
Неопрятная навигация по веб-сайту может оказаться очень вредной для показателя отказов вашего веб-сайта и даже продаж. Хорошая часть навигации по веб-сайту заключается в том, что она не очень сложна. Есть несколько основных принципов, которым вы должны следовать. Но проблема возникает, когда разработчики проявляют сверхтворческий подход и отклоняются от норм. В этом блоге собраны десять распространенных ошибок навигации по веб-сайтам, которых следует избегать при проектировании и разработке веб-сайтов. Избегая этих ошибок, вы можете обеспечить плавную навигацию по веб-сайту , которая обеспечит положительный пользовательский опыт.