9 распространенных проблем UX и их решения
Опубликовано: 2019-02-26Люди запрограммированы распознавать закономерности. От форм в облаках до предсказуемых колебаний фондового рынка люди видят вещи, которых иногда не существует. UX-дизайнеры могут использовать это в своих интересах. Изучая модели поведения пользователей, дизайнеры могут увидеть, как пользователи перемещаются по страницам, используют пункт меню и как они используют ваш сайт. Если вы пользуетесь Интернетом на регулярной основе, вы обязательно заметите множество UX-паттернов и проблем, связанных с ним. Некоторые решения этих шаблонов работали хорошо, и это те, которые мы видим неоднократно.
В этой статье мы обсудим различные шаблоны проектирования, распространенные сегодня, и способы их использования пользователями. Используя различные примеры, мы рассмотрим, как эти шаблоны проектирования используются некоторыми из лучших веб-сайтов и веб-приложений для решения некоторых существующих проблем пользователей.
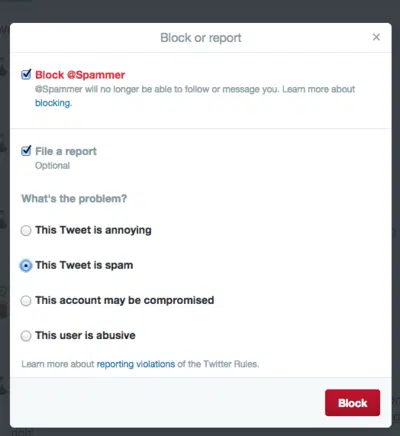
1. Пометка/отчетность
Этот шаблон пользовательского интерфейса обычно используется, когда пользователь хочет играть роль полиции контента. Это помогает пользователю получить больший контроль над своим сайтом, особенно при использовании онлайн-сетей и сайтов, которые в значительной степени зависят от пользовательского контента. Например, такие популярные сайты, как Facebook, Airbnb и pinterest, позволяют пользователям отмечать контент, если он нарушает правила сайта или считается неприемлемым. Обычно они реализуют это, проводя пользователя через анкету. Это может помочь повысить доверие к видимому контенту и позволить сообществам модерировать себя.
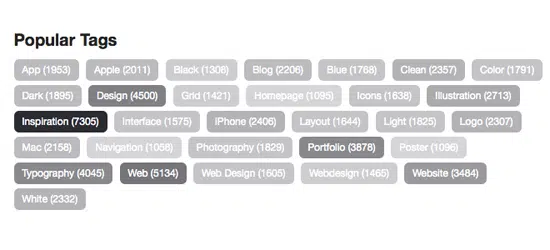
2. Маркировка
Чтобы помочь пользователям лучше организовать свой контент и помочь им найти похожий контент, популярные сайты, такие как Behance и Flickr, позволяют пользователям легко помечать свой контент определенными ключевыми словами. Например, Twitter и Instagram классифицируют ваши хэштеги в соответствии с темой или идеей и позволяют вам делиться ими на таких сайтах, как Facebook или Google+.
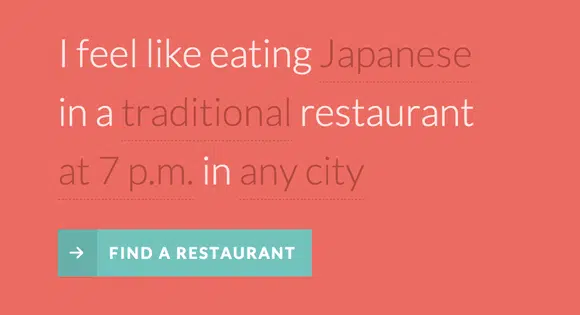
3. Разговорные формы
Разговорные формы, ориентированные на пользователя, как правило, работают лучше, чем ориентированные на сбор данных. Пользователи часто считают добавление информации утомительной задачей. Разрабатывая формы с разговорным тоном, дизайнеры могут получить больше от пользователя. Иногда формы для заполнения пробелов оказываются более привлекательными и интерактивными, чем раскрывающиеся вкладки и переключатели. Хотя это может не очень хорошо работать с длинными и сложными формами.
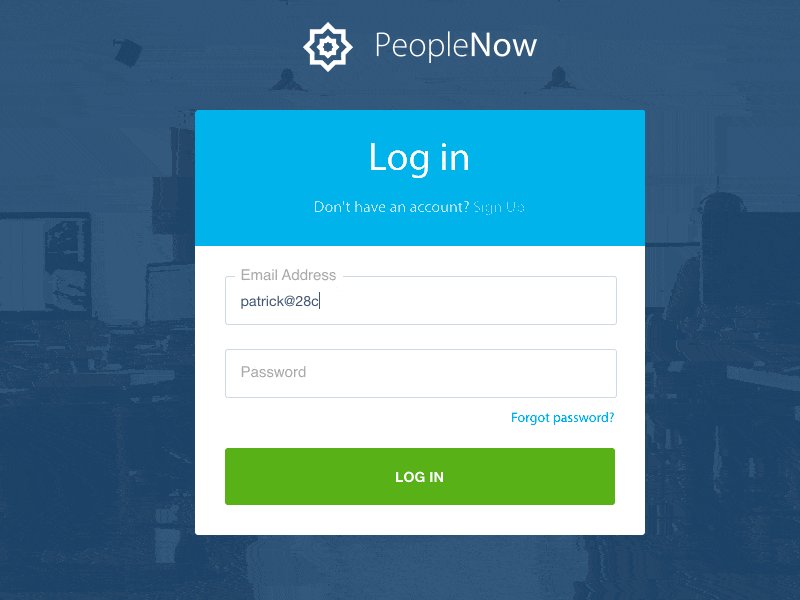
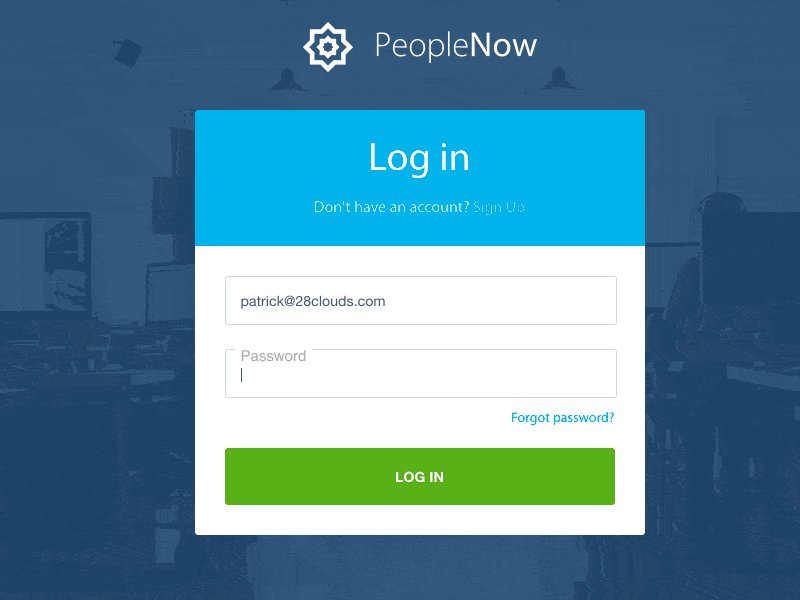
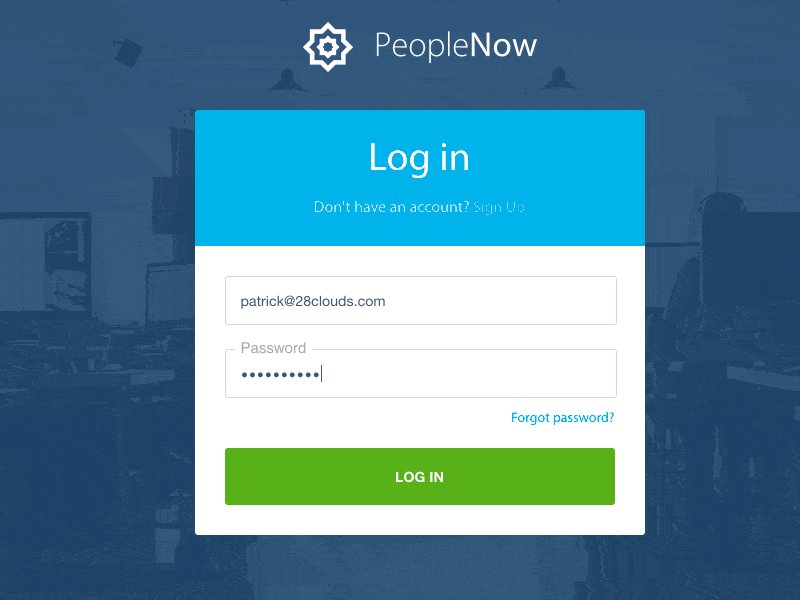
4. Подсказки ввода
Полезно предоставить пользователям подсказки, которые помогут им понять, какие данные следует вводить в поле ввода. Есть много способов предоставить эти подсказки — с помощью HTML5 пользователи могут отображать встроенный текст внутри поля ввода. Вы также можете разместить этот текст ниже или сбоку от поля ввода. Реализация этого шаблона проектирования поможет вам свести к минимуму беспорядок и заставить пользователей вводить свою информацию, устраняя ошибки и возможную путаницу.
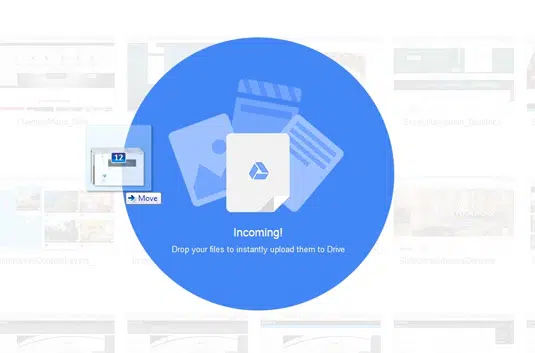
5. Действия перетаскивания
Этот шаблон дизайна пользовательского интерфейса позволяет пользователю более органично взаимодействовать с интерфейсом. Это особенно полезно при перестановке элементов на веб-сайте. Если вы хотите загрузить элемент или файл, пользователям придется щелкать различные страницы и переключаться с Internet Explorer на окно браузера. Реализация шаблона пользовательского интерфейса перетаскивания может помочь устранить эту неуклюжесть и сделать общее взаимодействие гораздо более простым и плавным. Некоторые из популярных компаний, которые реализуют этот шаблон проектирования, — это Asan, Google Drive и Dropbox.

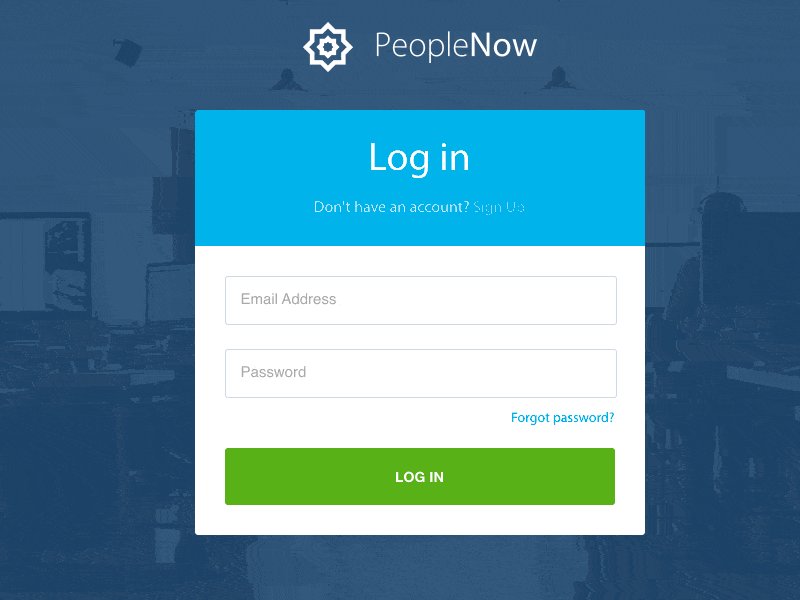
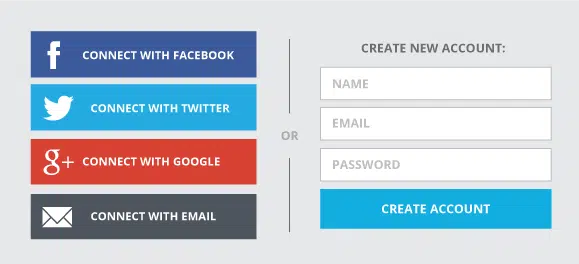
6. Социальный вход
Большинство сайтов социальных сетей реализуют простой вход в систему, позволяя пользователям входить в систему с помощью своих существующих учетных записей. Это означает, что вместо того, чтобы вводить свое имя и другие данные, вы можете войти в систему, просто подключив существующую учетную запись к новой, которую вы создаете. Это означает, что вам нужно беспокоиться на одно имя пользователя и пароль меньше, и вам не нужно так сильно беспокоиться о безопасности пароля. Google, Facebook и Twitter являются основными поставщиками OAuth и позволяют пользователям легко входить в большинство веб-приложений, используя свои существующие учетные записи. Это значительно улучшает взаимодействие с пользователем и внедряется в большинство веб-приложений.
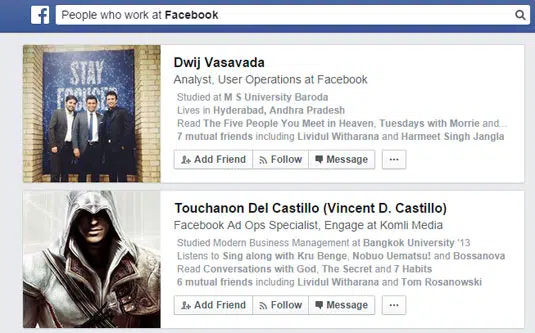
7. Ввод на естественном языке
Пользователям проще вводить данные, не беспокоясь о предопределенных текстовых форматах. Это означает, что система должна будет переводить эти сложные запросы и предложения в бэкэнде. Это избавляет пользователя от необходимости вводить данные в несколько полей и делает общий процесс взаимодействия намного проще для пользователя.
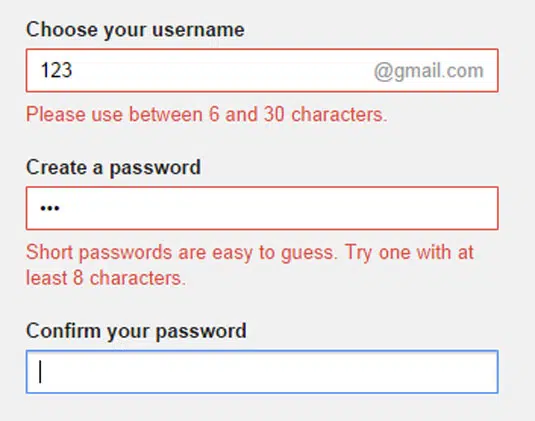
8. Встроенная проверка
Реализация этого шаблона проектирования может сделать ввод данных интерактивным процессом. Этот шаблон пользовательского интерфейса можно использовать для немедленной обратной связи с пользователем. Это особенно полезно при вводе информации, проверке ошибок форматирования, опечаток в телефонных номерах и т. д. Twitter и Gmail реализуют этот шаблон проектирования и могут предоставлять немедленную обратную связь своим пользователям при регистрации для использования их услуг. Это особенно полезно при использовании форм регистрации учетной записи и других длинных или сложных форм, требующих от пользователя ввода данных в несколько полей.
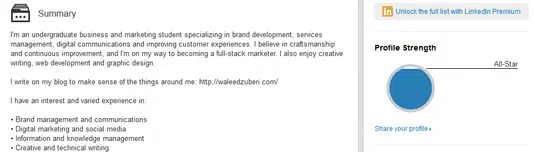
9. Измерители полноты
Такие компании, как Linkedin и Google+, используют этот шаблон дизайна, чтобы сообщить своим пользователям, что они достигли своей цели. Это часто реализуется путем показа пользователям измеримого процента того, как далеко они продвинулись и как далеко они должны пройти.
В постоянно меняющемся мире UX дизайнеры постоянно сталкиваются с новыми проблемами. Принимая во внимание то, что хочет клиент, понимая его предпочтения и изучая модели его поведения, веб-дизайнеры могут сделать осознанный выбор, чтобы сделать лучший UX для каждого пользователя. Есть много шаблонов проектирования, из которых можно поучиться. Мы надеемся, что эти часто используемые шаблоны проектирования помогут вам лучше понять некоторые повторяющиеся проблемы и решения. Их углубленное изучение поможет вам увидеть более крупные закономерности или общие черты между небольшими взаимодействиями.