Три общих тренда пользовательского интерфейса, которые интернет-магазины любят, но должны ненавидеть
Опубликовано: 2018-01-12Есть опасная маленькая ложь, которую дизайнерское сообщество распространяет по Интернету. Как и в любом укоренившемся мифе, в нем есть доля правды, поэтому его трудно отсеять.
К сожалению, кажется, что электронная коммерция особенно уязвима для покупки лжи.
Правда: «У вас есть всего несколько секунд, чтобы привлечь внимание покупателя, прежде чем он уйдет и больше никогда не вернется».
Ложь: «Вы должны сделать все возможное, чтобы по-настоящему удивить покупателя, прежде чем он уйдет».
Вот в чем дело, ваш покупатель не хочет быть «ВАУ». Они ищут решение. Они ищут продукт, который решит их проблему, потребность, желание, страстное желание и т. д. Суть в том, что они ищут «что-то».
Ваша первая цель — убедить покупателей, что они в нужном месте. Упростите «нахождение» того, что ищут ваши покупатели.
Если полезность вашего магазина отсутствует, никакое количество дизайна не конвертирует ваших покупателей. Если вы не боретесь за то, чтобы стать следующей лучшей цифровой версией MOMA, ваши покупатели будут покупать на вашем сайте.
Сейчас, конечно, важен дизайн и эстетика. Наличие красивого сайта с впечатляющими функциями действительно играет роль, но это последняя точка соприкосновения. Они дополняют интуитивный опыт. Они его не создают.
Итак, каковы наиболее распространенные ошибки пользовательского интерфейса интернет-магазинов?
Вы используете убийцу конверсии в центре внимания
Это тенденция, которая не умрет. Перед лицом всех данных, которые кричат: «Это не работает», они не исчезнут. Это почти гарантия, если у вас есть интернет-магазин, вы, вероятно, виноваты.
Мы говорим о слайдерах изображений, вращающихся баннерах, автоматических каруселях. Независимо от того, как вы их называете, они убийцы конверсии.
Исследование за исследованием доказывали, что покупатели ненавидят их. В лучшем случае средний рейтинг кликов первого слайда составляет 1%. Все последующие слайды практически и полностью игнорируются.
Может быть, вы думаете, как и многие другие владельцы электронной коммерции, что ваш магазин отличается от других. Помимо отраслевой статистики, вы исключение.
Хорошо, давайте разберемся с этим.
Можем ли мы признать, что все мы существа привычки?
Это неплохо. Мы должны быть. С таким количеством информации, с которым мы сталкиваемся ежедневно, если бы мы не полагались на привычки и шаблоны, мы не смогли бы функционировать. Мы были бы парализованы нерешительностью.
Чтобы справляться и функционировать, мы полагаемся на ментальные модели, чтобы ориентироваться в нашем мире. При этом создаются модели поведения, которых мы все придерживаемся.
Один из этих паттернов развил поведение, известное как «баннерная слепота». Проще говоря, когда мы в сети, мы игнорируем все, что даже отдаленно похоже на рекламу.

Даже если бы вы привлекли внимание покупателя своим слайдером, данные показывают, что это будет лишь мимолетный взгляд. Информация не обрабатывается.
И это не ново. Наша баннерная слепота существует и кричит с 1997 года!
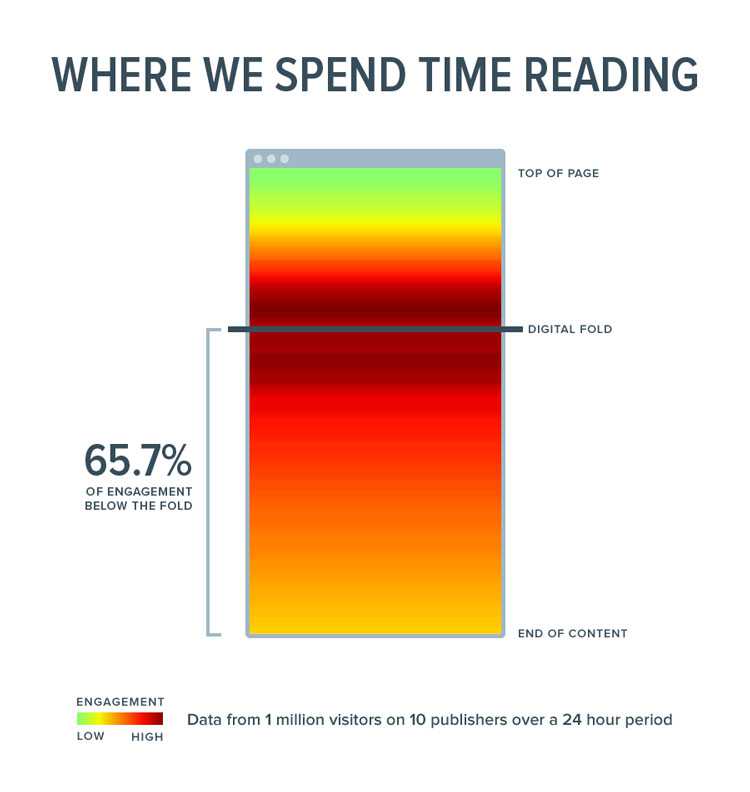
Кроме того, даже если вы особенно хитры и ваш слайдер не похож на рекламу, мы все приучены игнорировать верхнюю часть страницы. Дизайнеры и маркетологи так часто нацеливаются на верхнюю часть страницы, что теперь мы прокручиваем вниз до «реального» контента, игнорируя верхнюю часть. На самом деле почти 66% нашего внимания тратится «под» сгибом.

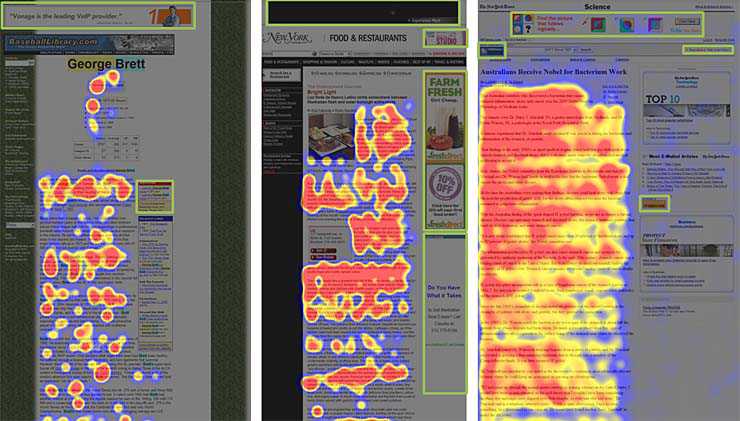
Тепловые карты отслеживания глаз. Только посмотрите на всю любовь пользователей к этой экранной недвижимости ;)
Принимая во внимание мрачную конверсию вашего слайдера, вы также замедляете скорость своей страницы. Вместо одной эффективной панели вы указываете количество ресурсов, необходимых вашей странице для полной загрузки — и все напрасно.
Что еще хуже, ползунок говорит прежде всего об одном: вы не знаете, что сказать, поэтому пытаетесь сказать все.
Кроме того, в большинстве случаев слайдеру не хватает какого-либо редакторского контроля. Таким образом, каждый слайд выглядит совершенно иначе, чем следующий, без какой-либо рифмы или причины. Мало того, что они выглядят по-разному, так еще и стратегия CTA часто бывает разрозненной, без иерархического порядка или связности.
Кроме того, с общей точки зрения удобства использования слайды либо двигаются слишком быстро, чтобы их можно было переварить, либо слишком медленно, чтобы увидеть их все. В них трудно ориентироваться. Их сложно использовать, особенно на мобильных устройствах.
Вам нужно еще больше доказательств того, почему вы должны убрать этот слайдер с витрины своего магазина? Вот ветка UX о слайдерах, которая ведется с 2011 года!
Следующее нарушение пользовательского интерфейса, в котором вы, скорее всего, виновны, — это современный поворот слайдера, очень популярное фоновое видео!
Ты здесь, чтобы развлечь меня?
Эта тенденция сегодня очень популярна, и немного спорно говорить, что вы должны отказаться от нее, но вот я.
Мы говорим о вашем супер крутом фоновом видео, которое заставляет всех говорить «Ооооо!»
Во-первых, позвольте мне спросить вас. Зачем тебе фоновое видео?
Причина не в ракетостроении. Они вам нравятся. Они нравятся другим людям. Вы видите множество других веб-сайтов и витрин, делающих это. Он рассказывает вашу историю. Это задает атмосферу. Это не проблема. Фоновое видео там, где оно есть!
Это описывает вас?
Большинство людей выбрасывают их без особых раздумий, но задумывались ли вы, что вы не одиноки в этом подходе? Вам не приходило в голову, что, может быть, просто может быть, вы копируете других людей, которые копировали других людей, которые копировали других людей…
Ненавижу сообщать новости, но дизайнеры так делают. Они часто копируют или черпают вдохновение у других. Дизайнеры редко используют данные, чтобы повлиять на то, что они делают. Если это выглядит хорошо, то это выглядит хорошо. Это легко продать.
Вы тестировали, чтобы увидеть, как ваше фоновое видео на самом деле повлияло на ваши конверсии или другие показатели сайта?
Если вы можете ответить «да», если все ваши цифры золотые, если вы можете статистически доказать, что ваша витрина работает лучше с фоновым видео, чем без него, тогда вы можете пропустить этот шаг.
Но, если вы не можете, тогда вы должны спросить себя: «Что на самом деле делает для меня мое фоновое видео?»
Да, да, я знаю, что ты говоришь. Вам нужно видео, потому что оно помогает рассказать вашу историю, оно задает атмосферу всего опыта.
Я понимаю. Абсолютно. Ваше видео задает определенную эстетику, но привлекательность не означает пригодность для использования.
Если вы становитесь холодным и расчетливым, большую часть времени это просто отвлекает. Наши глаза притягиваются к движению. Если просмотр видео не является показателем конверсии для вашего магазина, вы отвлекаете покупателей от намеченных целей. Ваши покупатели больше не видят ваш заголовок и основной призыв к действию, они видят то, что за ними стоит. То есть, если они действительно смогут увидеть видео, об этом позже.
Если ваша эстетика и ваша история так важны для вашего коэффициента конверсии, то фоновое видео — неэффективное средство для передачи этого сообщения.


Мгновенно видео отвлекает. Я не знаю, куда нажать и что делать. Дополнительные бонусные баллы за слайдер
Если это эстетическая проблема, вы можете установить это с помощью изображения.
« Нет, ты не можешь! Изображение далеко не так сильно и сексуально, как видео», — говорите вы?
На что я отвечаю: « Конечно. На самом деле изображение на 7,12% сексуальнее видео!». Да, фоновые изображения конвертируются на 7% лучше, чем фоновые видео.
Возможно, для вас это не эстетический вопрос, а вопрос истории.
Если это так, вам следует вместо этого создать видео о продукте или функции. Гораздо эффективнее рассказать свою историю с помощью видео, которое пользователь может контролировать и взаимодействовать с ним.
Кроме того, видео о продукте не убьет время загрузки вашей страницы. Они доступны на всех устройствах. Они интуитивно понятны. Лучше всего то, что они могут увеличить ваши конверсии в среднем на 144%!

Прекрасный пример того, где и как использовать видео для увеличения продаж и вовлечения пользователей.
Что ведет нас от удара один к удару два.
Вы знаете, что фоновое видео добавляет невероятное количество веса и времени к загрузке вашей страницы. Даже если вы загружаете видео асинхронно, оно все равно должно загружаться. Таким образом, вы можете либо запретить загрузку своей страницы на несколько секунд, либо оставить большое пустое поле там, где должно быть ваше видео.
Для загрузки видео требуется некоторое время, и мы все знаем, что даже задержка в одну секунду может повлиять на коэффициент конверсии вашего магазина.
Нужны дополнительные аргументы? Думать об этом.
Согласно данным Akamai и Gomez.com, 79% покупателей не вернутся в магазин из-за медленного (т.е. плохого) взаимодействия с сайтом, а 44% покупателей расскажут о своем неудачном опыте другу.
Это много, если недоброжелательно из-за медленной скорости загрузки страницы.
Другими словами, гипотетически, «если ваш интернет-магазин зарабатывает 100 000 долларов в день, вы можете терять до 2,5 миллионов долларов в год из-за задержки страницы всего в 1 секунду».
Теперь, если вы не можете ДОКАЗАТЬ, что ваше фоновое видео на самом деле увеличивает ваши конверсии, стоит ли такой большой риск, чтобы поддерживать его, потому что оно выглядит аккуратно?
Следующая тенденция пользовательского интерфейса, которая убивает ваши конверсии, — лучший друг дизайнера и злейший враг вашего покупателя!
Вы говорите на древнем языке
Мы говорим об упрощении вашей навигации с помощью древних иероглифов, также известных как значки.
Конечно, минималистичный внешний вид гладкий. Это профессионально выглядит. Это передний край. Это экономия места. Но если покупатели сразу не поймут, как добраться туда, куда им нужно, они разочаруются, уйдут и больше никогда не вернутся. Запутанный ум никогда не покупает.

[Источник] Означает ли значок денег возврат средств, подарочные карты, бестселлеры или специальные акции? Хм…
Помимо прочего, значки имеют разное значение для разных культур и демографических групп. То, что интуитивно понятно вашему дизайнеру-миллениалу, может быть совершенно ошеломляющим для значительной части вашей клиентской базы. Помимо значков дома, печати и поиска, вам будет сложно найти какой-либо общепризнанный значок.
Самый распространенный аргумент против включения текстовых меток заключается в том, что пользователи могут это понять. Люди знают, что такое корзина и три значка бара. Они знают, на что нажимать, если хотят увидеть продукт или купить.
Это тот аргумент, который вы готовы поддержать? Даже если бы это было правдой, если бы можно было увеличить вовлеченность и конверсию на 1%, не стоило бы добавить эти «уродливые» (т.е. полезные) текстовые метки?
Например, иконку поиска узнают практически все, но подход, основанный только на иконке, может привести к удручающим 6% коэффициента вовлеченности. Добавление текстовой метки к значку поиска может увеличить это значение на 16,17%.
Хорошо, давайте забудем о вашем продукте и второстепенных значках. Давайте поговорим о вашей глобальной навигации. Вы используете гамбургер-меню, чтобы скрыть навигацию?
Конечно же. Это экономит место и широко узнаваемо на мобильных устройствах. Настолько, что он даже прокрался на витрины настольных магазинов.
Знаете ли вы, что покупателям с настольных компьютеров может потребоваться на 5-7 секунд больше времени, чтобы использовать вашу навигацию, когда она скрыта. Хуже того, только 27% покупателей когда-либо воспользуются скрытой навигацией?
Microsoft признала, что у них возникли проблемы с панелью инструментов, состоящей только из значков. Они пытались изменить значки и их расположение, но это мало помогло. Что действительно помогло, так это введение текстовых меток рядом с иконками. Это сразу исправило проблемы с удобством использования, и люди стали больше использовать панель инструментов.
Они также обнаружили, что пользователи могут распознавать только 6 значков без текстовой метки — это пользователи, которые используют свое программное обеспечение более 2 лет!
Понимание пользователем значка основано на прошлом опыте. Когда для значка нет стандартного универсального признания и использования, текстовая метка становится необходимостью.
Стоит ли использовать иконки? Конечно, но включите текстовую метку. Ради ваших «медленных» покупателей помогите им покупать у вас немного проще.
Используйте правило 5 секунд. Если вам требуется более 5 секунд, чтобы придумать подходящую иконку для чего-либо, то велика вероятность того, что это неэффективный коммуникативный выбор. Гарантированно, ваши покупатели не поймут, что это значит!
Проще говоря, если покупатель не может найти то, что ищет, он не может это купить. Полагаться на терпение и любопытство покупателя — не лучшая стратегия оптимизации конверсии.
Речь идет о конверсиях. Речь идет о вашем покупательском опыте.
Это никогда не должно касаться вашего личного вкуса, того, что вам нравится, или вашего собственного тщеславия.
Глупо думать, что вы исключение, и игнорировать то, что говорят вам данные. Не делайте ставку на то, что ваш дизайн преодолеет препятствия пользовательского опыта. Это опасная игра, когда дело доходит до коэффициента конверсии вашего магазина.
В конце концов, вы делаете больше, чем теряете продажи. Вы теряете весь тот капитал, который потребовался для того, чтобы ваши покупатели прошли через вашу цифровую входную дверь — вы буквально раздражаете своих покупателей и платите за это.
Представьте, если бы каждый эскалатор, выключатель света или велосипед работали по-разному, и все во имя «эстетики».
Когда это твой магазин, это интересно. Легко увлечься «новизной» и забыть, что значит быть обычным покупателем.
Когда вы нарушаете ожидания пользователей, вы рискуете запутать и разозлить своих покупателей.
Не теряйте своих покупателей из-за такой глупости, как тренд в дизайне.
