Цветовые инструменты и ресурсы
Опубликовано: 2022-03-10Сегодня мы освещаем инструменты и ресурсы цвета для всех видов проектов, от всех типов цветовых палитр и генераторов до получения контраста и градиентов, подходящих именно для ваших проектов. Эта коллекция ни в коем случае не является полной, а представляет собой подборку вещей, которые команда Smashing сочла полезными и которые надеются сделать вашу повседневную работу более продуктивной и эффективной.
Если вы заинтересованы в других инструментах, подобных этим, ознакомьтесь с нашей замечательной рассылкой по электронной почте, чтобы вы могли получать подобные советы прямо в свой почтовый ящик!
CSS-переменные и HSLA
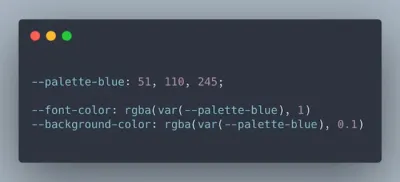
Как вы обычно определяете цвета в CSS? С ХЕКС? RGBA? Или вы используете HSLA? Максим Хекель использовал смесь HEX и RGBA, пока не наткнулся на хитрый шаблон, который помог ему навести порядок и облегчить кодовую базу. Основа: переменные HSLA и CSS.

HSLA расшифровывается как Hue Saturation Lightness Alpha, четыре основных компонента, необходимых для определения цвета. Когда вы используете похожие цвета — например, разные оттенки синего — вы заметите, что они имеют одинаковый оттенок и насыщенность. С подходом Максима вы можете определить часть оттенка и насыщенности с помощью переменной CSS и повторно использовать ее для определения других значений цвета — например, для создания цветовой шкалы с нуля. Фантастический пример того, насколько мощным может быть CSS.
Сверхбыстрый генератор цветовых схем
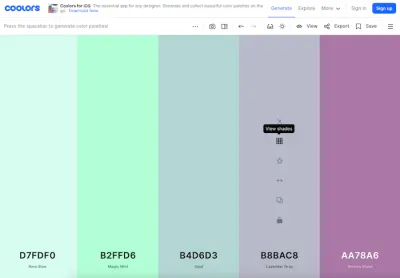
Вам нужно создать цветовую палитру? Удобный инструмент, который поможет вам сделать это — и многое другое — Coolors. В основе Coolors лежит элегантный генератор цветовой палитры: для начала он предлагает вам случайную палитру, которую вы можете настроить, играя с оттенками, или, если хотите, полностью изменить ее, введя новые цвета.

Coolors также позволяет выбирать палитру из фотографии и создавать коллажи, градиенты и палитры градиентов. Средство проверки контрастности вычисляет коэффициент контрастности цветов текста и фона, чтобы обеспечить доступность цветовых комбинаций. А если вам просто нужно немного вдохновения, есть тысячи цветовых тем, ожидающих изучения — просто щелкните нужные цвета, и шестнадцатеричные значения будут скопированы в буфер обмена. Наслаждаться!
Слишком описательные цветовые палитры
Вы когда-нибудь думали о том, чтобы объединить нежно-розовый цвет с незапечатанным красным деревом и паршивым арбузным цветом в качестве цветовой схемы для вашего следующего проекта? Что ж, на первый взгляд может показаться немного странным, так это концепция colors.lol, сайта цветового вдохновения с «чрезмерно описательными цветовыми палитрами», как описывает его создатель Адам Фюрер.

Созданные как интересный способ открыть для себя интересные цветовые комбинации, палитры выбираются вручную из бота Twitter @colorschemez. Канал случайным образом генерирует цветовые комбинации и сопоставляет каждому цвету прилагательное из списка из более чем 20 000 слов. Конечно, за необычными именами скрываются настоящие шестнадцатеричные значения цветов, которые вы можете использовать сразу же — #FDB0C0 , #4A0100 и #FD4659 в случае мягкого розового и его парней, например. Веселый подход к цвету.
Монохроматические цветовые палитры — это просто
Если вы когда-нибудь пытались создать согласованную монохроматическую цветовую палитру, то знаете, что это может быть скучной задачей. После того, как Димитрис Раптис снова возился с бесконечными командами копирования и вставки, чтобы создать красивую палитру, он решил изменить это. Его решение: CopyPalette.

CopyPalette позволяет легко создавать цветовые палитры. Все, что вам нужно сделать, это выбрать базовый цвет, коэффициент контрастности оттенков и количество цветовых вариаций, которые вы хотели бы иметь, и инструмент создаст идеально сбалансированную цветовую палитру, которую вы можете скопировать и вставить в свой любимый инструмент дизайна. Настоящая экономия времени.
Цветовые шкалы для визуализации данных
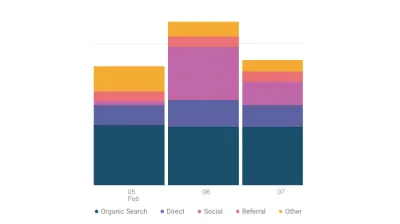
Различные виды визуализации данных имеют разные потребности, когда речь идет о цвете. Например, при разработке круговых диаграмм, сгруппированных столбчатых диаграмм или карт может быть хорошей идеей выбрать серию цветов, визуально равноудаленных друг от друга. Это гарантирует, что их можно будет легко отличить и сравнить с ключом. Палитра цветов данных на базе Learn UI Design помогает создавать такие визуально равноудаленные палитры на основе двух указанных вами конечных цветов.

Для тех случаев, когда вы хотите показать значение одной переменной в своей визуализации и, таким образом, нужна только цветовая шкала, основанная на одном цвете (с более темным вариантом, представляющим более высокое значение, и нейтральным цветом, значение которого ближе к нулю), есть генератор Single Hue Scale.
И последнее, но не менее важное: расходящиеся цвета наиболее полезны для визуализации, когда вы показываете переход от одной крайности через нейтральную середину к противоположной крайности (распространенный пример — карта «насколько демократическим/республиканским является каждый штат в США»). . Генератор дивергентной цветовой шкалы поможет вам найти наилучшую шкалу для таких случаев. Мощное трио, которое выведет визуализацию данных на новый уровень.
Реальные цветовые палитры Вдохновение
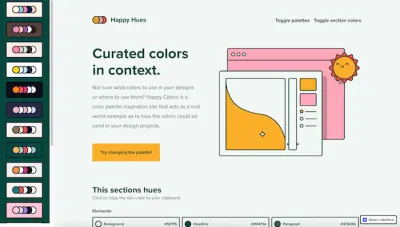
Есть много фантастических сайтов, которые помогут вам найти вдохновляющие цветовые палитры. Однако, как только вы определились с палитрой, которая вам нравится, самый большой вопрос все еще остается без ответа: как вы должны применять цвета в своем дизайне? Happy Hues здесь, чтобы помочь.

Happy Hues дает вам вдохновение в цветовой палитре, выступая в качестве реального примера того, как цвета могут быть использованы в вашем дизайне. Просто измените палитру, и сайт Happy Hues изменит свои цвета, чтобы показать вам, как ваша любимая палитра выглядит в реальном дизайне. Умная!
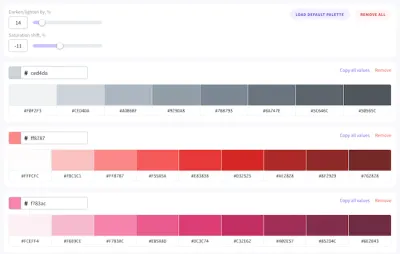
Генератор цветовых оттенков
Еще одним полезным инструментом для работы с цветом является генератор цветовых оттенков, который построили Виталий Ртищев и Влад Шилов. Вы можете ввести шестнадцатеричное значение, и инструмент покажет вам ряд более светлых и более темных оттенков.

Чтобы настроить серию оттенков, просто отрегулируйте процент, на который вы хотите осветлить/затемнить исходный цвет, и измените сдвиг насыщенности. Если вы довольны результатом, вы можете скопировать шестнадцатеричные значения цвета или всю палитру одним щелчком мыши.
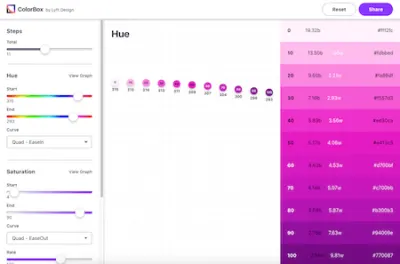
Простой цвет
Говорить о цвете может быть сложно. То, что один человек называет фиолетовым, для другого может оказаться шелковицей. Но какой цвет они на самом деле означают? Чтобы избежать недоразумений, команда дизайнеров Lyft разработала собственную цветовую систему, которую легко освоить дизайнерам и разработчикам, при этом принимая во внимание доступность. Они имеют открытый исходный код, так что ваша команда тоже может его использовать: поздоровайтесь с ColorBox!

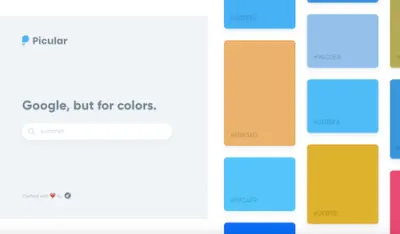
Google, но для цветов
Вы вводите поисковый запрос и получаете список ссылок. Так обычно работают поисковые системы, верно? Пикуляр отличается. Вместо того, чтобы искать релевантные сайты, Picular предлагает вам цвета, соответствующие вашему запросу. «Лето», например, вернет различные оттенки синего, а также несколько песчано-желтых и коричневых оттенков и немного розового. Каждый цвет помечен своим шестнадцатеричным значением, поэтому, если вы хотите использовать его в проекте, просто нажмите на него, и он будет скопирован в буфер обмена.

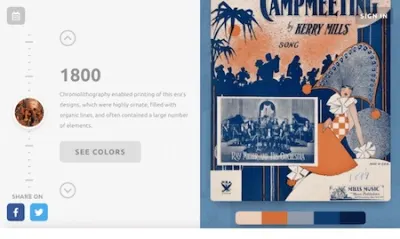
Цветовое вдохновение из забытых времен
Как насчет цветового вдохновения, которое, ну, немного отличается? Созданный Брэндоном Шепердом, Color Leap отправляет вас в путешествие по 4000-летней истории цвета.
С 2000 г. до н.э. до 1960-х годов проект демонстрирует 180 цветовых палитр из 12 различных эпох, каждая из которых представляет цветовой язык своего времени. Очаровательный!

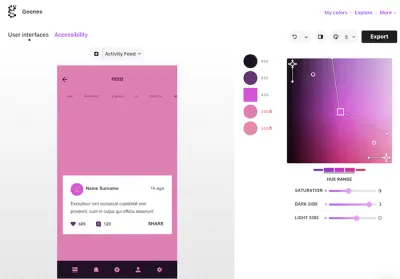
Создание доступных цветовых палитр
Поиск идеального оттенка или оттенка цвета — это не только вопрос вкуса, но и доступность. Ведь при отсутствии цветового контраста продукт в худшем случае может стать непригодным даже для людей с нарушениями зрения. Джанлука Джини: Geenes предлагает очень подробный инструмент проверки контрастности, который поможет вам заранее обнаружить потенциальные подводные камни.


Инструмент позволяет вам работать с диапазонами оттенков и насыщенностью и применять цветовые палитры к одному из трех выбираемых макетов пользовательского интерфейса. После применения вы можете вызвать различные виды нарушений зрения, чтобы увидеть, как пораженные люди видят цвета, и, наконец, принять обоснованное решение о лучших тонах для вашей палитры. Чтобы сразу использовать цвета, просто скопируйте и вставьте их код или экспортируйте их в Sketch.
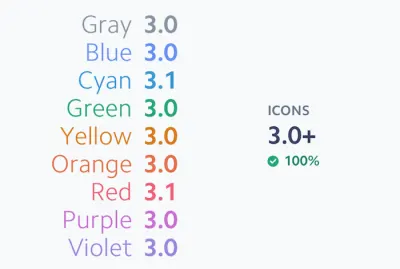
Проектирование доступных цветовых систем
Правильная настройка цветового контраста является важной частью обеспечения того, чтобы не только люди с нарушениями зрения могли легко использовать ваш продукт, но и все остальные, когда они находятся в условиях низкой освещенности или используют старые экраны. Однако, если вы когда-либо пытались создать доступную цветовую систему самостоятельно, вы, вероятно, знаете, что это может быть довольно сложной задачей.

Команда Stripe решила решить эту проблему и переработала существующую цветовую систему. Преимущества, которые он должен предоставлять по умолчанию: соблюдение рекомендаций по доступности, использование четких и ярких оттенков, которые пользователи могут легко отличить друг от друга, и постоянный визуальный вес без того, чтобы один цвет имел приоритет над другим. Если вам интересно узнать больше об их подходе, их сообщение в блоге даст вам ценную информацию.
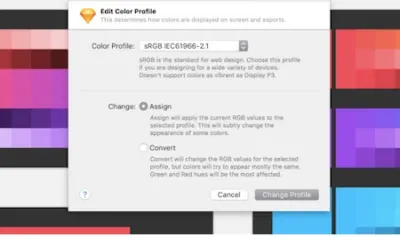
Правильное управление цветом
Управление цветом имеет важное значение, но действительно ли настройки, которые у вас есть, являются лучшими для ваших ресурсов и платформ, для которых вы разрабатываете? Ведь нужно уметь полагаться на то, что вы видите на экране. Это важно не только при выборе цветов, но и при оценке контрастности и разборчивости.

Чтобы помочь вам улучшить управление цветом, команда bjango обобщила все, что вам нужно знать об этом. Вы научитесь выбирать лучшее цветовое пространство для своих нужд и когда вам следует назначать цветовой профиль, а когда лучше преобразовать его в один. В качестве бонуса в статье также рассматриваются популярные дизайнерские программы и способы максимально эффективного использования их возможностей управления цветом.
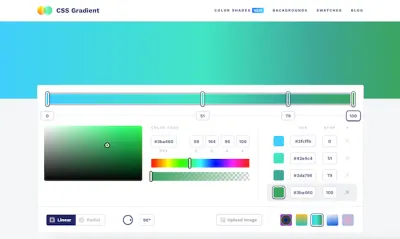
Генератор градиента CSS и ресурсы
Градиенты CSS — это быстрый способ придать вашему дизайну свежий и приятный вид. Фантастический небольшой инструмент, который поможет вам создавать и реализовывать как линейные, так и радиальные градиенты, — CSS Gradient. После того, как вы ввели цвета, которые хотите включить в свой градиент, вы можете настроить положение переходов на ползунке. Код CSS отражает изменения в режиме реального времени и может быть скопирован в буфер обмена одним щелчком мыши.

Но это больше, чем просто генератор градиентов, на сайте также есть полезный контент по градиентам: технические статьи, примеры градиентов из реальных проектов, учебные пособия и ссылки, такие как коллекции оттенков, образцы градиентов и многое другое. Всесторонний взгляд на градиенты и как их использовать.
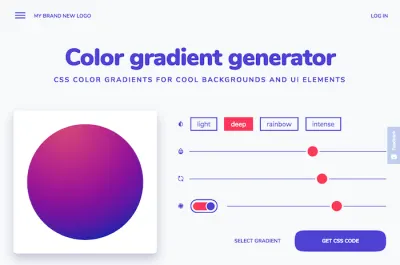
С легкостью создавайте цветовые градиенты CSS
Ручной подбор цветов для создания цветового градиента требует опыта проектирования и хорошего понимания цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветового градиента, созданный ребятами из My Brand New Logo, имеет прикрою.

На основе алгоритмов цветового градиента генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте. Хороший!
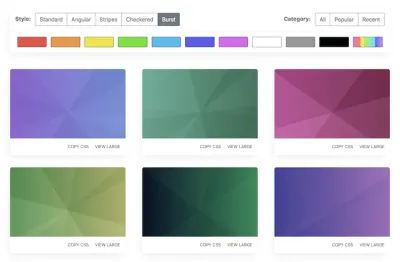
Простые в использовании CSS-градиенты
Еще один удобный инструмент, который устраняет проблемы и превращает использование градиентов в простое действие копирования и вставки, — это Gradient Magic, галерея уникальных градиентов CSS со всем, начиная от стандартных градиентов и заканчивая угловатыми, полосатыми, клетчатыми и взрывными градиентами. Чтобы найти свой любимый, вы можете просмотреть галерею по стилю и цвету. Отличное дополнение к любому набору инструментов!

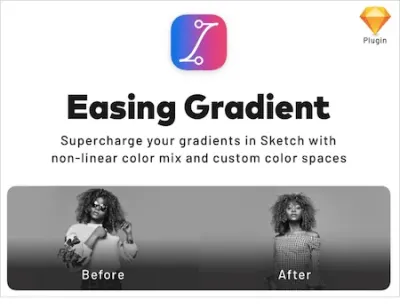
Путь вперед к красивым градиентам
Градиенты часто не выглядят такими гладкими, как хотелось бы. Проблема заключается в резких краях, особенно там, где начинается и заканчивается градиент. Чтобы помочь вам добиться более красивых результатов, Андреас Ларсен создал небольшой плагин для Sketch: Easing Gradient.

Плагин делает ваши градиенты максимально невидимыми, чтобы они не мешали тексту или пользовательскому интерфейсу, которые вы размещаете поверх них. Вы можете установить плагин с помощью Sketch Runner или скачать пакет через GitHub. Кстати, есть также плагин PostCSS, который делает то же самое, а также решение, написанное вручную.
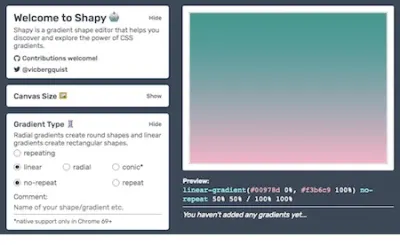
Исследуйте мощь CSS-градиентов
Шапи. За милым названием скрывается мощный инструмент: редактор форм градиента, созданный Викторией Бергквист. Shapy позволяет открывать и исследовать возможности градиентов CSS, создавая формы и изображения путем наложения и перемещения градиентов в одном теге div . Просто используйте ползунки, чтобы настроить размер холста, тип градиента, цветовые точки и детали поля, и, как только вы будете удовлетворены тем, что видите в предварительном просмотре, вы можете скопировать CSS одним щелчком мыши. Удобно!

Радужные градиенты с React
Джош Комо любит творческие эксперименты. В своем прекрасном личном блоге он показывает аккордеоны со звуковыми эффектами, яркий режим конфетти, неожиданно дружелюбные всплывающие окна и многое другое. Кроме того, серия замечательных руководств по созданию всевозможных необычных эффектов с помощью React.

Например, Джош поделился тем, как он создал градиенты Magical Rainbow с помощью CSS Houdini и React Hooks (см. репозиторий GitHub). Замечательный небольшой учебник, чтобы сделать ваш сайт или приложение сияющим. Буквально.
Создавайте красочные фоны с помощью нескольких кликов
Крутая фоновая графика может привлечь внимание к сообщению в блоге, улучшить ваш профиль в социальных сетях или просто освежить главный экран вашего телефона. Чтобы упростить создание абстрактных и красочных фонов, проект Moe Amaya Cool Backgrounds теперь объединяет лучшие генераторы фона JavaScript в одном месте.

Быстрые советы по режиму высокой контрастности
Проектирование для разных режимов отображения может принести некоторые непредвиденные сюрпризы. В частности, режим высокой контрастности Windows ведет себя иначе, чем другие режимы отображения операционной системы, и полностью заменяет авторские цвета цветами, заданными пользователем. К счастью, часто есть простые решения для большинства проблем с режимом высокой контрастности.

В своей статье «Краткие советы по режиму высокой контрастности» Сара Хигли делится пятью советами по устранению ошибок режима высокой контрастности. Они включают в себя настраиваемые стили фокуса, работу с SVG, использование мультимедийного запроса -ms-high-contrast для учета выбора цвета пользователем, а также то, что следует учитывать при тестировании. Удобный небольшой путеводитель. Если вы хотите глубже погрузиться в тему, Сара также собрала дополнительные материалы для чтения.
Проверка контрастности кнопок
Достаточно ли контрастны ваши кнопки? Средство проверки контрастности кнопок, созданное специалистами Aditus, поможет вам это выяснить. Введите свой домен, и инструмент проверит, соответствуют ли кнопки на сайте WCAG 2.1.

Чтобы обеспечить реалистичные результаты, средство проверки не только проверяет состояние кнопок по умолчанию, но также принимает во внимание состояния наведения и фокуса, а также соседний фон. Приятная деталь: каждый раз, когда вы сканируете страницу, результаты сохраняются в уникальном URL-адресе, которым вы можете поделиться со своей командой. Драгоценный маленький помощник.
Руководство по переключению темного режима
Переключатель темного/светлого режима — удобная функция. Но как вы на самом деле это реализуете? Себастьяно Герьеро проведет вас через необходимые шаги. Его подход показывает, как создать темную тему для вашего проекта, а затем использовать пользовательские свойства CSS для переключения на нее со светлой темы по умолчанию, когда к элементу body добавляется определенный атрибут данных или класс.

Подведение итогов
Существуют буквально сотни ресурсов, связанных с цветом, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе и, самое главное, помогут вам избежать трудоемких рутинных задач.
Всем удачных закладок!
