12 инструментов доступности цветового контраста для улучшения дизайна вашего сайта
Опубликовано: 2019-09-05Более 4% населения страдают дальтонизмом, и различные варианты нарушения зрения могут повлиять на удобство использования и читабельность вашего сайта. Доступность цвета обеспечивает достаточный контраст между передним планом и фоном и гарантирует, что элементы навигации и интерактивные элементы будут различимы. Проблемы доступности варьируются от чего угодно до навигации, свойств текста, звука, обратной связи и цвета. Таким образом, вы должны подумать о том, чтобы сделать свой веб-сайт доступным для всех, независимо от того, как ваши пользователи видят цвета. Главной проблемой цвета и доступности является контраст. Существует множество инструментов доступности, которые могут обеспечить понятный дизайн веб-сайта. Вот 12 инструментов доступности цвета, которые помогут вам улучшить дизайн вашего веб-сайта.
1. Безопасность цвета:
Color Safe был разработан Адрианом Раппом и Дониэль Берг (инженер Salesforce UX). Это веб-приложение, которое помогает дизайнерам выбирать цветовые комбинации, соответствующие рекомендациям WCAG 2.0, созданным для людей с разными зрительными возможностями. Вам необходимо ввести шестнадцатеричный код для семейства шрифтов, размера текста, толщины шрифта, цвета фона и стандарта WCAG. Инструмент создаст палитру вариантов цвета текста. Созданная палитра может быть упорядочена по общим цветовым группам и выборам, которые можно предварительно просмотреть в верхней части экрана. Инструмент использует формулу на основе соотношения для создания палитры и определения цветовых комбинаций. Если вы не выберете стандарт WCAG, инструмент будет использовать рекомендации уровня AA. Однако, если вы разрабатываете веб-сайт для правительства или компании, вам потребуются спецификации AAA. Вы можете выбрать спецификации AAA в раскрывающемся меню WCAG, и сгенерированные цвета будут соответствовать.
2. Проверка контрастности:
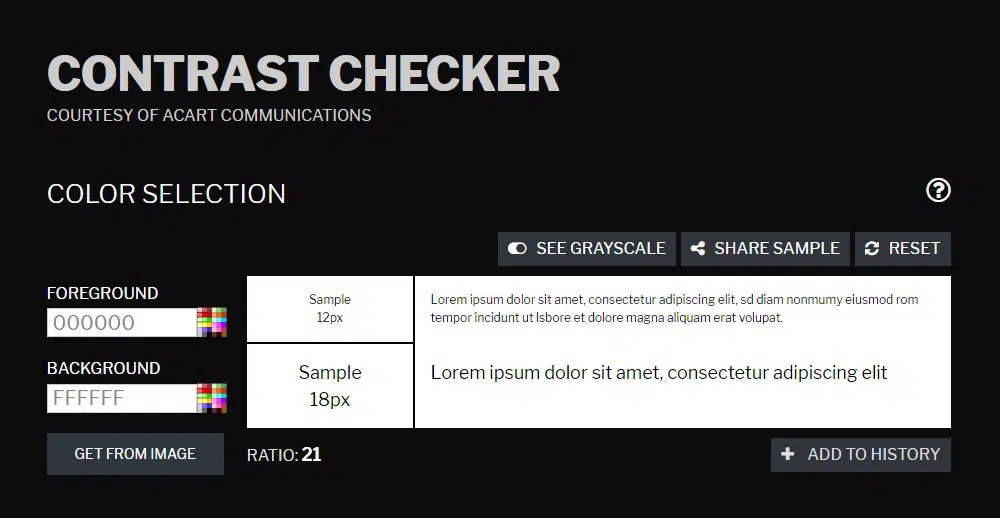
Проверка контрастности позволяет выбрать цвет для переднего плана и фона на экране и сразу же получить образец для 12pt и 18pt. Затем образец проверяется на соответствие различным визуальным стандартам WCAG, таким как AA, AAA, AA 18pt, AAA 18pt, цветам (соответствует или не соответствует) и номеру цветового различия. Они предоставили возможность мгновенно переключаться между цветом и оттенками серого. Наряду с этим, вы даже можете поделиться образцами своих чеков и сбросить их. Средство проверки контрастности также отображает соотношение цветов переднего плана и фона. Одной из уникальных функций, включенных в этот инструмент, является возможность извлекать цвета из изображений. Так что, если вы имеете в виду оттенок изображения, вы можете легко загрузить его для выбора цвета переднего плана или фона. Вы даже можете сохранить образец в формате PDF для дальнейшего использования. Они также предоставляют возможность добавить ваши чеки в историю, чтобы вы могли легко сравнивать их.
3. Контрастная сетка:
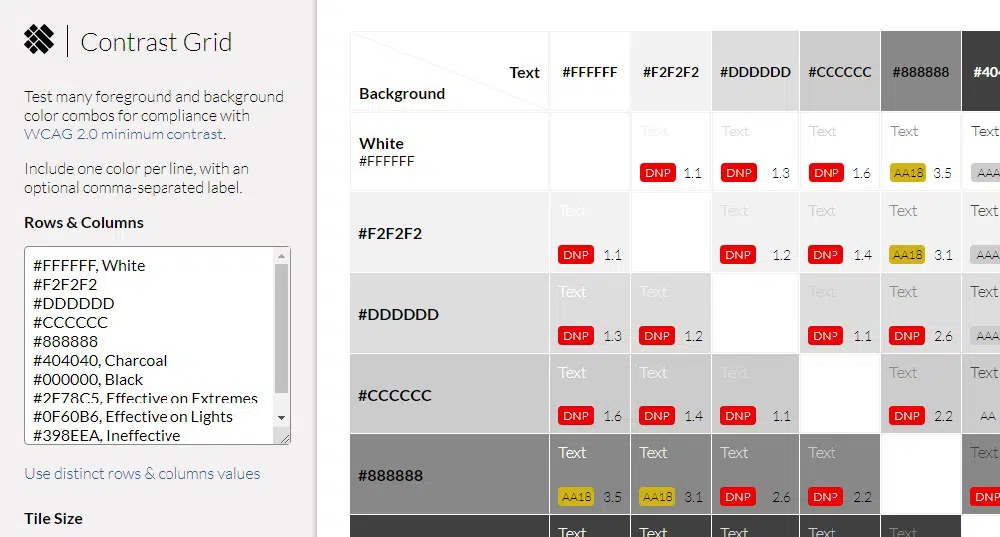
Контрастная сетка помогает проверить комбинации фона и переднего плана на соответствие стандартам WCAG 2.0. Они показали образец различных цветовых комбинаций, используя синий, черный и белый. Вы можете ввести шестнадцатеричные значения для создания и сравнения цветовых комбинаций. Отображение сетки, которое они предоставляют, отлично подходит для выбора цветов для дизайна вашего сайта. В сетке также отображается, соответствует ли сочетание цветов стандарту WCAG или нет, и в каких условиях. Вы можете выбрать размер плитки: маленький (80 х 80), средний (100 х 100) и большой (150 х 150). Они упростили сохранение файла, позволив пользователям сохранять сетку в формате HTML и CSS для дальнейшего использования. Вы даже можете поделиться сеткой на платформе социальных сетей. В целом, этот инструмент отлично подходит для разработки веб-сайта, который позволяет людям с легкими или серьезными проблемами со зрением просматривать ваш веб-сайт.
4. Цвета:
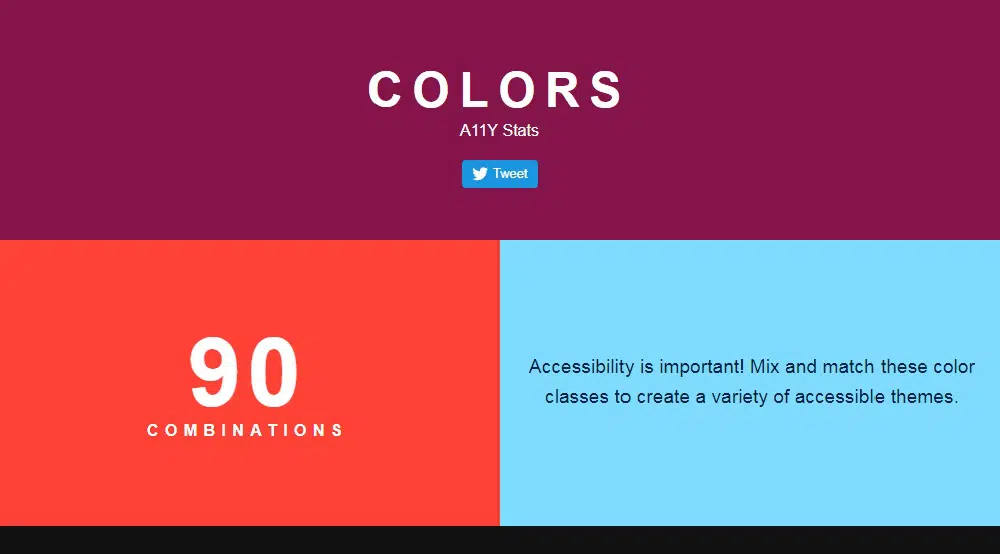
Цвета созданы MRMRS. Это простой инструмент для разработки веб-сайта, доступный для всех. У них есть 90 готовых цветовых комбинаций для создания доступного веб-сайта. Цвета имеют другой стиль на их веб-сайте. Они включили информацию о WCAG, коэффициенте контрастности и руководстве по размерам. Коэффициент цветовой контрастности варьируется от 3 до 19, а комбинации представлены в трех различных размерах. Стандарт WCAG, включенный в эти комбинации: AA, AAA, AA large и AAA large. Комбинации включают в себя все основные цвета, такие как белый, черный, розовый, зеленый, синий и т. д. для переднего плана, а также цвет фона. Вы можете поделиться, если вам нравятся некоторые цветовые сочетания. Однако, если вы хотите создавать свои комбинации, это невозможно сделать с помощью этого инструмента. Поэтому вам не следует использовать этот инструмент цветового контраста, если вы хотите настроить свои цветовые комбинации. Но если вам нужно вдохновение, этот инструмент может многое предложить.
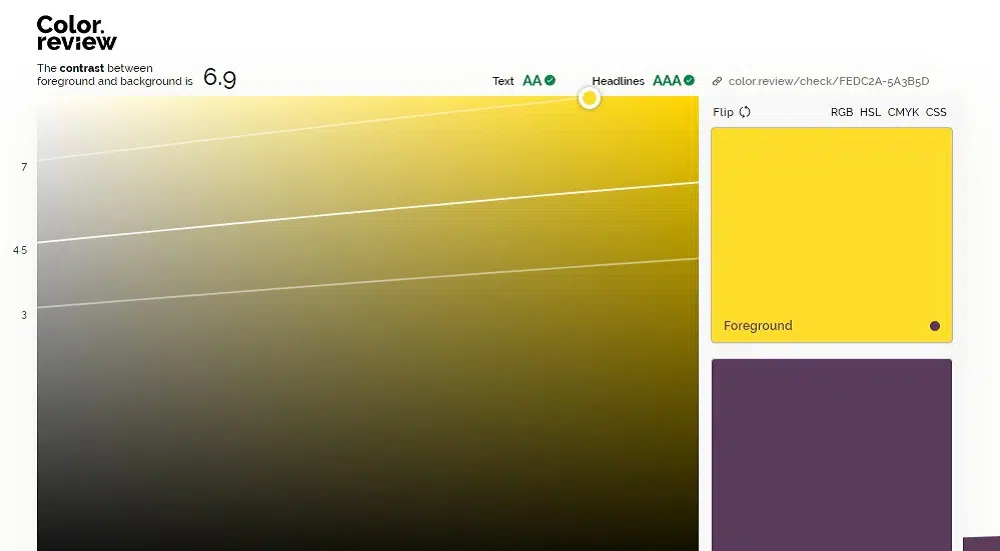
5. Обзор цвета:
Обзор цвета — отличный инструмент для выбора цветов для дизайна веб-сайта, соответствующего стандартам WCAG. Они создали отличную панель для выбора цветов для переднего плана и фона. У них есть возможность отображать значения RGB, HSL, CMYK и CSS для каждого цвета. Вы даже можете переключать цвет между фоном и передним планом и видеть результат в виде прокрутки. Образец объясняет доступность и цвета, чтобы вы могли понять, через что проходят люди с проблемами зрения и как их решить. Они также предоставили функцию сверху для отображения коэффициента контрастности. Текст и заголовок проверяются на соответствие ряду стандартов WCAG, чтобы определить удобочитаемость. Вы даже можете случайным образом изменить цвет фона, чтобы увидеть, насколько сложно читать с неправильными цветами. Вы можете получить приложение для Android, iPhone, Win и OS X.
6. Старк:
Stark — это плагин для Adobe XD и Sketch. Это отличный инструмент, который поможет вам разработать веб-сайт, который будет этичным, доступным и инклюзивным. Stark включает в себя средство проверки контрастности, которое гарантирует, что ваши визуальные эффекты, типографика и цвета хорошо сочетаются друг с другом, обеспечивая разборчивость, контрастность и удобочитаемость. У них также есть симуляция дальтонизма, чтобы имитировать различные формы дальтонизма, предварительно просматривая вашу работу и предлагая корректировки, если это необходимо. Вскоре Stark запускает функцию, с помощью которой вы можете выбирать из ряда контрастных цветовых комбинаций, принадлежащих к одному семейству, если ваши цвета не проходят проверку WCAG. Наряду с этим они также планируют запустить различные варианты экспорта, включая расширения PNG, JPG, @1, @2 и @3. У них есть три тарифных плана, такие как базовый, профессиональный и командный. Бесплатная базовая версия включает в себя большинство необходимых функций. Однако, если вы хотите что-то продвинутое, вы можете выбрать профессиональный план, который стоит 20 долларов в год.

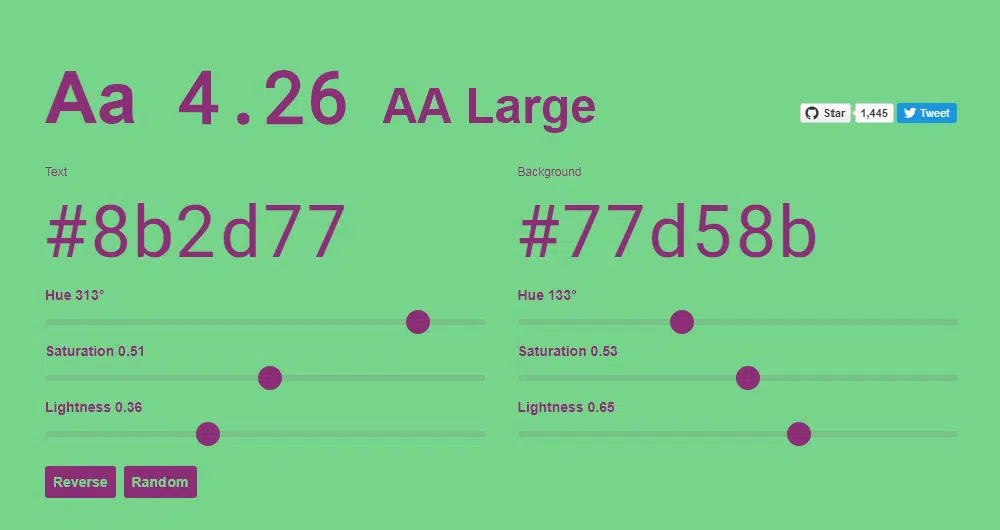
7. Раскрашиваемый:
Colorable проверяет контраст цветовых комбинаций, используя разницу в яркости, чтобы каждый цвет был различим. Вы можете изменить цвет текста и фона, чтобы протестировать различные цветовые комбинации для доступности веб-сайта. Цвета представлены в шестнадцатеричном формате, поэтому вы можете использовать их где угодно. Инструмент позволяет настраивать различные свойства, такие как оттенок, насыщенность и яркость цветов. Результат сразу же отображается на самой главной домашней странице. На сайте есть разные размеры текста, поэтому вы можете понять, как сайт будет выглядеть при разных комбинациях. Наряду с этим, инструмент проверяет стандарт WCAG и показывает, соответствуют ли им комбинации. Они включили возможность поменять местами цвета текста и фона. Вы можете случайным образом выбирать комбинации, если не знаете, что работает. Они также предоставили возможность поделиться своим творчеством. В целом сайт прост в использовании и решает проблему.
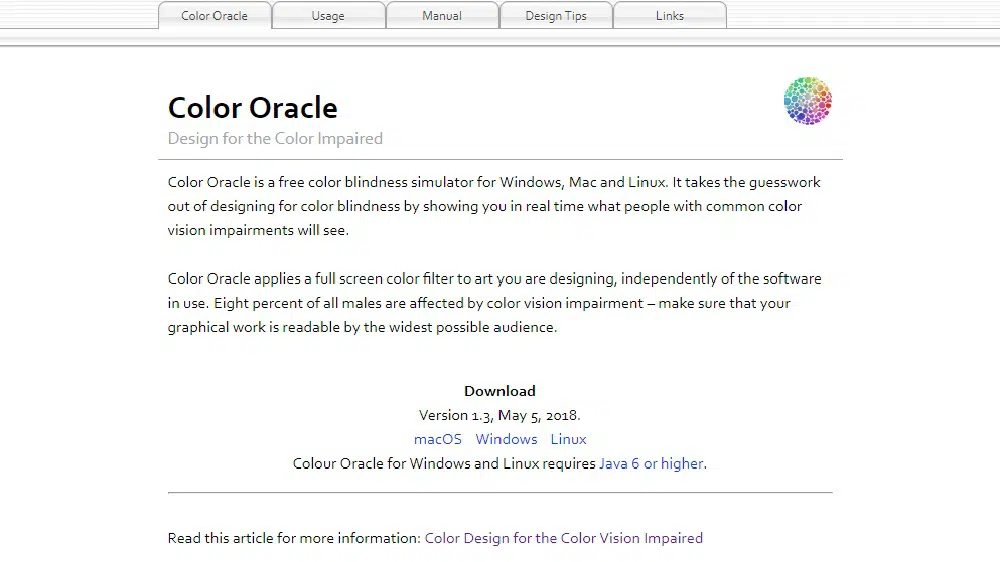
8. Цветной оракул:
Цветной оракул разработан Берни Дженни и протестирован Натаниэлем Воном Келсо. Это симулятор дальтонизма для улучшения цветов на вашем сайте. Они анализируют вашу работу и в режиме реального времени показывают, как люди с нарушениями цветового зрения видят сайт. Color oracle занимает весь экран и применяет фильтр к рисунку, над которым вы работаете, не отвлекаясь на работу используемого вами программного обеспечения. Они первыми демонстрируют эффекты различных проблем со зрением, таких как дейтеранопия, протанопия и тританопия. У них есть разные фильтры для выбора цветов для переднего плана и фона. Color Oracle использует лучший алгоритм для обеспечения этих функций. Тем не менее, очень насыщенный цвет иногда трудно смоделировать с помощью текущей версии цветового оракула. Приложение доступно для iOS, Windows и Linux. Color oracle — это бесплатное приложение, которое отлично подходит для разработки доступного веб-сайта.
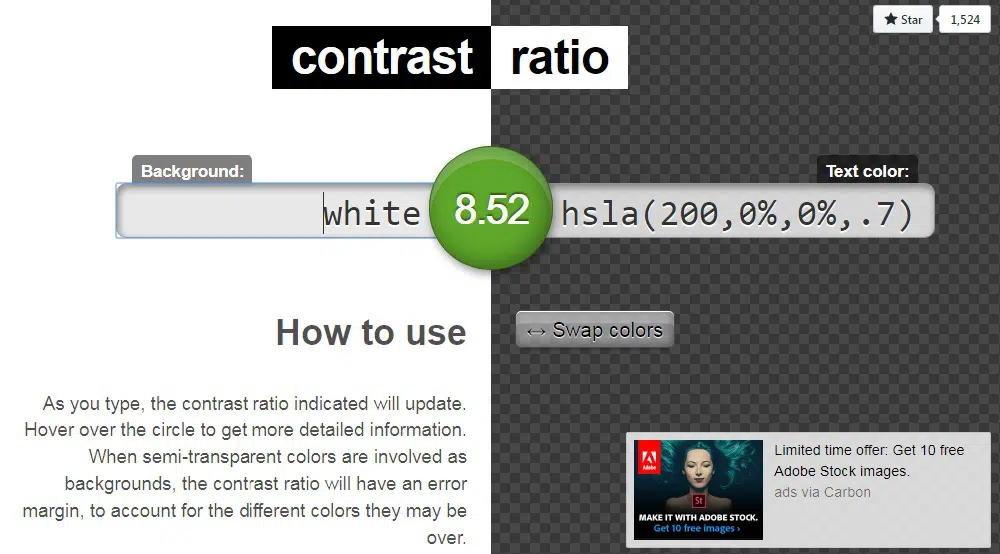
9. Коэффициент контрастности:
Коэффициент контрастности разработан Леа Веру, что позволяет тестировать различные цветовые комбинации. Коэффициент контрастности даже отображает контрастность комбинации. Если вы наведете курсор на кружок, вы сможете получить более подробную информацию о стандарте, которому соответствует цветовая комбинация. Инструмент поддерживает все форматы для выбора цветов, включая HSL, Hex, RGB и другие. Если у вас есть полупрозрачные цвета, коэффициент контрастности покажет погрешность, чтобы учесть различные цвета, они могут быть больше. Они имеют разные размеры текста и стили шрифта в обычном и жирном формате, чтобы продемонстрировать, насколько удобочитаемы цветовые комбинации. Вы даже можете поменять местами цвета фона и переднего плана, чтобы понять, что работает. У них есть скрытая функция, когда вы нажимаете кнопки вверх и вниз, когда над числом внутри функционального цветового поля и числами увеличиваются или уменьшаются.
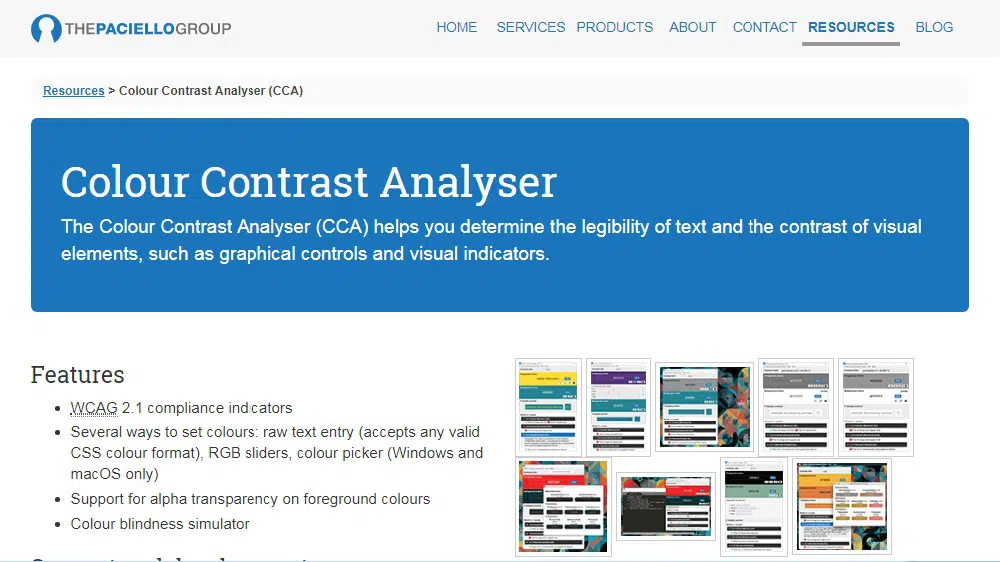
10. Анализатор цветового контраста:
Анализатор цветового контраста позволяет определить четкость переднего плана и контрастность визуальных элементов, таких как визуальные индикаторы и графические элементы управления. Вы можете выбирать цвета для текста и фона, перемещая ползунки RGB, средства выбора цвета (только для Windows и iOS) и ввод необработанного текста (принимается любой цветовой формат CSS). У них есть разные фильтры для увеличения или уменьшения цвета. Анализатор цветового контраста позволяет задавать цветовые комбинации для использования алгоритмов яркости или яркости/цвета, которые проверяют и предварительно просматривают все выбранные цвета на соответствие различным типам дальтонизма. Они используют стандарты WCAG 2.1 для тестирования различных цветовых комбинаций и отображения различных цветовых соотношений. Инструмент поддерживает альфа-прозрачность цветов текста, а также предоставляет подробную информацию обо всех нарушениях зрения. Анализатор цветового контраста — аккуратное приложение, которое делает все, кроме анализа веб-страницы. Приложение доступно для загрузки для Mac OS X и Windows.
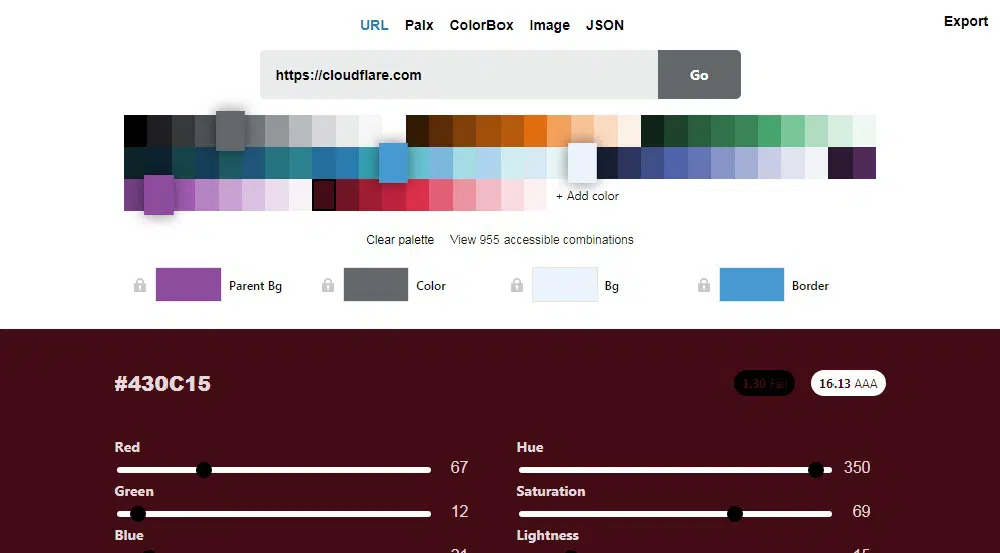
11. Облачная вспышка:
Cloudflare включает в себя все функции, чтобы сделать ваш сайт доступным. Вы можете выбрать цвета с помощью сетки или настроить их с помощью значения RGB, оттенка, насыщенности и яркости. Вы можете увидеть, соответствуют ли ваши цветовые комбинации стандарту WCAG в самом образце. Прокручивая веб-сайт, вы обнаружите функцию воспроизведения различных цветовых комбинаций (сочетание 4 цветов), и вы можете добавить в избранное те, которые вам нравятся. Преимущество слайд-шоу в том, что оно включает в себя различные значки, а также тексты разных размеров, чтобы помочь вам понять, какие комбинации работают. Вы также можете выбрать толщину границы и отступ границы для образца. У них есть 920 готовых комбинаций, из которых вы можете выбирать. Они отображали различные нарушения зрения с процентом людей, страдающих от этого, в конце главной страницы. Вы можете выбрать различные проблемы со зрением, чтобы увидеть в реальном времени, как они видят разные цвета.
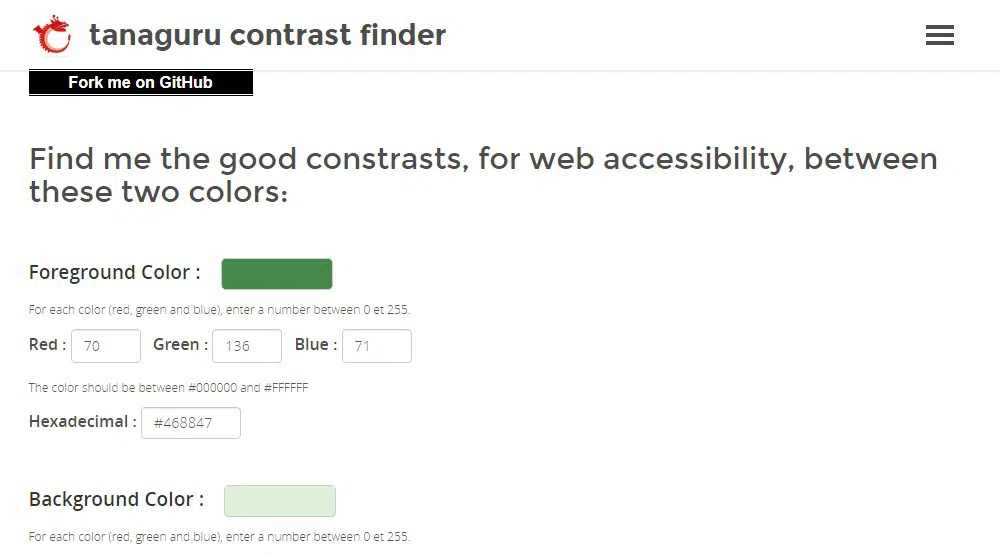
12. Искатель контраста Танагуру:
Tanaguru Contrast Finder позволяет вам выбрать контраст, который улучшит доступность вашего сайта. Этот инструмент помогает вам выбирать цвета на основе шестнадцатеричного значения, а также значения RGB, показывая оттенок в небольших полях. Вы можете увеличивать или уменьшать значения с помощью стрелок внутри чисел, чтобы выбрать разные оттенки одного и того же семейства. Вы можете выбрать минимальное соотношение 3, 4,5 и 7 для текста и фона. Если вы хотите сохранить одно значение (передний план или фон) постоянным и изменить другое, они предоставили раздел «компонент для редактирования» для этой функции. Вы можете поиграть с цветами, выбрав «допустимые цвета вокруг начального значения» или «диапазон допустимых цветов». Результат, который вы получите после отправки всех значений, показан творчески. Образец состоит из текста разного размера, а также полужирного и обычного форматов, чтобы помочь пользователю понять больше.
При разработке веб-сайта важна доступность. Даже если у вас нет нарушений зрения, иногда полезно сделать шаг назад и подумать с точки зрения других людей, страдающих такими проблемами. Поэтому лучше всего учитывать доступность и использовать эти инструменты для улучшения дизайна вашего сайта.