Как помочь вашим клиентам получить больше обратных ссылок с помощью дизайна
Опубликовано: 2022-03-10Есть определенные истины, когда дело доходит до того, что помогает сайту ранжироваться в поиске. Google хочет видеть:
- Мобильный дизайн
- Высокая скорость страницы
- Первоклассная безопасность
- Удобная навигация
- Надежность и опыт
… среди прочего. Он также хочет, чтобы сайты с высоким авторитетом ссылались на ваш сайт.
И если ваши клиенты не одержимы получением обратных ссылок прямо сейчас, просто подождите и посмотрите. Они очень желанны, и некоторые компании пойдут на многое, чтобы получить их.
Очевидно, что качество контента должно быть налицо, если оно будет достойным распространения. Однако то, как выглядит страница, также может иметь решающее значение, независимо от того, решит ли кто-то поделиться ссылкой на нее.
Вы можете не думать, что это то, с чем вы можете помочь как веб-дизайнер, но вы определенно можете. И этот пост предоставит вам ряд советов о том, как внести свой вклад в этот великий поиск обратных ссылок.
Как создавать сайты, на которые хотят ссылаться авторитетные источники
Качество страницы с обратной ссылкой может отражаться на качестве и репутации ссылающегося веб-сайта, поэтому авторитетные сайты должны быть невероятно разборчивы в отношении того, на кого они дают обратные ссылки.
Контент должен быть авторитетным и ценным. Это не подлежит обсуждению. Но и дизайн должен быть на высоте.
Давайте рассмотрим некоторые способы, с помощью которых вы можете помочь веб-сайтам ваших клиентов рассматриваться как заслуживающие доверия источники, на которые стоит ссылаться.
Совет № 1: Визуализируйте данные, когда это возможно
В моей работе одна из наиболее распространенных причин, по которой я ссылаюсь на другие веб-сайты, — это ссылка на данные, которые они обнаружили или которыми владеют. Я делаю это, чтобы укрепить свои позиции, а также придать правдоподобие аргументам, которые я привожу.
Тем не менее, как правило, не одна организация проводит исследования по интересующим меня темам, а это значит, что мне нужно выяснить, на какой сайт стоит дать ссылку. И это часто сводится к тому, насколько хорошо они визуально изобразили данные.
Чтобы было ясно, я имею в виду не только статистические данные. Это также относится к таким вещам, как сбои в процессах. Например, если я изучаю, как различные компании справляются с определенной задачей, а на веб-сайте есть отличное визуальное изображение их рабочего процесса, я могу быть более склонен дать ссылку на эту страницу, поскольку она более ценна.
Позвольте мне показать вам пример.
Допустим, я пишу статью о том, почему люди удаляют мобильные приложения. Я не просто хочу привести случайный список того, что я считаю причинами чего-то подобного. Я знаю, что доказательства существуют, поэтому ищу источники, которые могут меня поддержать.
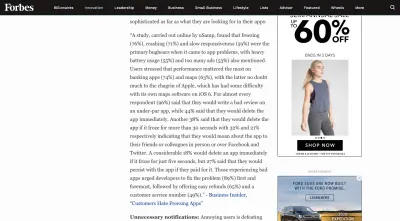
В своем исследовании по этому вопросу я нашел два надежных источника, в которых представлены аналогичные выводы. Эта статья появилась в Forbes:

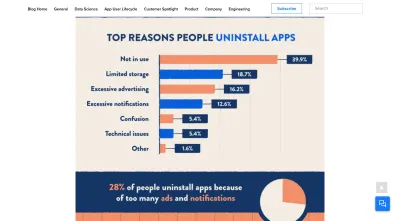
И этот пост в блоге и инфографика были опубликованы CleverTap:

Предположим, что в обоих опросах участвовало большое количество респондентов, и исследование было проведено недавно. В этом случае я бы обратил внимание на то, как представлены результаты.
Есть ряд причин, по которым я бы предпочел CleverTap Forbes в любой день.
Во-первых, CleverTap перевел свои выводы в удобный для пользователя формат. Мы давно знаем, что инфографика привлекает больше внимания и репостов, чем простой текстовый контент. Публикация и ссылка — это два разных вида взаимодействия, но обычно мы делаем их по одной и той же причине:
Мы доверяем источнику или находим какую-то ценность в содержании и хотим, чтобы другие тоже это обнаружили.
Таким образом, благодаря тому, что CleverTap представил эту красивую разбивку своих выводов, это позволило мне быстрее и эффективнее идентифицировать факты, которые я ищу, в большей степени, чем беглые абзацы на сайте Forbes. С представлением данных Forbes мне, по сути, пришлось бы копировать и вставлять содержимое в свой собственный документ и делать собственное форматирование, чтобы попытаться понять, что происходит.
Никто не должен работать за свои данные, так же как никто не должен работать, чтобы пройти через веб-сайт.
“
Итак, причина номер один. CleverTap проявляет особую заботу и внимание к представляемым данным, а также понимание аудитории, которой необходимо их прочитать.
Причина номер два заключается в том, что страница Forbes завалена рекламой. Когда один исчезает, на его месте появляются два других. Это отвлекает, и я не верю в отправку людей на веб-сайт, который так откровенно ставит прибыль выше содержания. Опять же, веб-сайты, на которые ссылаются, могут повлиять на репутацию ссылающегося веб-сайта, поэтому это следует учитывать при разработке собственного.
Последняя причина, по которой я бы дал ссылку на страницу CleverTap вместо страницы Forbes, заключается в том, что визуально оформленные данные избавляют меня от необходимости создавать графику самостоятельно. Не то чтобы я не мог привести данные как есть, но зачем? Я знаю, что моим читателям легче найти ключевые точки данных и понять их, когда я называю их визуально.
Кроме того, я уже отдаю должное связанному веб-сайту за их работу, поэтому я более чем счастлив предоставить сопутствующее фирменное изображение. Это придает еще больше доверия моему источнику.
Совет № 2. Упростите сканирование длинных страниц
У меня есть клиенты, которые постоянно приходят ко мне и говорят: «Мне нужно, чтобы вы написали статью на 2000 слов, чтобы я мог занять первое место в Google».
Это один из тех SEO-мифов, который частично является фактом, а частично вымыслом. Вот почему:
Джона Мюллера из Google часто просят в Твиттере подтвердить различные предположения, которые у нас есть о SEO (поскольку сам Google так молчалив об этом). И вот тогда мы получаем такие полезные драгоценные камни:

Это то, что я говорю своим клиентам, но, очевидно, без сарказма. Речь идет не о попадании в целевое количество слов, которые волшебным образом повысят рейтинг веб-страницы. Все, что вам нужно сделать, это сопоставить цель поиска, а затем распаковать тему настолько полно, насколько это необходимо.
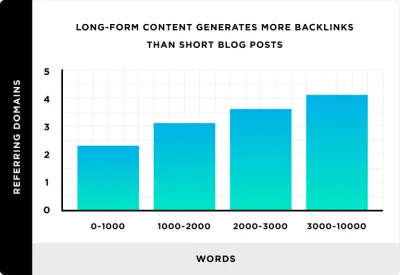
Тем не менее, данные Backlinko подтверждают, что более длинные страницы ранжируются выше в поиске…

Но это не просто количество слов, которые определяют ранг длинной веб-страницы. Это потому, что более длинный контент имеет тенденцию быть более авторитетным, что делает его более достойным ссылок.
Интересно, правда?
Итак, зная это, вы должны сделать все, что в ваших силах, чтобы сделать длинный фрагмент контента (на самом деле, любую страницу, на которую можно ссылаться, включая информационные страницы и домашнюю страницу) очень легко сканировать, читать и ссылаться. Потому что даже самый заинтересованный читатель может упустить важные детали или бросить часть пути, если вы неправильно спроектируете страницу.
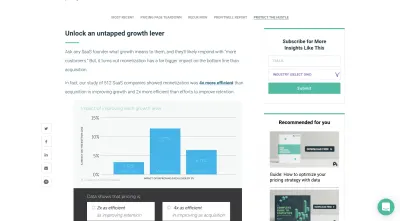
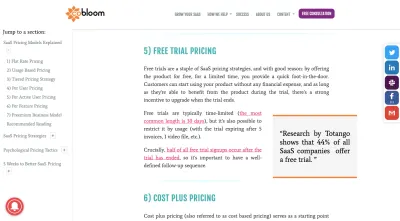
Для целей этого примера я собираюсь показать вам два примера длинных постов в блогах, которые занимают первое место в рейтинге «как оценить продукт SaaS».
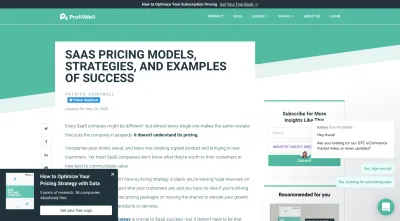
По данным MozBar, ProfitWell справляется с этим достаточно хорошо и имеет 93 внешних ссылки для просмотра. Это обратные ссылки, которые передают ценность SEO в Google, благодаря чему веб-сайт получает более высокий рейтинг благодаря своему профилю обратных ссылок.
Все, что мне, вероятно, нужно сделать, это показать вам, как выглядит верхняя часть страницы, чтобы продемонстрировать, почему на эту статью не так много ссылок, как на одного из ее конкурентов. Вот:

С точки зрения общего дизайна у ProfitWell отличный сайт. Он даже проделал фантастическую работу по размещению поста, поэтому его легко просмотреть и прочитать.


Только на этом снимке экрана вы можете увидеть, насколько эффективно дизайнер проделал свою магию на странице, включая улучшения текста, такие как:
- теги заголовков,
- Гиперссылки, выделенные полужирным шрифтом и выделенные цветом,
- визуализация данных,
- Структуры коротких предложений и абзацев,
- Маркированные и нумерованные списки.
Тем не менее, у него есть ряд вещей, работающих против него, что, я считаю, стоило ему обратных ссылок.
Одним из них является подавляющее количество отвлекающих факторов: громоздкая боковая панель, липкая панель социальных сетей, виджет чата, который нужно закрыть, и всплывающее окно для генерации лидов, которое время от времени прилипает к нижнему левому углу. Во-вторых, это длинная статья. Если люди хотят прочитать его полностью — особенно на мобильных устройствах — потребуется много прокрутки, чтобы пройти весь путь.
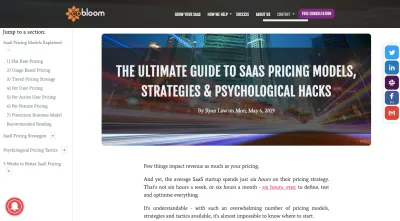
Теперь позвольте мне показать вам, как дизайн страницы Cobloom, вероятно, объясняет, почему на ней 159 внешних ссылок.

Это выглядит фантастически, правда? Всегда присутствуют три липких элемента:
- Липкое оглавление слева,
- Виджет чата, который является частью панели ToC,
- Виджет социальных сетей.
Но липкие части страницы никогда не скомпрометируют содержание:

На самом деле оглавление слева облегчает чтение страницы (среди других вариантов дизайна, которые были сделаны). Читатели могут щелкнуть интересующий их раздел, не утруждая себя прокруткой страницы вниз.
Единственное, что я бы сказал, что эта страница не соответствует требованиям мобильных устройств. Оглавление отсутствует, и страница кажется немного шаткой, как будто горизонтальные размеры не соответствуют размеру. Итак, с точки зрения того, что эта страница достойна ссылок на мобильных устройствах, я бы сказал, что это не по сравнению с супер-дружественным постом ProfitWell для мобильных устройств.
Но это хороший урок для вас, чтобы извлечь из этого. Используйте свои липкие элементы на мобильных устройствах с умом. Вместо того, чтобы прерывать публикацию с помощью виджета чата или рекламной панели для лидогенерации, поместите оглавление под ним и позвольте ему служить дополнительной «навигацией» для более длинных страниц.
Совет № 3: «Создавайте» метаданные каждой страницы
Как писатель, я трачу много времени на поиск правильных ссылок для размещения в своем контенте. Это означает, что большую часть моего дня я провожу в Google, социальных сетях и Feedly, пытаясь найти идеальные источники.
Можете ли вы догадаться, как я сужаю свои варианты, чтобы всегда делиться или давать ссылки на лучший контент для посетителей моего сайта или социальных связей? Я использую метаданные страницы, чтобы помочь мне принять решение.
Я не единственный, кто заботится о внешнем «образе» веб-страницы. Существует множество исследований, указывающих на то, что привлекательный контент в социальных сетях получает больше репостов, чем тот, который таковым не является.
Таким образом, в дополнение к дизайну страниц, чтобы они выглядели более надежными и удобными для пользователя, я бы предложил разработать ваши метаданные, чтобы они выглядели более тщательно подготовленными. Если вы потратили время на создание микроизображения страницы в застегнутом виде, люди, ищущие источники для своих авторитетных веб-сайтов, с большей вероятностью внимательно изучат ваш.
Таким образом, есть несколько вещей, которые я бы порекомендовал вам сделать, чтобы увеличить вероятность того, что это произойдет:
Прежде всего, убедитесь, что метаданные страницы отображаются в поиске полными.
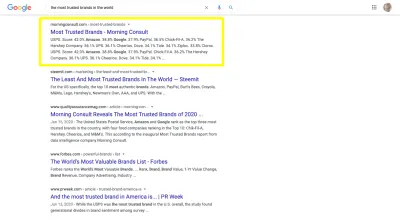
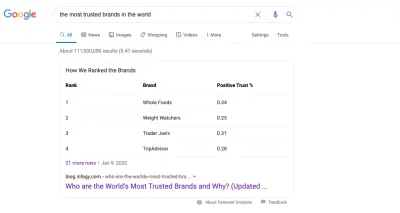
Например, вот что появляется, когда я ищу в Google «самые надежные бренды в мире»:

По большей части все мета-заголовки в порядке, поскольку вы можете увидеть их полностью или, по крайней мере, получить представление о том, о чем страница и как она соответствует цели поиска.
Однако описания не так хороши, поскольку некоторые из них бессмысленны, а некоторые неполны. Оба качества демонстрируют, что люди, стоящие за сайтом, не позаботились о том, чтобы написать для него полезное описание. Авторитетные фигуры будут заботиться о таких вещах.
Одна из причин этого заключается в том, что им становится труднее понять, на какие сайты нужно смотреть глубже. Необходимость просматривать каждую страницу с высоким рейтингом утомительна, потому что не предоставлено никаких подробностей, которые помогли бы отсеять так себе от лучших. Кроме того, если метаданные не заполнены, страница может выглядеть не очень хорошо при публикации в социальных сетях, что опять же потребует от пользователя дополнительной работы и очистки.
Позвольте мне показать вам пример:
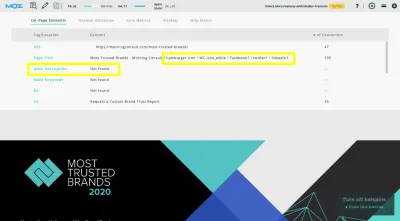
Вот что сообщает мне MozBar со страницы Morning Consult, занимающей 2-е место по этому поисковому запросу:

Заголовок страницы содержит множество значков, которые, к счастью, не отображаются в результатах поиска. Однако метаописание не существует. Вот почему, когда Google попытался получить описание страницы, он создал такой беспорядок из результатов отчета:
«УСПС. Оценка: 42,0% Amazon. 38,8% Google. 37,9% PayPal. 36,5% Чик-Фил-А. 36,2% Компания Херши. 36,1% UPS. 36,1% Cheerios. Голубь. 34,1% Прилив. 34,1% Ziploc. 33,8% хлорокс. USPS. Оценка: 42,0% Amazon. 38,8% Google. 37,9% PayPal. Чик-Фил-А. 36,2% Компания Херши. 36,1% UPS. 36,1% Cheerios. Голубь. 34,1% Прилив. 34,1%...»
Этого может быть достаточно, чтобы кто-то не перешел на сайт, полагая, что если метаданные такие беспорядочные, то и страница тоже.
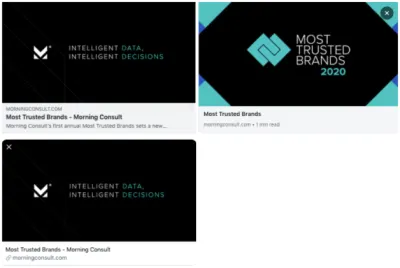
Что касается возможности совместного использования, отсутствие метаданных также вызывает проблемы. Вот как эта страница выглядит на Facebook, LinkedIn и Twitter (в указанном порядке):

Две акции содержат логотип бренда и слоган, но не изображение страницы. Две акции вообще не содержат описания, а другая показывает фрагмент первого предложения на странице.
Опять же, это отсутствие внимания к деталям в конечном итоге создает дополнительную работу для того, кто поделился информацией, что может быть достаточной причиной для того, чтобы они не делились ею. Или больше не делиться ничем с этого сайта.
Последнее, что вы можете сделать, чтобы ваши страницы выглядели более привлекательными для поиска, — это использовать микроразметку. Страница № 1 (от Infegy) для «наиболее надежных брендов в мире» хорошо справилась с этой задачей (в дополнение к написанию их метаданных). Результаты выглядят великолепно:

Если бы мне понадобились эти данные для статьи, которую я пишу сегодня, я бы, вероятно, сосредоточил большую часть своих усилий на этой части, поскольку ясно, что страница и ее метаданные были так тщательно созданы ее создателями.
Резюмируя: есть три вещи, на которые следует обратить внимание при настройке страниц вашего сайта для поиска:
- Включите полные метаданные SEO.
- Прикрепите рекомендуемое изображение к странице, которое является релевантным и описательным.
- По возможности используйте разметку схемы.
Подведение итогов
Возможно, вы не слишком обеспокоены обратными ссылками, но владельцы ваших веб-сайтов, безусловно, будут или будут ими, как только они узнают о силе, которой они обладают в Google. Хотя возможность связывания страницы во многом зависит от качества контента, определенные варианты дизайна, которые вы делаете, также могут повлиять на это. Итак, добавьте эти стратегии в свои процессы проектирования, оптимизированные для SEO, и помогите своим клиентам претендовать на эти самые желанные места в топ-рейтинге.
