Мысли о создании сайта WordPress с нуля (без кода)
Опубликовано: 2020-02-12За последнее десятилетие я работал с WordPress (почти) ежедневно. Это мое любимое решение для создания веб-сайтов для клиентов любого размера.
И, поскольку я приобрел больше опыта работы с очень популярной CMS, я выступал за создание тем WordPress с нуля. В настоящее время я использую довольно простую стартовую тему, основанную на Underscores. Он настроен именно так, как мне нравится, и помогает мне быстро запускать новые проекты.
Но, как и все остальное в экосистеме WordPress, у нас есть множество вариантов действий. Подход, который я предпочитаю, подходит не каждому разработчику. И это не всегда самое реалистичное решение для некоторых клиентов (особенно с ограниченным бюджетом).
Сегодня я хотел бы поделиться своим опытом создания веб-сайта другим способом: с помощью плагина для создания страниц WordPress и сопутствующей «пустой» стартовой темы. Я расскажу вам о плюсах и минусах этого процесса, а также дам несколько советов, как извлечь из него максимальную пользу. Давайте начнем!
история проекта
Ко мне обратился давний клиент, который хотел изменить дизайн своего старого HTML-сайта. Они хотели получить преимущества, связанные с использованием WordPress, но у них не было бюджета на полноценную пользовательскую сборку.
Была упомянута идея приобрести отраслевую коммерческую тему WordPress. Теперь нет ничего плохого в том, чтобы купить тему и добавить в нее некоторый контент. Во многих случаях это будет работать просто отлично.
Но часто кажется, что есть дополнительные расходы, связанные с доработкой внешнего вида и/или функциональности, чтобы они соответствовали спецификациям клиента (или, что еще хуже, моим ожиданиям). Даже в этом случае вы можете сделать очень мало, не разрушая полностью тему, бюджет клиента или и то, и другое.
Имея это в виду, я начал искать альтернативу. Недавно я начал играть с Beaver Builder, популярным плагином для создания страниц для WordPress (полное раскрытие: мне не платят за то, чтобы я говорил об этом, просто это был инструмент, который я использовал. На сайте есть другие похожие продукты). Рынок тоже заслуживает внимания.)
Они включают тему фреймворка (и связанную с ней дочернюю тему) с некоторыми из своих коммерческих пакетов, что позволяет вам по существу создать весь веб-сайт — заголовок, нижний колонтитул и контент — с помощью комбинации настройщика WordPress и компоновщика страниц.
Как это работает? Читай дальше что бы узнать…
Отправная точка
Первые шаги процесса хорошо знакомы всем, кто создавал сайт на WordPress:
- Создайте новую установку WordPress;
- Установите и активируйте тему;
- Установите и активируйте плагин конструктора страниц;
Оттуда вы получаете практически чистый лист. На самом деле это не сильно отличается от того, что я вижу при активации моей собственной стартовой темы на основе подчеркивания.
Преимущество этого в том, что у темы не так много предвзятых представлений о том, что вы хотите построить. Это означает, что дизайнер теоретически может создать дизайн-макет и впоследствии воплотить его в жизнь. Пока они понимают, что тема может и не может делать, т.е.
Но, как мы узнаем, есть несколько вариантов для тех, кто хочет чего-то более готового.


Использование настройщика WordPress
Настройщик WordPress — это встроенный инструмент, который позволяет настраивать различные параметры, связанные с темой, и видеть результаты в режиме реального времени. Он должен был предоставить универсальный пользовательский интерфейс для настройки темы, в отличие от специальных панелей параметров, реализованных во многих темах.
Здесь тема Beaver Builder подключается к настройщику и предоставляет множество опций. Среди основных моментов:
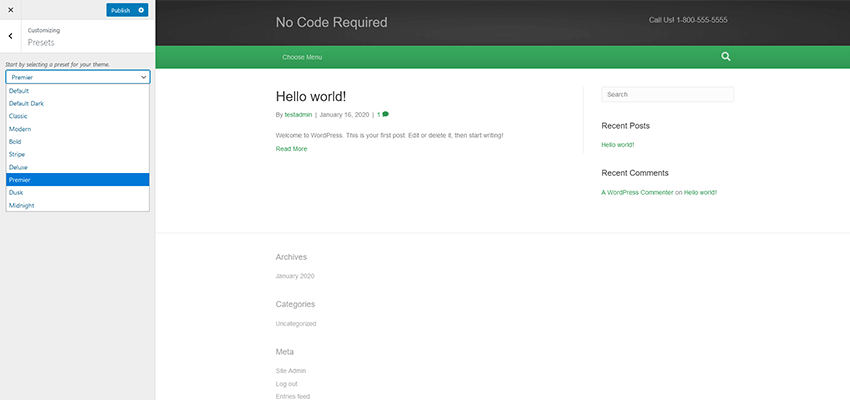
Пресеты
Выберите из множества готовых цветовых схем. Эти стили можно заменить другими параметрами Customizer или CSS.

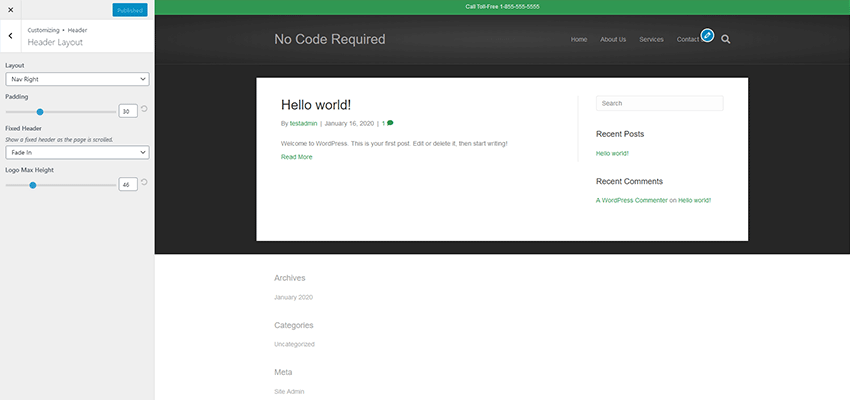
Заголовок
Здесь есть множество настроек для макета, размещения логотипа и навигации. Включена опция «липкого» заголовка, что приятно. Макеты охватывают несколько распространенных сценариев.

Содержание
Выберите цвета фона и макеты страниц для своего блога, отдельного поста, архива постов и шаблонов WooCommerce.
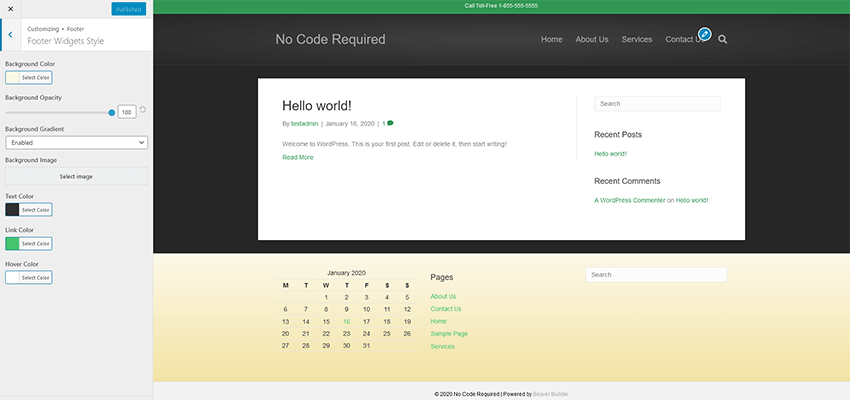
Нижний колонтитул
Можно изменить стиль нижнего колонтитула сайта и добавить виджеты для обработки различных типов контента. По умолчанию здесь есть некоторые ограничения. Например, я хотел поместить встроенные ссылки на профили социальных сетей в область виджетов нижнего колонтитула (они настроены на отображение под виджетами), что не поддерживается. К счастью, фрагмент кода, который я нашел, сделал это возможным с помощью шорткода WordPress.

Код
Если вы хотите внедрить определенный код CSS, JavaScript или другой код на свой сайт, вы можете сделать это здесь. Это может быть полезно, если вы хотите добавить Google Analytics или код отслеживания пикселей.
Вердикт
В общем, в Customizer было достаточно опций, чтобы помочь мне создать базовый вид и макет моего веб-сайта. Это не так надежно, как то, к чему я привык с пользовательской темой, но этого следовало ожидать. Все дело здесь в быстрой разработке и во избежание кода.
Тема Beaver Builder сделала именно это, так как я смог настроить все так, как хотел, примерно за полчаса. Любые недостатки — это своего рода цена, которую вы платите за проект с меньшим бюджетом.
Строительные страницы
Я не буду вдаваться в подробности здесь по двум причинам. Во-первых, мои потребности в различных страницах сайта не были очень сложными. Во-вторых, сам конструктор страниц является второстепенным по отношению к теме. Но есть еще некоторые пункты, о которых стоит упомянуть.
Домашняя страница была построена довольно быстро – и не с нуля. Моему клиенту понравился один из готовых шаблонов страниц Beaver Builder. Чтобы настроить его, нужно было просто импортировать шаблон, а затем взломать его, чтобы настроить то, что мы хотели сохранить, и удалить то, что нам не нужно. Кроме того, было несколько дополнительных модулей, которые можно было добавить через конструктор страниц. Такие функции, как карусели постов и анимация при прокрутке, добавили индивидуальности.
Второстепенные страницы были предельно простыми. Я создал модуль заголовка страницы, в котором использовался фотофон, и сохранил его для повторного использования на других страницах. Оттуда нужно было просто добавить остальную часть контента и красиво его отформатировать.
Единственным камнем преткновения, который у меня был, была интеграция Gravity Forms. Поскольку конструктор страниц не использует ни блочный редактор WordPress Gutenberg, ни классический редактор (оба из которых поддерживает популярный плагин форм), мне пришлось вручную поместить шорткод в модуль текстового редактора. Это не было большой проблемой, но могло быть трудным для клиента, который не знаком с процессом.

Вердикт
Создание страницы прошло почти так, как и ожидалось. Простота использования является преимуществом этих плагинов, и этот отвечает всем требованиям. Различные модули можно было легко перетаскивать на страницу, а макеты с несколькими столбцами легко настраивались. Все было отзывчивым, а также могло быть настроено специально в зависимости от размера экрана.
Количество включенных модулей было солидным и покрывало практически все, что требовалось для проекта. Если нужны какие-то более необычные функции, есть ряд доступных сторонних пакетов дополнений, которые могут помочь.
Общие впечатления
В целом, я должен сказать, что это был лучший опыт, чем те, которые у меня обычно были с готовыми темами. Тот факт, что я мог начать с чего-то базового и наращивать в соответствии с потребностями проекта, больше соответствовал моему предпочтительному рабочему процессу.
По правде говоря, мне пришлось реализовать несколько дополнительных битов кода, чтобы добиться всего, чего я хотел. Вышеупомянутый шорткод для ссылок на профили в социальных сетях и немного дополнительного JavaScript помогли мне завершить сайт. Оба были поставлены в очередь через файл functions.php дочерней темы, что позволило избежать их перезаписи во время любых будущих обновлений темы.
Я нашел, что это жизнеспособный вариант для простых проектов. В некоторых сценариях, таких как использование настраиваемых полей или условного содержимого, может иметь смысл использовать полноценную настраиваемую тему. Но такие функции в любом случае часто предназначены для больших бюджетов.
Итак, если вы разработчик, который хочет быстро разработать экономичный новый веб-сайт, но без атрибутов сторонней темы, это может быть выходом. Просто осознайте, что вам придется жить в пределах параметров того, что есть. В противном случае пришло время запустить этот редактор кода.
* Примечание. Изображения в этом посте приведены только в иллюстративных целях — они не отражают реальный описанный проект.
