Создание «Topple Trump», интерактивной веб-викторины (пример из практики)
Опубликовано: 2022-03-10Примечание редактора : когда дело доходит до выборов, каждому из нас предоставляется выбор, как выражать свое мнение и убеждения. Некоторые дизайнеры и разработчики используют свои навыки, чтобы еще больше сформулировать свой выбор в одном лице. Вот краткий обзор того, как была разработана и построена интерактивная игра-викторина Topple Trump!, а также некоторые ценные уроки, полученные в процессе. Эта статья посвящена техникам и стратегиям, поэтому, пожалуйста, избегайте в комментариях политического флейма.
Создать онлайн-викторину, которая проста в использовании, отлично выглядит и в которую действительно весело играть, — это одно. Основание его на поляризующей президентской кампании Дональда Трампа — другое дело.
Дополнительная литература на SmashingMag: ссылка
- Геймификация и UX: где пользователи выигрывают или проигрывают
- Как создать игру SpriteKit в Swift 3
- Сочетание UX-дизайна и психологии для изменения поведения пользователей
Детище директора и разработчика Parallax Энди Фитча, Topple Trump! получил множество наград. Но это была настоящая командная работа, которая воплотила игру в жизнь. Вот краткий обзор того, как именно это произошло, затрагивающий процесс разработки, соображения дизайна и некоторые ценные уроки, извлеченные на этом пути.

Как это работает
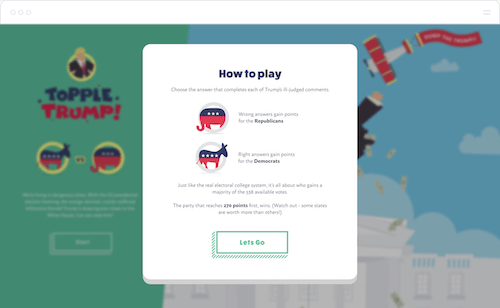
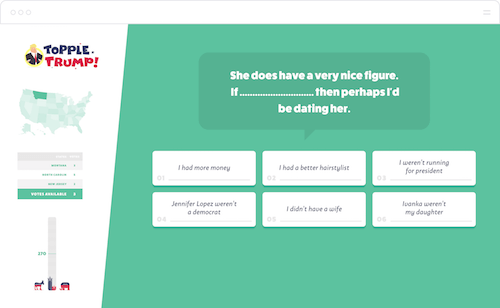
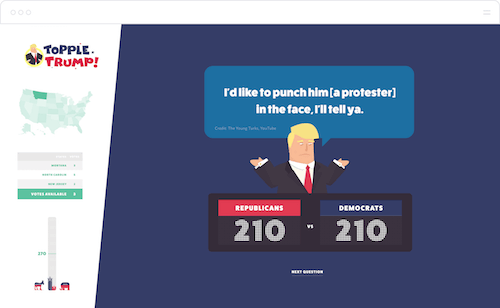
В игре игрокам предлагается прочитать настоящие заявления, сделанные Дональдом Трампом во время его президентской кампании, но с пропущенными важными словами. Они должны заполнить пропуск, выбрав из шести возможных ответов, только один из которых верен. Чтобы показать, правильно ли они угадали, игрокам предлагается соответствующий звуковой фрагмент.

Смысл игры в том, чтобы помешать Трампу получить голоса. Каждый раз, когда игрок дает правильный ответ — или, другими словами, определяет подлинное нелепое утверждение, — демократам начисляются очки. Если игроку не удается определить правильную подстрекательскую фразу, голоса переходят к Республиканской партии. В соответствии с реальными президентскими выборами побеждает партия, набравшая 270 голосов (большинство из возможных 538 голосов во всех штатах США). Другими словами, если игроку удастся первым вывести демократов из строя, они свергнут Трампа.

Развитие идеи
Во время одного из мозговых штурмов Hack Day нам пришла в голову идея взять все неприятные вещи, которые Дональд Трамп говорил в новостях, и направить их во благо. Как поклонники веб-игр, таких как Fibbage, Quiplash и Bomb Corp, мы задавались вопросом, можно ли каким-то образом превратить смехотворную риторику Трампа в настоящую викторину.
Изучив и собрав воедино все последние заявления Трампа, у нас появилась основа для построения нашей идеи. Большая часть логики викторины была написана в первые несколько недель, но для того, чтобы превратить ее в нечто особенное, требовалось участие более широкой команды. Это был не клиентский проект, поэтому нам приходилось находить время и ресурсы везде, где только можно.
В первые дни свергнуть Трампа! превратилась в своего рода дальнего родственника Cards Against Humanity, в которой игроки собирают утверждения из разных карт. Но для простоты мы сократили проект до более простой викторины в стиле «заполните пропуски». Мы рассуждали, чтобы играть было весело, она должна быть максимально простой и прямолинейной. А для этого интерфейс должен быть интуитивно понятным.

Пользовательский интерфейс: разработка играбельной игры
Чтобы все заработало, мы начали с создания очень простого интерфейса, в котором счет и карта США находились слева, а несколько нестилизованных вопросов — справа. Каркас был сделан карандашом, и быстро стало очевидно, что мы все на одной волне. Мы смоделировали некоторые первоначальные проекты, которые в итоге оказались настолько высокого качества, что мы все были немного взволнованы результатом.
Мы подробно обсудили путь пользователя. Мы прошли на удивление мало итераций, прежде чем нашли золотую середину — чем больше мы выясняли, как игроки будут взаимодействовать с веб-сайтом, тем больше викторина становилась похожей на настоящую. Вопросы и ответы диктовались тем, сколько достойных аудио цитат мы смогли найти. К счастью, у нас не было недостатка в материале. Это было, пожалуй, одно из самых приятных (хотя и тревожных) исследований, которые мы когда-либо проводили.

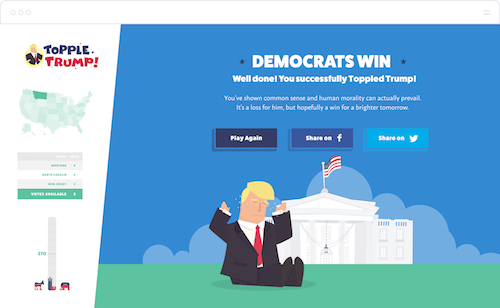
Прошло несколько недель разработки, но путешествие пользователя так и не закончилось удовлетворительно. В ранних версиях игры в конце было несколько основных сообщений: одно сообщало игроку, что он выиграл, а другое — что он проиграл. Преобразование их в надлежащие конечные экраны игры со сложной анимацией SVG действительно вдохнуло жизнь в социальный аспект игры — область, которой люди часто пренебрегают, но которая жизненно важна для повышения осведомленности. Графика обмена была тематической, чтобы четко указывать на победу или поражение, показывая соответствующий цвет фона и изображение Трампа, а также счет игрока.
Пользовательский опыт: разработка красивой игры
Каждый отдельный элемент веб-сайта был тщательно продуман: текст, музыка, звуковые эффекты и повествование ведущего игрового шоу были выбраны или созданы, чтобы дополнить и улучшить ироничный тон игры. От нейтральных цветов фона и штатов США (зеленый и желтый соответственно, чтобы отличить от политически связанных красного и синего) до тщательной формулировки инструкций — ни одна деталь не была упущена из виду.

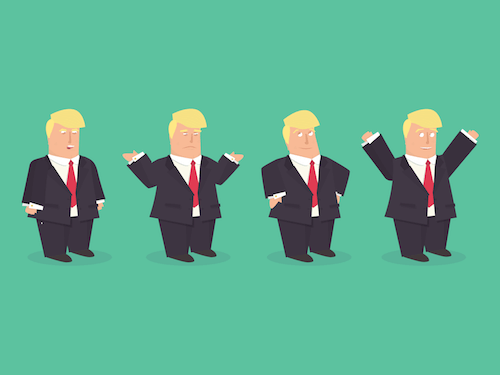
Поскольку Трамп является центром игры, мы довольно рано решили проиллюстрировать его больше, чем жизнь. Мы начали с изучения ключевых элементов, таких как его волосы, черты лица и уникальные манеры — все то, что делает его мгновенно узнаваемым. Мы слышали, что он известен своими маленькими руками, так что это было учтено во время первоначальных набросков.

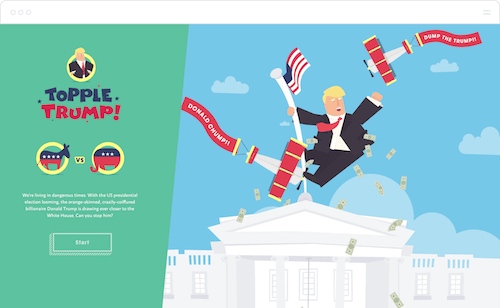
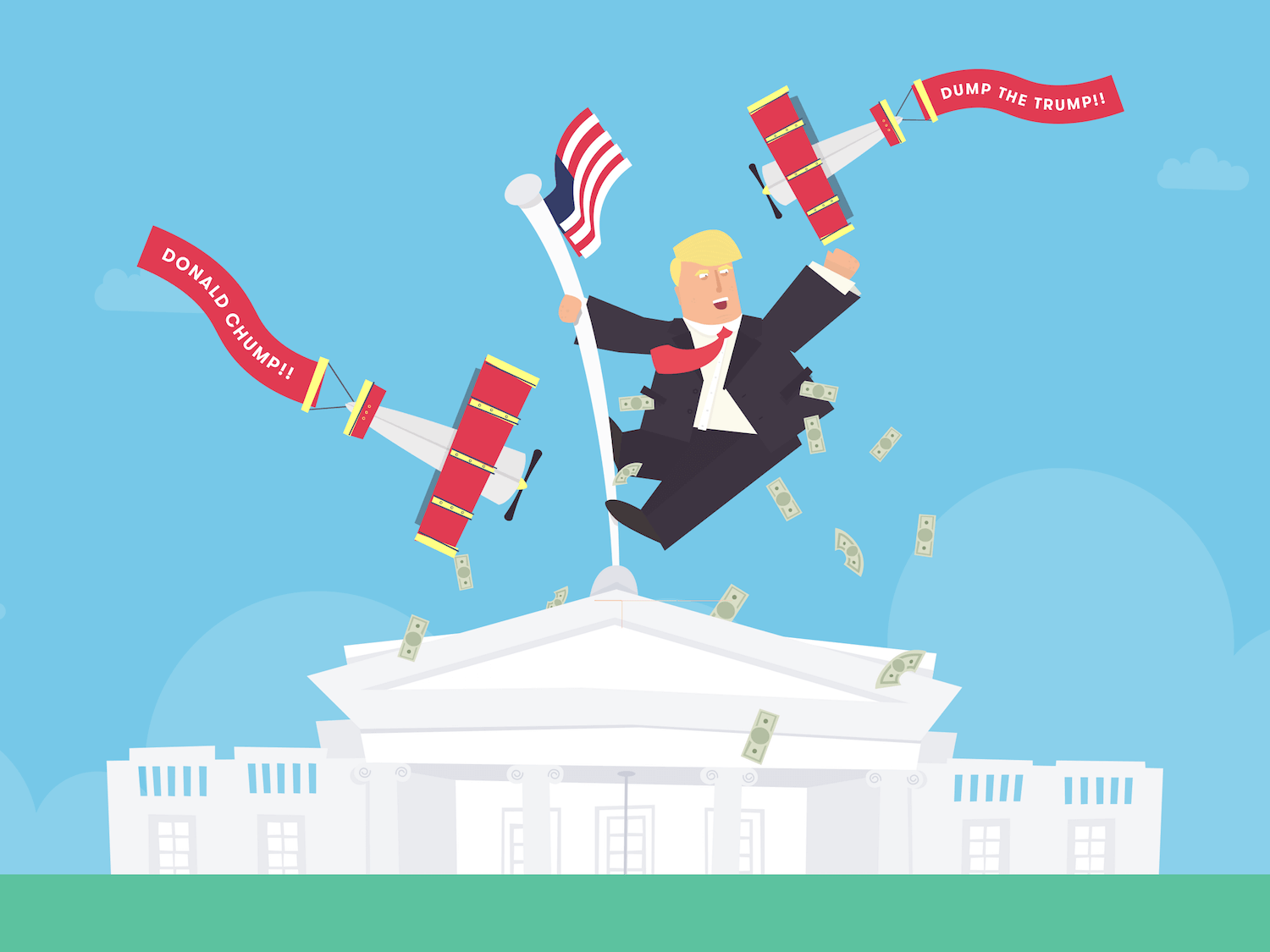
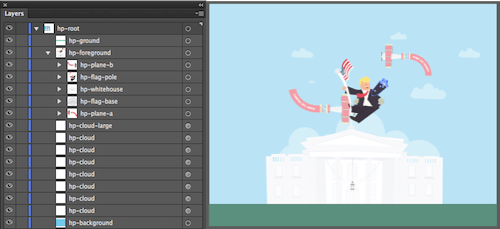
Желая сохранить общий стиль беззаботным, мы оставили все простое. Мы стремились к широкой карикатуре, а не к точной копии — преувеличивая его личность до крайности, мы учитывали, как он будет себя позиционировать и где он может стоять. Для целевой страницы мы натолкнулись на идею разместить Трампа на вершине Белого дома, отбивающего самолеты. Это идеально увязывается с идеей свержения Трампа! — в конце концов, игра дает игрокам шанс сбить его с насеста.

После того, как иллюстрации персонажей были готовы, мы обсудили типы анимации. Мы разделили векторные файлы на составные части, уделив особое внимание тому, чтобы дать каждому из них уникальное имя, чтобы его можно было выбрать в JavaScript позже. После анимации файлы экспортировались в формате SVG. Мы использовали библиотеку анимации GreenSock из-за ее высокой производительности, кросс-браузерной совместимости и простого в использовании API. Каждая анимация на веб-сайте представляет собой функцию, состоящую из нескольких вложенных временных шкал, которые можно приостанавливать и воспроизводить вместе.
// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
Визуальные эффекты сложились довольно быстро, и вскоре после этого у нас появилась причудливая фоновая музыка. Но нам все равно казалось, что чего-то не хватает. Взяв пример из некоторых наших любимых игр, мы пришли к идее ведущего игрового шоу или персонажа-рассказчика — того, кто так же сбит с толку цитатами Трампа, как и мы. Мы набросали сценарий и загрузили его на VoiceBunny.

Для тех, кто не знает, VoiceBunny — фантастический сервис для поиска исполнителей закадрового голоса. Просто найдите приятные тона, которые лучше всего соответствуют вашим потребностям, отправьте им свой сценарий с примечаниями о доставке, и они вернутся к вам с файлами MP3 и WAV в течение нескольких часов. Это упростило редактирование файлов и добавление их в игру.
О сборке
Веб-сайт настроен на Expose — нашей собственной системе управления контентом (CMS), предлагающей надежную и универсальную основу. Построенный на основе CakePHP, он обеспечивает надежную основу для управления данными викторины. Подавляющая часть веб-сайта написана на JavaScript с отдельными модулями (викторина, вопросы, файлы cookie, загрузка, карта, звуки, таймер, анимация и озвучивание), которые взаимодействуют друг с другом.
Попутно мы внедрили несколько действительно крутых технологий, в том числе разветвленную версию HTML5 Audio Read-Along для своевременного выделения ответов вместе со звуковыми фрагментами — мы кропотливо соединили это с каждым словом в каждой цитате на протяжении всей игры. С небольшой помощью Service Worker API и превосходного модуля Service Worker Precache от Google мы также убедились, что веб-сайт работает в автономном режиме, а это означает, что люди могут играть, даже если они находятся вне зоны действия Wi-Fi.
Мы создали специальную базу данных, чтобы следить за всеми ответами на викторину. На каждый вопрос есть один правильный ответ и восемь неправильных ответов, и одновременно отображаются шесть ответов, так что каждый раз, когда выбирается вопрос, пять неправильных ответов выбираются случайным образом вместе с правильным.
В игре в полной мере используется недавняя поддержка Amazon CloudFront HTTP/2, которая позволяет доставлять ресурсы по одному TCP-соединению. Это большой выигрыш в производительности, особенно в мобильных сетях, где задержка всегда высока. И, конечно же, он полностью адаптивен, хорошо работает на всех типах устройств, но это сопряжено со своими проблемами.
Из-за сложной природы того, что происходит на экране в любой момент игрового процесса, нам пришлось очень много работать, чтобы добиться необходимого уровня отклика. Например, наклонная перегородка между панелью подсчета очков (или прогресса) слева и основной областью игрового процесса справа создавала некоторые проблемы. Нам нужен пользовательский интерфейс, который сохраняет как можно больше информации на экране, не ограничивая содержимое и не уменьшая шрифты до неразборчивых размеров.
Первый шаг, который мы сделали, был очевиден — сделать вещи меньше. Однако у этого есть ограничения, поэтому нам также пришлось удалить некоторые элементы, которые не были строго существенными для игры — навороты и свистки. Например, панель подсчета очков состоит из четырех частей — логотипа, карты штата, таблицы голосов за текущий вопрос и шкалы подсчета очков. На больших экранах они сгруппированы в один столбец, а для экранов немного меньшего размера нам пришлось уменьшить полосу подсчета очков и привести ее в соответствие с таблицей голосов. Нам также пришлось убрать партийные талисманы, которые считались ненужными — мы решили, что цвета полосок будут указывать, какой балл кому принадлежит.
Для пользователей, не использующих настольные компьютеры, информационная панель скрыта от просмотра, а в нижнем колонтитуле отображается кнопка «Просмотреть ход выполнения». Мы не можем ожидать, что пользователи будут постоянно нажимать на эту кнопку, поэтому нам нужен был способ постоянно предоставлять им текущую оценку. Для этого мы показываем мобильным пользователям специально разработанное табло в верхней части экрана.
Опять же, на маленьких экранах решили избавиться от лишнего декора; по мере увеличения размера экрана эти элементы становятся более заметными. На мобильных устройствах основной экран вопросов, очки и голоса закреплены в верхней части экрана, а основные игровые кнопки закреплены внизу. Какие бы устройства ни использовали люди, мы хотели сделать все возможное, чтобы сделать игру максимально приятной.

Пользовательское тестирование и обратная связь
Перед запуском мы поставили сайт на UserTesting, чтобы получить отзывы от реальных пользователей. Многие первоначальные комментарии были положительными, особенно о внешнем виде игры, и даже те, кто не особо занимается политикой, сочли игру приятной. Но также был отмечен ряд проблем.
Прежде всего, люди изо всех сил пытались ответить на вопросы вовремя. Мы добавили таймер довольно поздно, чтобы дать ощущение срочности; Первоначально он сработал, когда рассказчик начал говорить, и длился всего 20 секунд. Вскоре стало совершенно очевидно, что люди изо всех сил пытались прочитать вопрос, пока говорил рассказчик, переварить девять возможных ответов и сделать свой выбор. Чтобы исправить это, мы увеличили таймер до 30 секунд, сократили количество возможных ответов до шести и убедились, что таймер не запускается, пока рассказчик не закончит свою реплику.
Была еще одна проблема со звуковым миксом на финальных экранах; громкая музыка заглушала рассказчика. Быстрое повторное редактирование отсортировало это. У нас также была большая проблема с отображением на экранах определенных размеров. Несмотря на то, что игра была полностью адаптивной, на экранах с низким разрешением игрокам приходилось прокручивать страницу вниз, чтобы найти кнопку «Следующий вопрос», что было далеко не идеально. Наш ответ на это заключался в том, чтобы поместить кнопку в фиксированное положение в нижней части экрана, непосредственно над панелью нижнего колонтитула, которая содержит элементы управления игрой и кнопки обмена, тем самым добавляя ощущение нативного мобильного опыта и гарантируя, что пользовательский интерфейс Элемент, который необходим для игры, не только виден над линией сгиба, но и размещен именно там, где вы ожидаете его увидеть.
Последние штрихи
Чтобы любая игра действительно сияла — какой бы ироничной она ни была — ее нужно отполировать. В последние дни перед запуском мы потратили много времени на то, чтобы все было максимально доработано. Это включало тщательное тестирование всеми членами команды, выявление и исправление ошибок, таких как проблемы с математикой подсчета очков и тем, как веб-сайт отображается на устройствах с небольшой долей рынка. Мы также усовершенствовали и упростили инструкции «Как играть» и обновили анимацию «хорошей концовки», чтобы включить Трампа, плачущего и брыкающегося ногами.
Мы добавили дополнительные звуковые эффекты и новые цвета, когда игроки нажимают на плитку ответа и переходят к следующему вопросу. Более ранние версии игры включали встроенные видео на YouTube, показывающие, как настоящий Трамп делает свои заявления; с иллюстративным стилем игры они выделялись как больной палец. Перенеся мультяшного Трампа на экраны ответов, мы смогли сохранить его присутствие и действительно связать игру воедино.
Что мы обнаружили
Создание игры, основанной на чем-то столь актуальном, чрезвычайно увлекательно и полезно. С тем типом веб-сайтов, который мы обычно создаем, нам редко удается попробовать свои силы в играх (хотя мы были известны), поэтому это был освежающий опыт, который потребовал от нас взглянуть на вещи с совершенно новой точки зрения.
Несмотря на то, что это был не клиентский проект, мы поставили себе довольно строгие сроки. В конечном счете, игру нужно было закончить до ноябрьских президентских выборов, но мы хотели, чтобы она была завершена до конца лета, до основных дебатов. Мы также были обеспокоены тем, что Трамп мог сказать или сделать что-то, что привело бы к его дисквалификации из гонки, что превратило бы все усилия в огромную трату времени.
Из-за этого короткого периода времени мы позволили довольно большому количеству сотрудников заняться сборкой — вероятно, больше всего для проекта Hack Day. Нам действительно нужно было улучшить нашу игру с разветвленными рабочими процессами и быть более осторожными, чем когда-либо, чтобы не наступать друг другу на пятки — другими словами, мы должны были постоянно проверять, что все работают для достижения одной и той же цели.
Такой проект действительно является отличным способом проверить возможности команды и определить области для улучшения. В ходе этого процесса мы многое узнали о сервис-воркерах и HTTP/2, с которыми у нас не было большого опыта.
Запуск, признание и награды
Мы приложили много усилий, чтобы спланировать запуск. Мы создали специальную учетную запись в Твиттере для продвижения игры и обработки любых входящих запросов — благодаря этому наша основная учетная запись оставалась свободной для нашего обычного обмена сообщениями. Мы разработали подборку пользовательских материалов для социальных сетей и запланированных публикаций во время дебатов в прямом эфире или при возникновении новых споров.
Последовательность была важна на протяжении всей маркетинговой фазы. Например, функция обмена в конце игры генерировала хэштег #ToppleTrump, и мы использовали его везде, где это было возможно. Мы также позаботились о том, чтобы и дальше использовать фразу «Это игра, которую вы полюбите ненавидеть!» — фраза, произносимая диктором сразу после загрузки лендинга.

#ToppleTrump для повышения осведомленности. (Большой превью)Мы написали об игре в собственном блоге и опубликовали историю на Medium. Мы собрали огромный список контактов со СМИ, изучили наиболее подходящие награды и нацелились на соответствующие компании и отдельных лиц в области дизайна, разработки и политики. Кроме того, нам оставалось только надеяться, что людям будет интересно играть в эту игру!
С момента запуска игра получила невероятные отзывы. В нее играли люди в более чем 150 странах, и на данный момент веб-сайт набрал более четверти миллиона посещений. Мы получили несколько приятных откликов в Твиттере, а также несколько фантастических статей от The Creators Project, Prolific North и AV Club. Нам также удалось получить награду «Веб-сайт дня» от CSS Design Awards, не говоря уже о «Сайте дня» (плюс почетное упоминание) от несравненной премии Awwwards. Совсем недавно игра была номинирована на звание «Сайт месяца» и противопоставлялась Spotify и Google.
