Критическая информация: история создания правительственного веб-сайта COVID-19
Опубликовано: 2021-04-12Представьте волнение от получения работы веб-дизайнера в государственном учреждении. Это новый старт и возможность применить свои навыки на государственной службе. Чувствует себя довольно хорошо, верно?
А теперь представьте, что через несколько месяцев этого нового приключения начинается глобальная пандемия. Внезапно вам поручили создать веб-сайт, который предоставляет гражданам критически важную информацию о здравоохранении. Это нужно сделать правильно – и быстро.
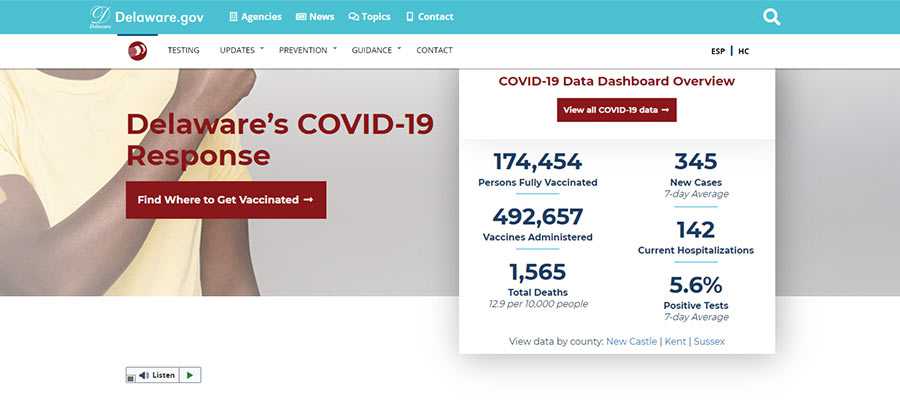
Это реальность, с которой Энди Ститт столкнулся в 2020 году. Всего через несколько месяцев после начала работы в Государственном департаменте штата Делавэр (США) он был назначен ведущим фронтенд-разработчиком веб-сайта штата по COVID-19. Его работа заключалась в том, чтобы возглавить команду по созданию веб-сайта на WordPress, который помог бы жителям получить доступ к необходимой им информации.
Конечно, пандемия постоянно развивается. Это означает, что веб-сайт должен был идти в ногу со временем. Подробная информация о тестировании на вирус и наличии вакцины добавлялась с течением времени. Работа никогда не делается по-настоящему.
Каков был опыт? Ститт был достаточно любезен, чтобы ввести нас в курс дела, ответив на несколько вопросов. Следующие вопросы и ответы были слегка отредактированы для ясности.

Расскажите нам немного о своем опыте в веб-дизайне.
Я создал свой первый веб-сайт скучающим подростком в 1998 году и изучил Dreamweaver в колледже в 2002 году. Затем в 2008 году у меня появилась возможность управлять веб-сайтом моей компании с помощью статического HTML и CSS. С тех пор я занимал много различных должностей в области цифрового маркетинга в Интернете, а с 2016 года я работаю веб-разработчиком на полную ставку. Я провел много лет в качестве одиночного разработчика для некоммерческих правительство.
В 2020 году вас нанял Государственный департамент штата Делавэр — как раз перед пандемией. Какой должна была быть ваша первоначальная роль?
Моя роль заключалась в том, чтобы быть ведущим разработчиком внешнего интерфейса для Правительственного информационного центра, внутреннего маркетингового агентства Делавэра, расположенного в Государственном департаменте. Я должен был создавать и поддерживать веб-сайты WordPress для многих государственных учреждений в различных департаментах, а также муниципалитетов.
Когда разразилась пандемия COVID-19, как это повлияло на вашу роль?
Нам внезапно пришлось создать информационный веб-сайт о COVID-19, и на какое-то время это стало основной частью моей работы. Я редко работал над другими проектами веб-сайтов в первые несколько месяцев пандемии. Нам пришлось приостановить несколько проектов из-за того, что наша помощь требовалась в чрезвычайной ситуации в стране.

Какой была ваша первая мысль после того, как вы стали ведущим разработчиком веб-сайта штата о COVID-19?
Моей первой мыслью было «кто, я?» Я оглянулся, чтобы увидеть, не указывают ли они на кого-то еще, чтобы взять на себя роль ведущего разработчика, но позади меня никого не было! К счастью, у меня были навыки фронтенд-разработки и WordPress, чтобы взяться за это, и наличие фантастической команды поддержки, несомненно, делает работу намного более выполнимой.
Каков был процесс размещения сайта в сети? Сколько времени у вас было?
У нас было около 2-3 недель. Самое смешное, что я был там только первую неделю. У нас с женой была заранее запланированная поездка за город, чтобы сделать ей серьезную операцию, а затем мне нужно было помочь ей выздороветь.
Первоначально мы работали с офисом губернатора, органами здравоохранения и управления по чрезвычайным ситуациям, чтобы определить объем, информационную архитектуру, контент и т. д. Мы получили разрешение на создание веб-сайта WordPress, чтобы люди, не обладающие техническими знаниями, могли вносить изменения в контент на лету, если они нужно. Ситуация была настолько динамичной, что мы хотели обеспечить максимальную гибкость.
После того, как мы определили основные параметры, я создал каркас макета для веб-сайта. Как только это было одобрено, я передал его своим коллегам-разработчикам, а затем отправился в путешествие. Они создали веб-сайт, используя нашу существующую настройку темы WordPress и повторно использовали брендинг с веб-сайта Delaware Health and Social Services. Брендинг позволил нам быстрее создать стилизованный веб-сайт и придал ему единый вид с нашим отделом здравоохранения. С тех пор мы разработали брендинг, специфичный для COVID, по мере продвижения вперед.

Когда я вернулся из поездки, мне дали ключи от машины, и она стала моей основной задачей на работе.
Помимо быстрого поворота, с какими самыми большими проблемами столкнулись вы и ваша команда?
Единственной самой большой проблемой было незнание точно, что делать. Сам вирус — это вещь в природе, которую люди не могут контролировать так сильно, как нам бы хотелось. Мы не знали, что именно произойдет, мы не знали, насколько все будет плохо, и мы не знали, когда все закончится.
Поэтому, насколько это было возможно, мы помогли нашей команде максимально быстро, доступно и точно передать информацию о мерах общественного здравоохранения в масштабах штата.
В предыдущих сборках веб-сайтов, в которых я участвовал, у нас было достаточно времени для разработки стратегии. Это были маркетинговые проекты с конкретными целями по увеличению потенциальных клиентов и доходов. Этот проект веб-сайта был прыжком в неизвестность, который нужно было сделать срочно.
Поскольку пандемия продолжалась, были ли какие-то неожиданные изменения, которые вам пришлось внести на сайт?
Из-за неопределенного характера пандемии я бы сказал, что почти все изменения были неожиданными. Два, которые приходят на ум:
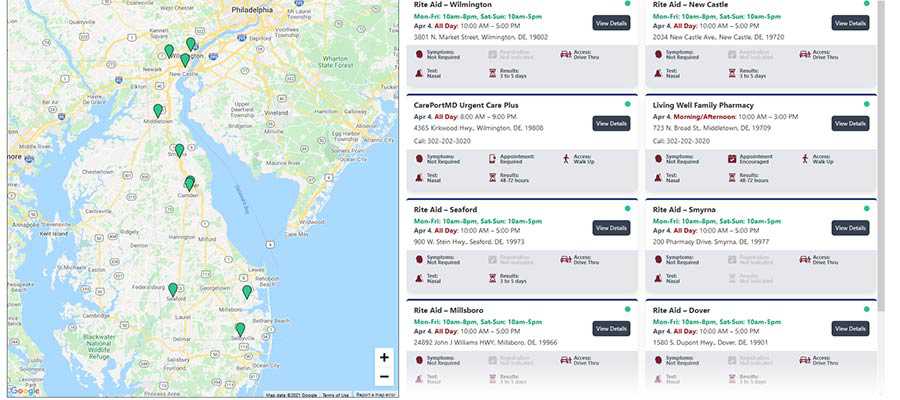
Растет спрос на простой способ найти, где можно пройти тест на COVID рядом с вами. Ранее я использовал подключаемый модуль календаря событий Modern Tribe, поэтому с помощью этого подключаемого модуля я создал тестовый календарь с картой Google с возможностью поиска. Внешнее маркетинговое агентство, с которым мы работаем, создало для него более надежный пользовательский интерфейс с помощью VueJS (ура, безголовый WordPress!).
Другие неожиданные изменения касались информации о вакцинах. Нам пришлось обновлять большую часть этого на лету, в зависимости от того, когда вакцины стали доступны для использования в экстренных случаях, различные этапы приемлемости в зависимости от того, сколько вакцин распределялось федеральным правительством и т. д.

Какие уроки вы извлекли из этого опыта?
Я усвоил два основных урока:
Урок первый: я солидный разработчик интерфейса и дизайнер пользовательского интерфейса. Через несколько месяцев после начала пандемии мы перепроектировали и переработали веб-сайт на основе аналитики, показывающей, какой контент люди ищут, и приоритетов общественного здравоохранения. На самом деле мне пришлось разработать веб-сайт на основе макетов Figma от нашего ведущего дизайнера, и я должен был принять некоторые дизайнерские решения по ходу дела.
Синдром самозванца может быть неприятным, и будучи разработчиком-одиночкой так долго, я никогда не получал значимых отзывов о своем дизайне и разработке от других дизайнеров и разработчиков. Наконец-то я получил обратную связь от этого проекта и очень горжусь проделанной работой.
Урок второй: с правильной командой можно добиться всего. Я прошел путь от одиночного разработчика небольшой некоммерческой организации до ведущего разработчика самого большого проекта в моей карьере. Я носил 10 разных шляп в своих предыдущих ролях, но я не мог этого сделать для этой роли.
Руководители наших отделов поддерживают отношения с партнерами и управляют поступающими запросами. Наш креативный директор и ведущий дизайнер следят за тем, чтобы все было красиво и удобно. Наши разработчики помогают мне в моей работе, когда это необходимо, устраняют технические проблемы и создают интеграции API, которые у нас есть.
Самое приятное то, что мы безоговорочно поддерживаем друг друга. У меня есть психологическая безопасность, чтобы задавать вопросы, просить о помощи и делать ошибки. С такой свободой и безопасностью вы можете справиться с любой задачей, независимо от ее масштаба. И это было довольно большое!
Спасибо Энди Ститту за то, что поделился своей историей! Вы также захотите просмотреть слайды из его презентации WordCamp Philadelphia 2020 по этой теме. Обязательно посетите веб-сайт Энди и свяжитесь с ним в Twitter .
