Создание первоклассного приложения, использующего ваш веб-сайт: пример из практики
Опубликовано: 2022-03-10Марк Цукерберг однажды сказал: «Самая большая ошибка, которую мы совершили как компания, — это слишком большая ставка на HTML5, а не на родной язык… потому что его просто не было. И дело не в том, что HTML5 плохой. Я на самом деле, в долгосрочной перспективе, очень взволнован этим ». И кто не был бы в восторге от перспективы единой базы кода, которая работает на нескольких платформах ?
Дальнейшее чтение на SmashingMag:
- Руководство для начинающих по прогрессивным веб-приложениям
- Строительные блоки прогрессивных веб-приложений
- Создание полноценного веб-приложения в Foundation For Apps
К сожалению, Facebook посчитал, что HTML5 не предлагает того опыта, который он хотел создать, и это то, о чем он на самом деле: опыт. Я считаю, что Марк на самом деле пытался сказать, что их самая большая ошибка заключалась в том, что они приняли решение, основанное на технологиях, а не на опыте пользователя. В конце концов, мы должны принимать решения, которые приносят пользу нашим клиентам , и придерживаться определенной технологии, как правило, не лучший способ добиться этого.
Для нашего клиента Beyond the Rack, интернет-магазина электронной коммерции, нашей основной целью было создать приложение с отличным пользовательским интерфейсом. Как и Цукерберг, мы также хотели пойти по пути HTML5 — подход «написал один раз, работает везде» для приложений, написанных на веб-интерфейсах HTML5, чрезвычайно привлекателен. Но в современном мире, где приложения становятся основным способом взаимодействия пользователей с вашим продуктом, производительность — это не просто приятно иметь, это конкурентное преимущество.
Однако почти никогда не бывает так, что все функции вашего приложения должны быть созданы с полностью родными интерфейсами. Например, хотя может быть сложно сделать так, чтобы навигационная анимация выглядела естественной в Интернете, веб-страница, которая практически не содержит сложной анимации, может быть легко использована в приложении, оставаясь при этом естественной. Это все, что действительно важно для пользователя. Тогда требуется стратегия «может быть, написать один раз, может быть, запустить везде — это действительно зависит от функции…».
Короче говоря, не выбирайте между нативным и веб-интерфейсом . Используйте оба.
В этой части я расскажу вам о нашем опыте создания приложения для Beyond the Rack, в котором мы смешиваем нативный и веб-контент, чтобы создать приложение, которое «кажется» нативным.

Практический пример: создание приложения для использования вне стойки
Очевидно, было важно определить, какие проблемы Beyond the Rack намеревались решить для себя и своих клиентов с помощью своего приложения. Из этого естественно вытекает выбор, использовать ли нативную или веб-версию для каждой функции.
Мы поняли, что для создания отличного приложения нам нужно хорошо поработать со всеми тремя следующими вещами:
- Торговый интерфейс
Beyond the Rack — это интернет-магазин; поэтому наличие отличного интерфейса для просмотра продаж и совершения покупок имеет решающее значение. Поскольку мы создавали нативное приложение, у нас была возможность выйти за рамки того, что может предложить веб-интерфейс. - Совместное использование
Поскольку основным источником дохода для Beyond the Rack является то, что клиенты делятся различными товарами с друзьями, нам нужно было сделать так, чтобы обмен между iOS, Android и браузером был как можно более плавным. - Возможность обнаружения
Beyond the Rack предоставляет своим пользователям ограниченные по времени продажи; поэтому очень важно иметь возможность быстро связаться с пользователями. Push-сообщения предлагают лучший способ привлечь этих постоянных клиентов, и в конечном итоге это стало главным фактором, повлиявшим на решение о создании приложения.
Давайте перейдем непосредственно к тому, как мы создали некоторые из наиболее важных функций наших приложений Beyond the Rack для iOS и Android: какие функции приложения были созданы с использованием веб-технологий, какие функции являются полностью нативными и как все они работают вместе.
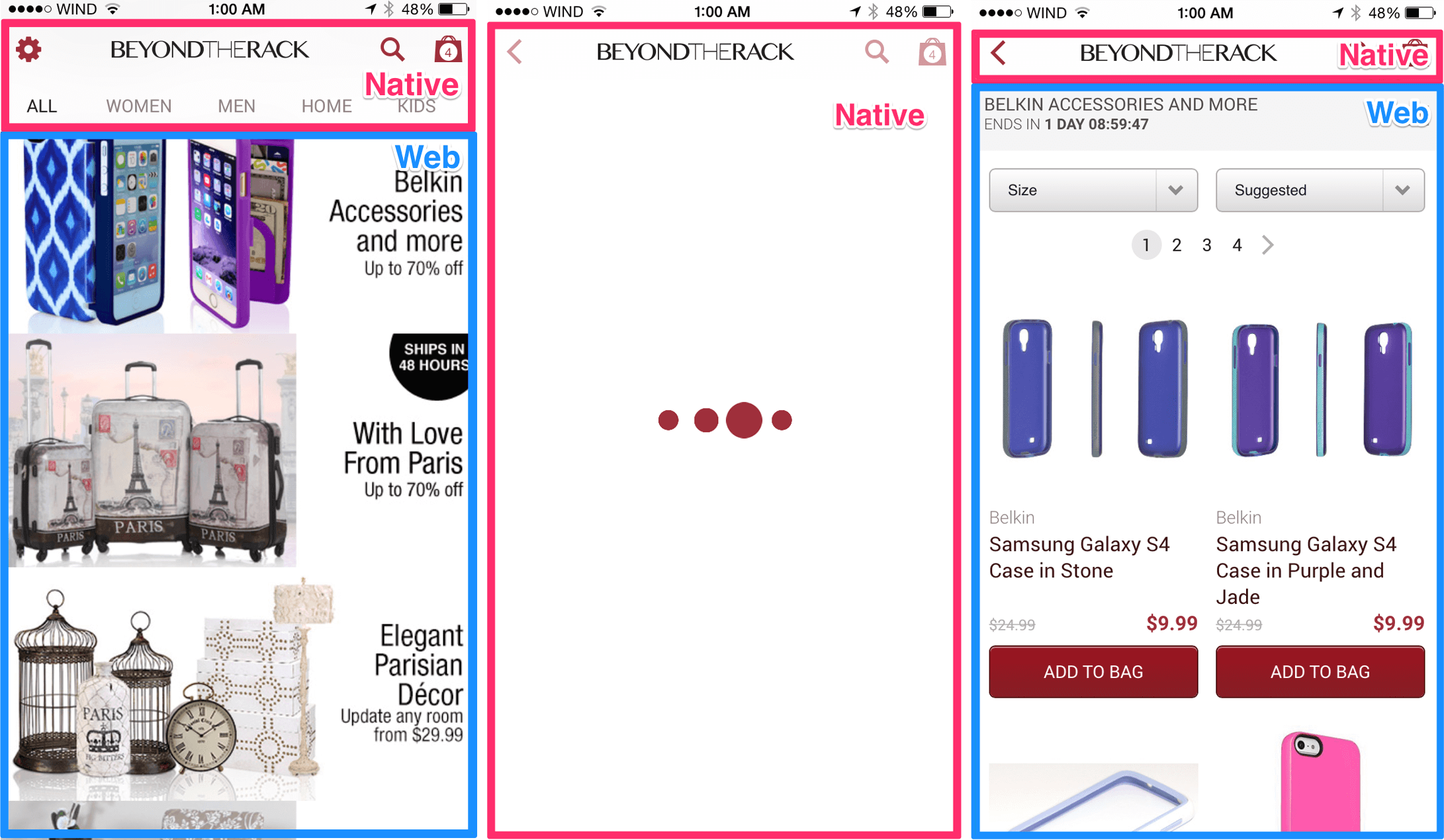
Торговый интерфейс
Родные биты
Мы создали адаптивный веб-сайт Beyond the Rack для планшетов и мобильных устройств, которым мы гордились. Но было недостаточно просто бросить веб-сайт в веб-представление и положить этому конец; веб-сайт сам по себе не похож на нативное приложение. Основная причина этого — навигация. В браузере у вас есть кнопки «назад» и «вперед» и строка URL. В приложениях для iOS и Android у пользователей очень разные ожидания в отношении навигации, и мы хотели соответствовать этим ожиданиям, чтобы наше приложение чувствовало себя совместимым с каждой платформой.
Мы сделали прототип, который динамически загружает контент через AJAX и управляет навигацией и переходами на веб-языках, но мы не смогли сделать его таким же плавным, как переходы, которые вы видите в нативных приложениях. Навигационную анимацию на iOS и Android довольно сложно сопоставить с использованием веб-технологий, и любая неточность в навигации сделает наше приложение менее родным. Если ваше приложение не работает со скоростью 60 кадров в секунду, пользователи это заметят.
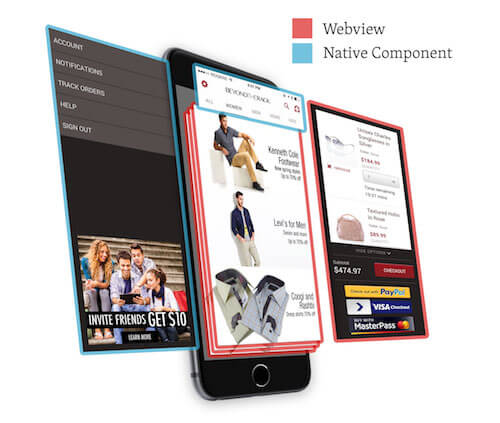
Мы придумали подход, который, по нашему мнению, сочетает в себе лучшее из обоих миров: загружать основной контент из Интернета, но использовать собственные элементы навигации:

На iOS реализовать это было довольно просто. Мы использовали контроллер навигации, который управляет стеком представлений, а также панель навигации для управления навигацией между каждым представлением. В нашем случае стек представлений на самом деле является просто стеком веб-представлений — каждый раз, когда происходит навигация, вместо того, чтобы переходить к нему в самом веб-представлении, мы создаем новое веб-представление, помещаем его в наш UINavigationController и переходим к новый пункт назначения. Использование стеков веб-представлений также означает, что всякий раз, когда пользователь возвращается, ему не нужно ждать перезагрузки страницы, что отлично подходит для их опыта. Если в будущем мы решим заменить функцию нативным представлением, мы просто поместим нативное представление в стек, а не версию этой функции в веб-представлении.
В Android эквивалентом навигационного контроллера будет использование стеков действий. Мы решили не использовать несколько действий и фрагментов, потому что и то, и другое требует чрезвычайно сложного управления жизненным циклом. В итоге мы стали управлять собственным стеком веб-представлений для приложения и писать собственные собственные анимации для перехода между каждым представлением.
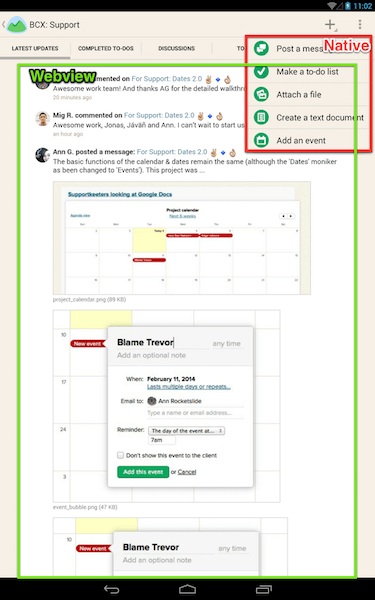
В ряде других приложений используются собственные элементы навигации для соответствия шаблонам проектирования ОС. Посмотрите на это изображение приложения Basecamp для Android, в котором используется встроенная панель навигации:

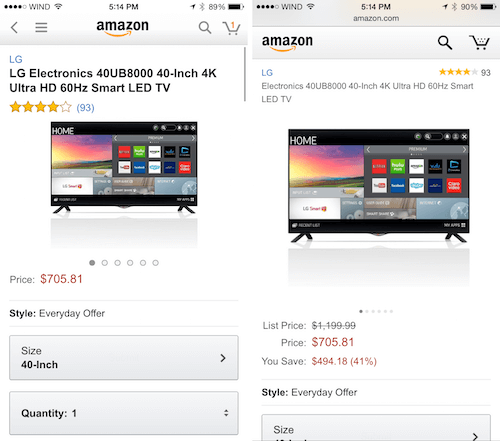
Кроме того, сравните приложение Amazon с его мобильным веб-сайтом:

При таком подходе мы нашли наше приятное место в том, чтобы иметь опыт, который кажется знакомым для платформы , в то же время используя отличный основной опыт покупок в Интернете.
Это может быть сюрпризом для многих, но разработчики приложения Facebook также постоянно находят золотую середину, используя нативные или веб-приложения, когда это имеет смысл для каждой функции. Согласно статье, написанной инженером Facebook: «Для областей в приложении, где мы ожидаем более частого внесения изменений, мы продолжим использовать код HTML5, поскольку мы можем отправлять обновления на стороне сервера, не требуя от людей загрузки новой версии приложения. ». Похоже, что Facebook использует тот же подход, который отстаивается здесь: выбирайте технологию для каждой функции в зависимости от производительности, требуемых усилий по разработке и того, насколько быстро вам нужно выпустить ее за дверь.
Для вашего приложения рассмотрите в каждом конкретном случае, имеет ли смысл создание функции изначально или использование веб-контента. Учитывая сложность создания навигации, которая кажется нативной, возможно, имеет смысл создать ее хотя бы с использованием нативных компонентов.
Веб-биты
Сегодня почти все согласны с тем, что постепенно улучшать веб-сайты — это хорошая идея: используйте одну базу разметки для наименьшего общего знаменателя браузеров и наслаивайте ее функциональностью и улучшениями с помощью JavaScript и CSS, в зависимости от контекста — никаких отдельных баз кода или шаблонов. для разных устройств требуется. Точно так же, как нет смысла создавать отдельные шаблоны для мобильного и настольного веба, мы хотели использовать живые шаблоны веб-сайтов в самом приложении. Приложение — это просто еще один контекст.
Я называю это создание адаптивных веб-сайтов с поддержкой приложений . Создавая наш веб-сайт с учетом контекста и производительности приложения, мы будем готовы предоставить его всем нашим пользователям на различных платформах раньше, чем позже.

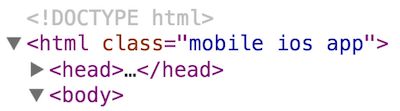
app — одна часть головоломки для постепенного улучшения веб-сайта с учетом приложений. Веб-сайты должны иметь возможность определять контекст приложения в трех местах: CSS, JavaScript и сервер. Мы создали класс app для написания условного CSS и метод isRunningInApp для написания условного JavaScript, а также добавили App в пользовательский агент для условной серверной логики.

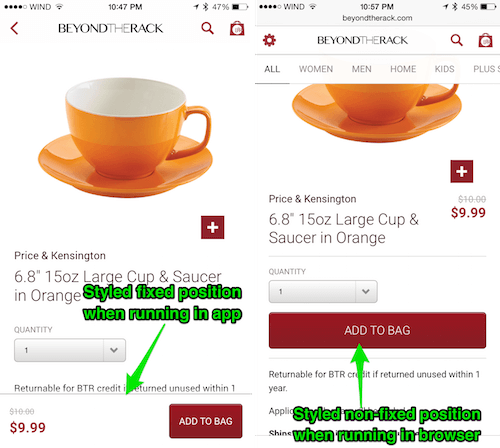
Пример того, как мы использовали прогрессивное улучшение в приложении, находится на нашей странице отображения продукта. Мы оптимизировали его, добавив фиксированную кнопку «Добавить в корзину» только для приложений:

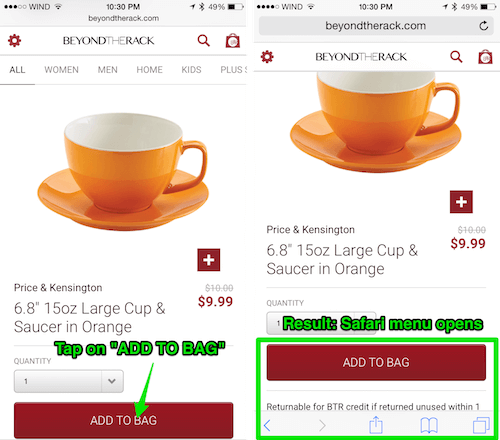
Мы могли бы также добавить кнопку «Добавить в корзину» с фиксированным положением в браузере, но мы этого не сделали, потому что в Safari щелчок внизу фактически открывает панель навигации Safari. Случайное открытие этой панели, когда пользователь пытается добавить товар в свою корзину, было бы неприемлемым недостатком удобства использования, несмотря на преимущества постоянной кнопки «Добавить в корзину» внизу страницы:

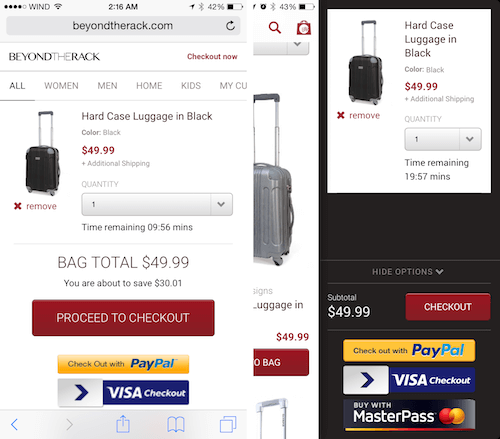
Еще одна область, в которой мы внесли изменения в веб-сайт для конкретных приложений, — это корзина покупок. Логика корзины, как правило, является одним из самых сложных аспектов любого веб-сайта электронной коммерции, и, поскольку мы были очень довольны работой корзины на мобильных устройствах, мы решили повторно использовать ее в приложении, хотя и с немного измененным внешним видом:

Совместное использование
Возможность делиться ссылками и открывать общие ссылки — важная функция, которая должна хорошо работать в Beyond the Rack. Мы хотели, чтобы обмен был бесшовным. Если кто-то делится ссылкой со своего рабочего стола, а его друг открывает ее в приложении, ссылка должна открываться правильно; аналогично, если кто-то делится продуктом из приложения, оно должно корректно открываться на рабочем столе; и если у друга есть мобильное приложение, но у него не установлено приложение, оно должно открыться в браузере. Мы были полны решимости сделать это потрясающим опытом, потому что обычно приложения слабы в этом.
Сделать контент доступным для веба и приложения может быть непросто . Чтобы сделать это успешно, вам нужно сопоставить ссылки на приложения и веб-ссылки. Это было болезненно в дни, когда еще не было ответа, когда открытие URL-адреса рабочего стола приводило вас к домашней странице мобильного URL-адреса из-за перенаправлений и тому подобного. Сегодня мы наблюдаем точно такую же проблему с приложениями — баннеры в Safari и Chrome просят вас открыть ссылку в приложении, только для того, чтобы приложение не показывало то, что вы искали, и вам приходилось искать это снова и снова. К счастью, обработка веб-ссылок в приложении Beyond the Rack очень проста, потому что все, что нам нужно сделать, это загрузить этот URL-адрес в веб-представление. Нам просто нужно убедиться, что веб-ссылки ведут пользователей в приложение, а не в браузер.
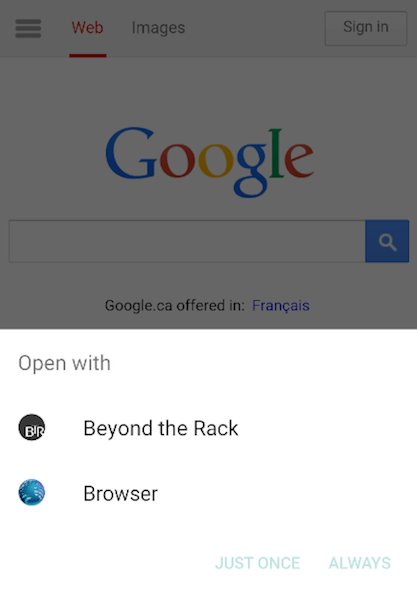
На Android открыть URL-адрес в приложении очень просто. Вам просто нужно настроить фильтр намерений для загрузки приложения всякий раз, когда пользователь пытается загрузить указанный URL-адрес (в нашем случае www.beyondtherack.com ). После установки приложения пользователям будет предоставлена возможность открыть URL-адрес в приложении или в браузере:

www.beyondtherack.com . (Посмотреть большую версию) У iOS был немного более тернистый путь к тому, чтобы веб-URL-адреса открывались непосредственно в приложениях. Раньше iOS позволяла регистрировать только схему приложения для каждого приложения (например, beyondtherack:// ). Поскольку было невозможно узнать, какие приложения были установлены, единственным выходом было открыть данную ссылку в Safari, а оттуда попытаться открыть эту ссылку в приложении. Это вызывало небольшое раздражение: если приложение не было установлено, пользователь получал раздражающее сообщение об ошибке: «Safari не может открыть страницу, поскольку адрес недействителен». К счастью, хак позволяет вам подавить эту ошибку с помощью iframe. Если вы хотите поддерживать глубокие ссылки на iOS 8, это лучший вариант.
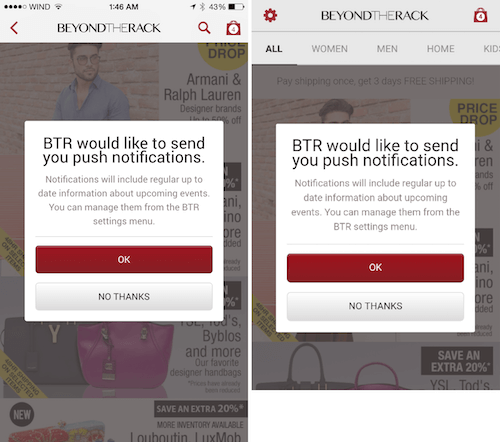
К счастью, в iOS 9 появилось универсальное связывание, которое позволяет приложениям перехватывать веб-ссылки до того, как они пройдут через Safari. ## Обнаруживаемость Своевременность чрезвычайно важна для такой компании, как Beyond the Rack. Традиционно основным способом информирования клиентов о продажах были кампании по электронной почте. Но с помощью приложений он может **прямо общаться со своими клиентами о продажах**, что очень эффективно. (Конечно, push-уведомления медленно поступают в браузеры, и [Chrome лидирует](https://gauntface.com/blog/2014/12/15/push-notifications-service-worker). Но для старых устройств Android а для iOS выбор между использованием нативной или веб-технологии уже сделан за нас.) Как и в случае с совместным доступом, наше решение использовать веб-контент непосредственно в приложении упростило настройку **push-уведомлений**. Поскольку каждый продукт и продажа могут быть идентифицированы одним и тем же URL-адресом как на веб-сайте, так и в приложении, обучение маркетологов тому, как отправлять уведомления своим клиентам, очень просто — все, что им нужно сделать, это поделиться теми же URL-адресами, которыми они привыкли делиться. в кампаниях по электронной почте. Одно интересное различие между iOS и Android — это **система разрешений** для push-уведомлений. В iOS разрешение на уведомления контролируется операционной системой, тогда как в Android разрешение не требуется. Тем не менее, мы чувствовали, что запрос разрешения был правильным решением с точки зрения обслуживания клиентов. Итак, когда пользователь входит в приложение в первый раз, мы спрашиваем, хотят ли они получать уведомления: 
Результаты
После выпуска приложения мы хотели сравнить его производительность с работой в браузере. Непосредственного сравнения их аналитики было недостаточно, потому что, по нашему опыту, любой, кто установил приложение, скорее всего, был более лояльным клиентом и, следовательно, лучше конвертировался. Чтобы избежать предвзятости при отборе, мы настроили A/B-тест; половина пользователей осталась в приложении, а половина была переведена в браузер, что гарантировало, что единственными участниками эксперимента были пользователи, у которых было установлено приложение (более лояльные пользователи).
- Количество транзакций на одного уникального посетителя в приложении было на 76% выше , чем в Интернете.
- Вероятность конверсии уникальных ежедневных пользователей приложения была на 20 % выше .
- Пользователи приложений тратят на просмотр веб-страниц на 63 % больше времени, чем пользователи Интернета .
Быстрые победы
Создание приложения, которое загружает веб-контент и выглядит нативным, не выходит из коробки на iOS или Android. Вот несколько проблем с производительностью, с которыми мы столкнулись, которыми стоит поделиться:
- В iOS импульс прокрутки в веб-представлении не соответствует импульсу прокрутки в собственном представлении прокрутки. Это было обнаружено в ходе пользовательского тестирования. Вот одна строчка для решения этой проблемы:
webview.scrollView.decelerationRate = UIScrollViewDecelerationRateNormal; - Будьте осторожны при изменении размера веб-представлений . Мы столкнулись с проблемами, когда изменение их размера приводило к полной перерисовке, что снижало производительность прокрутки на старых устройствах.
- Работа с сотнями различных реализаций веб-представления на Android может быть болезненной. Самая болезненная проблема, с которой мы столкнулись, — это известная ошибка просмотра веб-страниц в Android 4.4.2, которая вызывает фатальное исключение в Chromium, вызывающее сбой приложения. Удаление
transform: translate3dв этой версии Android помогает. В качестве альтернативы вы можете использовать Crosswalk для доставки собственной скомпилированной веб-среды выполнения вместе с вашим приложением (мы этого не сделали, но планируем сделать это в будущих проектах). - Используйте FastClick не только потому, что он устраняет 300-миллисекундную задержку клика, но и потому, что он исправляет ошибку клика веб-представления, появившуюся в iOS 8.4.1. Для нас ошибка проявлялась в том, что страница не могла измениться, если щелчок был слишком медленным.
- Делайте все возможное, чтобы прокрутка была потрясающей. Вы можете отменить дребезг событий прокрутки, избежать ненужных перерисовок и многое другое. Если прокрутка не работает со скоростью 60 кадров в секунду, пользователи это заметят, особенно в приложении, а не в Интернете.
- Сделайте все возможное, чтобы страницы загружались менее чем за 1000 миллисекунд.
Инструменты для создания приложения с использованием вашего веб-сайта
У вас есть несколько вариантов создания приложения, которое использует ваш существующий веб-сайт. Подход, который мы выбрали, заключается в создании приложения для каждой платформы (используя Xcode и Android Studio), используя при необходимости веб-представления или собственные представления.
При загрузке веб-представления для определенной функции мы рекомендуем интегрировать веб-представление Cordova, а не напрямую использовать библиотеки веб-представлений, предоставляемые iOS и Android. Это даст вашим веб-представлениям ряд функций, которые в противном случае вам пришлось бы создавать самостоятельно, например мост между сетью и нативным кодом для связи с JavaScript на нативный код и наоборот, возможность доступа к событиям жизненного цикла, а также доступ к к множеству плагинов Cordova. В качестве альтернативы, для различных платформ доступно несколько других мостов между сетью и нативным, если вы хотите избежать зависимости от Cordova.
Существует несколько фреймворков, которые помогут вам создавать приложения таким образом, например Supersonic и Astro, нативный фреймворк для приложений, который мы создаем, чтобы упростить управление сложностью создания приложений с использованием как нативного, так и веб-интерфейса.
Заключение
С Beyond the Rack мы решили создать приложение, в котором мы могли бы легко предоставлять пользователям ценность, не жертвуя опытом. Следуя подходу, который отодвигает технологии на задний план , позволяя нам использовать подходящие технологии для решения задачи, мы считаем, что достигли именно этого. С любым изменением или введением функции мы всегда будем спрашивать себя: «Какой опыт мы хотим здесь разработать, чтобы наилучшим образом решить проблему пользователя? Требует ли этот опыт использования расширенной производительности или анимации?»
Ответ на этот вопрос определит, будем ли мы создавать функцию с помощью веб-технологий и повторно использовать ее в браузере, на Android и iOS или создавать ее индивидуально для каждой платформы.
В конечном счете, я считаю, что именно так должны создаваться приложения. Но это потребует изменения мышления. Вместо того, чтобы пытаться определить, победит ли веб над нативным или станет пережитком прошлого, мы должны взять лучшее из обоих. Мы должны признать их соответствующие преимущества и недостатки и использовать технологию, которая наиболее подходит для данной функции.
