Создание лучшего дизайна пользовательского интерфейса с помощью Layout Grids
Опубликовано: 2022-03-10(Это спонсируемый пост. ) Дизайнеры всех типов постоянно сталкиваются с проблемами со структурой своих проектов. Один из самых простых способов контролировать структуру макета и добиться последовательного и организованного дизайна — это применить систему сетки.
Сетка похожа на невидимый клей, который скрепляет дизайн. Даже когда элементы физически отделены друг от друга, что-то невидимое связывает их вместе.
Хотя сетки и системы компоновки являются частью наследия дизайна, они по-прежнему актуальны в этом многоэкранном мире, в котором мы живем. Технологические устройства коренным образом изменили то, как мы ищем информацию и как мы функционируем в нашей повседневной жизни. Сегодня 90% всех медиа-взаимодействий происходят на экранах, когда контент просматривается на мобильных телефонах, планшетах, ноутбуках, телевизорах и смарт-часах. Мультиэкранное поведение быстро становится нормой, а дизайн для нескольких экранов стал неотъемлемой частью бизнеса. Как дизайнеры, мы хотим предоставить восхитительные и приятные впечатления людям, использующим наши продукты, и сетки могут помочь нам в этом.
Сетки помогают дизайнерам создавать более качественные продукты, связывая различные элементы дизайна вместе для достижения эффективной иерархии, выравнивания и согласованности с минимальными усилиями. При правильном выполнении ваши проекты будут выглядеть продуманными и организованными.
В этой статье я собрал много информации о сетках, например:
- какие сетки,
- краткая история сетки,
- базовая теория сеток,
- четыре типа сетки компоновки,
- макетные сетки в интерактивном дизайне.
Что такое сетка?
Проще говоря, сетка — это структура, состоящая из ряда линий (вертикальных или пересекающихся), которые делят страницу на столбцы или модули. Эта структура помогает дизайнерам упорядочивать контент на странице. Хотя сами линии сетки не обязательно видны (хотя в некоторых дизайнах они видны), структура помогает вам управлять пропорциями между элементами, которые должны быть выровнены на странице. Эта сетка будет служить основой для макета страницы. Думайте об этом как о скелете, на котором дизайнер может организовать графические элементы (например, текстовые разделы, изображения и другие функциональные или декоративные элементы) в удобном для восприятия виде.

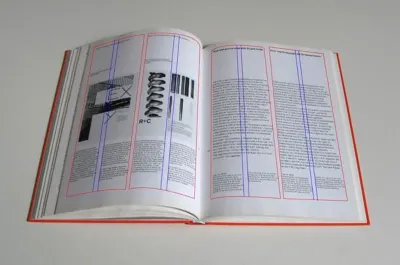
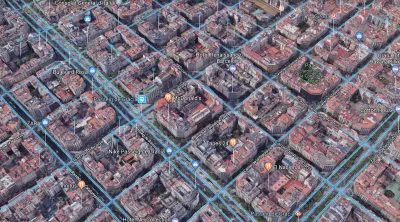
Система сетки возникла в печатном дизайне, но применялась во многих дисциплинах. На самом деле, если мы посмотрим вокруг, мы увидим, что многие вещи, которые мы используем ежедневно, были разработаны с использованием сетки:




Краткая история сети
Прежде чем мы углубимся в подробности о сетках макетов и о том, как их можно применять к цифровым продуктам, важно сделать шаг назад и заглянуть в прошлое, чтобы понять основы. Эти знания помогут нам лучше разрабатывать цифровой опыт. Чтобы узнать больше об историческом контексте гридов, обязательно ознакомьтесь со статьей Люсьен Робертс «Краткая история гридов».
Сетка и дизайн ранних книг
Сетки тесно связаны с типографикой. В качестве системы сетки сначала использовались для размещения рукописного текста на бумаге, а затем были применены к макету рукописи. С первых дней книжного дизайна сетка помогала дизайнерам упорядочивать макеты страниц, чтобы помочь пользователю в процессе чтения.

Эпоха Возрождения и гармоничный дизайн
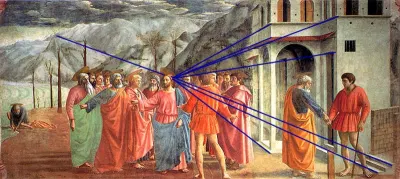
Картины эпохи Возрождения оказали значительное влияние на развитие систем сетки. Художники стремились создать совершенную геометрию, что привело к центрированному и симметричному расположению холста, что характеризует работу художников того периода.

В 13 веке французский архитектор Виллар де Оннекур создал схему, пытаясь добиться «гармоничного дизайна». Диаграмма объединила систему сетки с золотым сечением, чтобы создать макеты страниц с полями на основе фиксированных соотношений. Этот метод используется до сих пор, и большинство дизайнеров печатных книг и журналов используют диаграмму Виллара де Оннекура для создания сбалансированного дизайна.

Сетка и полиграфический дизайн
С зарождения печати (середина 15 века) до промышленной революции (конец 18 века) книга была основным продуктом печати. За редким исключением, шрифт обычно устанавливался в одну колонку по ширине на странице и располагался симметрично на развороте.

Промышленная революция и конкуренция за внимание
Промышленная революция положила начало массовому производству. Рост печатной продукции, такой как газеты, плакаты, листовки и реклама всех видов, вызвал большой спрос на дизайнеров полиграфии. Дизайнерам предстояло решить две проблемы: передать различные сообщения разным группам людей и обеспечить естественное сканирование, не допуская конкуренции между разными разделами за внимание читателя.

Швейцарская школа
Сетка, какой мы ее знаем сегодня, связана со швейцарской типографикой. Во время Первой мировой войны сохранявшая нейтралитет Швейцария стала местом встречи творческих людей со всей Европы. Поскольку печатные издания должны были быть на трех официальных языках — немецком, французском и итальянском, — дизайнерам понадобилась новая система сетки, которая позволила бы это сделать. Типографы, такие как Ян Чихольд и Герберт Байер, использовали модульный подход. Впервые пустое пространство использовалось в качестве динамического компонента в дизайне макетов, что привело к разработке сложных сеточных систем.

Базовая теория сетей
Независимо от того, работаете ли вы в полиграфии или веб-дизайне и мобильном дизайне, вам необходимо понимать основы теории сетки.
Анатомия сетки
Будь то простые или сложные, все сетки имеют некоторые общие части:
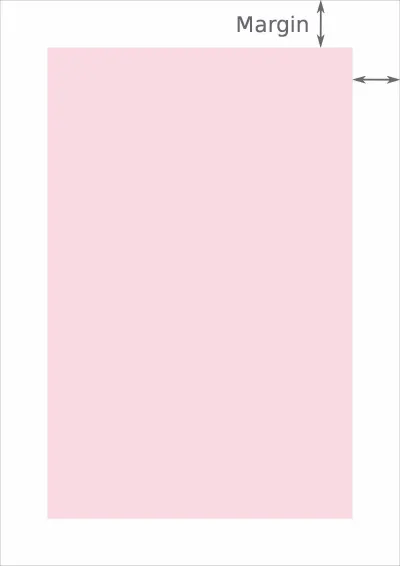
- Формат
Формат – это область, в которой размещается дизайн. В бумажной книге форматом является страница. В Интернете формат соответствует размеру окна браузера. - Поля
Поля — это свободное пространство между краем формата и внешним краем содержимого.

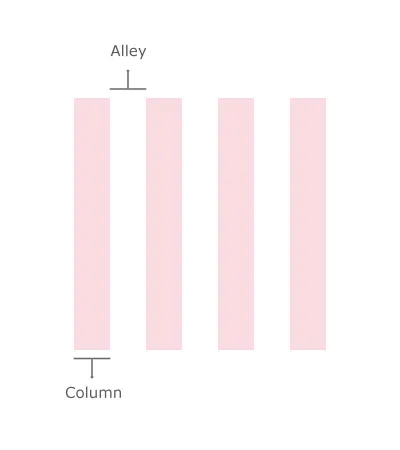
- Колонны и аллеи
В своей самой простой форме сетка состоит из двух основных компонентов: колонн и переулков. Столбцы являются строительными блоками сеток. Пространство между колоннами называется аллеями. Вместе столбцы и переулки занимают горизонтальную ширину экрана.

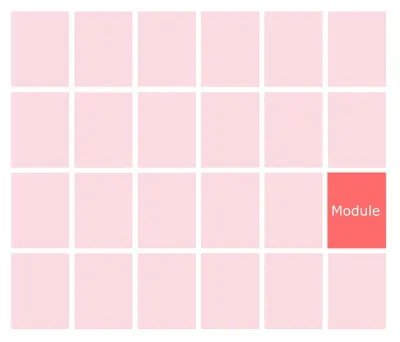
- Модули
Модули — это отдельные единицы пространства, созданные на пересечении столбцов и строк (т. е. горизонтальные эквиваленты столбцов).

Четыре типа сетки макета
Колонны, модули, переулки и поля можно комбинировать по-разному, чтобы сформировать различные типы сеток. Ниже приведены четыре стандартные сетки макета:
- рукописная сетка,
- сетка колонн,
- модульная сетка,
- базовая сетка.
Давайте рассмотрим, когда вы можете использовать каждый из них.
Рукописная сетка
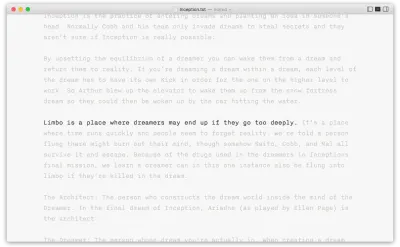
Сетка рукописи (или сетка с одним столбцом, как ее часто называют) — это простейшая структура сетки. По сути, это большая прямоугольная область, занимающая большую часть пространства внутри формата. Сетки рукописи хороши для непрерывных блоков текста. Однако они не ограничиваются текстом; изображения могут быть использованы для заполнения блока.
Учитывая название, люди естественным образом ассоциируют сетку рукописи с печатной страницей. Сетки рукописей традиционно используются в книгах и являются хорошим макетом для представления непрерывных блоков текста.

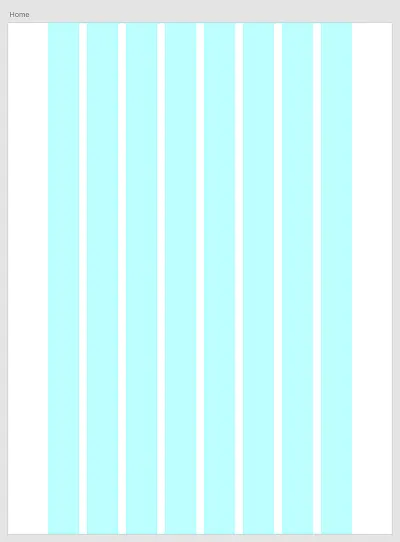
Многоколоночная сетка
Как следует из названия, многоколоночная сетка состоит из нескольких столбцов. Помните это простое правило: чем больше столбцов вы создаете, тем более гибкой становится ваша сетка.
Сетки столбцов полезны для макетов, содержащих прерывистую информацию. Когда вы используете многоколоночную сетку, можно создавать зоны для различного контента. Например, вы можете использовать определенный столбец только для иллюстрации.

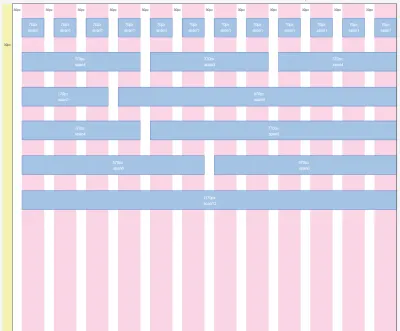
Модульная сетка
В то время как многоколоночная сетка разбивает страницу по вертикали на несколько столбцов, модульная сетка делит страницу как по вертикали, так и по горизонтали на модули. Столбцы и строки, а также переулки между ними создают матрицу ячеек или модулей.
Модульные сетки хороши, когда вам требуется больший контроль над сложной компоновкой, чем может предложить сетка столбцов. Модульная сетка обеспечивает гибкие форматы страниц и позволяет создавать сложную иерархию. Каждый модуль в сетке может содержать небольшой фрагмент информации, или смежные модули могут быть объединены в блоки.

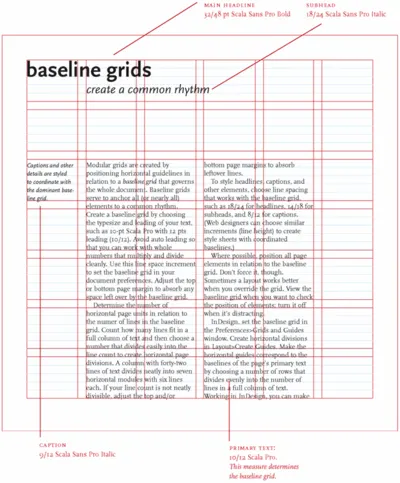
Базовая сетка

Базовая сетка — это базовая структура, которая определяет интервалы по вертикали в дизайне. Он используется в основном для горизонтального выравнивания и иерархии. Подобно тому, как вы использовали бы столбцы и модули в качестве направляющих в своем дизайне, вы можете использовать базовую сетку для обеспечения согласованности в своем макете. Использование этого типа сетки сродни письму на разлинованном листе бумаги — сетка гарантирует, что нижняя часть каждой строки текста (ее базовая линия) выровнена с интервалом по вертикали. Это делает базовую сетку не только отличным типографским инструментом, но и чрезвычайно полезным, когда вы размещаете элементы на странице, потому что вы можете быстро проверить, не отсутствует ли что-то на странице пробел.

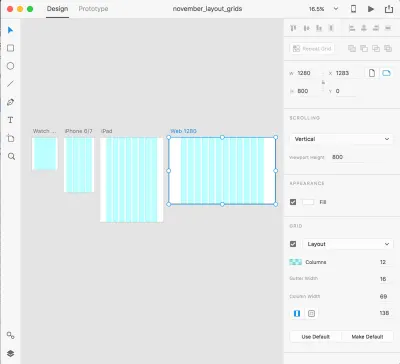
Сетки макетов в интерактивном дизайне
Интерактивный дизайн изменил наше представление о сетках. Дизайн взаимодействия является изменчивым и не имеет фиксированного размера, потому что люди используют различные типы устройств для взаимодействия с продуктом, от крошечных экранов умных часов до сверхшироких экранов телевизоров. При использовании продукта люди часто переключаются между несколькими устройствами для выполнения одной задачи с этим продуктом. Несмотря на размер экрана, дизайнеры должны организовывать контент наиболее интуитивно понятным и простым для восприятия способом. Одним из подходов к достижению этого является использование системы сетки макета. Сетка макета предпочтительнее для интерактивного дизайна, поскольку она определяет базовую структуру дизайна и то, как каждый компонент реагирует на разные точки останова. Этот тип сетки быстрее и проще проектировать для нескольких экранов и разрешений.

Сетки в дизайне цифровых продуктов организуют элементы на странице и соединяют пространства. Система сетки улучшает качество дизайна (функционально и эстетически) и эффективность процесса проектирования несколькими способами:
- Создает ясность и последовательность
Сетка — это основа порядка в дизайне. Пропорции, ритм, пустое пространство и иерархия — все это характеристики дизайна, которые напрямую влияют на скорость мышления. Сетки создают и обеспечивают согласованность этих элементов во всем интерфейсе. Эффективная сетка направляет взгляд, облегчая и делая более приятным сканирование объектов на экране. Это особенно важно для цифровых продуктов, потому что они функциональны, а это означает, что люди используют продукты для выполнения определенных задач, таких как отправка сообщения, бронирование номера в отеле или вызов машины. Согласованность помогает зрителю понять, где найти следующую часть информации или какой шаг предпринять дальше. - Улучшает понимание дизайна
Человеческий мозг выносит решения за доли секунды. Плохо составленный дизайн сделает продукт менее удобным и заслуживающим доверия. Сетки соединяют и укрепляют визуальную иерархию дизайна, предоставляя набор правил, таких как расположение элементов в макете. - Делает отзывчивым
Адаптивный дизайн больше не роскошь, а скорее необходимость, потому что люди работают с приложениями и веб-сайтами на устройствах с широким диапазоном экранов. Это означает, что дизайнеры больше не могут создавать приложения для экрана одного устройства. Ландшафт с несколькими устройствами заставляет дизайнеров думать в терминах динамических систем сетки, а не фиксированной ширины. Использование сетки обеспечивает единообразие работы на нескольких устройствах с разными размерами экрана. - Ускоряет процесс проектирования
Сетки позволяют дизайнерам управлять пропорциями между элементами пользовательского интерфейса, такими как интервалы и поля. Это помогает создавать идеальные до пикселя дизайны с самого начала и избегать своевременных доработок, вызванных неправильными настройками. - Облегчает модификацию и повторное использование дизайна
В отличие от печатной продукции, цифровые продукты никогда не бывают законченными — они постоянно меняются и развиваются. Сетки обеспечивают прочную основу, потому что, когда все соответствует сетке, предыдущие решения можно легко использовать повторно для создания новой версии проекта. Сетка — это скелет, который можно использовать для создания совершенно разных образов. - Облегчает сотрудничество
Сетки облегчают дизайнерам совместную работу над проектами, предоставляя план размещения элементов. Сеточные системы помогают отделить работу над дизайном интерфейса, поскольку несколько дизайнеров могут работать над разными частями макета, зная, что их работа будет полностью интегрирована и согласованна.
Сетки — фундаментальная часть руководств по стилю
Реализация большинства дизайн-проектов предполагает совместную работу дизайнеров и разработчиков. Нет ничего хуже для UI-дизайнера, чем представить макет дизайна с идеальной точностью до пикселя и обнаружить, что в продакшене он выглядит совершенно иначе.
Сетки — это платформа, которая ускоряет рабочий процесс между дизайнером и разработчиком, позволяя разработчикам предварительно устанавливать классы в своем коде, соответствующие размерам столбцов. Это предотвращает непоследовательную реализацию и сокращает количество часов, необходимых для создания веб-сайта. Дополнительные советы о том, как дизайнеры и разработчики могут улучшить совместную работу, см. в статье «Спецификации дизайна: ускорение рабочего процесса от проектирования до разработки и повышение производительности».
Лучшие практики для макетных сеток
В то время как сетки макетов помогают дизайнерам добиваться последовательного, организованного вида своих проектов и управлять отношениями и пропорциями между элементами, при разработке дизайна с сеткой следует помнить о ряде вещей.
Выберите сетку, которая вам действительно нужна
«Сколько столбцов?» — это первый вопрос, который задают дизайнеры, начиная работать с сеткой.

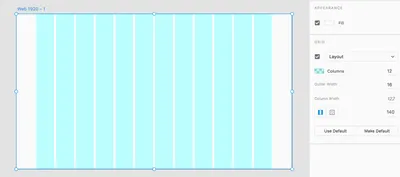
Многие популярные фреймворки используют сетку из 12 столбцов одинаковой ширины. Число 12 легче всего делится среди относительно небольших чисел; возможно иметь 12, 6, 4, 3, 2 или 1 равномерно расположенные столбцы. Это дает дизайнерам огромную гибкость в макете.

Хотя сетка из 12 столбцов популярна среди многих дизайнеров, это не универсальное решение. Когда вы выбираете сетку, выберите сетку с таким количеством столбцов, которое вам действительно нужно для вашего дизайна. Нет смысла использовать сетку из 12 столбцов, если в макете нужно всего 8 столбцов.

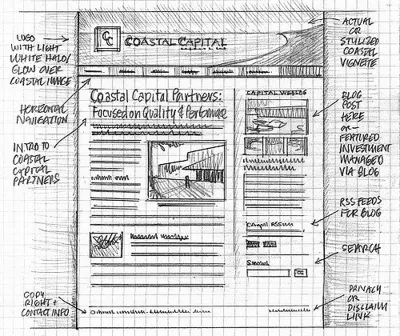
Как узнать, сколько столбцов использовать? Прежде чем определиться с количеством колонок, сделайте набросок возможных макетов (подойдет бумажный набросок). Это означает, что вам нужно знать, какой контент будет отображаться на экране. Контент будет определять сетку, а не наоборот. Имея эскизы на руках, вы будете лучше осведомлены о необходимом количестве столбцов.

Учитывайте свои ограничения
При проектировании сетки учитывайте ограничения вашего дизайна. Например, большинство ваших пользователей могут использовать устройства определенного типа (например, телефоны). Это означает, что все проектные решения (включая сетку) должны учитывать это ограничение. Обучение дизайну с ограничениями — это навык, который поможет вам сосредоточиться на том, что действительно важно для ваших пользователей.
Кадрировать важные объекты
Направляйте внимание пользователя на важные элементы, добавляя им больше визуального веса. Совет. Элементы, занимающие несколько столбцов, визуально более важны, чем элементы, занимающие только один столбец.

Не бойтесь выйти за рамки
Столбец сетки (не союзник) — это место, где должен начинаться и заканчиваться каждый блок контента. Это правило простое, и ему легко следовать; тем не менее, дизайнеры часто намеренно разбивают столбцы сетки, чтобы повысить визуальный интерес или подчеркнуть определенные элементы. Вырывая элементы из сетки, вы выделяете их, потому что зритель быстро увидит эти разрывы и привлечется к ним.

Если вы решили сломать сетку, знайте, что вы делаете. Удаление элементов из столбцов может нарушить визуальную иерархию и ухудшить взаимодействие с пользователем.
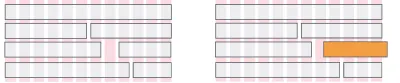
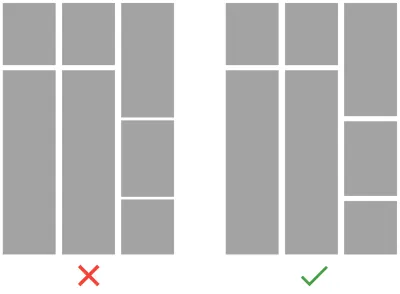
Обратите внимание как на горизонтальный, так и на вертикальный интервал
Разметка сетки требует внимания к горизонтальному и вертикальному ритму, которые одинаково важны. Рассмотрим разницу между следующими примерами. В первом примере сетка соответствует ширине столбца и интервалу по горизонтали, но различные интервалы по вертикали создают визуальный шум. Во втором примере горизонтальное расстояние (т. е. расстояние между блоками контента) и вертикальное расстояние (между столбцами) одинаковы, что делает общую структуру чище, а контент легче воспринимается визуально.

Используйте базовую сетку для выравнивания элементов
Как уже упоминалось, базовую сетку можно использовать для горизонтального выравнивания и иерархии. Выравнивание элементов дизайна пользовательского интерфейса (текста, изображений и контейнеров с содержимым) по базовой линии означает, что вам нужно сделать их высоту кратной базовому значению. Например, если вы выбрали 8 пикселей в качестве базового значения и хотите выровнять текст, вам нужно будет сделать высоту строки шрифта кратной базовому значению, что означает, что высота строки может быть 8, 16, 24, 32 и т. д. Обратите внимание, что размер шрифта не обязательно должен быть кратным базовой линии, а только высоте строки.
Оптимизация сетей для мобильных устройств
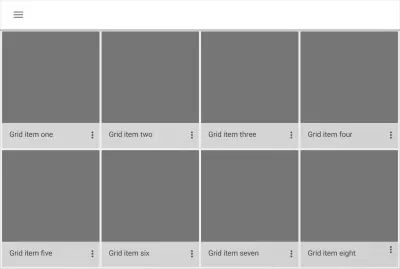
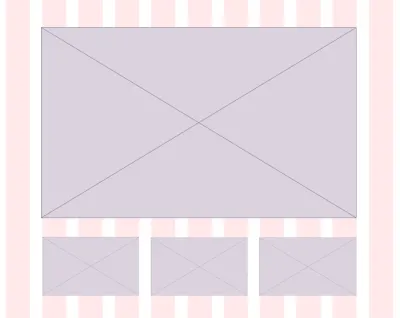
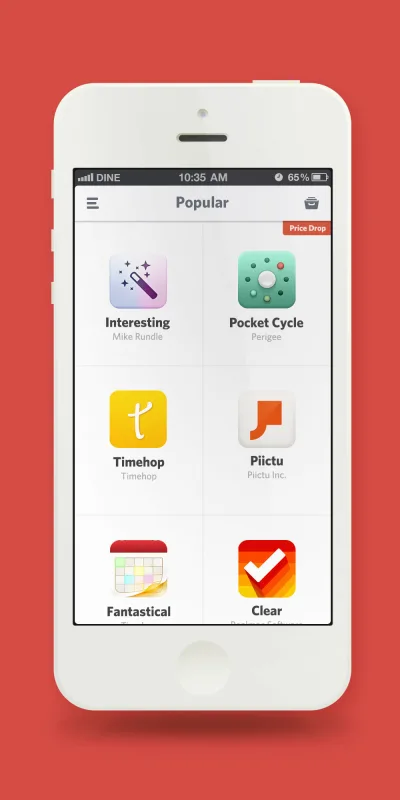
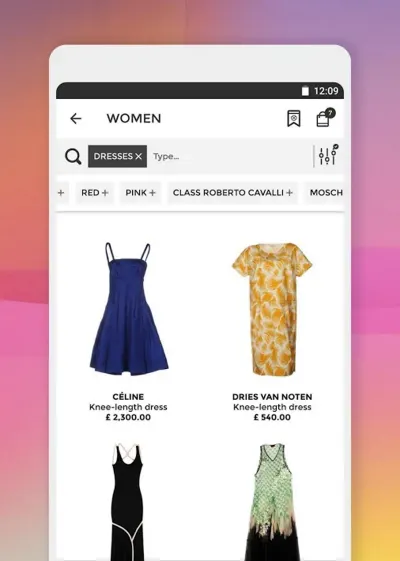
Мобильные сетки имеют ограниченное пространство, что делает многоколоночный макет невозможным. Мобильный контент обычно ограничивается одним или двумя столбцами. При разработке дизайна для мобильных устройств рассмотрите возможность использования сетки макета плитки, в которой высота столбцов и строк одинакова. Это придаст вид квадратных плиток по всему дизайну.

На мобильных устройствах пользователи имеют ограниченное пространство на экране и могут просматривать только небольшое количество контента за раз, прежде чем им придется прокручивать. Таким образом, при разработке макета сетки делайте изображения достаточно большими, чтобы их можно было распознать, и в то же время достаточно маленькими, чтобы одновременно можно было просматривать больше контента.

Проверь это
Ваша сетка не высечена в камне. Как и любую часть дизайна, сетку следует тестировать и повторять в соответствии с результатами этих тестов.
Заключение
К настоящему времени вы должны хорошо понимать сеточные системы, что они из себя представляют и как их можно применять в процессе проектирования. Понимание того, как использовать сетки, придет из практического опыта.
Цитируя Йозефа Мюллера-Брокманна: «Система сетки — это помощь, а не гарантия. Он допускает множество возможных применений, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться пользоваться сеткой; это искусство, которое требует практики».
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
Статьи по Теме
- «Краткая история сеток», Люсьен Робертс, Графика
- «Тайный закон гармонии страниц», Ретинарт
- «Пять простых шагов к проектированию грид-систем», Марк Боултон
- «Проектирование сеток», Марк Боултон
