Создание API с функциями Гэтсби
Опубликовано: 2022-03-10Вы, наверное, слышали о бессерверных функциях, но если нет, то бессерверные функции предоставляют функциональные возможности, обычно связанные с технологиями на стороне сервера, которые могут быть реализованы вместе с интерфейсным кодом, не увязая в инфраструктуре на стороне сервера.
Поскольку серверный и клиентский код сосуществуют в одной и той же кодовой базе, фронтенд-разработчики, такие как я, могут расширить возможности, используя инструменты, которые они уже знают и любят.
Ограничения
Сосуществование — это прекрасно, но я столкнулся как минимум с двумя сценариями, в которых использование бессерверных функций таким образом не совсем подходило для стоящей задачи. Они следующие:
- Внешний интерфейс не мог поддерживать бессерверные функции.
- Одна и та же функциональность требовалась более чем для одного внешнего интерфейса.
Чтобы помочь обеспечить некоторый контекст, вот один пример обоих пунктов 1 и 2, упомянутых выше. Я поддерживаю проект с открытым исходным кодом под названием MDX Embed, вы увидите на сайте документации, что это не веб-сайт Гэтсби. Он был построен с использованием Storybook, а Storybook сам по себе не предоставляет возможностей бессерверных функций. Я хотел реализовать взносы «Плати, сколько хочешь», чтобы помочь финансировать этот проект, и я хотел использовать Stripe для обеспечения безопасных платежей, но без безопасного «бэкенда». Это было бы невозможно.
Абстрагируя эту функциональность в API, созданном с помощью Gatsby Functions, я смог добиться того, чего хотел, с помощью MDX Embed, а также повторно использовать ту же функциональность и включить функцию «Плати, сколько хочешь» для своего блога.
Вы можете прочитать больше о том, как я это сделал здесь: Монетизируйте программное обеспечение с открытым исходным кодом с помощью функций Gatsby и Stripe.
Именно на этом этапе использование Gatsby Functions может выступать в качестве своего рода Back end для внешнего интерфейса или BFF, и разработка таким образом больше похожа на разработку API ( интерфейс прикладного программирования ).
API-интерфейсы используются интерфейсным кодом для обработки таких вещей, как вход в систему, выборка данных в реальном времени или безопасные задачи, которые не могут быть надлежащим образом обработаны одним браузером. В этом руководстве я объясню, как создать API с помощью Gatsby Functions и развернуть его в Gatsby Cloud.
Предполетные проверки
Функции Gatsby работают при развертывании в Gatsby Cloud или Netlify, и в этом руководстве я объясню, как выполнить развертывание в Gatsby Cloud, поэтому сначала вам нужно зарегистрироваться и создать бесплатную учетную запись.
Вам также понадобится учетная запись GitHub, GitLab или BitBucket, именно так Gatsby Cloud считывает ваш код, а затем создает ваш «сайт» или, в данном случае, API.
Для целей этого руководства я буду использовать GitHub. Если вы предпочитаете идти вперед, готовый демонстрационный код API можно найти на моем GitHub.
Начиная
Создайте новый каталог где-нибудь на локальном диске и запустите в терминале следующее. Это установит package.json по умолчанию.
npm init -yЗависимости
Введите следующее в свой терминал, чтобы установить необходимые зависимости.
npm install gatsby react react-domСтраницы
Скорее всего, в вашем API не будет никаких «страниц», но чтобы избежать появления предупреждения Gatsby об отсутствии страницы по умолчанию при посещении корневого URL-адреса в браузере, добавьте следующее как в src/pages/index.js и в src/pages/404.js .
//src/pages/index.js & src/pages/404.js export default () => null;API
Добавьте следующее в src/api/my-first-function.js .
Чуть позже я объясню, что означает 'Access-Control-Allow-Origin', '*' , но вкратце это гарантирует, что ваши API из других источников не будут заблокированы CORS.
//src/api/my-first-function.js export default function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); res.status(200).json({ message: 'A ok!' }); }Скрипты
Добавьте следующее в package.json .
//package.json ... "scripts": { "develop": "gatsby develop", "build": "gatsby build" }, ...Запустите сервер разработки Gatsby
Чтобы запустить сервер разработки Gatsby, запустите в своем терминале следующее.
npm run developСделать запрос из браузера
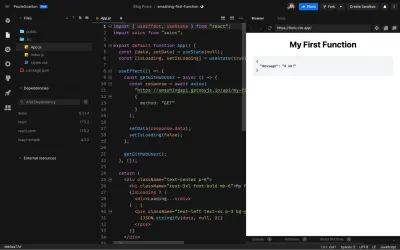
При работающем сервере разработки Gatsby вы можете посетить http://localhost:8000/api/my-first-function, и, поскольку это простой GET , вы должны увидеть следующее в своем браузере.
{ "message": "A ok!" }Поздравления
Вы только что разработали API с использованием Gatsby Functions.
Развертывать
Если вы видите приведенный выше ответ в своем браузере, можно с уверенностью предположить, что ваша функция работает правильно локально. В следующих шагах я объясню, как развернуть ваш API в Gatsby Cloud и получить к нему доступ с помощью HTTP -запроса из CodeSandbox.
Отправить код в Git
Перед попыткой развертывания в Gatsby Cloud вам необходимо передать свой код выбранному вами поставщику Git.
Гэтсби Облако
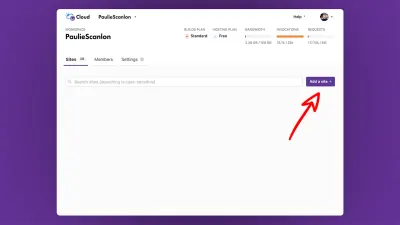
Войдите в свою учетную запись Gatsby Cloud и найдите большую фиолетовую кнопку с надписью «Добавить сайт +».

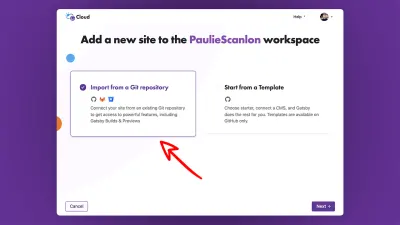
На следующем шаге вам будет предложено либо импортировать из репозитория Git, либо начать с шаблона, выбрать « Import from Git Repository и нажать « next ».

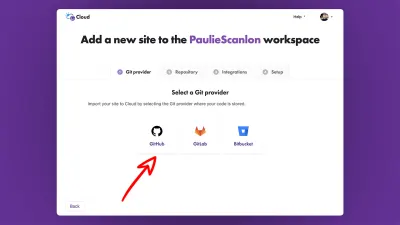
Как упоминалось выше, Gatsby Cloud может подключаться к GitHub, GitLab или Bitbucket. Выберите предпочитаемого поставщика Git и нажмите « next .

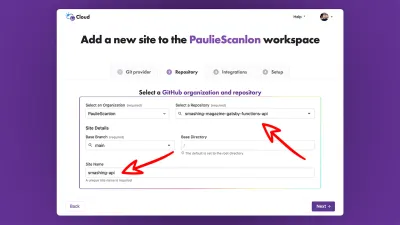
Подключив поставщика Git, вы можете найти свой репозиторий и дать своему сайту имя.

После того, как вы выбрали свой репозиторий и назвали свой сайт, нажмите « next .
Вы можете пропустить «Интеграции» и «Настройка», так как они нам не понадобятся.
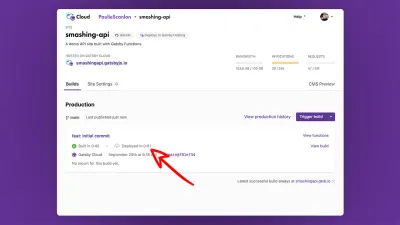
Если все пошло по плану, вы должны увидеть что-то похожее на скриншот ниже.

Вы увидите вверху в левой части экрана URL-адрес, который заканчивается на gatsbyjs.io , это будет URL-адрес вашего API, и к любым созданным вами функциям можно будет получить доступ, добавив /api/name-of-function в /api/name-of-function этого URL.
Например, полная развернутая версия my-first-function.js для моего демонстрационного API выглядит следующим образом:
Демонстрационный API: моя первая функция .
Тестирование вашего API
Посещение URL-адреса вашего API — это одно, но на самом деле это не то, как обычно используются API. В идеале, чтобы протестировать свой API, вам нужно сделать запрос к функции из совершенно не связанного источника.
Именно здесь res.setHeader('Access-Control-Allow-Origin', '*'); приходит на помощь. Хотя не всегда желательно разрешать любому домену (веб-сайту) доступ к вашим функциям, по большей части общедоступные функции — это просто общедоступные. Установка для заголовка контроля доступа значения * означает, что любой домен может получить доступ к вашей функции, без этого любой домен, кроме домена, на котором размещен API, будет заблокирован CORS.
Вот CodeSandbox, который использует my-first-function из моего демонстрационного API. Вы можете разветвить это и изменить URL-адрес запроса Axios, чтобы проверить свою функцию.
CodeSandbox: моя первая функция

Становление любвеобильнее
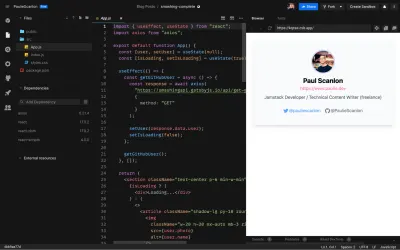
Отправка ответа от вашего API с message: "A ok!" не очень интересно, поэтому в следующем фрагменте я покажу вам, как запросить GitHub REST API и создать карточку личного профиля для отображения на вашем собственном сайте с помощью только что созданного вами API, и это будет выглядеть примерно так. .

CodeSandbox: карточка демонстрационного профиля

Зависимости
Чтобы использовать GitHub REST API, вам необходимо установить пакет @octokit/rest.
npm install @octokit/restПолучить необработанный пользователь GitHub
Добавьте следующее в src/api/get-github-user-raw.js .
// src/api/get-github-user-raw.js import { Octokit } from '@octokit/rest'; const octokit = new Octokit({ auth: process.env.OCTOKIT_PERSONAL_ACCESS_TOKEN }); export default async function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); try { const { data } = await octokit.request(`GET /users/{username}`, { username: 'PaulieScanlon' }); res.status(200).json({ message: 'A ok!', user: data }); } catch (error) { res.status(500).json({ message: 'Error!' }); } }Токен доступа
Для связи с GitHub REST API вам понадобится токен доступа. Вы можете получить это, выполнив шаги в этом руководстве от GitHub: Создание токена личного доступа.
.env Переменные
Чтобы сохранить токен доступа в безопасности, добавьте следующее в .env.development и .env.production .
OCTOKIT_PERSONAL_ACCESS_TOKEN=123YourAccessTokenABCВы можете прочитать больше о переменных окружения Gatsby в этом руководстве от Gatsby: Environment Variables.
Запустить сервер разработки
Как и раньше, запустите сервер разработки Gatsby, введя в своем терминале следующее.
npm run developСделать запрос из браузера
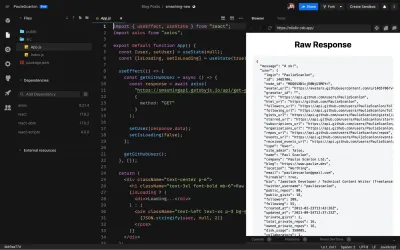
При работающем сервере разработки Gatsby вы можете посетить http://localhost:8000/api/get-github-user-raw, и, поскольку это тоже простой GET , вы должны увидеть следующее в своем браузере. ( Я удалил часть ответа для краткости. )
{ "message": "A ok!", "user": { "login": "PaulieScanlon", "id": 1465706, "node_id": "MDQ6VXNlcjE0NjU3MDY=", "avatar_url": "https://avatars.githubusercontent.com/u/1465706?v=4", "gravatar_id": "", "url": "https://api.github.com/users/PaulieScanlon", "type": "User", "site_admin": false, "name": "Paul Scanlon", "company": "Paulie Scanlon Ltd.", "blog": "https://www.paulie.dev", "location": "Worthing", "email": "[email protected]", "hireable": true, "bio": "Jamstack Developer / Technical Content Writer (freelance)", "twitter_username": "pauliescanlon", "created_at": "2012-02-23T13:43:26Z", "two_factor_authentication": true, ... } }Вот пример CodeSandbox полного необработанного ответа.
CodeSandbox: необработанный ответ

Из приведенного выше вы увидите, что возвращается довольно много данных, которые мне на самом деле не нужны, этот следующий бит полностью зависит от вас, поскольку это ваш API, но я нашел полезным немного манипулировать ответом API GitHub. прежде чем отправить его обратно в мой интерфейсный код.
Если вы хотите сделать то же самое, вы можете создать новую функцию и добавить следующее в src/api/get-github-user.js .
// src/api/get-github-user.js import { Octokit } from '@octokit/rest'; const octokit = new Octokit({ auth: process.env.OCTOKIT_PERSONAL_ACCESS_TOKEN }); export default async function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); try { const { data } = await octokit.request(`GET /users/{username}`, { username: 'PaulieScanlon' }); res.status(200).json({ message: 'A ok!', user: { name: data.name, blog_url: data.blog, bio: data.bio, photo: data.avatar_url, githubUsername: `@${data.login}`, githubUrl: data.html_url, twitterUsername: `@${data.twitter_username}`, twitterUrl: `https://twitter.com/${data.twitter_username}` } }); } catch (error) { res.status(500).json({ message: 'Error!' }); } }Из приведенного выше вы увидите, что вместо того, чтобы возвращать полный объект данных, возвращаемый GitHub REST API, я выбираю только те биты, которые мне нужны, переименовываю их и добавляю несколько битов перед значениями имени пользователя и URL. Это немного упрощает жизнь, когда вы начинаете отображать данные во внешнем коде.
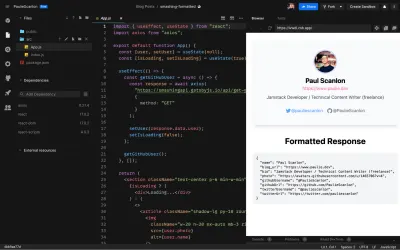
Вот пример отформатированного ответа CodeSandbox.
CodeSandbox: форматированный ответ

Это очень похоже на предыдущую версию CodeSandbox карты профиля, но я также распечатал данные, чтобы вы могли видеть, как используется каждый измененный элемент данных.
На данный момент стоит отметить, что все четыре демонстрации CodeSandbox в этом руководстве используют демонстрационный API, и ни одна из них не создана с использованием Gatsby и не размещена в Gatsby Cloud — круто, да!
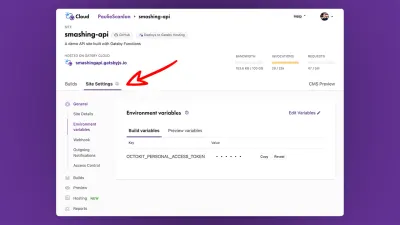
Переменные .env в облаке Gatsby
Перед развертыванием двух новых функций вам необходимо добавить токен GitHub Access в раздел переменных среды в Gatsby Cloud.

Куда пойти отсюда?
Я задал себе этот самый вопрос. Как правило, бессерверные функции используются в запросах на стороне клиента, и хотя это нормально, я задался вопросом, можно ли их также использовать во время сборки для статического «запекания» данных на странице, а не полагаться на JavaScript, который может быть отключен или не отключен в пользовательском интерфейсе. браузер.
… именно это я и сделал.
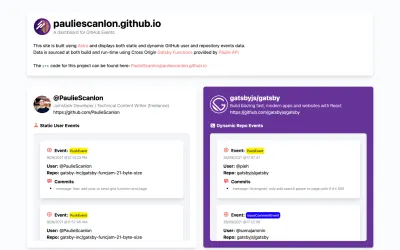
Вот своего рода панель данных, которая использует данные, возвращаемые Gatsby Functions как во время выполнения, так и во время сборки. Я создал этот сайт с помощью Astro и развернул его на GitHub Pages.
Причина, по которой я считаю это отличным подходом, заключается в том, что я могу повторно использовать одни и те же функции как на сервере, так и в браузере, ничего не дублируя.
В этой сборке Astro я использую ту же конечную точку, которую предоставляет мой API для возврата данных, которые затем либо запекаются на странице (отлично подходит для SEO), либо извлекаются во время выполнения браузером (отлично подходит для отображения свежих или актуальных данных в реальном времени). .
Панель данных
Данные, отображаемые в левой части сайта, запрашиваются во время сборки и запекаются на странице с помощью Astro. Данные в правой части страницы запрашиваются во время выполнения с помощью запроса на стороне клиента. Я использовал немного разные конечные точки, предоставляемые GitHub REST API, для запроса разных учетных записей пользователей GitHub, которые создают разные списки.

Все, что вы видите на этом сайте, предоставлено моим более полным API. Я назвал это: Paulie API, и я использую его для ряда своих веб-сайтов.
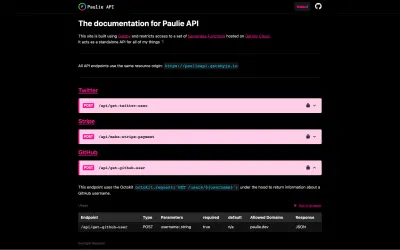
Поли API
Paulie API, как и API из этого руководства, создан с помощью Gatsby, но, поскольку Gatsby может действовать как сайт, так и как API, я использовал его для документирования того, как работают все мои функции, и у каждой конечной точки есть собственная страница, которую можно использовать как интерактивную. детская площадка… не стесняйтесь осмотреться.

Итак, у вас есть API Gatsby Functions, который может использоваться любым клиентским или серверным кодом с любого веб-сайта, созданного с использованием любого технологического стека.
Попробуйте, и мне будет очень интересно посмотреть, что вы строите. Не стесняйтесь поделиться в комментариях ниже или найдите меня в Твиттере: @PaulieScanlon.
