Как создавать и запускать мощные адаптивные веб-сайты с помощью Editor X
Опубликовано: 2022-03-10Это спонсируемая статья с обзором Editor X, продвинутого веб-конструктора, созданного командой преданных своему делу дизайнеров, разработчиков и экспертов по продуктам, которые живут и дышат всем дизайном. Спасибо за поддержку!

Как дизайнеры, мы привыкли иметь большую творческую свободу в наших инструментах. Мы интуитивно выбираем, перемещаем и настраиваем вещи до тех пор, пока они не будут выглядеть идеально. Как только работа покидает инструмент проектирования, мы уступаем этот уровень контроля непредсказуемой, разнообразной и гибкой среде браузера. Там какие-то наши решения вдруг нужно будет дорабатывать, а так как мы хотим внести изменения, нам нужно погрузиться в код. Или объясните эти изменения четко и недвусмысленно, чтобы избежать недоразумений в будущем. Последняя часть может быть неприятной для всех вовлеченных сторон.
Хотя веб-конструкторы существуют уже давно, только недавно они стали практичными для профессионального использования. Сокращение разрыва между дизайном и кодом стало путеводной звездой для многих компаний, и часто эта проблема рассматривается как наиболее критическая проблема, которую каждая команда пытается решить по-своему.
В этой статье мы рассмотрим Editor X, сложную платформу для профессионалов и агентств для создания веб-сайтов, руководствуясь амбициозной целью навсегда закрыть этот пробел.
Что такое Редактор X?
Высоки шансы, что вы уже сталкивались с веб-конструкторами в прошлом — часто с долей скептицизма и сомнений в отношении результатов этих инструментов. Многие из таких сборщиков в значительной степени полагаются на готовые шаблоны с определенным уровнем настройки. Editor X выходит далеко за рамки этого, предоставляя профессиональным дизайнерам и агентствам платформу для создания веб-приложений с широким спектром гибких компонентов и рядом расширенных функций.
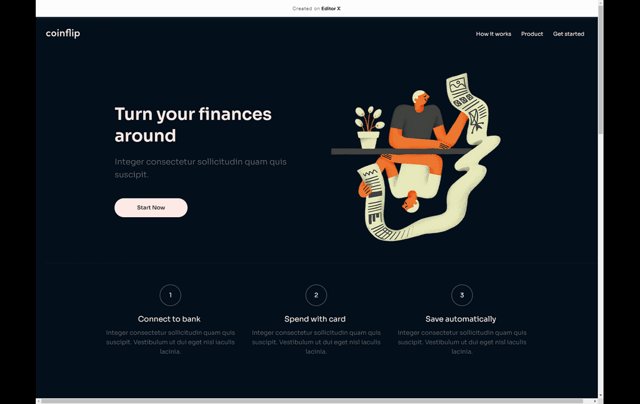
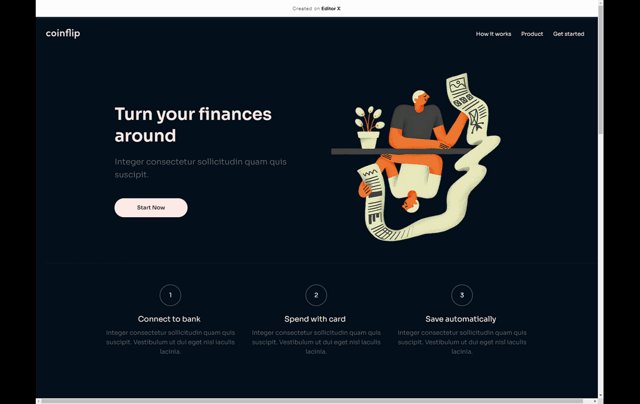
Лучший способ узнать, на что способен Editor X, — создать что-то с его помощью, и в этой статье мы создадим веб-сайт с нуля.
Знакомство с инструментом
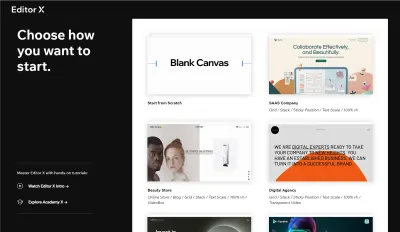
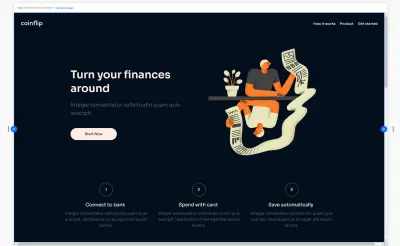
Когда мы впервые открываем Editor X, он проведет нас через первые шаги по созданию нового сайта. Мы можем либо начать с нуля, либо выбрать один из множества шаблонов, предоставляемых платформой.

Editor X следует хорошо зарекомендовавшим себя шаблонам, и любой, у кого есть опыт в дизайне, почувствует себя комфортно с ним в течение нескольких минут. По большей части мы будем повторять один и тот же рабочий процесс добавления элементов, перемещения их по холсту и настройки их свойств.
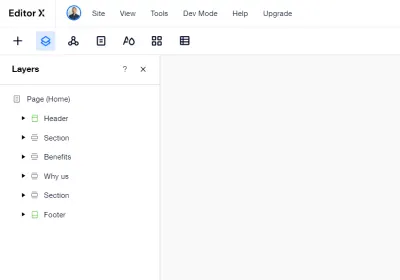
В верхней левой части у нас есть переключатели для панелей, которые помогут нам добавлять элементы, перемещаться по слоям и управлять страницами. Затем в центре нашего рабочего пространства находится холст, где мы будем напрямую взаимодействовать с дизайном страницы. Вы заметите, что размер холста также можно изменять , что позволяет нам легко экспериментировать с различными окнами просмотра. Всякий раз, когда мы выбираем что-либо на холсте, справа открывается панель инспектора .

Чем раньше вся команда будет вовлечена в обсуждение нового дизайна, тем больше проблем можно будет решить раньше. Часто вам нужно сделать снимок экрана и вставить его в Slack или использовать другой инструмент для обсуждения дизайна с помощью кликабельного прототипа. В Editor X вы можете приглашать товарищей по команде в проект и назначать им индивидуальные роли и разрешения. Также есть возможность общаться с вашей командой в режиме реального времени, оставляя комментарии на странице или в определенных компонентах.
Создание структуры сайта
Прежде чем мы начнем добавлять контент, мы создадим разделы, которые будут служить скелетом нашей страницы. Разделы в Editor X — это, по сути, большие контейнеры , содержащие наш контент. Как только вы создадите новую страницу, вы увидите разделы верхнего и нижнего колонтитула, уже добавленные на холст. Чтобы добавить новые разделы, мы можем нажать на любой существующий, и мы увидим синий значок «+» на его краю.
Каждый раз, когда мы добавляем новый раздел, нас спрашивают о макете, который мы хотели бы использовать. Для простых разделов мы просто выбираем пустые. Всякий раз, когда нам нужно что-то более сложное, мы можем выбирать между сеткой и компоновщиком. Они оба напоминают концепции сеток CSS и flexbox, и если вам нужно понять разницу, вы можете узнать больше здесь.
Мы также можем изучить некоторые из существующих предварительно разработанных разделов и использовать их при необходимости — они готовы к адаптации и автоматически адаптируются к вашей теме.

Добавление контента и оформление нашей страницы
Добавлять элементы в Editor X очень просто. Открываем панель «Добавить» и перетаскиваем элементы на холст. На этой панели у нас есть широкий спектр элементов , компонентов и целых разделов, которые станут строительными блоками для нашего веб-сайта.
Каждый элемент, который мы помещаем на холст, можно легко перемещать и выравнивать. Мы также можем контролировать, как элементы реагируют на изменение размера экрана, используя функцию «стыковка». При изменении размера экрана параметры стыковки будут определять вертикальное и горизонтальное положение элементов в различных типах контейнеров.
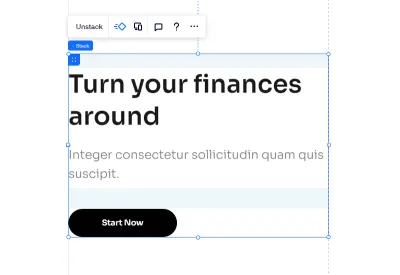
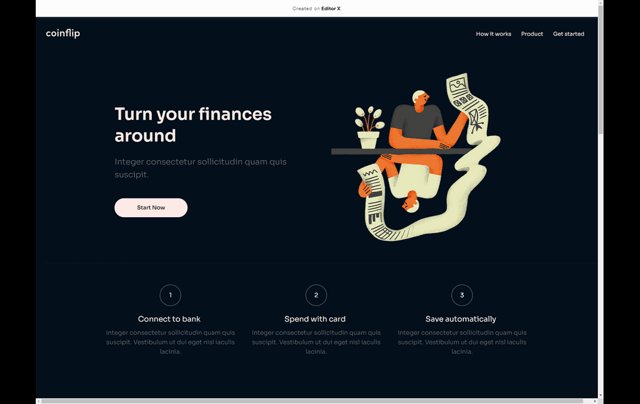
Мы начнем работать над разделом заголовка, добавив заголовок, абзац и кнопку. Как только они появятся на холсте, мы превратим их в стопку, чтобы предотвратить перекрытие на экранах меньшего размера.
Наложение — это простой способ управления взаимосвязью между элементами, расположенными выше и ниже друг друга на холсте. Чтобы сложить группу элементов, вам нужно выбрать их вместе и нажать на опцию «Стек», которая появится сверху.

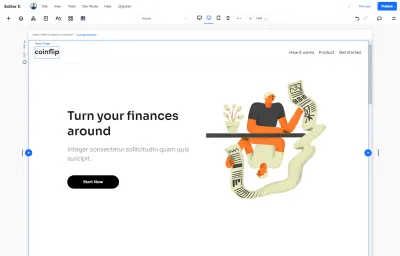
Для правой стороны нашего раздела мы добавим изображение, которое заменим нашей иллюстрацией. Чтобы это сработало, нам просто нужно нажать «Изменить изображение», а затем загрузить наши активы в медиатеку. Вы заметите, что помимо ресурсов, которые мы добавили, у вас есть прямой доступ к большой библиотеке бесплатных стоковых фотографий и готовых иллюстраций.

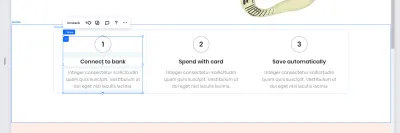
Чтобы реализовать три шага из нашего раздела «Как это работает», мы будем использовать повторяющийся элемент с тремя элементами и 20-пиксельным промежутком между ними. Повторитель — это, по сути, список элементов, в котором стиль и макет первого элемента автоматически повторяются для остальных, а содержимое может быть другим.
Во-первых, мы добавим заголовок и абзац в первый элемент и увидим, как они повторяются в реальном времени. Над ними мы добавим контейнер с рамкой и текстовый элемент внутри контейнера, выбрав Быстрое добавление → Контейнер → Инспектор → Дизайн → Углы .

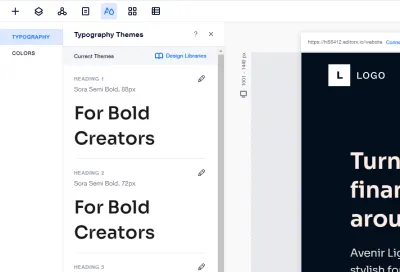
Теперь, когда у нас есть содержимое нашего заголовка, пришло время применить к нему некоторые стили. Мы могли бы пойти обычным путем и применять стили элемент за элементом, но мы также можем использовать «Менеджер тем» для создания глобальных стилей типографики и цветов, которые будут автоматически определять эти изменения повсюду. Это выходит за рамки нашей страницы, поэтому мы можем использовать его, чтобы соответствовать стилю всего нашего сайта.

Нажмите на значок менеджера тем на верхней панели редактора. Оттуда мы можем управлять глобальными текстовыми и цветовыми стилями на сайте. Мы начнем с изменения цвета фона на #030F1D и цвета наших действий на #030F1D . Затем мы изменим шрифты заголовков на Sora, а также настроим цвета типографики в соответствии с нашей палитрой.

Эта концепция идет еще дальше, поскольку мы можем сохранять наши темы в библиотеке дизайна , которую можно использовать на всех веб-сайтах, которые мы создаем с помощью этого инструмента. Это позволяет командам легко внедрять и управлять своими дизайн-системами. Кроме того, представьте, что вы работаете над серией тем и дизайнов, которые вы, возможно, захотите повторно использовать в широком спектре своих продуктов, или если вы хотите поддерживать ряд продуктов для своих клиентов. Это может сэкономить немало времени — и управляться из одного центрального места.

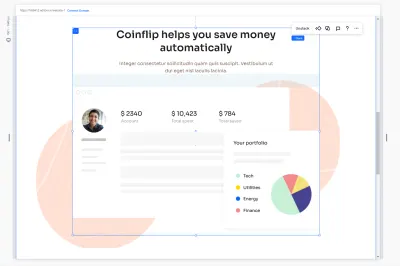
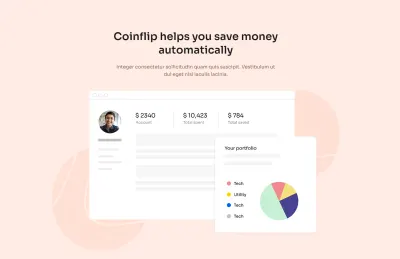
Следующий раздел будет служить демонстрацией продукта. Во-первых, мы добавим заголовок, подзаголовок и элемент изображения на холст и превратим их в стопку. Затем мы состыкуем их с центром и увеличим высоту секции.

Чтобы добиться эффекта перекрытия, мы добавим частицы в два отдельных элемента изображения и расположим их так, чтобы они появлялись сзади.
Наконец, мы обновим цвета в соответствии с нашей палитрой, для фона мы будем использовать #FFECE4 , а цвет подзаголовка будет #836153 .

Формы необходимы для большинства веб-сайтов, и в нашем случае они понадобятся нам для сбора контактной информации посетителей, заинтересованных в нашем продукте.
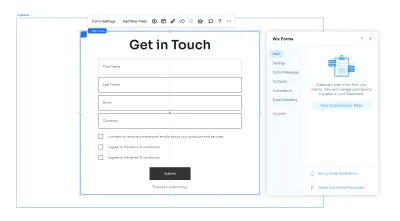
Чтобы создать форму, нам нужно перейти на панель « Добавить » и выбрать «Контакты и формы», оттуда мы можем увидеть множество шаблонов, которые мы можем использовать в качестве отправной точки. Для нашей страницы мы выберем «контактную форму», перетащив ее на холст.
Мы можем настроить его, выбрав «Настройки формы». Оттуда мы отредактируем поля, указав имя, фамилию, адрес электронной почты и компанию. Наконец, мы добавим два флажка согласия, выбрав форму и нажав «Добавить новое поле», а затем выбрав «флажок условий» из списка контактных полей. Это позволит нам соблюдать такие правила, как GDPR.

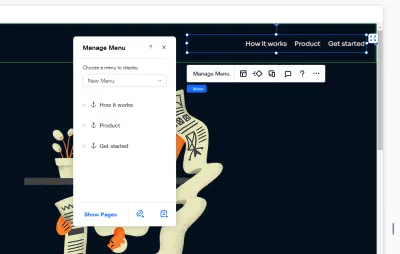
На последнем шаге мы добавим меню на наш сайт. С помощью этого инструмента мы можем создавать сложные веб-сайты со многими страницами, связанными единой плавной навигацией, но в нашем случае нам нужно перемещаться только между разделами этой конкретной страницы. Для этой цели мы будем использовать функцию под названием «Якоря» . Мы пройдемся по разделам, которые будут частью нашего меню, и добавим привязку, которую позже будем использовать в настройках меню.
Выберите любой элемент, затем щелкните раздел «Привязка» на панели «Инспектор» в правой части редактора. Затем нажмите на переключатель и просто назовите якорь. Мы повторим это для всех разделов, которые мы хотели бы иметь в навигации.
Теперь, чтобы добавить их в меню, нажмите «Управление меню», а затем «Добавить ссылку». Оттуда. нам нужно выбрать опцию Anchor и якорь, который мы хотим связать.

Оживление сайта
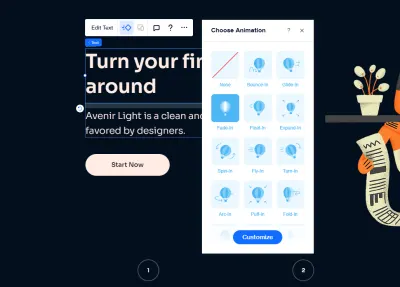
Один из способов сделать сайт более интерактивным и отличительным — добавить анимацию к нашим элементам. Конечно, мы также можем добавить анимацию на платформу и применить ее к любому элементу или разделу на холсте. Для этого нам нужно выбрать элементы, которые мы хотим анимировать, а затем щелкнуть значок « Анимация» .

Существует множество предустановок, которые мы можем использовать «из коробки», но есть также возможность тонкой настройки таких переменных, как продолжительность и задержка.
В нашем случае мы хотели бы добавить тонкую анимацию плавного появления ко всем заголовкам и изображениям на холсте.

Проектирование для разных размеров экрана
Обычно мокапы сначала создаются для настольных компьютеров или для мобильных устройств, но на практике нам действительно нужно создавать и то, и другое одновременно. Приоритеты, которые мы определяем для наших блоков контента, возможно, потребуется изменить с одного размера экрана на другой, но нам нужно изучить, как мы можем сделать правильный акцент на нужных элементах и выбрать правильный способ их размещения как на рабочем столе, так и на мобильный. С помощью инструмента мы можем добиться этого, разрабатывая отдельные контрольные точки и используя плавные и относительные единицы измерения размера .
Очевидно, что рекомендуется добавлять точки останова только тогда, когда они нам нужны, чтобы мы могли добавлять свои собственные точки останова по мере того, как мы просматриваем сайт, расширяющийся от маленьких до больших окон просмотра. Очевидно, мы можем сделать это, не выходя из инструмента. Всякий раз, когда нам нужна точка останова, мы можем добавить их (или отредактировать уже существующие), щелкнув меню с тремя точками рядом с точками останова.
Если до этого момента вы использовали относительные размеры, размер многих элементов уже изменится должным образом. В остальном мы пройдемся по различным контрольным точкам и создадим переопределения дизайна, чтобы убедиться, что все выглядит так, как ожидалось. Вносимые нами изменения будут применяться к определенному диапазону точек останова, которые мы выбрали, и они также будут каскадно снижаться.
Публикация и тестирование нашего сайта в реальном мире
Мы почти там! На этом этапе нам нужно нажать кнопку «Опубликовать», чтобы начать работу. Оттуда нашей странице назначается доменное имя, и она доступна для всех. Бесплатный уровень поставляется вместе с баннером вверху, но этого достаточно, чтобы поэкспериментировать с функциями, которые предоставляет инструмент. Конечно, он исчезает с платным уровнем, который, вероятно, будет уровнем, на который пойдет большинство компаний.
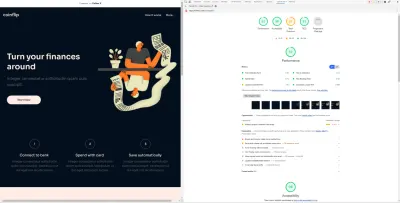
Кроме того, страница работает хорошо. Заметных недостатков производительности нет, но нам нужно провести более глубокий стресс-тест. Для этой цели мы будем использовать аудит Lighthouse от Google, который даст нам обзор таких характеристик, как скорость, доступность и эффективность SEO.

Важно отметить, что нам не нужно полагаться только на готовые строительные блоки. Если вам нужно встроить сложный функционал в свои проекты, вы тоже можете это сделать. На самом деле вы можете добавить свой собственный JavaScript, подключиться к API , использовать пакеты npm и автоматизировать взаимодействие клиент-сервер с веб-модулями. Эти функции доступны через интегрированную платформу разработки под названием Velo .
Но для объема этой статьи, хотя мы в основном объединили несколько элементов без переписывания или исправления кода, результаты довольно солидны по сравнению с тем, что обычно можно ожидать от конструктора веб-сайтов. В целом оценка производительности и доступности довольно высока , особенно на настольных компьютерах, хотя вам, возможно, потребуется больше оптимизировать свой сайт для мобильных устройств.
Подведение итогов
Когда дело доходит до веб-конструкторов, результат нередко разочаровывает — с множеством проблем с доступностью и производительностью, а также с громоздкой и беспорядочной разметкой, чрезмерно специфичным CSS и медленным JavaScript. Когда мы рассматриваем процесс создания веб-сайта в Editor X, кажется, что это платформа, которая зашла довольно далеко, чтобы обеспечить простую среду для создания хороших веб-сайтов, а также включает функции совместной работы, адаптивное тестирование и некоторые компоненты, которые могут потребовать довольно много времени. немного времени для создания прототипа или настройки иным образом.
Если вы работаете с агентствами или организациями, в которых вы планируете повторно использовать компоненты, или если вам нужно быстро настроить и поддерживать сайты для различных ваших клиентов, Editor X может быть интересным вариантом, который стоит рассмотреть. Он поставляется вместе с личными и бизнес-планами, поддержкой онлайн-платежей , электронной коммерции, доменов и хранилищ, онлайн-бронирования, управления билетами и мероприятиями, а также монетизации видео. Скорее всего, вы найдете то, что вам нужно — как для быстрых прототипов, так и для обширной работы с клиентами.
Вы можете бесплатно создать учетную запись Editor X и протестировать все функции без каких-либо условий.
