Создание одного браузерного расширения для всех браузеров: Edge, Chrome, Firefox, Opera, Brave и Vivaldi
Опубликовано: 2022-03-10Я объясню, как вы можете установить это расширение, которое поддерживает модель веб-расширений (например, Edge, Chrome, Firefox, Opera, Brave и Vivaldi), и дам несколько простых советов о том, как получить уникальную кодовую базу для всех из них, но также как отлаживать в каждом браузере.
Примечание. В этой статье мы не будем рассматривать Safari, поскольку он не поддерживает ту же модель расширения, что и другие.
Основы
Я не буду описывать основы разработки расширений, потому что у каждого поставщика уже доступно множество хороших ресурсов:
- Microsoft (также см. отличное обзорное видео «Создание расширений для Microsoft Edge»)
- Mozilla (также см. вики)
- Опера
- Храбрый
Итак, если вы никогда раньше не создавали расширение или не знаете, как оно работает, бегло просмотрите эти ресурсы. Не волнуйтесь: построить его просто и понятно.
Наше расширение
Давайте создадим доказательство концепции — расширение, которое использует искусственный интеллект (ИИ) и компьютерное зрение, чтобы помочь слепым анализировать изображения на веб-странице.
Мы увидим, что с помощью нескольких строк кода мы можем создать некоторые мощные функции в браузере. В моем случае меня беспокоит доступность в Интернете , и я уже потратил некоторое время на размышления о том, как сделать прорывную игру доступной, например, с помощью веб-аудио и SVG.
Тем не менее, я искал что-то, что помогло бы слепым людям в более общем плане. Недавно я был вдохновлен выступлением Криса Хейлманна в Лиссабоне: «Пиксели и скрытый смысл в пикселях».
Действительно, используя современные алгоритмы искусственного интеллекта в облаке, а также технологии преобразования текста в речь, открытые в браузере с помощью Web Speech API или с помощью удаленного облачного сервиса, мы можем очень легко создать расширение, которое анализирует изображения веб-страниц с отсутствующими изображениями. или неправильно заполненные свойства alt текста.
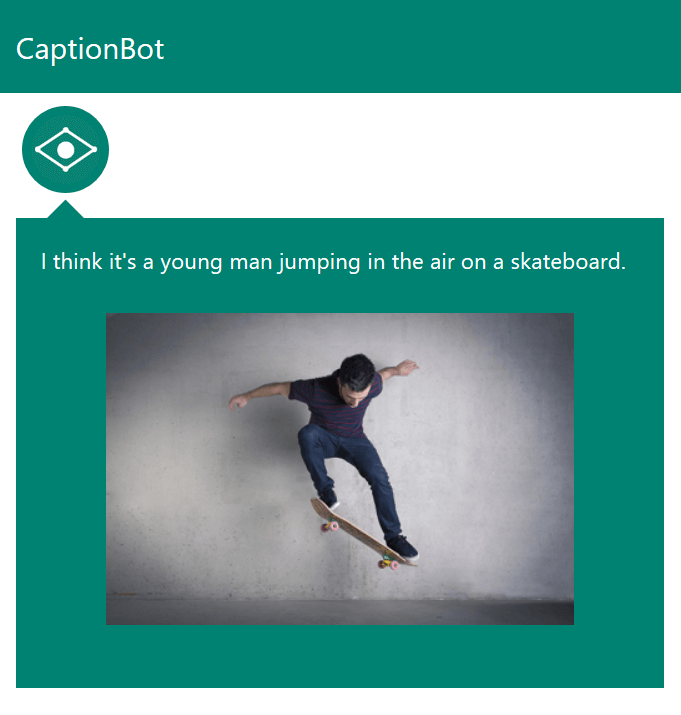
Мое небольшое доказательство концепции просто извлекает изображения с веб-страницы (той, что находится на активной вкладке) и отображает миниатюры в виде списка. Когда вы нажимаете на одно из изображений, расширение запрашивает API компьютерного зрения, чтобы получить описательный текст для изображения, а затем использует либо API веб-речи, либо API речи Bing, чтобы поделиться им с посетителем.
Видео ниже демонстрирует это в Edge, Chrome, Firefox, Opera и Brave.
Вы заметите, что даже когда Computer Vision API анализирует некоторые CGI-изображения, он очень точен! Я действительно впечатлен прогрессом, достигнутым индустрией в этом направлении за последние месяцы.
Я использую эти услуги:
- API компьютерного зрения, Microsoft Cognitive Services
Это бесплатно для использования (с квотой). Вам нужно будет сгенерировать бесплатный ключ; замените разделTODOв коде своим ключом, чтобы это расширение работало на вашем компьютере. Чтобы понять, на что способен этот API, поэкспериментируйте с ним. - API преобразования текста в речь Bing, Microsoft Cognitive Services
Это также можно использовать бесплатно (с квотой). Вам нужно будет снова сгенерировать бесплатный ключ. Мы также будем использовать небольшую библиотеку, которую я недавно написал, для вызова этого API из JavaScript. Если у вас нет ключа Bing, расширение всегда будет использовать API Web Speech, который поддерживается всеми последними браузерами.

Но не стесняйтесь попробовать другие подобные сервисы:
- Визуальное распознавание, IBM Watson
- API облачного зрения, Google
Вы можете найти код этого небольшого расширения для браузера на моей странице GitHub. Не стесняйтесь изменять код для других продуктов, которые вы хотите протестировать.
Совет, как сделать ваш код совместимым со всеми браузерами
В большинстве кодов и руководств, которые вы найдете, используется пространство имен chrome.xxx для Extension API (например, chrome.tabs ).
Но, как я уже сказал, модель Extension API в настоящее время стандартизируется для browser.xxx , а некоторые браузеры тем временем определяют свои собственные пространства имен (например, Edge использует msBrowser ).
К счастью, большая часть API остается неизменной для браузера. Итак, очень просто создать небольшой трюк для поддержки всех определений браузеров и пространств имен, благодаря красоте JavaScript:
window.browser = (function () { return window.msBrowser || window.browser || window.chrome; })();И вуаля!
Конечно, вам также потребуется использовать подмножество API, поддерживаемое всеми браузерами. Например:
- Microsoft Edge имеет список поддержки.
- Mozilla Firefox делится своими текущими несовместимостями с Chrome.
- Opera ведет собственный список API-интерфейсов расширений, поддерживаемых браузером.
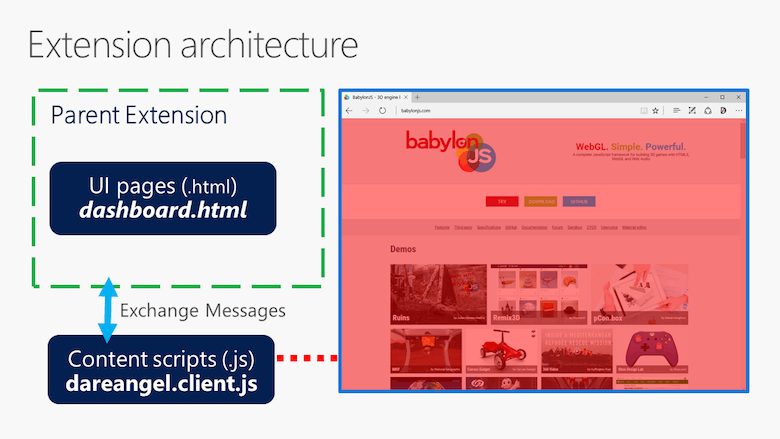
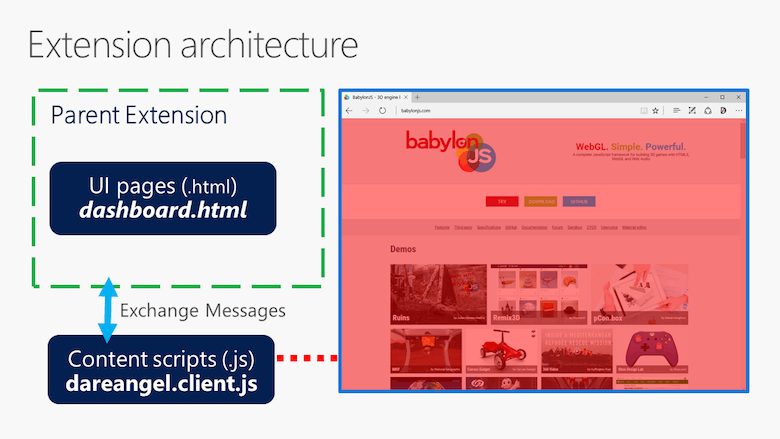
Архитектура расширения
Давайте вместе рассмотрим архитектуру этого расширения. Если вы новичок в расширениях браузера, это должно помочь вам понять процесс.
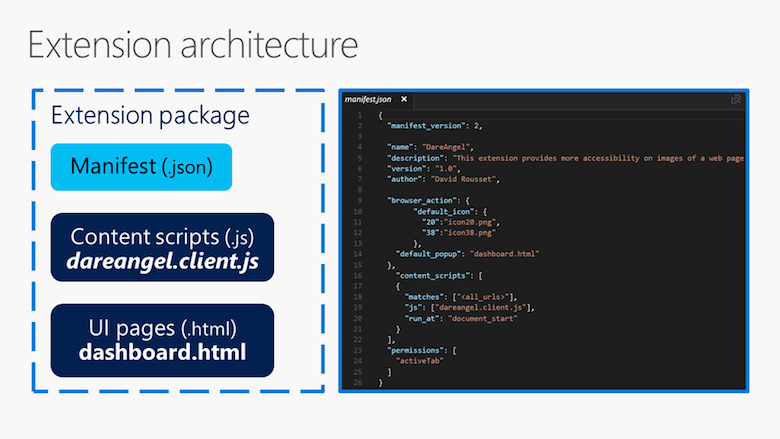
Начнем с файла манифеста:

Этот файл манифеста и связанный с ним JSON — это минимум, который вам потребуется для загрузки расширения во всех браузерах, если мы, конечно, не рассматриваем код самого расширения. Пожалуйста, проверьте источник в моей учетной записи GitHub и начните отсюда, чтобы убедиться, что ваше расширение совместимо со всеми браузерами.
Например, вы должны указать свойство author , чтобы загрузить его в Edge; в противном случае он выдаст ошибку. Вам также нужно будет использовать ту же структуру для значков. Свойство default_title также важно, поскольку оно используется программами чтения с экрана в некоторых браузерах.
Вот ссылки на документацию, которая поможет вам создать файл манифеста, совместимый везде:
- Хром
- Край
- Fire Fox
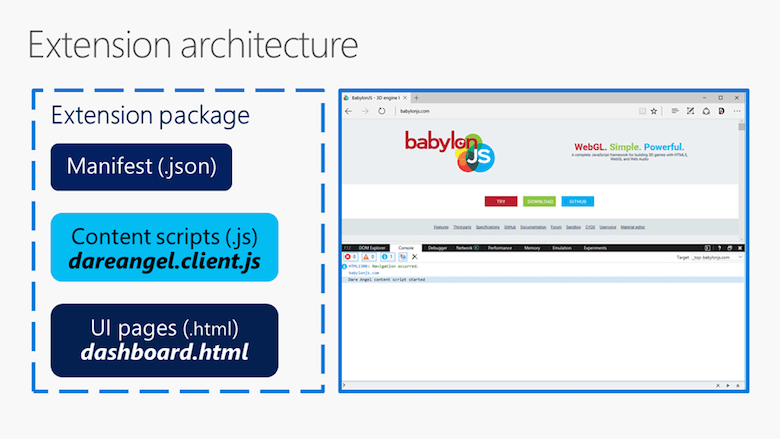
Пример расширения, используемый в этой статье, в основном основан на концепции сценария содержимого. Это скрипт, живущий в контексте страницы, которую мы хотим проверить. Поскольку у него есть доступ к DOM, он поможет нам получить изображения, содержащиеся на веб-странице. Если вы хотите узнать больше о том, что такое контент-скрипт, у Opera, Mozilla и Google есть документация по нему.
Наш контент-скрипт прост:

console.log("Dare Angel content script started"); browser.runtime.onMessage.addListener(function (request, sender, sendResponse) { if (request.command == "requestImages") { var images = document.getElementsByTagName('img'); var imagesList = []; for (var i = 0; i < images.length; i++) { if ((images[i].src.toLowerCase().endsWith(".jpg") || images[i].src.toLowerCase().endsWith(".png")) && (images[i].width > 64 && images[i].height > 64)) { imagesList.push({ url: images[i].src, alt: images[i].alt }); } } sendResponse(JSON.stringify(imagesList)); } }); view raw Это сначала входит в консоль, чтобы вы могли проверить, правильно ли загружено расширение. Проверьте это с помощью инструмента разработчика вашего браузера, доступного через F12 , Control + Shift + I или ⌘ + ⌥ + I .
Затем он ожидает сообщения со страницы пользовательского интерфейса с помощью команды requestImages , чтобы получить все изображения, доступные в текущей модели DOM, а затем возвращает список их URL-адресов, если они больше 64 × 64 пикселей (чтобы избежать всех мусор с отслеживанием пикселей и изображения с низким разрешением).

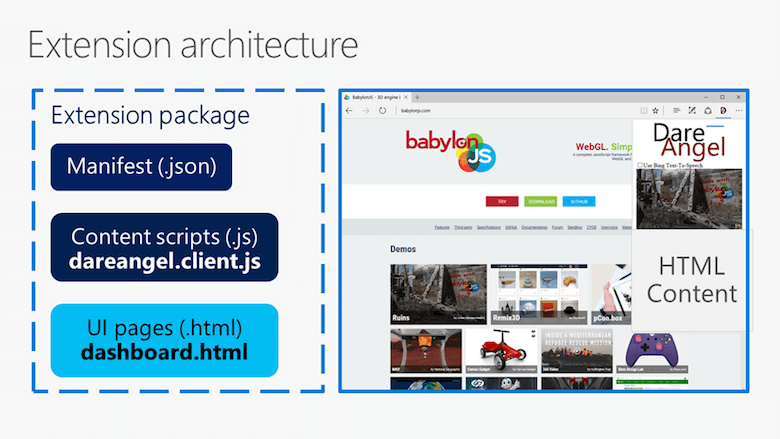
Всплывающая страница пользовательского интерфейса, которую мы используем, очень проста и будет отображать список изображений, возвращаемых сценарием содержимого внутри контейнера flexbox. Он загружает сценарий start.js , который немедленно создает экземпляр dareangel.dashboard.js для отправки сообщения сценарию содержимого для получения URL-адресов изображений на видимой в данный момент вкладке.
Вот код, который находится на странице пользовательского интерфейса и запрашивает URL-адреса скрипта контента:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "Сгенерируйте ключ Computer Vision на другой вкладке.
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create({ active: false, url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproducts%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild (newImageHTMLElement); }); }); });
Мы создаем элементы изображения. Каждое изображение инициирует событие, если оно находится в фокусе, запрашивая API компьютерного зрения для проверки.
Это делается с помощью этого простого вызова XHR:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawСледующие статьи помогут вам понять, как работает этот API компьютерного зрения:
- «Анализ изображения версии 1.0», Microsoft Cognitive Services
- «API компьютерного зрения, версия 1.0», Microsoft Cognitive Services
Это показывает вам через интерактивную консоль на веб-странице, как вызывать REST API с правильными свойствами JSON, и объект JSON, который вы получите взамен. Полезно понять, как это работает и как вы будете это называть.
В нашем случае мы используем функцию describe API. Вы также заметите в обратном вызове, что мы попытаемся использовать либо Web Speech API, либо службу Bing Text-to-Speech , в зависимости от ваших вариантов.
Вот глобальный рабочий процесс этого небольшого расширения:

Загрузка расширения в каждом браузере
Давайте быстро рассмотрим, как установить расширение в каждом браузере.
Предпосылки
Загрузите или клонируйте мое небольшое расширение с GitHub куда-нибудь на свой жесткий диск.
Кроме того, измените dareangel.dashboard.js , чтобы добавить хотя бы ключ API компьютерного зрения. В противном случае расширение сможет отображать только изображения, извлеченные из веб-страницы.
Microsoft Edge
Во-первых, вам потребуется как минимум юбилейное обновление Windows 10 (сборка ОС 14393+), чтобы иметь поддержку расширений в Edge.
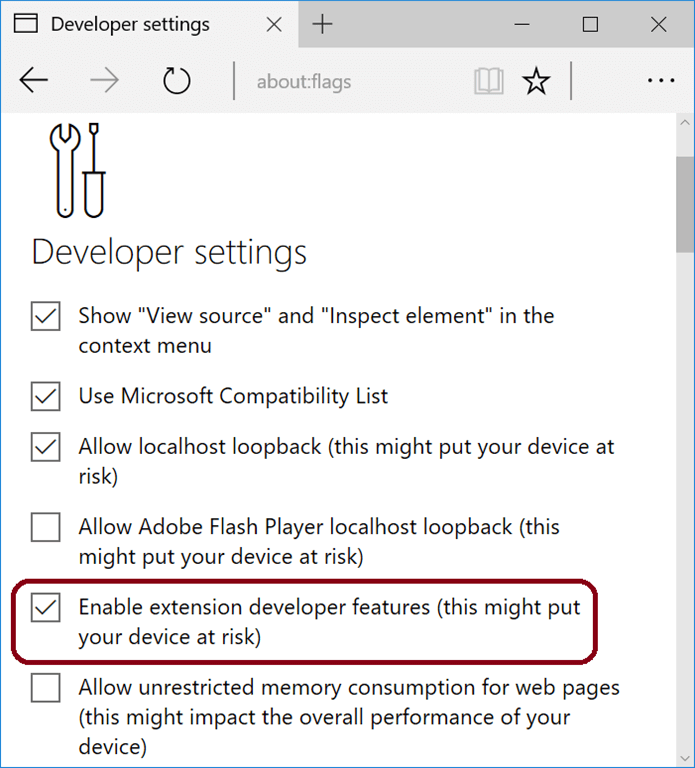
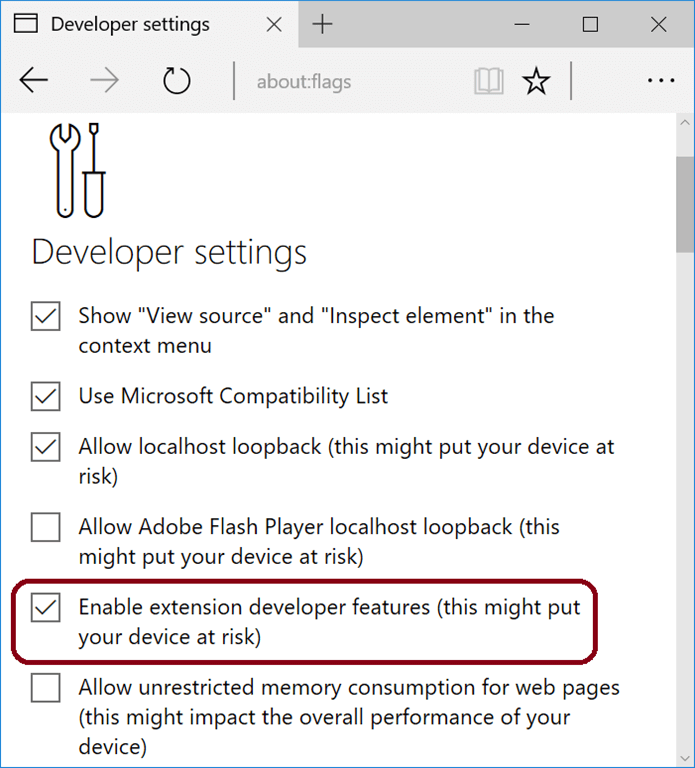
Затем откройте Edge и введите about:flags в адресной строке. Установите флажок «Включить функции разработчика расширений».

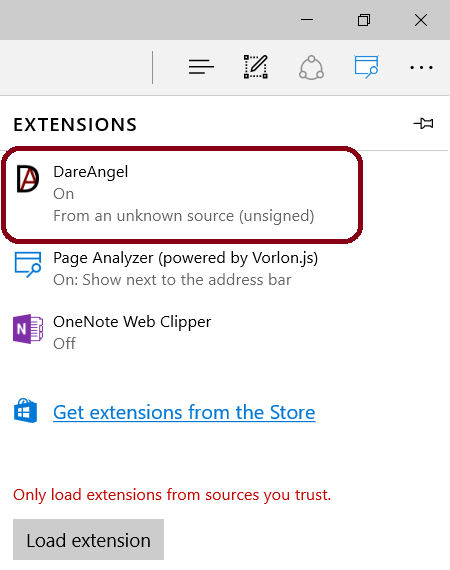
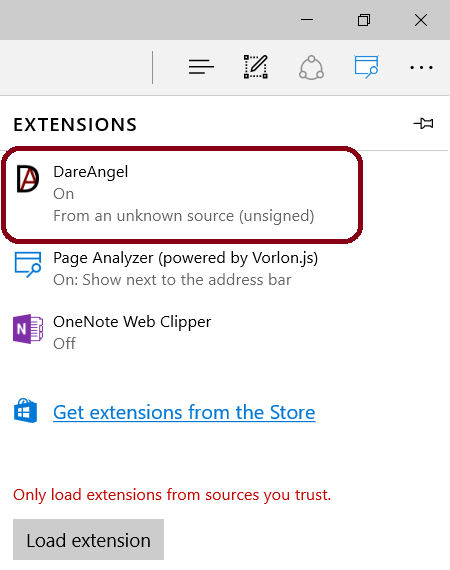
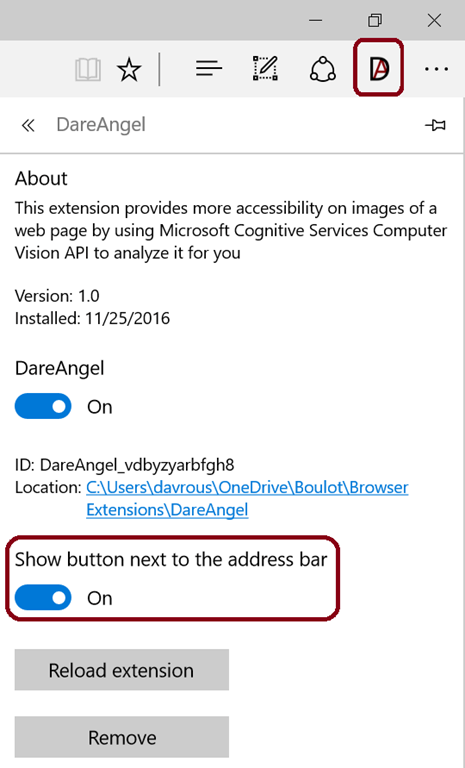
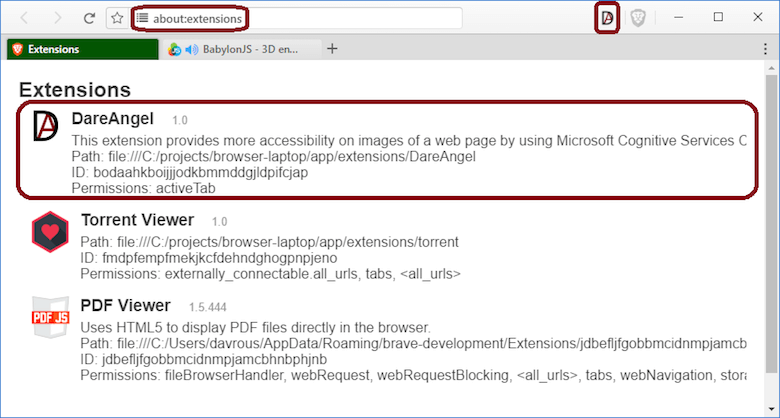
Нажмите «…» на панели навигации Edge, затем «Расширения», а затем «Загрузить расширение» и выберите папку, в которую вы клонировали мой репозиторий GitHub. Вы получите это:

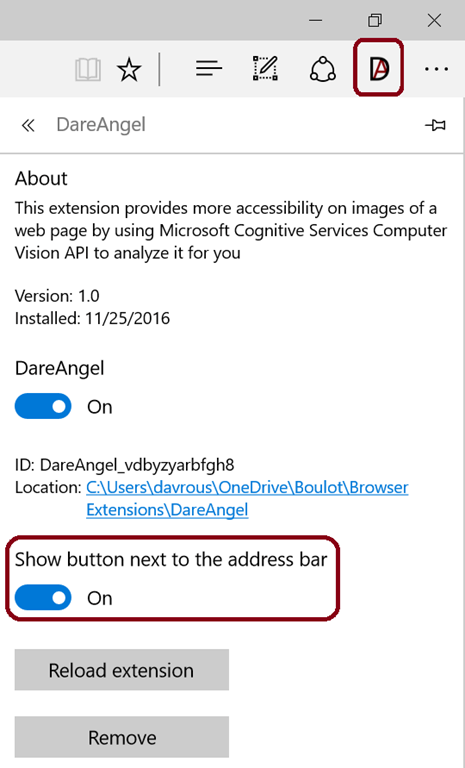
Нажмите на это только что загруженное расширение и включите «Показать кнопку рядом с адресной строкой».

Обратите внимание на кнопку «Перезагрузить расширение», которая полезна при разработке расширения. Вам не придется удалять или переустанавливать его в процессе разработки; просто нажмите кнопку, чтобы обновить расширение.
Перейдите к BabylonJS и нажмите кнопку Dare Angel (DA), чтобы следовать той же демонстрации, что и в видео.
Гугл Хром, Опера, Вивальди
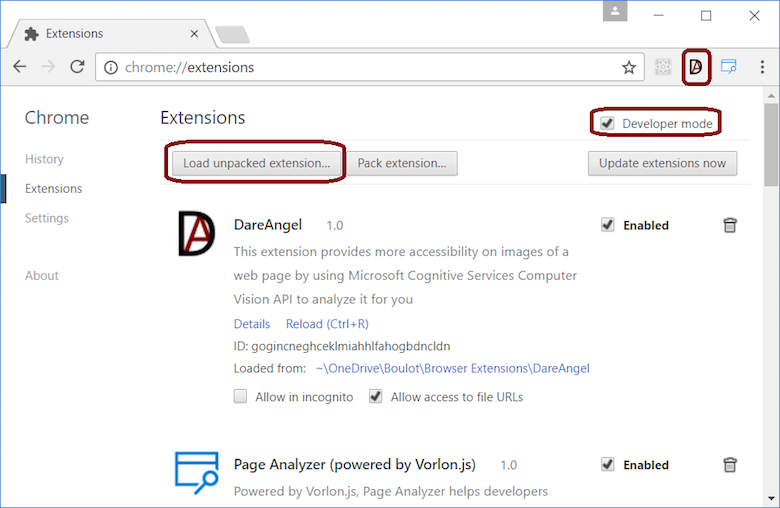
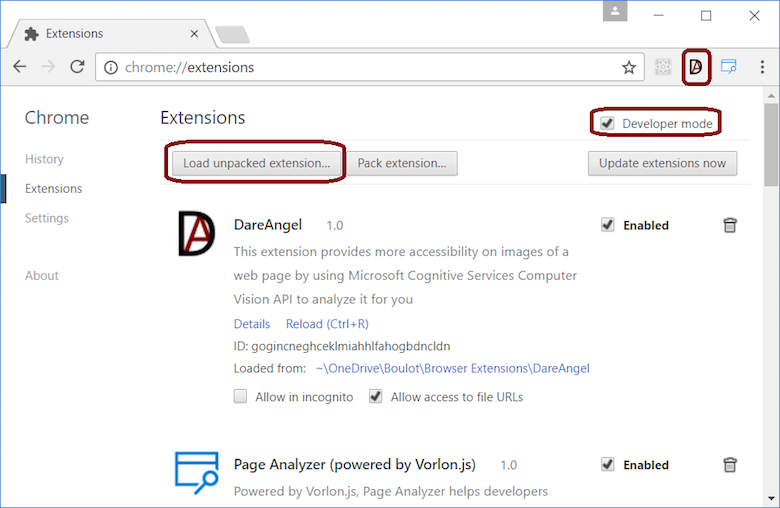
В Chrome перейдите на chrome://extensions . В Opera перейдите к opera://extensions . А в Vivaldi перейдите на vivaldi://extensions . Затем включите «Режим разработчика».
Нажмите «Загрузить распакованное расширение» и выберите папку, в которую вы распаковали мое расширение.

Перейдите к BabylonJS и откройте расширение, чтобы убедиться, что оно работает нормально.
Мозилла Фаерфокс
Здесь у вас есть два варианта. Первый — временно загрузить ваше расширение, что так же просто, как в Edge и Chrome.
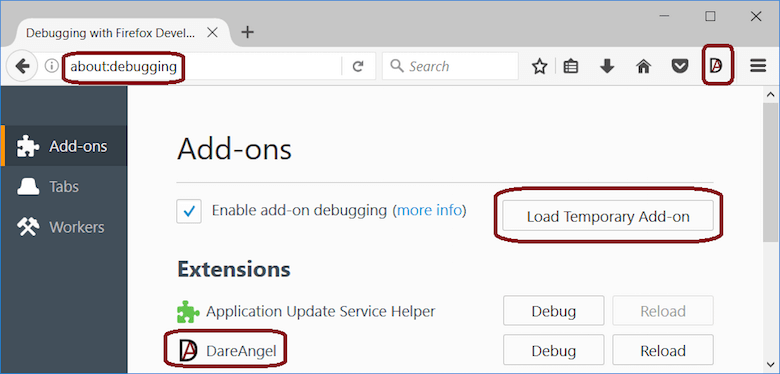
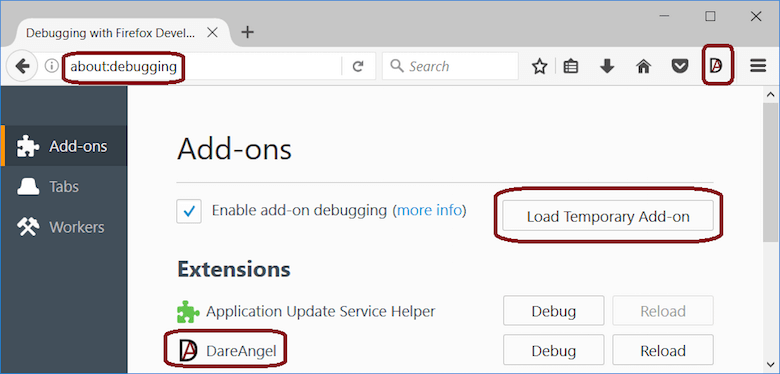
Откройте Firefox, перейдите в раздел about:debugging и нажмите «Загрузить временное дополнение». Затем перейдите в папку расширения и выберите файл manifest.json . Вот и все! Теперь перейдите в BabylonJS, чтобы протестировать расширение.

Единственная проблема с этим решением заключается в том, что каждый раз, когда вы закрываете браузер, вам придется перезагружать расширение. Второй вариант — использовать упаковку XPI. Вы можете узнать больше об этом в разделе «Упаковка расширений» в Mozilla Developer Network.
Храбрый
Общедоступная версия Brave не имеет встроенного «режима разработчика», позволяющего загружать неподписанные расширения. Вам нужно будет создать свою собственную версию, следуя инструкциям в разделе «Загрузка расширений Chrome в Brave».
Как объяснялось в этой статье, после того, как вы клонировали Brave, вам нужно будет открыть файл extensions.js в текстовом редакторе. Найдите строки ниже и введите регистрационный код для своего внутреннего номера. В моем случае я только что добавил две последние строки:
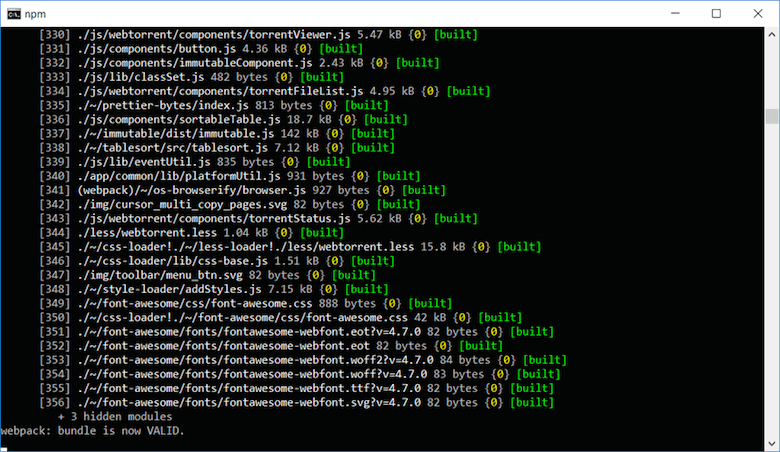
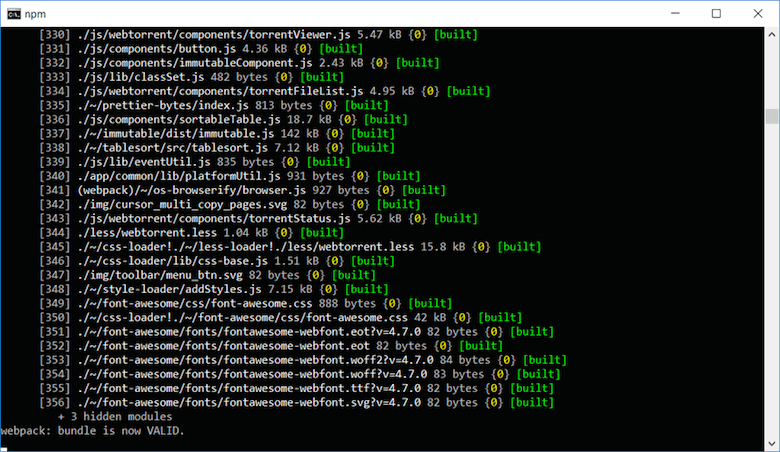
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw Скопируйте расширение в папку app/extensions . Откройте две командные строки в папке browser-laptop . В первом запустите npm run watch и подождите, пока webpack завершит сборку приложения Brave Electron. В нем должно быть написано «webpack: bundle теперь ДЕЙСТВИТЕЛЬНО». В противном случае вы столкнетесь с некоторыми проблемами.

Затем во второй командной строке запустите npm start , который запустит нашу слегка измененную версию Brave.
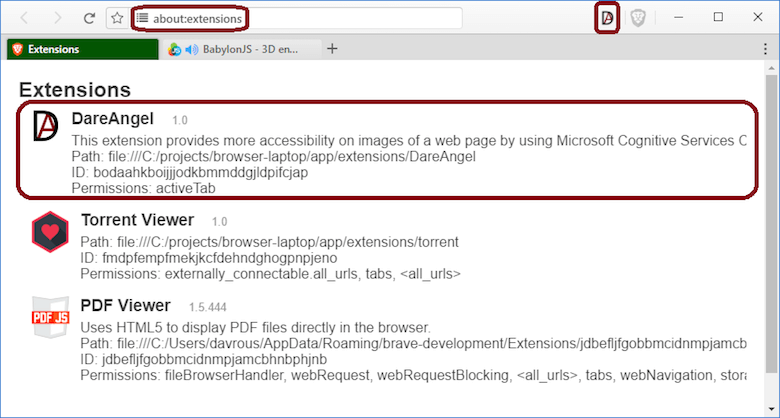
В Brave перейдите к about:extensions , и вы должны увидеть, что расширение отображается и загружается в адресной строке.

Отладка расширения в каждом браузере
Совет для всех браузеров : используя console.log() , просто записывайте некоторые данные из потока вашего расширения. В большинстве случаев, используя инструменты разработчика браузера, вы сможете щелкнуть файл JavaScript, который зарегистрировал его, чтобы открыть его и отладить.
Microsoft Edge
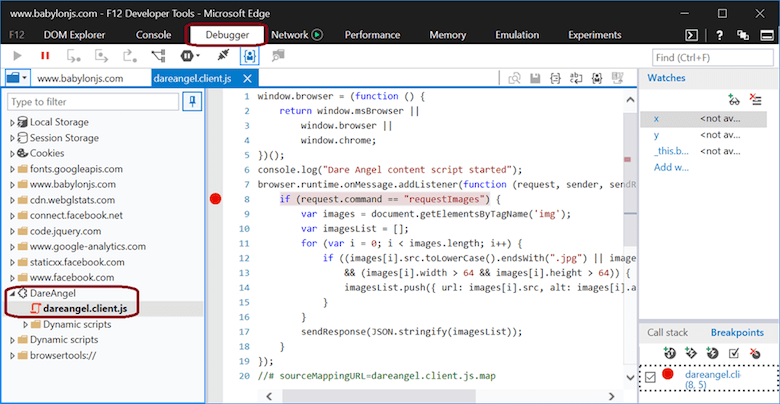
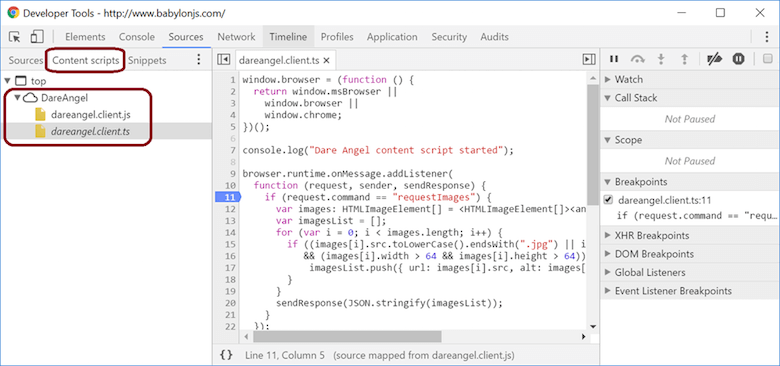
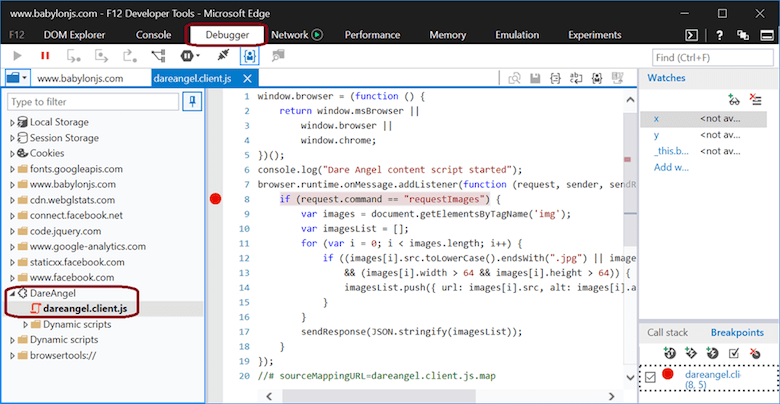
Для отладки клиентской скриптовой части, живущей в контексте страницы, достаточно открыть F12 . Затем перейдите на вкладку «Отладчик» и найдите папку вашего расширения.
Откройте файл скрипта, который вы хотите отладить — в моем случае dareangel.client.js — и отлаживайте свой код как обычно, устанавливая точки останова и т. д.

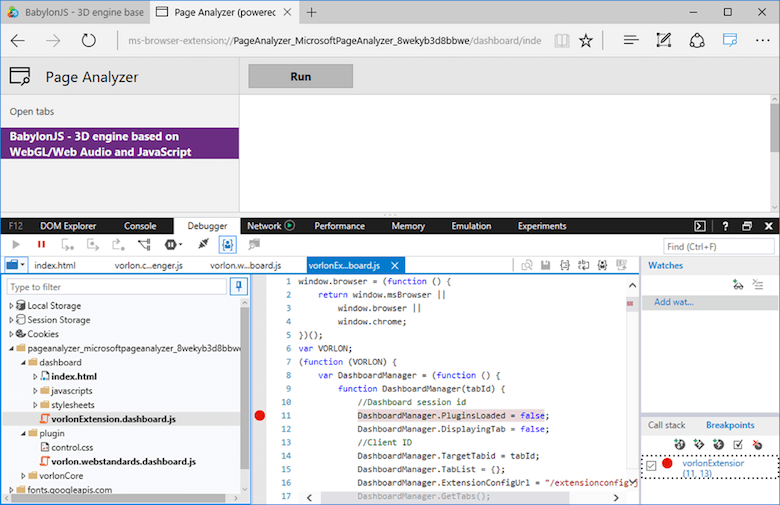
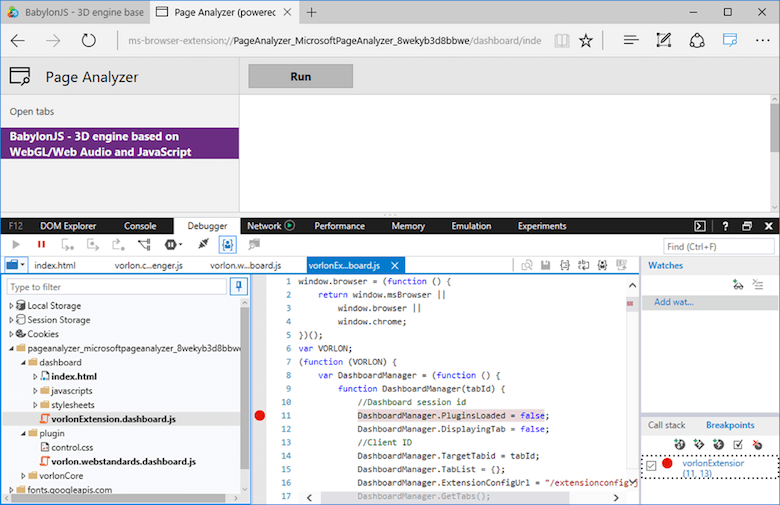
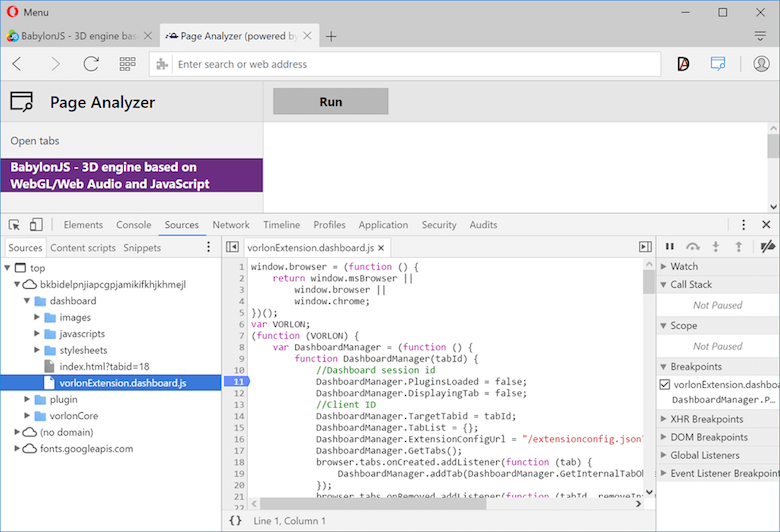
Если ваше расширение создает отдельную вкладку для выполнения своей работы (например, анализатор страниц, который наша команда Vorlon.js опубликовала в магазине), просто нажмите F12 на этой вкладке, чтобы отладить его.


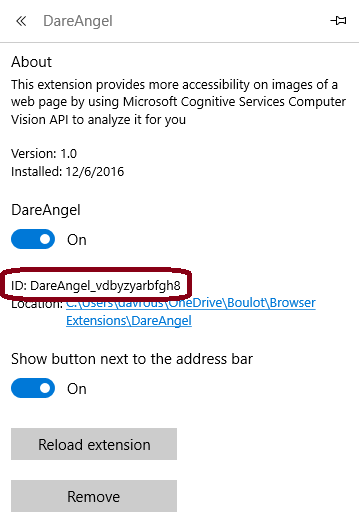
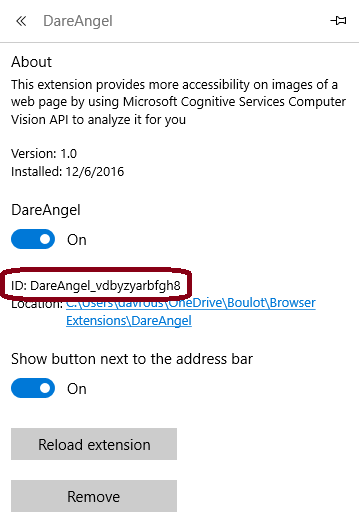
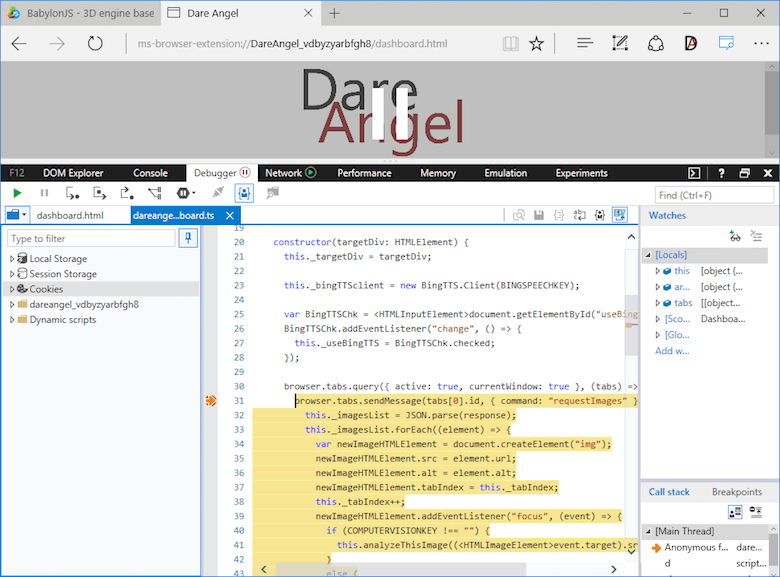
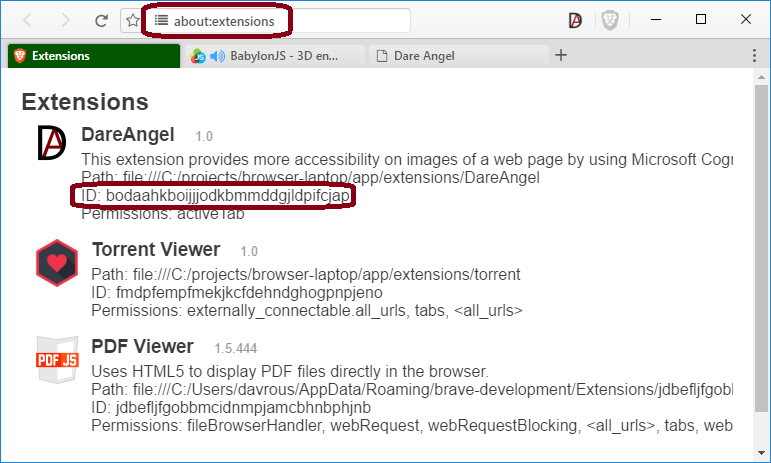
Если вы хотите отладить всплывающую страницу, вам сначала нужно получить идентификатор вашего расширения. Для этого просто зайдите в свойство расширения, и вы найдете свойство ID:

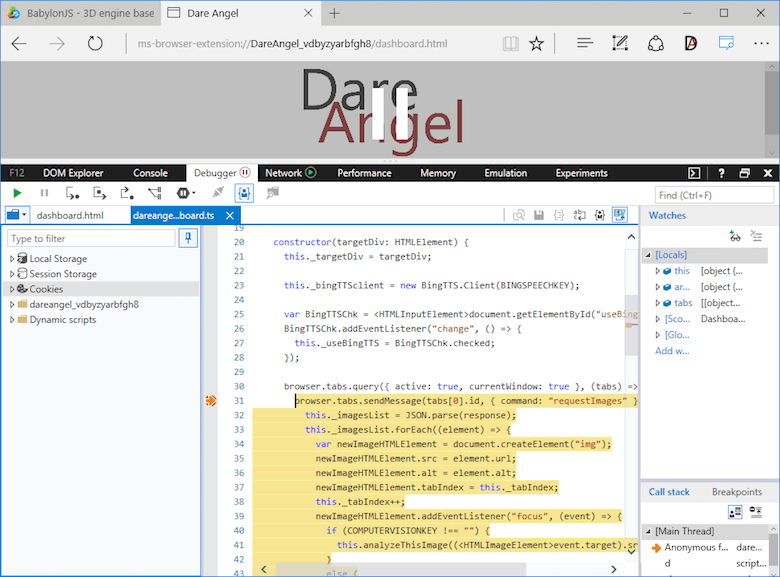
Затем вам нужно будет ввести в адресной строке что-то вроде ms-browser-extension://ID_of_your_extension/yourpage.html . В нашем случае это будет ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . Затем просто используйте F12 на этой странице:

Гугл Хром, Опера, Вивальди, Храбрый
Поскольку Chrome и Opera используют один и тот же код Blink, они используют один и тот же процесс отладки. Несмотря на то, что Brave и Vivaldi являются ответвлениями Chromium, большую часть времени они используют один и тот же процесс отладки.
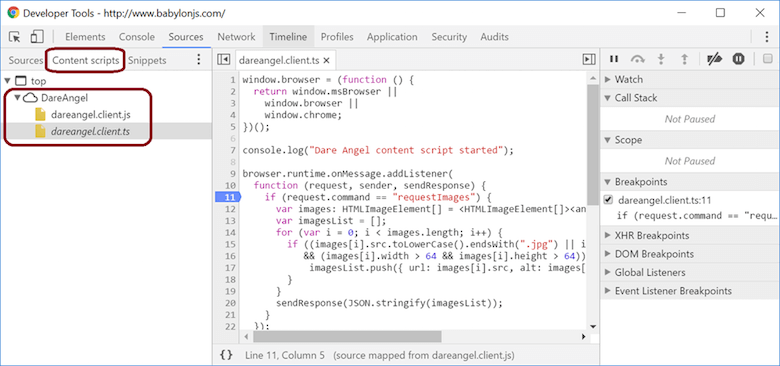
Чтобы отладить часть клиентского скрипта, откройте инструменты разработчика браузера на странице, которую вы хотите отладить (нажав F12 , Control + Shift + I или ⌘ + ⌥ + I , в зависимости от используемого браузера или платформы).
Затем перейдите на вкладку «Сценарии контента» и найдите папку вашего расширения. Откройте файл скрипта, который вы хотите отладить, и отлаживайте свой код так же, как вы делаете это с любым кодом JavaScript.

Всплывающая страница пользовательского интерфейса, которую мы используем, очень проста и будет отображать список изображений, возвращаемых сценарием содержимого внутри контейнера flexbox. Он загружает сценарий start.js , который немедленно создает экземпляр dareangel.dashboard.js для отправки сообщения сценарию содержимого для получения URL-адресов изображений на видимой в данный момент вкладке.
Вот код, который находится на странице пользовательского интерфейса и запрашивает URL-адреса скрипта контента:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "Сгенерируйте ключ Computer Vision на другой вкладке.
"; this._targetDiv.insertBefore(warningMsg, this._targetDiv.firstChild); browser.tabs.create({ active: false, url: "https://www.microsoft.com/cognitive-services/en-US/sign-up?ReturnUrl=/cognitive-services/en-us/subscriptions?productId =%2fproducts%2f54d873dd5eefd00dc474a0f4" }); } }); this._targetDiv.appendChild (newImageHTMLElement); }); }); });
Мы создаем элементы изображения. Каждое изображение инициирует событие, если оно находится в фокусе, запрашивая API компьютерного зрения для проверки.
Это делается с помощью этого простого вызова XHR:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawСледующие статьи помогут вам понять, как работает этот API компьютерного зрения:
- «Анализ изображения версии 1.0», Microsoft Cognitive Services
- «API компьютерного зрения, версия 1.0», Microsoft Cognitive Services
Это показывает вам через интерактивную консоль на веб-странице, как вызывать REST API с правильными свойствами JSON, и объект JSON, который вы получите взамен. Полезно понять, как это работает и как вы будете это называть.
В нашем случае мы используем функцию describe API. Вы также заметите в обратном вызове, что мы попытаемся использовать либо Web Speech API, либо службу Bing Text-to-Speech , в зависимости от ваших вариантов.
Вот глобальный рабочий процесс этого небольшого расширения:

Загрузка расширения в каждом браузере
Давайте быстро рассмотрим, как установить расширение в каждом браузере.
Предпосылки
Загрузите или клонируйте мое небольшое расширение с GitHub куда-нибудь на свой жесткий диск.
Кроме того, измените dareangel.dashboard.js , чтобы добавить хотя бы ключ API компьютерного зрения. В противном случае расширение сможет отображать только изображения, извлеченные из веб-страницы.
Microsoft Edge
Во-первых, вам потребуется как минимум юбилейное обновление Windows 10 (сборка ОС 14393+), чтобы иметь поддержку расширений в Edge.
Затем откройте Edge и введите about:flags в адресной строке. Установите флажок «Включить функции разработчика расширений».

Нажмите «…» на панели навигации Edge, затем «Расширения», а затем «Загрузить расширение» и выберите папку, в которую вы клонировали мой репозиторий GitHub. Вы получите это:

Нажмите на это только что загруженное расширение и включите «Показать кнопку рядом с адресной строкой».

Обратите внимание на кнопку «Перезагрузить расширение», которая полезна при разработке расширения. Вам не придется удалять или переустанавливать его в процессе разработки; просто нажмите кнопку, чтобы обновить расширение.
Перейдите к BabylonJS и нажмите кнопку Dare Angel (DA), чтобы следовать той же демонстрации, что и в видео.
Гугл Хром, Опера, Вивальди
В Chrome перейдите на chrome://extensions . В Opera перейдите к opera://extensions . А в Vivaldi перейдите на vivaldi://extensions . Затем включите «Режим разработчика».
Нажмите «Загрузить распакованное расширение» и выберите папку, в которую вы распаковали мое расширение.

Перейдите к BabylonJS и откройте расширение, чтобы убедиться, что оно работает нормально.
Мозилла Фаерфокс
Здесь у вас есть два варианта. Первый — временно загрузить ваше расширение, что так же просто, как в Edge и Chrome.
Откройте Firefox, перейдите в раздел about:debugging и нажмите «Загрузить временное дополнение». Затем перейдите в папку расширения и выберите файл manifest.json . Вот и все! Теперь перейдите в BabylonJS, чтобы протестировать расширение.

Единственная проблема с этим решением заключается в том, что каждый раз, когда вы закрываете браузер, вам придется перезагружать расширение. Второй вариант — использовать упаковку XPI. Вы можете узнать больше об этом в разделе «Упаковка расширений» в Mozilla Developer Network.
Храбрый
Общедоступная версия Brave не имеет встроенного «режима разработчика», позволяющего загружать неподписанные расширения. Вам нужно будет создать свою собственную версию, следуя инструкциям в разделе «Загрузка расширений Chrome в Brave».
Как объяснялось в этой статье, после того, как вы клонировали Brave, вам нужно будет открыть файл extensions.js в текстовом редакторе. Найдите строки ниже и введите регистрационный код для своего внутреннего номера. В моем случае я только что добавил две последние строки:
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw Скопируйте расширение в папку app/extensions . Откройте две командные строки в папке browser-laptop . В первом запустите npm run watch и подождите, пока webpack завершит сборку приложения Brave Electron. В нем должно быть написано «webpack: bundle теперь ДЕЙСТВИТЕЛЬНО». В противном случае вы столкнетесь с некоторыми проблемами.

Затем во второй командной строке запустите npm start , который запустит нашу слегка измененную версию Brave.
В Brave перейдите к about:extensions , и вы должны увидеть, что расширение отображается и загружается в адресной строке.

Отладка расширения в каждом браузере
Совет для всех браузеров : используя console.log() , просто записывайте некоторые данные из потока вашего расширения. В большинстве случаев, используя инструменты разработчика браузера, вы сможете щелкнуть файл JavaScript, который зарегистрировал его, чтобы открыть его и отладить.
Microsoft Edge
Для отладки клиентской скриптовой части, живущей в контексте страницы, достаточно открыть F12 . Затем перейдите на вкладку «Отладчик» и найдите папку вашего расширения.
Откройте файл скрипта, который вы хотите отладить — в моем случае dareangel.client.js — и отлаживайте свой код как обычно, устанавливая точки останова и т. д.

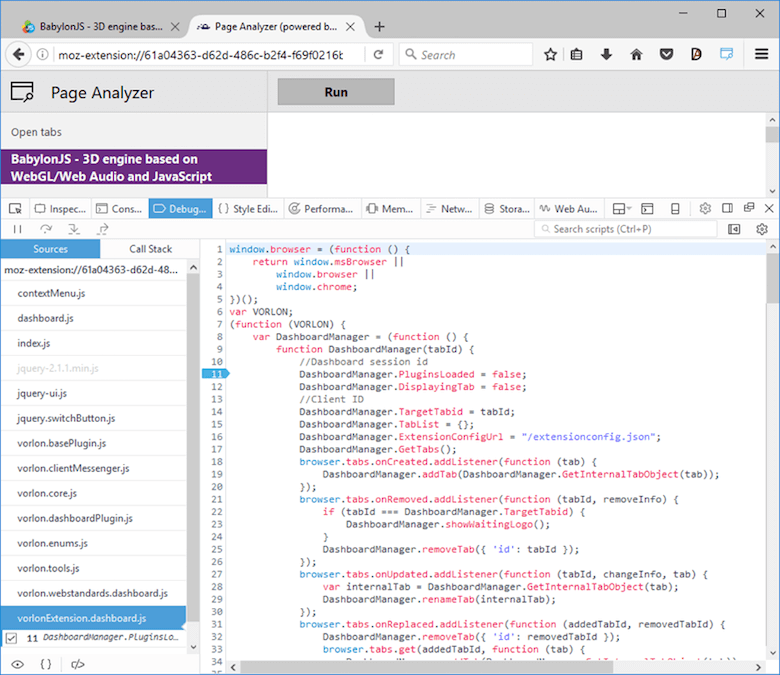
Если ваше расширение создает отдельную вкладку для выполнения своей работы (например, анализатор страниц, который наша команда Vorlon.js опубликовала в магазине), просто нажмите F12 на этой вкладке, чтобы отладить его.

Если вы хотите отладить всплывающую страницу, вам сначала нужно получить идентификатор вашего расширения. Для этого просто зайдите в свойство расширения, и вы найдете свойство ID:

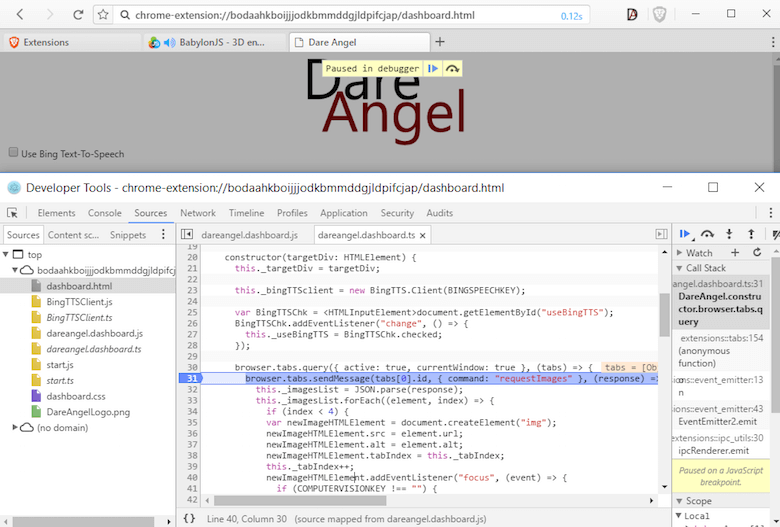
Затем вам нужно будет ввести в адресной строке что-то вроде ms-browser-extension://ID_of_your_extension/yourpage.html . В нашем случае это будет ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . Затем просто используйте F12 на этой странице:

Гугл Хром, Опера, Вивальди, Храбрый
Поскольку Chrome и Opera используют один и тот же код Blink, они используют один и тот же процесс отладки. Несмотря на то, что Brave и Vivaldi являются ответвлениями Chromium, большую часть времени они используют один и тот же процесс отладки.
Чтобы отладить часть клиентского скрипта, откройте инструменты разработчика браузера на странице, которую вы хотите отладить (нажав F12 , Control + Shift + I или ⌘ + ⌥ + I , в зависимости от используемого браузера или платформы).
Затем перейдите на вкладку «Сценарии контента» и найдите папку вашего расширения. Откройте файл скрипта, который вы хотите отладить, и отлаживайте свой код так же, как вы делаете это с любым кодом JavaScript.

Чтобы отладить вкладку, которую создаст ваше расширение, это точно так же, как и в Edge: просто используйте инструменты разработчика.

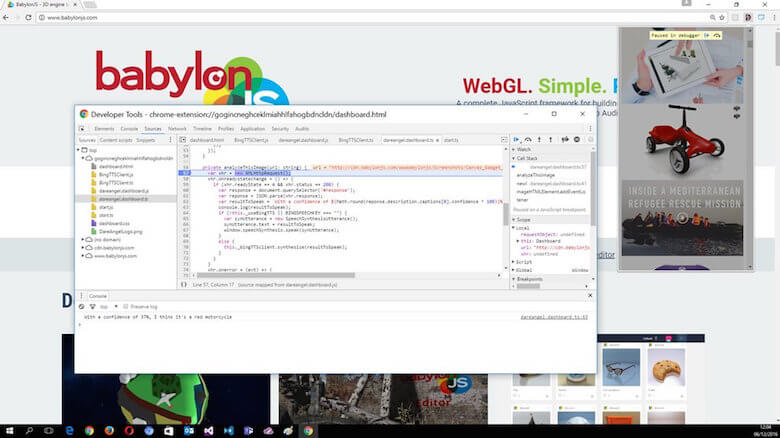
В Chrome и Opera для отладки всплывающей страницы щелкните правой кнопкой мыши кнопку своего расширения рядом с адресной строкой и выберите «Проверить всплывающее окно» или откройте панель HTML всплывающего окна и щелкните правой кнопкой мыши внутри него, чтобы «Проверить. ” Vivaldi поддерживает только щелчок правой кнопкой мыши, а затем «Проверить» внутри панели HTML после ее открытия.

Для Brave это тот же процесс, что и для Edge. Сначала вам нужно найти GUID, связанный с вашим расширением, в about:extensions :

А затем в отдельной вкладке откройте страницу, которую вы хотите отладить, например, в моем случае, chrome-extension://bodaahkboijjjodkbmmddgjldpifcjap/dashboard.html и откройте инструменты разработчика.

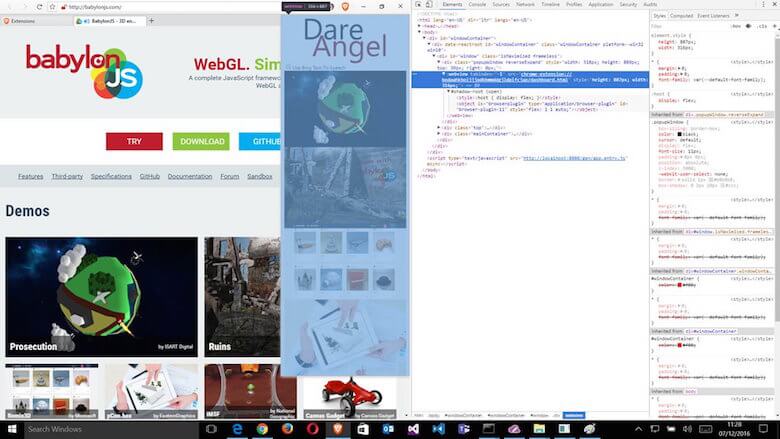
Для макета у вас есть небольшая помощь, используя Shift + F8 , что позволит вам осмотреть весь кадр Brave. И вы обнаружите, что Brave — это приложение Electron, использующее React!
Обратите внимание, например, на атрибут data-reactroot .

Примечание . Мне пришлось немного изменить CSS расширения для Brave, потому что в настоящее время оно по умолчанию отображает всплывающие окна с прозрачным фоном, а также у меня были некоторые проблемы с высотой моей коллекции изображений. Я ограничил его четырьмя элементами в Brave.
Мозилла Фаерфокс
У Mozilla действительно отличная документация по отладке веб-расширений.
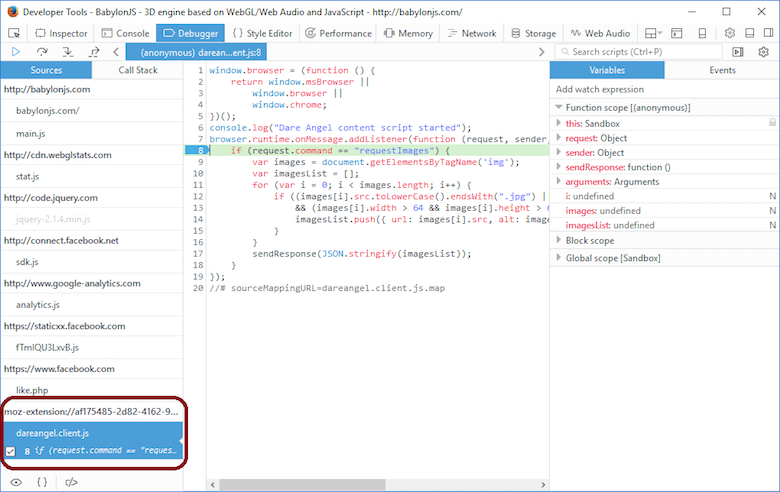
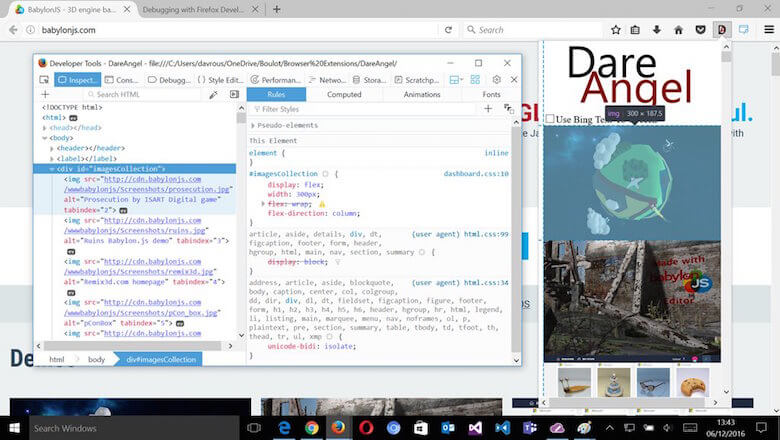
Что касается части клиентского скрипта, то она такая же, как в Edge, Chrome, Opera и Brave. Просто откройте инструменты разработчика на вкладке, которую вы хотите отладить, и вы найдете раздел moz-extension://guid с вашим кодом для отладки:

Если вам нужно отладить вкладку, которую создаст ваше расширение (например, расширение Page Analyzer Vorlon.js), просто используйте инструменты разработчика:

Наконец, отладка всплывающих окон немного сложнее, но хорошо объясняется в разделе документации «Отладка всплывающих окон».

Публикация вашего расширения в каждом магазине
У каждого поставщика есть подробная документация по процессу публикации расширения в его магазине. Все они придерживаются схожих подходов. Вам нужно упаковать расширение в файл определенного формата — в большинстве случаев это ZIP-подобный контейнер. Затем вы должны отправить его на специальном портале, выбрать модель ценообразования и дождаться завершения процесса проверки. В случае принятия ваше расширение будет доступно для загрузки в самом браузере любым пользователем, посетившим магазин расширений.
Вот различные процессы:
- Google: «Опубликовать в Интернет-магазине Chrome»
- Mozilla: «Публикация вашего WebExtension»
- Опера: «Руководство по публикации»
- Microsoft: «Упаковка расширений Microsoft Edge»
Обратите внимание, что отправка расширения Microsoft Edge в Магазин Windows в настоящее время является ограниченной возможностью. Обратитесь к команде Microsoft Edge с вашим запросом на участие в Магазине Windows, и они рассмотрят вас для будущего обновления.
Я попытался поделиться как можно большей частью того, что я узнал, работая над нашим расширением Vorlon.js Page Analyzer и этим небольшим доказательством концепции.
Некоторые разработчики помнят боль, связанную с проработкой различных реализаций для создания своего расширения — будь то использование разных каталогов сборки, или работа с несколько разными API-интерфейсами расширений, или использование совершенно разных подходов, таких как расширения XUL для Firefox или BHO и ActiveX для Internet Explorer.
Удивительно видеть, что сегодня, используя наши обычные навыки JavaScript, CSS и HTML, мы можем создавать отличные расширения, используя ту же самую кодовую базу и для всех браузеров!
Не стесняйтесь пинговать меня в Твиттере для любых отзывов.
