Отрывок из Smashing Book 6: возвращение личности в Интернет
Опубликовано: 2022-03-10В наши дни общие веб-макеты стали чем-то вроде неправильного употребления в разговорах о веб-дизайне. Нам скучно и немного раздражено тем, насколько предсказуемыми и скучными стали большинство веб-приложений. Впрочем, не без причины. Каждая целевая страница кажется близнецом почти любой другой веб-страницы.
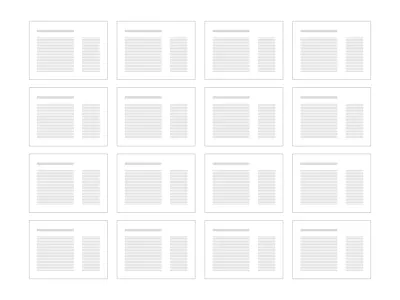
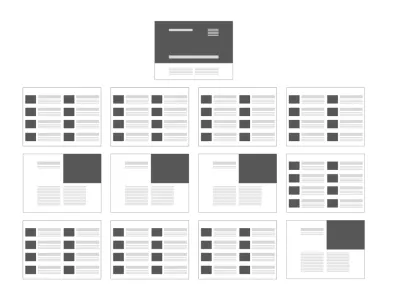
В заголовке за привлекательным главным изображением с коротким основным заголовком следует более длинный подзаголовок. Под ними чередуются однообразные блоки медиаобъектов — изображение и несколько абзацев текста. Сначала текст слева, изображение справа; затем изображение слева, текст справа. Промыть и повторить. Округлые фотографии профиля и квадратная сетка миниатюр дополняют картину с идеальными формами, идеально выровненными по сетке из 12 столбцов. Единственными вариациями являются спорадические переходы параллакса и пресловутые карусели, расположенные вверху или внизу страницы — или, возможно, и там, и там.
Дело не в том, что кто-то наложил эти правила или ограничения на нашу творческую продукцию; обычно они исходят из добрых побуждений и лучших намерений. Ведь одним из основных постулатов веб-дизайна всегда было создание тонкого, почти незаметного и функционального интерфейса — интерфейса, который не заставляет пользователей думать, где меньше значит больше, а форма следует за функцией, где преобладает простота — интерфейс. где все кажется правильным.
Но когда все структурировано предсказуемым образом, ничего особо не выделяется. Учитывая, насколько похожи названия, логотипы, значки, типографика, макеты и даже оттенки градиентов на кнопках призыва к действию, неудивительно, что в наши дни нашим пользователям трудно различать бренды , продукты и услуги.
Очень немногие скучают по золотым временам печально известного Flash с его поразительно экспериментальными макетами и загадочной навигацией. Следует признать, что во многих случаях акцент сместился с создания опыта на простое предоставление контента в структурированной форме. Тем не менее, в отличие от тех старых добрых дней, когда мы говорили о том, какими прекрасными или ужасными были веб-сайты, сегодня большинство впечатлений почти невидимы , что делает исключительно трудной эмоциональную связь с ними.
Если бы я попросил вас подумать о недавно посещенном веб-сайте, который произвел на вас неизгладимое, незабываемое впечатление, или какие веб-сайты вы действительно любите и восхищаетесь их уникальным дизайном, или какой веб-сайт обладает поистине выдающейся индивидуальностью, смогли бы вы ответить на эти вопросы? сразу вопросы? Не могли бы вы привести более одного или двух примеров? Скорее всего, вы не будете.
Не каждый сайт должен быть незабываемым. Дело не в том, что запоминающиеся веб-сайты автоматически работают лучше или достигают лучших ключевых показателей эффективности. Однако, если вы хотите, чтобы ваш продукт или услуга выделялись в высококонкурентной и сложной среде, вам нужно в чем-то отличаться. Многие из нас сочли бы это задачей маркетинговой команды. В конце концов, они должны представить продукт в правильном свете, в нужном месте, для правильной аудитории и по правильной цене. Тем не менее, в мире, где многие цифровые продукты довольно удобны в использовании и многофункциональны, это было бы сложной задачей, которая часто требует месяцев обширных исследований и испытаний без гарантии успешного результата. И даже тогда, если вы не очень хорошо предсказываете и формируете следующую блестящую большую вещь, этого может быть недостаточно.
Клиенты привыкли и ожидают достойных впечатлений. Они не всегда быстрые или простые, но просто из-за огромного количества предложений всегда есть достойные инструменты и услуги, которые были бы достаточно хороши.
Мы склонны полагать, что до крайности рационализируем свои решения, выбирая лучших кандидатов, но это не всегда так. Согласно известной теории удовлетворительности Герберта А. Саймона, мы склонны отдавать предпочтение первому варианту, который соответствует порогу приемлемости, просто потому, что мы не знаем, сможем ли мы найти лучший вариант и сколько усилий для этого потребуется. Мы редко подробно изучаем весь спектр вариантов (а иногда это почти невозможно), и в результате мы довольствуемся кандидатом, который соответствует нашим потребностям или, кажется, отвечает большинству потребностей.
Чтобы привлечь внимание аудитории, нам нужно быть лучше, чем «достаточно хорошо». Ничто не может сравниться со сарафанным радио, но для этого нам нужно придумать что-то, на что стоит обратить внимание. Что, если я скажу вам, что есть короткий путь туда?
Дело не только в цене. Дело не только в характеристиках. Дело не только в выборе правильного расположения кнопок или правильных оттенков цветов в бесконечных A/B-тестах. И дело не в том, чтобы выбрать милую иллюстрацию талисмана, которая будет появляться в рассылках по электронной почте. В конце концов, речь идет о создании опыта, в который люди могут влюбиться или с которым можно глубоко проникнуться , — опыта, который, конечно же, определяет цель сайта, но также показывает его человеческую сторону, как личность людей, которые его строят, их ценности и принципы, их выбор и приоритеты.
Это означает разработку голоса и тона, текст интерфейса и использование повествования, аутентичности, инклюзивности и уважения; и все это при создании уникального визуального языка, поддерживаемого оригинальными композициями макетов и шаблонами взаимодействия. Вместе с четкими и честными сообщениями они создают уникальную подпись, которая при постоянном использовании выделяет продукт среди остальных. Эта задача может показаться такой же сложной, как месяцы маркетинговых исследований, но она не обязательно требует огромных усилий или ресурсов.
В этой главе мы рассмотрим несколько практических приемов и стратегий , которые могут помочь вам найти, сформировать и эффективно проявить свою личность. Тем самым мы изучим, как такое последовательное выполнение может вписаться в существующие рабочие процессы проектирования, а также приведем множество примеров, которые дадут вам хорошее начало. Но прежде чем мы доберемся до этого, нам нужно выяснить, как вездесущие шаблоны проектирования и лучшие практики вписываются в уравнение.
Вырваться, взломав
Творческий процесс нелинейный. Каждое отдельное дизайнерское решение — от цвета и шрифта до макета и интерактивности — требует от нас рассмотрения вариантов и оценки комбинаций. Хотя творческий процесс часто рассматривается как простой итеративный процесс, на самом деле очень редко мы плавно переходим от одного макета к другому посредством ряда улучшений и корректировок. Чаще всего мы склонны плыть и расходиться, направляясь из одного тупика в другой, разрешая конфликты и меняя свое творческое направление на этом пути.
Эти тупики случаются, когда мы понимаем, что на самом деле ничего не продвинемся с результатом, представленным на нашем цифровом холсте. Мы были там столько раз, знаем, как осваивать неизведанные территории и как маневрировать флангами, а так, пока мы лепим свои идеи, мы продолжаем двигаться вперед, медленно, но неуклонно двигаясь к осязаемому результату. Два шага вперед, один шаг назад, пересмотр того, что мы сделали до сих пор, и уточнение этих драгоценных пикселей — на основе… откровенно говоря, на основе интуиции и случайных экспериментов. В конце концов, движение вперед и назад приводит нас к спокойному, умиротворенному и прекрасному месту — как раз там, где, как нам кажется, мы нашли решение — решение.
Мы, конечно, знаем, что вряд ли это будет тот самый , не так ли?
Это путешествие от ничего к чему- то состоит не только из противоречивых микрорешений; он переполнен неизвестными, ловушками, трениями и сложными ограничениями, будь то технические или срочные. И в каждый момент процесса красивые, безобидные существа нашего воображения могут быть безжалостно раздавлены суровой реальностью пользовательских интервью и клиентских доработок. Итак, мы мотаемся из одного направления в другое в благодатном, но удивительно враждебном месте. В результате, как правило, мы не можем позволить себе роскошь терять время, так как знаем, что путь к этому сроку, безобидно уплывающий в далекое будущее, будет полон сюрпризов и неожиданных поворотов.
Чтобы не терять время, мы полагаемся на то, что хорошо работало в наших предыдущих проектах — навигацию вне холста, шаблон аккордеона, закругленные изображения профиля и священную сетку из 12 столбцов. Мы возвращаемся ко всем этим устоявшимся практикам не из-за отсутствия знаний, умений или энтузиазма — просто бесконечно труднее и труднее каждый раз придумывать что-то новое. И поскольку у нас не хватает времени, мы используем все эти замечательные, проверенные и испытанные шаблоны проектирования — все они являются осязаемыми, жизнеспособными решениями для определенного вида проблем. Очевидно, что этот процесс может быть немного разным для разных людей, но его сущность — это то, что происходит за кулисами по мере того, как мы продвигаемся в наших проектах.
Когда несколько лет назад мы начали работать над редизайном Smashing Magazine, одним из первых шагов, которые мы предприняли, было перечисление и изучение компонентов и микровзаимодействий. Мы создали макет статьи и руководство по стилю, адаптивные таблицы и формы и использовали многие из известных передовых методов, чтобы сделать их доступными, быстрыми и отзывчивыми. Однако, объединив все эти совершенные компоненты вместе, мы поняли, что, хотя они хорошо работают как отдельные решения, они просто не работают вместе как единое целое. Строительных блоков системы было недостаточно для обслуживания и поддержки системы. Нам пришлось перепроектировать то, что мы создали до сих пор, и мы должны были ввести всеобъемлющие связи между этими компонентами, которые будут определяться через индивидуальность, голос и тон новой личности.
Когда мы применяем шаблоны проектирования к нашим интерфейсам, мы, по сути, объединяем группу разрозненных модулей или взаимодействий, которые никак не связаны со всем остальным. Вместо того, чтобы спрашивать, как конкретный паттерн помогает достичь цели опыта, мы часто исследуем микропроблему изолированно, объединяя микрорешения. С шаблонами проектирования мы рискуем добавить компонент только потому, что это модно в наши дни — например, эффект параллакса, медленные и впечатляющие переходы и плавные переходы. Поступая так, иногда мы можем потерять общую картину того, какую роль этот компонент будет играть в более широком масштабе и как он может быть связан со всем остальным. В результате мы производим бездушные, унылые, раздутые дизайны с универсальными композициями и универсальными визуальными обработками. Вот как мы создаем что-то похожее на все остальное.
Однако это не означает, что шаблоны проектирования и лучшие практики обязательно являются злом. Они просто палка о двух концах, помогающая и мешающая визуальному выводу. Применяя их, мы должны делать это осторожно и вдумчиво. Всякий раз, когда вы думаете о решении проблемы с помощью шаблона проектирования, полезно задать себе несколько вопросов:
- Какую именно проблему мы решаем?
- Действительно ли шаблон является лучшим решением проблемы?
- Как люди переживают это взаимодействие и с какими болевыми точками они сталкиваются при этом?
- Как этот компонент помогает нам достичь главной цели системы?
- Как связать этот компонент с остальной системой — как с точки зрения эстетики, так и дизайна взаимодействия?
- Является ли решение действительно общедоступным или нам нужно внести больше ясности в дизайн (ярлыки, лучший текст, доступность, замена значков словами)?
- Стоит ли всегда сохранять шаблон как есть? Или лучше загружать или настраивать его условно, возможно, в зависимости от области просмотра или количества посещений страницы покупателем?
По сути, мы пытаемся разрушить шаблон проектирования , исследуя, когда и как он полезен или вреден, и как он помогает в достижении наших целей. Мы вырываемся из предсказуемых паттернов, вникая в их природу и понимая, почему на самом деле мы их используем. Во-первых, мы исследуем компонент в его голой, абстрактной форме, без контекста того, где он обычно используется и как он обычно проектируется; например, вместо того, чтобы думать о навигации вне холста, скользящей слева направо или справа налево, мы изучаем шаблон взаимодействия сам по себе — по сути, постепенное раскрытие, при котором содержимое скрыто по умолчанию и отображается по щелчку. кран. Затем для каждого шаблона мы изучаем его проблемы и проблемы с удобством использования, решаем их, а затем стилизуем и разрабатываем модуль таким образом, чтобы он был связан со всем остальным. Этим последним шагом может быть что-то столь же простое, как постоянно используемый переход, геометрический узор или нетрадиционная позиция в макете. Наконец, когда все готово, мы переупаковываем шаблон проектирования и добавляем его в библиотеку, готовый к использованию в остальной части системы.
Конечно, передовой опыт и шаблоны проектирования — это фантастический способ быстрее встать на правильный путь. Они позволяют нам использовать предсказуемые взаимодействия и последовательные знания, которыми будет обладать большинство наших пользователей. На самом деле, они так же актуальны сегодня, как и всегда. Ключ в том, чтобы найти способ их осмысленного применения в контексте визуального языка, используемого на сайте, и знать, когда их намеренно разорвать, чтобы вызвать эмоциональную связь.
Люди соединяются с людьми
Вы помните старые добрые времена, когда мы использовали вездесущее «мы», чтобы наши маленькие интернет-магазины казались больше, чем они были на самом деле? Вы могли быть единственным внештатным работником из дома в тапочках и халате или одним из очень немногих сотрудников небольшого дизайнерского агентства, но глубокомысленное «мы» делало компанию более серьезной и, следовательно, более надежной. Это? Мы притворялись кем-то другим, чтобы получить проекты, которые в противном случае нам не доверили бы, — и я буду первым, кто признает, что я виновен в этом так же, как и все остальные.


В наши дни, когда так много вокруг нас преувеличено и обманчиво, подлинность остается одним из немногих качеств, с которыми люди искренне связаны. Однако слишком часто это вообще не выставляется на веб-сайте, что, к сожалению, создает смутный образ еще одной малоизвестной сущности, покрытой корпоративными стоковыми фотографиями и бессмысленным жаргоном. Когда каждый бренд обещает измениться или стать другим, ничто на самом деле не кажется революционным или каким-то другим, и это вызывает отчуждение и скептицизм.
Люди могут по-настоящему установить связь с брендами, которым они доверяют, но бренды должны сначала заслужить это доверие. Очевидно, это исходит из надежных рекомендаций и положительного опыта. Но как дизайнеры, общающиеся от имени компаний, как нам эффективно вызвать доверие у людей, которые еще не знают о бренде? Как оказалось, доверие может исходить и от внешнего вида бренда, на который могут влиять его ценности, убеждения, принципы и деятельность. Нелегко влюбиться в компанию или организацию, не зная кого-то, кто восхищается ею почти заразительно. Намного легче общаться с людьми , ценности которых вы поддерживаете, и с людьми , которые отстаивают свои убеждения и принципы.
Если бы люди лучше всего общались с людьми, возможно, если бы наши интерфейсы отражали ценности людей, создающих их, мы могли бы быть на один шаг ближе к запуску желаемой эмоциональной связи. Конечно, мы были там раньше, поэтому мы показываем людей, работающих в компании, на странице «Команда» или в нижнем колонтитуле главной страницы, верно? Что ж, давайте посмотрим на это немного с другой точки зрения.
Что, если бы вас попросили описать индивидуальность вашего бренда ? Какие прилагательные вы бы использовали? Подумайте об этом минуту и запишите их.
Готовый? Скорее всего, вы придумали общие и предсказуемые ответы. Возможно, на ум пришли такие слова, как «простой», «чистый», «сильный», «динамичный», «гибкий» или «хорошо структурированный». Или, может быть, «внимателен к деталям», «сфокусирован», «ориентирован на пользователя» и «нацелен на качество».
Вы видите проблему с этими ответами? Эти слова описывают наше намерение , а не нашу личность . В то время как первые обычно очень специфичны и стабильны, вторые обычно очень нечетки и постоянно меняются. Качества, изложенные выше, не дают хорошего ответа на вопрос, поскольку они описывают то, как мы хотим, чтобы нас воспринимали , но не обязательно то, какие мы есть на самом деле. На самом деле, обычно мы не знаем, кто мы и как нас воспринимают за пределами комфортного корпоративного пузыря, в котором мы оказались.
Вместо этого, что, если бы вы задали своим коллегам и клиентам немного другой вопрос: что их больше всего волнует в их работе и что они больше всего ценят в компании или продукте. Может быть, их заботит разнообразие талантливых, целеустремленных сотрудников, знающих и опытных, но при этом доступных и скромных? Возможно, дело в том, что компания активно участвует в проектах pro bono для некоммерческих организаций, которые реально меняют мир. Может быть, потому что он поддерживает школы и новичков в отрасли, предоставляя ежегодную стипендию. Или потому, что он увязывает прибыль со справедливой надбавкой к зарплате для всех сотрудников. Или просто потому, что это позволяет вам играть с новейшими модными технологиями и сумасшедшими экспериментами, а также вносить свой вклад в разработку открытого исходного кода за пять процентов вашего рабочего времени. Компании не нужны огромные амбиции, идеалистические цели или причудливая рабочая среда, чтобы выделиться.
Примечание : создание гуманного опыта означает быть добрым и скромным, а также подчеркивать качества, важные для компании и пользователей. Это означает подчеркивание конфиденциальности, уважения, этики и прозрачности, а также отражение личности людей, работающих над продуктом .
Вот пример. Ваша компания может заботиться о разнообразии, конфиденциальности данных, доступности и прозрачном ценообразовании. Это будет означать, что ваш интерфейс доступен и честен, вы публично выступаете против передачи данных о клиентах третьим лицам и включаете функции, которые поддерживают сравнение цен, не выходя за рамки своей повестки дня. Вы можете выделить эти ценности на видном месте вместе с конкурентными ценовыми уровнями и измерить результат.
Теперь, можете ли вы найти похожую нить среди всех приведенных выше утверждений? Поскольку они исходят из личного опыта, они кажутся гораздо более человечными и понятными, чем более общие и абстрактные термины, которые вы могли бы придумать изначально.
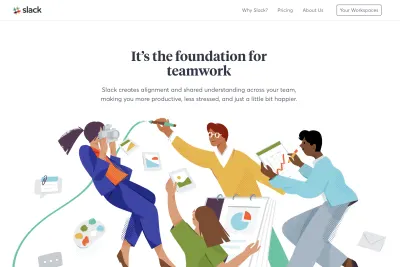
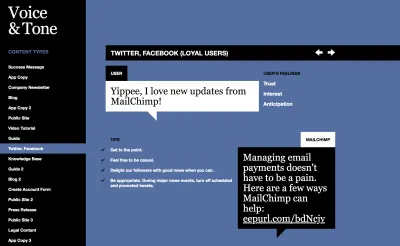
Вот почему такие компании, как Slack или MailChimp, кажутся гораздо более осязаемыми, чем такие бренды, как Uber или General Electric. Они используют причудливые и неформальные микротексты и иллюстрации, отражающие их человеческую сторону. Они проявляют себя не в заявлении о миссии или пресс-релизах, а в особенностях интерфейса и в том, как они общаются публично, по электронной почте или в социальных сетях. Это основная основа персонажа, глубоко интегрированного в пользовательский опыт.



Чтобы избежать общего внешнего вида, вам нужно сначала определить свою личность . Это означает задавать правильные вопросы и находить точные ответы. Проводя интервью с нашими читателями, мы быстро поняли, что у них совершенно иное представление о бренде Smashing, чем у нас. Откровенно говоря, мы уверенно описали марку, перечислив все обычные подозреваемые, качества, которые вы наверняка придумали изначально. Однако правда была сбивающей с толку: мы не могли быть дальше от того, как на самом деле воспринимался бренд.
Мы всегда хотели, чтобы журнал был профессиональным, респектабельным изданием с сильным голосом в отрасли, освещающим важную работу, проделанную членами сообщества. Интервью с пользователями выявили качества, которые на самом деле не описывали эту цель в том смысле, к которому мы всегда стремились. Вместо этого мы услышали такие слова, как «неформальный», «причудливый», «дружелюбный», «доступный», «поддерживающий», «сообщество» и, самое главное, «кошки».
Мы никогда не хотели, чтобы нашим наследием были кошки, но на данный момент это не зависело от нас. Еще в 2012 году наш дорогой иллюстратор Рикардо Хименес решил воплотить Smashing cat в качестве талисмана для нашей самой первой Smashing Conference. Не было сознательного решения за или против. Мы даже не обсуждали это должным образом, так как не знали, будем ли мы проводить больше конференций в будущем. Это небольшое решение привело в действие то, от чего мы не могли отказаться годы спустя. Поскольку конференции стали одним из наших основных продуктов, мы активно продвигали их в наших рассылках, объявлениях, релизах и сообщениях в социальных сетях.
Со временем каждая конференция должна была довольствоваться собственной иллюстрацией кота, и все эти коты снова и снова сталкивались с нашими клиентами в течение многих лет. Иллюстрации с кошками сильно повлияли на восприятие бренда, хотя мы его активно не поощряли и не направляли. Поэтому нам пришлось принять решение: либо позволить кошкам медленно уйти в небытие, либо сильно интегрировать их в новый дизайн. Вы, наверное, уже поняли, с чем мы договорились. На данный момент у нас есть более 70 причудливых и дружелюбных кошек, свободно бродящих по всему новому веб-сайту Smashing Magazine.


Однако, несмотря на то, что талисман может помочь сделать бренд более доступным, его редко бывает достаточно, чтобы передать всю историю. Интервью также помогли нам понять, насколько важным на самом деле был аспект сообщества Smashing Magazine. Слова «сообщество» и «люди» часто появлялись в интервью с пользователями, и не без причины — журнал не существовал бы без скромного и щедрого вклада в открытый исходный код людей за кулисами. Однако наш дизайн на самом деле не отражал этого. Поэтому мы решили немного сместить акцент в сторону освещения людей за кулисами — авторов, редакторов и членов сообщества. Показ людей на видном месте стал еще одним атрибутом, определяющим нашу дизайнерскую подпись, и это объясняет, почему эскизы авторов занимают такое видное место в дизайне и почему мы выделяем авторов, публикующихся в их собственных блогах или на других платформах, на нашей главной странице.
Что все это значит для вас? Задавайте вопросы, чтобы выявить человеческие качества , лежащие в основе компании. Это даст вам основу для создания визуального языка — языка, который переведет ваши качества в дизайн интерфейса. Каждая компания имеет в некотором роде уникальную подпись, и часто это отражается через людей, работающих в ней. В конечном счете, нужно просто найти время и мужество, чтобы исследовать его — и принять тот факт, что наши недостатки и причуды являются его частью в той же мере, что и наши большие амбиции и благие намерения.
Личность никогда не бывает идеальной
Как дизайнеры, мы часто гордимся тем, что являемся перфекционистами. Каждый пиксель должен быть отполирован, каждый угол должен быть правильным, и все компоненты должны быть выровнены по сетке. Помните бесконечную дискуссию об идеальном border-radius кнопок призыва к действию? После красноречивых и долгих дебатов команда дизайнеров в конце концов остановилась на 11px, чтобы через несколько месяцев перейти на 13px, а к концу года вернуться к 12px. Во многих компаниях эти изменения вызваны многочисленными текущими A/B-тестами, в которых ничто не оставлено на волю случая, и все — от предположений до проектных решений — должно быть проверено и доказано в первую очередь.
Мы неустанно стремимся к наиболее эффективному, наиболее эффективному решению — решению, которое является правильным. Однако не загоняем ли мы своих лошадей до смерти, пытаясь снова и снова улучшить один и тот же крошечный компонент, просто чтобы найти его немного лучший вариант со всеми этими минимальными микроскопическими изменениями?
Эспен Брунборг, креативный директор норвежского агентства графического дизайна, советует никогда не проводить A/B-тестирование в одиночку. 1 По словам Эспена, A/B-тесты помогают нам достичь локального максимума пользовательского опыта, но часто они недостаточно далеко идущие, чтобы охватить общую картину во всей ее полноте, что фактически мешает нам достичь глобального максимума. 2 Вот почему в дополнение к A/B-тестам (в которых проверяются микротекст, цвета и положения в макете) они проводят так называемые A/Z-тесты , проверяя существующий «базовый» дизайн на фоне совершенно других дизайнов. Их отличия заключаются не только в оттенке кнопки или копии, но и в абсолютно разном расположении и визуальной обработке. Брендинг и основные принципы остаются прежними, но почти все остальное продолжает развиваться. Это позволяет Эспену и его команде достигать новых абсолютных максимумов конверсии и KPI каждые несколько месяцев.
1 Джейкоб Нильсен написал статью под названием «Поместите A/B-тестирование на свое место» еще в 2005 году. В статье подчеркиваются некоторые ограничения и недостатки A/B-тестирования; особенно важно то, что это никогда не должно быть единственным методом, используемым в проекте — наблюдение за поведением пользователей часто дает более глубокое понимание.
2 Билл Бакстон, вероятно, был первым, кто обсудил эту проблему в своей книге Sketching User Experiences еще в 2007 году. По словам Билла Бакстона, дизайнеры часто сталкиваются с локальной проблемой восхождения на холм, когда дизайн достигает плато на локальном максимуме.
В одном из наших разговоров много лет назад Эллиот Джей Стокс, участвовавший в редизайне журнала Smashing Magazine в 2012 году, кратко упомянул об одной тонкой детали своего процесса проектирования, которая надолго запомнилась мне. Он сказал, что хороший дизайн обладает одним из двух качеств: он либо абсолютно совершенен во всех отношениях, с идеальным выравниванием, размером и иерархией (чего обычно довольно трудно достичь), либо он преднамеренно несовершенен в нескольких последовательных аспектах (что очень важно). достичь гораздо проще). По словам Эллиота, в хорошем дизайне не должно быть ничего промежуточного. Другими словами, кнопки должны быть либо идеально выровнены по сетке, либо вообще не выровнены — со смещением на 20–30 пикселей и более. Отклонение всего на несколько пикселей будет казаться неправильным, в то время как отклонение на 20–30 пикселей выглядит преднамеренно и, следовательно, менее нарушенным.
А что, если вместо того, чтобы искать идеальное решение для каждого отдельного компонента, мы запускали и тестировали различные выражения нашей личности? В дизайне интерфейсов это означало бы совершенно разные творческие направления. Возможно, многоколоночный макет с жирным шрифтом против геометрического макета с одним акцентным цветом? Что, если вместо того, чтобы добиваться идеальной округлости пуговицы, вы намеренно внесете небольшие несоответствия? Пользовательская анимация на одной из кнопок призыва к действию или динамическое размещение изображения за пределами поля, в котором оно обычно должно быть размещено? Или, возможно, повернуть подзаголовок на 90 градусов? Личность может быть выражена множеством совершенно разных способов, поэтому задача состоит в том, чтобы обнаружить варианты, достаточно перспективные для тестирования.
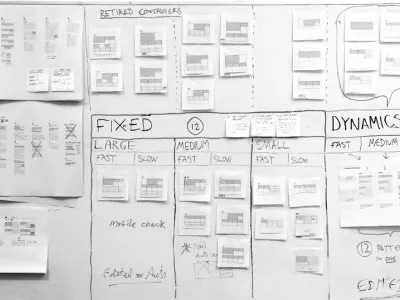
Личность никогда не бывает идеальной, поэтому, возможно, и наши веб-сайты не должны быть идеальными. Что, если вы установите в своей компании общедоступную художественную доску, на которой магниты представляют качества с одной стороны, а магниты представляют компоненты или визуальные обработки с другой стороны, а затем случайным образом сталкивают их друг с другом, чтобы создать визуальное направление для следующий тест A/Z? Применяйте перфекционизм к уровню детализации, необходимому для создания заведомо несовершенных проектов.
Этот подход не всегда будет эффективен, но в сочетании с A/B-тестами он может привести вас к новым высотам, которых вы не смогли бы достичь иначе. В конечном счете, мы хотим, чтобы клиенты влюбились в свой опыт и, следовательно, в бренд, чтобы сформировать прочную связь. Нарочито несовершенный, но гуманный интерфейс может помочь нам в этом. Это требует, чтобы вы нашли только одно отличительное качество, которого нет ни у кого другого, и усилили его.
Выберите одну вещь и улучшите ее
В наших интерфейсах индивидуальность может быть выражена с помощью дизайнерской подписи — повторяющейся визуальной обработки, голоса и тона копии или шаблона взаимодействия, последовательно используемого от одной страницы к другой. Может показаться заманчивым исследовать разнообразное сочетание сложных, нетрадиционных процедур, которые можно было бы увидеть в интерфейсе за много миль от курсора мыши. Тем не менее, это рецепт катастрофического опыта, когда самовыражение дизайнера ставится выше намерений пользователей. Какой бы смелой ни была личность, ее дизайнерская подпись должна оставаться тонкой.
Работая с Дэном Моллом над редизайном Smashing, Дэн упомянул одну интересную деталь в самом начале проекта, а именно роль подписи в конечном результате. По словам Дэна, выбрать несколько разных, конкурирующих выражений личности часто бывает слишком сложно: достаточно выбрать всего одну маленькую деталь и всесторонне подчеркнуть ее. В более практическом плане это означает выбор одного шаблона и последовательное его использование везде : на каждой странице и при каждом взаимодействии с пользователем. Как найти эту священную деталь? Вы возвращаетесь к истокам компании.
В самом начале Smashing Magazine у нас вообще не было никакого брендинга. Мы выбрали довольно случайную тему WordPress, поместили название в Arial, и все. В конце концов, в начале 2007 года Райан Дензел из Южной Африки разработал логотип Smashing Magazine, который включал букву S, наклоненную на 11,6 градуса. Несмотря на незначительные изменения в оттенках и цветах логотипа, мы оставались верными дизайну более десяти лет, а после недавнего редизайна мы не собирались его менять. Однако, когда мы искали дизайнерскую подпись, которая была бы тесно связана с брендом, мы с самого начала приняли наклон логотипа очень близко к нашему сердцу.
В ранних исследованиях дизайна с Энди Кларком наклон последовательно использовался для каждого визуального элемента на сайте. Эта подпись была перенесена и в окончательный дизайн. Сегодня все значки, изображения авторов, флаги конференций, логотипы досок объявлений, иллюстрации на панелях продуктов и обложки книг на страницах продуктов постоянно наклонены. Эта крошечная деталь не портит впечатления, но придает дизайну уникальную визуальную трактовку, которая в результате четко отличается от всего остального.


По общему признанию, мы изменили наклон в процессе, уменьшив угол наклона с 11,6 до 11 градусов и добавив скругление 11 пикселей ко всем компонентам. Спустя несколько месяцев в игру вступили смелые цвета, типографика и макет, поддерживающие причудливость и неформальный стиль наклоненных элементов — все это в конечном итоге медленно переползало в макеты дизайна.
В этот момент вы можете быть немного обеспокоены тем, что на самом деле у вас нет какого-либо отличительного элемента, который мог бы стать вашей подписью. У вас может не быть наклона или определенной цветовой палитры, которая выделяется. Как оказалось, что угодно может стать визитной карточкой дизайна. В следующих разделах мы рассмотрим некоторые примеры и идеи, которые вы могли бы использовать в своей конкретной ситуации.
Почему пользовательские иллюстрации работают лучше, чем стоковые фотографии
Как только качества личности определены, следующим шагом будет перевод этих качеств на особый визуальный язык. Первоначально это происходит через цвет и типографику, поэтому при определении визуального стиля обратите внимание на эти качества в цветовых сочетаниях и семействах шрифтов.
Вероятно, самый простой способ придумать свой собственный дизайн — это использовать пользовательские иллюстрации, разработанные специально для бренда. У каждого художника есть свой уникальный стиль, и в отличие от стоковых изображений или стоковых фотографий, которые часто почти навязывают общий вид в макеты, пользовательские иллюстрации придают бренду уникальный голос и тон. Вам не нужно перебарщивать и создавать десятки иллюстраций; только некоторые, вероятно, сделали бы. Подумайте о замене всех купленных вами стоковых фотографий пользовательскими иллюстрациями — это должно дать вам достаточно хорошую основу для начала.

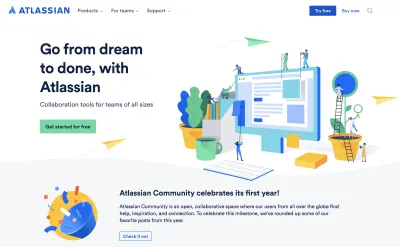
Atlassian — прекрасный пример иллюстративного стиля, тщательно и красиво примененного в каждой точке взаимодействия. Иллюстрации более доступны, чем стоковые фотографии. Обратите внимание, однако, что они редко появляются на простом фоне — они поддерживаются цветовой палитрой и типографскими вариантами, которые дополняют стиль иллюстрации.
Почему пользовательских иллюстраций недостаточно, чтобы выделиться? Потому что, как и многие другие атрибуты в Интернете, иллюстративный стиль также следует тенденциям. Сравните стиль Atlassian с визуальным языком Slack. Да, мелкие детали разные, но сочетания пастельных тонов похожи. Иллюстрации из этих разных проектов могли бы счастливо сосуществовать на одном веб-сайте, и многие клиенты не заметили бы разницы.

Отдельный визуальный стиль требует дополнительного внимания к другим элементам на странице, в первую очередь к фону, типографике, формам и макету. Обратите внимание, как все эти элементы сочетаются в фильме «Бонд». Иллюстрации не просто добавляются на пустой белый холст — они взаимодействуют с фоном, цветами текста и макетом.


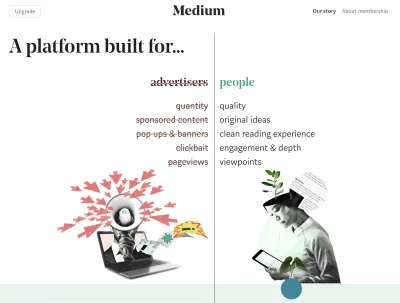
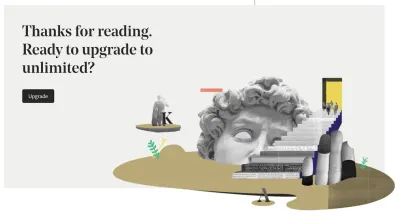
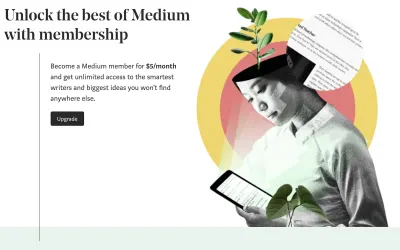
Medium использует стиль коллажа для всех своих иллюстраций на целевых страницах и страницах справки. Ключевым моментом является то, что иллюстрации используются последовательно на всех страницах. Они могут быть непонятны каждому посетителю, но они способствуют созданию уникального визуального образа бренда.




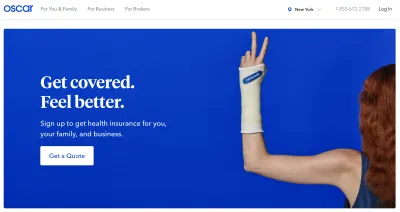
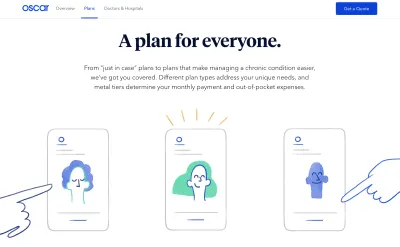
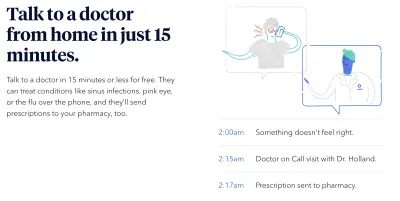
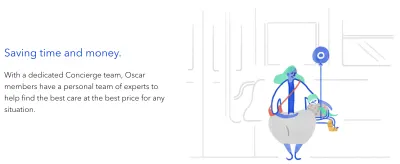
Медицинское страхование является очень конкурентной и не особенно дружелюбной и прозрачной средой для граждан и бизнеса. С пользовательскими иллюстрациями, изящными анимированными GIF-файлами и простым копирайтингом Оскар, новичок в отрасли, кажется более доступным и родственным.




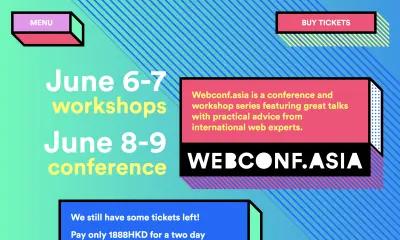
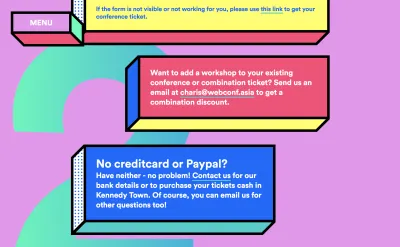
WebConf.Asia — это веб-сайт конференции с яркими цветовыми сочетаниями и фоном, а также квадратными компонентами, выполненными так, как если бы они были трехмерными . Этого достаточно, чтобы выделить дизайн. Визуальная обработка создает глубину, которая используется для динамиков, разговоров и основной навигации.


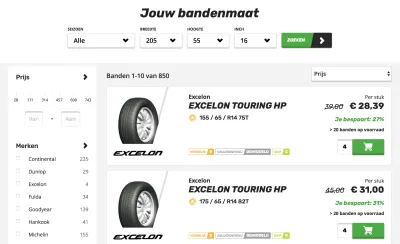
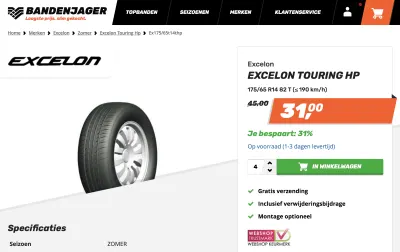
Bandenjager постоянно использует наклонные формы и композиции на кнопках призыва к действию, в навигации и даже в селекторе количества на странице продукта. Это их дизайнерская подпись. Обратите внимание, что даже микрокомпоненты, такие как этикетки продуктов, используют один и тот же шаблон.


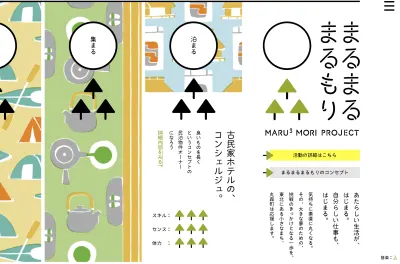
Maru Mori Project использует форму дерева… везде, сопровождая его пользовательскими иллюстрациями, которые подчеркивают текущую деятельность фонда.

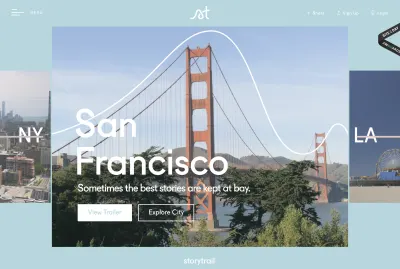
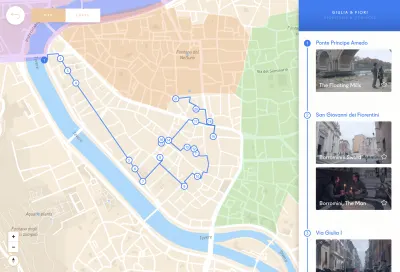
Storytrail позволяет посетителям исследовать города с помощью интерактивного путеводителя, дополненного видео и фотографиями. У каждого города есть своя подпись, которая представляет собой волнистую горизонтальную линию, очерчивающую самую важную достопримечательность этого города. Города различаются изгибами линий, а в дизайне линии используются в качестве подписи для анимации, переходов и расположения элементов в макете.


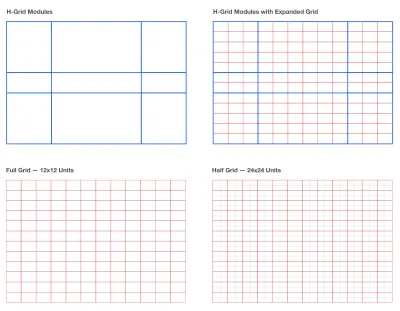
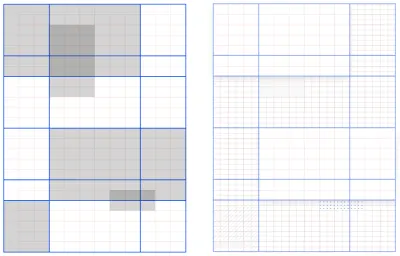
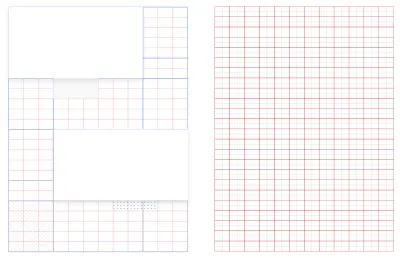
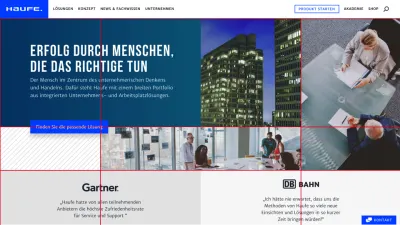
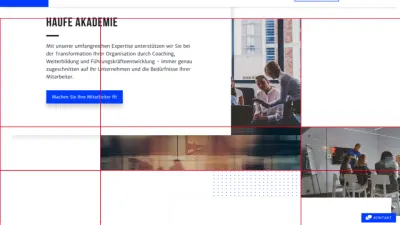
Хауфе использует перекрывающиеся фоны, чтобы добавить дизайну больше динамики. Основная структура сетки происходит от буквы H, которая является основным символом айдентики компании. Все компоненты выложены на сетке, чтобы поддержать эту черту личности. Приятная игра фотографий, оригинальные композиции и разнообразие геометрических фонов одновременно.






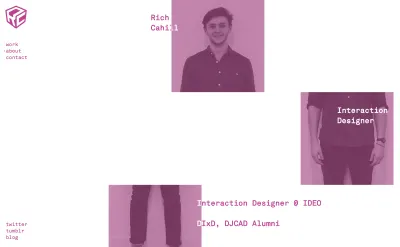
Еще один способ привлечь внимание — добавить случайности в ваши композиции. Портфолио Рича Кэхилла содержит иллюстрации, разделенные на три части по вертикали, случайным образом смещенные по горизонтали и окрашенные набором предопределенных цветов. На самом деле не так сложно добавить немного индивидуальности, чтобы выделиться. Это хороший пример внесения некоторого хаоса в язык дизайна путем объединения предсказуемых частей системы, казалось бы, случайным и непредсказуемым образом.

Линн Фишер также добавляет немного случайности в свое портфолио. Макет полностью меняется между разными точками останова, создавая совершенно разные впечатления на мобильных и настольных устройствах. Даже фавикон меняется динамически.

При рассмотрении визуального направления сайта рекомендуется учитывать индивидуальный стиль иллюстрации, фон, типографику и формы. Установите тесные связи между всеми этими атрибутами, повторно используя дизайнерские решения, такие как выбор цветов и интервалов. При этом, конечно, не мешало бы избегать предсказуемых вариантов, широко используемых повсеместно. Один из эффективных способов добиться этого — следить за текущими тенденциями в дизайне, затем выбирать наиболее распространенную и… разбивать ее на куски .
Выберите тренд и разбейте его на куски
Говоря о великолепном дизайне, Ив Сен-Лоран, известный французский модельер, однажды заметил, что «Мода увядает; стиль вечен». По словам Сен-Лорана, для создания неподвластных времени дизайнов важно учитывать тенденции и в то же время интерпретировать тенденции через призму своего личного стиля. Это не то, что мы обычно видим в Интернете.
Почти ирония в том, что в наши дни стало модным не любить тренды, и на то есть веская причина: обычно их основная цель — визуальное украшение, а не реализация замысла дизайнера, и часто они мало что добавляют к опыту, кроме трения, путаницы, и причудливые свистки и колокольчики. Неудивительно, что дизайнеры начали бороться с «бруталистским дизайном» — веб-сайтами, которые стремятся продемонстрировать суть веб-сайта в его неструктурированной форме, выставляя функции веб-сайта на крайний случай. 3
3 Стоит отметить, что брутализм в архитектуре характеризуется беззаботной эстетикой, а не намеренно нарушенной эстетикой. Применительно к веб-дизайну этот стиль часто сочетается с преднамеренно нарушенными соглашениями и руководящими принципами дизайна.
При этом дизайнеры часто намеренно нарушают шаблоны проектирования, методы удобства использования и тенденции дизайна. На первый взгляд они могут показаться дизайном, созданным с единственной целью выделиться, но поскольку они обладают яркой индивидуальностью, они привлекают к себе внимание. По общему признанию, иногда они кажутся слишком надуманными в том, что намеренно отворачиваются от устоявшихся принципов проектирования. Не каждый может себе это позволить, и не каждый будет чувствовать себя комфортно, связывая такую нетрадиционную эстетику со своим брендом.


Чуть более прагматичная стратегия, конечно, живет где-то между общим дизайном и бруталистическим дизайном. Чтобы достичь этого, вы можете выбрать тенденцию, найти уникальную точку зрения и применить к ней свою индивидуальность. Например, если вы видите много веб-сайтов, использующих плавную и шелковистую анимацию, подумайте, как они впишутся в вашу историю, и найдите поворот, который обогатит ее и сделает ее более личной. Разбейте тренд на части, чтобы понять его механику и то, что происходит за кулисами, затем измените некоторые его части, переупакуйте и интегрируйте в свой дизайн.



Вместо использования всплывающей анимации вы можете ввести искусственную задержку , эффективно замедляющую появление элементов на странице. Если большинство изображений профиля, которые вы видите, имеют идеальную круглую форму, попробуйте придумать другую форму, которая хорошо подойдет для отображения аватаров. Если большинство фотографий имеют прямоугольную форму, подумайте о другой форме, которая могла бы хорошо сработать.


Вместо того, чтобы использовать переходы вне холста, подумайте об особом виде перехода или анимации, которые лучше всего отражали бы ваш бренд. Для большего числа юридических лиц лучше всего подойдет ускоренный переход; для творческих проектов лучше подойдет немного более игривый и медленный переход. Waaark — прекрасный пример последнего. Если бы все переходы были удалены, веб-сайт портфолио выглядел бы почти как любое другое портфолио.



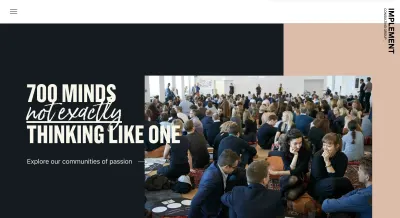
Implement Consulting Group использует короткую и тонкую геометрическую анимацию, чтобы выделить избранную статью на сайте. Изображения переднего плана и фона немного смещены и анимированны, с геометрической фигурой на заднем плане и предварительным просмотром истории на переднем плане. Этого достаточно, чтобы придать опыту некоторую индивидуальность.



Представьте на секунду, что вам нужно перепроектировать свой текущий проект, но вы не можете использовать какие-либо базовые формы, такие как круги, прямоугольники или треугольники. Что бы вы выбрали? Мы все знаем, что существует бесконечное количество вариантов, но почему же тогда мы так часто ограничены очень предсказуемыми и часто используемыми вариантами? Что не является ни кругом, ни прямоугольником, ни треугольником? Ну, наклонные или наклонные элементы — нет. Ни буквы, ни крупный шрифт. Как и нестандартные отзывчивые иллюстрации или иконография. Ни пробелов, аудио и видео. Ни переходов, ни анимации. Как и любая другая форма, созданная с помощью полигона, с содержимым, встроенным через маски SVG.




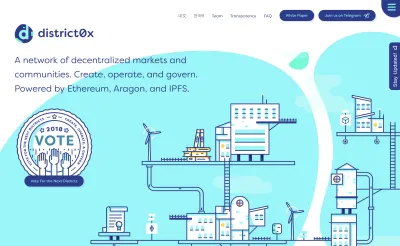
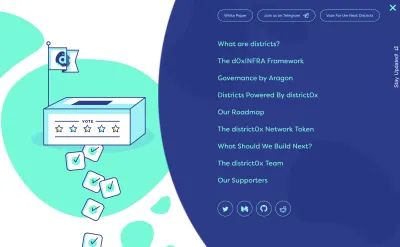
District0x — это сеть децентрализованных рынков и сообществ. Сайт использует настраиваемые формы, плавные переходы и анимацию, чтобы обеспечить отличный опыт. Никаких прямоугольников или кругов. И обратите внимание, как хорошо сочетаются цвета, фоновые изображения и типографика на сайте.


Это не значит, что все основные формы следует игнорировать и отбрасывать с этого момента, конечно. Намеренное избегание основных форм — одно из самых первых упражнений, которые мы делаем, когда пытаемся придумать немного более оригинальное художественное направление. Как только вы придумали достойную идею без базовых форм, вы можете начать возвращать их экономно, когда это необходимо. Однако велика вероятность, что вы сможете обойтись без них вообще.
Заставьте людей думать
Почему, когда мы ломаем голову над чужим городом, а владелец сувенирного магазина отчаянно пытается привлечь наше внимание на улице и устроить распродажу, мы торопливо проходим мимо; и все же мы медленно заходим в красиво оформленный сувенирный магазин, который тихий и скромный прямо за углом? Возможно, это потому, что мы ищем подлинного, честного и уважительного опыта и склонны игнорировать все, что не соответствует нашим требованиям. В своей фантастической книге «Озарение» Малкольм Гладуэлл описал интересное явление, связанное с тем, как люди оценивают свой опыт.
По словам Гладуэлла, мы, как правило, больше удовлетворены своим опытом, когда чувствуем, что нас ценят, слушают и понимают. Врачи, которые тратят непропорционально много времени на то, чтобы слушать, задавать вопросы и делать заметки со своими пациентами, как правило, получают значительно лучшие отзывы и более высокие оценки, несмотря на то, что другие врачи могут быть такими же опытными и знающими. Они могут быстрее делать правильные выводы, но их эффективность не вызывает доверия и связи у их пациентов. Конечно, в первую очередь мы хотим, чтобы проблема была решена, но мы также любим влюбляться в очаровательную личность, мудрость, опыт и человеческую доброту.
К настоящему времени мы знаем, что можем обеспечить человеческие связи, встроив сочувствие в наши интерфейсы. Однако эти связи не происходят в одночасье — они требуют времени. Но что нам остается в эпоху мгновенного вознаграждения и невидимых интерфейсов, когда сутью нашей работы стало избегать прерываний и отвлекающих факторов и создавать четкий путь, по которому клиенты могли бы беспрепятственно следовать? Если мы не должны заставлять людей думать, как мы можем вообще получить шанс установить эмоциональную связь?
Мы делаем это, замедляясь. Умышленно. Заставляя людей думать. Немного. Только немного. Достаточно, чтобы они почувствовали себя ценными, улыбнулись или заинтересовались. Мы делаем это, добавляя трение. Несколько ударов здесь и там, достаточно, чтобы дать возможность напрямую столкнуться с личностью, заложенной в наших интерфейсах. Это может даже означать, что клиент время от времени сбивается с толку, просто чтобы быстро выйти из этого замешательства с проблеском положительных эмоций в его глазах. Так возникают незабываемые впечатления.
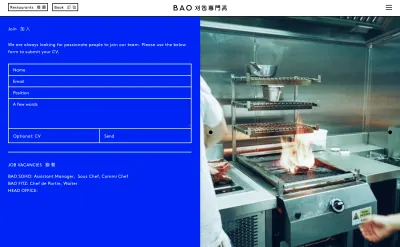
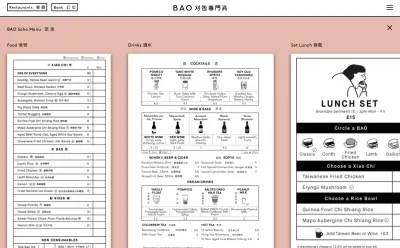
В BAO London все немного не так — интервалы, сочетания цветов, расположение форм, иерархия, кнопки, курсор, лайтбоксы, иллюстрации. Это постоянное нарушение предсказуемых шаблонов делает веб-сайт интересным и привлекательным. Ломать вещи медленно и преднамеренно, по одному компоненту за раз. Это не обычный сайт ресторана.



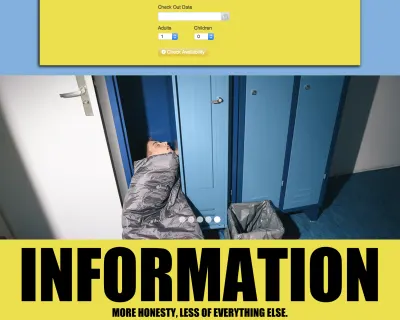
На сайте бюджетного хостела Ханса Бринкера все не так, и это сделано намеренно. Хостел изо всех сил пытался продать комнаты, так как конкуренция в Амстердаме была довольно жесткой. Вместо того, чтобы улучшить дизайн, они ухудшили его, чтобы он хорошо вписался в свою историю. Если не можешь сделать лучше, сделай хуже. Даже если у вас нет замечательного продукта для продажи, всегда можно обернуть вокруг него историю и сделать его более интересным. Практически каждый элемент на странице активно сбивает людей с толку — от сочетания цветов до типографики и взаимодействия. Однако это сработало — теперь они расширяются до Лиссабона.



Теперь, конечно, не всем это понравится, а некоторых людей это сочтет раздражающим, сбивающим с толку, вводящим в заблуждение, детским или просто чрезмерным. Точно так же, как нам трудно подключиться к некоторым людям, мы можем столкнуться с той же проблемой с интерфейсом, который пытается показать свою человеческую сторону. Но разве оно того не стоит? Возможно, во времена, когда все поразительно похоже и на самом деле ничего не означает, стоит стремиться к тому, чтобы наш продукт искренне полюбился многим ценой искренней неприязни некоторых людей, а не вызывал вообще никаких чувств.
В своем интервью «Как я это построил» для NPR Майк Кригер, соучредитель и креативный мыслитель Instagram, упомянул, что вместо того, чтобы тратить значительное количество времени на попытки понять, почему люди отказались от сервиса, один из фундаментальных принципов, который стимулирует рост, фокусируясь на клиентах, которые глубоко любят ваш продукт и остаются с вами на долгие годы. Уделяя приоритетное внимание существующим клиентам и тому, что им действительно нравится в вашем продукте, вы можете не только привлечь их к своему продукту, но и повысить эффективность маркетинга из уст в уста, который намного эффективнее, чем традиционные целевые страницы.
Однако это не означает, что мы не должны заботиться об опыте клиентов, отказывающихся от продукта, или, что еще хуже, мы должны сделать так, чтобы им было труднее уйти. Гуманные качества интерфейса должны последовательно сиять во всех точках взаимодействия — и это верно как для адаптации, так и для отключения. На самом деле последним часто пренебрегают, так как оно не считается таким уж важным — ведь в тот момент, когда покупатель столкнется с этим, он уже почти отказался от продукта.
Вывод из эксплуатации
Точно так же, как человеческие отношения иногда заканчиваются внезапно и плохо, оставляя за собой длительные негативные последствия, так могут быть и наши отношения с цифровыми продуктами. Крайне маловероятно, что человек, отказавшийся от продукта в загадочно длинном путешествии через перенаправления на отмену, будет хвалить продукт перед друзьями и коллегами. Люди уходят по очень разным причинам, и иногда это не имеет буквально никакого отношения к сервису или опыту. Возможно, они ушли дальше, или просто хотели сэкономить деньги на что-то более важное, или, возможно, они просто нашли альтернативу, которая лучше соответствует их потребностям.


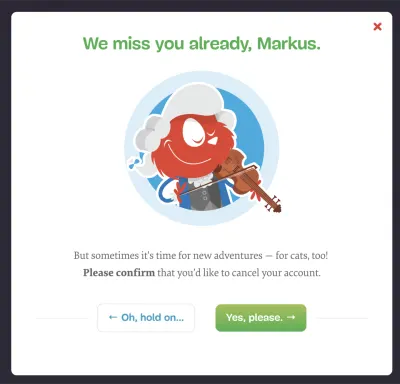
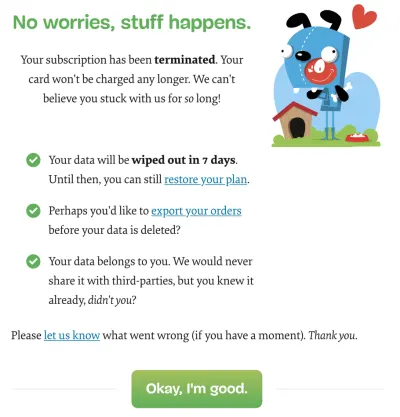
Что, если в момент отъезда мы дадим им почувствовать, что их глубоко ценят и понимают? По общему признанию, с редизайном Smashing Magazine мы не потратили слишком много времени на разработку внешнего UX, но для нас было важно, чтобы опыт хорошо вписывался в общую индивидуальность интерфейса. Когда наши клиенты отменяют подписку на членство, мы приветствуем их уважительным и даже ободряющим уведомлением, дарим небольшой подарок за то, что они так долго оставались с нами, и объясняем, что происходит с их личными данными.
Результат был неожиданным: мы обнаружили, что клиенты, которые отменяют подписку и проходят через оффбординг UX, иногда склонны даже больше хотеть рекомендовать нас своим друзьям и совершенно незнакомым людям, чем некоторые лояльные участники, которые остаются с нами в течение длительного времени. Они просто восхищаются тем, как уважительно и вдумчиво мы относимся к их решению, и что мы не вытаскиваем из окопов все темные уловки, чтобы затруднить им выезд.
Сделайте скучное интересным
Трудно ввести игровые элементы в опыт, который в остальном очень корпоративный и формальный. Однако всякий раз, когда вы разрабатываете конкретное взаимодействие, будь то простое наведение на кнопку, переход от одного раздела к другому или заполнение формы, всегда есть место, чтобы сделать опыт немного более интересным.

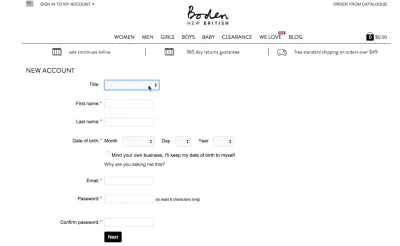
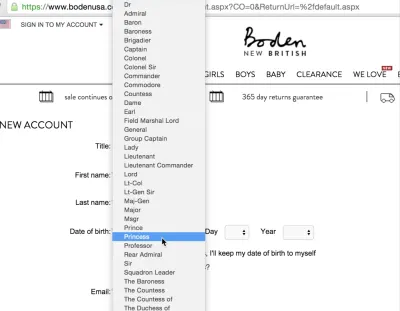
Например, из всех замечательных элементов формы на данной странице что может быть менее захватывающим, чем ввод «Заголовок»? Иногда появляясь рядом с радиокнопками или выпадающим списком, строго запрашивая у клиентов очень личную информацию об их семейном положении без какой-либо очевидной причины. И это именно тот момент, когда мы можем заставить его красиво сиять. Отличный способ создать незабываемые впечатления — добавить немного неожиданности в самый неожиданный момент. Выберите самую скучную, незаметную часть опыта и постарайтесь сделать ее интересной. Теперь, есть ли способ сделать это взаимодействие более интересным?
При создании новой учетной записи на Boden клиентов поражает довольно необычный выбор опций: от адмирала до командира эскадрильи и баронессы. Кто хоть раз в жизни не хотел стать командиром эскадрильи? Это маленькое дизайнерское решение вызывает улыбки и побуждает клиентов поделиться этим сокровищем со своими друзьями и коллегами. Кстати, список возможностей довольно длинный.

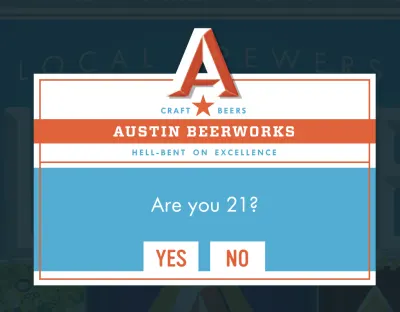
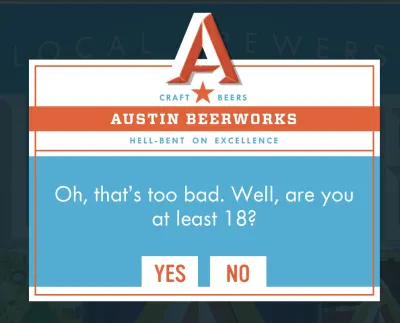
Austin Beerworks — лишь одна из многих местных пивоварен в США. Когда клиенты заходят на сайт, им, как всегда, предлагается проверка возраста, которая должна гарантировать, что они достигли определенного возраста. Большинство людей — честно или нечестно — нажали бы «Да» и пошли бы дальше, но если клиент решит нажать «Нет», он отправится в путешествие «выбери свое собственное приключение», чтобы увидеть видео, которое лучше всего описывает их личность.






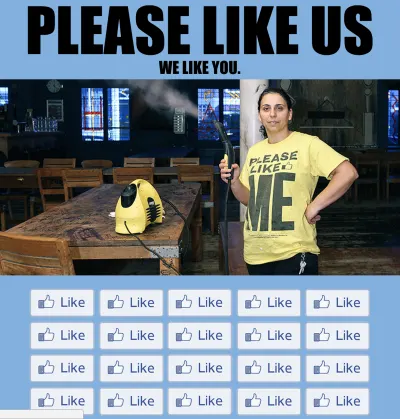
Кто не любит не любить всплывающее окно? Однако всплывающие окна тоже можно сделать интересными. Volkshotel использует самое раздражающе восхитительное всплывающее окно, красиво иллюстрированное в виде человека, держащего табличку перед веб-сайтом. Когда посетители наводят на него курсор, чтобы закрыть его, всплывающее окно немного отодвигается, что затрудняет его закрытие. Лично я хотел бы, чтобы на каждом сайте было такое всплывающее окно.

Выставка Tympanus 3D Room не выглядит особенной, пока посетитель не решит взаимодействовать с ней. При переходе с одной страницы сведений о выставке на другую, а не просто при загрузке другой страницы, пользователь перемещается из одной комнаты в другую в трехмерном пространстве. Неожиданный и запоминающийся.


Что немного более распространено в Интернете? Формы, во всех их различных вкусах и проявлениях. На самом деле высока вероятность того, что у вас есть какой-то ввод логина и пароля на вашем сайте, и, конечно, это довольно скучное взаимодействие. Добавление персонажа, отвечающего на ввод пользователя, может немного оживить ситуацию. В результате люди могут тратить больше времени на взаимодействие с формой перед входом в систему. Персонаж Йети Дарина Сеннеффа делает именно это.

Стратегия проста: выберите один предсказуемый, скучный паттерн, изучите ожидания пользователей и… безжалостно сломайте их, добавив в него что-то неожиданное и воодушевляющее. Обратите внимание, что это не означает нарушение юзабилити только ради того, чтобы сломать его; скорее, речь идет о том, чтобы сделать несколько скучных элементов более интересными, добавив в их дизайн некоторые нетрадиционные способы обработки.
Найдите болевую точку и хорошо ее решите
Вы слышите беспокойные голоса скептицизма, шепчущие из угла комнаты? Не каждая корпоративная обстановка выдержит причудливую индивидуальную иллюстрацию, причудливую анимацию или нетрадиционное взаимодействие. Яркая визуальная идентификация может не соответствовать вашему цифровому присутствию, пользовательские иллюстрации могут быть не в рамках бюджета, и вы, возможно, в любом случае не захотите обмануть ожидания клиентов.
В этих случаях вы, возможно, захотите изучить немного другой маршрут. Если вы не можете передать свою индивидуальность с помощью нетрадиционной эстетики или взаимодействия, альтернативой может быть передача ее с помощью превосходного решения проблем . Это означает, что вам нужно выявить болезненные моменты взаимодействия — когда клиенты раздражены, разочарованы или сбиты с толку — на похожих сайтах, и просмотреть экспериментальные и, казалось бы, надуманные решения, чтобы попытаться превзойти опыт, который предлагают ваши конкуренты. Возьмите проблему и решите ее скрупулезно, с головой.
Удивительно, но в большинстве случаев эти болевые точки не являются конкретными особенностями; это кажущаяся сложность взаимодействия и отсутствие прозрачности. Слишком много полей формы; слишком много времени; слишком медленное взаимодействие; слишком много повторяющихся вопросов; слишком много ненужных требований. Суть в том, чтобы найти способ сделать кажущиеся сложными взаимодействия обманчиво простыми, а значит, превзойти все ожидания.
Само собой разумеется, что решение конкретной болевой точки не сильно поможет, если основы не освещены должным образом. Доступность, производительность, правильная визуальная иерархия и адаптивное поведение являются основополагающими элементами любого опыта, и их следует учитывать в первую очередь.
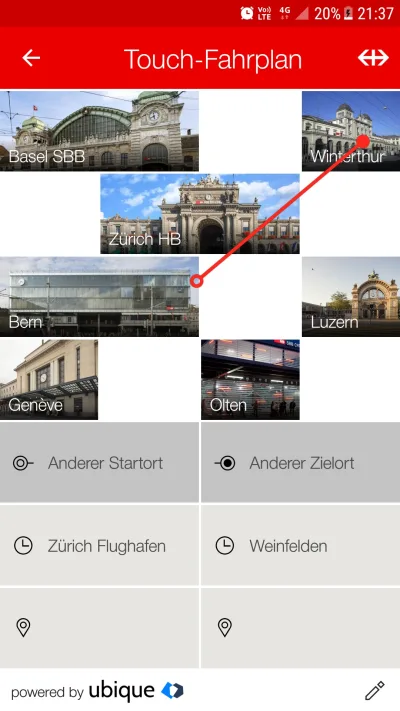
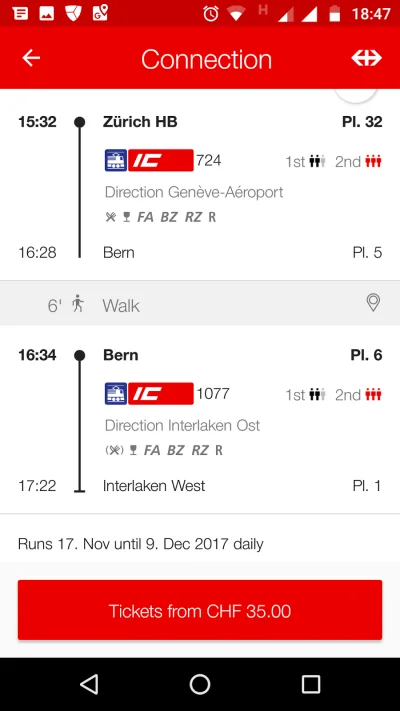
SBB Mobile — это швейцарское приложение для планирования поездок, которое позволяет клиентам проверять расписание поездов и покупать билеты на поезд. Само по себе это планировщик поездок, как и любое подобное приложение, за исключением одного. Приложение предоставляет «сенсорное расписание»; клиенты могут определить свои общие пункты назначения и расположить их в сетке. Например, чтобы купить билет из Цюриха в Лозанну, достаточно провести линию на сетке, соединяющую Цюрих и Лозанну, а затем подтвердить выбор. Бронирование билетов еще никогда не было таким быстрым и простым. Это отличный пример того, как сделать традиционно сложное взаимодействие простым, особенно для людей, которые часто ездят на работу. Кроме того, это уникальная дизайнерская подпись, которой нет ни у кого (пока).


Что нужно, чтобы обеспечить замечательный опыт воспроизведения видео? Это может звучать так же просто, как создание дорожки и большого пальца с несколькими тиками на дорожке для быстрых переходов. Однако если вы изучите общие проблемы, с которыми часто сталкиваются пользователи, вы обнаружите одну конкретную проблему, которая выделяется. Люди, как правило, приостанавливают видео, а затем продолжают просмотр позже, но восстановление состояния, в котором что-то было остановлено, является излишне сложным во многих пользовательских интерфейсах видеоплееров.
На самом деле, вы можете столкнуться с тем, что люди записывают точную временную метку, когда приостановили воспроизведение видео, чтобы вернуться к нему позже на другом устройстве, но опять же, в большинстве пользовательских интерфейсов невозможно перейти точно к определенной секунде, и в большинстве случаев время, которое вы должны угадать и правильно коснуться положения большого пальца на дорожке. Точно так же переход назад и вперед на 30 секунд или даже на несколько минут может быть чрезвычайно сложным, особенно на мобильных устройствах, поскольку большинство интерфейсов не предназначены для этого конкретного случая.
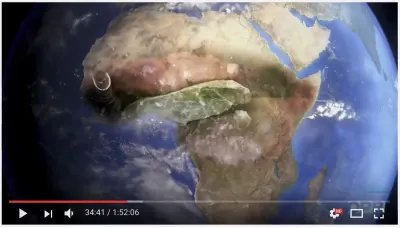
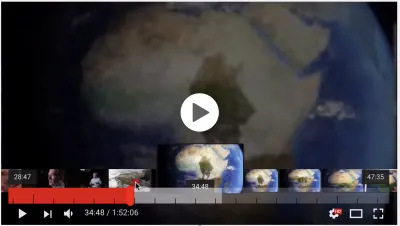
YouTube не только предоставляет полностью доступные элементы управления для навигации, но также содержит предварительный просмотр ключевых кадров с миниатюрами, появляющимися при наведении курсора, и навигацию с помощью клавиатуры, а также сохраняет текущее состояние видео, позволяя клиентам сохранять конкретную отметку времени с уникальным URL-адресом. чтобы продолжить просмотр позже. YouTube также содержит много длинных видеороликов, таких как документальные фильмы или учебные пособия, поэтому пользователи могут провести пальцем вверх по вертикали, чтобы отрегулировать масштаб дорожки и, следовательно, более точно перейти к интересующей точке. К сожалению, лишь немногие пользователи знают об этой функции, и взаимодействие не особенно понятно, но те, кто знает о ней, часто ее используют. Одна болевая точка, решена хорошо.


Большинство академических публикаций содержат десятки примечаний, сносок и ссылок, перечисленных в порядке появления. Если читатель заинтересован в определенной сноске, он должен перейти в конец статьи, чтобы прочитать ее, а затем вернуться назад, чтобы продолжить чтение статьи. Этот опыт может быть слишком утомительным для частого использования, но это опыт по умолчанию, к которому мы все привыкли.
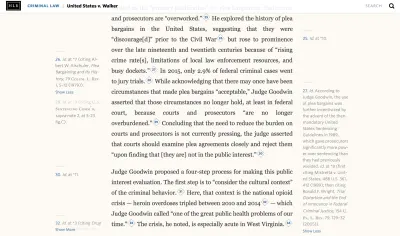
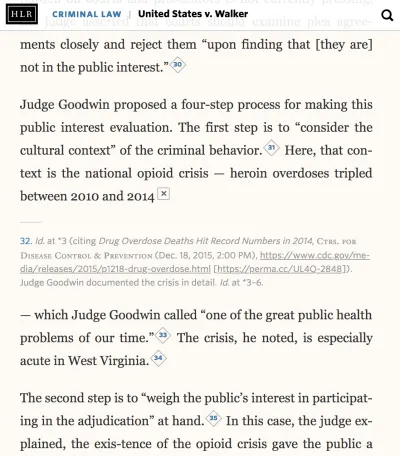
Harvard Law Review решает эту проблему по-другому. Ссылки всегда располагаются рядом с тем местом, где они упоминаются. Каждое боковое примечание и сноска либо отображаются по бокам на больших экранах, либо отображаются внутри с помощью аккордеона. Как только пользователь нажимает на сноску, она раскрывается полностью, а сноска превращается в кнопку «закрыть». Простая задача решена хорошо.


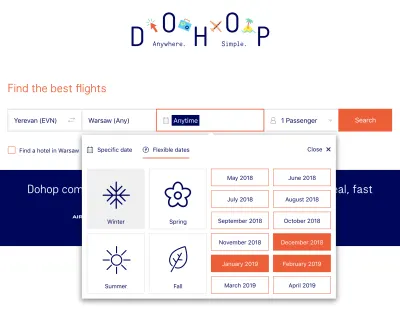
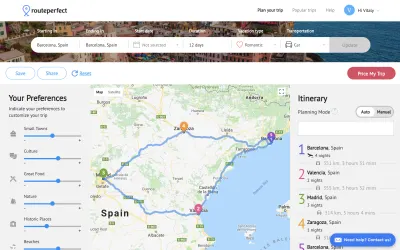
Представьте, что вы хотите забронировать замечательный отпуск с семьей, но еще не выбрали даты. У вас есть представление о том, когда вы хотите поехать, и у вас есть некоторая гибкость в отношении дат вашего следующего отпуска. DoHop позволяет своим пользователям выбирать гибкую дату для путешествия; например, определенные месяцы года или определенное время года (зима или осень, возможно). Затем он предлагает даты и период времени с лучшей ценой. А если через несколько недель у вас намечаются праздничные выходные, и вы хотели бы составить план, RoutePerfect предложит маршрут на основе ваших предпочтений. Это реальный проблемный случай, решенный хорошо. Большинство туристических веб-сайтов запрашивают конкретные даты для прибывающих и отбывающих рейсов.


Хорошие решения требуют времени и внимания. Они требуют, чтобы мы действительно понимали, какие болевые точки испытывают пользователи в первую очередь. Пользователи могут не очень хорошо формулировать эти точки рисования, поэтому мы разработали простую технику, которая поможет нам добраться до корня проблемы.
Мы просим тестировщиков выполнить то или иное задание на сайте конкурента и записать свою сессию на видео вместе с веб-камерой, используя привычное им устройство. Это может быть так же просто, как найти товар в каталоге, или проверить в розничном магазине, или найти определенный раздел в навигации. Конечно, мы наблюдаем за их поведением и задаем вопросы, если что-то кажется необычным, но слишком часто многие вещи, происходящие во время сеансов, остаются незамеченными — их слишком сложно сразу заметить. Вот почему мы просматриваем записанные сеансы пользователей в замедленном режиме , часто замедляя воспроизведение в пять или шесть раз.
Мы ищем повторяющиеся движения и неточные удары, а также негативную мимику и жесты. Точнее, мы ищем маленькие моменты отчаяния — мимолетные моменты замешательства, когда движения или жесты не имеют никакого смысла: кружить вокруг кнопки или ссылки снова и снова; слишком долго сосредотачиваться на конкретном интерактивном элементе; выбор одного и того же текста несколько раз подряд, а затем продолжение навигации без каких-либо действий. Сеансы воспроизведения обычно происходят сразу после теста, поэтому у нас все еще есть возможность задать вопросы и проверить наши предположения с тестировщиком. Даже несколько записей обычно дают полезную информацию — и это не требует много ресурсов или больших инвестиций. Также рекомендуется изучить журналы поддержки клиентов и узнать у группы поддержки о распространенных жалобах.
После того, как мы определили некоторые проблемы, мы изучаем решения, которые обеспечат большую ясность и упростят взаимодействие, иногда путем проектирования без учета какого-либо конкретного визуального языка. Суть в том, чтобы найти модель взаимодействия, которая была бы намного лучше, чем у клиентов на сайтах конкурентов. Затем мы создаем цифровой макет и приглашаем тех же клиентов попробовать решить те же задачи вместе с новой группой тестировщиков, которые еще не видели оба интерфейса. Мы измеряем время, необходимое для завершения взаимодействия, и просим их выбрать, какое взаимодействие они считают более простым и полезным и почему. Удивительно, но более быстрые взаимодействия не обязательно воспринимаются как более быстрые, а более медленные взаимодействия не обязательно воспринимаются как более медленные. Основываясь на этом, мы итерируем и развиваем эти прототипы. Во многих отношениях эти болевые точки становятся сердцем нашего опыта, с которым мы сталкиваемся в первую очередь и излучаем весь опыт. Поэтому иногда, вместо того, чтобы запускать тест на сайте конкурента, мы таким же образом тестируем собственные решения.
Хорошие решения вызывают эмоциональную привязанность с нетрадиционной эстетикой или взаимодействием или без них. Чем больше болевых точек вы сможете решить в своем интерфейсе, тем больше вероятность того, что разница в опыте будет замечена. Лишь несколько веб-сайтов попадают на панели инструментов браузера клиентов, поэтому подумайте об этой проблеме и об одном решении, которое заставит их сделать именно это.
Превышение ожиданий по умолчанию
Вот еще один вопрос к вам: из всех впечатлений от отеля, которые у вас когда-либо были, какие из них вам запомнились больше всего? Подумайте об этом на мгновение. Подумайте, что сделало их такими особенными и почему они так запомнились. Это мог быть необычный природный фон, или удивительно внимательный персонал, или щедрый завтрак "шведский стол". Или что-то совсем другое. На самом деле, для многих из нас это могло быть как довольно среднее общежитие, так и изысканное 5-звездочное шале в швейцарских Альпах. Окружающая среда имеет значение, но важна не только окружающая среда.
Причина, по которой эти переживания запоминаются, заключается в том, что они не являются средними. 4 На самом деле, они *некоторым* образом прямо противоположны среднему, поскольку *что-то* было в них исключительным. Это не обязательно сам отель — это время и люди, с которыми нам довелось провести этот опыт. В хорошем отеле созданы условия, которые позволяют получить прекрасные впечатления, как и в хорошем интерфейсе веб-сайта. *Запоминающийся* отель добавляет мелкие детали к опыту, который превосходит наши ожидания, и он делает это, не сообщая нам об этом заранее. Как и памятные веб-сайты.
4 Согласно правилу пика-конца Даниэля Канемана, мы склонны судить о переживаниях в основном по тому, как мы себя чувствовали на пике (то есть в самой интенсивной точке) и в конце, а не по общей сумме или среднему значению каждого момента переживания. опыт. Эффект возникает независимо от того, приятный опыт или неприятный. Другая информация, кроме пика и окончания опыта, не теряется, но и не используется. Это означает, что мы можем использовать как очень негативные, так и очень позитивные аспекты опыта и настраивать их, чтобы создать эмоциональную связь.
Как прекрасно выразилась Брене Браун, профессор-исследователь из Университета Хьюстона, в своих книгах об эмпатии, «хороший дизайн — это функция эмпатии, в то время как дизайн без эмпатии потворствует своим желаниям и эгоистичен». Таким образом, ключевой момент заключается в том, чтобы сопереживать клиентам как в их отрицательном, так и в положительном опыте, а не продвигать свои собственные планы. Для наших клиентов особое внимание к нескольким маленьким деталям может изменить мир к лучшему. Таким образом, мы могли бы посыпать немного человеческой доброты здесь и там, добавляя дополнительную ценность молча, даже не упоминая об этом. Эта мелкая деталь может быть такой же простой, как специально разработанная иллюстрация профиля на основе фотографии, загруженной клиентом. Это может быть написанная от руки благодарственная записка, подписанная всей командой и отправленная обычной почтой. Это также может быть неожиданно простое решение проблемы после того, как была допущена ошибка.
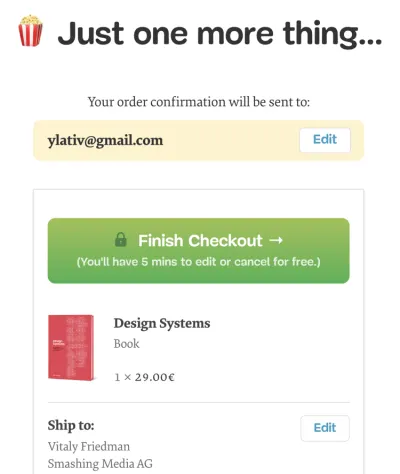
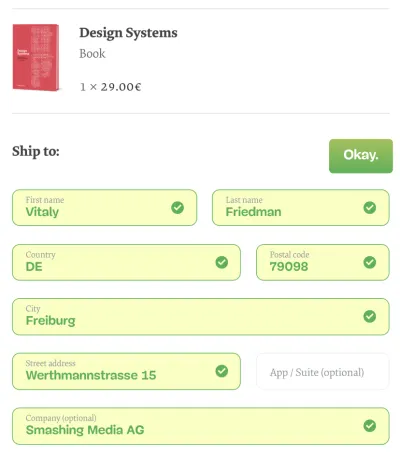
В настройках электронной коммерции это может означать возможность изменить или отменить готовый заказ в течение пяти минут после успешной проверки. С одной стороны, это может помочь клиенту избежать трудоемкого взаимодействия со службой поддержки; а с другой стороны, просто представьте выражение лица клиента, когда он понимает, что дата бронирования была неправильной, но при этом можно отменить бронирование одним нажатием кнопки — без каких-либо сборов.

Точно так же интерфейс может предложить вошедшему в систему покупателю использовать сохраненный код купона или сообщить им о похожем — и, следовательно, потенциально дублирующем — бронировании, сделанном некоторое время назад. Индивидуальность бренда лучше всего проявляется в те маленькие моменты, когда он помогает клиентам предотвратить ошибки. Время от времени действуя от имени опыта, а не бизнеса, интерфейс заставляет клиента чувствовать, что его действительно ценят, уважают и ему помогают, и это работает намного лучше, чем любая оригинальная копия интерфейса.

Одним из способов предотвращения ошибок является написание адаптивных и полезных сообщений об ошибках. Это одна из самых очевидных точек разочарования для клиентов, и удивительно, как мало усилий прилагается к процессу восстановления, часто возвращаясь к общим и абстрактным сообщениям. Возможно, они ничего не стоят при продаже, но могут повредить долговременному восприятию бренда. Люди, которые сталкиваются с неустранимыми проблемами во время одного из ключевых взаимодействий на сайте, как правило, вообще не используют его в будущем, поскольку ожидают, что проблема вылезет и при других взаимодействиях.
В целом, сообщения об ошибках заслуживают немного большего внимания, чем обычно. По своей природе они появляются в точке, где прогресс клиента заблокирован. Это также момент, когда клиенты должны замедлиться и полностью сосредоточиться на решении проблемы. Это довольно необычно для всего спектра впечатлений на сайте, и мы можем использовать ситуацию в своих интересах, чтобы придать опыту немного индивидуальности. Каждый раз, когда наши интерфейсы не оправдывают ожиданий, мы должны рассматривать это как возможность оказать незабываемое влияние на процесс скорейшего выздоровления. Если нам удастся превратить раздражение в чувство, что нас ценят или понимают, возможно, мы на правильном пути.
Одной из первых вещей, над которой я начал работать, когда мы приступили к редизайну, было заполнение сложных электронных таблиц альтернативными формулировками для наших сообщений об ошибках при оформлении заказа. Однако это не было сделано с намерением провести A/B-тестирование «самого эффективного» сообщения об ошибке; это было сделано в первую очередь для того, чтобы лучше раскрыть личность через интерфейс. Сами по себе сообщения об ошибках не имеют особого смысла, но они хорошо вписываются в историю, рассказываемую на сайте. Очевидно, что в первую очередь мы пытаемся максимально затруднить совершение ошибок, но как только ошибка произошла, мы пытаемся использовать как адаптивный, так и игривый копирайтинг для решения проблемы, а также время от времени вызывая улыбку.

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
Никто не любит эгоцентричных персонажей, поэтому сайт тоже не должен быть эгоцентричным. Подпись дизайна никогда не должна играть ведущую роль в пользовательском опыте, поскольку она никогда не является основной причиной, по которой люди заходят на веб-сайт. Он должен быть скромным и оставаться в тени, заметным, но не мешающим плавному течению, к которому привыкли частые посетители.
В своем блестящем докладе о разработке анимации Вэл Хед, дизайнер из Питтсбурга, США, предложила очень экономно использовать заметные анимации, поскольку они должны быть зарезервированы для особых случаев, а тонкие микроанимации могут сопровождать пользователя на протяжении всего пути. Вэл предлагает использовать анимацию только для ключевых моментов вашей истории, таких как отправка маркетинговой кампании, добавление товара в избранное или просмотр страницы успешной покупки, в то время как все остальное должно оставаться спокойным и обычным. Имея в виду эту идею, мы могли бы подумать о разработке наших интерфейсов с двумя типами взаимодействий: выдающимися «демонстрационными», используемыми редко; и тонкие «рабочие лошадки», используемые часто.
Зарезервируйте специальные визуальные обработки и взаимодействия для особых случаев, но также встройте тонкие обработки, которые последовательно используются на всем сайте. Твиттер, например, использует сложную анимацию, когда пользователь ставит «сердце» твиту. Facebook отображает анимацию конфетти, когда вы поздравляете друга с днем рождения или свадьбой. В случае со Smashing мы используем яркие цвета и иллюстрации с кошками в качестве подписи нашего выставочного зала, а наклоны, анимация при наведении курсора и тени под ними составляют нашу фирменную подпись.
Мы привыкли к тому, что наши проекты адаптируются к условиям области просмотра или сети, но, возможно, стоит подумать о настройке дизайна в зависимости от частоты использования. Этот метод часто называют прогрессивным сокращением , по сути, это динамическое упрощение интерфейса по мере того, как пользователи знакомятся с ним. Идея проста: определите основные функции в вашем интерфейсе и назначьте уровни для этих функций. Затем отслеживайте использование вашего пользователя, отслеживая частоту использования в течение определенного периода времени и создавая профили квалификации для пользователя. В зависимости от текущего уровня вы можете настроить компоненты интерфейса, чтобы уменьшить количество удерживания рук.
Как заметил Аллан Гринштейн, на этом этапе стоит отметить, что навыки пользователя в данном продукте со временем ухудшаются без использования (также известное как снижение опыта), поэтому, если частота использования и объем использования пользователем снизились, то его интерфейс должен регрессировать на уровень или два, в зависимости от того, насколько сильно упало их число. Эта автоматическая регрессия необходима, чтобы сбалансировать прогресс; без него вы теряете возможность полноценно реагировать на динамические изменения в поведении пользователя, — добавляет в своей статье Дэн Бирман.

Чем чаще клиенты посещают сайт, тем меньше вероятность того, что они захотят столкнуться с чем-то, что может их замедлить. Таким образом, может быть хорошей идеей постепенно исчезать сигнатуры выставочного зала с растущей частотой использования, возможно, удаляя эффекты параллакса или ускоряя переходы для возвращающихся пользователей. В конце концов, все дело в хореографии: не будьте тем человеком на званом ужине, который заполняет комнату подробной историей своей жизни.
Подпись в основе дизайна Процесс проектирования — мифическое существо. Всем каким-то образом удается придумать свой рабочий процесс, инструменты и процессы, но очень редко кто-то действительно этим доволен. Когда дело доходит до придания индивидуальности дизайну, когда и где было бы правильно включить его в процесс проектирования?
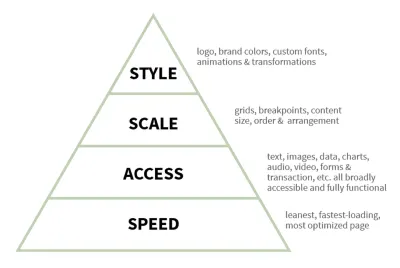
В одном из своих выступлений в 2014 году Пэтти Толанд, старший UX-дизайнер из Filament Group в Бостоне, упомянула иерархию приоритетов, которую команда использует при разработке и создании адаптивного интерфейса. Основная цель процесса — создать «самую компактную, быстро загружаемую и наиболее оптимизированную страницу». Главной основой всегда был и остается полностью доступный опыт, в котором текст, изображения, данные, диаграммы, аудио, видео, формы и т. д. широко доступны и полностью функционируют в форме по умолчанию. Применительно к контексту процесса проектирования это означает осмысленную разметку и правильно определенные отношения между компонентами.

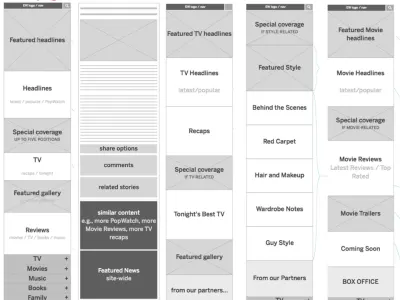
Теперь, когда доступные компоненты готовы к обслуживанию, следующим шагом является забота о масштабе дизайна. Именно здесь вступают в игру решения о сетке, размере контента, порядке и расположении, а также о точках останова. Часто пропорции будут определяться с помощью каркасов контента : макеты низкой точности с серыми прямоугольниками; высота каждого блока по отношению к другим определяет его вес в макете. Иногда мы добавляем заметки о личности в блоки контента, а затем отражаем их, когда дело доходит до визуального дизайна.




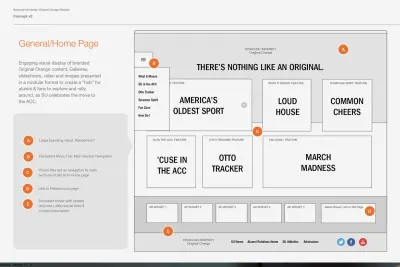
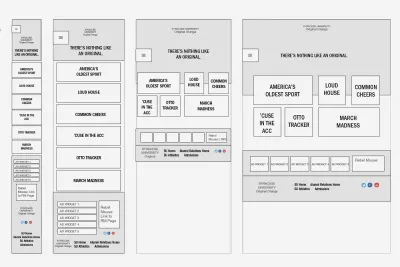
При наличии прототипов с низкой точностью следующим шагом в дизайне является создание стиля с добавлением логотипа, фирменных цветов, пользовательских шрифтов, переходов и анимации. Иногда эта иерархия будет идеально отображаться в том порядке, в котором мы пишем компоненты React и свойства CSS с помощью Sass. Даже, казалось бы, несвязанные задачи, такие как присвоение имен классам БЭМ, также будут выполняться в этом порядке. Прототипы сначала получат абстрактные служебные классы, а более сложные отношения будут отражены в более конкретных именах классов на протяжении всего процесса. Процесс устанавливает четкое разделение обязанностей между модулями.
Поначалу этот процесс кажется правдоподобным, но он поднимает очень важный вопрос: какие страницы разрабатывать и прототипировать в первую очередь? Когда мы приступаем к проектированию, мы сначала разрабатываем сердце опыта: самую важную и важную часть опыта. Точнее говоря, мы пытаемся уловить самую суть опыта, исследуя ключевые взаимодействия, затем разбивая его на повторно используемые компоненты, а затем излучая эту сущность наружу. Для онлайн-журнала в первую очередь это будет опыт чтения и типографика. Для целевой страницы в первую очередь это будут тарифные планы и сравнение функций.
Для сайта электронной коммерции это означает в первую очередь изучение компонентов, которые составят чрезвычайно релевантную и полезную страницу продукта. Это означает большие эскизы изображений, лаконичный текст, прозрачное ценообразование, открытые рейтинги и отзывы, психологические якоря и кнопки призыва к действию. Принятые решения по визуальному дизайну затем переводятся в другие части интерфейса, в частности, в формы, метки и сообщения об ошибках в кассе. Только тогда, в конце концов, мы достигаем страниц категорий и страниц часто задаваемых вопросов, находящихся на дальних краях спектра опыта. Где-то посередине мы изучаем главную страницу, но обычно мы разрабатываем ее позже, а не в начале процесса — в тот момент, когда мы уже установили сильную идентичность, поэтому мы используем первую страницу, чтобы усилить и изучить ее заметно, потенциально с помощью смелый дизайн, демонстрирующий основные качества личности.
Помните всеобъемлющие связи, упомянутые ранее в этой главе? Важнейшей частью процесса проектирования является соединение модулей, чтобы они не выглядели как автономные решения при объединении в интерфейсе. Когда у нас будет достаточно модулей для создания первого прототипа, мы перейдем к браузеру и создадим его для мобильных устройств. Именно в этом процессе мы окончательно определяемся с сеткой, компоновкой и структурой, а также реализуем связи между модулями. На самом деле для нас подпись — это та волшебная связь, которая связывает вещи воедино.
Вот почему мы начинаем думать о подписи дизайна, когда приступаем к разработке сердцевины опыта, а иногда даже раньше. Таблицы с сообщениями об ошибках, визуальные эксперименты с формами, цветами и шрифтами, а также опросы пользователей помогают нам в этом. В конце концов, решения, принятые для первого прототипа, можно повторно использовать для других страниц, но иногда нам нужно запустить процесс с самого начала снова, поскольку некоторые страницы явно будут одноразовыми, например, целевая страница или главная страница. Они по-прежнему будут демонстрировать отношения ко всему остальному, потому что они спроектированы и построены с использованием личностных черт, которые укрепились к этому моменту.
Именно эти отношения затем заложат основную основу дизайн-системы, наряду с компонентами и примерами используемого интерфейса. Слишком часто руководства по стилю показывают компонент изолированно, вместе с именами классов Sass и фрагментом кода, не указывая, как этот компонент должен выглядеть и вести себя по отношению к другим модулям на странице. Примеры важны как для дизайнеров, так и для разработчиков, и они дают хороший повод посетить и поддерживать дизайн-систему в актуальном состоянии в долгосрочной перспективе.





Мы часто создаем карты пути пользователя, чтобы понять, через какой поток проходят пользователи, чтобы выполнить свои задачи, и, учитывая личностные качества, мы могли бы даже дополнить их раскадровками, добавив некоторые личностные особенности в разные моменты взаимодействия с пользователем. Кроме того, в контексте дизайн-систем мы могли бы исследовать не только отдельные компоненты, но и то, как язык дизайна может использовать компоненты для замедления или ускорения работы, или обеспечения большего или меньшего воздействия, а также динамическую и статическую компоновку. композиции — очень похоже на то, что мы делаем с выставочным залом и взаимодействием с рабочей лошадкой.
Вы даже можете распечатать их и поместить как магниты на раскадровку, чтобы дизайнеры могли свободно перемещать их и, таким образом, исследовать способы объединения предсказуемых компонентов непредсказуемым образом. Это то, что делает Эндрю Кларк, встраивая художественное оформление и повествование в свои проекты — очень похоже на то, как дизайнеры комиксов располагают кадры в соответствии с динамикой повествования и воздействием при изложении комической истории.
Дизайнерская подпись лежит в самом сердце дизайна. Это нить, которая соединяет компоненты интерфейса, и это то, что помогает дизайнерам не сбиться с пути при поддержке или развитии языка дизайна. Принятие решения о личностных качествах в первую очередь помогает определить направление дизайна и может быть достаточно хорошим ограничением, чтобы растворить первоначальные намерения и цели в осязаемых, различимых атрибутах, которые в конечном итоге могут стать сердцевиной опыта.
Подведение итогов
Как бы мы ни соблазнялись очарованием веб-сайта, в конце концов, его главной целью не должно быть баловство. Выражение индивидуальности сайта обеспечивает эмоциональную связь с клиентами и посетителями, и, поскольку они по своей природе человечны, они указывают путь к аутентичным, честным и уважительным интерфейсам. Нам решать, как определить этот путь и результат, который нас ожидает.
Теперь это может быть не для всех, и, возможно, не каждому сайту нужна индивидуальность в первую очередь, или, возможно, она должна быть тонкой и выражаться в небольших нюансах здесь и там. Я надеюсь, что в любом из этих случаев, как только вы перелистнете последнюю страницу этой книги, у вас будет достаточно хороший набор идей и методов для создания уникального и гуманного опыта — опыта, в который люди могли бы влюбиться.
Я хотел бы выразить искреннюю благодарность Джен Симмонс, Рэйчел Эндрю, Эндрю Кларку, Дэну Моллу, Эспену Бранборгу и Эллиоту Джею Стоксу за вдохновляющую работу, вклад и помощь в обсуждении идеи художественного направления в Интернете и создании сеть более разнообразная и экспериментальная. Я также хотел бы поблагодарить Марко Дугонича (главного рецензента главы), Альберту Соранзо, Сашку Максимову, Лилию Зинченко, Стефана Бухера, Бенуа Анри, Нильса Мильке, Торда Д. Хеденгрена и Бертрана Лиретта за рецензирование главы, а также а также наше фантастическое сообщество, которое поделилось методами и уроками, извлеченными из своей работы, для всех. Вы действительно сокрушительны!
Совершенно новая Smashing Book 6 уже доступна для предварительного заказа. Он содержит все, что вам нужно знать о том, как справиться с новыми приключениями, которые несут с собой веб-дизайн и разработка. Никакой теории — только то, что сработало на практике.
