Привлекающие внимание: яркие кнопки призыва к действию
Опубликовано: 2020-04-09Как правило, кнопки призыва к действию редко претерпевают кардинальные изменения. Последним крупным событием в этой сфере стало то, что нас широко познакомили с кнопками-призраками. Хотя их полая форма казалась немного неуместной, все были одержимы этой идеей. Кнопки-призраки, без сомнения, покорили сеть, но это было давно.
Вещи не изменились каким-либо радикальным образом. СТА по-прежнему представляют собой элементы прямоугольной формы с относительно большими размерами по сравнению с другими мелкими деталями. Однако это не означает, что они не идут в ногу с последней модой. И яркая окраска кнопок призыва к действию — яркое тому доказательство.
Это предсказуемое продолжение тенденции ярких цветовых схем, которые появляются в веб-дизайне в наши дни. Но с одним исключением: кнопки — это место, где проводятся различные эксперименты. Начиная с диско-неоново-голубого цвета Pink Mobility и заканчивая классическим зеленым лесом TecExpert, вы можете наткнуться на различные стилистические варианты. Более того, если вы не можете решить, какой тон использовать, вы всегда можете выбрать градиент.
Давайте рассмотрим несколько фантастических примеров из реального мира.
Розовая мобильность
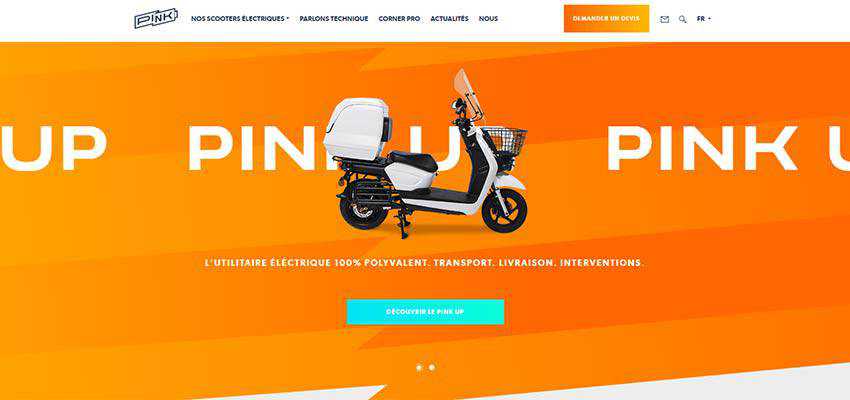
Первый веб-сайт для изучения — Pink Mobility. Мы уже упоминали об этом, и на то есть веская причина. Мало того, что команда умело использует яркую окраску для общих целей, делая общий дизайн энергичным и ярким, они применили эту тенденцию к мельчайшим деталям, таким как кнопки призыва к действию.

Несколько стилистических решений сразу же привлекают внимание. Первый, конечно же, неоново-синий. Он привлекает внимание и прекрасно сочетается с ярко-оранжевым фоном для слайдов. Вторая — это кнопка в стиле градиента, которая перекликается с основной окраской. Выглядит крайне привлекательно. Другие — темно-синий и белый, которые умело дополняют этот антураж.

Майская фирма
Команда The May Firm остановилась на ярко-зеленом цвете. Он усиливает различные элементы дизайна, начиная с логотипа и заканчивая, как вы уже догадались, CTA. Это именно то, что доктор прописал для этого серьезного веб-сайта. Это делает официальную, деловую атмосферу юридической фирмы более дружелюбной и располагающей.

Счастливый онлайн
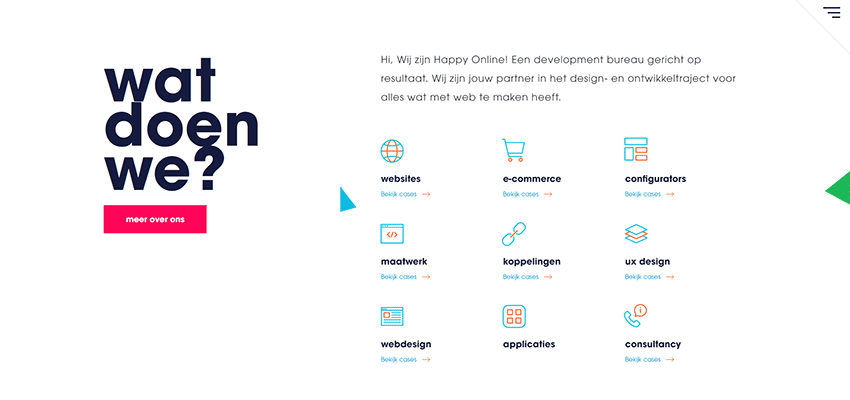
В то время как некоторые могут считать розовый и малиновый девчачьим и даже немного слащавым, дизайнеры Happy Online доказывают, что эта теория неверна. Здесь красивый рубиновый тон, который используется для призывов к действию, идеально поддерживает прямую тему. На чистом белом фоне он выглядит блестяще. Вы также найдете некоторые другие тона, такие как зеленый и синий, которые также прекрасно сочетаются.

СМП
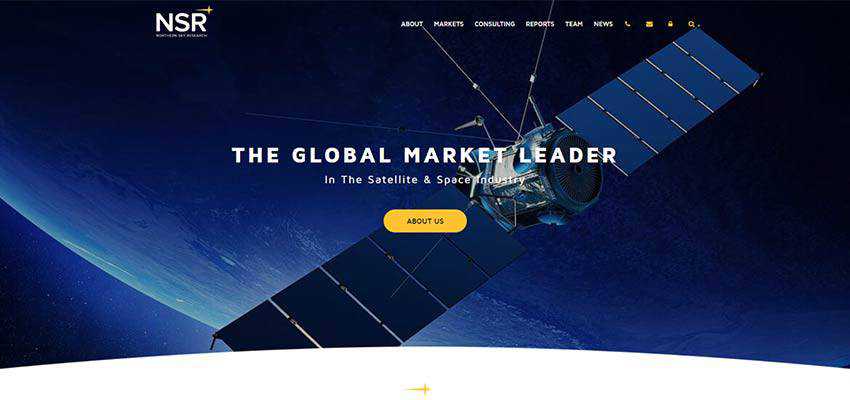
Команда NSR радует глаз не случайно выбранным ярким желтым цветом. Обратите внимание на красивое темно-синее фоновое изображение в разделе героев, на котором показана сцена из космоса — это наше небо. В то время как желтый CTA и иконки в верхней панели играют роль звездочек. Это классическое сочетание с харизмой.

Эзра
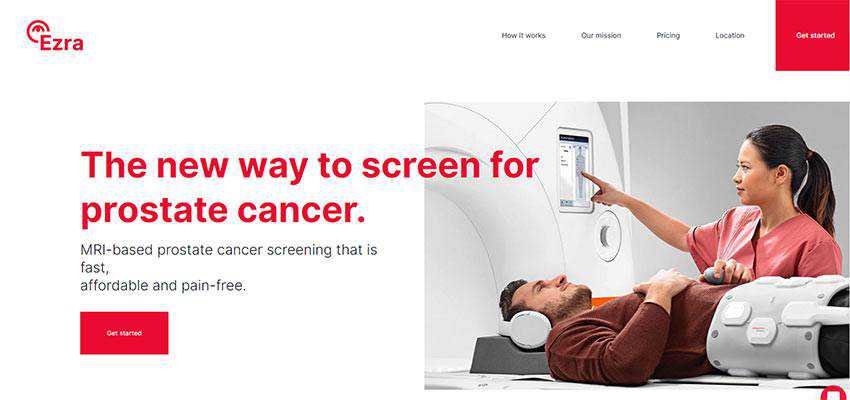
Дизайн Ezra выполнен в модном красном цвете, который некоторым может показаться немного подавляющим, но не в этом случае. Здесь вы можете почувствовать силу, скрытую внутри этого тона. Это добавляет серьезности проекту без особых усилий. Это способствует не только чистому белому дизайну, но и отлично поддерживает идею сайта. В интерфейсе есть несколько вещей, которые привлекают внимание с самого начала, и CTA — одна из них.

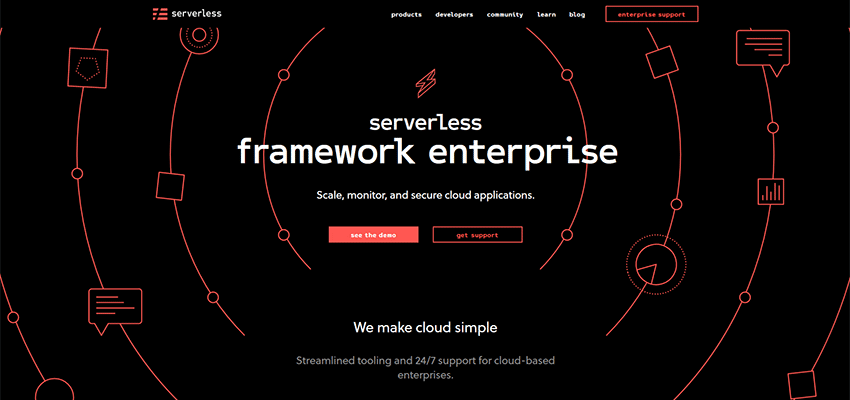
Бессерверная платформа
Serverless Framework удивит вас своей великолепной окраской. Хотя мы все привыкли видеть черное и белое вместе, несомненно, есть что-то божественное в этом красивом коралловом оттенке, который имеет качество цвета 2019 года по версии Pantone. Дизайн величественный.

Хачем
Кнопка призыва к действию Hachem является фокусом, но не перегружена и не экстравагантна. Его красивый фиолетовый оттенок настолько приятен, что вы не можете оторвать от него глаз. Темный фон здесь не играет никакой тонкой роли. Он умело подчеркивает всю красоту окраски. Кроме того, теплый градиент, используемый для заголовка, усиливает воздействие. Действительно, эта команда уделяет внимание деталям.

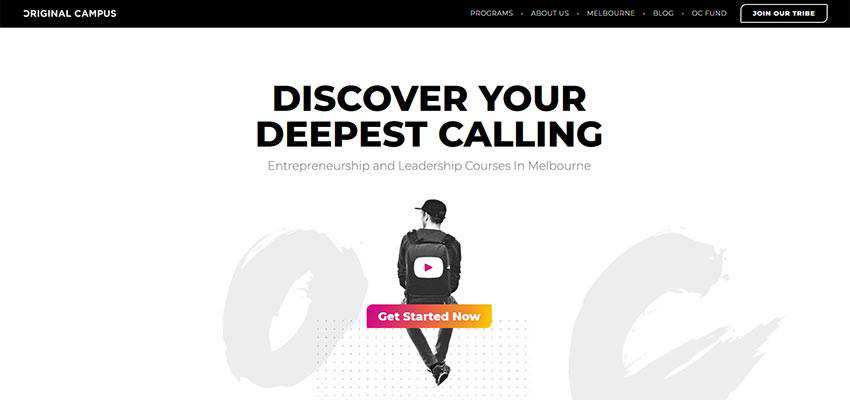
Оригинальный кампус
Говоря о градиентах, Original Campus показывает всем, что иногда одного цвета недостаточно, чтобы произвести мощное впечатление. Их кнопка призыва к действию занимает центральное место в области героя благодаря разноцветному градиенту. Он не выглядит устаревшим или плохо вылепленным. Вместо этого он выглядит современно и ярко. Он контрастирует с относительно нейтральным дизайном, создавая естественный фокус для читателей.

Дрон VR
У команды Drone VR есть еще один интересный взгляд на цветные кнопки. Они также пошли на градиент. Однако на этот раз вместо сплошной формы они добавили экстравагантности дизайну, используя стиль линии. Результат интригующий и немного спорный. Оно, безусловно, имеет право на жизнь, тем более помещенное в такой яркий антураж.

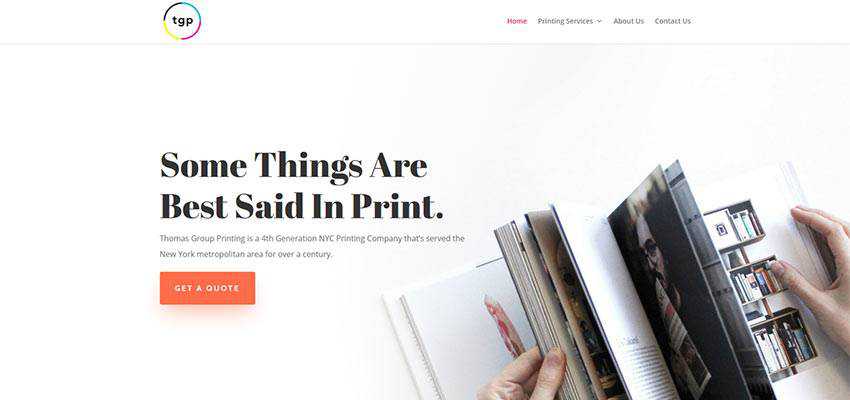
ТГП
TGP поддерживает чистую эстетику и выглядит очень по-деловому, но при этом не выглядит скучным или тривиальным. Используя оранжевый цвет тигра в качестве основного тона для CTA, команде удалось естественным образом привлечь внимание к важным вещам, а также добавить немного позитивного настроения, сделав вещи визуально привлекательными.

Sheerlink от RTX
Sheerlink от RTX — это пример веб-сайта, который доказывает, что яркие кнопки — идеальный выбор для насыщенного дизайна. И совсем не чувствуется лишнего. Он подходит сюда как влитой. Как оказалось, ярко-желтый CTA с острыми краями красиво взаимодействует с живописным фоном. В то же время он остается на поверхности, привлекая заслуженную дозу внимания.

Достаточно цвета, чтобы скрасить ваш день
Яркие цвета всегда имеют яркую индивидуальность. Они способны привнести в проект различные эмоции, служа действенным инструментом для обогащения общей эстетики.
Это естественным образом отделяет элементы от потока контента и делает их важными игроками на арене. И это приятный завершающий штрих к современным дизайнам, которые имеют особую склонность к смелым цветовым схемам.
