Как использовать хлебные крошки на PWA
Опубликовано: 2022-03-10Я видел много вопросов о том, нужны ли панировочные сухари для PWA. Понятно, почему поднимается вопрос. В конце концов, у PWA есть оболочка приложения и липкое меню, поэтому пользователям не должно быть легко перемещаться по нему без дополнительной навигации?
Это не так просто.
Поскольку PWA часто занимают грань между веб-сайтом и нативным приложением, навигация не всегда минимизируется, особенно если вы создаете большие интернет-магазины или блоги. Кроме того, не забывайте, что панировочные сухари предназначены не только для навигации. Они часто используются для демонстрации прогресса.
Итак, сегодня мы рассмотрим, как создавать хлебные крошки для PWA, и некоторые интересные варианты использования, где они пригодятся.
Заменят ли PWA нативные мобильные приложения?
Когда дело доходит до взаимодействия с мобильными пользователями, так ли плохи мобильные веб-сайты? Вы так много слышали о преимуществах создания специализированного нативного приложения, но это может стать невероятно дорогостоящей игрой, если пользователи не примут ее. Читать статью по теме →
Одна из причин, по которой мы создаем PWA вместо веб-сайтов, заключается в том, что они предлагают лучший мобильный опыт. Но это не означает, что вы можете строго полагаться на своих посетителей, чтобы они использовали навигацию для передвижения. В некоторых случаях их нужно немного держать за руку.
Хлебные крошки — отличный способ вмешаться и сказать:
Вы зашли слишком далеко? Позвольте нам помочь вам вернуться на шаг или два назад.
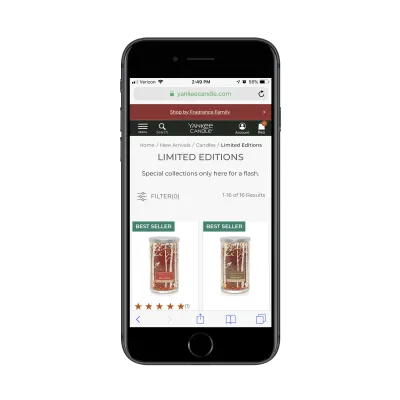
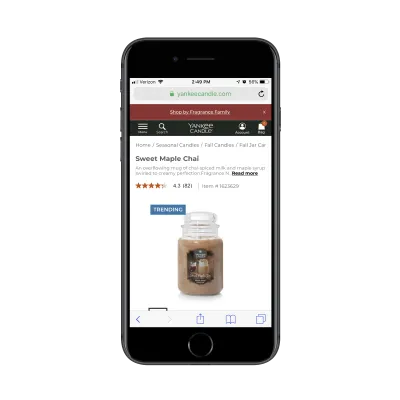
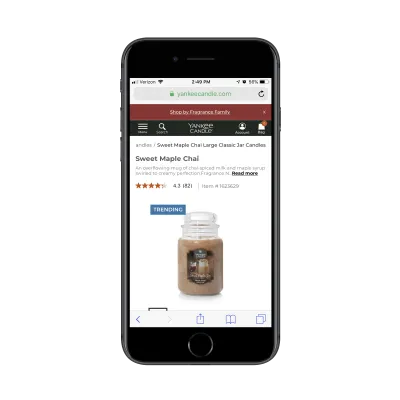
Yankee Candle показывает нам, как это можно сделать:

Или ваши хлебные крошки могут говорить:
Не знаете, сколько еще вам нужно пройти (или сколько еще вы можете пройти)? Вот ваши оставшиеся шаги.
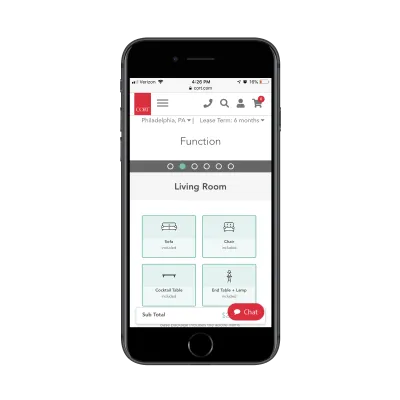
Процесс оформления заказа, безусловно, может стать утомительным на мобильных устройствах, если он разбит на несколько этапов. Вот почему индикаторы выполнения в виде хлебных крошек, подобные той, что использует Cort, так полезны.

Это не единственные способы использования хлебных крошек для улучшения взаимодействия посетителей с PWA. Вот некоторые другие варианты использования, которыми вы можете воспользоваться:
1. Улучшить поиск электронной коммерции
Если вы создаете большое PWA для электронной коммерции с несколькими иерархиями или категориями продуктов, хлебные крошки необходимы на 100%.
На мобильных устройствах просто нет места для отображения такой глубокой навигации, которая не сводила бы с ума ваших покупателей.
“
Хлебные крошки также облегчают покупателям просмотр шагов, которые они предприняли, поэтому они могут определить, насколько далеко назад им нужно пропустить.
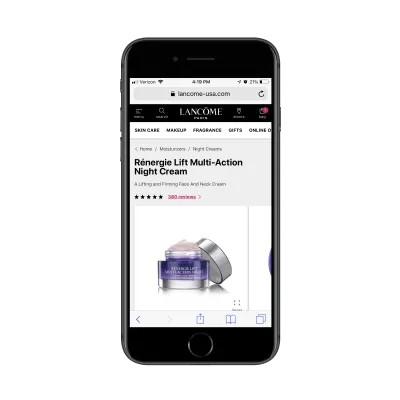
Например, предположим, что кто-то покупал новый увлажняющий крем на Lancome PWA:

Но допустим, они искали что-то, что могли бы носить в течение дня, и не уделили должного внимания названию продукта, прежде чем нажать на него. Таким образом, «хлебные крошки» позволяют им перейти именно в то место, где они должны быть (например, «Увлажняющие средства»), чтобы найти нужную категорию («Дневные кремы»).
Этот тип навигации по хлебным крошкам становится особенно важным по мере того, как углубляется навигация.
Просто будь осторожен.
Хотя у Yankee Candle есть пример того, что делать выше, если вы заглянете глубже в его инвентарь, вы обнаружите, что его хлебные крошки несколько скомпрометированы:

Возможно, вы не сможете сказать это по скриншоту выше, но хлебные крошки уходят за пределы экрана. И если вы не можете этого сказать, то и посетители PWA не смогут этого сказать.
Дополнительные панировочные сухари существуют. Они просто требуют, чтобы посетители прокручивали вправо, чтобы найти их:

На самом деле это может вызвать проблемы у посетителей, которые знакомы с прокруткой, но не с необходимостью прокручивать отдельные элементы, такие как навигация по хлебным крошкам.
В этом примере Yankee Candle удалось сохранить размер хлебных крошек, чтобы они оставались читабельными и кликабельными. Это не всегда происходит, если вы добавляете функцию переноса в навигацию.
Я покажу вам, почему при разработке этого элемента может возникнуть вопрос о размере.
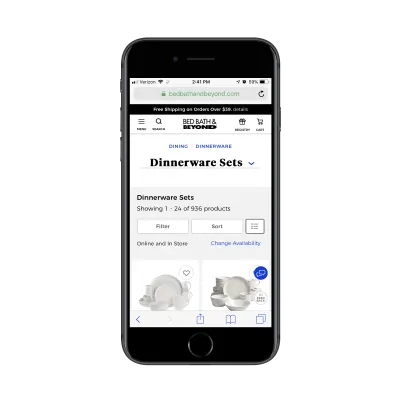
Это веб-сайт Bed Bath & Beyond:

Это, безусловно, удобный способ создания хлебных крошек, тем более что последняя крошка позволяет пользователям копать еще глубже в такие категории, как:
- Повседневная посуда,
- Тонкий фарфор,
- Пластины зарядного устройства.
Как только посетитель выбирает один из продуктов, ему показываются стандартные навигационные крошки в виде обычного текста в верхней части страницы. Тем не менее, это промежуточное «Обед | Столовая посуда | Хлебные крошки «Наборы столовой посуды» занимают почти четверть страницы. Это не полностью ставит под угрозу опыт покупок, но может вызвать чрезмерное раздражение, поскольку посетителям приходится много прокручивать, чтобы увидеть каждый из доступных наборов столовой посуды.
Ваша лучшая ставка? Посетители знают, что нужно искать «хлебные крошки» в электронной коммерции, будь то настольная, мобильная или PWA. Так что не пытайтесь подойти к этому творчески. Разместите их там, где они должны быть (т.е. прямо под заголовком) и используйте единую типографику. Если ваши хлебные крошки имеют тенденцию работать на длинной стороне, вы можете обернуть их или, что еще лучше, уменьшить количество отображаемых одновременно.
В приведенном выше примере с Yankee Candle это то, что видят посетители, когда они прокручивают всю ширину хлебной крошки:
Главная / Сезонные свечи / Осенние свечи / Осенние свечи / Большие осенние свечи Sweet Maple Chai
Вместо этого может быть вот что:
Сезонные свечи / Осенние свечи / Осенние свечи в банке
На самом деле нет необходимости включать атрибут «Дом», так как все знают, что логотип указывает на него. И нет необходимости указывать название продукта, так как оно находится прямо под хлебными крошками. Когда вы делаете это для своего PWA, просто не забудьте обрезать его так, чтобы отображались только основные элементы.
2. Улучшите просматриваемость блогов
Когда кто-то читает блог, не выходя из своего настольного компьютера или ноутбука, он обычно имеет удобную боковую панель, которая показывает ему другие недавние или релевантные статьи. Однако на мобильных устройствах это невозможно. Вместо этого они должны:
- Прокрутите сообщение до конца и посмотрите, доступны ли там связанные ссылки,
- Воспользуйтесь функцией поиска по блогу (если она есть),
- Или перейдите к соответствующей категории или дате, используя хлебные крошки.
Прокрутка не идеальна, особенно если ваши читатели не всегда просматривают весь пост. Поиск был бы в порядке, но он требует от них очень четкого представления о том, что они ищут. Хлебные крошки, с другой стороны, предоставляют некоторый контекст о том, что они читают, а также рекомендации для того, что еще они могут найти.
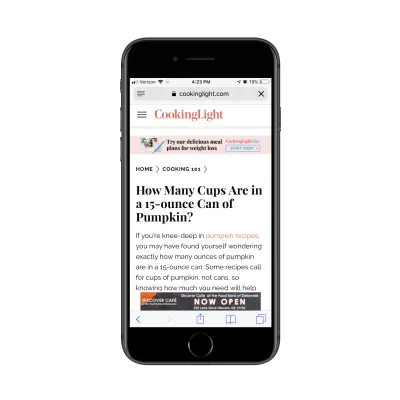
Блог Cooking Light хорошо справляется с этим:

Допустим, посетитель попадает на домашнюю страницу Cooking Light и видит эту статью о измерении количества тыквы в банке. Они нажимают на нее и находят ее полезной для чтения.
Теперь тот, кто нажимает на подобную статью, скорее всего, является начинающим поваром, поэтому он определенно будет заинтересован в получении других советов и идей для начинающих. Вот почему панировочные сухари Cooking Light так полезны. Это могло закончиться примерно так:
Главная > Кулинария > День Благодарения > Пироги > Тыквенный пирог
Вместо этого статья была правильно и просто классифицирована, чтобы читатели, которых она привлекает, могли найти другой полезный и актуальный контент.
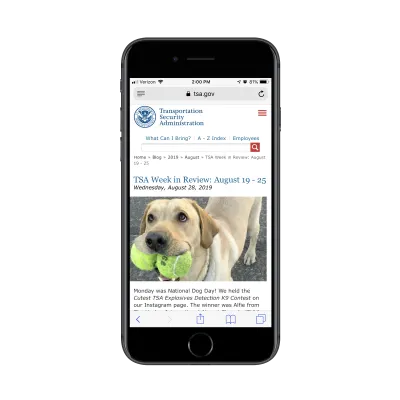
Хотя у вас может возникнуть соблазн классифицировать сообщения в блоге по-другому, это может чрезмерно усложнить хлебные крошки. Например, вот как это делает Администрация транспортной безопасности (TSA):

В приведенном выше примере вы можете видеть, что хлебные крошки — это не что иное, как разбивка даты публикации. Если у вас нет посетителей, постоянно ищущих срочную информацию вместо ценных руководств, этот тип хлебных крошек не будет работать очень хорошо.
Еще хочу отметить, что включение заголовка в хлебные крошки необязательно. Это не что иное, как дублирование заголовка сообщения в блоге, которое появляется непосредственно под ним. Более того, из-за длины заголовка хлебные крошки заворачиваются и занимают больше места, чем нужно.
Чем проще, тем лучше, особенно если цель хлебных крошек — помочь посетителям прочитать больше контента вашего блога. Вы можете использовать мой совет из № 1 об укорачивании панировочных сухарей, чтобы решить эту проблему.
3. Упростите получение помощи
Одна из замечательных особенностей создания продуктов для Интернета заключается в том, что это позволяет нам продавать в геометрической прогрессии больше, чем мы могли бы, если бы нам приходилось постоянно хранить физические запасы. Но это не освобождает нас от ответственности за поддержку наших продуктов. Когда вы создаете часть программного обеспечения, вам лучше быть там, чтобы помочь клиентам с ним.

Тем не менее, многие проблемы, с которыми сталкиваются пользователи SaaS, являются обычными, и на них можно легко ответить с помощью портала поддержки. Таким образом, вы даете пользователям возможность искать ответы на свои проблемы и не засоряете вашу очередь поддержки. Это беспроигрышный вариант для обеих сторон.
Теперь порталы поддержки очень похожи на блоги в том смысле, что их может быть сложно обойти, если у вас нет удобной боковой панели или панели поиска, чтобы показать вам путь. Даже если эти элементы присутствуют, все равно приятно иметь дополнительный контекст по мере того, как вы углубляетесь в архивы поддержки.
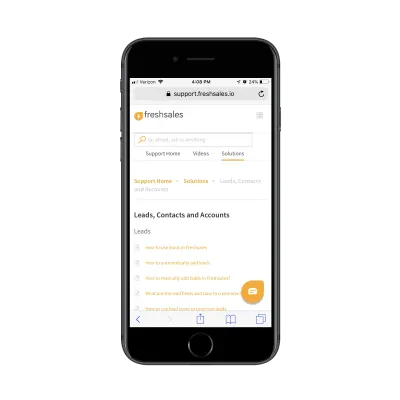
Например, это портал поддержки Freshsales CRM от FreshWorks:

На этом портале поддержки есть тонна документации. Было бы глупо не иметь навигацию в верхней части страницы. Как и примеры хлебных крошек блога, этот помогает пользователям двумя способами.
Например, это полезно для возврата назад. Это также полезно для пользователей, которые пытаются узнать больше об одном и том же предмете. Предоставляя этот уровень поддержки, ваши пользователи узнают, как легче освоить ваш продукт, и с большей вероятностью продлят свои подписки в конце срока.
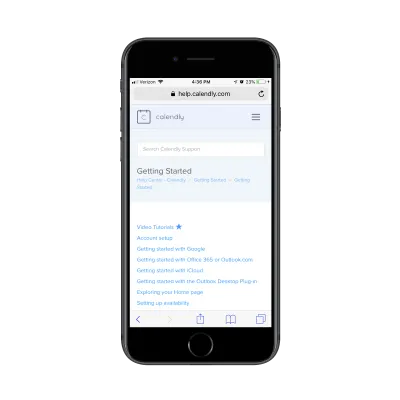
Другое программное обеспечение, которое использует хлебные крошки в разделе поддержки, — это Calendly:

Обратите внимание, что название страницы и категория тем поддержки находятся прямо под строкой поиска. Теперь посмотрим на атрибуты, включенные в хлебные крошки:
Справочный центр > Calendly > Начало работы > Начало работы
Ни один из них не принадлежит здесь, кроме «Справочного центра». Любой, кто попал на эту страницу, знает, что тема поддержки относится к продукту (Calendly). И они также увидят заголовок страницы «Начало работы», поэтому его дублирование здесь бесполезно.
На самом деле, хлебные крошки не должны даже вступать в игру, пока они не углубятся в навигацию. Даже тогда я не знаю, нужно ли это, поскольку заголовок всегда присутствует вверху страницы.
При создании собственного портала поддержки SaaS действительно подумайте о том, что относится к хлебным крошкам, а что нет. Если это достаточно простая система самообеспечения, она может вам вообще не понадобиться.
4. Улучшите конверсию с помощью индикаторов выполнения
Когда вы даете своим посетителям PWA многоступенчатый процесс — будь то проверка электронной коммерции, викторина, анкета и т. д. — не оставляйте их в раздумьях, стоит ли заканчивать.
Это не значит, что вам нужно завалить их длинной формой, которая появляется сразу — это также может повредить вашему коэффициенту конверсии. Совершенно нормально разбивать более длинные процессы на несколько шагов. Просто не забудьте использовать хлебные крошки индикатора выполнения, чтобы разделить их.
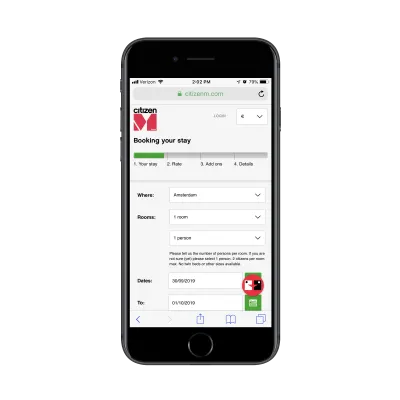
Это то, что будет особенно полезно в сфере гостеприимства, как демонстрирует форма бронирования CitizenM:

Эти хлебные крошки служат двум целям:
- Посетители могут увидеть, сколько работы на самом деле вложено в процесс.
- Они могут использовать их для возврата, если им нужно изменить ответ.
Это может сделать то, что в противном случае казалось бы бесконечным процессом бронирования, более управляемым. Но это не значит, что хлебные крошки в целом всегда способствуют повышению конверсии.
Одна из причин, по которой приведенный выше пример хлебных крошек работает так хорошо, заключается в том, что он хорошо помечен и упрощен. Однако, когда вы удаляете прозрачность и логику из индикаторов выполнения хлебных крошек, они могут в конечном итоге повредить вашим коэффициентам конверсии.
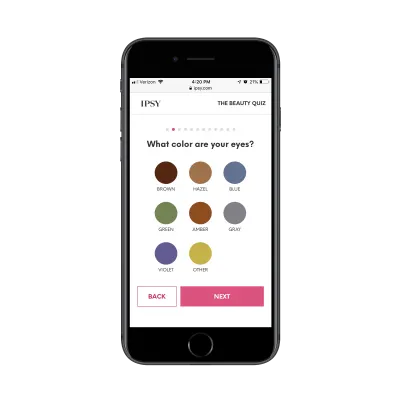
Например, Ipsy — это услуга ежемесячной подписки на косметику. Чтобы начать работу, посетители PWA должны пройти этот тест:

Хотя дизайн викторины, безусловно, привлекателен, нужно ли его создавать таким образом, тем более что есть 12 страниц, на каждой из которых требуется два клика или более? Всего получается не менее 24 кликов (один или несколько для ответа и один для кнопки «Далее»).
Это даже не включает заполнение формы подписки!
Тем не менее, индикатор выполнения «хлебных крошек» предназначен для того, чтобы показать потенциальным клиентам, сколько еще работы предстоит сделать. Однако нет никакой прозрачности в отношении того, что включает в себя каждая из этих страниц. На самом деле, большинство из них намного длиннее, чем первая, и спрашивают о таких вещах, как любимые бренды, типы макияжа, которые им нравятся, как часто они их наносят и т. д.
В конце концов, на прохождение викторины, вероятно, уйдет пять минут или больше, и я не думаю, что индикатор выполнения хоть как-то помогает продемонстрировать этот факт.
Итог: если вы хотите, чтобы посетители быстрее совершали конверсию, разработайте их таким образом. И если это требует некоторой работы с их стороны, будьте честны в том, сколько работы предстоит. Не маскируйте его панировочными сухарями.
5. Сделайте каталоги более удобными для изучения
К счастью, каталоги больше не живут внутри массивных телефонных книг или путеводителей. Теперь мы оцифровываем эти каталоги для более быстрого и удобного использования.
Тем не менее, онлайн-каталоги очень похожи на большие данные. Теперь, когда они в сети, слишком много информации, чтобы просеять ее. И хотя большинство PWA предоставляют посетителям возможность фильтровать и сортировать свои результаты, это не обязательно помогает перемещаться по самому PWA.
Для этого вам понадобятся панировочные сухари.
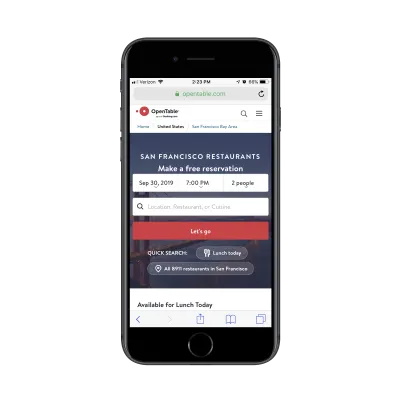
Вы найдете хороший пример этого в OpenTable PWA:

Сотни тысяч ресторанов используют OpenTable в качестве системы бронирования — и расположены по всему миру.
Хотя показывать хлебные крошки не обязательно, особенно если пользователи точно знают, в каком городе они хотят поужинать, это приятное прикосновение. Это служит быстрым напоминанием пользователям о том, что это место, где они ищут. Если они передумают и захотят попробовать следующий город, все, что нужно, это щелкнуть назад, чтобы вернуться к штату или провинции, чтобы изменить свой ответ.
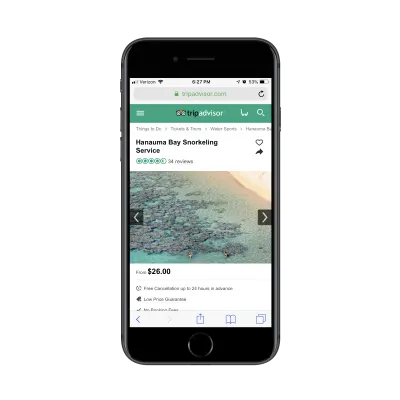
TripAdvisor — еще один крупный сайт-каталог, на котором хранятся огромные объемы данных о местах, местах для проживания, развлечениях и т. д. Внутри этого PWA происходит так много всего, что без «хлебных крошек» не обойтись:

В этом примере вы можете увидеть, насколько глубокими и конкретными становятся атрибуты хлебных крошек:
Чем заняться > Билеты и туры > Водные виды спорта > Сноркелинг в заливе Ханаума
Это полезно для посетителей, которые, возможно, наткнулись на определенное занятие или место, но, изучив хлебные крошки, поняли, что есть другой путь.
Например, предположим, что кто-то попадает на эту страницу и начинает интересоваться, какие еще виды туров он может совершить на Гавайях. Таким образом, вместо того, чтобы перезапустить поиск (что им пришлось бы сделать, если бы они попали на страницу с домашней страницы), они могут использовать хлебные крошки для возврата.
Тем не менее, это еще один из тех примеров, когда слишком много кладут в панировочные сухари. Нет необходимости указывать название мероприятия или места, если под ним нет подкатегорий. Это только заставляет хлебные крошки выходить за пределы ширины страницы, что может отвлекать (и раздражать).
Опять же, хорошей идеей будет сделать хлебные крошки как можно более простыми, когда это возможно.
6. Преобразуйте якорные теги в «хлебные крошки»
Ранее я говорил о том, как хлебные крошки можно использовать в качестве индикаторов выполнения в PWA. Что, если бы мы использовали их для той же цели, но на этот раз для представления тегов привязки на странице?
На самом деле это ничем не отличается от того, что делают разработчики, когда встраивают навигацию в верхнюю часть одностраничного веб-сайта. Единственное отличие состоит в том, что якорные теги с вашей страницы будут представлены хлебными крошками в качестве вторичной навигации.
И если вы публикуете длинные статьи или руководства по PWA, об этом стоит серьезно подумать.
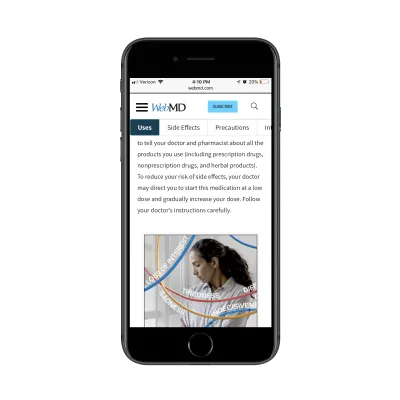
Вот один пример с веб-сайта WebMD:

WebMD PWA позволяет посетителям проверять свои симптомы или искать лекарства, которые они принимают. Как вы можете себе представить, эти страницы можно продолжать и продолжать какое-то время.
Вместо того, чтобы заставлять посетителей прокручивать их, WebMD прикрепляет эту вторичную навигацию к нижней части своего заголовка. Когда посетители прокручивают соответствующий тег привязки и раздел, они выделяются в хлебных крошках. Пользователи также могут использовать хлебные крошки для быстрого перемещения по странице без прокрутки.
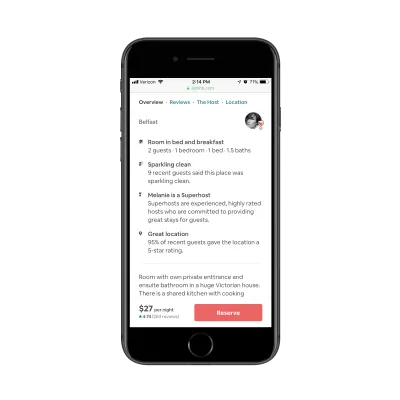
Airbnb делает нечто подобное:

Airbnb может легко позволить своим посетителям прокручивать страницу, чтобы попытаться извлечь наиболее важные для них детали. Вместо этого выбрано отображение навигации в виде хлебных крошек (построенной из тегов привязки страницы).
Это позволяет им легко увидеть, в каком разделе они находятся, а затем прыгать, когда им нравится собирать детали, необходимые им для принятия решения.
Я знаю, что это не обязательно обычное использование хлебных крошек, но я ожидаю, что это будет появляться все больше и больше по мере того, как Интернет переходит на PWA.
Подведение итогов
Мы видели много примеров PWA, чтобы знать, как выглядят хорошие и плохие хлебные крошки. Подытожим основные правила:
- Всегда размещайте хлебные крошки как можно ближе к верхней части страницы. Если заголовок присутствует, он идет прямо под ним. Если это не так, он должен занять первое место.
- Используйте уникальные разделители. Наиболее распространенными являются Guillemet (>), косая черта (/) и вертикальная черта (|).
- Создайте достаточно отступов вокруг разделителей, чтобы было ясно, где начинаются и заканчиваются атрибуты.
- Убедитесь, что кликабельные ссылки в хлебных крошках достаточно велики, чтобы их можно было нажать. Как минимум, они должны быть 1 см х 1 см.
- Будьте осторожны с цветом. Вы не хотите, чтобы хлебные крошки отвлекали от содержимого страницы. При этом они должны как минимум менять цвет или подчеркиваться при наведении.
- Максимально упростите метки атрибутов.
- Не включайте в «хлебные крошки» название поста, страницы, товара и т. д., если оно хорошо видно на странице. «Дом», вероятно, тоже не обязательно должен быть там.
- Если хлебные крошки имеют тенденцию выходить за пределы ширины страницы, переносите текст только в том случае, если это не ставит под угрозу кликабельность. Лучше всего отображать только несколько последних атрибутов/ссылок.
Вы можете многое сделать с помощью хлебных крошек в PWA, и при правильном обращении они могут помочь вам увеличить коэффициент конверсии. Просто будьте осторожны с ними. Если они включены без уважительной причины или представляют дополнительную работу для ваших посетителей, лучше просто обойтись без них.
