18 советов по юзабилити, которые помогут вам создать лучший UX для вашего сайта
Опубликовано: 2017-09-30Проще говоря, юзабилити — это когда вы делаете свой веб-сайт достаточно простым, чтобы посетители могли найти все, что им нужно, когда им это нужно, максимально просто.
Среди веб-компаний распространено мнение, что юзабилити довольно дорого реализовать.
Конечно, есть компании и люди, которые тратят тысячи на исследования и тесты юзабилити, но для повседневной компании можно получить хороший юзабилити, не прибегая к помощи экспертов и не тратя денег на дорогое тестовое оборудование.
Если вы веб-дизайнер, все еще проще. Вы можете прочитать статьи о юзабилити, и рано или поздно вы получите хорошие знания об основах юзабилити и о том, как включить их в веб-сайт. Ниже приведены несколько советов, которым вы можете следовать.
Убедитесь, что вы знаете свою аудиторию
Самые важные советы о том, как создать хороший интерфейс, должны исходить от людей, которые им пользуются. Если вы планируете запустить веб-сайт, вы должны иметь представление о том, чего хочет аудитория, на которую вы ориентируетесь. Однако раскладывать вещи — это совсем другое дело.
У вас должно быть четкое представление о том, какая необходимость привлечет людей на ваш сайт, и как дизайн привлечет их в дальнейшем. Если вы немного растерялись, просто посмотрите на конкурентов. Посмотрите на лучшие веб-сайты в этой области и посмотрите, что у них общего — часто это хорошая отправная точка.
Если вы используете шаблоны дизайна, которые нравятся вашей аудитории, это заставит их чувствовать себя желанными и облегчит им доступ к вашему сайту. Затем используйте свой собственный взгляд на их требования.
Как только вы определили свою целевую аудиторию, проверьте, как ваши дизайнерские идеи работают с ними, и убедитесь, что вы учитываете их отзывы. Практическая обратная связь очень ценна, не пренебрегайте ею.
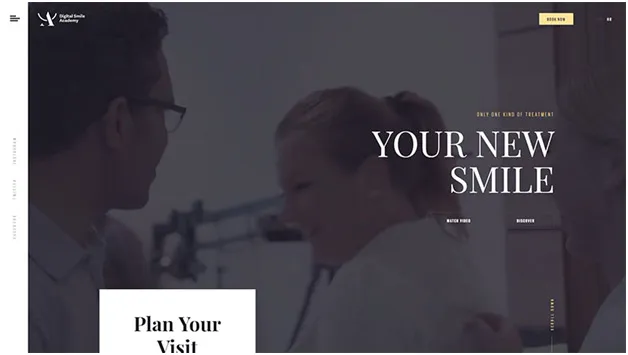
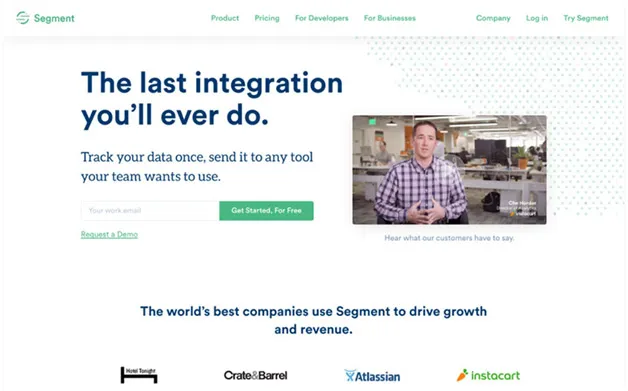
Добавить слоган
Слоган — это в основном девиз или утверждение, которое представляет миссию и философию веб-сайта.

Это должен быть один из самых очевидных элементов на главной странице веб-сайта, и он должен давать четкое описание веб-сайта в одной фразе.
Согласно исследованиям, у каждого веб-сайта есть всего 8 секунд, чтобы привлечь внимание пользователя, если он ожидает, что указанный пользователь продолжит просмотр. Без четкого слогана ваш веб-сайт будет изо всех сил пытаться удержать посетителей достаточно долго, чтобы они могли просматривать веб-сайт.
Держите вещи простыми и последовательными
Простота является ключевым моментом, когда мы обсуждаем отличный пользовательский интерфейс. Под этим я не подразумеваю просто поставить кнопку или две и добавить несколько анимаций, чтобы вещи были интересными, но вы должны сделать так, чтобы с ними было легко взаимодействовать и понимать.

Вашим пользователям не нужно мучиться с навигацией, и как дизайнер интерфейса вы должны быть в состоянии направить их с их текущей точки зрения туда, куда им нужно идти. Для этого следует использовать такие элементы, как типографика, цвета и сообщения обратной связи.
Интерфейс лучше всего поддерживать единообразным на протяжении всего дизайна. Это означает, что вы не должны полностью менять вещи в каждой части веб-сайта, и вы должны усиливать основные аспекты дизайна на каждом шагу.
По мере того, как пользователи перемещаются по сайту, они должны ощущать естественный прогресс, а их погружение не должно прерываться из-за некоторых резких вариантов дизайна.
Используйте пустое пространство
Несмотря на то, что многие люди жалуются, что все это пустое пространство можно использовать для большего количества рекламы, они редко понимают, что пустое пространство на самом деле необходимо для хорошо оформленной страницы.

Это делает ваш контент более разборчивым и позволяет пользователю сосредоточиться на элементах, окружающих текст.
Если вы хотите получить много контента в верхней части страницы, слишком много пустого пространства может мешать ценной информации.
Самая важная вещь? Найдите точку баланса между тем, что вы хотите сообщить своим пользователям в первую очередь, и окружите это достаточным пустым пространством, чтобы выделить сам контент.
Простота навигации
Интуитивная навигация имеет ключевое значение, если вы хотите, чтобы люди могли найти то, что ищут.
Переход из точки А в точку Б должен быть как можно проще, и вы не хотите, чтобы люди долго думали, где им щелкнуть дальше — это должно быть интуитивно понятно.
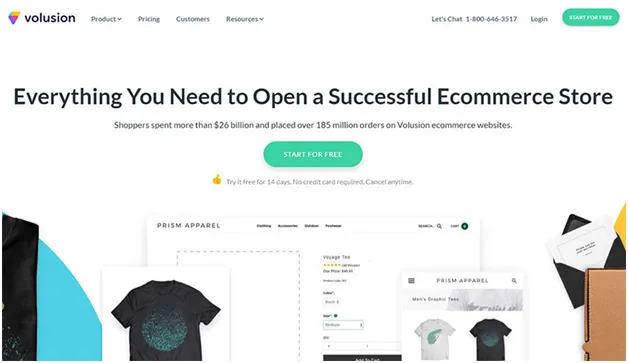
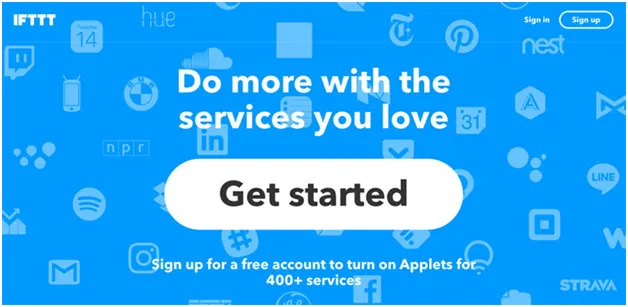
Сделайте эти кнопки призыва к действию привлекательными
Ваши клиенты обычно привыкли следовать визуальным подсказкам, чтобы понять, какой контент для них важен.

Призыв к действию, четко обозначенный словом действия, позволит вашему пользователю легче ориентироваться на вашем сайте и попасть туда, куда ему нужно.
Когда вы создаете кнопки, вы должны думать о цвете, а также о психологии цвета. Разные цвета будут передавать разные сообщения. Вы должны подумать о сообщении, которое хотите передать, и соответственно выбрать цвета.
Затем подумайте о самих словах. Они должны включать слово действия или глагол, который заставит пользователя ЧТО-ТО СДЕЛАТЬ.
Когда вы выбираете правильные слова, они будут действовать как триггер, и то, сколько действий они вызывают, зависит от уровня эмоций, которые вызывает слово. Если нет эмоциональной связи, нет и действия. Запомни.
Держите заголовки хорошо продуманными и хорошо написанными
Заголовки и содержание основаны на том, что на самом деле ищут ваши потенциальные клиенты. Когда вы включаете ключевые слова в заголовок, это также очень важно для передачи вашего сообщения нужной аудитории.
Поисковая система, как правило, отдает преимущество заголовку по сравнению с другим контентом, поэтому правильный заголовок, который выделяется, на самом деле улучшает возможности поиска.
Что еще более важно, заголовки фактически направляют вашего пользователя по веб-сайту, а это означает, что интуитивно понятные заголовки значительно облегчат ему поиск нужного контента.
Правильно используйте контраст и цвет
Выбор правильных цветов для любого вида дизайна на самом деле является наукой. Если вы читаете это сейчас, то весьма вероятно, что вы хотя бы немного знакомы с психологией цвета, поэтому мы не будем сейчас вдаваться в подробности.

Вместо этого мы сосредоточимся на том, как вы можете сосредоточиться на максимальном использовании цветов, чтобы в итоге получить потрясающий интерфейс.
Цвета передают визуальную иерархию, и вы можете использовать их, чтобы улучшить свой дизайн, установить хорошие отношения между элементами, а также удерживать внимание пользователей.
Когда вы работаете с интерфейсом, цвета, которые вы используете, должны сохранять некоторую однородность, чтобы передавать визуальные подсказки, и вы должны использовать как можно минимальную цветовую схему.
Используйте визуальную иерархию
Визуальная иерархия говорит о том, что вы должны организовать и упорядочить элементы веб-сайта, чтобы пользователи могли естественным образом добраться до самых важных элементов в первую очередь.
Когда вы оптимизируете взаимодействие с пользователем и удобство использования в целом, главная цель — побудить посетителей выполнить желаемое действие. Тем не менее, это должно быть сделано естественным, приятным способом.
Когда вы настраиваете цвет, положение или размер некоторых элементов, вы должны структурировать свой сайт таким образом, чтобы привлечь посетителей к тем элементам, которые вы считаете более важными.
Если вы посмотрите на то, как большие веб-сайты оформляют свои заголовки, вы заметите, что все они хорошо используют визуальную иерархию.

Типографика — ваш друг

Типографика — очень элегантный способ установить визуальную иерархию, о которой мы говорили минуту назад. Однако это не так просто, как выбрать хороший шрифт и использовать его во всем дизайне.
Начнем с того, что все шрифты имеют свою индивидуальность. И очень важно, чтобы аудитория тоже повлияла на ваш выбор. И последнее, но не менее важное: размер также является ключевым фактором, когда вы используете шрифты для дизайна чего-либо.
Добавьте поиск по сайту
Вы можете сделать свой сайт максимально удобным для навигации, но вы не можете исключить вариант, что кто-то все равно не сможет найти то, что ему нужно. Здесь на помощь приходит поиск по сайту, поскольку он позволяет пользователям искать все, что им нужно, с помощью поля поиска.
Хорошей практикой здесь является расширение поля поиска до 27 символов. Это хорошая ширина, чтобы текст был удобен в использовании и хорошо виден. Текстовое поле поиска должно быть размещено в верхней части веб-страницы.
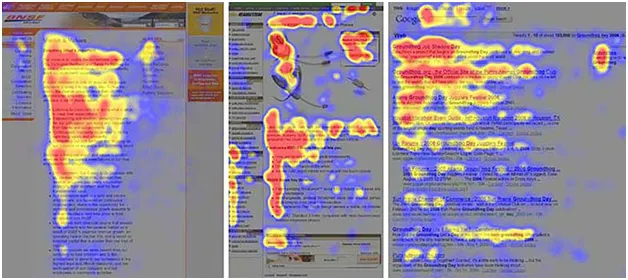
Исследования показывают, что большинство пользователей, как правило, выполняют поиск на веб-сайте, используя шаблон F, начиная с левого верхнего угла и заканчивая правым нижним, а поле поиска вверху очень удобно.

В текстовом поле не используйте поисковый текст, такой как «Отправить» или «Перейти», потому что это может ввести в заблуждение, а четко определенный поисковый текст легче понять. Добавьте также кнопку поиска.
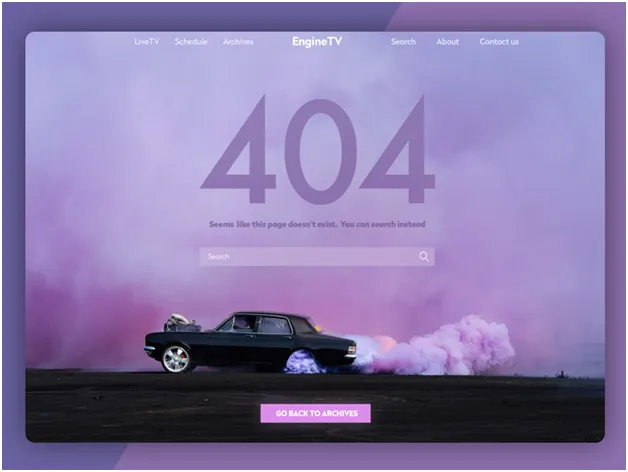
Избегайте ошибок 404
Поисковая система может не наказать вас слишком сильно, если есть ошибка «Страница не найдена (404)», но пользователь, безусловно, будет. Когда они нажимают на изображение или ссылку, они ожидают, что это приведет их к следующему месту, куда они должны пойти.

Если вместо этого они получат ошибку 404, они легко разозлятся. Скорее всего, они переосмыслят, почему они провели время на вашем сайте, и обратятся к другим сайтам за решением.
Ошибка 404 находится рядом с медленным временем загрузки страницы в ряду вещей, которые могут разочаровать пользователя, просматривающего ваш сайт.
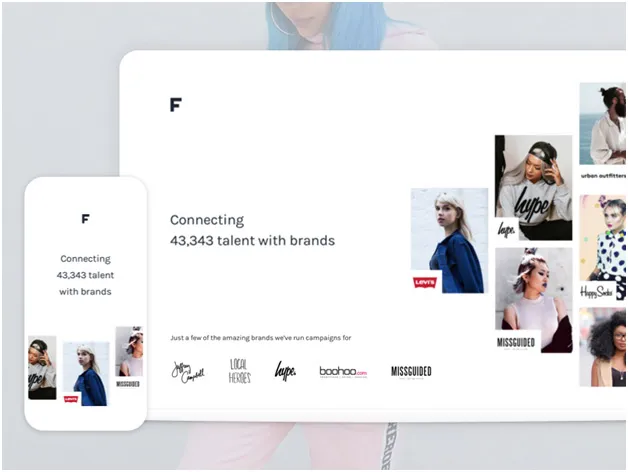
Вы должны быть отзывчивыми и мобильными
В настоящее время все больше и больше пользователей заходят на веб-сайты через свои смартфоны. Технологические достижения позволяют нам делать это в наши дни, и вы должны идти в ногу с тенденцией.

На вашем веб-сайте должно быть легко ориентироваться на любом экране, в том числе на смартфоне, потому что, если пользователь не может получить к нему доступ со своего смартфона и получить удовольствие, скорее всего, он не будет пытаться сделать это снова на компьютере и перейдет на другой. веб-сайт вместо этого.
Сохраняйте рабочий процесс
И когда я говорю рабочий процесс, я имею в виду операции, которые кто-то выполняет на вашем сайте. Независимо от того, регистрируются ли они на веб-сайте, заполняют форму или просматривают категории, эти рабочие процессы не должны прерываться.
Вместо этого дайте пользователям возможность отменить любую операцию. Если вы не дадите им право выбора, они будут чувствовать, что вы вынуждаете их закончить это, что не очень приятно.
Не каждая операция очевидна, и описательные подсказки могут легко помочь им в конкретном рабочем процессе, таком как заполнение формы. Ссылка JavaScript — хороший пример того, что может легко нарушить рабочий процесс, поэтому старайтесь избегать их.
Не менять цвет посещенной ссылки — еще одна ошибка. Это заставляет пользователя думать о том, где он был на веб-сайте и где он находится в настоящее время, и вы можете очень легко выкинуть это из головы.
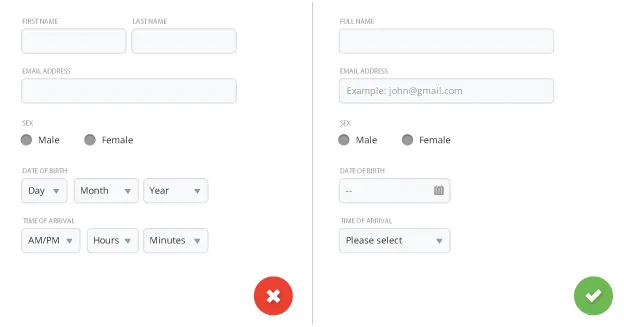
Сделайте ваши формы простыми

Формы — это один из основных методов, которые ваши пользователи будут использовать для взаимодействия с вашими веб-проектами. Это прямо рядом с кликами и, время от времени, проклятиями на свои устройства, потому что что-то на самом деле не работает должным образом.
Основная проблема заключается в том, что многие пользователи будут ненавидеть формы, которые полны страсти, из-за большого количества пользователей. Поэтому вы должны интегрировать формы как можно безболезненнее, чтобы ваши пользователи не злились на свои компьютеры.
Первый вопрос, который нужно себе задать: «Действительно ли мне нужна эта форма?». Есть много ситуаций, когда регистрация на самом деле не нужна, поэтому, если вы можете избежать этого, пользователь будет счастливее, и вам не придется разрабатывать дополнительный пользовательский интерфейс, так что это беспроигрышная ситуация для вы оба. Однако в случае, если регистрация действительно необходима, сделайте формы максимально простыми.
Создайте веб-страницу, которую легко сканировать
Если вы хотите удержать посетителей на своем веб-сайте, важно, чтобы веб-сайт легко читался и просматривал его страницы.

Юзабилити-тесты показывают, что большинство пользователей на самом деле не читают веб-страницы целиком, а просто просматривают их и ищут выделенный жирным шрифтом текст, такой как заголовки, и ищут списки.
Исследования по отслеживанию взгляда также показывают, что пользователи будут читать контент, который выглядит как буква F, начиная с верхнего левого угла, затем немного двигаясь вниз и снова начиная слева.
Важный метод, которому можно научиться у традиционной печатной газеты, заключается в том, что броский заголовок, а также броский первый абзац вызывают у вас желание прочитать всю статью. Контент организован в формате перевернутой пирамиды, где широкая база дает наиболее важную информацию, а информация становится менее важной по мере продвижения вниз.
Используйте форматирование текста и маркированные списки
Жирный или курсивный текст, а также маркированный список заставят вашего пользователя зафиксироваться на нем в течение более длительного периода времени. Эти инструменты стиля имеют отличительный внешний вид, который привлекает внимание и ускоряет чтение, разбивая информацию и выделяя то, что важно с помощью функций стиля.
Когда вы разбиваете абзац на маркированные пункты, это упрощает работу. Вы можете дополнить это, выделив информацию курсивом и полужирным шрифтом.
Важна содержательная обратная связь
Значимая обратная связь является основным каналом связи между сайтом и его пользователями. С помощью обратной связи вы сообщаете пользователям, что происходит на сайте.
В случае ошибки предоставьте пользователям осмысленное сообщение вместо общей ошибки. Сообщение должно сообщить пользователю, что пошло не так и что он может сделать в этот момент.
Обратная связь — это двусторонняя вещь. Когда пользователь заполняет одну из ваших форм на веб-сайте, он, по сути, дает вам обратную связь. Поэтому не стоит заставлять его заполнять одни и те же вещи более одного раза.
Например, если он уже зарегистрировался и ему нужно заполнить форму, позже не просите у них информацию, которую они уже предоставили вам, например, их имя или что-то еще. Эти вещи уже существуют, учитывая, что он зарегистрировался ранее, и вы можете получить их из базы данных, что упрощает работу пользователя.
Подведение итогов
Несмотря на то, что это может показаться пугающей областью, веб-дизайн может дать вам прекрасную возможность улучшить свою игру.
Ваш веб-сайт должен быть простым в использовании и простым для навигации и использовать правильные цвета.
Правильные шрифты также важны, а сообщения обратной связи заставят ваших пользователей вернуться, а не оттолкнут их. И, наконец, что не менее важно, соблюдайте последовательность. Это помогает.
