Лучший поиск UX с помощью микрокопии
Опубликовано: 2022-03-10Трудно переоценить важность веб-поиска. Поиск так же стар, как и сам Интернет, а по некоторым меркам даже старше. Хорошо продуманный поиск приносит пользу как вам, так и вашим пользователям; это увеличивает конверсию, снижает показатель отказов и улучшает взаимодействие с пользователем.
Поиск особенно важен на крупных сайтах и в сфере электронной коммерции, где большая часть дохода поступает от сеансов, связанных с поиском. Исследования показывают, что до 50% пользователей сразу переходят к внутренней панели поиска веб-сайта, а 15% предпочитают использовать функцию поиска просмотру иерархического меню. Это означает, что при всей любви и заботе, которые вложены в определение информационной архитектуры сайта, столько же должно быть вложено в разработку поисковой системы.
Проблема усложняется тем фактом, что поисковые навыки пользователей в лучшем случае хлипкие, а в худшем - некомпетентные. Получение хороших результатов от поисковой системы часто требует многократных попыток и переформулировок, что редко делают пользователи. И по мере совершенствования технологии поиска пользователи с большей вероятностью примут результаты поиска в качестве ответа на свой вопрос, даже если их запрос был ошибочным. Пользователи, предпочитающие поиск, обычно перемещаются быстро, просматривая страницу в поисках знакомого прямоугольника и быстро возвращаясь, когда не находят то, что ищут.
Общение с этими пользователями «на скорости» — сложная задача, требующая специального инструмента: микрокопии. Название «микрокопия» противоречит его собственной важности. Он может быть небольшим, но от него часто зависит большой успех. Это место, где может сиять голос, где производятся хорошие впечатления и где пересекаются полезность и брендинг. Имея это в виду, давайте углубимся во множество способов, с помощью которых микрокопирование и контекстуализация могут значительно улучшить качество поиска.
Размещение и маркировка вашего поиска
В соответствии с законом Джейкоба при проектировании панели поиска первым делом следует поместить прямоугольное поле в верхний правый или верхний левый угол. Вы должны добавить метку или текст-заполнитель, удобный для A11y, и включить кнопку отправки с надписью «Поиск».
Скрытие панели поиска за ссылкой, отказ от текста-заполнителя или выбор CTA с изображением увеличительного стекла вместо простого текста — все это правильные дизайнерские решения в правильном контексте. Просто убедитесь, что вы не абстрагируете функцию панели поиска без необходимости, потому что поиск уже имеет более высокую стоимость взаимодействия, чем просмотр.
Любое препятствие, каким бы незначительным оно ни казалось вам как дизайнеру, может негативно сказаться на UX и вашей прибыли. Если есть риск, что ваши пользователи могут спутать значок увеличительного стекла с кнопкой «масштабирования», вы должны уменьшить это.
Текст-заполнитель
Текст-заполнитель — отличное место для улучшения опыта. Он может быть информационным, он может быть местом для выражения бренда и может подтолкнуть колеблющихся пользователей в правильном направлении. Каждый раз, когда я вижу строку поиска, на которой просто написано «Поиск», я вижу упущенную возможность.
Итак, какой подход лучше? Это варьируется от сайта к сайту. Во-первых, ознакомьтесь со своими бизнес-целями, своим брендом и существующими привычками ваших пользователей. Затем подумайте, как вы можете быть наиболее полезными.
Подтолкнуть пользователя
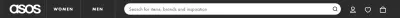
Наводящий подход может уменьшить тревогу пользователя. Убедите своих пользователей в том, что они могут выполнять поиск несколькими способами, особенно если они не знакомы с полным набором ваших продуктов или услуг. ASOS предлагает искать вдохновение помимо товаров и брендов:

Будьте информативны
Сообщите пользователю, что именно он получит, когда нажмет «Отправить». На Shutterstock, сайте, полностью посвященном поиску огромного фотоархива, этот текст-заполнитель умело используется в качестве слогана в сочетании с логотипом:

Укрепляйте бренд
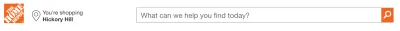
Строка поиска Home Depot не ведет пользователя, а вместо этого представляет полезный, личный тон, который, я уверен, соответствует рекомендациям их бренда. Это, вероятно, лучший подход, учитывая размер их каталога продукции:

Использование журналов поиска в ваших интересах
Если вы не уверены, как лучше всего оптимизировать текст-заполнитель, начните с базы данных журнала поиска. Изучение того, как разбить эти результаты, может быть невероятно полезным при разработке полезного дизайна контента. Вы сможете своими глазами увидеть словарный запас, который люди используют для поиска на вашем сайте, и, что более важно, увидеть разницу между тем, что вы предлагаете, и тем, что ищут ваши пользователи.

Предлагаемые, связанные и недавние поиски
В процессе поиска ваша копия должна предлагать как можно больше помощи на этом пути, но не быть властной. Это включает в себя все, от очевидной кнопки «Отмена» или «Очистить» до регистрации недавних поисков каждого пользователя для последующего всплытия. При выборе правильной микрокопии для сопровождения этих особенностей добавьте немного коричневого соуса.
Автопредложения
Пользователи, которые используют панель поиска, делают это, потому что ищут что-то конкретное, что делает автопредложения ценным (и все более ожидаемым) инструментом. Специфика в этом случае может быть как сфокусированной, как «Женская серая обувь, размер 9М», так и открытой, как «Сэндвич-магазины рядом со мной».
Автопредложения также снижают риск возврата плохих результатов, облегчают умственную нагрузку пользователя и дают возможность представить ваши самые популярные продукты.

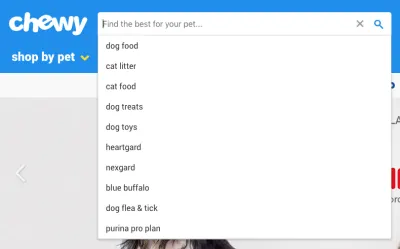
Часто они вообще не требуют дополнительного контекста или копирования, а могут быть просто перечислены под строкой поиска по мере ввода пользователем, как показано в примере выше.
Похожие Запросы
Отображение связанных поисковых запросов на странице результатов — еще один способ помочь пользователям, не мешая им. Распространенным шаблоном является предоставление нескольких кликабельных ключевых слов, связанных с исходным запросом, над результатами. Небольшой текст с надписью «Другие пользователи искали» — хороший способ включить социальное доказательство в процесс поиска.
Недавние поиски
Если ваша технология позволяет это, сохранение и повторное отображение недавних поисков — еще один способ уменьшить нагрузку на память пользователя. Убедитесь, что вы добавили контекст с копией, но это может быть так просто:

Обработка результатов
Есть два фрагмента текста, которые я считаю необходимыми при отображении результатов поиска:
- Сам запрос.
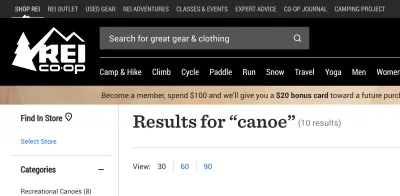
Если панель поиска хорошо видна, ее можно отобразить здесь. Вы также можете создать H1, в котором будет указано «Результаты для {{terms}}». - Количество результатов.
Если результаты разбиты на страницы, вы также можете указать количество страниц.

Нет результатов
Будь то по собственной ошибке, пользователи в какой-то момент неизбежно столкнутся со страницей «нет результатов». К счастью, есть способы изящно справиться с этим; на самом деле, при правильном подходе этот тупик может стать отличной возможностью для открытия контента.
Прежде всего, не ожидайте, что ваши пользователи будут уточнять результаты поиска, если они не получат результатов — по крайней мере, без пользовательского интерфейса, который поощряет это. Пользователи не хотят переформулировать свой запрос, и у них возникают проблемы при попытке сделать это. Они с большей вероятностью воспользуются любой информацией, которую им предоставят, и возьмут ее оттуда или полностью откажутся от задачи. (Когда вы в последний раз переходили на вторую страницу результатов поиска Google?)
Тем не менее, легко увидеть, как небольшой копирайтинг и контекстуализация могут улучшить опыт. У Nielsen Norman Group есть подробное руководство о том, как работать с результатами поисковой выдачи без результатов, суть которого заключается в следующем:
- Дайте понять, что результатов нет.
Легко стать милым и случайно закопать лед. Также заманчиво намеренно скрыть сообщение «нет результатов», чтобы полностью скрыть ошибку. В любом случае, не обманывайте пользователя. - Предлагайте пути вперед.
Предложите способы уточнения поискового запроса (например, проверку правописания), а также предоставьте ссылки на популярный контент или продукты, которые с наибольшей вероятностью свяжутся с пользователем. - Подберите правильный тон.
Используйте голос своего бренда, но не рискуйте усугубить ситуацию юмором, который может быть плохо воспринят расстроенным пользователем.
Кроме того, имейте в виду, что пустая поисковая выдача может возникнуть из-за того, что пользователь по ошибке отправил запрос, не введя вообще никакого запроса. У вас также должен быть контент-план для этого сценария, а не для возврата, например, всех элементов в базе данных.
Подведение итогов
Написание хорошего опыта поиска сводится к вдумчивости. Как дизайнеры, мы, вероятно, использовали и создали сотни различных способов веб-поиска, поэтому мы легко справимся с этим процессом. Но когда мы рассматриваем каждый маленький шаг процесса (каждое микровзаимодействие и каждый пограничный случай), небольшие изменения, которые мы делаем, могут иметь большое влияние на опыт. В следующий раз, когда вы обнаружите, что пытаетесь найти визуальное решение проблемы поиска, попробуйте вместо этого использовать слова.
Дальнейшее чтение на SmashingMag:
- Как провести семинар по контент-планированию
- Как копирайтинг может извлечь выгоду из исследований пользователей
- Дизайн слов: почему текст — это проблема дизайна
- Как бороться с избыточным, устаревшим и тривиальным контентом ROT
