Лучшие изображения героев веб-сайтов для дизайнеров
Опубликовано: 2022-07-13Ищете лучшие бесплатные и недорогие изображения героев веб-сайтов для своих проектов дизайна веб-сайтов? Мы понимаем, что наличие хорошего списка дизайнерских ресурсов на выбор может пригодиться и сэкономить много времени, особенно когда время на завершение проекта ограничено. Как дизайнер, мы понимаем, что организация и управление цифровыми активами может быть сложной задачей, поэтому мы попытались помочь именно с вашими векторными изображениями.
Популярное изображение героя, используемое в веб-дизайне, — это способ произвести хорошее первое впечатление, включающее ваше УТП (уникальное торговое предложение). В настоящее время почти все предприятия нуждаются в высокофункциональном и визуально привлекательном веб-сайте, чтобы поддерживать интерес пользователей. Одним из наиболее важных аспектов, делающих веб-сайт более привлекательным для зрителя, является использование высококачественной графики, а использование главного изображения веб-сайта — действительно отличный вариант.
Что такое главный образ веб-сайта?
Это первое изображение , которое открывается на веб-сайте и придумано как «изображение героя», взятое из печатной индустрии. В течение многих лет мы видели их в журналах, и они, как правило, представляют собой большие фоновые изображения.
Первое впечатление о вашем веб-сайте должно иметь продолжительный эффект на пользователя, и вы должны убедиться, что первое впечатление, которое производит главное изображение, будет запоминающимся. Помимо этого, главный образ веб-сайта может быть очень полезен для передачи пользователям правильного сообщения о вашем продукте или услуге и направления их в их путешествии по веб-сайту.
7 примеров вдохновляющих образов героев
Есть много действительно хороших примеров веб-сайтов, которые используют главное изображение, чтобы сразу же привлечь внимание посетителя. Давайте просто взглянем на 6 из них здесь:
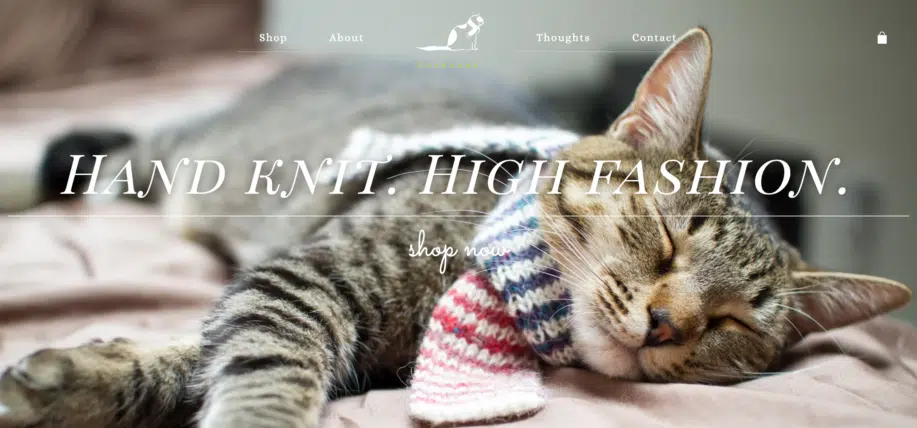
1. CatScarf.com
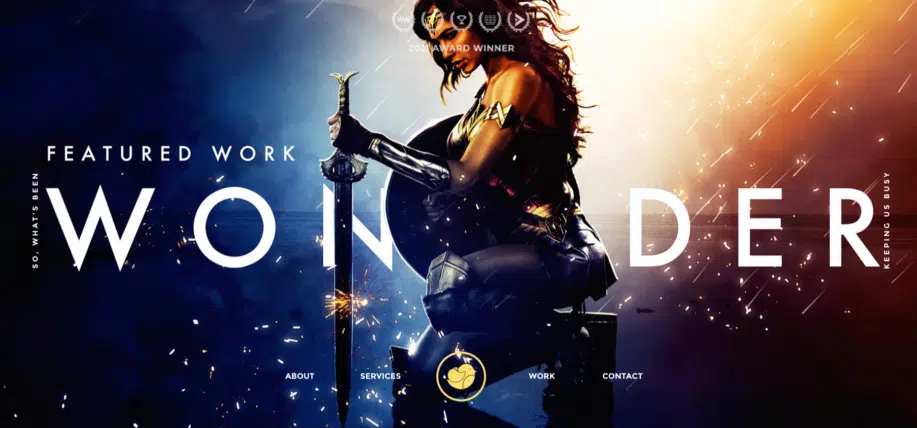
2. Конструктор логотипов Wix
3. Cleverbirds.com
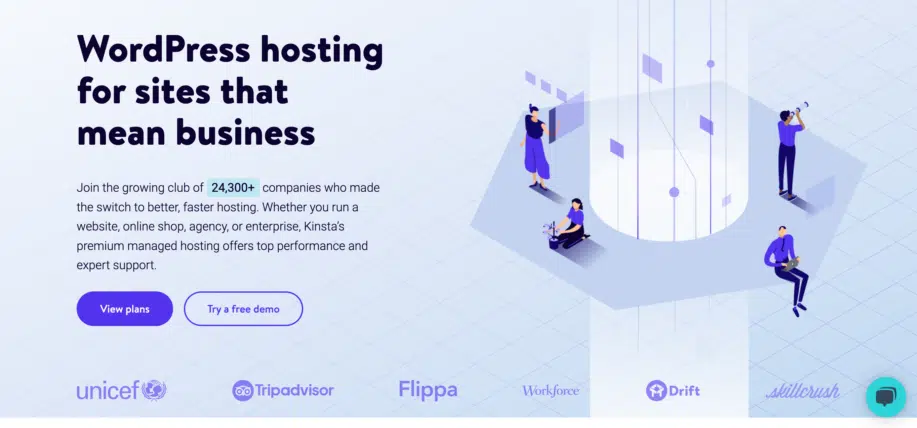
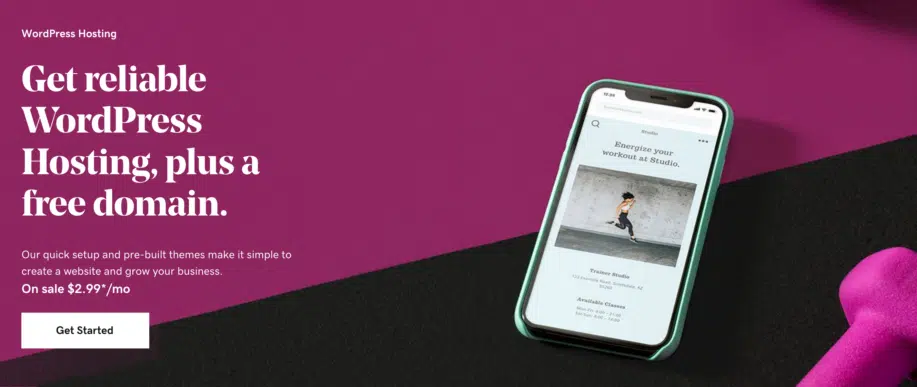
4. Кинста.com
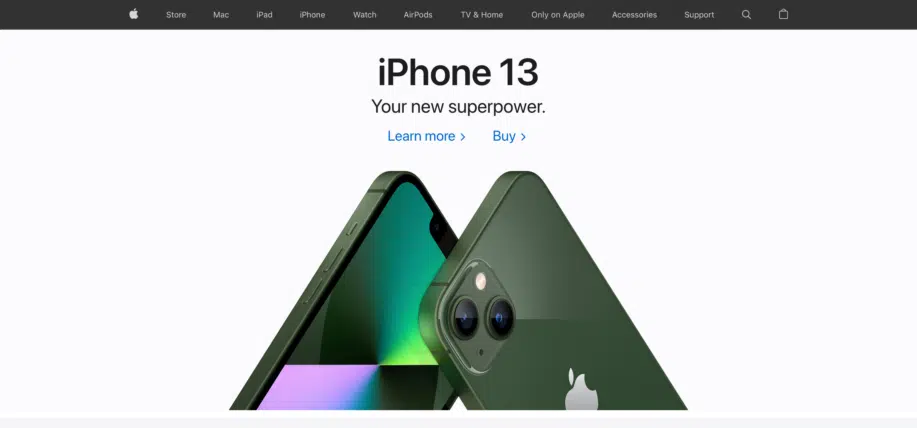
5. Apple.com
6. GoDaddy.com
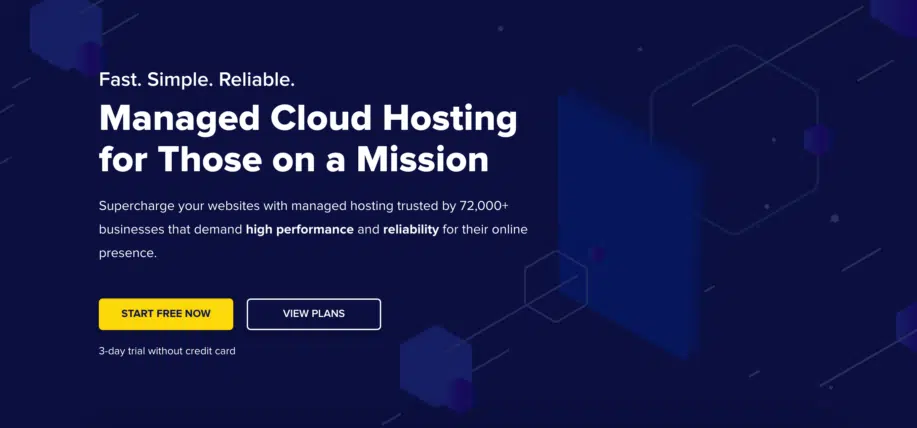
6. Cloudways.com
Советы по выбору главного изображения для заголовка
Теперь, когда мы рассмотрели несколько примеров и рассмотрели определение главного изображения, давайте быстро дадим вам несколько советов, которые помогут вам выбрать правильное изображение:
- Ясность коммуникации: изображение героя, которое мы будем использовать, должно передавать идею, стоящую за ним. Попробуйте перейти к формуле одного сообщения на изображение.
- Получение хорошего количества мертвого пространства: большинство изображений героев веб-сайта всегда будут сопровождаться текстом или другим типом контента. Поэтому вам нужно выбрать изображение с пространством для установки этого контента.
- Используйте цветовую палитру вашего бренда: нет смысла иметь изображение, которое не синхронизировано с цветовой палитрой остальной части веб-сайта. Лучше изучите рынок, на котором вы работаете, и выясните, какие цвета наиболее эффективны.
- Сила людей. Считается, что использование изображений людей и заголовка веб-сайта создает прямую человеческую связь. Следовательно, размещение человеческих фигур или лиц на веб-сайте, где это возможно, является преимуществом.
- Обеспечьте согласованность: главное изображение веб-сайта может быть первым на главной странице, но в то же время другие страницы веб-сайта также будут использовать такие же концы изображения заголовка. Вам необходимо убедиться, что вы используете одно и то же семейство изображений на всем своем веб-сайте.
Ассортимент из 20 основных изображений заголовков, используемых для фона, заголовков и баннеров веб-сайтов.
Есть много мест, где вы можете найти подходящее стоковое изображение, которое можно использовать для главных изображений веб-сайта. В этом блоге мы попытались сопоставить некоторые из самых удивительных стоковых изображений, используемых для главных изображений веб-сайтов. Хорошая новость заключается в том, что все эти изображения можно скачать бесплатно в версии с высоким разрешением.
1. Изображение героя приключенческого спорта
www.Stock.Adobe.com
Мы хотели начать список с динамичного изображения. Если вы работаете на бренд, занимается приключенческими видами спорта, особенно водными видами спорта, то этот образ идеально вам подходит. Изображение представляет собой фотографию с высоким разрешением человека, плывущего по волне. Голубой цвет воды остается доминирующим в изображении. С обеих сторон места достаточно. И вы можете использовать тот, который подходит вам лучше всего.
2. Вид сверху на деловую встречу
www.depositphotos.com
Это стоковое изображение может работать для любого типа бренда в корпоративном секторе. На этой фотографии изображены люди, поглощенные деловой встречей. Мы видим, как два человека пожимают друг другу руки, что означает, что они достигли какого-то соглашения или партнерства. Вы должны заметить, что изображение очень инклюзивно, так как в изображении используются люди разных рас и демографии.
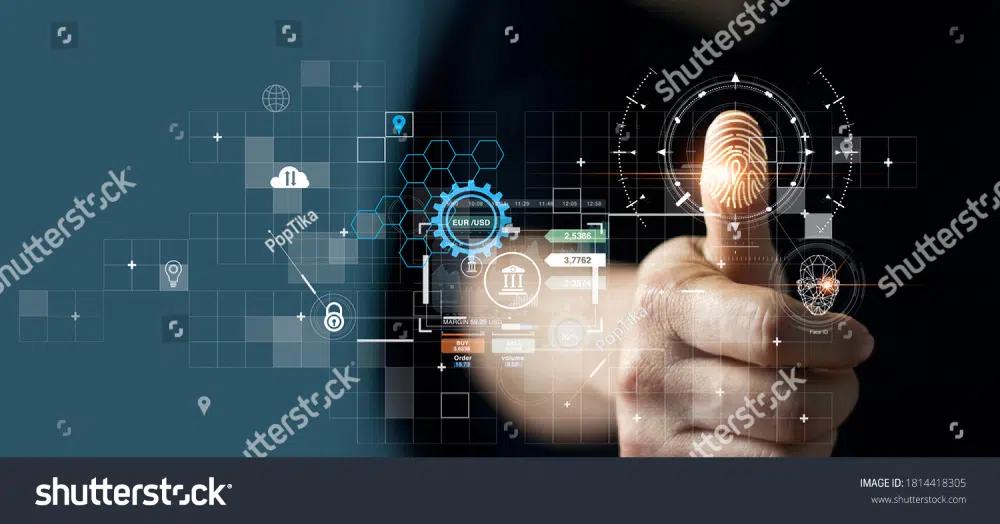
3. Изображение биометрической технологии с мертвым пространством
www.shutterstock.com
На этом изображении запечатлено множество технологий. Это прекрасное сочетание фотографии и вектора. Мы можем видеть, как человек кладет палец, как будто он использует биометрическую систему. Затем создаются отпечаток пальца и концентрические круги, чтобы подчеркнуть биометрическую часть. Это изображение можно использовать в качестве веб-сайта или изображения для брендов, занимающихся технологиями, особенно безопасностью и защитой данных.
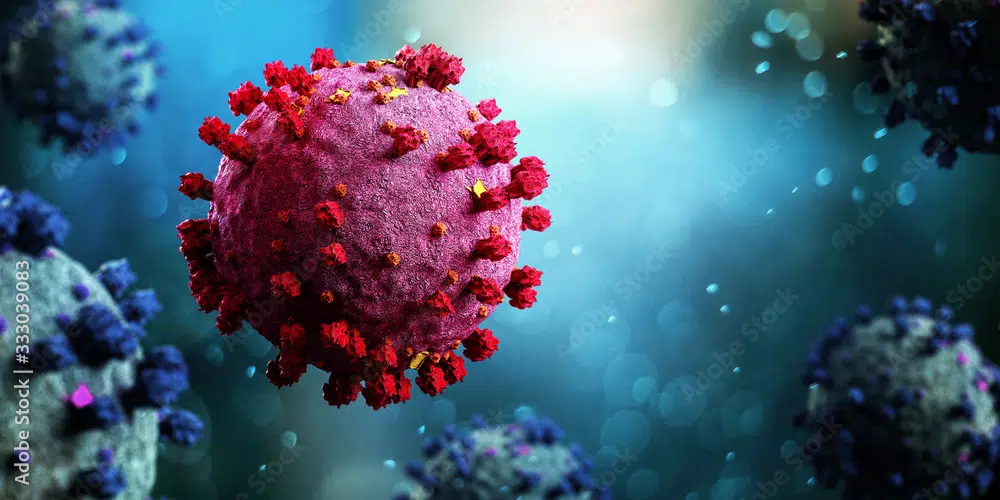
4. Визуализация COVID19
www.Stock.Adobe.com
COVID-19 захватил мир за последние два года, и существует множество веб-сайтов, которые информируют о COVID-19 или предоставляют нужные ресурсы нуждающимся людям. Такие веб-сайты могут использовать это стоковое изображение. Хотя нет никаких фотографических доказательств наличия вируса, исследователи предоставили наиболее близкое визуальное представление о COVID-19. Кроме того, с обеих сторон есть много мертвого пространства, которое также можно расширить и использовать для настройки вашего бренда или контента.
5. Главное изображение веб-сайта онлайн-образования
www.shutterstock.com
Еще одним последствием пандемии COVID-19 стал рост онлайн-образования. Будь то маленькие дети или люди, которые поступают в колледж; все научились искусству онлайн-обучения. На этом изображении девушка смотрит в монитор и что-то изучает. Карандаш и блокнот означают, что она сидит в онлайн-классе. Если ваш бренд относится к сфере онлайн-образования, вы можете легко использовать его в качестве главного изображения веб-сайта, потому что на нем есть фотография счастливой девушки, погруженной в действие онлайн-обучения.
6. Классическое изображение заголовка «Свяжитесь с нами»
www.shutterstock.com
Как дизайнер, вы бы столкнулись с проблемой поиска правильного изображения заголовка для своей страницы контактов. Однако это становится более сложной задачей, если ваш бренд крутой и необычный, и вы не хотите использовать обычные изображения. Здесь можно использовать это стоковое изображение. Это плоская живая фотография телефонной трубки, установленной на светло-желтом фоне.
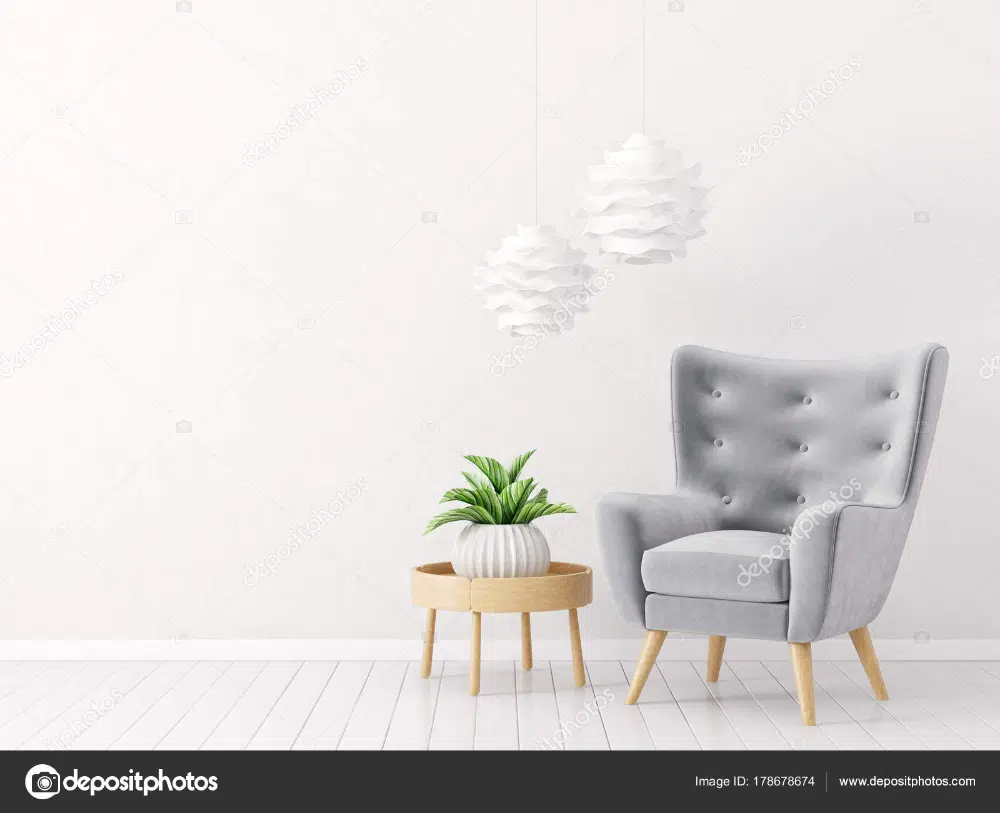
7. Минималистичный заголовок мебельного магазина
www.depositphotos.com
Это стоковое изображение является одним из идеальных изображений, которое вы можете найти для главного изображения веб-сайта. Как видите, в левой части изображения находится товар, то есть мебель. Правая часть изображения остается пустой. Вы можете легко настроить свой текст, брендинг или другой контент, связанный с продвижением и маркетингом в пространстве. Фон светло-серый, что придает всему изображению очень стильный вид.
8. Идеальное изображение заголовка для кинопроизводства
www.stock.adobe.com

На этом стоковом изображении изображен человек, работающий с камерой. За спиной человека ярко-белый свет. Вот почему все кажется темным, и мы можем видеть силуэт человека. Это изображение уже имеет много мертвого пространства с обеих сторон, но его тоже можно расширить, так как оно довольно темного цвета. Это изображение будет хорошо работать для любого типа бренда в видеопроизводстве.
9. Счастливая семья на закате
www.yayimages.com
Это стоковое изображение, которое запечатлевает счастье. Мы видим, как вся семья счастливо играет на пляже. На заднем плане поле, а солнце сидит на расстоянии. Поскольку это закат, вся установка темна, и мы можем видеть только людей в их силуэтах. Этот образ очень универсален и может использоваться для брендов в области воспитания детей, здравоохранения или даже благотворительности.
10. Маркетинговое изображение в Instagram
www.stock.adobe.com
Если вы ищете подходящее стоковое изображение, которое поможет вашему веб-сайту цифрового маркетинга выглядеть лучше, то это именно то, что вам нужно. Нелегко найти фотографии, которые количественно оценивают цифровой маркетинг, поскольку все происходящее неосязаемо. Тем не менее, это изображение захватывает логотип Instagram визуально привлекательным образом. Он размещен на темно-фиолетовом градиентном фоне. Вы можете быстро использовать это изображение, настроив свой контент или текст заголовка.
11. Изображение с лампочками
www.depositphotos.com
Лампочки всегда были синонимом идей. Это настроение, запечатленное на стоковом изображении. Здесь мы видим три лампочки в заданном шаблоне, актив на приятном синем градиентном фоне, который можно легко расширить с любой из сторон. Если вы хороший дизайнер, вы также можете найти способ зажечь одну из этих лампочек, поместив за ней желтый фон. Это изображение можно использовать для технологических, маркетинговых или даже консалтинговых брендов.
12. Молодой медицинский работник
www.shutterstock.com
В последние несколько лет мы видим, что все больше и больше больниц и оздоровительных центров создают высокофункциональные и визуально привлекательные веб-сайты. Это стоковое изображение представляет собой классическую медицинскую фотографию, на которой мы видим врача со стетоскопом через плечо. Однако фон размыт, и лица доктора не видно. Все эти факторы делают это изображение идеальным для использования в качестве шапки веб-сайта для любых брендов, связанных с медициной.
13. Заснеженные холмы
www.depositphotos.com
Первая эмоция, которая возникает при виде этого изображения, — спокойствие. На стоковом изображении очень красиво запечатлен пейзаж заснеженных гор. Что хорошо, так это то, что сверху много места. Если вы ищете хорошее стоковое изображение для использования в качестве главного изображения веб-сайта для путешествий или других связанных мероприятий, то это изображение будет творить чудеса, поскольку вы можете легко настроить свой контент в брендинге поверх изображения.
14. Зеленая энергия для Земли
www.stock.adobe.com
Трудно понять, является ли это изображение реальной фотографией или хорошим графическим дизайном. Мы видим лампочку, установленную на земле. Внутри лампочки растет маленькое растение. Это изображение пытается передать всю идею сосредоточения внимания на зеленой энергии, которая может помочь спасти Землю. Если вы ищете хорошее изображение для своего веб-сайта, связанного с изменением климата или другой деятельностью, связанной с окружающей средой, это изображение может быть очень полезным.
15. Изображение заголовка минимального роста для веб-сайтов
www.stock.adobe.com
Минимальный и очень эффективный — вот два слова, которые хорошо сочетаются с этим изображением. Четыре стрелки расположены группой на светло-голубом градиентном фоне. Структуры одного цвета, но вы всегда можете добавить различные цвета, чтобы придать изображению нужную яркость. Конечно, разные люди воспримут этот образ в разных формах. Но одно общее сообщение, которое может быть успешным, — это рост. И если вы работаете над веб-сайтом, связанным с маркетингом или взломом роста, это изображение будет очень полезным. С левой стороны также есть много места для настройки призыва к действию.
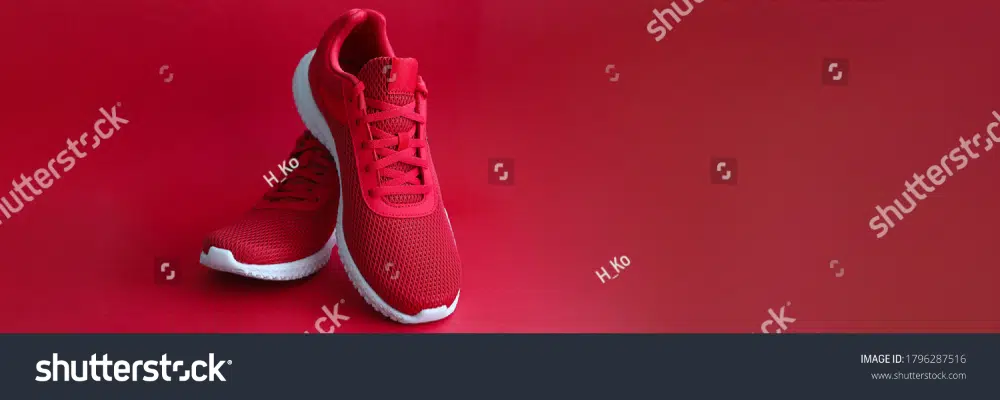
16. Обувь на ярком фоне
www.shutterstock.com
Визуально привлекательная демонстрация продуктов может помочь вам увеличить продажи. Это изображение заголовка является хорошим примером того, как вы должны размещать свои продукты в заголовках веб-сайта. На изображении запечатлена хорошая пара обуви на темно-красном фоне. Это плоское изображение, и с правой стороны есть много места, которое можно использовать для настройки контента, связанного с продуктом или текущим предложением, или любого другого контента, связанного с маркетингом.
17. Человек, держащий ленту с розовым сердцем
www.stock.adobe.com
Благотворительные веб-сайты могут быть эффективными, если они вызывают у зрителей нужное количество сочувствия. Важным инструментом в достижении этого становятся визуальные образы. На этом стоковое изображение есть человек, держащий розовую ленту в виде сердца на светло-розовом пустом фоне. На изображении достаточно места для добавления вашего контента и других материалов, связанных с брендингом. Это изображение является безопасным вариантом для людей, которые ищут хорошее изображение для веб-сайта, связанного с благотворительностью.
18. Классический корпоративный образ установки
www.stock.adobe.com
Корпоративные сайты также нуждаются в большом количестве таких стоковых изображений. На этом черно-белом изображении корпоративное лицо работает на мобильном устройстве. За его спиной виден горизонт города. Изображение очень красиво использует двойную экспозицию. Хотя изображение можно использовать как есть, с левой стороны также имеется достаточно свободного места, которое можно в дальнейшем использовать для настройки текста или связанных кнопок.
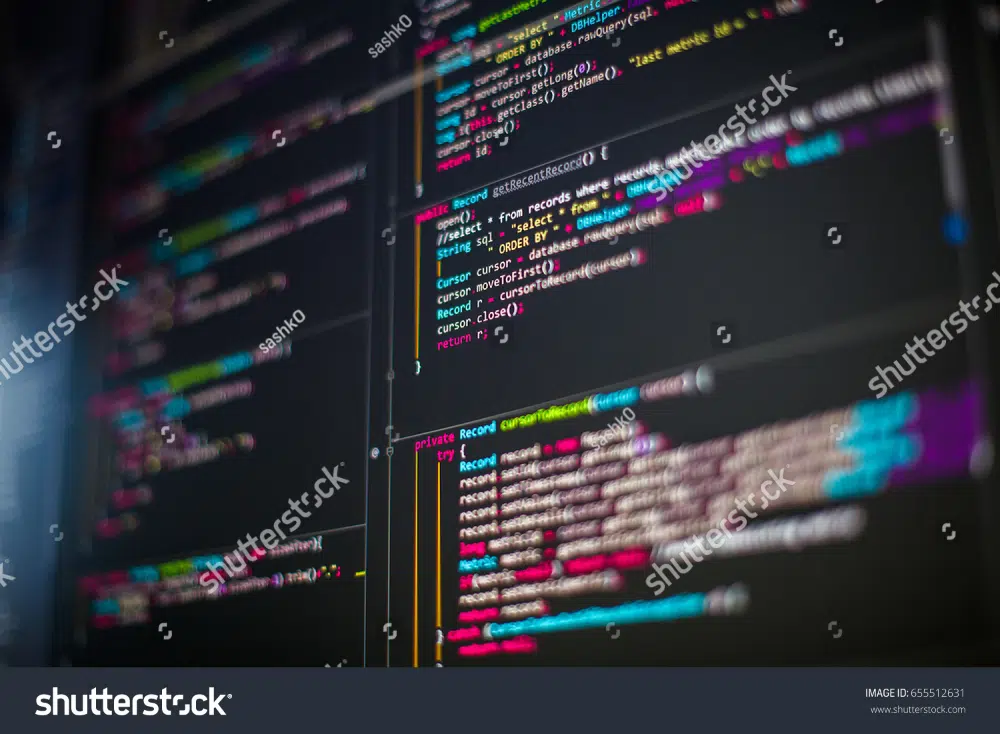
19. Красочные строки кода
www.shutterstock.com
В наши дни многие технологии в значительной степени зависят от кодирования. Если ваш бренд связан с разработкой веб-сайтов или другими подобными действиями, связанными с языком программирования, то вам подойдет стоковое изображение. На изображении запечатлено много кода, написанного разными цветами. Угол фотографии хорош, так как он обеспечивает другую перспективу для монитора. К счастью, слева достаточно места, так как эта часть изображения размыта.
20. Изображение Тадж-Махала
www.stock.adobe.com
Вы не найдете много красивых стоковых изображений, связанных с путешествиями, как это изображение. Он захватывает красоту и славу Тадж-Махала в Индии в очень захватывающей манере. Из одной из дверей мы можем видеть всю структуру Тадж-Махала. Перед ним также стоит маленькая девочка. Что хорошо работает для дизайнеров, так это наличие большого пространства в виде темных теней с обеих сторон изображения. Если вы ищете хорошее изображение для веб-сайта о путешествиях, то это прекрасно сработает.
Часто задаваемые вопросы
Почему изображения героев веб-сайта важны?
Изображения героев веб-сайта настолько важны, что специалисты по цифровому маркетингу разработали множество аналитических и статистических данных. Поскольку изображение шапки или главное изображение веб-сайта видно над сгибом веб-сайта, становится важным, чтобы вы не теряли внимание зрителя в тот момент, когда он заходит на веб-сайт.
Согласно одному исследованию, проведенному NNGroup, почти 80% пользователей сосредотачивают свое внимание на том, что находится в верхней части страницы. Если они находят это интересным, только тогда они прокручивают страницу вниз. Вот почему изображение героя веб-сайта очень важно.
Какие типы изображений следует использовать в качестве главного изображения?
Можно использовать практически любое изображение, которое четко передает ваше сообщение, ваш продукт или услугу. Тем не менее, существует восемь типов главных изображений веб -сайта:
- Главное изображение продукта: когда продукт отображается непосредственно на главном изображении вместе с его характеристиками или ценой.
- Контекстное главное изображение: здесь маркетинг осуществляется пассивно, и изображение используется или используется для создания контекста всего бренда или услуги.
- Образ героя, сфокусированный на эмоциях: если ваш бренд пытается вызвать определенный набор эмоций у своих пользователей, то этот тип изображения будет полезен. Как правило, это изображения людей в определенных действиях.
- Изображение основателя или ориентированное на человека изображение героя: как следует из названия, вы можете разместить фотографию основателя или изображения представителей вашего бренда прямо на изображении героя.
- Главное изображение за кулисами: это хорошо работает для многих маркетинговых агентств, которые хотят показать весь свой процесс с помощью закулисных изображений.
- Изображение героя действия: когда дело доходит до показа брендов, связанных с путешествиями или спортом, изображения, изображающие действие, используются для изображения героя веб-сайта.
- Основное изображение, ориентированное на выгоду: большинство зрителей хотят быстро понять, что для них есть на веб-сайте бренда. Вот почему такие изображения имеют более высокий коэффициент конверсии.
- Движущиеся фоновые изображения: это может быть цикл видео или изображение в формате GIF. Ниже вы можете увидеть хороший пример.
Вывод
Может показаться, что выбор правильного главного изображения для вашего веб-сайта — простая задача, но, как мы уже говорили ранее, в поиске правильного изображения есть много научных аспектов. Кроме того, при выборе изображения никогда не следует думать об изображении изолированно. Вы должны иметь в виду, что другие элементы дизайна всегда будут сопровождать изображение. Следовательно, вам нужно найти изображение, в котором есть место для этого, и которое также будет хорошо сочетаться с вашим общим руководством по брендингу.