12 лучших инструментов UX/UI для дизайнеров
Опубликовано: 2021-02-11То, что работало для вас в прошлом, может не совсем подходить для вашего следующего веб-проекта или проекта по дизайну приложений. Если это так, то на рынке регулярно появляется ряд новых инструментов, способных сделать ваши усилия по проектированию быстрее, проще и лучше.
Ниже перечислены некоторые из самых популярных инструментов UX и UI, а также несколько онлайн-ресурсов, которые могут оказаться полезными при тестировании производительности и удобства использования вашего дизайна пользовательского интерфейса. Этот список также включает некоторые ресурсы пользовательского интерфейса, которые вам пригодятся. Продолжайте читать и узнайте, какие из доступных инструментов и ресурсов наиболее эффективны.
Proto.io

Если вы когда-нибудь хотели увидеть, как будет выглядеть ваш конечный продукт, задолго до того, как ваш проект будет готов к завершению, Proto.io может быть именно тем инструментом, который вам нужен. Этот универсальный инструмент выводит быстрое прототипирование на новый уровень. Его библиотека пользовательского интерфейса, которая сегодня является одной из самых реалистичных и полных библиотек такого типа на рынке, делает статические макеты и прототипы горячих точек примитивными.
Имея в своем распоряжении этот инструмент, вам редко, если вообще когда-либо, потребуется написать одну строку кода. Вы создаете свой прототип, применяя несколько событий касания и мыши в сочетании с функцией перетаскивания Proto.io к любому элементу пользовательского интерфейса, с которым вы работаете. Поскольку Proto.io работает в вашем веб-браузере, нет необходимости в постоянной загрузке, и когда прототип готов к тестированию, вы можете сделать это на реальном устройстве, чтобы оценить его внешний вид, ощущения и удобство использования, а также поделиться своим дизайном с другими. участники проекта. Это не становится намного легче.
Пидоко

Функция перетаскивания Pidoco позволяет быстро и легко создавать интерактивные каркасы. Вы можете тестировать свои интерактивные прототипы на реальных устройствах и моделировать внешний вид реального приложения. Вы можете запускать симулированные реакции, щелкая мышью, сенсорные жесты, ввод с клавиатуры или движение устройства. Одних только этих функций может быть достаточно, чтобы добавить Pidoco в свой набор инструментов.
Pidoco также позволяет отображать ваши проекты в виде настраиваемых шаблонов дизайна, которые можно размещать на глобальных слоях. Когда вы вносите изменения в любой слой, ваши изменения автоматически отображаются на всех страницах, содержащих этот слой, что позволяет избежать возможных проблем с контролем версий. UX-функции Pidoco также чрезвычайно просты в использовании. Они позволяют вам делиться своими прототипами и сопутствующей информацией с другими, собирать отзывы, редактировать в режиме реального времени и отслеживать проблемы, одновременно собирая историю отзывов и поддерживая контроль версий.
Светлячок

Неадекватное управление проектом определенно может повредить способности разработчика выпускать качественный продукт вовремя и в рамках бюджета. Firefly может быть именно тем инструментом UX и управления проектами, который вам нужен, чтобы поддерживать ваш проект в нужном русле, особенно когда вы занимаетесь быстрым прототипированием.
Вы можете загружать все, от дизайнов приложений и идей пользовательского интерфейса до целых веб-страниц для просмотра и аннотирования, и вы можете полностью полагаться на возможности управления версиями этого инструмента для эффективного управления несколькими версиями дизайна. Информация, записанная в Firefly, доступна через любой браузер, что делает его полезным и ценным инструментом для проектной группы с большим количеством средств.
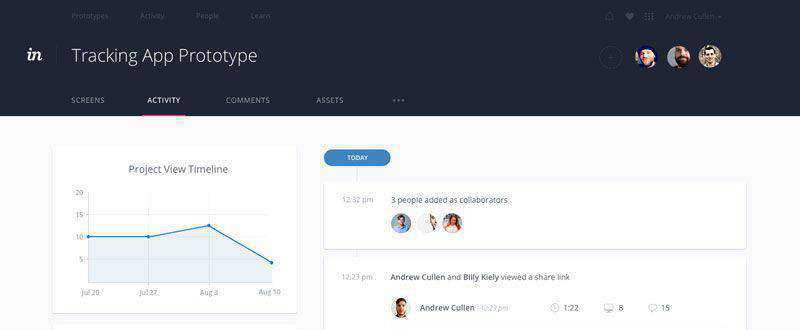
Инвижн

InVision предоставляет возможность быстро и легко преобразовывать статические экраны в интерактивные прототипы с интерактивными элементами, дополненными переходами и анимацией, что делает его очень полезным инструментом в среде, ориентированной на дизайн. На сегодняшний день это одна из самых простых в использовании платформ быстрого прототипирования на рынке.

В использовании процесса перетаскивания для создания прототипа нет ничего нового, но InVision каким-то образом удалось сделать создание прототипов настолько простым и понятным, насколько это возможно. UX-возможности инструмента, включая презентации, обратную связь и управление задачами в режиме реального времени, также впечатляют.
AppCooker

Теперь вы можете создавать и делиться красивыми каркасами iPhone и iPad, которые произведут впечатление на ваших клиентов, сэкономив при этом время и деньги. AppCooker делает это возможным.
В AppCooker есть 5 ключевых инструментов, которые позволяют сделать процесс проектирования пользовательского интерфейса таким быстрым и простым; инструмент для создания идей карты, инструмент для создания макетов, инструменты для создания иконок и ценообразования, а также вспомогательный инструмент для магазина приложений. AppCooker вполне может стать идеальным инструментом для iOS, особенно когда времени мало, а ожидания высоки.
Композитный

Если вы искали идеальный инструмент для создания прототипов приложений для iPhone для Photoshop, Composite может быть именно тем, что вы искали. Имея в своем распоряжении этот удобный инструмент, вы можете создавать интерактивные прототипы с идеальной визуализацией, собственной анимацией, элементами, которые остаются фиксированными при прокрутке, и практически любыми другими функциями, которые вы ожидаете от настоящего приложения для iPhone.
Марвелап

Marvel — это бесплатно, быстро и легко. Все, что вам нужно сделать, это подключиться к своей учетной записи Dropbox, за считанные минуты создать интерактивный прототип с помощью Marvel и использовать синхронизацию Dropbox для итерации и обновления вашего дизайна, не пошевелив пальцем.
Вы можете быстро и легко делиться своими идеями и тестировать свои проекты с другими через свою учетную запись Dropbox. Создание и совместное использование интерактивных прототипов не становится намного проще.
ClickTale

Если вам интересно, как пользователи или клиенты реагируют на ваше приложение или веб-сайт, ClickTale расскажет вам, что работает, а что нет. Этот набор инструментов, доступный как в настольной, так и в мобильной версиях, проверяет эффективность и производительность вашего проекта.
Его результаты представлены в виде комбинации тепловых карт, аналитики ссылок и отчетов. При желании вы можете перейти к отдельным ответам клиентов.
Нотизм

Notism — это инструмент для создания прототипов и совместной работы, истинная сила которого заключается в его уникальных возможностях для совместной работы. Notism позволяет невероятно легко делиться своими усилиями по проектированию с членами команды и оптимизировать процесс проектирования от начала до конца.
Вы можете делиться заметками, эскизами и изображениями, комментировать их на лету и делать все это на видео — мощная функция, которая выделяет Notism как полезный и ценный инструмент пользовательского интерфейса и UX.
PowerMockup

PowerMockup — это инструмент для создания вайрфреймов и раскадровки. Одной из его наиболее удобных функций является то, что он позволяет создавать прототипы прямо в PowerPoint. Создать прототип ненамного сложнее, чем создать презентацию, но реальная ценность PowerMockup заключается в том, что его использование позволяет пользователям и нетехническим заинтересованным сторонам быть в курсе процесса проектирования и дает им возможность визуализировать результат дизайна на ранней стадии.
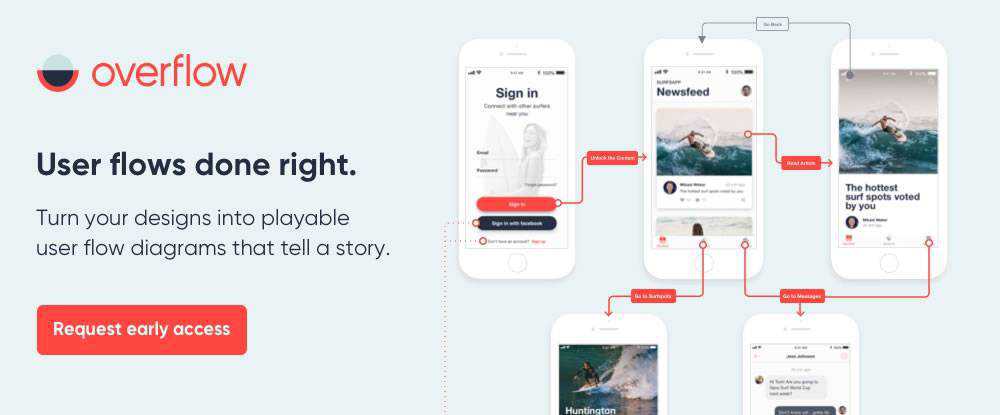
Переполнение

Создание пользовательских блок-схем является обязательной частью цикла разработки продукта, но ее часто пропускают. Почему? Поскольку весь процесс построения диаграммы пользовательского потока фрагментирован, его выполнение занимает слишком много времени, так как включает в себя множество разрозненных инструментов и много ручной работы. Процесс, который становится еще более утомительным для дизайнеров, когда они хотят, чтобы их потоки проектирования синхронизировались с их изменениями в дизайне.
Но тут на помощь приходит новый инструмент. Overflow — первый в мире инструмент для построения диаграмм пользовательского потока, созданный специально для дизайнеров. Как мощный кроссплатформенный инструмент, который легко интегрируется с наиболее популярными инструментами проектирования, он помогает дизайнерам быстро превращать свои проекты в воспроизводимые пользовательские блок-схемы. Таким образом, дизайнеры могут эффективно сообщать о своей работе, полностью привлекая аудиторию интерактивной презентацией потока пользователей.
С помощью Overflow дизайнеры могут проектировать, представлять, делиться и распечатывать свои пользовательские потоки, чтобы получать ценные отзывы, и все это в одном месте. В настоящее время Overflow доступен в закрытой бета-версии. Перейдите по ссылке выше для раннего доступа.
UXPin

UXPin позволяет вашей команде создавать готовые к разработке проекты лучше и быстрее, чем когда-либо прежде. Этот инструмент UI/UX идеально подходит для небольших и средних проектных групп, а его решение Design Systems удовлетворяет потребности средних и крупных групп и организаций.
С UXPin вы можете создавать интерактивные прототипы на любом необходимом вам уровне точности, от обмена концепцией дизайна до пользовательского тестирования. Эта платформа для проектирования и прототипирования также полностью поддержит совместную работу вашей команды.
Заключение
Инструменты, представленные здесь, являются одними из наиболее высоко оцененных инструментов пользовательского интерфейса и UX, которые вы найдете на рынке сегодня. Также включены несколько онлайн-инструментов для оценки производительности и удобства использования пользовательского интерфейса. Если вы не видите что-то, что, по вашему мнению, должно быть включено, или если вы хотите поделиться своими мыслями в этом списке, оставьте свои комментарии ниже.
