20 лучших руководств по шаблонам UX
Опубликовано: 2017-03-26Вы UX-дизайнер и хотите создавать профессионально выглядящие дизайны или просто хотите узнать больше о пользовательском опыте? Эта удивительная коллекция лучших руководств по шаблонам UX — именно то, что вам нужно. Здесь вы найдете большое количество руководств по UX, которые научат вас успешно создавать шаблоны UX. Кроме того, информация хорошо структурирована и легко прослеживается шаг за шагом.
Эти учебные пособия по шаблонам UX созданы для начинающих, чтобы познакомить их с UX-дизайном. Кроме того, вы найдете несколько руководств по UX, которые призваны еще больше улучшить ваши знания UX и помочь вам стать опытным UX-дизайнером. К какой бы категории вы ни относились, эти учебные пособия определенно помогут вам улучшить общую производительность дизайна.
Давайте начнем учиться!
Хотите больше UX-материалов? Ознакомьтесь с этими основными UX-приложениями.
Конструктор продукта
В этом замечательном руководстве по UX дизайнер покажет вам, как создать полностью настраиваемый и отзывчивый конструктор продуктов, который вы затем сможете вставить в свой интернет-магазин.
Быстрое добавление в корзину
Этот метод демонстрирует, как создать функцию быстрого добавления в корзину, используя очень полезный фрагмент кода. Это приятная функция, которая определенно больше понравится вашим клиентам.
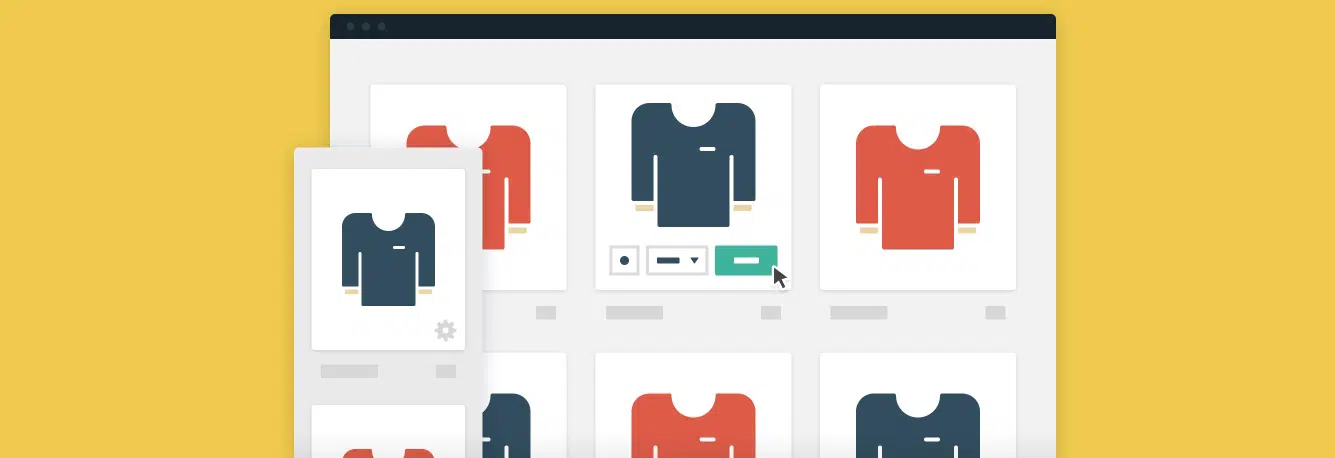
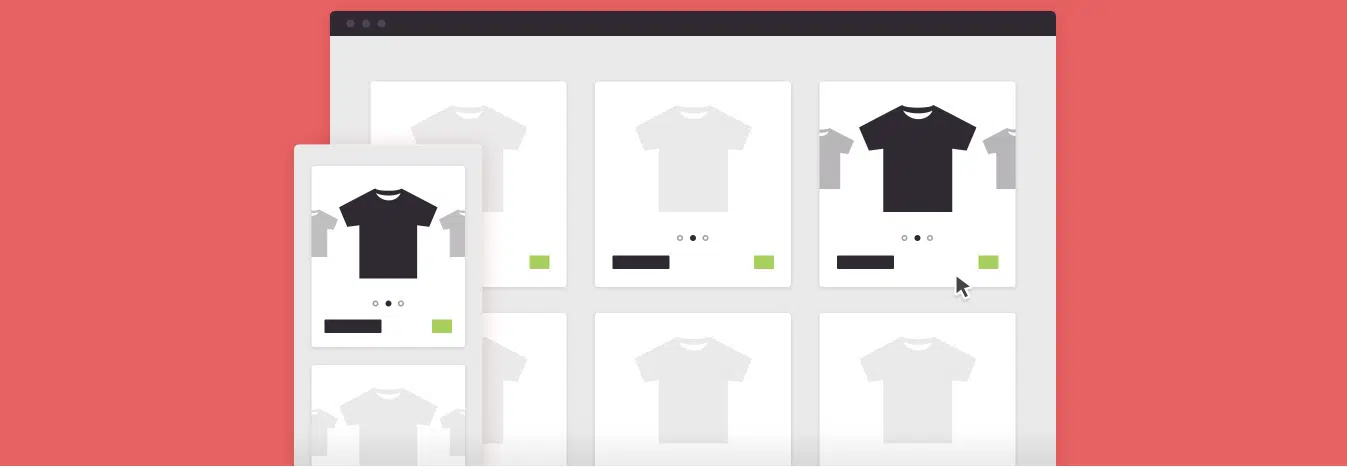
Слайдер предварительного просмотра продукта
Это приятный и простой способ, который позволяет вам проверить множество вариантов одного и того же продукта прямо в галерее продуктов. Это позволяет мгновенно увидеть больше информации о продукте, не переходя на другую страницу.
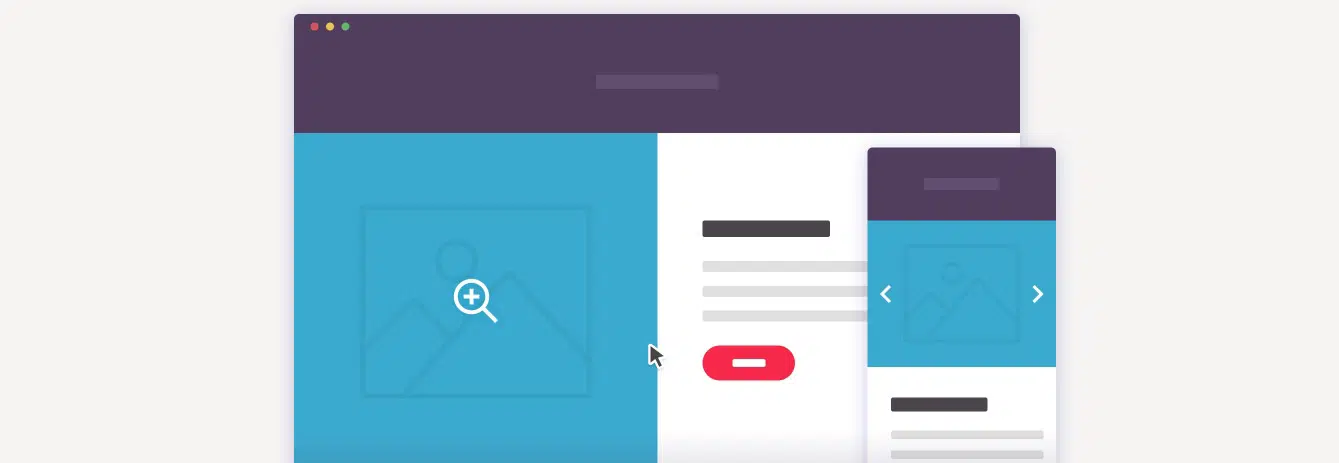
Расширяемая галерея изображений
Здесь у вас есть вся информация, необходимая для создания расширяемой галереи изображений в любое время, когда вы считаете нужным. Это заставляет изображение расширяться при нажатии и превращается в галерею.
Добавить в корзину Взаимодействие
В этом руководстве показано, как создать интерактивную иконку добавления в диаграмму. Это отображается каждый раз, когда пользователь решает приобрести товар.
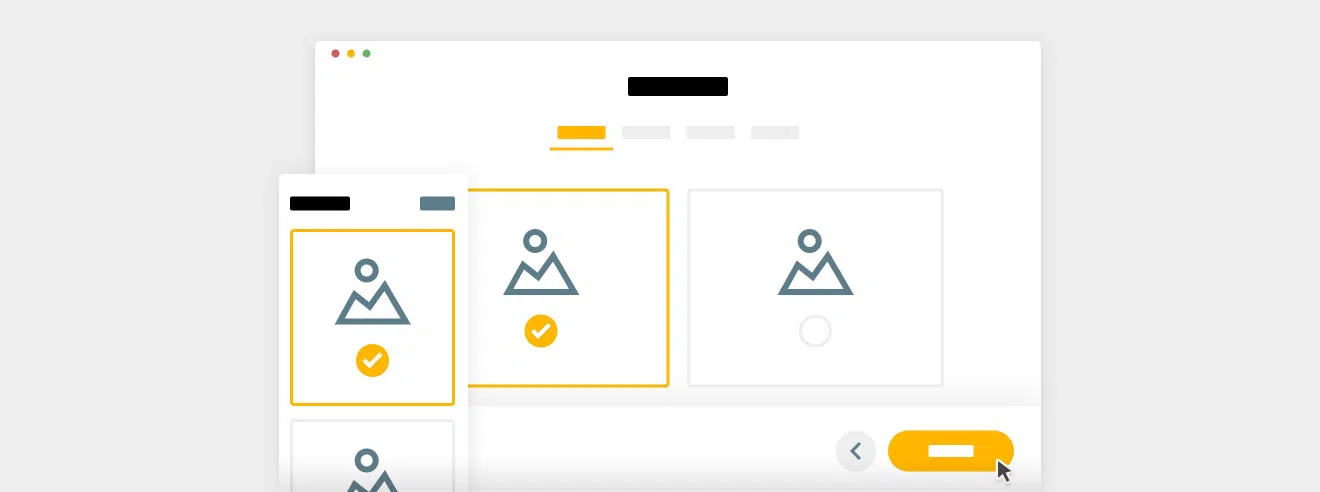
Анимированный процесс регистрации
Узнайте, как разработать анимированный процесс регистрации, который включается, когда пользователь выбирает план. Этот элемент имеет полностью адаптивный макет, который адаптируется к любому размеру экрана.
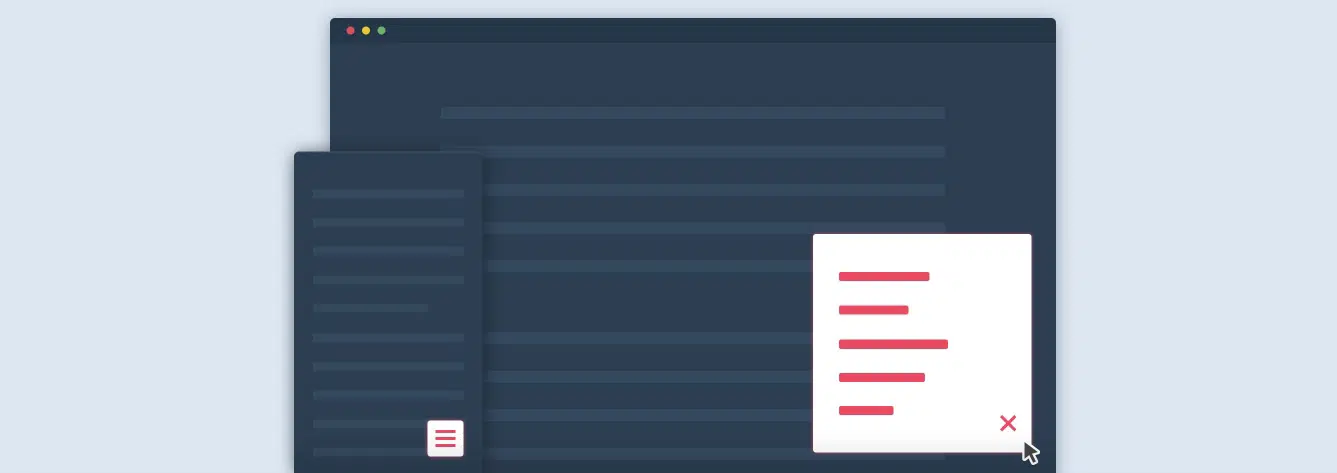
Вторичная скользящая навигация
Зачем вам нужна вторая навигация? Есть много обстоятельств, когда ситуация требует этого типа элемента. В этот момент может пригодиться эта информация о том, как создать его с нуля.
Отзывчивая форма информационного бюллетеня
Создайте эту красивую форму информационного бюллетеня, используя анимацию CSS3. Этот элемент имеет полностью адаптивный дизайн, который автоматически адаптируется к любому размеру экрана.
Умная фиксированная навигация
Узнайте, как создать эту фиксированную навигацию, чтобы сделать ваш сайт более доступным. Следуйте инструкциям, ознакомьтесь с фрагментом кода и используйте его в своих проектах.

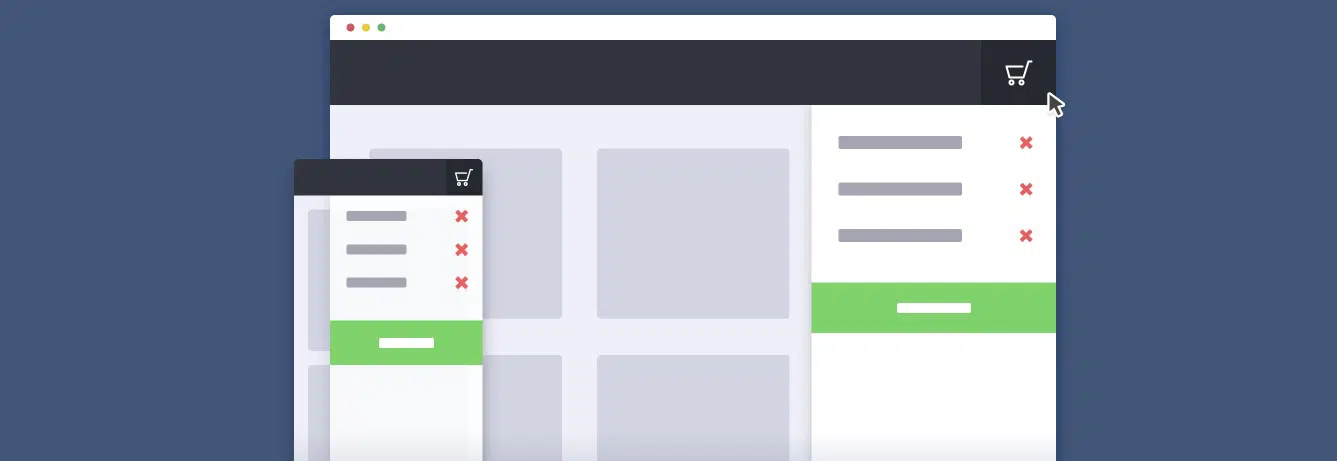
Боковая корзина
Вы можете быстро создать красиво анимированную боковую корзину для покупок. Это позволяет вашим пользователям всегда проверять свою корзину, не обновляя страницу.
Что такое UX?
Это аккуратная презентация, которая показывает вам много полезной информации о UX. Это отлично подходит для начинающих, так как фокусируется на основах.
Как сделать UX важным для вашей компании
Взгляните на эту замечательную презентацию и используйте ее, чтобы узнать больше о том, что нужно, чтобы сделать UX важной частью вашей компании.
Как научить UX-дизайну?
Это прекрасный Slideshare, который дает вам несколько важных советов по различным методам обучения UX-дизайну. Если это то, что вы ищете, эта информация идеально подходит для вас.
Типографика и взаимодействие с пользователем — WCSF
Эта презентация содержит полезную информацию, объясняющую сложные связи между типографикой и взаимодействием с пользователем.
Контент-первый UX-дизайн: чему видеоигры учат нас в UX?
Красивый дизайн UX может быть вдохновлен видеоиграми. Этот Slideshare содержит полезную информацию о различных связях и сходствах между видеоиграми и UX-дизайном.
UX и мифы о дизайне
Это сборник мифов, о которых, возможно, слышал каждый UX-дизайнер. Большинство из них ориентированы на творческий процесс и результативность.
Дизайн для мобильных устройств
Узнайте, как успешно создать мобильный пользовательский интерфейс, который действительно впечатлит пользователя.
Вовлечение пользователя в процесс проектирования
Пользователи могут активно участвовать в процессе проектирования, но каков наиболее эффективный способ совместной работы? Ориентированные на пользователя методы могут использоваться для оценки проекта.
Будущее UX: проектирование взаимодействия с данными
Ознакомьтесь с этим, который приводит к обсуждению важных тем UX. При наличии такого количества устройств задача UX начинается с одного устройства, продолжается через различные интерфейсы нескольких устройств, а затем… куда все это идет?
UX-дизайн + UI-дизайн: внедрение образа бренда!
Эта информация фокусируется как на UX, так и на UI и пытается объяснить их сходство и трудности. Это полезно, чтобы убедиться, что эти два понятия больше не будут путаться.