9 лучших инструментов для создания каркасов веб-сайтов
Опубликовано: 2019-12-18Каркас веб-сайта также известен как схема экрана или схема страницы. Это визуальное руководство для понимания сути каркаса веб-сайта. Это помогает расположить элементы наилучшим образом для достижения желаемой цели. Цель часто определяется бизнес-задачей или творческой идеей. Он включает в себя каждый аспект дизайна веб-сайта, от содержания веб-сайта до навигационных систем и того, как они будут работать вместе. Как правило, при создании каркаса цветам, графике или стилям не уделяется много внимания, поскольку основная цель каркаса — понять функциональный аспект. Многие бесплатные инструменты для каркаса веб-сайтов легко доступны на рынке.
Каркасы необходимы для дизайна веб-сайта, в отличие от непосредственного проектирования веб-сайта, поскольку они дают архитектурную иерархию и визуализацию того, как сайт будет выглядеть. Вайрфреймы могут преодолеть разрыв между техническими терминами и клиентами, которые мало о них знают. Наличие визуального ориентира для изображений героев или интеграция с картами Google поможет им понять, о чем вы говорите, гораздо лучше, чем словесное общение.
Создание каркаса также позволяет расставить приоритеты по юзабилити на переднем плане. Это помогает приспособиться к будущим изменениям в дизайне веб-сайта, тщательно планируя весь дизайн веб-сайта. Хотя использование вайрфреймов может показаться дополнительным временем и шагом к созданию веб-сайта, в целом это экономит время на более поздних этапах. Как только у вас будет готов базовый скелет, вы сможете с большей легкостью вносить в него изменения, поскольку у вас есть запланированные альтернативы для использования.
Прежде чем мы начнем с лучших бесплатных инструментов для создания каркасов веб-сайтов, давайте быстро разберемся с критериями, по которым следует проверять программное обеспечение:
1. Пользовательский интерфейс:
Вам нужно увидеть, насколько хорош пользовательский интерфейс инструмента. Как легко ориентироваться. Дисплей должен быть четким и точным.
2. Особенности и функциональность:
Существуют важные конкретные функции и функции дизайна веб-сайтов и приложений, которые должен предоставлять хороший инструмент для создания каркасов веб-сайтов. Вот некоторые элементы, которые повышают доверие к таким инструментам:
1. Перетащите:
Должна быть легкость добавления и перемещения элементов дизайна с помощью функции перетаскивания.
2. Интерактивные элементы:
Этот элемент гарантирует, что используемый вами инструмент позволяет создавать интерактивный каркас. Это необходимо для проверки кликабельных прототипов на предмет их функциональности и эффективности.
3. История изменений:
Это очень важно. У вас должен быть доступ к истории изменений на тот случай, если вам понадобится вернуться назад и использовать некоторые изменения, которые вы сделали в прошлом. Это поможет вам иметь возможность вернуться к некоторому редактированию, если текущее редактирование выйдет из-под контроля. Это также экономит время и усилия, связанные с необходимостью повторения одной и той же работы, поскольку она сохраняется в режиме реального времени с течением времени.
4. Инструменты презентации:
Вайрфреймы необходимы на начальном этапе бизнеса. Следовательно, вы должны иметь возможность быстро и легко преобразовывать каркасы в красиво оформленную презентацию.
5. Инструменты обратной связи и совместной работы:
Обратная связь имеет решающее значение в вайрфреймах для эффективного общения. Следовательно, оставлять комментарии, прикреплять файлы и другие подобные функции должны быть встроены в любой эффективный инструмент каркаса.
3. Удобство использования:
Как правило, инструменты каркаса должны быть такими, чтобы ими было легко пользоваться. Однако, если программное обеспечение сложное, но оно того стоит, для его изучения должны быть эффективные и достаточные руководства.
4. Интеграции:
Программное обеспечение каркаса должно поддерживать интеграцию с популярными платформами веб-сайтов или другими плагинами для повышения его эффективности и функционирования.
Лучшие инструменты для создания каркасов веб-сайтов
А вот 9 лучших инструментов для создания каркасов веб-сайтов, которые упростят процесс и сделают его максимально эффективным:
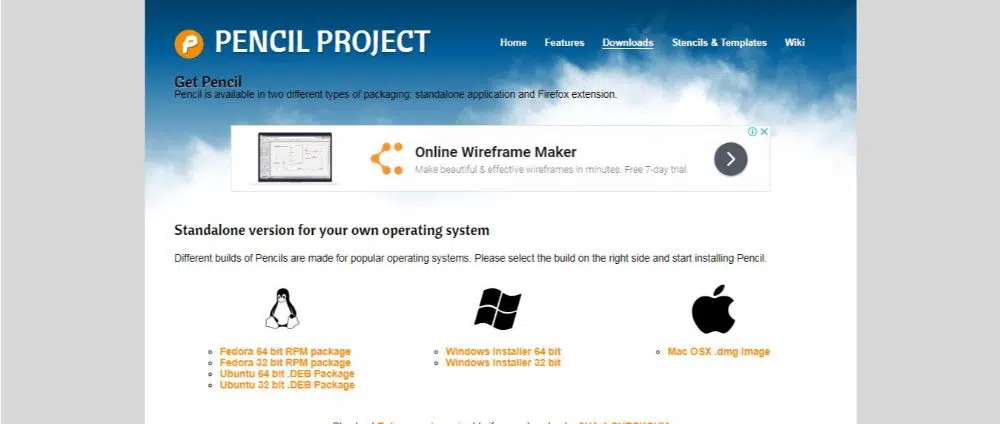
1. Карандашный проект:
Pencil Project — отличный бесплатный инструмент для создания макетов веб-сайтов. Он доступен как расширение для Firefox; однако его также можно использовать как отдельное приложение на нескольких платформах, таких как Windows и Linux. Есть поддержка скетчинга; следовательно, вы также сможете использовать рисунки от руки в качестве макетов.
Процесс:
Во-первых, соединитель Pencil Project способен быстро связать вместе все формы изображения. Он также может работать с блок-схемой. Во-вторых, он также поддерживает диаграммы и позволяет пользователю добавлять ссылки на графические элементы. Это позволяет вам быстро разработать макет вашего сайта, а также протестировать его функциональность с точки зрения пользовательского интерфейса. Pencil Project позволяет создавать спрайты, изменяя существующие проекты. Основным преимуществом этого бесплатного инструмента для построения каркаса веб-сайта является то, что он доступен в виде дополнения к Firefox. Это избавляет от необходимости загружать и устанавливать его как отдельное программное обеспечение на свой рабочий стол.
2. Мокплюс:
Mockplus поставляется в двух вариантах: iDoc и RP. iDoc предназначен для совместной работы в команде, тогда как RP — это более общий подход к тому же программному обеспечению:
1. iDoc:
iDoc имеет несколько мощных функций для бесплатного инструмента создания каркаса веб-сайта. У него есть два варианта: один бесплатный, а другой Pro за 9 долларов в месяц. Его можно использовать для создания отличного дизайна веб-сайта или приложения без особых усилий и в сотрудничестве с другими разработчиками и дизайнерами. Вы можете импортировать проекты, создавать взаимодействия, загружать и передавать проекты, а также эффективно комментировать созданные каркасы.
Процесс:
iDoc позволяет импортировать проекты из программного обеспечения и форматов, таких как XD, PS и эскиз. Для этого в iDoc есть специальные плагины. Это позволяет пользователю точно синхронизировать детали проекта, включая информацию об активах и спецификациях. Он также имеет простой в использовании интерфейс перетаскивания, который позволяет тестировать, делиться и демонстрировать каркасные конструкции более четко и ярко. Многие интерактивные команды помогают улучшить дизайн. Программное обеспечение позволяет различным дизайнерам, работающим над проектом, комментировать, обсуждать, тестировать и обмениваться проектами в режиме реального времени.
2. Мокплюс РП:
Mockplus — это простой инструмент, который позволяет пользователю больше сосредоточиться на дизайне, не изучая его с нуля. Он создан, чтобы ускорить процесс проектирования и сделать его умнее и удобнее. Это программное обеспечение представляет собой быстрый бесплатный инструмент для создания каркаса веб-сайта. Это позволяет вам сделать прототип и интерактивный каркас за минимально возможное время. Он также позволяет создавать макеты для настольных и мобильных платформ. Поскольку спецификации создаются автоматически, дизайнеры и разработчики могут сэкономить половину рабочего времени.
Процесс:
Он имеет более 200 компонентов и 3000 значков SVG, которые можно использовать. Некоторые предварительно установленные шаблоны и демонстрации позволяют пользователю использовать огромные ресурсы. Он также поддерживает экспорт файла MP непосредственно из Sketch. Mockplus отлично подходит для интерактивного дизайна, поскольку макет полностью визуализируется. Вам не нужно знать программирование, проходить обучение и знать параметры. Используя перетаскивание, вы можете создавать фантастические каркасы мокапов. Он поставляется с автоматическим восстановлением, которое может иметь решающее значение в чрезвычайных ситуациях.
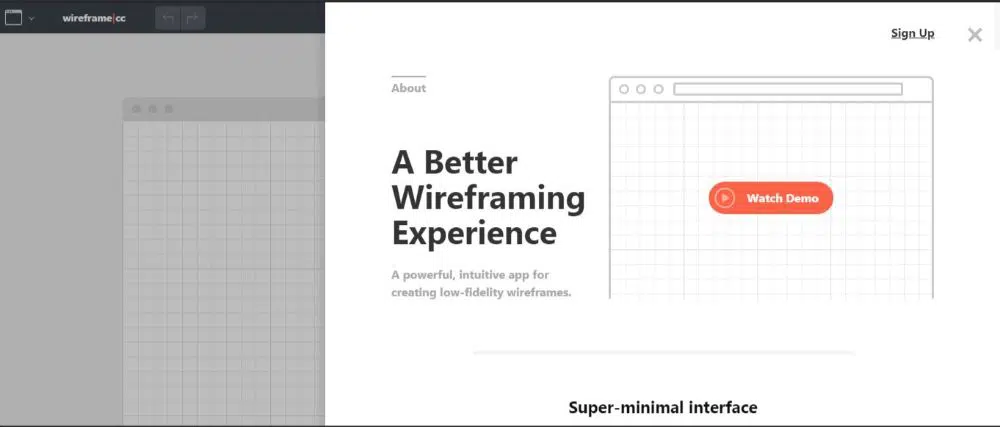
3. Каркас CC:

Wireframe CC — это бесплатный онлайн-инструмент для создания каркасов веб-сайтов. Он имеет простой пользовательский интерфейс, который позволяет вам быстро делать наброски всех ваших каркасов. Wireframe также может уменьшить общие панели инструментов и значки любого приложения для рисования. Программное обеспечение имеет минимальный интерфейс и простой процесс рисования с помощью щелчка и перетаскивания. Он намеренно ограничивает цветовую палитру, поэтому вы не сильно отклоняетесь от своих точных цветовых схем; следовательно, это работает как преимущество. Самое приятное то, что вы можете увидеть и настроить макет вашего сайта для трех шаблонов; браузер, мобильный телефон и планшеты.
Процесс:
Используйте мышь, чтобы построить то, что вы хотите. Это очень похоже на набросок ручкой на бумаге. Нет никаких ограничений или препятствий. Им можно поделиться, используя простой URL-адрес. Он фокусируется только на базовых основах, поэтому не содержит никаких взаимодействий или анимации. Это делает программное обеспечение очень отзывчивым, но иногда ограниченным его функциями.
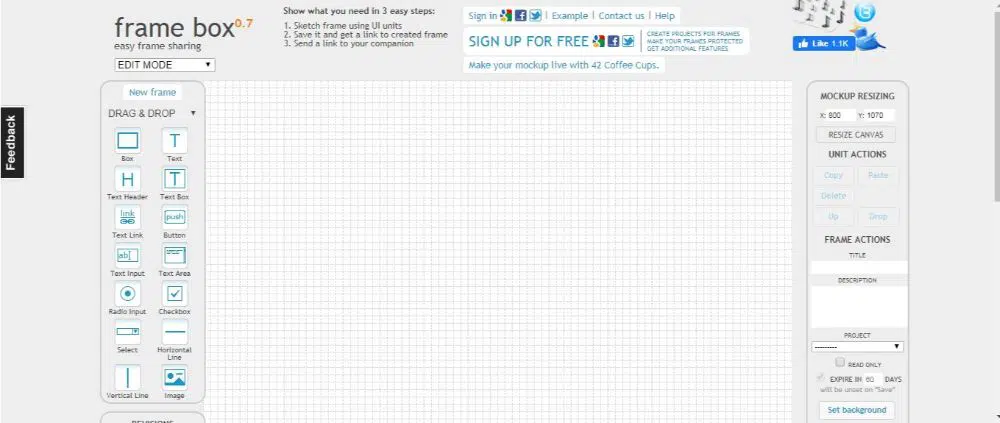
4. Рамка:
Framebox — это полностью бесплатный инструмент для создания каркасов веб-сайтов, который отлично подходит для людей с минимальным бюджетом. Хотя это важный инструмент, он имеет множество функциональных возможностей для достойной работы. Он имеет простой и минимальный пользовательский интерфейс. Framebox имеет функцию перетаскивания и изменения размера холста. Он поставляется с тремя режимами; редактировать, просматривать и комментировать. Вы также можете добавить название и описание проекта.
Процесс:
Это следует за простым трехэтапным процессом, где сначала вы рисуете кадр, используя единицы пользовательского интерфейса. Во-вторых, вы сохраняете его и получаете ссылку на созданный кадр. Наконец, вы можете поделиться им со своим партнером или клиентом. Это может быть не лучшее программное обеспечение для больших веб-сайтов, но оно идеально подходит для небольших проектов, а также для тех, кто впервые знакомится с каркасами веб-сайтов.
5. Проводная связь:
В отличие от большинства программ в этом списке, Wirefy — это бесплатный инструмент для создания макетов веб-сайтов, который необходимо установить на рабочий стол. Это не веб-хостинг. Программное обеспечение было создано разработчиками и дизайнерами и немного сложно для понимания. Хотя это немного сложнее понять, как только вы это сделаете, он также станет гораздо более настраиваемым и гибким, чем большинство инструментов с точки зрения функциональности. Вы можете более свободно управлять гораздо большим количеством элементов, используя Wirefy.
Процесс:
Установите программное обеспечение, выполните процесс установки и загрузите программное обеспечение. Воспользуйтесь программным обеспечением, поняв его функциональность, воспользовавшись обучающими видеороликами, легко доступными в сети.
6. InVision от руки:
Это один из основных бесплатных инструментов каркаса веб-сайтов на рынке. Зато обладает отличным функционалом. inVision особенно удобен для создания каркаса, в котором вы хотите, чтобы каждый участник вносил свой вклад и пересматривал макет. Программное обеспечение позволяет вам рисовать некоторые основные формы или даже рисовать каркас с помощью курсора мыши. Он имеет возможности облачного хранилища, что упрощает просмотр и редактирование в реальном времени.
Процесс:
Это простой инструмент для каркаса, как и любое приложение для белой доски. В дополнение к этому он позволяет синхронизироваться в реальном времени со Sketch и Photoshop. Это позволяет рисовать прямо на полированных прототипах. Это делает процесс проектирования более удобным. Эскизы и рабочие прототипы хранятся вместе с досками настроения для быстрого доступа. Это лучше всего подходит для дизайнеров, которые ищут совместные усилия над предварительно разработанным каркасным эскизом.
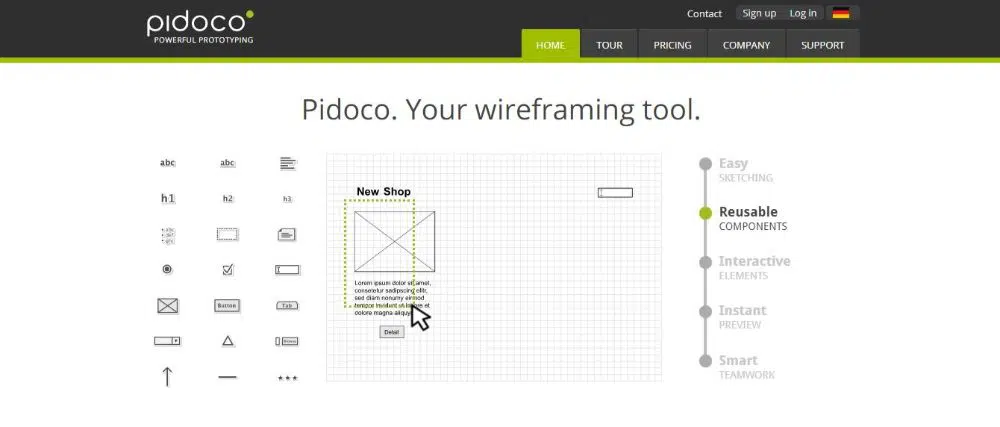
7. Пидоко:
Pidoco — это бесплатный инструмент для построения каркасов веб-сайтов с библиотекой перетаскиваемых элементов интерфейса. Он также позволяет добавлять несколько страниц и слоев. Он позволяет вам делиться своими прототипами с клиентами онлайн, а также имеет все функции для совместной работы и обратной связи. Для этого также есть мобильное приложение, которое упрощает просмотр всего контента на телефоне.
Процесс:
Это интерактивный инструмент, который позволяет использовать клики, сенсорные жесты, ввод с клавиатуры и многие другие триггеры для настройки реакций в прототипе. Он позволяет редактировать в режиме реального времени, а также позволяет проверять историю комментариев и отслеживать проблемы.
8. Канва:
Canva позволяет легко создавать полезные веб-каркасы. Он имеет мощные инструменты для разработки, а также обширную коллекцию виджетов перетаскивания. Canva позволяет максимально быстро собрать впечатляющий веб-каркас. Это доступно как в бесплатной, так и в профессиональной версии.
Процесс:
Это позволяет вам создавать плоские проекты в кратчайшие сроки. Это экономит время, поскольку пользовательский интерфейс довольно прост в использовании. Вы также можете легко делиться и позволять другим редактировать и комментировать каркас.
9. Фигма:
Figma — это простой в использовании бесплатный инструмент для создания макетов веб-сайтов. Это упрощает обмен идеями и получение обратной связи. Это программное обеспечение на основе браузера. Figma работает на Mac, Windows и Linux. Программное обеспечение позволяет редактировать и сохранять в реальном времени. Следовательно, вам не нужно беспокоиться о переопределении чьей-либо работы.
Процесс:
Это позволяет трансформировать ваш рабочий процесс. Он довольно прост в использовании и освоении и, как правило, предназначен для начинающих. Вам не нужны какие-либо знания в области кодирования, и все можно редактировать визуально.
Это 9 лучших инструментов для создания макетов веб-сайтов, которые вы должны использовать сегодня. Наилучшим образом используйте программное обеспечение, которое соответствует вашим потребностям, и создавайте мощные каркасы в кратчайшие сроки.