Лучшие практики с CSS Grid Layout
Опубликовано: 2022-03-10Все более распространенный вопрос — теперь, когда люди используют CSS Grid Layout в производстве — кажется, «Каковы лучшие практики?» Короткий ответ на этот вопрос — использовать метод компоновки, определенный в спецификации. Конкретные части спецификации, которые вы решите использовать, и то, как вы комбинируете Grid с другими методами компоновки, такими как Flexbox, зависят от того, что работает для шаблонов, которые вы пытаетесь создать, и от того, как вы и ваша команда хотите работать.
Глядя глубже, я думаю, что, возможно, этот запрос на «лучшие практики», возможно, указывает на отсутствие уверенности в использовании метода компоновки, который сильно отличается от того, что было раньше. Возможно, это связано с тем, что мы используем Grid для вещей, для которых он не предназначен, или не используем Grid, когда это необходимо. Возможно, дело в заботах о поддержке старых браузеров или в том, как Grid вписывается в наш рабочий процесс разработки.
В этой статье я попытаюсь осветить некоторые вещи, которые можно было бы назвать лучшими практиками, и некоторые вещи, о которых вам, вероятно, не нужно беспокоиться.
Опрос
Чтобы помочь в написании этой статьи, я хотел узнать, как другие люди используют Grid Layout в продакшене, с какими трудностями они столкнулись и что им действительно понравилось? Были ли общие вопросы, проблемы или используемые методы. Чтобы выяснить это, я провел небольшой опрос, задав вопросы о том, как люди используют Grid Layout, и, в частности, что им больше всего понравилось, а что показалось им сложным.
В следующей статье я буду ссылаться и прямо цитировать некоторые из этих ответов. Я также буду ссылаться на множество других ресурсов, где вы можете узнать больше об описанных методах. Как оказалось, в ответах на опрос можно было найти не одну статью с интересными вещами. Я обращусь к некоторым другим вещам, которые возникли в будущем посте.
Доступность
Если есть какая-то часть спецификации Grid, о которой вам нужно позаботиться при использовании, это когда используется что-либо, что может привести к изменению порядка содержимого:
«Авторы должны использовать порядок и свойства grid-placement только для визуального, а не логического изменения порядка контента. Таблицы стилей, использующие эти функции для выполнения логического изменения порядка, не соответствуют требованиям».
- Спецификация сетки: изменение порядка и доступность
Это не уникально для Grid, однако возможность так легко переупорядочивать содержимое в двух измерениях делает его более серьезной проблемой для Grid. Однако при использовании любого метода, позволяющего переупорядочивать содержимое — будь то Grid, Flexbox или даже абсолютное позиционирование — вам нужно позаботиться о том, чтобы визуальный опыт не отделялся от того, как содержимое структурировано в документе. Программы чтения с экрана (и люди, перемещающиеся по документу только с помощью клавиатуры) будут следовать порядку элементов в исходном коде.
Места, где вам нужно быть особенно осторожным, это использование flex-direction для изменения порядка во Flexbox; свойство order во Flexbox или Grid; любое размещение элементов Grid любым способом, если это перемещает элементы из логического порядка в документе; и используя режим плотной упаковки grid-auto-flow .
Дополнительные сведения об этой проблеме см. в следующих ресурсах:
- Макет сетки и доступность - MDN
- Flexbox и клавиатурная навигация отключены
Какие методы компоновки сетки следует использовать?
«С таким большим выбором в Grid было сложно придерживаться последовательного способа его написания (например, именования линий сетки или нет, определения областей шаблона сетки, запасных вариантов, медиа-запросов), чтобы его можно было поддерживать всей системой. команда."
— Мишель Баркер
Когда вы впервые взглянете на Grid, вам может показаться ошеломляющим столько разных способов создания макета. В конечном счете, однако, все сводится к тому, что объекты располагаются от одной линии сетки к другой. У вас есть выбор, основанный на макете, который вы пытаетесь создать, а также на том, что хорошо подходит для вашей команды и сайта, который вы создаете.
Нет правильного или неправильного пути. Ниже я рассмотрю некоторые распространенные темы путаницы. Я также уже рассмотрел многие другие потенциальные области путаницы в предыдущей статье «Grid Gotchas and Stubblings».
Должен ли я использовать неявную или явную сетку?
Сетка, которую вы определяете с помощью grid-template-columns и grid-template-rows , называется явной сеткой. Явная сетка позволяет именовать линии в сетке, а также дает вам возможность нацеливаться на конечную линию сетки с -1 . Вы выберете явную сетку, чтобы сделать любую из этих вещей, и в целом, когда у вас есть макет, полностью спроектированный, и вы точно знаете, куда должны идти ваши линии сетки, и размер дорожек.
Я чаще всего использую неявную сетку для дорожек строк. Я хочу определить столбцы, но тогда строки будут автоматически масштабироваться и увеличиваться, чтобы содержать содержимое. Вы можете до некоторой степени контролировать неявную сетку с помощью grid-auto-columns и grid-auto-rows , однако у вас меньше контроля, чем если бы вы определяли все.
Вам нужно решить, знаете ли вы точно, сколько у вас контента и, следовательно, количество строк и столбцов — в этом случае вы можете создать явную сетку. Если вы не знаете, сколько контента у вас есть, но просто хотите, чтобы строки или столбцы были созданы для хранения всего, что есть, вы будете использовать неявную сетку.
Тем не менее, можно совместить два. В приведенном ниже CSS я определил три столбца в Explicit Grid и три строки, поэтому первые три строки содержимого будут следующими:
- Дорожка высотой не менее 200 пикселей, но расширяющаяся для размещения контента выше;
- Трек зафиксирован на высоте 400 пикселей,
- Трек высотой не менее 300 пикселей (но расширяется).
Любой дополнительный контент будет помещаться в строку, созданную в неявной сетке, и я использую свойство grid-auto-rows , чтобы сделать эти дорожки высотой не менее 300 пикселей, расширяясь до auto .
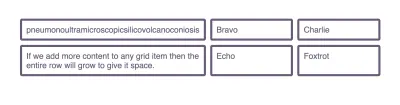
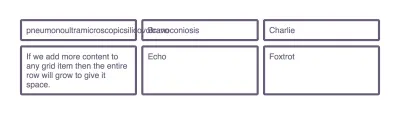
.grid { display: grid; grid-template-columns: 1fr 3fr 1fr; grid-template-rows: minmax(200px auto) 400px minmax(300px, auto); grid-auto-rows: minmax(300px, auto); grid-gap: 20px; }Гибкая сетка с гибким количеством столбцов
Используя Repeat Notation, автозаполнение и minmax, вы можете создать шаблон из такого количества дорожек, которое поместится в контейнер, тем самым в некоторой степени устраняя необходимость в медиа-запросах. Эту технику можно найти в этом видеоуроке, а также продемонстрировать вместе с похожими идеями в моей недавней статье «Использование медиазапросов для адаптивного дизайна в 2018 году».
Выберите этот метод, если вы хотите, чтобы содержимое было ниже более раннего содержимого, когда места меньше, и готовы предоставить большую гибкость в размерах. Вы специально просили, чтобы ваши столбцы отображались с минимальным размером и автоматически заполнялись .
В опросе было несколько комментариев, которые заставили меня задуматься, выбирают ли люди этот метод, когда им действительно нужна сетка с фиксированным количеством столбцов. Если вы в конечном итоге получаете непредсказуемое количество столбцов в определенных точках останова, вам может быть лучше установить количество столбцов и переопределить его с помощью медиа-запросов по мере необходимости, а не использовать auto-fill или auto-fit .
Какой метод определения размера гусеницы следует использовать?
Я подробно описал размеры гусениц в своей статье «Насколько велика эта коробка? Понимание размеров в макете сетки», однако я часто получаю вопросы о том, какой метод изменения размера дорожек использовать. В частности, меня спрашивают о разнице между размером в процентах и единицей fr .
Если вы просто используете единицу fr , как указано, то она отличается от использования процента, потому что она распределяет доступное пространство. Если вы поместите более крупный элемент в дорожку, то способ fr , пока будет работать, заключается в том, чтобы позволить этой дорожке занимать больше места и распределять то, что осталось.
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 20px; } 
Чтобы единица fr распределяла все пространство в контейнере сетки, вам нужно указать минимальный размер 0 , используя minmax() .
.grid { display: grid; grid-template-columns: minmax(0,1fr) minmax(0,1fr) minmax(0,1fr); grid-gap: 20px; } 
Таким образом, вы можете использовать fr в любом из этих сценариев: в тех, где вы хотите, чтобы пространство распределялось на основе auto (поведение по умолчанию), и в тех, где вы хотите равное распределение. Обычно я использую единицу измерения fr , так как она определяет размер за вас и позволяет использовать дорожки фиксированной ширины или промежутки. Единственный раз, когда я использую вместо этого процент, это когда я добавляю компоненты сетки в существующий макет, который также использует другие методы макета. Если я хочу, чтобы мои компоненты сетки соответствовали макету на основе float или flex, который использует проценты, их использование в моем макете сетки означает, что все использует один и тот же метод определения размера.
Автоматически размещать элементы или устанавливать их положение?
Вы часто обнаружите, что вам нужно разместить только один или два элемента в вашем макете, а остальные встают на свои места в зависимости от порядка содержимого. На самом деле, это действительно хороший тест на то, что вы не отключили источник и визуальный дисплей. Если вещи в значительной степени встают на свои места на основе автоматического размещения, то они, вероятно, в хорошем порядке.

Однако, как только я решил, куда все пойдет, я склонен назначать всему свое место. Это означает, что я не сталкиваюсь со странными вещами, если кто-то добавляет что-то в документ, а сетка автоматически помещает это куда-то неожиданно, тем самым выбрасывая макет. Если все размещено, Grid поместит этот элемент в следующую доступную пустую ячейку сетки. Возможно, это не совсем то, что вам нужно, но сесть в конце вашего макета, вероятно, лучше, чем прыгать в середину и толкать другие вещи.
Какой метод позиционирования использовать?
При работе с Grid Layout в конечном итоге все сводится к размещению элементов с одной строки на другую. Все остальное по сути является помощником для этого.
Решите со своей командой, хотите ли вы давать имена линиям, использовать области шаблонов сетки или собираетесь использовать комбинацию различных типов макета. Я обнаружил, что мне нравится использовать области шаблонов сетки, в частности, для небольших компонентов. Однако нет правильного или неправильного. Разработайте то, что лучше для вас.
Сетка в сочетании с другими механизмами компоновки
Помните, что Grid Layout — это не единственный верный метод макета, который управляет ими всеми, он разработан для определенного типа макета, а именно для двумерного макета. Другие методы компоновки все еще существуют, и вы должны рассмотреть каждый шаблон и то, что ему подходит лучше всего.
Я думаю, что на самом деле это довольно сложно для тех из нас, кто привык возиться с методами компоновки, чтобы заставить их делать то, для чего они на самом деле не предназначены. Это действительно хорошее время, чтобы сделать шаг назад, посмотреть на методы макета для задач, для которых они были разработаны, и не забыть использовать их для этих задач.
В частности, сколько бы я ни писал о Grid и Flexbox, меня будут спрашивать, какой из них следует использовать. Существует множество паттернов, в которых любой метод компоновки имеет смысл, и это действительно зависит от вас. Никто не будет кричать на вас за то, что вы выбрали Flexbox вместо Grid или Grid вместо Flexbox.
В своей работе я предпочитаю использовать Flexbox для компонентов, где я хочу, чтобы естественный размер элементов сильно контролировал их расположение, по сути, сталкивая другие элементы. Я также часто использую Flexbox, потому что мне нужно выравнивание, учитывая, что свойства Box Alignment доступны для использования только во Flexbox и Grid. У меня может быть контейнер Flex с одним дочерним элементом, чтобы я мог выровнять этот дочерний элемент.
Признаком того, что, возможно, Flexbox не является методом компоновки, который мне следует выбрать, является то, что я начинаю добавлять процентную ширину к гибким элементам и устанавливаю flex-grow на 0. Причина добавления процентной ширины к гибким элементам часто заключается в том, что я пытаюсь выровнять их в двух измерениях (выравнивание вещей в двух измерениях — это именно то, для чего нужна сетка). Однако попробуйте оба варианта и посмотрите, какой из них лучше всего подходит для содержания или шаблона дизайна. Вы вряд ли создадите какие-либо проблемы, делая это.
Вложение элементов Grid и Flex
Это также встречается часто, и нет абсолютно никаких проблем с тем, чтобы сделать элемент сетки также контейнером сетки, таким образом вложив одну сетку в другую. Вы можете сделать то же самое с Flexbox, создав Flex Item и Flex Container. Вы также можете сделать Grid-элемент и Flex-контейнер или Flex-элемент Grid-контейнером — все это не проблема!
Чего мы сейчас не можем сделать, так это вложить одну сетку в другую и заставить вложенную сетку использовать дорожки сетки, определенные для общего родителя. Это было бы очень полезно, и это то, на что надеются решить предложения по подсетям на уровне 2 Спецификации сети. Вложенная сетка в настоящее время становится новой сеткой, поэтому вам нужно быть осторожным с размером, чтобы убедиться, что он выровнен с любыми родительскими дорожками.
Вы можете иметь много сеток на одной странице
В опросе несколько раз появлялся комментарий, который меня удивил: кажется, существует идея, что сетка должна быть ограничена основным макетом, и что много сеток на одной странице, возможно, не очень хорошо. Вы можете иметь столько сеток, сколько захотите! Используйте сетку для больших и маленьких вещей, если есть смысл выложить ее в виде сетки, используйте сетку.
Резервные варианты и поддержка старых браузеров
«Сетка, используемая в сочетании с @supports, позволила нам лучше контролировать количество вариантов макета, которые мы можем ожидать увидеть. Это также очень хорошо сработало с нашим прогрессивным подходом к улучшению, что означает, что мы можем вознаграждать тех, у кого есть современные браузеры, не закрывая доступ к контенту для тех, кто не использует новейшие технологии».
— Джо Ламберт, работающий над rawloop.com.
В опросе многие люди упомянули старые браузеры, однако среди тех, кто считал, что поддержка старых браузеров сложна, и тех, кто считал это простым из-за функциональных запросов и того факта, что Grid переопределяет другие методы компоновки, было примерно равное количество. Я подробно описал механизм создания этих запасных вариантов в статье «Использование CSS Grid: поддержка браузеров без Grid».
В целом, современные браузеры гораздо лучше совместимы, чем их более ранние аналоги. Мы склонны видеть гораздо меньше настоящих «багов браузера», и если вы правильно используете HTML и CSS, то вы, как правило, обнаружите, что то, что вы видите в одном браузере, такое же, как и в другом.
Конечно, бывают ситуации, когда один браузер еще не поддерживает определенную спецификацию или некоторые части спецификации. С Grid нам очень повезло: браузеры поставляли Grid Layout очень полным и совместимым образом в течение короткого промежутка времени друг от друга. Таким образом, наши соображения по тестированию, как правило, заключаются в необходимости тестировать браузеры с Grid и без Grid. Возможно, вы также решили использовать версию с префиксом -ms в IE10 и IE11, что затем потребовало бы тестирования в качестве браузера третьего типа.
Браузеры, поддерживающие современный макет сетки (не версию IE), также поддерживают запросы функций. Это означает, что вы можете протестировать поддержку Grid перед ее использованием.
Тестирование браузеров, не поддерживающих Grid
При использовании запасных вариантов для браузеров, не поддерживающих Grid Layout (или использующих версию с префиксом -ms для IE10 и 11), вам нужно проверить, как эти браузеры отображают Grid Layout. Для этого вам нужен способ просмотра вашего сайта в примерном браузере.
Я бы не стал ломать ваш Feature Query, проверяя поддержку чего-то бессмысленного или неправильно написав grid значений. Этот подход будет работать только в том случае, если ваша таблица стилей невероятно проста, и вы поместили абсолютно все, что связано с макетом сетки, в запросы функций. Это очень хрупкий и трудоемкий способ работы, особенно если вы широко используете Grid. Кроме того, в старых браузерах будет не только отсутствовать поддержка Grid Layout, но и другие свойства CSS. Если вы ищете «лучшую практику», то настройте себя так, чтобы вы были в хорошей позиции для проверки своей работы!
Есть несколько простых способов настроить себя на правильный метод тестирования ваших запасных вариантов. Самый простой способ — если у вас достаточно быстрое подключение к Интернету и вы не против заплатить абонентскую плату — использовать такой сервис, как BrowserStack. Это сервис, который позволяет просматривать веб-сайты (даже те, которые разрабатываются на вашем компьютере) в целом ряде реальных браузеров. BrowserStack предлагает бесплатные учетные записи для проектов с открытым исходным кодом.

Для локального тестирования я бы предложил использовать виртуальную машину с установленным вашим целевым браузером. Microsoft предлагает бесплатные загрузки виртуальных машин с версиями IE от IE до IE8, а также Edge. Вы также можете установить на виртуальную машину более старую версию браузера без поддержки Grid. Например, получив копию Firefox 51 или ниже. После установки старого Firefox обязательно отключите автоматические обновления, как описано здесь, иначе он будет сам себя обновлять!
Затем вы можете протестировать свой сайт в IE11 и в неподдерживающем Firefox на одной виртуальной машине (гораздо менее хрупкое решение, чем значения с ошибками). Настройка может занять у вас час или около того, но тогда вы будете в действительно хорошем месте, чтобы проверить свои запасные варианты.
Отучиться от старых привычек
«Я впервые использовал Grid Layout, поэтому мне нужно было изучить множество концепций и понять свойства. Концептуально, я обнаружил, что самым сложным было забыть обо всем, что я делал годами, например, очищать плавающие элементы и упаковывать все в контейнеры div».
— Хидде работает над сайтом hiddedevries.nl/en
Многие люди, участвовавшие в опросе, упомянули о необходимости избавиться от старых привычек и о том, что изучение Layout будет проще для людей, совершенно не знакомых с CSS. Я склонен согласиться. При личном обучении людей у полных новичков не возникает особых проблем с использованием сетки, в то время как опытные разработчики изо всех сил стараются вернуть сетку в метод одномерной компоновки. Я видел попытки «сетчатых систем» с использованием CSS Grid, которые добавляют обратно обертки строк, необходимые для плавающей или гибкой сетки.
Не бойтесь пробовать новые техники . Если у вас есть возможность протестировать в нескольких браузерах и помнить о потенциальных проблемах доступности, вы действительно не ошибетесь. И, если вы найдете отличный способ создать определенный шаблон, сообщите об этом всем остальным. Мы все новички в использовании Grid в производстве, так что, безусловно, есть что открыть и чем поделиться.
«Grid Layout — самая захватывающая разработка CSS со времен медиазапросов. Это было так хорошо продумано для реальных потребностей разработчиков, и его использование в продакшене приносит абсолютную радость — как дизайнерам, так и разработчикам».
— Трис Мадфорд работает над сайтом trysmudford.com.
В заключение, вот очень короткий список текущих лучших практик! Если вы обнаружили вещи, которые работают или не работают в вашей собственной ситуации, добавьте их в комментарии.
- Будьте очень внимательны к возможности изменения порядка контента. Убедитесь, что вы не отключили визуальное отображение от заказа документа.
- Протестируйте с использованием реальных целевых браузеров на локальной или удаленной виртуальной машине.
- Не забывайте, что старые методы компоновки по-прежнему актуальны и полезны. Попробуйте разные способы получения шаблонов. Не зацикливайтесь на необходимости использовать Grid.
- Знайте, что у вас, как у опытного разработчика интерфейса, может быть целый набор предубеждений о том, как работает макет. Попробуйте взглянуть на эти новые методы заново, а не заставлять их вернуться к старым шаблонам.
- Продолжайте пробовать. Мы все новички в этом. Проверьте свою работу и поделитесь тем, что вы обнаружите.
