Лучшие практики для дизайна пользовательского интерфейса электронной коммерции
Опубликовано: 2022-03-10Эта статья была любезно поддержана нашими дорогими друзьями из Shopify Partners, которые могут помочь вам предоставить вашим клиентам веб-дизайна индивидуальные возможности электронной коммерции. Спасибо!
Когда вы представляете себе, как покупатели перемещаются по созданным вами сайтам электронной коммерции, вы более или менее ожидаете, что они будут следовать этому пути:
- Шаг 1: Войдите на главную страницу или страницу категории.
- Шаг 2: Используйте элементы навигации, чтобы сориентироваться в магазине и сосредоточиться на конкретных вещах, которые они ищут.
- Шаг 3. Ознакомьтесь с описаниями и другими соответствующими сведениями о покупке товаров, которые вызывают у них интерес.
- Шаг 4: Настройте характеристики продукта (если возможно), а затем добавьте нужные товары в корзину.
- Шаг 5: Проверьте.
Существуют отклонения, которые они могут совершать по пути (например, изучение сопутствующих товаров, просмотр различных категорий и сохранение товаров в списке пожеланий на черный день). Но, по большей части, это самый лучший путь, который вы прокладываете, и именно по нему будет идти больше всего людей.
В таком случае для дизайнеров особенно важно сосредоточить внимание на элементах интерфейса, с которыми покупатели сталкиваются на этом пути. Если в пользовательском интерфейсе есть какие-либо трения, вы увидите не только увеличение неожиданных отклонений от пути, но и больше отказов от сайта.
Итак, вот чему будет посвящен следующий пост: как сделать так, чтобы пользовательский интерфейс на пути покупателя был привлекательным, интуитивно понятным, привлекательным и безупречным.
Давайте рассмотрим три части пользовательского интерфейса, с которыми покупатели столкнутся от точки входа до оформления заказа. Для этого я буду использовать веб-сайты электронной коммерции, созданные с помощью Shopify:
1. Создайте многогранную навигацию, которая следует за покупателями
Когда-то было время, когда на веб-сайтах электронной коммерции были мегаменю, в которых покупателям приходилось сортировать, чтобы найти желаемые категории продуктов, подкатегории и под-подкатегории. Хотя вы все еще можете столкнуться с ними в наши дни, лучший выбор — это навигация, которая адаптируется к путешествию покупателя.
Главное меню
Первое, что нужно сделать, это упростить основное меню, чтобы оно имело только один уровень под заголовками основных категорий. Например, вот как это делает United By Blue:

Все категории продуктов в разделе «Магазин» аккуратно организованы под такими заголовками, как «Женщины» и «Мужчины».
Единственными исключениями являются категории «Новые поступления» и «Маски и покрытия для лица», которые сопровождаются изображениями. По этой же причине «Подарки» выделены более светлым синим шрифтом, а «Распродажа» — красным шрифтом в главном меню. Это очень своевременные и актуальные категории для покупателей United By Blue, поэтому они заслуживают того, чтобы их выделить (но не слишком отвлекать).
Возвращаясь к сайту, давайте посмотрим, как дизайнеру удалось упорядочить мобильный сайт:
Вместо того, чтобы сжимать десктопное меню до такого, которое покупателям нужно было бы сжимать и увеличивать здесь, мы видим меню, адаптированное к экрану мобильного телефона.
Он требует на несколько кликов больше, чем десктопный сайт, но у покупателей не должно быть с этим проблем, поскольку меню не слишком глубокое (опять же, именно поэтому мы больше не можем использовать мегаменю).
На странице результатов продукта
Если вы создаете сайт электронной коммерции для клиента со сложным ассортиментом (т. е. большим количеством продуктов и слоев категорий), странице результатов продукта потребуется собственная система навигации.
Чтобы помочь покупателям сузить круг товаров, которые они видят одновременно, вы можете включить эти два элемента в дизайн этой страницы:
- Фильтры для сужения результатов по спецификации продукта.
- Сортировка для заказа товаров на основе приоритетов покупателей.
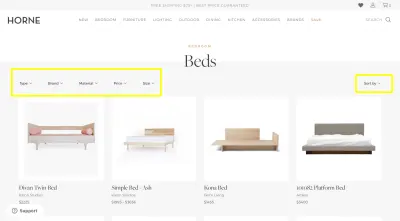
Я выделил их на этой странице результатов продукта на веб-сайте Horne:

Хотя вы можете хранить свои фильтры на левой боковой панели, выровненный по горизонтали дизайн над результатами — лучший выбор.
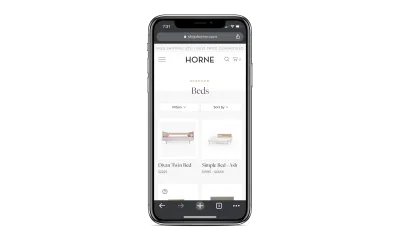
Этот компактный дизайн позволяет показывать больше товаров одновременно, а также более удобен для мобильных устройств:

Имейте в виду, что согласованность в дизайне пользовательского интерфейса важна для покупателей, тем более что все больше из них используют многоканальный подход к покупкам. Предоставляя фильтры/параметры сортировки последовательно от устройства к устройству, вы создадите для них более предсказуемый и удобный опыт в процессе.
Хлебные крошки и поиск
По мере того, как покупатели углубляются в сайт электронной коммерции, им все еще может понадобиться помощь в навигации. Им помогут два элемента навигации пользовательского интерфейса.
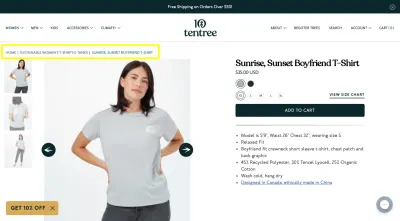
Первый — это навигационная цепочка в верхнем левом углу страницы продукта, похожая на то, как это делает tentree:

Это лучше всего использовать на веб-сайтах с категориями, которые имеют подкатегории в подкатегориях. Чем дальше и дальше покупатели удаляются от страницы результатов товара и удобства фильтров и сортировки, тем важнее будут хлебные крошки.
Панель поиска, с другой стороны, является элементом навигации, который всегда должен быть доступен, независимо от того, на какой стадии пути находятся покупатели. Это касается и магазинов всех размеров.
Теперь панель поиска, безусловно, поможет покупателям, у которых мало времени, которые не могут найти то, что им нужно, или просто хотят получить быстрый доступ к продукту, который, как они уже знают, существует. Тем не менее, панель поиска с искусственным интеллектом, которая может активно предсказывать, что ищет покупатель, является более разумным выбором.
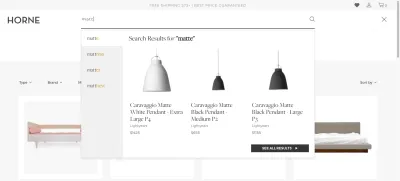
Вот как это работает на сайте Horne:

Даже если покупатель еще не закончил вводить свою поисковую фразу, эта строка поиска начинает предлагать предложения. Слева — соответствующие ключевые слова, а справа — наиболее подходящие продукты. Конечная цель состоит в том, чтобы ускорить поиск покупателей и сократить любой стресс, давление или разочарование, которые они в противном случае могли бы испытывать.
2. Показывайте самые важные детали сразу на страницах товаров
Виталий Фридман недавно поделился этим советом в LinkedIn:
Он прав. Чем больше времени посетители тратят на поиск подходящей информации о продукте, тем больше шансов, что они просто сдадутся и попробуют другой магазин.
Доставка сама по себе является огромным камнем преткновения для многих покупателей, и, к сожалению, слишком много сайтов электронной коммерции ждут до оформления заказа, чтобы сообщить им о стоимости доставки и задержках.
Из-за этого 63% онлайн-покупателей в конечном итоге отказываются от своих онлайн-корзин из-за стоимости доставки, а 36% — из-за того, сколько времени требуется для получения их заказов.
Это не единственные детали, о которых цифровые покупатели хотят знать заранее. Они также хотят знать о:
- Политика возврата и возмещения,
- Условия использования и политика конфиденциальности,
- Доступные варианты оплаты,
- Доступны многоканальные варианты покупки и получения,
- И так далее.
Но как вы собираетесь вместить все это в первый экран?
Представьте 30-секундную презентацию выше сгиба
Об этом и говорил Виталий. Вам не нужно выжимать каждую деталь о продукте выше сгиба. Но магазин должен иметь возможность продавать товар только из того, что есть в этом пространстве.

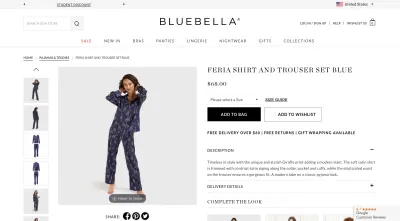
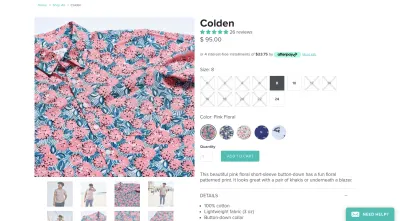
Bluebella, например, имеет компактный дизайн, который не ставит под угрозу удобство чтения:

С галереей изображений, перенесенной в левую часть страницы, остальную часть можно посвятить краткому описанию продукта. Из-за разного размера шрифтов заголовков, а также иерархической структуры страницы за ним легко следить.
Основываясь на том, как это спроектировано, вы можете сказать, что наиболее важными деталями являются:
- Наименование товара;
- Цена продукта;
- Селектор размера продукта;
- Кнопки «Добавить в корзину» и «Список желаний»;
- Информация о доставке и возврате (которая аккуратно отображается в одной строке).
Остальные детали продукта могут помещаться выше сгиба благодаря гармошкам, используемым для их складывания и расширения.
Если есть другие важные детали, которые могут потребоваться покупателям, например, обзоры продуктов или руководство по размерам, вставьте ссылки в верхнюю часть страницы, которые переместят их в соответствующие разделы ниже на странице.
Краткое примечание : этот макет не будет доступен на мобильных устройствах по очевидным причинам. Таким образом, изображения продуктов будут получать самые высокие счета, а 30-секундный питч появится чуть ниже сгиба.
Сделайте дополнительные элементы пользовательского интерфейса маленькими
Даже если вы можете дать краткое описание продукта, дополнительные рекламные и маркетинговые элементы, такие как всплывающие окна, виджеты чата и многое другое, могут стать такими же раздражающими, как и длинные страницы продукта.
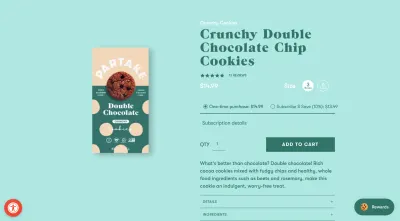
Итак, убедитесь, что вы храните их в стороне, как это делает Partake:

Красный символ, который вы видите в левом нижнем углу, позволяет покупателям контролировать специальные возможности сайта. Кнопка «Награды» в правом нижнем углу на самом деле представляет собой всплывающее окно в стиле виджета чата. При открытии он предлагает покупателям присоединиться к программе лояльности.
Оба этих виджета открываются только при нажатии.
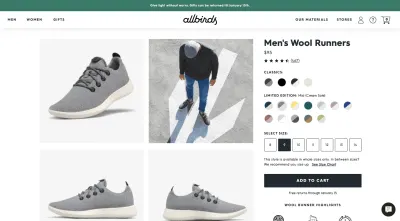
Allbirds — еще один, который включает в себя дополнительные элементы, но не мешает им:

В этом случае он включает в себя виджет чата самообслуживания в правом нижнем углу, который нужно щелкнуть, чтобы открыть. Он также размещает информацию о своей текущей политике возврата на липкой панели вверху, освобождая страницы продукта, чтобы строго сосредоточиться на деталях продукта.
3. Максимально упростите выбор вариантов продукта
Для некоторых продуктов покупатели не должны принимать никаких решений, кроме: «Хочу ли я добавить этот товар в корзину или нет?»
Для других продуктов покупатели должны определить варианты продукта, прежде чем они смогут добавить товар в свою корзину. В этом случае вы хотите сделать этот процесс максимально безболезненным. Есть несколько вещей, которые вы можете сделать, чтобы убедиться, что это происходит.
Допустим, магазин, который вы проектируете, продает женское нижнее белье. В этом случае вам придется предлагать такие варианты, как цвет и размер.
Но вы не хотели бы просто создавать раскрывающийся селектор для каждого. Представьте, как утомительно это было бы, если бы вы попросили покупателей нажать «Цвет», и им пришлось бы перебирать дюжину или около того вариантов. Кроме того, если это стандартный раскрывающийся список, образцы цветов могут не отображаться в списке. Вместо этого покупателю придется выбрать название цвета и дождаться обновления фотографии товара, чтобы увидеть, как он выглядит.
Вот почему ваши варианты должны диктовать, как вы разрабатываете каждый из них.
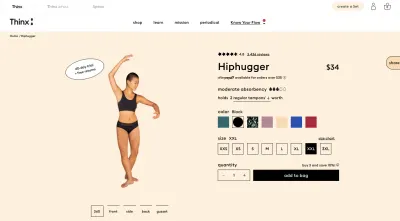
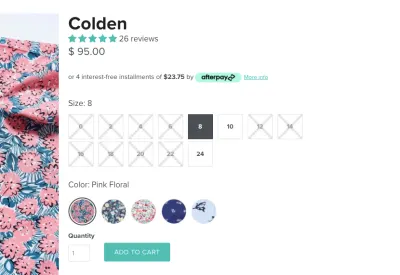
Давайте используем эту страницу продукта от Thinx в качестве примера:

На этой странице доступны два варианта:
- Вариант цвета показывает ряд образцов цвета. При нажатии появляется название цвета, и фото продукта изменяется соответствующим образом.
- Вариант размера перечисляет размеры от экстра-экстра-маленького до экстра-экстра-экстра-большого.
Обратите внимание, что размер содержит ссылку на «таблицу размеров». Это потому, что, в отличие от чего-то вроде цвета, который довольно четко очерчен, размер может меняться от магазина к магазину, а также от региона к региону. Эта таблица дает четкое представление о том, как выбрать размер.
Теперь Thinx использует квадратную кнопку для каждого из своих вариантов. Однако вы можете переключить его, если хотите создать различие между выбором, который должны сделать покупатели (и, если честно, это, вероятно, лучший выбор дизайна).
Киррин Финч, например, помещает свои размеры в пустые квадраты, а образцы цвета — в закрашенные круги:

Это небольшая разница, но ее должно быть достаточно, чтобы помочь покупателям плавно переходить от решения к решению и не пропустить ни одно из обязательных полей.
Теперь предположим, что магазин, который вы строите, не продает одежду. Вместо этого он продает что-то вроде кроватей, которые, очевидно, не будут включать такие варианты, как цвет или размер. По крайней мере, не так, как с одеждой.
Если у вас нет общеизвестных сокращений, символов или чисел, которые вы можете использовать для представления каждого варианта, вам следует использовать другой тип селектора.
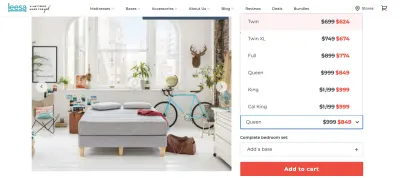
Например, это страница продукта на сайте Leesa. Я открыл селектор «Выберите свой размер», чтобы вы могли видеть, как отображаются эти параметры:

Почему это раскрывающийся список, а не поля?
Во-первых, имена размеров имеют разную длину. Таким образом, селекторы полей будут либо иметь непостоянный размер, либо в некоторых из них будет куча пробелов. Это действительно не выглядело бы хорошо.
Кроме того, Лиза мудро использует это небольшое пространство, чтобы предоставить больше информации о каждом размере матраса (т. е. об обычной цене по сравнению с продажной). Таким образом, это не только лучший дизайн для этого конкретного селектора вариантов, но и отличный способ быть эффективным в том, как вы представляете много информации на странице продукта.
Примечание о вариантах, которых нет в наличии
Если вы хотите устранить все трения из этой части процесса онлайн-покупок, убедитесь, что вы придумали особый дизайн для вариантов, которых нет в наличии.
Вот еще раз внимательно посмотрите на пример Киррин Финч:

Там нет ошибки, какие варианты доступны, а какие нет).
Хотя некоторые покупатели могут быть разочарованы, когда узнают, что цвет рубашки, который им нравится, доступен только в нескольких размерах, представьте, как бы они разозлились, если бы не узнали об этом, пока не выбрали все свои варианты?
Если выбор товара является последним шагом перед нажатием кнопки «Добавить в корзину», не скрывайте от них эту информацию. Все, что вам нужно сделать, это дать им надежду на продукт, о котором они потратили время, чтобы прочитать, посмотреть и влюбиться в него… только чтобы обнаружить, что его нет в размере «16», пока не стало слишком поздно.
Подведение итогов
Что они говорят? Хороший дизайн невидим?
Это то, что нам нужно помнить при разработке этих ключевых пользовательских интерфейсов для веб-сайтов электронной коммерции. Конечно, магазин вашего клиента должен быть привлекательным и запоминающимся… Но элементы пользовательского интерфейса, которые перемещают покупателей по сайту, не должны останавливать их. Таким образом, простота и легкость использования должны быть вашим главным приоритетом при разработке основного пути для покупателей вашего клиента.
Если вы заинтересованы в том, чтобы использовать эти принципы дизайна пользовательского интерфейса для новых клиентов, подумайте о том, чтобы присоединиться к партнерской программе Shopify в качестве разработчика магазина. Там вы сможете получать регулярный доход, создавая новые магазины Shopify для клиентов или перенося магазины с других коммерческих платформ на Shopify.
