Лучшие подписи к изображениям CSS и jQuery с открытым исходным кодом
Опубликовано: 2020-11-14Использование подписей к изображениям в HTML является давней традицией среди веб-разработчиков. Обычно это включает в себя элементы <figure> и <figcaption> , а также некоторые дополнительные стили CSS. Из-за большого движения за открытый исходный код мы можем найти еще больше замечательных примеров плагинов и стартовых скриптов для создания этих подписей к изображениям в ваших собственных проектах.
Я хочу представить небольшую коллекцию CSS и jQuery-решений для создания подписей к изображениям в формате HTML. Эти решения сильно различаются по своим методам и назначению, но все они заслуживают внимания. Некоторым разработчикам необходимо внедрить скрипт в WordPress или Joomla!, в то время как другие могут использовать статический HTML. Я надеюсь, что эта коллекция послужит отправной точкой для изучения темы и выбора кодовой базы подписей к изображениям, которая идеально подходит для ваших нужд.
Подписи к изображениям CSS
Создание собственных подписей к изображениям с помощью CSS-эффектов может оказаться сложной задачей. Иногда для этого потребуются взломы браузера и некоторый дополнительный синтаксис, который вы не узнаете. Но это также показывает, насколько продвинулась современная индустрия веб-дизайна за короткий период времени.
Эти примеры являются просто лучшими решениями, которые я нашел, которые обеспечивают плавный эффект подписи к изображению, разработанный на основе свойств CSS2 и анимации перехода CSS.
Ярлык.css


Я хочу начать с представления label.css как одной из лучших библиотек подписей к изображениям CSS. Это позволяет вам добавлять имена классов к изображениям с подписями, которые затем будут обновляться в HTML. Вы можете заставить подписи появляться в любом месте изображения, даже в углах.
Кроме того, библиотека label.css позволяет легко скрывать подписи, пока пользователь не наведет курсор на изображение. Этот метод хорош, потому что иногда вам нужно, чтобы подписи отображались как статический текст на странице, в то время как в других случаях более важны скрытые анимационные эффекты.
Подписи к изображениям

Что мне больше всего нравится в этой статье Hongkiat, так это то, что различные подписи к изображениям будут реализованы с использованием различных методов CSS. Все они объединены в одну большую галерею заголовков, и вы можете выбирать понравившиеся анимации для создания совершенно нового интерфейса. Все коды были протестированы в современных браузерах и поддерживают все основные префиксы CSS.
Однако самая большая проблема, с которой некоторые пользователи столкнутся с этим скриптом, заключается в том, что он не соответствует HTML-структуре фигурки/фигура. Все содержимое подписи хранится внутри блока div-контейнера. Который, очевидно, по-прежнему отлично отображается, но не размечает точный тип контента. Но обновление элементов занимает всего 5-10 минут, чтобы заставить его работать в более отформатированной структуре. Посмотрите живую демонстрацию, чтобы увидеть эти подписи в действии.
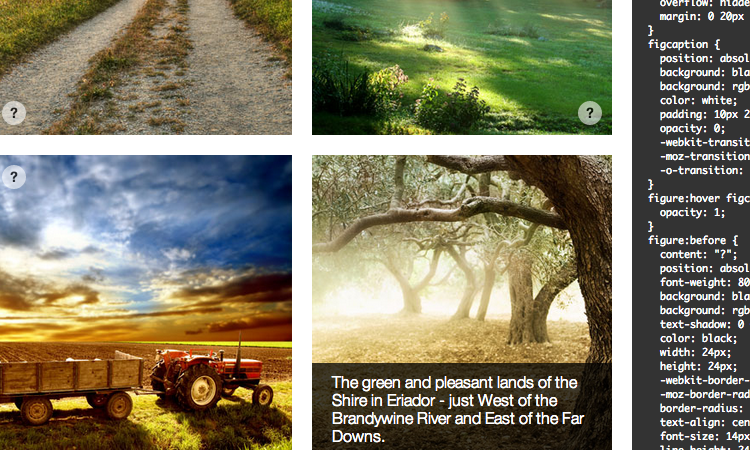
Анимированные подписи HTML5
Пример HTML5 figcaption от Coalmarch — это прекрасное простое руководство по созданию подписей к изображениям с помощью CSS. Вы можете выполнить шаги всего за несколько минут и получить блестящий макет, отображающий скрытые подписи при наведении. Сам сценарий включает в себя небольшое количество jQuery, но вполне правдоподобно заменить его и использовать вместо него эффекты перехода CSS.
Подписи к изображениям в слайдах

Блог CSS-Tricks очень хорошо известен в сообществе веб-дизайнеров. Их руководство по созданию скользящих подписей к изображениям было протестировано в ряде браузеров и работает безупречно. Я был действительно впечатлен этой демонстрацией не только из-за эффектов, но и из-за стандартного синтаксиса HTML. Элементы figure и figcaption нужны не только для полноты картины. Это помогает браузеру различать контекст между различными элементами страницы. Посмотрите живую демонстрацию и убедитесь сами в этом эффекте.
Подписи к изображениям jQuery
Самым большим преимуществом использования jQuery является гораздо более высокий процент поддержки браузерами. Любой, у кого включен JavaScript, должен просматривать ваши подписи к изображениям точно так же, как и в любом другом браузере. CSS проще, потому что некоторые разработчики не хотят заниматься написанием сценариев. Но эти решения так же важны, и они вносят большой вклад в интерфейс.
Caption.js

Недавно я нашел Caption.js, и эта библиотека зарекомендовала себя как отличный источник для веб-разработчиков. Сценарий будет ориентироваться на изображения на основе вашего собственного селектора jQuery (классы, идентификаторы и т. д.) и автоматически будет включать элементы figure и figcaption. Это очень важно, потому что окончательный рендеринг страницы будет отображаться правильно, а также с помощью некоторого позиционирования CSS. Caption.js имеет открытый исходный код, и его можно бесплатно загрузить или добавить с Github.
jQuery.imageCaption
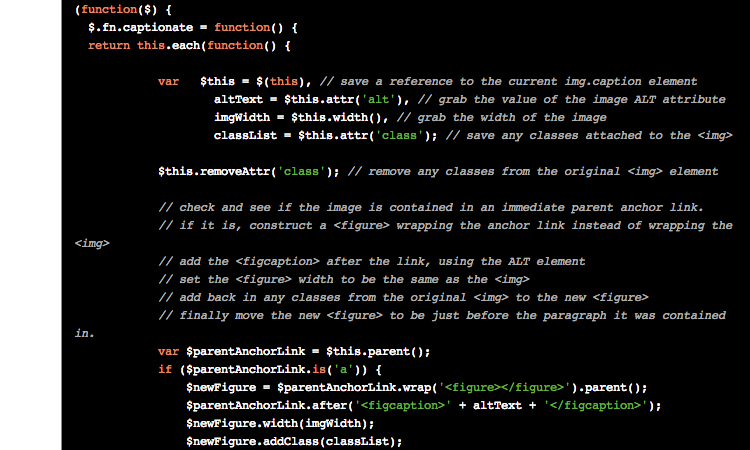
Теперь я бы сказал, что jQuery.imageCaption — идеальное решение для разработчиков, использующих движок CMS. Этот плагин очень прост в настройке и быстро извлекает подписи на основе альтернативного текста изображения. Точно так же это отобразит элементы figure и figcaption, что отлично подходит для преимуществ SEO.
При вызове функции imageCaption() вам не нужно передавать в вызов какие-либо параметры. Это по-прежнему будет правильно отображаться на странице, и вы можете применить это к любому посту в блоге WordPress. Точно так же любые классы, добавленные к элементу img, будут перенесены в содержащий его элемент <figure> , а это означает, что у вас гораздо больше контроля с помощью CSS.
Подпись

Captionate определенно является недооцененным проектом с открытым исходным кодом из-за всех других решений. Он был разработан компанией North Krimsly для использования в различных движках CMS. Вы можете найти учебное руководство, объясняющее процесс реализации Captionate на вашем собственном веб-сайте.
По сути, вы напишете элемент img HTML5 с классом .caption и он будет подобран сценарием jQuery. Затем текст атрибута alt переносится в элемент figcaption и записывается в HTML. Просмотрите примерную страницу, и вы увидите, что синтаксис Captionate довольно минималистичный по сравнению с другими решениями.
HCaptions

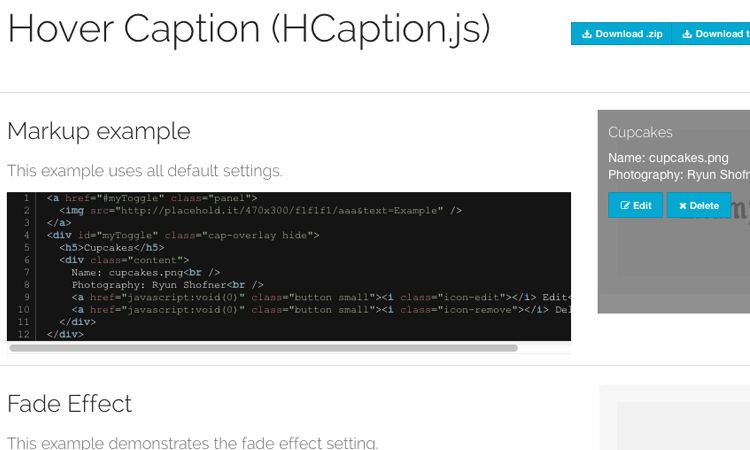
Углубляясь в этот последний пример, я думаю, что HCaptions может содержать более широкий спектр, чем просто изображения. Этот плагин jQuery был разработан для обработки всего содержимого подписи, которое может быть преобразовано в HTML. Загляните на демо-страницу, и вы увидите хорошую коллекцию примеров. Точно так же различные параметры позволяют вам контролировать скорость и положение каждой подписи. Есть несколько лучших решений исключительно для управления HTML-изображениями, но плагин HCaptions действительно служит потрясающей цели для добавления подписей к другим стандартным элементам веб-страницы.
Закрытие
Вы можете быть удивлены тем, насколько находчивыми могут быть эти сценарии. А когда вы используете действительный код HTML5, это дает Google еще больше возможностей сканировать ваши страницы, а затем индексировать соответствующий контекст. Если я упустил из виду какие-либо фантастические сценарии для подписей к изображениям, пожалуйста, поделитесь с нами в разделе обсуждения сообщений.
