24 лучших бесплатных каркаса веб-сайтов
Опубликовано: 2019-01-09Вайрфреймы — это грубые наброски макетов веб-страниц или страниц для мобильных устройств. Они позволяют дизайнерам структурировать содержимое веб-страницы и точно определять, как эта структура будет работать. Каждый дизайнер следует набору рекомендаций и систем для создания каркаса. Некоторые предпочитают набрасывать свои идеи на листе бумаги, в то время как другие часто находят цифровые инструменты более полезными. В любом случае, они считаются эффективными, когда интуитивно понятны и просты в использовании. Давайте взглянем на несколько хорошо спроектированных вайрфреймов, разработанных разными дизайнерами в отрасли.
1. Глобальные источники
Это типичный пример каркаса. Он содержит несколько страниц. Продукты могут отображаться в четком порядке и окружены текстовыми контейнерами, которые могут отображать сведения о продукте. Вы можете скачать файл здесь.
2. ЭДС
Этот каркас был разработан для предприятий, ориентированных на образование. Он включает в себя страницы для курсов, программ, партнеров, о, домашних и онлайн-курсах и учебных пособиях. Вы можете скачать файл здесь.
3. СтильXСтиль
Это каркас, ориентированный на моду/стиль. Он включает в себя основные страницы, такие как вход в систему, профиль, благотворительность, домашняя страница и т. д. Страницы хорошо спроектированы, а элементы расположены упорядоченно. Вы можете скачать файл здесь.
4. камердинер
Этот каркас мы разработали, чтобы включить взаимодействие при наведении. Вы можете скачать файл здесь.
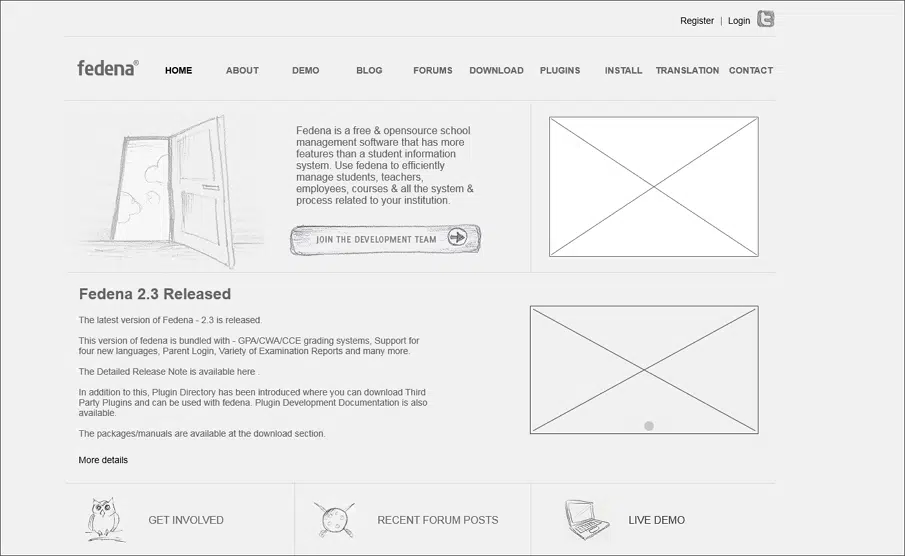
5. Фадена
Это каркас управления школой. Он поставляется с такими функциями, как расписание, посещаемость, PTS, связь и многое другое. Он также включает в себя страницы входа, регистрационные формы, контакты и т. д. Вы можете скачать файл здесь.
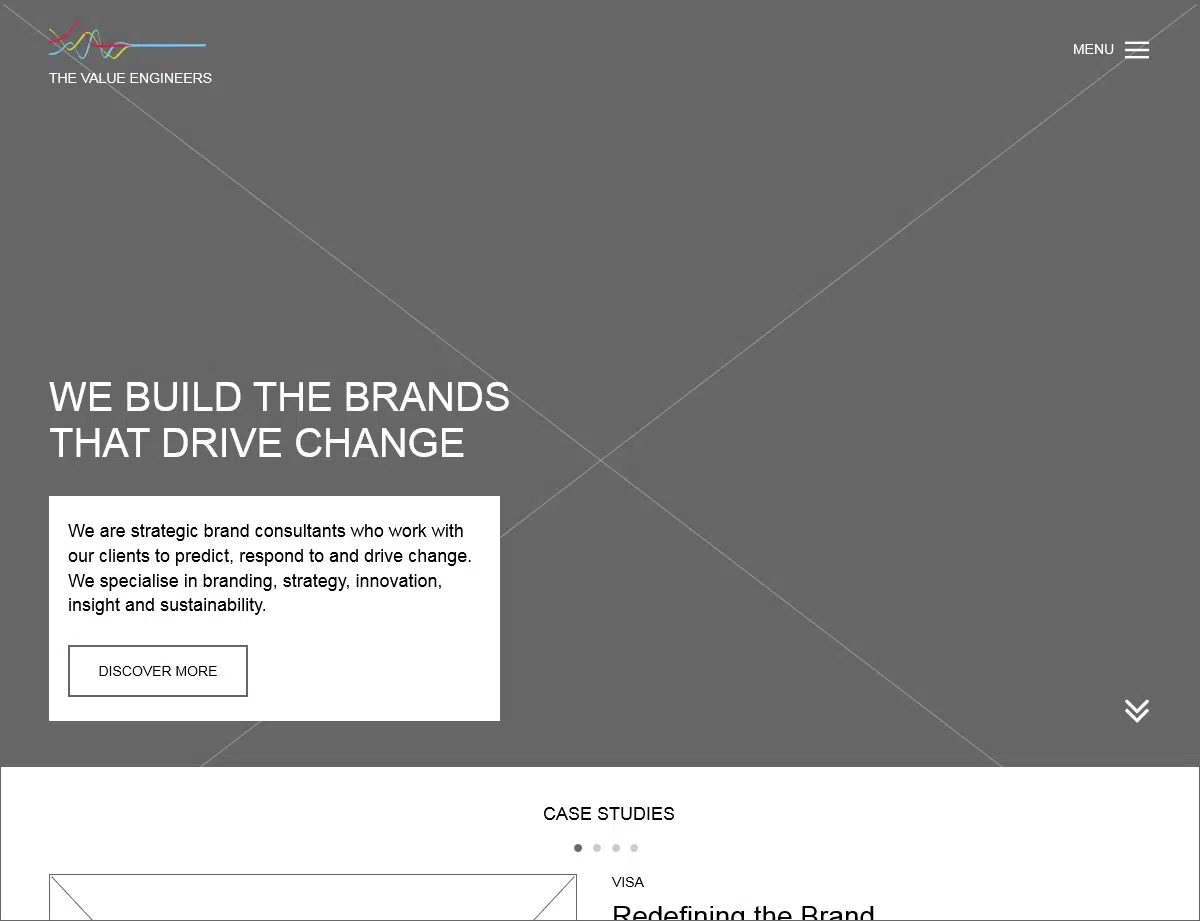
6. Ценностные инженеры
Этот каркас отлично подходит для предприятий, которые уделяют большое внимание брендингу. Основные страницы каркаса включают домашнюю, о нас, контактную информацию и т. д. Вы можете скачать файл здесь.
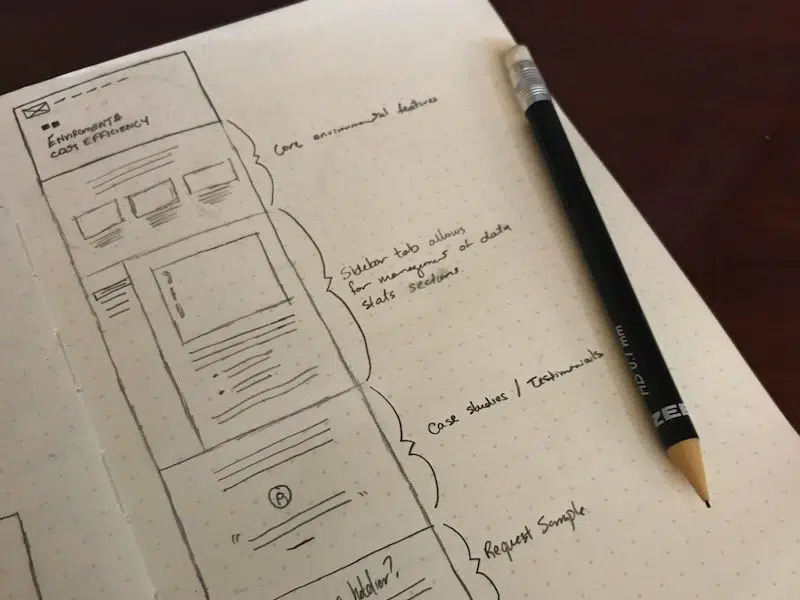
7. Вайрфреймы Брэндона Уимберли
Брэндон Уимберли использует шаблон на точечной бумаге для создания каркасов и линий, чтобы построить очень однородный и точный каркас для проверки своих идей.
8. Кодировать
Каркас был создан для образовательного приложения под названием Encode. Схема проста и понятна. У него длинная главная страница, поэтому пользователь может просматривать информацию, просто проводя пальцем по экрану.
9. Концепция профиля пользователя
Каркас был разработан Томашом Сохацки. Вы можете скачать файл здесь.
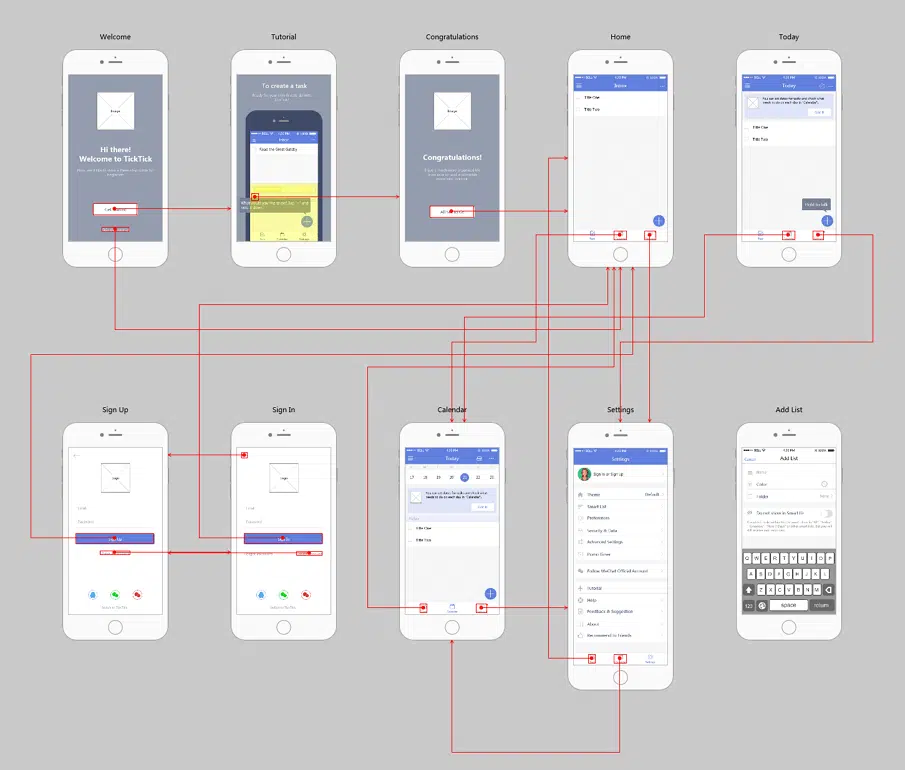
10. Тиктик
Это каркас для мощного приложения для управления задачами. Это идет с большим анимированным учебником. Это разработано, чтобы принять способ взаимодействия с пользователями и добавить реальный интерфейс мобильного телефона, чтобы направлять их.
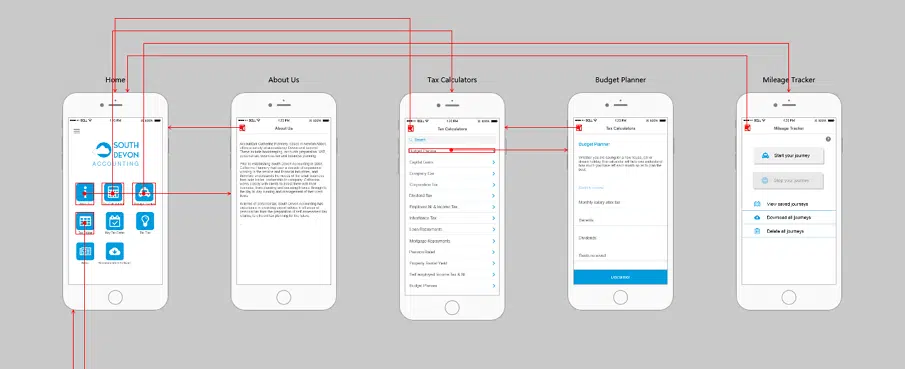
11. Бухгалтерия Южного Девона
Этот каркас лучше всего подходит для бухгалтерского учета и бизнес-обслуживания. Схема проста и понятна. Его можно использовать в паре с mock plus напрямую для создания меню. Вы можете скачать файл здесь.
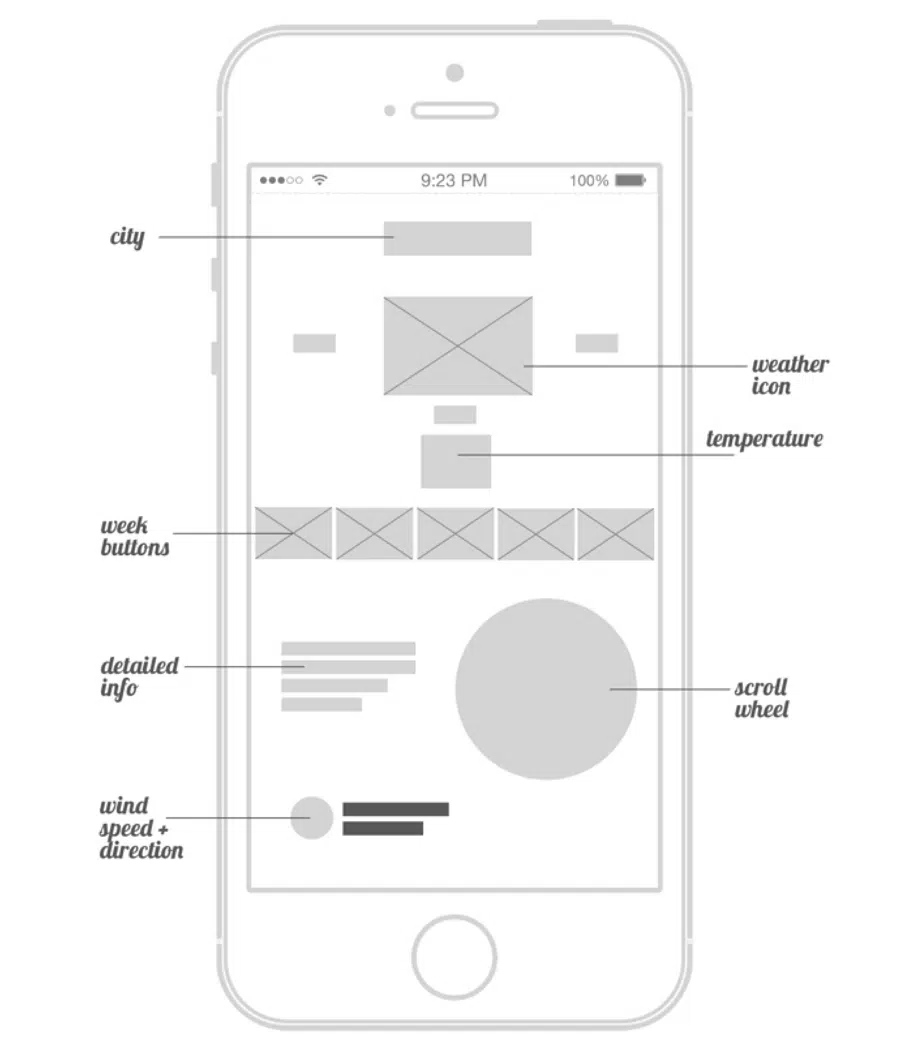
12. Погодное приложение
Этот каркас был разработан в Illustrator, а Photoshop был разработан Мэттом Скларандисом. Он разработал коллекцию каркасов для настольных компьютеров и iPhone.
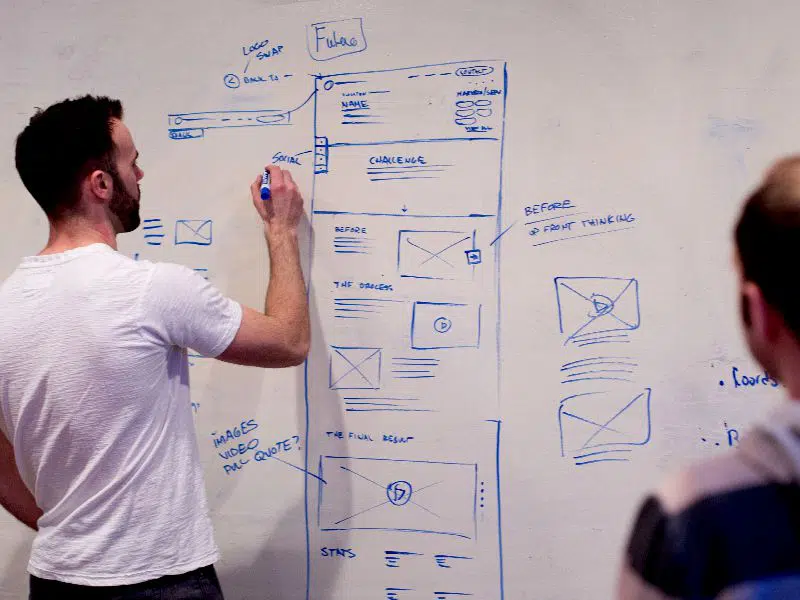
13. Вайрфреймы Андре Пикара
Андре Пикард создает каркасы на доске. Это позволяет ему вносить быстрые правки и исправления. Это также обеспечивает удобную обратную связь и совместную работу в офисе.

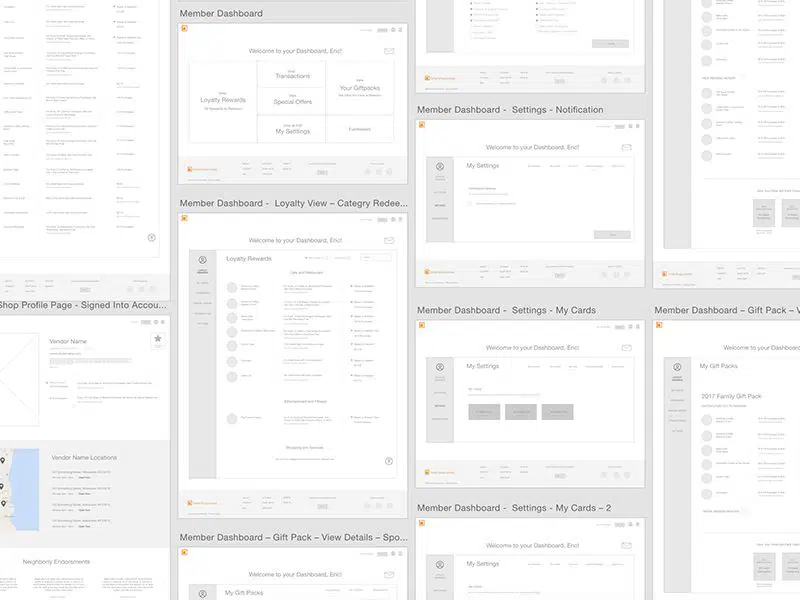
14. Wireframe от Мелоди Роуз
Melody создает сплоченные формы, размеры и контейнеры, которые кажутся одинаковыми по всему каркасу. Палитра каркаса находится в серой цветовой гамме.
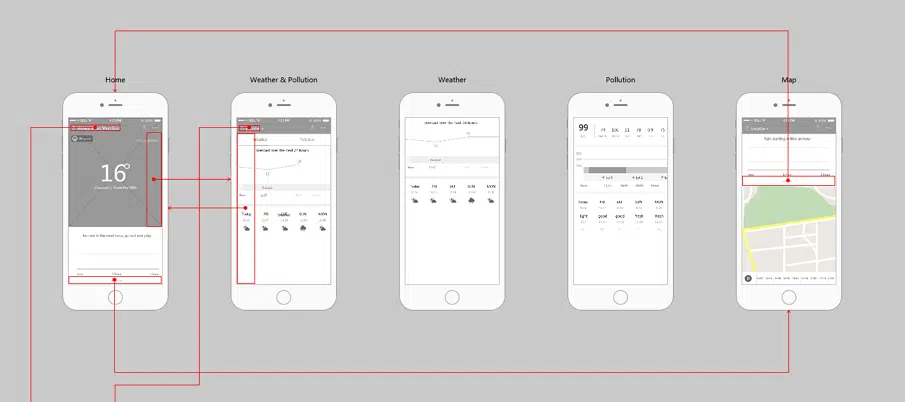
15. Разноцветные облака
Это каркас красивого погодного приложения, которое может точно предсказывать будущие погодные условия. Он разработан так, чтобы иметь иллюстрацию на главной странице и включает страницы для входа в систему, домашнюю погоду, город, справочный центр, настройки и т. Д.
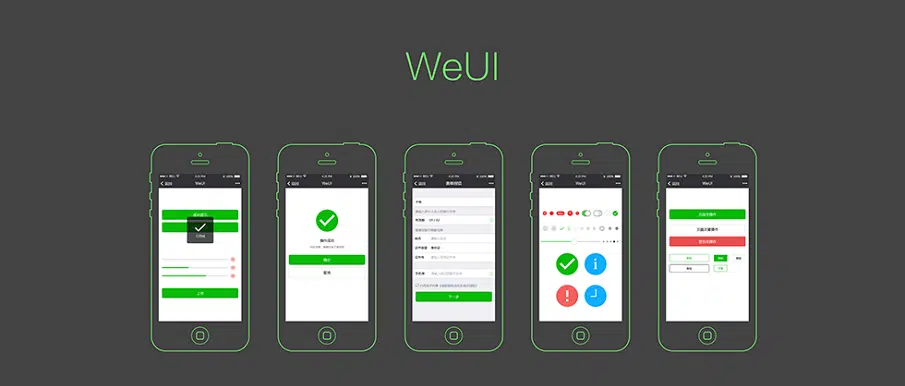
16. МыУИ
Это пример каркаса сообщества. Основные функции включают ошибку формы, уведомление, загрузку, успешное завершение операции. Файл можно скачать здесь
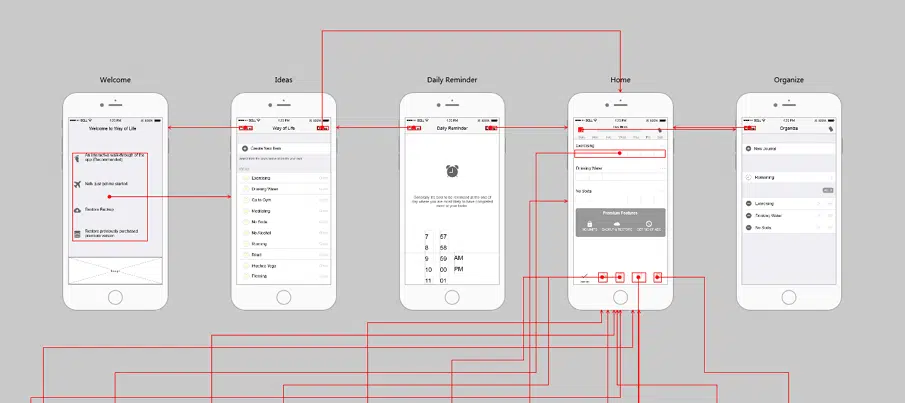
17. Образ жизни
Это приложение предназначено для записи и управления вашей жизнью. Этот каркас обладает невероятным набором функций.
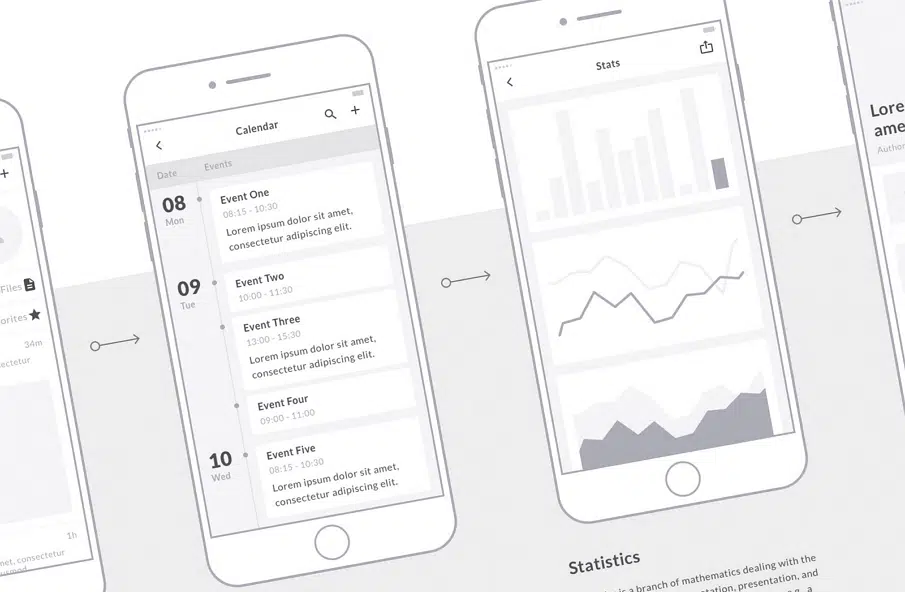
18. Комплект мобильной проволочной рамы
Набор позволяет создавать макеты и включает более 90 мобильных экранов и сотни других элементов. В нем есть блок-схемы, шаблоны, потоки UX и презентации. Каждый отдельный слой именуется и сортируется. Файл можно скачать здесь.
19. Свайпы
Этот предварительно созданный каркас помогает вам записывать вещи для повышения эффективности. Он состоит из страницы входа/регистрации и других страниц.
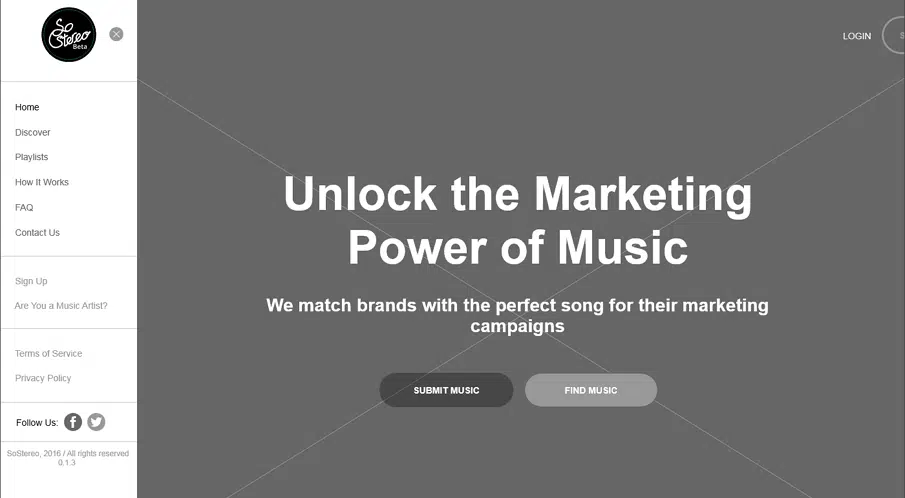
20. Состерио
Это простой каркас, построенный вокруг приятного музыкального веб-опыта. Он содержит страницы для дома, поиска и часто задаваемых вопросов. Вы также можете отправить музыку, просто нажав кнопку музыки.
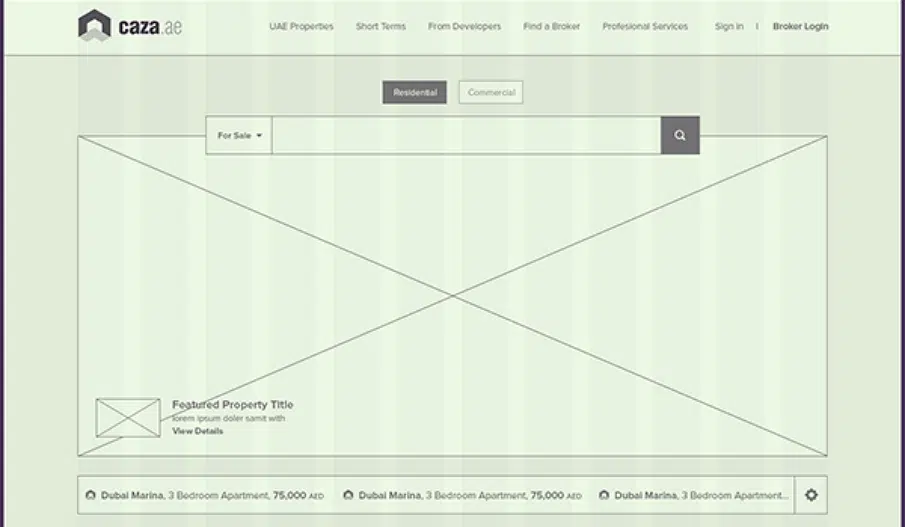
21. Каза
Этот каркас создан для веб-сайтов со списками недвижимости. Он чистый, интуитивно понятный и отзывчивый. Слои четко определены, и пользователь может легко понять поток. Этот файл можно скачать здесь.
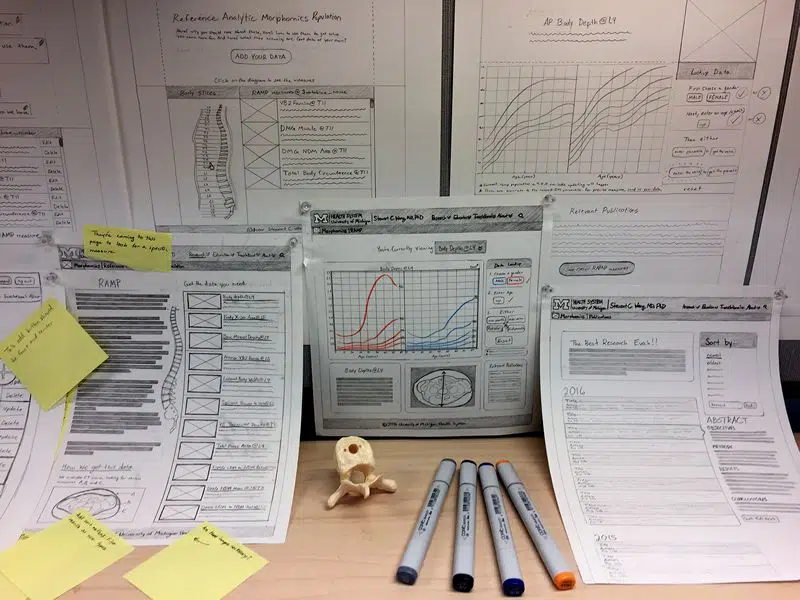
22. Каркас веб-сайта Morphomics Mid Fidelity
Этот каркас разработан Лорен Лигой. Он предназначен для решения сложной задачи визуализации данных. Это хорошо структурированный шаблон, заполненный блоками содержимого, фигурами и контейнерами.
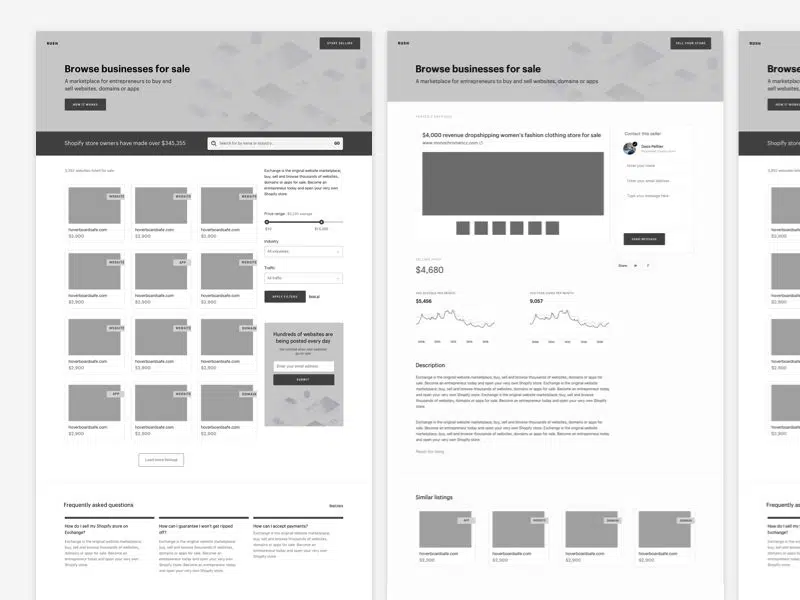
23. Shopify исследовательский каркас
Эти высокоточные каркасы были созданы Жанной Хаган. Как видите, на этом этапе она представила визуальные эффекты, и макет красиво оформлен.
24. Набросок нового проекта Тима Найта
Дизайнер считает полезным создавать простые высокоскоростные каркасы. Это полезно при составлении плана идей для клиента и на ранних стадиях проектирования.
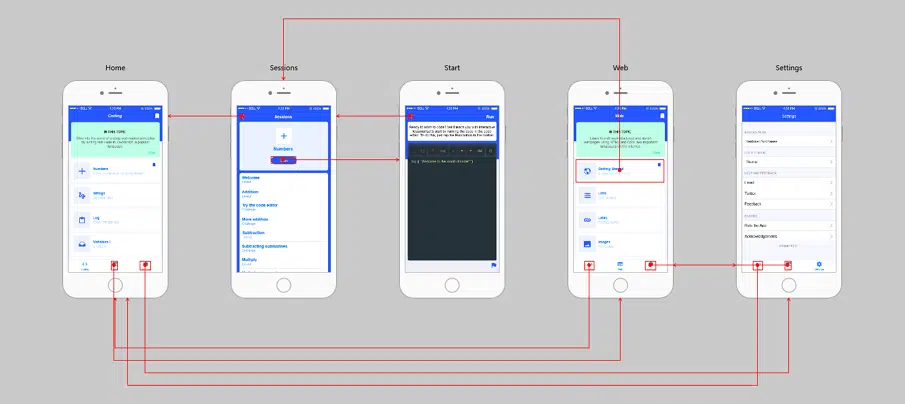
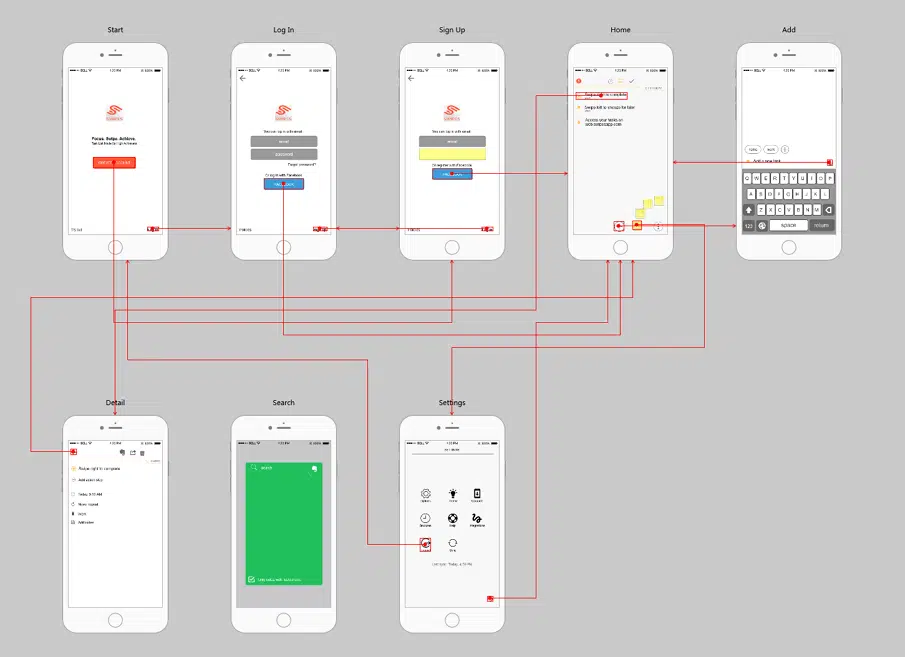
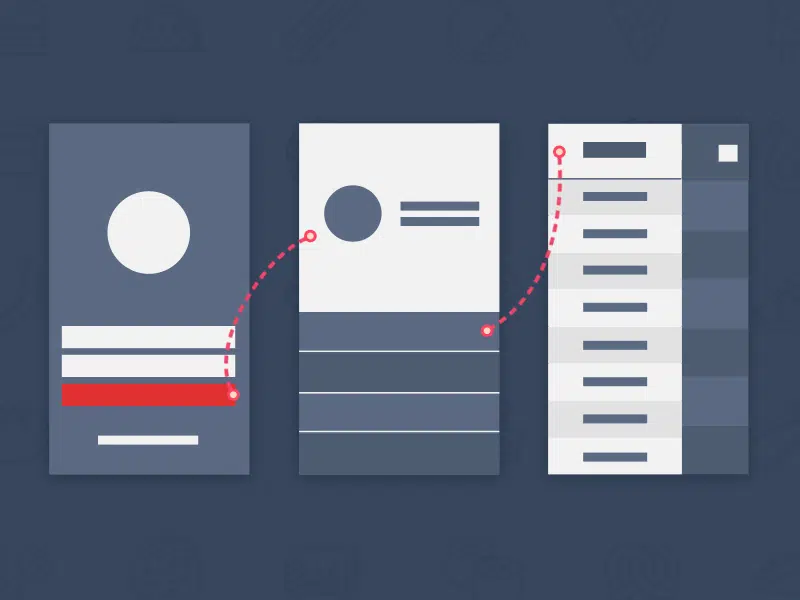
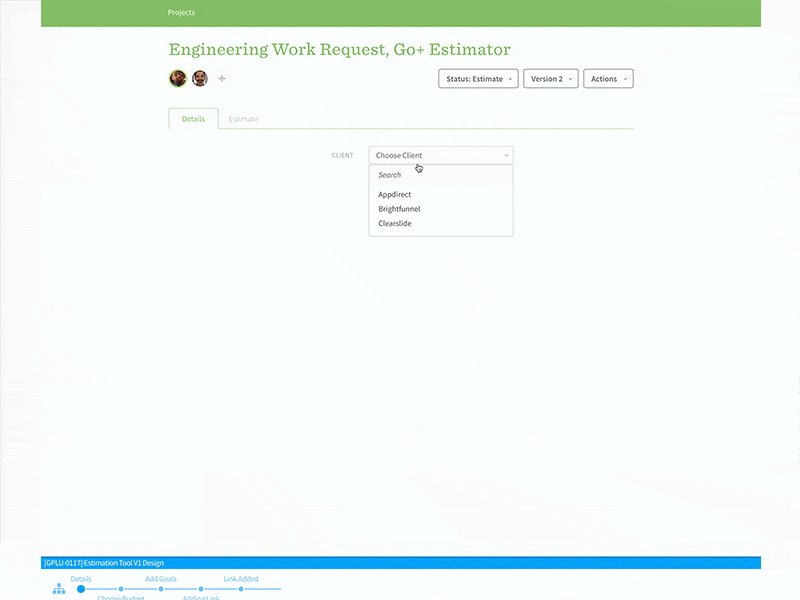
- Этот каркас от Bitesize Chef, разработанный Джеймсом Бароссом. Нажимая на разные кнопки, пользователь может видеть общий поток пользователей.
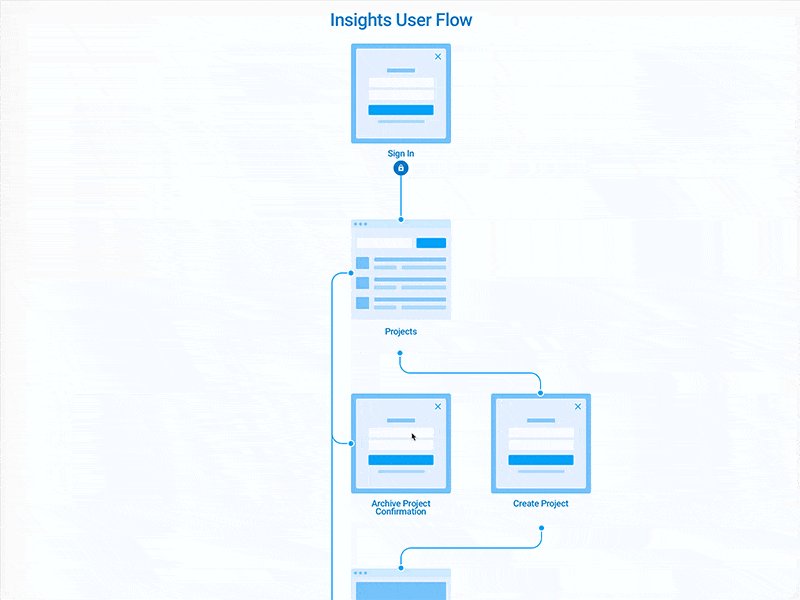
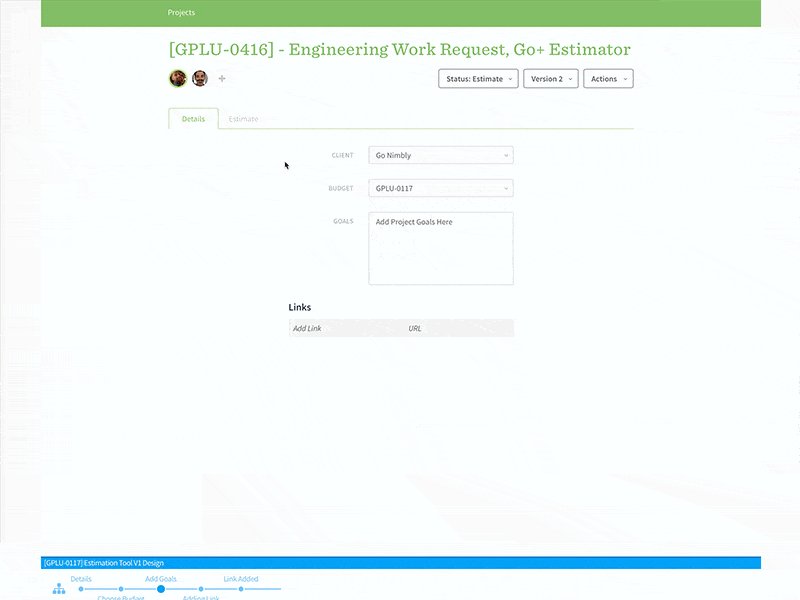
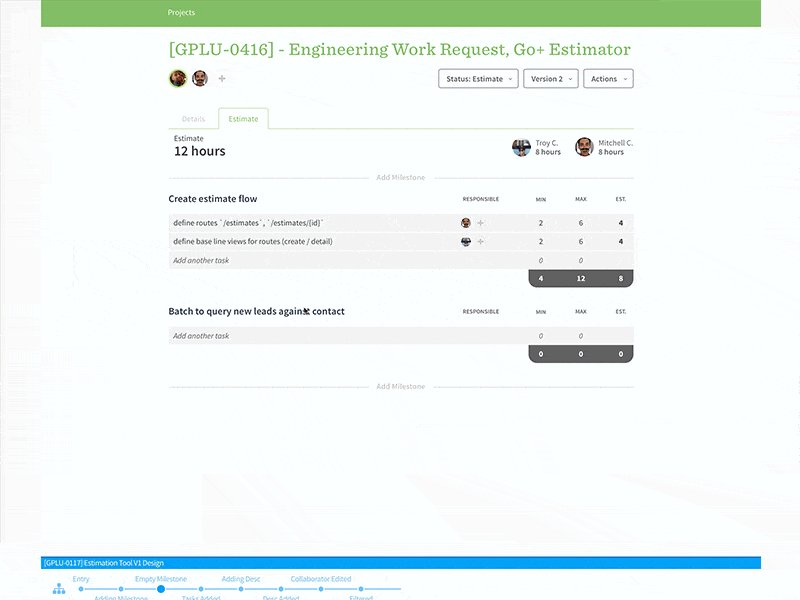
- Грант Хелтон разработал это приложение. Этот каркас показывает пользователю, как он переходит от экрана к экрану. С помощью плавающего нижнего колонтитула он может направлять пользователя и заставлять его видеть, где он находится в своем потоке. Он использовал приложение Invision для создания этого прототипа.
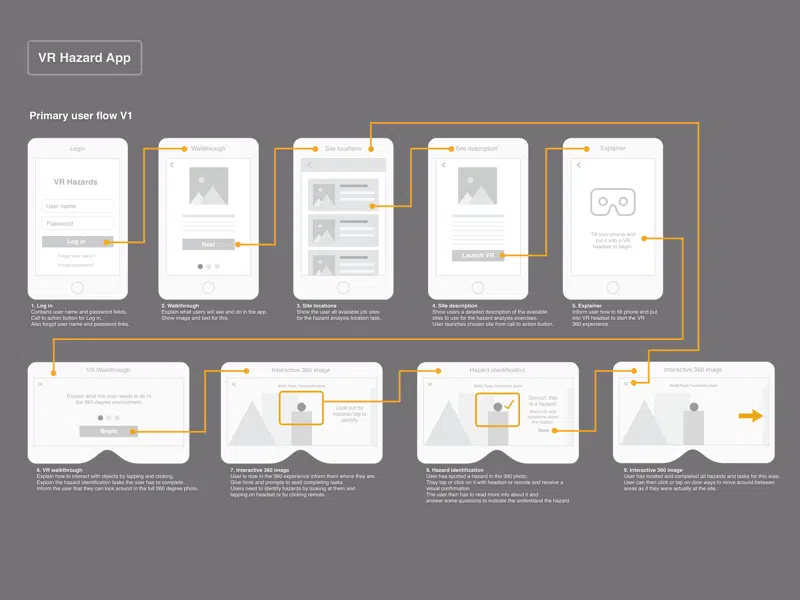
- Этот каркас был разработан Хулио Кастеллано — он показывает пользовательский поток для идентификации опасностей виртуальной реальности. Это используется для информирования новых сотрудников об их необходимости работать в местах с опасностями.