14 лучших бесплатных ресурсов CSS для использования в этом году
Опубликовано: 2019-11-12CSS означает каскадные таблицы стилей. Это язык таблицы стилей, используемый для описания форматирования и внешнего вида документа, написанного на языке разметки. Он действует как дополнительная функция базового HTML. CSS и HTML обычно используются вместе для изменения и модификации стиля пользовательских интерфейсов и веб-страниц. Различные форматы, с которыми он может использоваться, включают XML, SVG и XUL.
Как правило, CSS смешивается с HTML и JavaScript для большинства веб-сайтов для создания пользовательских интерфейсов для веб-приложений и мобильных приложений. CSS помогает стилизовать любые теги HTML, которые создают визуальные элементы на странице, такие как заголовки, ссылки, абзацы, списки, изображения и таблицы. CSS позволяет вам добавить больше стиля к размеру текста, цвету, шрифту, выравниванию и стилю. Вы также можете управлять стилем и цветом ссылки, размером и выравниванием изображения, размером таблицы, затенением границ, выравниванием таблиц. Кроме того, вы также можете добавить список стилей маркеров и отступов с помощью CSS.
Существенным преимуществом использования CSS, которое сделало его популярным решением для веб-разработчиков, является тот факт, что он решает более серьезную проблему. Это решило утомительный процесс добавления кода для шрифтов, цвета, фона, выравнивания и других подобных тегов на каждую страницу с использованием HTML.
Когда вы создаете отличный веб-сайт, повторение кода на каждой странице может быть утомительным и утомительным. CSS решил эту проблему, создав единую таблицу стилей, в которой были предварительно закодированы такие важные элементы, что сэкономило драгоценные усилия и время. Также появилось много новых атрибутов, расширяющих возможности базового HTML.
Поскольку CSS играет такую важную роль в мире веб-дизайна, мы собрали список из 14 лучших бесплатных ресурсов CSS, на которые вы можете ссылаться при работе над своим следующим проектом:
Ресурсы CSS:
В то время как учебные пособия дают вам практические знания о том, как использовать CSS для вашей повседневной работы по кодированию, иногда проще использовать определенные редакторы, которые помогают вам легко редактировать уже существующий файл CSS. Существуют различные виды редакторов CSS, такие как онлайн-редакторы, редакторы визуального стиля, редакторы с открытым исходным кодом, а также коммерческие. Редакторы визуальных стилей лучше всего подходят для людей, не знакомых с кодированием, поскольку они позволяют редактировать файл CSS без необходимости предварительных знаний в области кодирования.
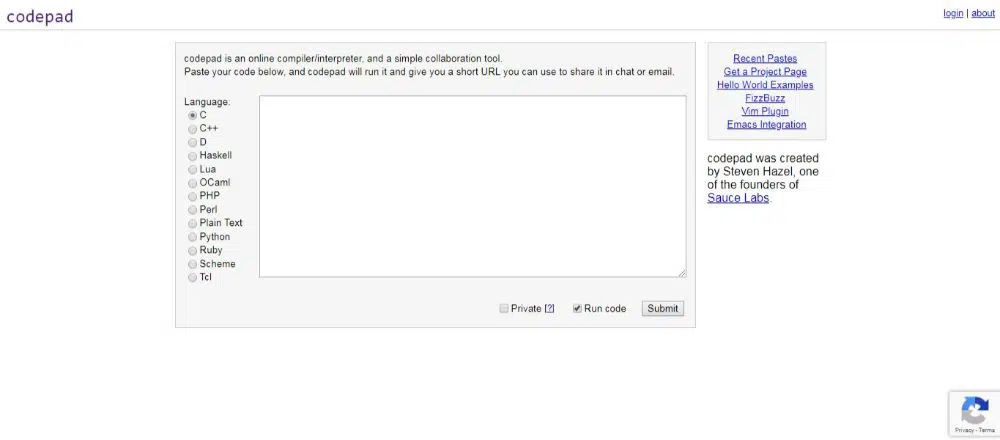
1. Кодовая панель:
Стивен Хейзел создал Codepad. Codepad — это онлайн-компилятор/интерпретатор, а также простой инструмент для совместной работы. Это уникальное веб-приложение, позволяющее обмениваться синтаксисом кода в Интернете. Вы можете скопировать и вставить важные фрагменты кода, чтобы поделиться ими в Интернете.
На экране вывода отображаются все сообщения об ошибках, связанные с вашим кодом. С левой стороны есть переключатели, которые позволяют вам изменить язык из множества доступных вариантов, таких как C/C++, Python, Ruby и многие другие.
2. Блокнот++:
Notepad ++, редактор кода с открытым исходным кодом и замена Блокнота с поддержкой нескольких языков. Это один из лучших вариантов для веб-разработчиков, когда мы говорим о бесплатных приложениях для редактирования CSS. Это лучше всего подходит для Windows аудитории.
Продукт имеет уникальные функции, такие как подсветка и свертывание синтаксиса, интерфейс вкладок и мультипросмотр, карта документа, настраиваемый графический интерфейс, множество подсказок для автодополнения слов, функций и параметров.
3. Простой CSS:
Это бесплатный инструмент для создания CSS, доступный как для Mac OS, так и для Windows. Он призван упростить процесс создания каскадных таблиц стилей.
Вы можете легко указать основные черты сайта, обновить их, не беспокоясь о нарушении всей гармонии, а также использовать для таких задач интуитивно понятные интерфейсы. Это также позволяет вам обрабатывать несколько проектов одновременно, перемещаясь между ними в одном окне.
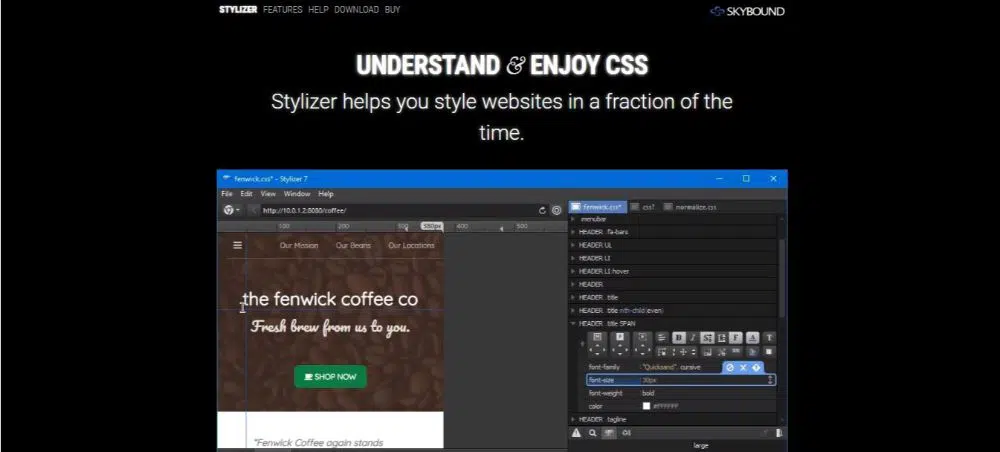
4. Стилизатор:
Stylizer — это редактор CSS, который работает как для Windows, так и для Mac. Он помогает вам стилизовать любой веб-сайт, более того, он полезен, поскольку имеет множество функций, таких как отображение вывода в реальном времени для введенного вами кода. Он поддерживает все популярные браузеры, а результаты отображаются в реальном времени на параллельных панелях предварительного просмотра браузеров.
Вы можете сэкономить драгоценное время и усилия, так как повторяющиеся задачи можно выполнять одним щелчком мыши, а гибкость позволяет работать с любым веб-сайтом.
5. Быстрый редактор CSS:
Rapid CSS Editor имеет множество расширенных функций, таких как встроенная функция предварительного просмотра в нескольких браузерах, которая позволяет вам одновременно просматривать ввод в разных браузерах. Он имеет очень удобный и гибкий интерфейс, а также поставляется с темной темой. Существует множество функций, включая «Перейти к чему угодно», которые позволяют вам переходить к любому файлу, слову, символу или строке в проектах или открытым файлам несколькими нажатиями клавиш. Он имеет множество функций, таких как подсветка синтаксиса для нескольких языков, таких как HTML, ASP, JavaScript, Perl, а также CSS.
Он поставляется с опциями интеллектуального копирования и вставки, и вы можете напрямую сохранять его на серверах FTP, FTPS и SFTP. Также есть поддержка плагинов, позволяющая добавлять свои плагины, и есть удобная опция поиска, а также замены, которая значительно упрощает модификацию кода или его исправление. Это программное обеспечение доступно только для Windows.
6. Визуальная студия:
Visual Studio Code сочетает в себе преимущества простоты исходного кода и мощного кода разработчика, такого как завершение кода и отладка IntelliSense. Он доступен на нескольких платформах, таких как Windows, macOS, Linux, что позволяет разработчикам с разных платформ использовать его функции. С Visual Studio вы можете легко редактировать, создавать и отлаживать. Он поддерживает сотни языков.
Следовательно, это помогает вам мгновенно работать с сопоставлением скобок, подсветкой синтаксиса, выбором поля, фрагментами и многим другим. Существует интуитивно понятное сочетание клавиш с простой настройкой и сопоставление сочетаний клавиш, разработанное сообществом, которое поможет вам легко перемещаться по коду. Для более серьезного кодирования имеется встроенная поддержка завершения кода IntelliSense и возможность отладки, которой нет во многих редакторах. Существуют отличные возможности настройки, поскольку он позволяет добавлять любые сторонние расширения, поскольку это проект с открытым исходным кодом.
7. КодПен:

CodePen — это онлайн-сообщество для демонстрации и тестирования фрагментов кода HTML, CSS и JavaScript, созданных пользователями. Это также онлайн-редактор кода и среда обучения с открытым исходным кодом, где разработчики могут создавать «ручки» и тестировать их. CodePen позволяет людям изучать код.
Вероятно, это один из немногих веб-сайтов для редактирования CSS, который также не стесняется использовать красивый пользовательский интерфейс. Это позволяет вам выбирать из normalize.css и reset.css в вашем CSS, щелкая основной переключатель. Существует также поддержка -prefix-free или auto prefix. Он использует Emmet для более быстрой и плавной разработки. Редактор CodePen также позволяет вам использовать сочетания клавиш командной строки Vin Bindings.
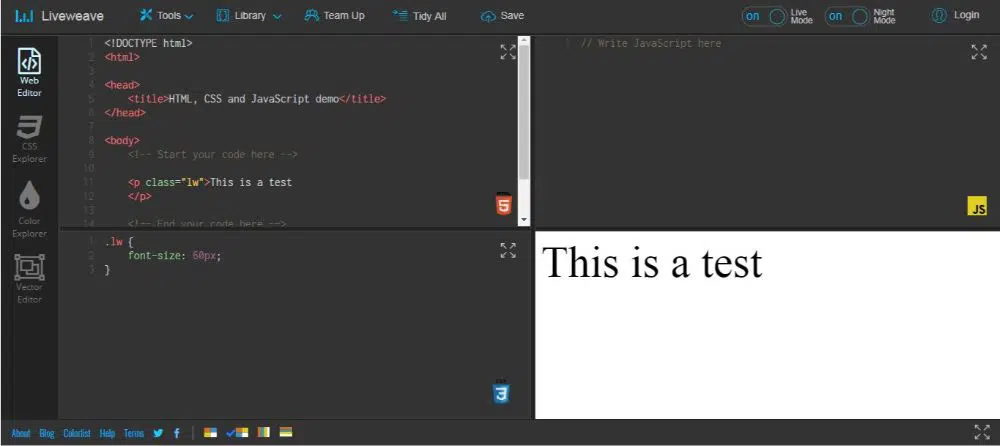
8. Живое плетение:
LiveWeave — это онлайн-редактор HTML5, CSS3 и JavaScript с уникальной функцией, известной как Live Preview. Есть подсказки по коду для HTML5, CSS3, JavaScript и jQuery. Это позволяет вам скачать проект в формате zip. Вы также можете легко добавлять в свое рабочее пространство внешние библиотеки, такие как Angular JS, Bootstrap и т. д.
Его уникальный интерфейс упрощает работу разработчиков по тестированию сложных примеров кода. Он поставляется с инновационным решением под названием Team Up для совместной работы с другими программистами по всему миру. Он поставляется с проводником CSS, который позволяет очень легко экспериментировать с определенными настройками. Вы можете перетащить ползунок, чтобы настроить большинство параметров, таких как значение положения градиента. Существует поддержка Color Explorer, которая упрощает поиск цветов.
9. Код в любом месте:
Codeanywhere — это кроссплатформенная облачная интегрированная среда разработки, разработанная Codeanywhere Inc. Она полностью написана на JavaScript и служит полезным набором инструментов для разработки веб-приложений. Он также позволяет пользователю редактировать, сотрудничать и запускать проекты веб-разработки с любого устройства.
Вы можете эффективно настроить среду веб-разработки для своего следующего HTML CSS, PHP или 72 таких языков или использовать готовые IDE, которые позволяют сосредоточиться на более важном аспекте, то есть на кодировании. Он поставляется со многими функциями, такими как возможности совместного использования кода, поддержка кодирования zen, украшающий код, поддержка нескольких браузеров и устройств. Он также может подключаться к FTP, FTPS, SFTP, Google Drive и Dropbox.
10. Зеркало кода:
Code Mirror — это гибкий редактор кода, реализованный на JavaScript для веб-браузера. Он специализируется на редактировании кодов и имеет набор языков, а также дополнительные функции и плагины, расширяющие его функциональные возможности редактирования.
Он имеет богатый API-интерфейс программирования наряду с отличной структурой тем CSS, позволяющей модифицировать CodeMirror для соответствия веб-приложениям и еще больше расширять его функциональность. Имеется поддержка 100 языков и мощная система составных языковых режимов. Он поддерживает автодополнение, свертывание кода, поиск и замену интерфейса, прямую интеграцию и поддержку разделенных представлений. Вы также можете изменить размер, чтобы соответствовать содержимому.
11. 34 Сетка:
Этот ресурс CSS помогает пользователю получить адаптивную сетку, основанную на равном распределении расположения столбцов. Что отличает 34Grid от конкурентов, так это то, что он обеспечивает одинаково распределенный столбец для каждой строки. 34Grid позволяет вам использовать параметры настройки для создания вашего пакета. Он предоставляет пользователю четыре варианта: dividableBy, margin, rowMargin и переходы. 34 Grid упрощает размещение элементов на странице, обеспечивая визуальный баланс и ориентиры.
12. Анимация.css:
Animate.css предоставляет самый быстрый и простой способ экспериментировать с различными анимациями. Дэн Иден создал его. Веб-сайт показывает, как каждый стиль анимации будет выглядеть прямо на их сайте, когда вы нажимаете на определенный стиль. Это помогает дать пользователю визуальную ссылку, прежде чем использовать его на своем сайте. Он действует как библиотека анимированных эффектов CSS.
Вы можете загрузить анимации, перечисленные на веб-сайте, просто щелкнув ссылку «Загрузить animate.css». Это перенаправит вас на веб-страницу с кодом, который вы можете скопировать и вставить на свою веб-страницу, где вы хотите его использовать. Или вы можете загрузить всю библиотеку, доступную на странице CSS GitHub.
13. CSSDeck:
CSSDeck предоставляет онлайн-инструментарий для Javascript, HTML и CSS, а также социальные инструменты и инструменты для совместной работы. Это полезно для создания тестовых случаев и обмена ими с людьми на форумах, IRC, StackOverflow и т. д. На всех этих платформах есть люди, которые охотно помогут решить вашу проблему с кодированием. Это также позволяет вам кодировать с помощью многих кодеров в режиме реального времени, используя различные режимы. Подходит для всех. Начиная с начинающего веб-дизайнера, пытающегося усовершенствовать свои навыки, и заканчивая продвинутыми веб-дизайнерами, работающими над проблемным проектом, все могут воспользоваться преимуществами CSSDeck.
Это также помогает другим веб-дизайнерам узнать о том, с чем у них возникла проблема, увидев вашу работу или наоборот. Он служит отличной общественной платформой, от которой выигрывают все.
14. Спрайтпад:
SpritePad позволяет создавать спрайты CSS за считанные секунды. Перетащите нужные изображения. Вы сразу же получите их в виде спрайтов PNG вместе с кодом CSS. Это экономит время на внесение изменений в файл Photoshop или ручное назначение стилей CSS.
Это работает следующим образом: всякий раз, когда вы добавляете изображение в интерфейс, SpritePad создает для него фрагмент кода CSS. Когда вы перемещаете изображение на пустом холсте, чтобы получить его в нужное вам положение, код будет соответственно изменяться в режиме реального времени. После того, как вы закончите, вы можете сохранить и использовать этот ресурс.
На этом мы завершаем 14 лучших ресурсов Free CSS для использования в этом году. CSS — отличный инструмент для изменения и модификации стиля пользовательских интерфейсов и веб-страниц. Он позволяет вам стилизовать любой тег HTML, который дает визуальный элемент на странице, такой как заголовки, ссылки, абзацы, списки, изображения, а также таблицы. Это дает вам свободу добавлять больше стилей к размеру текста, цвету, шрифту, выравниванию и стилю. Он также может управлять стилем и цветом ссылки, размером и выравниванием изображения, размером таблицы, затенением границ, выравниванием таблиц. Вы также можете добавить список стилей маркеров и отступов с помощью CSS. Теперь, когда вы знаете лучшие источники для изучения CSS и некоторые из лучших инструментов, которые помогут вам решить различные проблемы, связанные с CSS, вы можете создавать отличные веб-сайты с практикой и последовательностью.